Руководство jQuery
1. Download jQuery

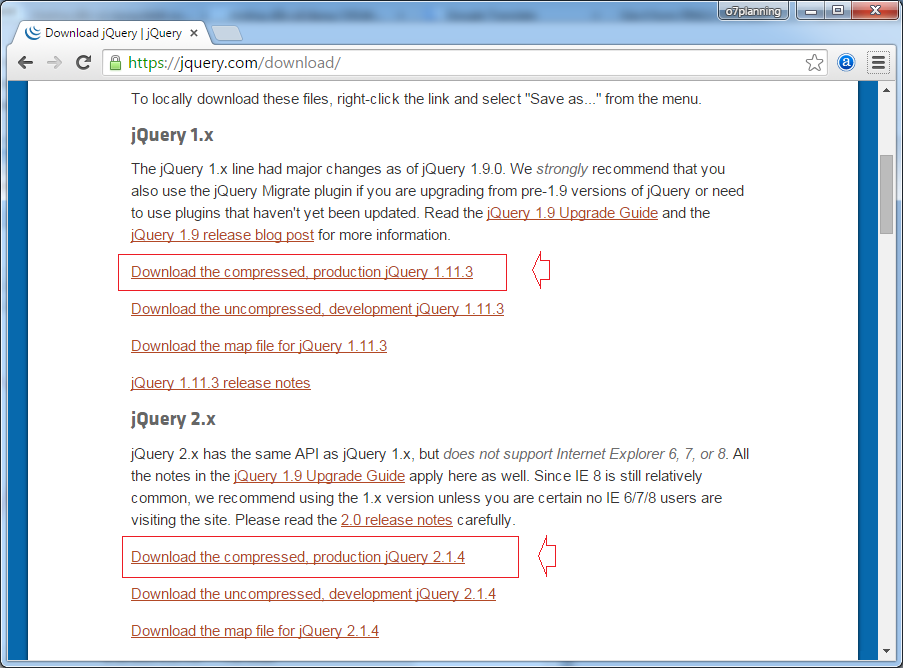
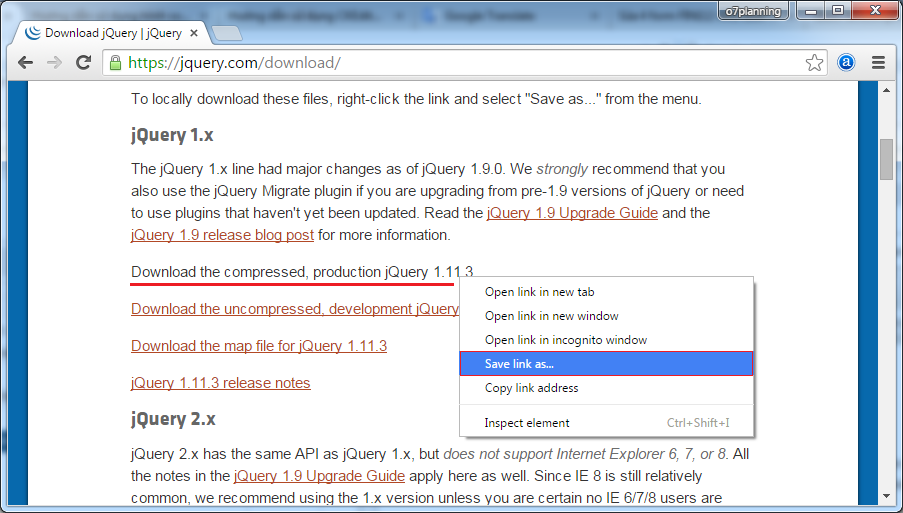
You have 2 options to download jQuery:
- jQuery 1.x
- jQuery 2.x

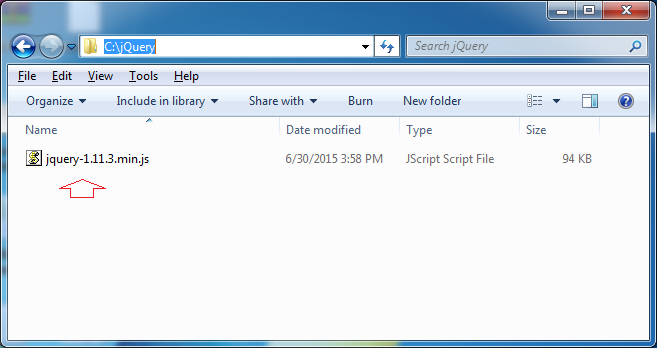
Download Results:

2. Пример Hello jQuery
Создать папку examples, примеры в этой статье будут в этой папке.

