Создайте страницу поиска в ADF BC с помощью Parameter Form и отобразите в ADF Table
1. Цель данного примера
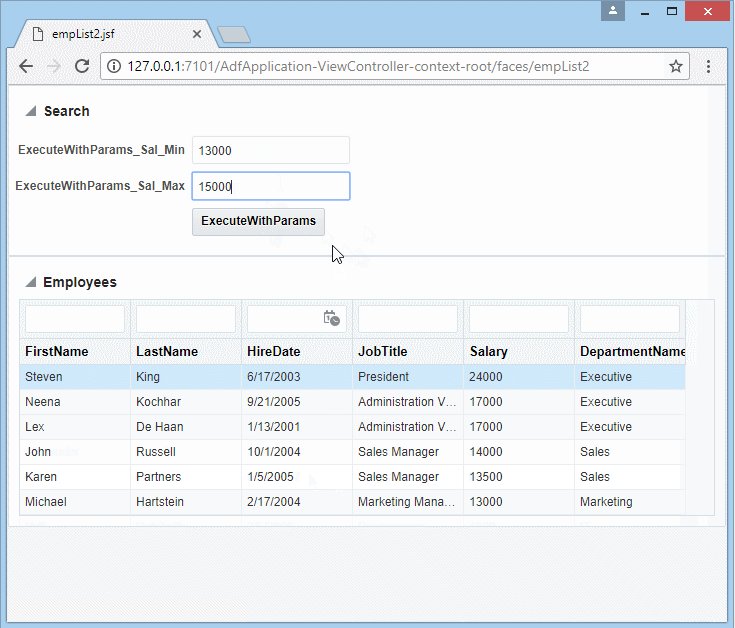
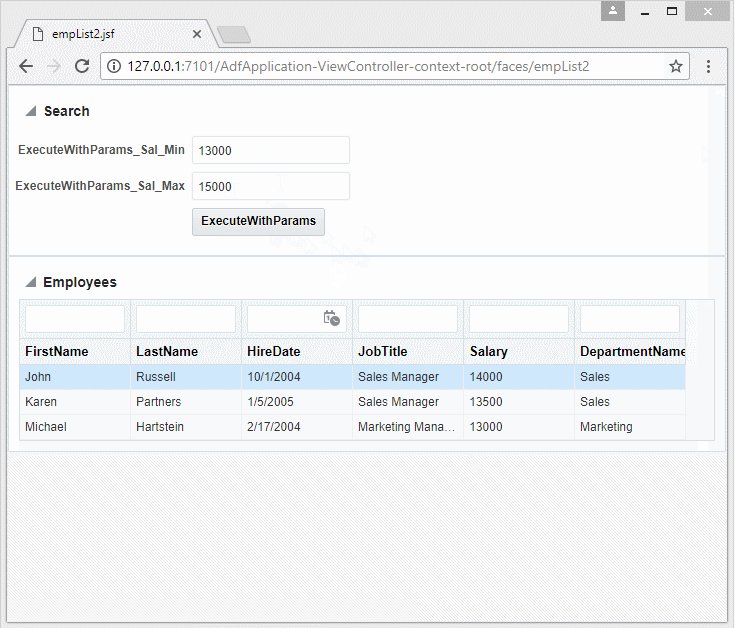
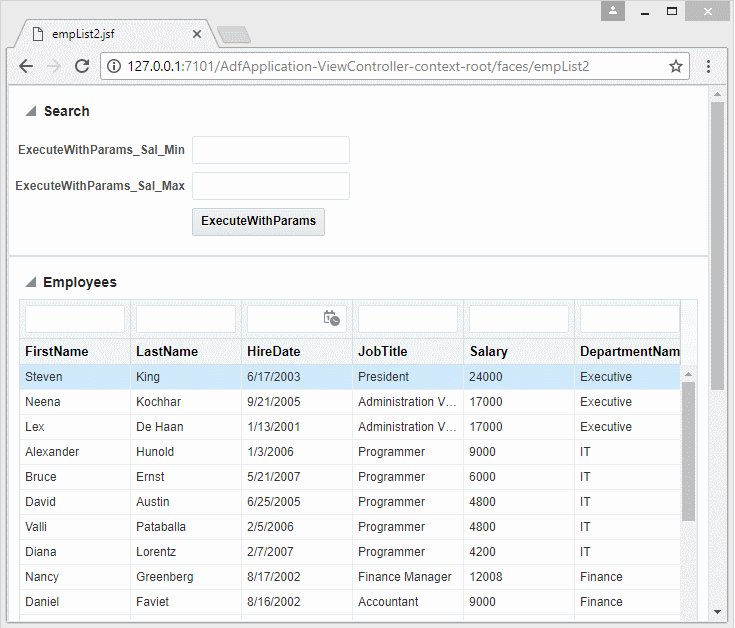
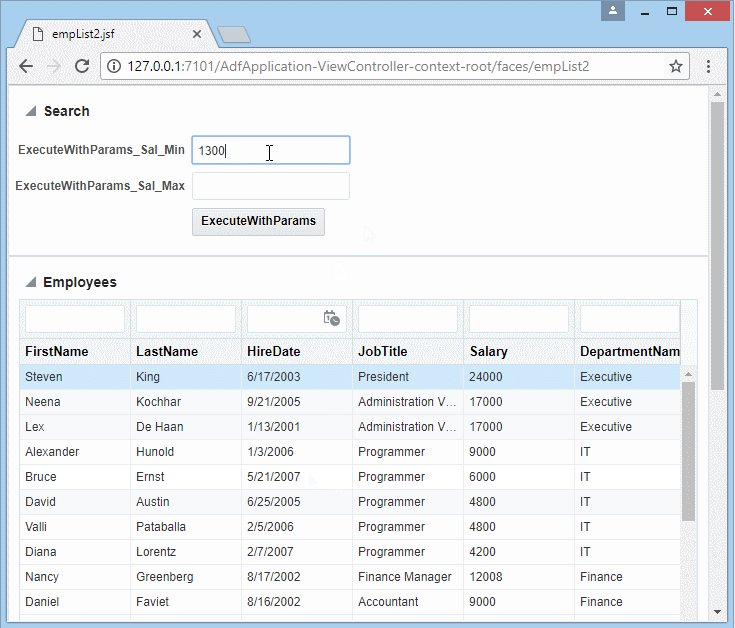
В данной статье я покажу вам, как создать приложение ADF Fusion Web Application. Отобразить данные на веб странице в виде таблицы с Form (формой) параметров для фильтра данных.
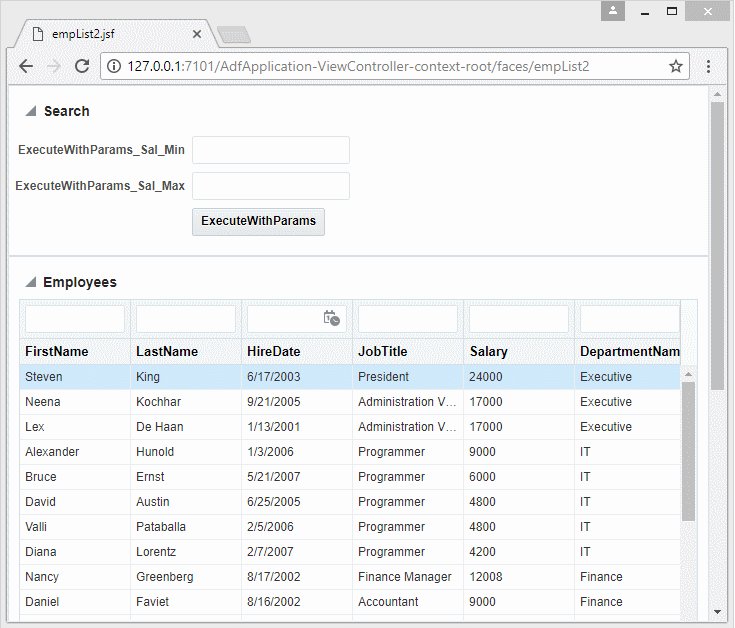
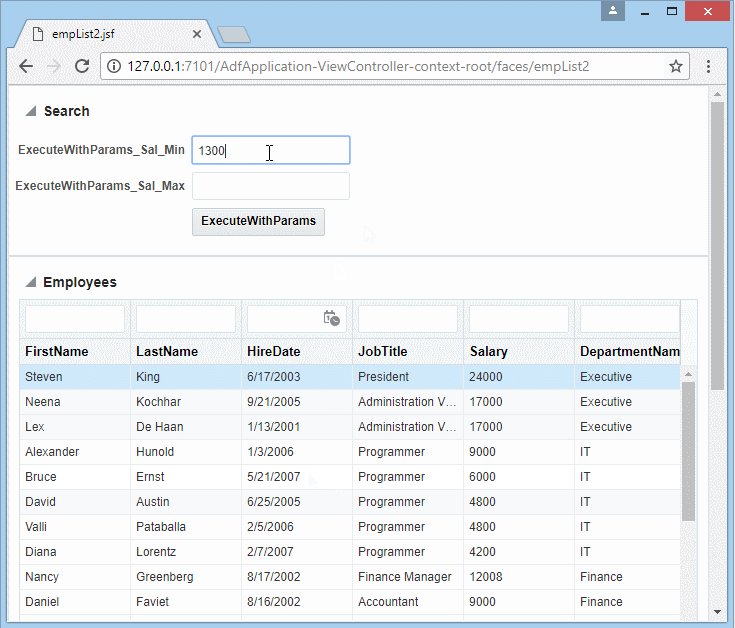
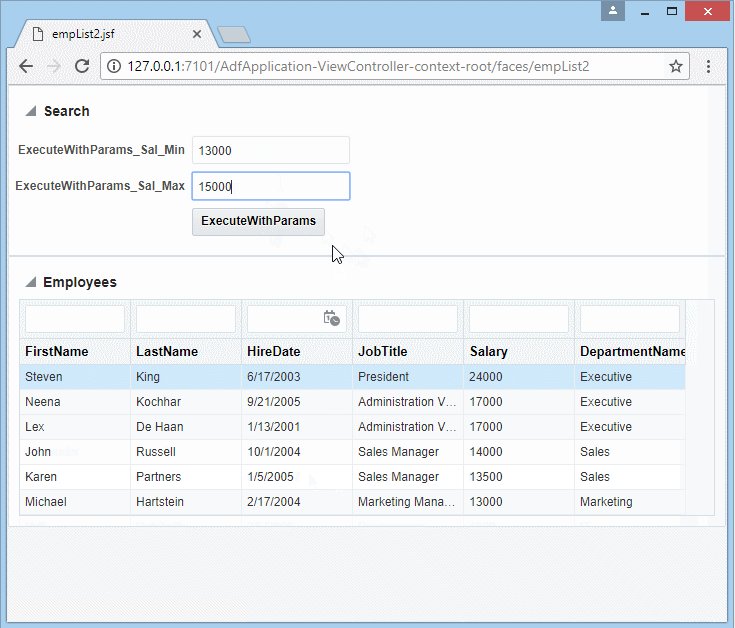
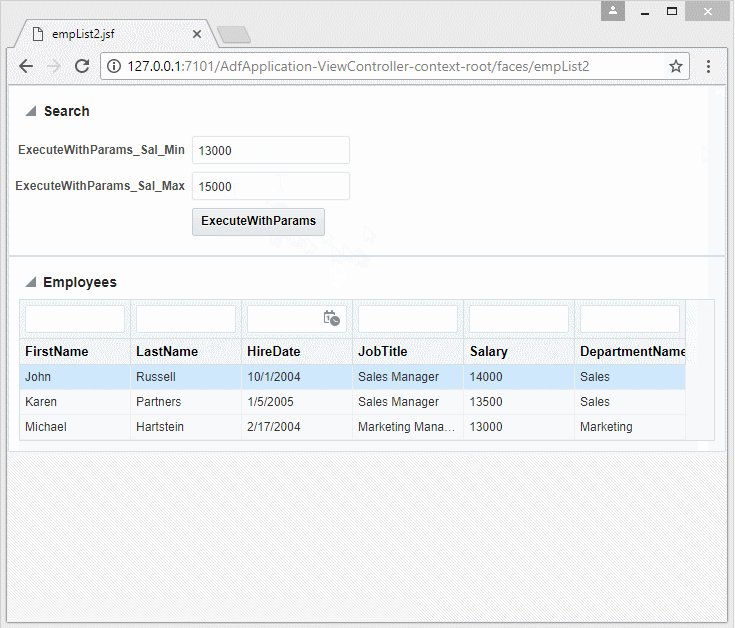
Ниже является изображение приложения.

