Как просмотреть HTTP Headers в Google Chrome?
1. Просмотр информации Http Headers в Chrome
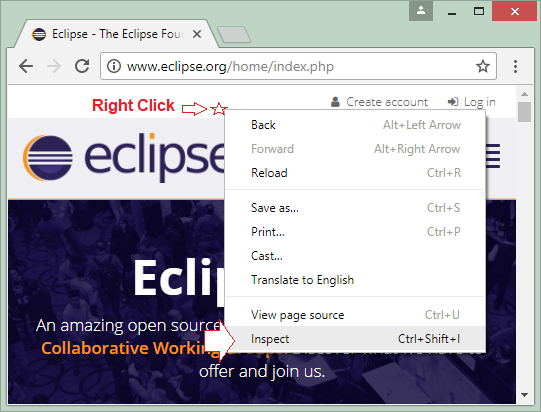
На браузере Google Chrome вам нужно получить доступ в веб страницу, на которой вы хотите просмотреть информацию Http Header, например:
Нажать на правую кнопку мыши, и выбрать "Inspect" чтобы открыть окно инструментов для программиста (Developer tools)

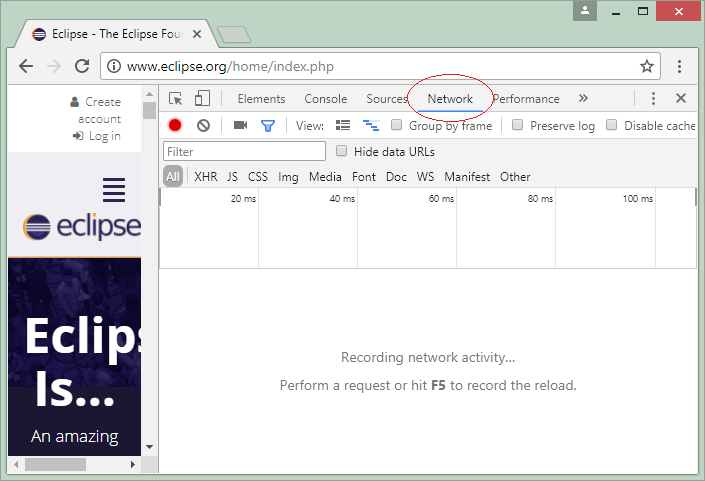
Выбрать tab "Network", потом refresh (обновить) веб страницу.

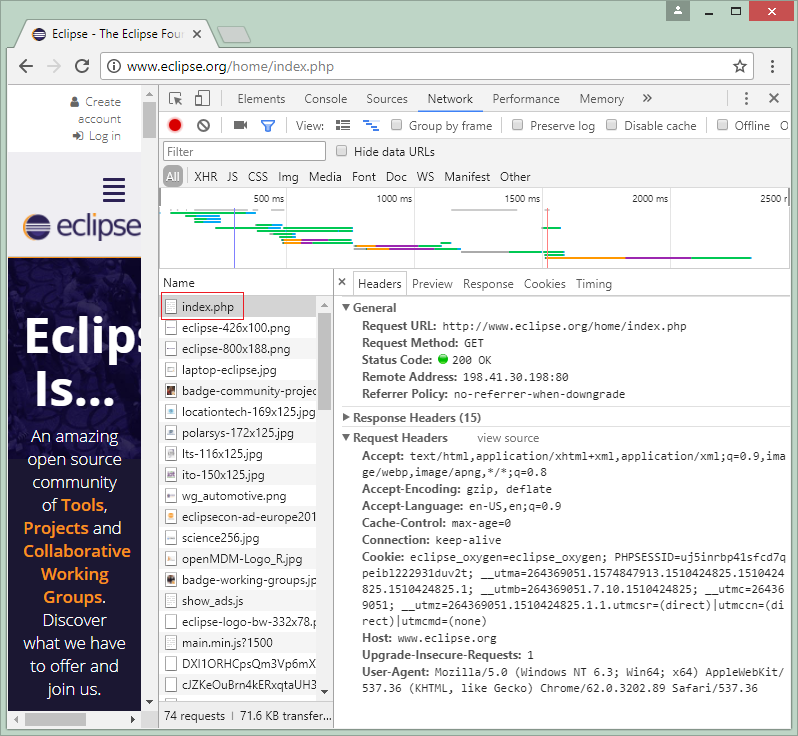
После того, как веб страница была refresh (обновлена), выбрать любой адрес слева от Developer Tools. И вы можете увидеть информацию Http Headers.

* Http Request Header *
GET /home/index.php HTTP/1.1
Host: www.eclipse.org
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.89 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: en-US,en;q=0.9
Cookie: eclipse_oxygen=eclipse_oxygen; PHPSESSID=uj5inrbp41sfcd7qpeibl222931duv2t; __utma=264369051.1574847913.1510424825.1510424825.1510424825.1; __utmb=264369051.7.10.1510424825; __utmc=264369051; __utmz=264369051.1510424825.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none)* Http Response Header *
HTTP/1.1 200 OK
Date: Sat, 11 Nov 2017 19:07:31 GMT
Server: Apache
Expires: Mon, 26 Jul 1997 05:00:00 GMT
Last-Modified: Sat, 11 Nov 2017 19:07:38 GMT
cache-Control: no-store, no-cache, must-revalidate
cache-Control: post-check=0, pre-check=0
Pragma: no-cache
Vary: Accept-Encoding
Content-Encoding: gzip
X-NodeID: www-vm2
X-Frame-Options: SAMEORIGIN
Content-Length: 7056
Keep-Alive: timeout=3, max=200
Connection: Keep-Alive
Content-Type: text/html