Объявить использование библиотеки jQuery:
<!-- Declaring use jquery, specify the location of your jQuery library -->
<script type="text/javascript" src="../jquery-1.11.3.min.js"></script>
<!-- Or use external sources -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js">
</script>Когда веб страница будет гв готовности, значит объект document в состоянии готовности, jQuery поймает данное событие через метод ready.
// When the document is ready.
jQuery(document).ready(function(){
alert('Hello jQuery');
});
// You can also use $ instead of jQuery.
$(document).ready(function(){
alert('Hello jQuery');
});Смотрите простой пример:
helloJQuery.html
<html>
<head>
<meta charset="utf-8">
<title>Hello jQuery Example</title>
<!-- (1): Declaring using JQuery library -->
<script src="../jquery-1.11.3.min.js"></script>
</head>
<body>
<h2>Hello jQuery Example</h2>
<a href="">Reset</a>
<script type="text/javascript">
jQuery(document).ready(function(){
alert("Hello jQuery");
});
</script>
</body>
</html>Запуск примера:
3. jQuery Selector
Что такое jQuery Selector?
Страница HTML включает много элементов (element), Selector используется для выбора элементов совпадающих с определенной критерией. Например выбрать все элемент <h1> в странице, или все элементы <div> в странице.
Понятие Selector это одно из важнейших понятий в jQuery.
Понятие Selector это одно из важнейших понятий в jQuery.

Пример с Selector
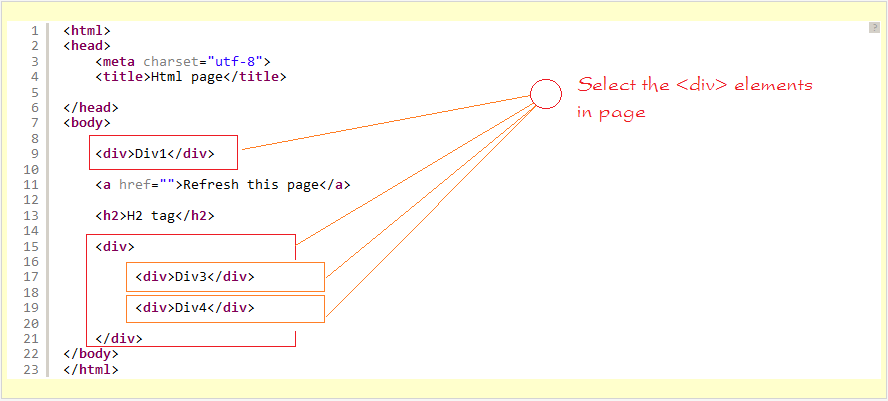
Первый пример,выбрать все элементы div в документе и настроить border для них "1px solid red". Здесь мы используем синтаксис:
// Select all <div> elements in HTML page.
jQuery('div')
// You can replace jQuery by $
$('div')selector_tagname.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery Select elements by tagName</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
div {
padding: 5px;
margin:5px;
width: 100px;
}
</style>
<script>
function selectDiv() {
$('div').css("border","1px solid red");
}
</script>
</head>
<body>
<input type="button" onclick="selectDiv();" value="Select Div"/>
<a href="">Refresh this page</a>
<div>Div1</div>
<h2>H2 tag</h2>
<div>
<div>Div3</div>
<div>Div4</div>
</div>
</body>
</html>Запуск примера:
Выбрать элементы по classname.
Синтаксис:
// Select all elements has classname='abc'.
jQuery('.abc')
// You can replace jQuery by $
$('.abc')selector_classname.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery Select elements by classname</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
h2, div {
padding: 5px;
margin:5px;
width: 250px;
}
</style>
<script>
function selectByClassName() {
$('.abc').css("border","1px solid red");
}
</script>
</head>
<body>
<input type="button" onclick="selectByClassName();" value="Select By ClassName"/>
<a href="">Reset</a>
<div>Div1</div>
<h2 class='abc'>H2 with class='abc'</h2>
<div>
<div class='abc'>Div3 with class='abc'</div>
<div class='abc'>Div4 with class='abc'</div>
</div>
</body>
</html>Запуск примера:
Синтаксисы в Selector
Я ознакомил вас выше про Selector, в этой части я перечислю разные синтаксисы Selector.