2. Создать приложение
Шаги для создания "ADF Fusion Web Application" и подключить к базе данных, который вы можете посмотреть по ссылке:
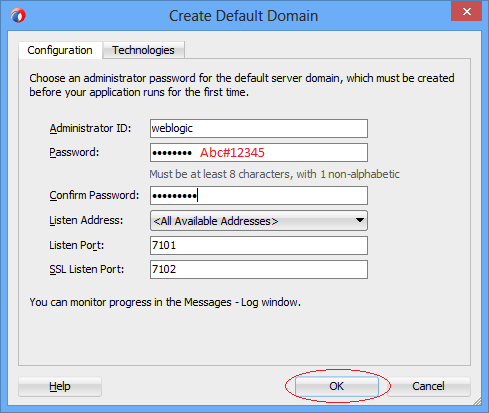
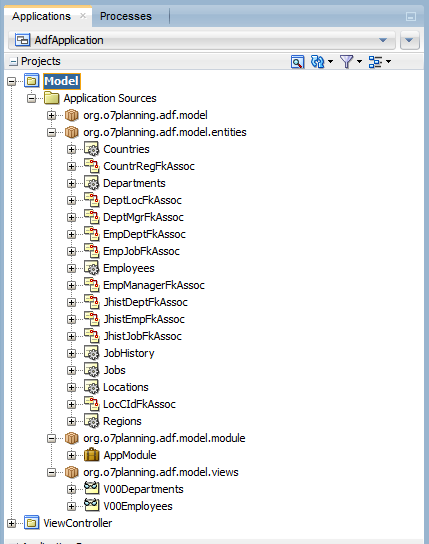
Это изображение приложения с базовыми настройками:

