Как запустить HTML-файлы GitHub в браузере
1. GitHub's Html file
У вас есть файл html или статические файлы как css, javascript в репозитории (repository) у GitHub. Пройдите по ссылке http://github.com вы можете смотреть только исходных код данных файлов. Вопрос в том "Как посмотреть эти файлы напрямую с браузера?".
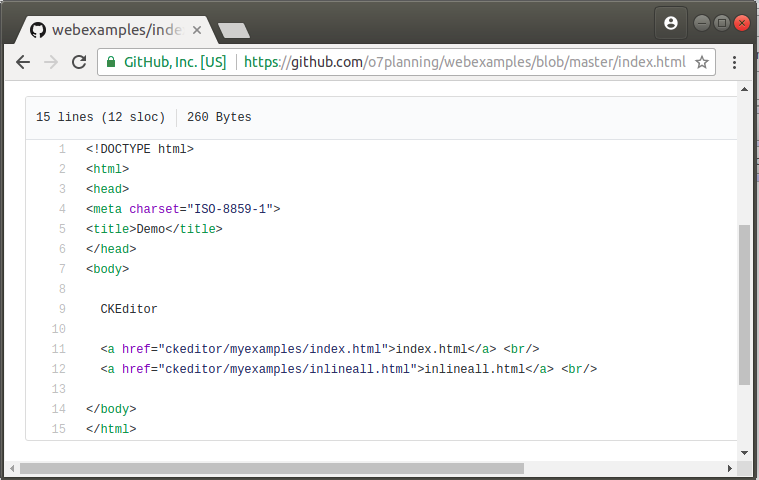
Например это файл html который вы видите на GitHub:

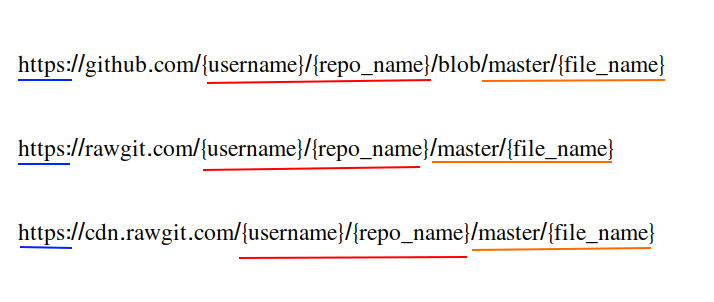
Структура ссылки файла похожа на следующее:
https://github.com/{username}/{repo_name}/blob/master/{file_name}
# Example:
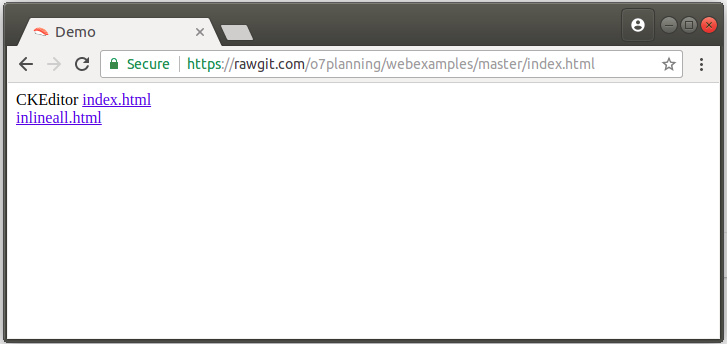
https://github.com/o7planning/webexamples/blob/master/index.htmlЧтобы просмотреть эти файлы напрямую на браузере, скопируйте ссылки файлов на GitHub и редактируйте следующим образом:


Pуководства Git
- Как создать и удалить Repository на GitHub?
- Используйте GitHub с GitHub Desktop
- Установите Git в Windows
- Как запустить HTML-файлы GitHub в браузере
- Перенести проект Eclipse на GitHub как Repository
- Создайте GitHub Repository с несколькими проектами Eclipse
- Используйте Eclipse для Clone репозитория GitHub Repository с несколькими проектами
Show More