Selector | Пример | Выбор |
* | $("*") | Все элементы |
#id | $("#lastname") | Элемент с id="lastname" |
.class | $(".intro") | Все элементы, имеющие class="intro" |
.class,.class | $(".intro,.demo") | Все элементы, имеющие class "intro" или "demo" |
element | $("p") | Все элементы <p> |
el1,el2,el3 | $("h1,div,p") | Все элементы <h1>, <div> и <p> |
:first | $("p:first") | Первый элемент <p> |
:last | $("p:last") | Последний элемент <p> |
:even | $("tr:even") | Все четные элементы <tr> |
:odd | $("tr:odd") | Все нечетные элементы <tr> |
:first-child | $("p:first-child") | Все элементы <p> являющиеся первым подэлементом. |
:first-of-type | $("p:first-of-type") | Все элементы <p> являющиеся первыми элементами <p> родительского элемента. |
:last-child | $("p:last-child") | Все элементы <p> являющиеся последними элементами родительского элемента. |
:last-of-type | $("p:last-of-type") | Все элементы <p> являющиеся последними элементами <p> родительского элемента. |
:nth-child(n) | $("p:nth-child(2)") | Все элементы <p> являющиеся 2-ми подэлементами их родителей. |
:nth-last-child(n) | $("p:nth-last-child(2)") | Все элементы <p> являющиеся 2-ми подэлементами их родителей, считая от последнего. |
:nth-of-type(n) | $("p:nth-of-type(2)") | Все элементы <p> являющиеся 2-ми элементами <p> tих родителей. |
:nth-last-of-type(n) | $("p:nth-last-of-type(2)") | Все элементы <p> являющиеся 2-ми элементами <p> их родителей, считая от последнего. |
:only-child | $("p:only-child") | Все элементы <p> являющиеся единственными подэлементами их родителей. |
:only-of-type | $("p:only-of-type") | Все элементы <p> являющиеся единственными подэлементами <p> их родителей. |
parent > child | $("div > p") | Все элементы <p> являющиеся прямыми подэлементами для <div> |
parent descendant | $("div p") | Все элементы <p> являющиеся потомками <div> |
element + next | $("div + p") | Все элементы <p> находящиеся радом с элементами <div> |
element ~ siblings | $("div ~ p") | Все элементы <p> являющиеся братьями с элементом <div> |
:eq(index) | $("ul li:eq(3)") | 4-й элемент в списке (индекс начинается с 0) |
:gt(no) | $("ul li:gt(3)") | Список элементов с индексом больше чем 3 |
:lt(no) | $("ul li:lt(3)") | Список элементов с индексом меньше чем 3 |
:not(selector) | $("input:not(:empty)") | Все непустые элементы <input> |
:header | $(":header") | Все элементы с заголовком <h1>, <h2> ... |
:animated | $(":animated") | Все анимационные элементы (animated elements) |
:focus | $(":focus") | Все выбранные элементы (has focus) |
:contains(text) | $(":contains('Hello')") | Все элементы содержащие текст "Hello" |
:has(selector) | $("div:has(p)") | Все элементы <div> имеющие элемент <p> |
:empty | $(":empty") | Все пустые элементы (empty) |
:parent | $(":parent") | Все родительские элементы других элементов |
:hidden | $("p:hidden") | Все скрытые элементы <p> (hidden). |
:visible | $("table:visible") | Все видимые таблицы. |
:root | $(":root") | Коренные элементы документа. |
:lang(language) | $("p:lang(de)") | Все элементы <p> с атрибутом lang начинающийся с "de" |
[attribute] | $("[href]") | Все элементы с атрибутом href |
[attribute=value] | $("[href='default.htm']") | Все элементы с атрибутом href являющиеся "default.htm" |
[attribute!=value] | $("[href!='default.htm']") | Все элементы с атрибутом href отличающиеся от "default.htm" |
[attribute$=value] | $("[href$='.jpg']") | Все элементы с атрибутом href с окончанием là ".jpg" |
[attribute|=value] | $("[title|='Tomorrow']") | Все элементы с атрибутом title равный 'Tomorrow', или начинается с 'Tomorrow' |
[attribute^=value] | $("[title^='Tom']") | Все элементы с атрибутом title начинающиеся с "Tom" |
[attribute~=value] | $("[title~='hello']") | Все элементы с атрибутом title содержащие "hello" |
[attribute*=value] | $("[title*='hello']") | Все элементы с атрибутом содержащие слово "hello" |
:input | $(":input") | Все входные элементы (input elements) |
:text | $(":text") | Все элементы <input> с type="text" |
:password | $(":password") | Все элементы <input> с type="password" |
:radio | $(":radio") | Все элементы <input> с type="radio" |
:checkbox | $(":checkbox") | Все элементы <input> с type="checkbox" |
:submit | $(":submit") | Все элементы <input> с type="submit" |
:reset | $(":reset") | Все элементы <input> с type="reset" |
:button | $(":button") | Все элементы <input> с type="button" |
:image | $(":image") | Все элементы <input> с type="image" |
:file | $(":file") | Все элементы <input> с type="file" |
:enabled | $(":enabled") | Все действующие элементы <input> (enabled) |
:disabled | $(":disabled") | Все недействующие элементы <input> (disabled) |
:selected | $(":selected") | Все выбранные элементы <input> (selected) |
:checked | $(":checked") | Все проверенные элементы <input> (checked) |
Правила выше являются базовыми правилами, вы можете их сочетать вместе.