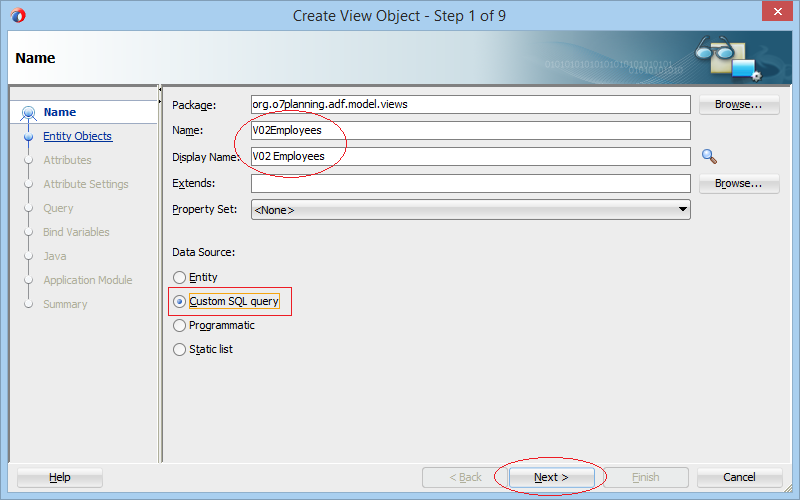
3. Создать View Object с параметрами.
В JDeveloper выберите:
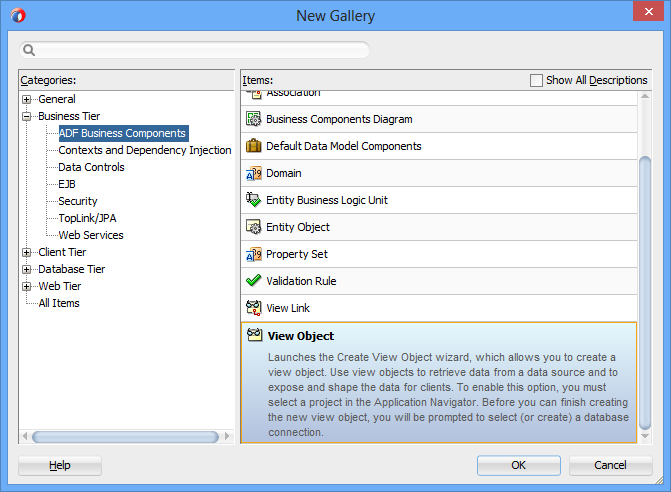
- File/New/From Gallery...
- >> Business Tier/ADF Business Components/View Object