Сочитаем Selector:
Правило:
- $('div') - Элементы <div>.
- $('.abc') - Элементы имеющие class='abc'.
- $('#slider') - Элементы имеющие ID slider
- $('div.abc') - Элементы <div> имеющие class='abc'.
- $('div#slider') - Элемент <div> c id ='slider'.
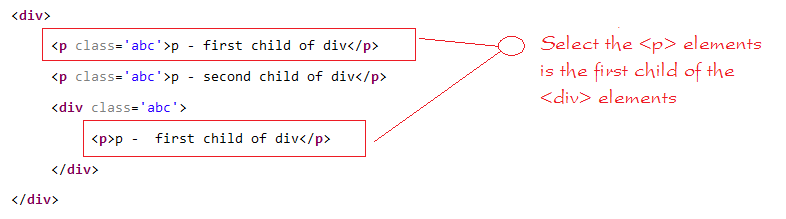
Правило:
- $("p:first-child") - Элементы <p> являются первым подэлементом их родителей.
- $('div') - Элементы <div>
- $("div p") - Элементы <p> являются потомками <div>
- $('div p:first-child') - Элементы <p> являются первым подэлементом элемента <div>
Например:

selector_firstchildofdiv.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery Select First child of div</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
h2, div , p {
padding: 5px;
margin:5px;
width: 350px;
border: 1px solid blue;
}
</style>
<script>
function selectAdv() {
$('div p:first-child').css("background","#ccc");
}
</script>
</head>
<body>
<input type="button" onclick="selectAdv();" value="Select First Child of div"/>
<a href="">Reset</a>
<div>Div element</div>
<h2 class='abc'>H2 element</h2>
<div> Div element
<p class='abc'>p - first child of div</p>
<p class='abc'>p - second child of div</p>
<div class='abc'> Div element
<p>p - first child of div</p>
</div>
</div>
<div>
<div class='abc'>Div element</div>
<p class='abc'>p - second child of p</p>
</div>
</body>
</html>Запуск примера:
4. jQuery Attribute
Каждый элемент на странице с jQuery будет иметь атрибуты, и методы для использования.
Пример элемента с атрибутом (attribute):
<!-- <a> element has two attributes href & target -->
<a href="abc.html" target="_blank">Abc.html</a>jQuery предоставляет вам некоторые методы для получения значения или настроить значение для атрибута.
Получить значение атрибута
Метод attr(name) в jQuery позволяет вам получить значение элемента:
attribute_getatt.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery - Get Attribute</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function getAttr() {
// Get the href attribute value of the element with id = 'atag'
var hrefValue = $('#atag').attr("href");
// Set html to element with id='atag'.
$('#atag').html(hrefValue);
}
</script>
</head>
<body>
<input type="button" onclick="getAttr();" value="Get Attribute"/>
<a href="">Reset</a>
<br><br>
<a id="atag" href="http://jquery.com" target="_blank">jQuery</a>
</body>
</html>Запуск примера:
Настроить значение атрибута
Метод attr(name, value) используется для настройки значения атрибутов элемента.
attribute_setatt.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery - Set Attribute</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function setAttr() {
// Setting new value for the src attribute of the img elements.
$('img').attr("src","images/jquery-mobile.png");
}
</script>
</head>
<body>
<input type="button" onclick="setAttr();" value="Set Attribute"/>
<a href="">Reset</a>
<br><br>
<img src="images/jquery.png" > <img src="images/jquery2.png" >
</body>
</html>Запуск примера:
Настроить Style
Метод addClass(classes) используется для применения style (стиля) в элементы. Вы можете использовать много css-class отделенные пробелом.
attribute_applystyle.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery - Apply Style</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
.selected {color: red; }
.highlight {background: yellow;}
</style>
<script>
function applyStyle() {
$('h1').addClass('selected highlight');
$('h2').addClass('selected');
}
</script>
</head>
<body>
<input type="button" onclick="applyStyle();" value="Apply Style"/>
<a href="">Reset</a>
<br><br>
<h1>H1 will apply selected + highlight</h1>
<h2>H2 will apply selected</h2>
<h1>H1 will apply selected + highlight</h1>
</body>
</html>Запуск примера:
Методы работы с атрибутом
T.T | Метод и Описание | Пример |
1 | attr( properties ) Настроить key/value как атрибуты для подходящих элементов. | $('#id').attr('href')
$('a').attr({href:'a.html', alt:'a'}) |
2 | attr( key, fn ) Настроить одно вычисленное значение в единственный атрибут для всех подходящих элементов (element). | $("table").attr("border", function(index) {
return "1px"; }) |
3 | removeAttr( name ) Убрать атрибут из каждого подходящего элемента. | $("table").removeAttr("border"); |
4 | hasClass( class ) Возвращается true если определенный class находится как минимум в одном из настроенных подходящих элементов. | $('h1').hasClass('highlight') |
5 | removeClass( class ) Удаляет определенный класс (классы) из настроенных подходящих элементов. | $('h1').removeClass('highlight') |
6 | toggleClass( class ) Добавляет определенный класс (class) если отсутствует в элементе, или удаляет этот класс если уже есть в элементе. | $('h1').toggleClass('highlight') |
7 | html( ) Возвращает содержание html (innerHTML) первого подходящего элемента. | $('a').html() |
8 | html( val ) Настраивает содержаение html во все подходящие элементы. | $('a').html('Go to new page') |
9 | text( ) Получает сочетание содержания текстов все подходящих элементов. | $('div').text() |
10 | text( val ) Настраивает содержание текста всех подходящих элементов. | $('div').text('Text content') |
11 | val( ) Получает входное значение первого подходящего элемента. | $("input").val(); |
12 | val( val ) Настраивает значение атрибута каждого подходящего элемента. Если вызывается на элементе <input>, если вызывается на <select> то значение передается <option>, если вызывается на checkbox или radio то все подходящие check box, или radio будут проверены. | $("input").val('New value'); |
5. DOM Traversing
Что такое Traversing?
jQuery traversing, означает "перемещение", используется для поиска (или выбора) элементов HTML основываясь на их отношении с другими элементами. Начиная с выбранным местоположением (элементов) и перемещайтесь пока вы не встретите нужные вам элементы.
Посмотрите документ HTML и он трансформировался в структуру типа DOM (дерева).
<html>
<head>
<meta charset="utf-8">
<title>jQuery Traversing</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<h3>jQuery Traversing</h3>
<div>
<ul>
<li>Java</li>
<li>.Net</li>
<li>PHP</li>
</ul>
</div>
</body>
</html>
jQuery Traversing - Ancestors
Элемент предок (ancestor element) это родитель, прародитель и т.д. определенного элемента.
С jQuery вы можете перемещаться вверх (traverse up) по дереву DOM чтобы найти предков элемента.
С jQuery вы можете перемещаться вверх (traverse up) по дереву DOM чтобы найти предков элемента.
jQuery имеет некоторые методы, позволяющие вам перемещаться вверх (traverse up) по дереву DOM чтобы найти предков (Ancestors).
- parent()
- parents()
- parentsUntil()
jQuery Traversing - Descendants
Найти элементы потомков (descendants) выбранных элементов. То есть подэлементы
jQuery предоставляет вам 2 метода:
- children()
- find()
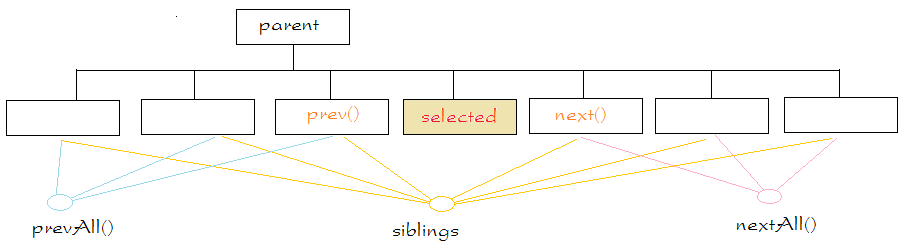
jQuery Traversing - Siblings
Найти элементы братьев, с одним родителм данного элемента.
jQuery предоставляет вам некоторые методы поиска элементов братьев (sibling elements).