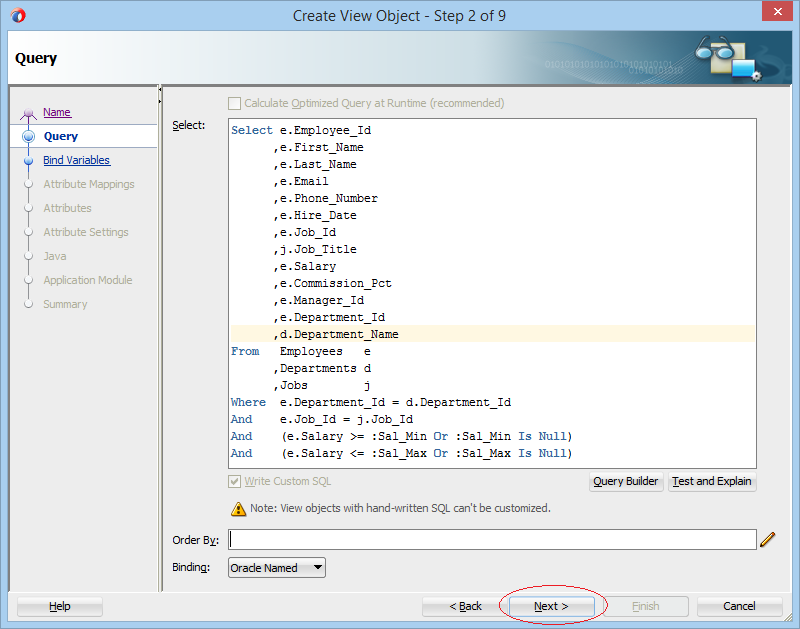
Ввести запрос:
Select e.Employee_Id
,e.First_Name
,e.Last_Name
,e.Email
,e.Phone_Number
,e.Hire_Date
,e.Job_Id
,j.Job_Title
,e.Salary
,e.Commission_Pct
,e.Manager_Id
,e.Department_Id
,d.Department_Name
From Employees e
,Departments d
,Jobs j
Where e.Department_Id = d.Department_Id
And e.Job_Id = j.Job_Id
And (e.Salary >= :Sal_Min Or :Sal_Min Is Null)
And (e.Salary <= :Sal_Max Or :Sal_Max Is Null)
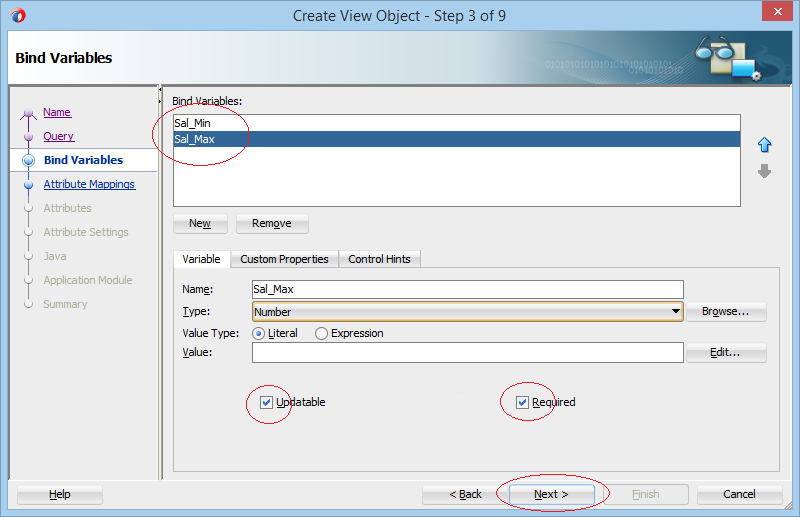
Создать 2 параметра Sal_Min и Sal_Max вида Number.



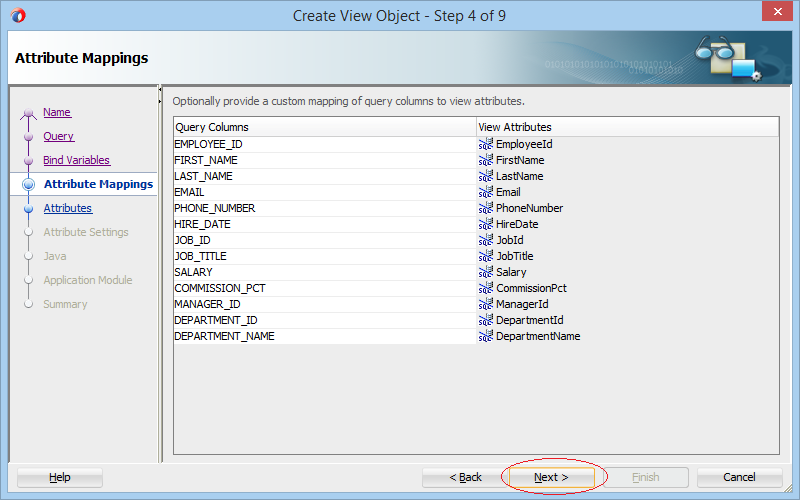
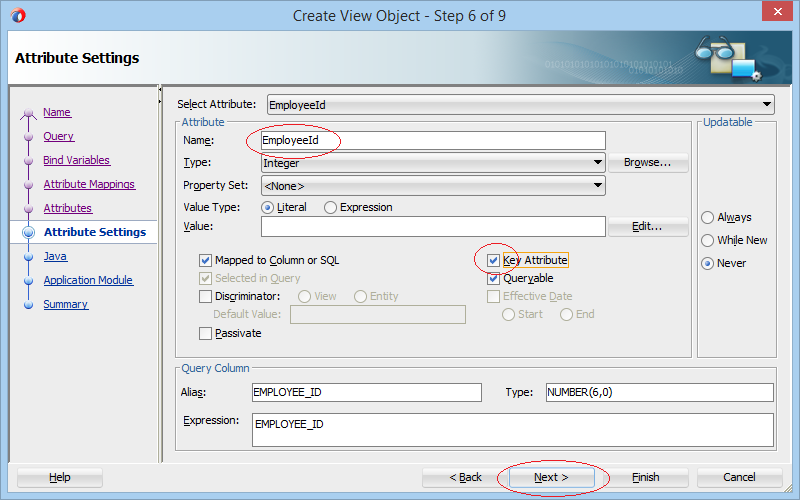
С кастомизированным "View Object", вам нужно ясно указать "Key Attribute" (Ключевой атрибут), в данном примере это является столбец EmployeeId.