- siblings()
- next()
- nextAll()
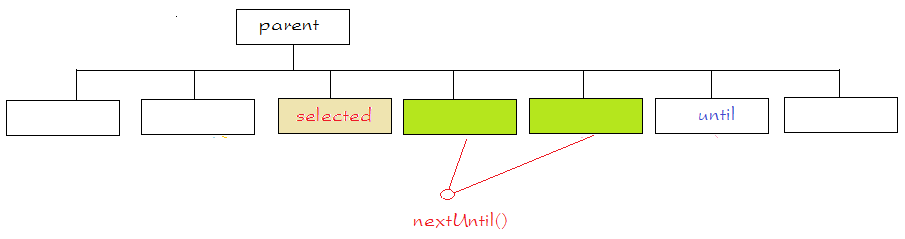
- nextUntil()
- prev()
- prevAll()
- prevUntil()

nextUntil(..) & prevUntil(..):

jQuery Traversing - Filtering
Методы:
Метод | Описание | Пример: |
eq(index) | Метод eq() возврщамет элемент с определенным индексом выбранных элементов | $('p').eq(1) |
filter(selector) | Метод filter() позволяет вам выбрать критерию. Элементы не подходящмк по критериям будут удалены из выбранного, и возвращаются подходящие. | $('p').filter('.abc') |
filter(fn) | Удаляет все элементы из набора подходящих элементов которые не подходят по укащанным функциям. | |
first() | Метод first() возвращает первый элемент из выбранных элементов. | $('p').first() |
has() | ||
is(selector) | Проверяет подходят ли выбранные элементы к параметром и возвращает true, если хотя бы 1 элемент из выбранного подходит. | |
last() | Метод last() возвращает последний элемент в списке выбранного. | $('p').last() |
map(callback) | Переводит набор элементов в объекте jQuery в набор массивов (возможно, не содержит никаких элементов). | |
not(selector) | Метод not() возвращает все элементы неподходящие критериям. | |
slice(start,[end]) | Возвращает набор подходящих подэлементов. | $('p').slice(1, 4)
$('p').slice(2) |
6. jQuery Event
События поддерживающиеся в модели DOM:
Виды событий | События | Описание |
MOUSE EVENT | click | Происходит при клике |
MOUSE EVENT | dblclick | Происходит при двойном клике |
MOUSE EVENT | mouseenter | Происходит когда мышь заходит в регион отображения элемента |
MOUSE EVENT | mouseleave | Происходит когда мышь выходит из региона отображения элемента |
KEYBOARD EVENT | keypress | Происходит при нажатии и отпускании клавиши. |
KEYBOARD EVENT | keydown | Происходит при нажатии клавиши. |
KEYBOARD EVENT | keyup | Происходит при отпускании клавиши. |
FORM EVENT | submit | Происходит при отправлении формы (submit) |
FORM EVENT | change | Происходит при изменении элемента (element). |
FORM EVENT | focus | Происходит когда выбран основной элемент. |
FORM EVENT | blur | Происходит когда элемент теряет фокус. |
DOCUMENT/WINDOW EVENT | load | Происходит при скачивании документа (document). |
DOCUMENT/WINDOW EVENT | resize | Происходит когда окно (window) меняет размер. |
DOCUMENT/WINDOW EVENT | scroll | Происходил при прокрутке окна |
DOCUMENT/WINDOW EVENT | unload | Происходит при неудачном скачивании документа (unloaded). |
DOCUMENT/WINDOW EVENT | error | Происходит при обшибке при скачивании или отмене скачивания,..(loading or unloading). |
Общий метод для обработки события
Вам нужно прикрепить (bind) функцию с определенным событием элемента. Когда происходит событие, выполняется функция. Например после прикрепления функции к событию нажмите на все элементы <h3>.
// At the moment the page is ready
$(document).ready(function() {
// Attach an event handler to the "click" event of h3 elements.
$("h3").click(function() {
// Use $(this) to refer element fire this event. (h3)
$(this).css("background:#ccc");
});
// Attach an event handler to the "dblclick" event of h4 elements.
$("h4").dblclick(function(){
// Use $(this) to refer element fire this event. (h4)
$(this).css("background:yellow");
});
});event_helloworld.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event - Hello World example</title>
<style>
h3 {border: 1px solid blue; padding: 5px; width: 200px;}
h4 {border: 1px solid red; padding: 5px; width: 200px;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
// At the moment the page is ready
$(document).ready(function() {
// Attach an event handler to the "click" event of h3 elements.
$("h3").click(function(){
// Use $(this) to refer element fire this event. (h3)
$(this).css("background","#ccc");
});
// Attach an event handler to the "dblclick" event of h4 elements.
$("h4").dblclick(function() {
// Use $(this) to refer element fire this event. (h4)
$(this).css("background","yellow");
});
});
</script>
</head>
<body>
<h2>jQuery Event - Hello World example</h2>
<a href="">Reset</a>
<h3>H3 - Click me!</h3>
<h3>H3 - Click me!</h3>
<h4>H4 - Double Click me!</h4>
</body>
</html>Запуск примера:
Использование bind()/unbind()
Вы можете использовать bind() чтобы прикрепить функцию обработки события для элементов.
Синтаксис:
selector.bind( eventType[, eventData], handler)- eventType − string содержащий вид событий, например click, submit,.... Смотрите список событий в таблице выше.
- eventData − Это необязательных параметр являющийся картой данных (map) который будет отправлен в функцию управляющую события (event handler).
- handler − Это функция выполненная каждый раз при происхождении события.
Пример:
$(document).ready(function() {
$('div').bind('click', function( event ){
alert('Hi there!');
});
});Вы так же можете использовать unbind() чтобы убрать обработчик события (event handler)
Синтаксис:
selector.unbind(eventType, handler)
// or
selector.unbind(eventType)- eventType − этоt string tên событий, например click, submit,...
- handler − При предоставлении, определяет что нужно удалить.
event_bind_unbind.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event - bind()/unbind() example</title>
<style>
h3 {border: 1px solid blue; padding: 5px; width: 300px;}
h4 {border: 1px solid red; padding: 5px; width: 300px;}
p {border: 1px solid green; padding: 5px; width: 300px;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
// At the moment the page is ready
$(document).ready(function() {
// Bind an event handler to the "click" event of h3 elements.
$("h3").bind('click', function() {
$(this).css("background","#ccc");
});
// Bind an event handler to the "dblclick" event of h4 elements.
$("h4").bind('dblclick', function(){
$(this).css("background","yellow");
});
$("p").bind('click', function() {
// Remove the event handler click on h3.
$("h3").unbind("click");
$("h3").text("click handler removed!");
$("h3").css("background", "white");
});
});
</script>
</head>
<body>
<h2>jQuery Event - bind()/unbind() example</h2>
<a href="">Reset</a>
<h3>H3 - Click me!</h3>
<h3>H3 - Click me!</h3>
<h4>H4 - Double Click me!</h4>
<p>Click to remove click handler in h3</hp>
</body>
</html>Запуск примера:
Атрибуты Event (Event Attribute)
Номер | Атрибут | Описание |
1 | altKey | Возвращает true если клавиша Alt нажата при происхождения события, возвращает false в обратном случае. Клавиша Alt является Option на клавиатуре Mac. |
2 | ctrlKey | Возвращает true если клавиша Ctrl нажата при происхождения события, возвращает false в обратном случае. |
3 | data | Значение, если есть, передается во второй параметр bind() при обработке. |
4 | keyCode | Используется для событий keyup или keydown, возвращает нажатые клавиши. |
5 | metaKey | Значение true если клавиша Meta нажата при происхождения события, возвращает false в обратном случае. Клавиша Meta является Ctrl наPC и является Command на Mac. |
6 | pageX | Используется для событий мыши, определяет горизонтальные координаты события относительно начальной страницы. |
7 | pageY | Используется для событий мыши, определяет вертикальные координаты события относительно начальной страницы. |
8 | relatedTarget | Для событий мыши, определяющие состояние курсора вышло или зашло при происхождении события |
9 | screenX | Для событий мыши, определяет координаты по горизонтали при происхождении события, относительно к начальной странице. |
10 | screenY | Для событий мыши, определяет координаты по вертикали при происхождении события, относительно к начальной странице. |