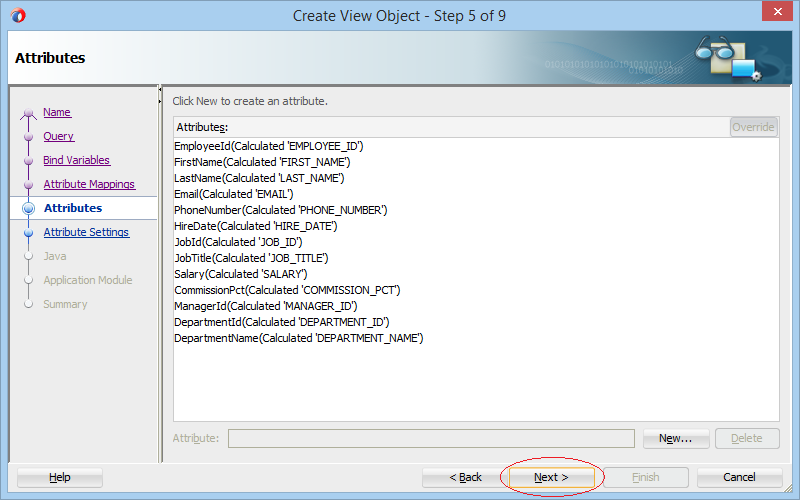
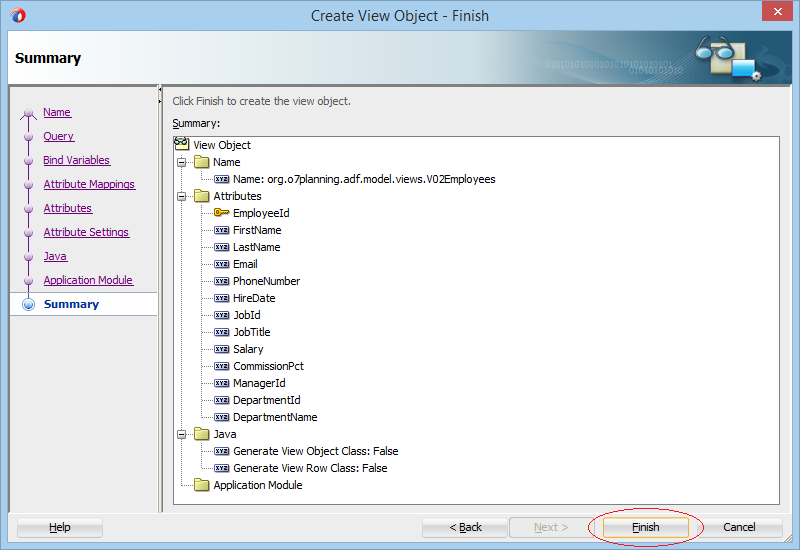
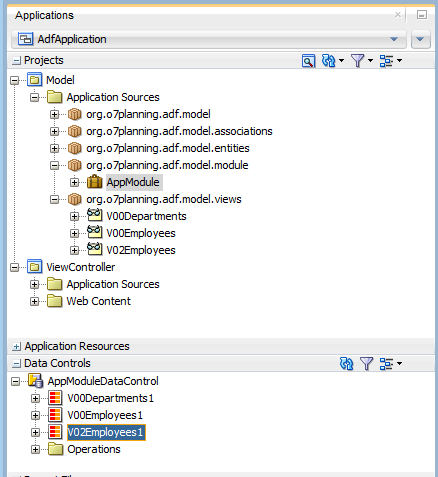
View Object (V02Employees) создан:

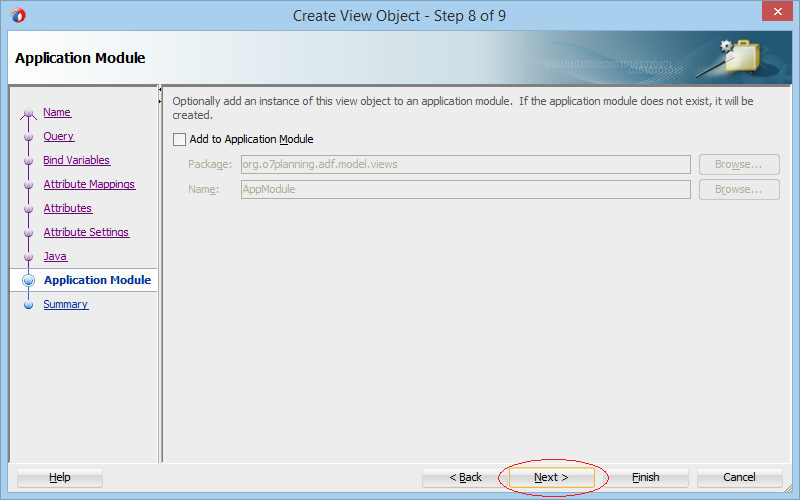
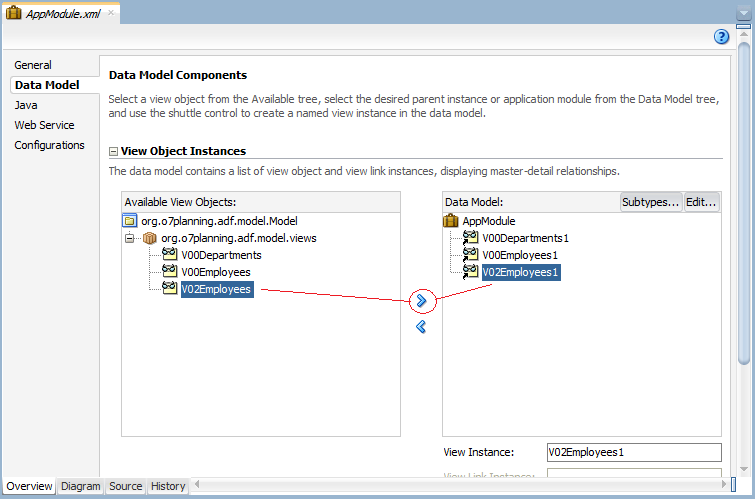
Вам нужно зарегистрировать V02Employees с Application Module, После регистрации, он может быть использован другими проектами в приложении.
Открыть AppModule:


V02Employees видим на "Data Controls":

4. Создать View
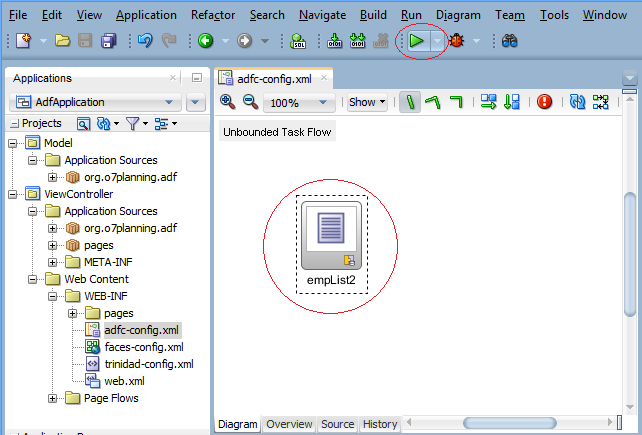
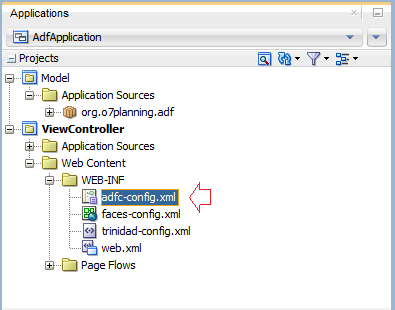
На ViewController открыть файл adfc-config.xml:

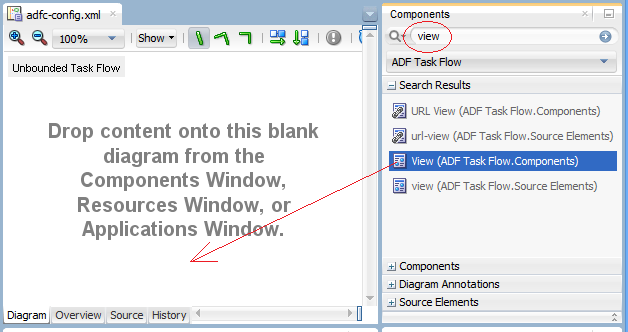
Поиск с ключевым словом "view" и перетащить "View (ADF Task Flow.Components)" в окно "Diagram" в adfc-config.xml.

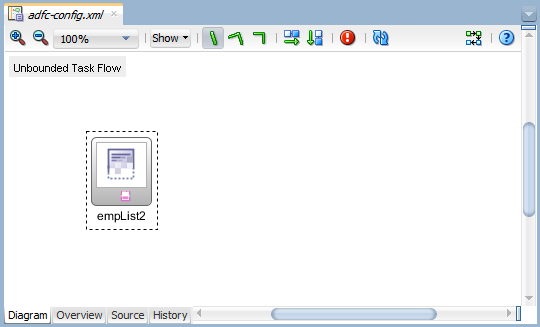
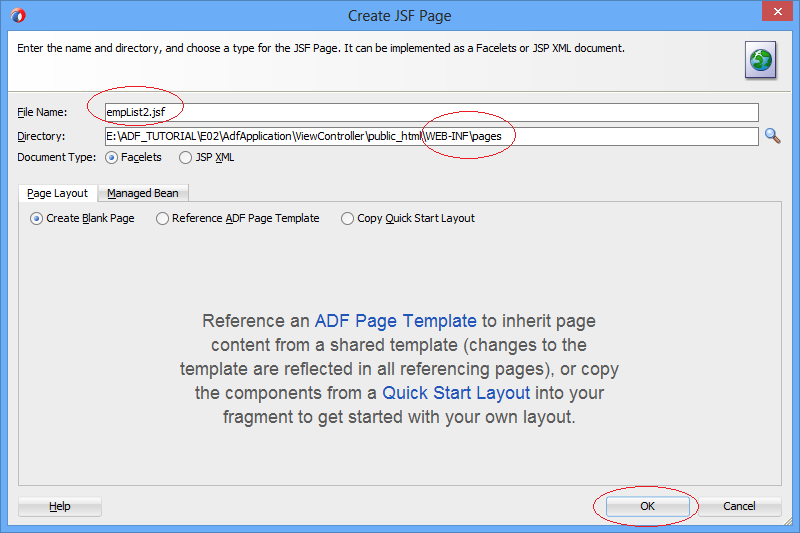
Объект создан, изменить его название на empList2.

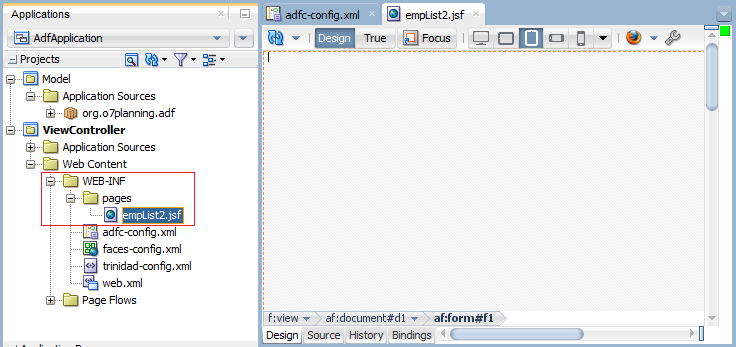
Двойное нажатие мыши на "empList2", чтобы создать исходный файл.
Примечание: Вам стоит расположить исходный файл (jsp, jsf,..) в папке WEB-INF или подпапке WEB-INF, он помогает скрыть эти файлы для пользователя.


5. Дизайн интерфейса для View
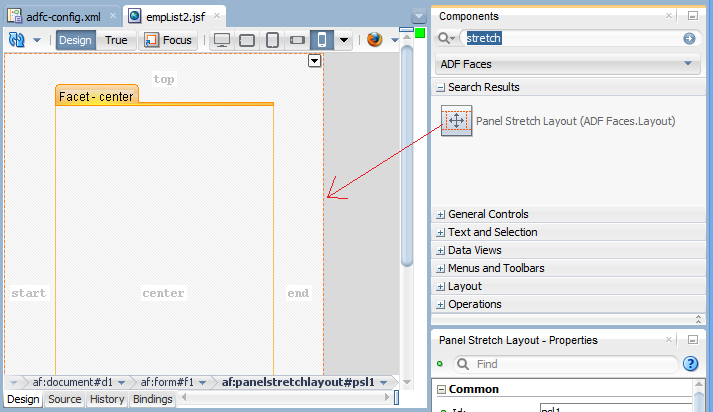
Поиск с ключевым словом "Stretch" и перетащить компонент "Panel Stretch Layou (ADF Faces.Layout)" в "empList2.jsf".

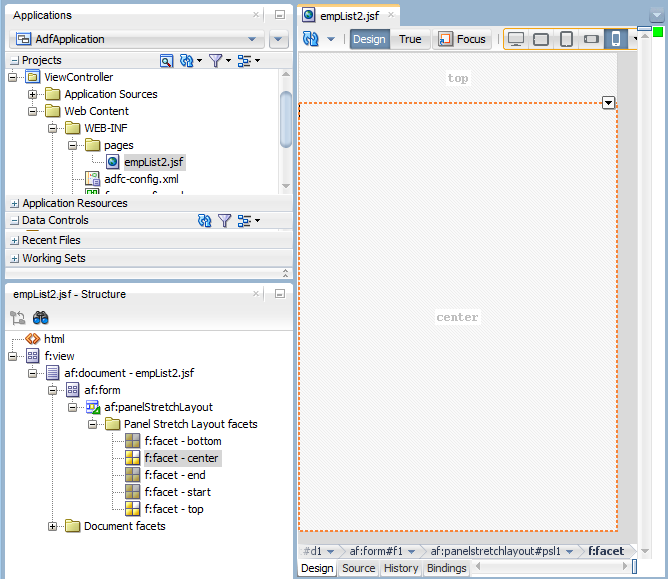
PanelStretchLayout имеет 5 Facet (Можно сказать 5 регионов). Удалить 3 региона "start", "end", "bottom":

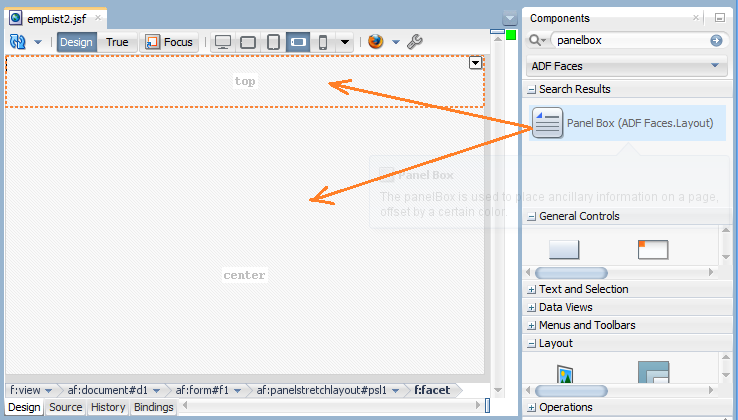
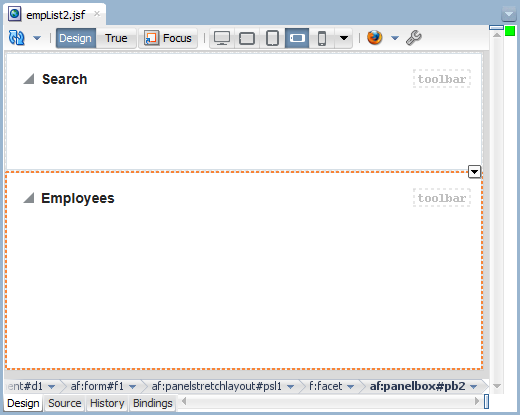
Поиск с ключевым словом "panelbox" и перетащить компонент "Panel Box (ADF Faces.Layout)" в регион "Top" и "Center" в empList2.jsf:


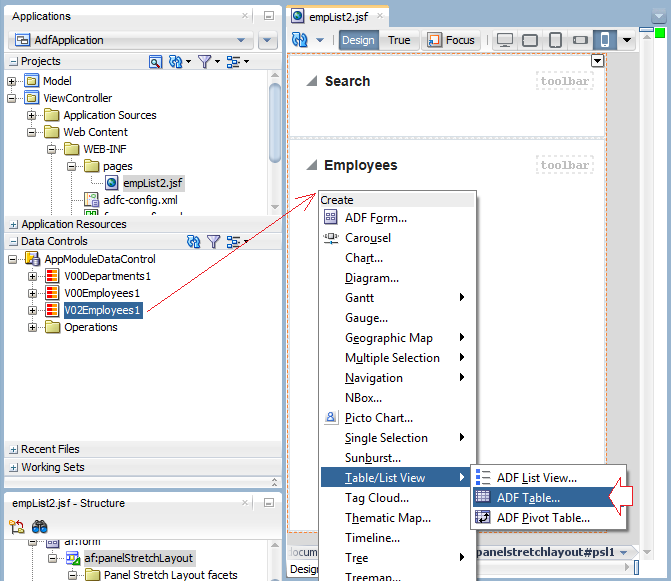
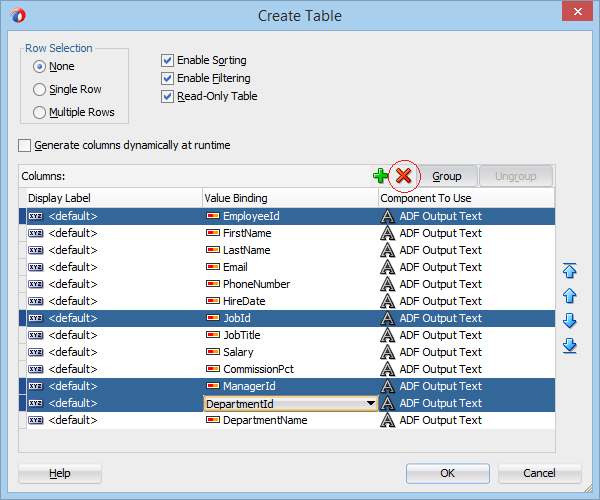
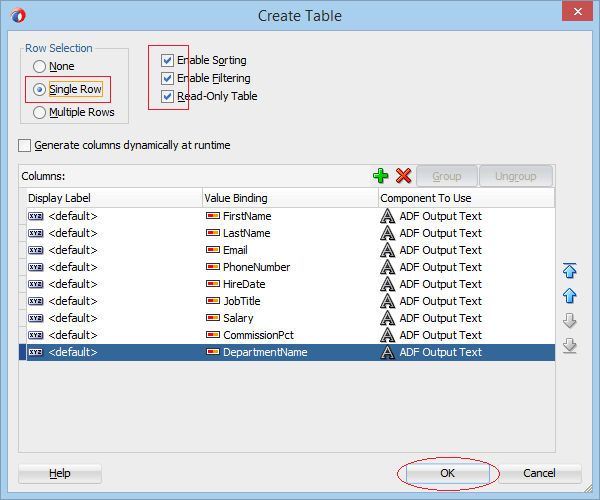
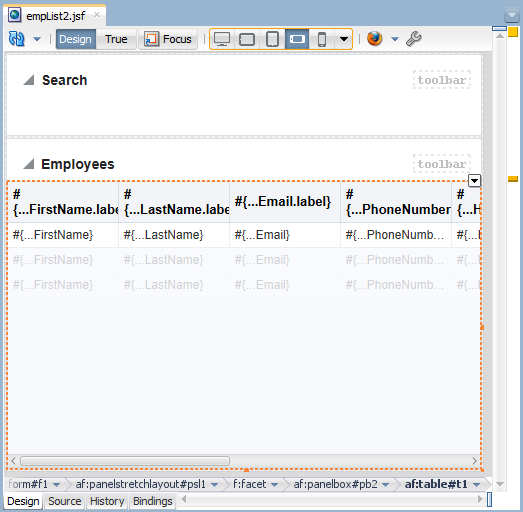
Перетащить компонент V02Employees1 из "Data Controls" в регион "Employees" в empList2.jsp, чтобы создать ADF Table:

Удалить некоторые столбцы, которые вы не хотите отображать на ADF Table.



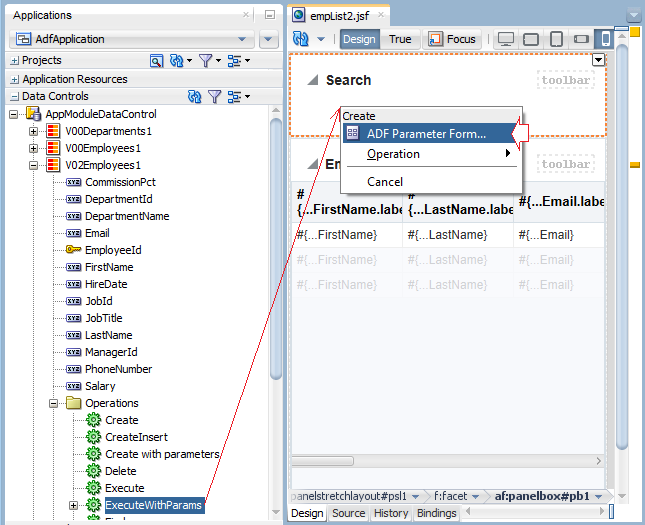
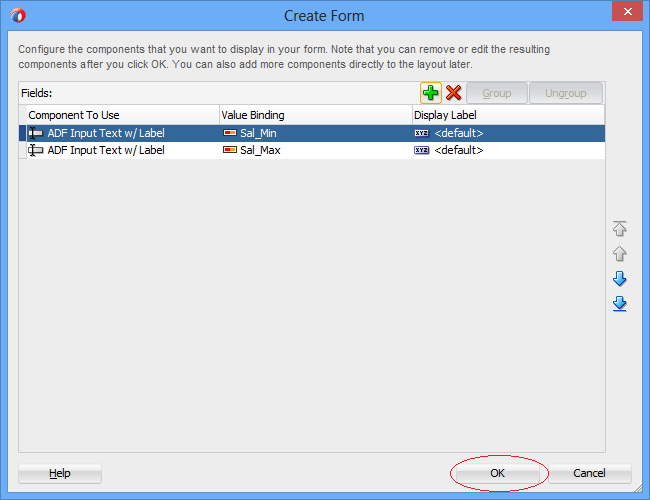
В следующем шаге, перетащить компонент "ExecuteWithParams" в V02Employees1 в регион "Search" в empList2.jsf, чтобы создать "ADF Parameter Form...":


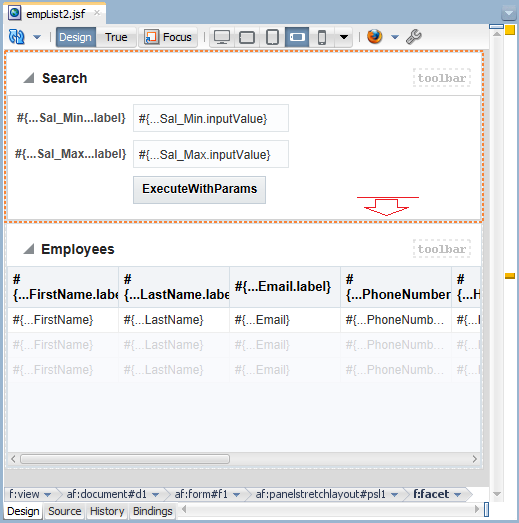
"ADF Parameter Form" создан, вы можете перетащить, чтобы увеличить высоту региона "Search".

Руководства Oracle Java ADF
- Установите Oracle JDeveloper 12c в Windows
- Шаги по созданию веб-приложения ADF Fusion с использованием ADF Business Components
- Создайте страницу поиска в ADF BC с помощью Parameter Form и отобразите в ADF Table
- Создание, обновление и удаление данных с помощью ADF Form в ADF BC
- Создание LOV (List Of Values) в Oracle ADF BC
- Понимание Associations, View Links и Master-Detail в Oracle ADF BC
Show More