11 | shiftKey | Значение true если клавиша Shift нажата при происхождения события, возвращает false в обратном случае. |
12 | target | Определяет элемент из-за которого происходит событие. |
13 | timeStamp | Время (считанное в милисекундах) при создании события. |
14 | type | Для всех событий, определяет вид произошедшего события, например click. |
15 | which | Для событий клавиш, определяет числовой код (numeric code) клавиши создавшей событие, это код нажатого символа, для события мыши определяет какая кнопка была нажата, правая, центральная или левая (1 это левая, 2 это центральная, 3 правая). |
Смотрим пример:
event_attribute.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event attribute example</title>
<style>
div {margin : 10px; width: 250px; height: 150px; float: left; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").click(function(event) {
var s="Type = "+ event.type+ "<br>"
+"pageX = "+ event.pageX+"<br>"
+"pageY = "+ event.pageY+"<br>"
+"screenX = "+ event.screenX+"<br>"
+"screenY = "+ event.screenY+"<br>"
+"which = "+ event.which+"<br>"
+"target = "+ event.target.innerHTML+"<br>"
;
$('div#log').html(s);
});
});
</script>
</head>
<body>
<h2>jQuery Event attribute example</h2>
<div style="background:blue;">
DIV 1
</div>
<div style="background:red;">
DIV 2
</div>
<hr style="clear:both;"/>
<div id="log" style="border:1px solid #ccc;padding:10px;width:550px;">
</div>
</body>
</html>Запуск примера:
Методы Event (Event methods)
No. | Метод | Описание |
1 | preventDefault() | Предотвращает браузер выполнения действий по умолчанию. |
2 | isDefaultPrevented() | Возвращает true при вызове event.preventDefault(). |
3 | stopPropagation() | Предотвращает распространения этого события на родительский элемент, предотвращает родительский элемент от уведомления о событии. |
4 | isPropagationStopped() | Возвращает true если event.stopPropagation() был вызван в данном событии. |
5 | stopImmediatePropagation() | Предотвращает остальные части обработки от выполнения. |
6 | isImmediatePropagationStopped() | Возвращает true если event.stopImmediatePropagation() был вызван в данном событии. |
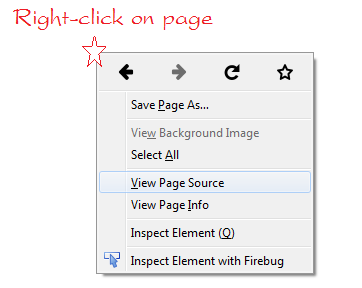
Например при нажатии на правую мышь на веб страницу, по умолчанию появится окно popup. Вы можете использовать preventDefault() чтобы предотвратить это действие по умолчанию браузера.

// Hủy hiển thị của sổ contextmenu khi nhấn phải chuột vào thẻ div có id= div2
$("div").bind('contextmenu', function(event) {
if( $(this).attr('id') == "div2") {
event.preventDefault();
}
});
// Huỷ hành động mặc định khi nhấn vào thẻ <a>
$("a").click(function(event) {
event.preventDefault();
alert("a element not working!!");
});Смотрите полный пример:
event_preventDefault.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event preventDefault()</title>
<style>
div {margin : 10px; padding:5px; width: 250px; height: 150px; float: left; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").bind('contextmenu', function(event) {
if( $(this).attr('id') == "div2") {
event.preventDefault();
}
});
$("a").click(function(event) {
event.preventDefault();
alert("a element not working!!");
});
});
</script>
</head>
<body>
<h2>jQuery Event preventDefault() example: Disable contextmenu on right click</h2>
<a href="http://jquery.com">Go to jQuery.com (Not working)</a>
<br>
<div style="background:blue;" id="div1">
Right-click to show context menu
</div>
<div style="background:red;" id="div2">
Disable context menu
</div>
</body>
</html>Запуск примера:
event_stopPropagation.html
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event stopPropagation()</title>
<style>
div {margin : 20px; padding:5px; float: left; }
.outerDiv {background: red; width: 250px; height: 150px; }
.innerDiv {background: yellow; width: 250px; height: 100px; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").click( function(event) {
if( $(this).attr('id') == "stopDiv") {
event.stopPropagation();
}
alert("click "+ $(this).html());
});
});
</script>
</head>
<body>
<h2>jQuery Event stopPropagation() example</h2>
<div class="outerDiv">
Outer Div
<div class="innerDiv">
Inner Div
</div>
</div>
<div class="outerDiv">
Outer Div
<div class="innerDiv" id="stopDiv">
Inner Div (stopPropagation)
</div>
</div>
</body>
</html>Запуск примера: