Руководство iOS для начинающих - Hello iOS
1. Подготовка
XCode это интегрированная среда разработки (Integrated Development Environment - IDE) предоставленная бесплатно компанией Apple, она помогает программистам разрабатывать приложения работающие на платформе iOS, macOS, tvOS и WatchOS. Поэтому удостоверьтесь, что вы установили XCode.
В данной статье я покажу вам как ознакомиться с Xcode и как создать простой пример приложения iOS, данный пример будет написан на языке Swift, современный язык разработанный Apple и IBM, который стал популярен в последнее время. На o7planning имеются статьи инструкции данного языка программирования:
Вы так же можете прочитать мою более детальную статью про то, что нужно для начала изучения программирования iOS, она поможет вам получить более подробный обзор:
- Что нужно для начала работы с iOS?
Данная статья основана на:
Xcode 11.4
2. Создать приложение iOS
Сначала, на Desktop создайте папку с названием IOSTutorials, это папка, которая будет содержать ваш project.

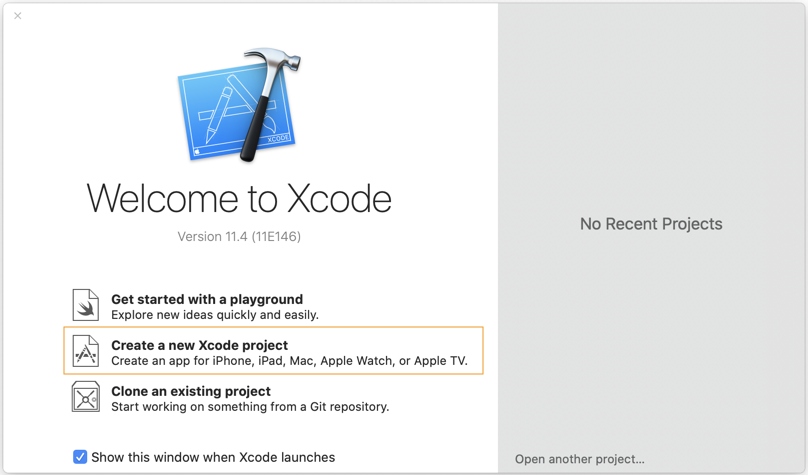
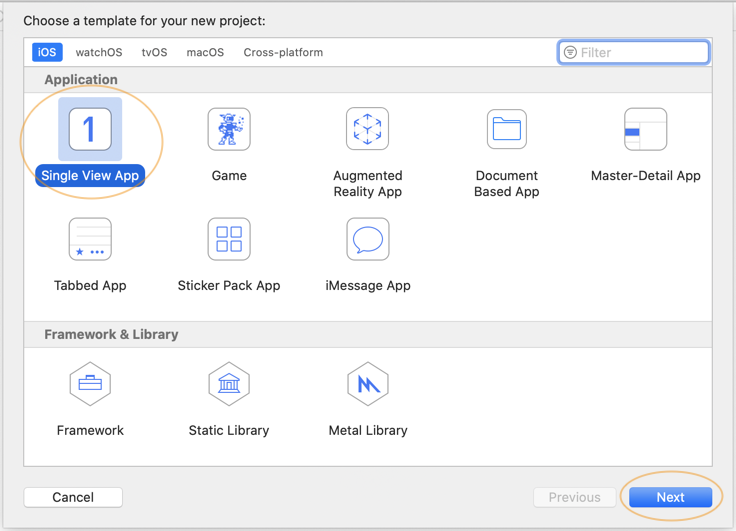
Откройте Xcode и создайте новый project:


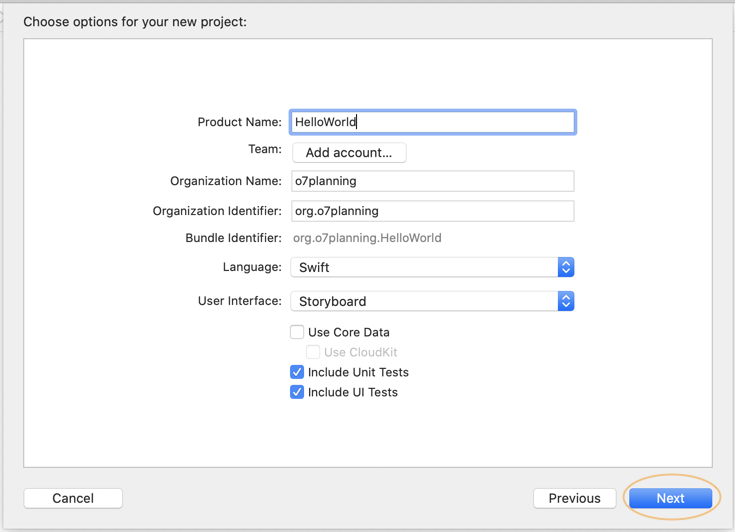
- Product Name: HelloWorld
- Organization Name: o7planning
- Organization Identifier: org.o7planning
- Language: Swift

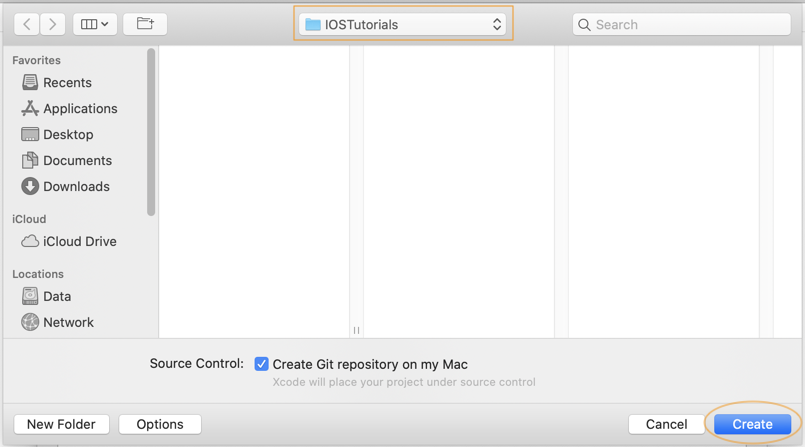
Выберите папку IOSTutorials для хранения вашего project.

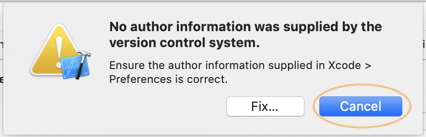
Xcode требуте вас предоставить информацию автора project, но вы можете пропустить данный шаг.

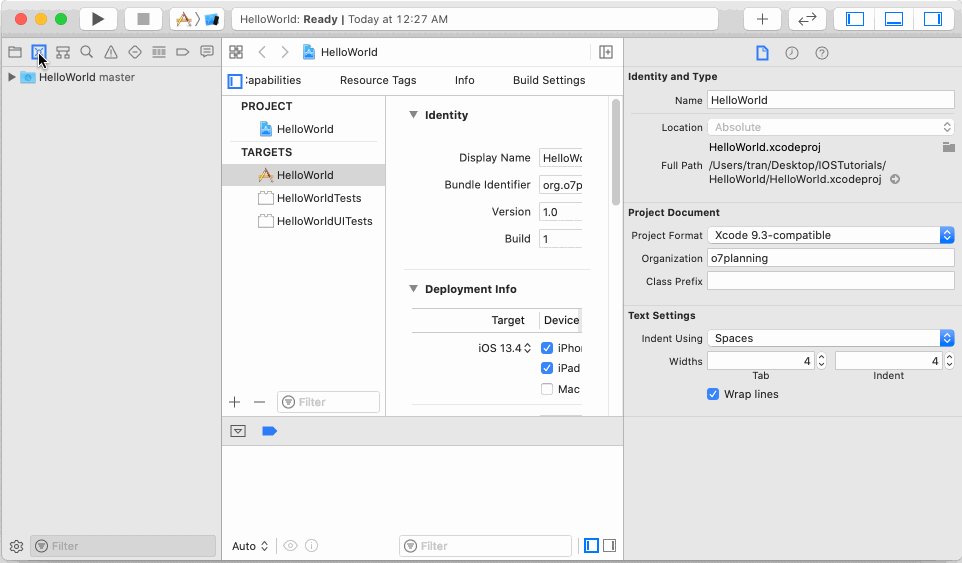
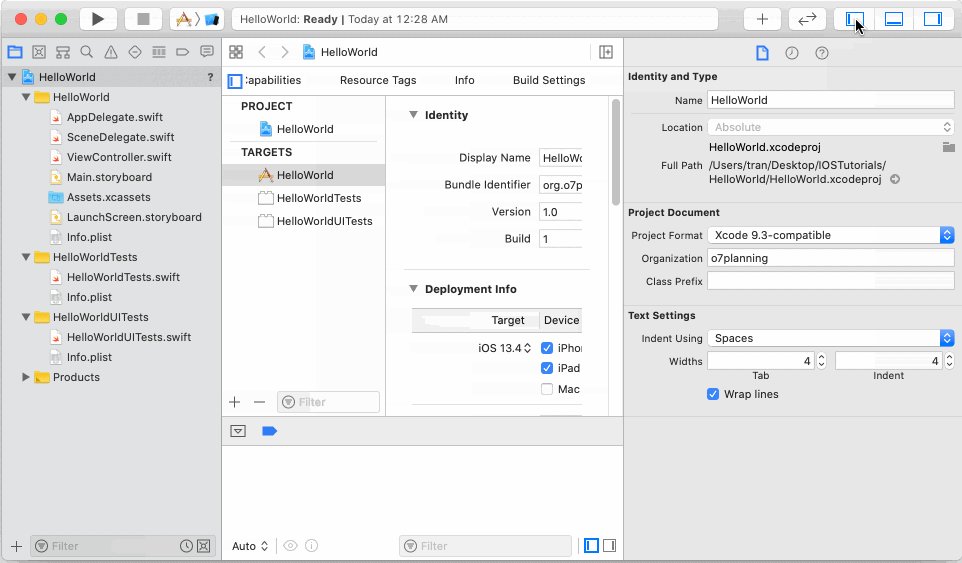
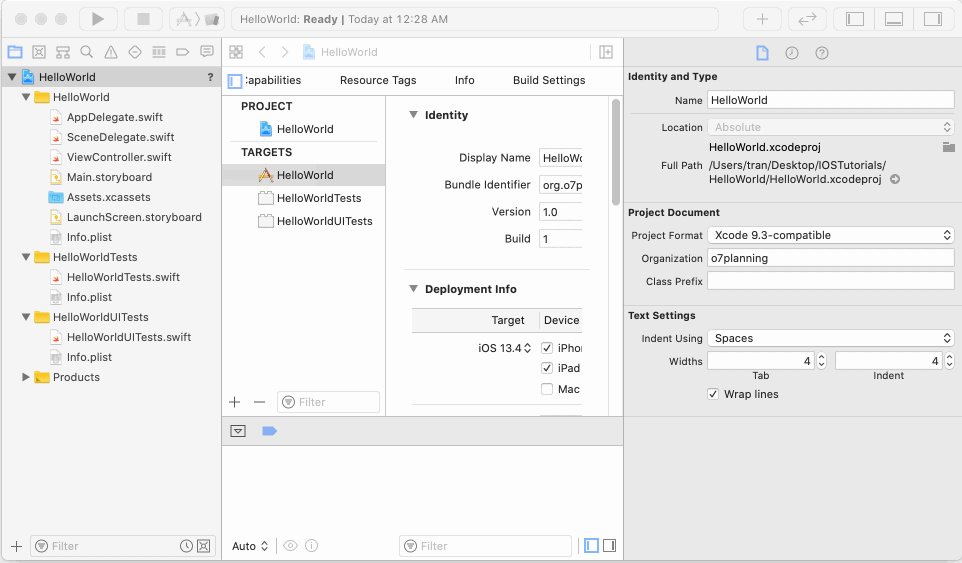
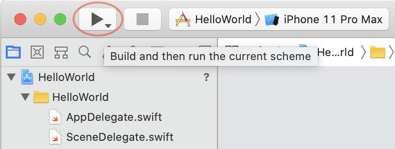
OK ваш проект создан, заметьте некоторые важные кнопки на Xcode, которые вы видите в изображении ниже, потому что вы будете довольно часто использовать их во время разработки приложения.

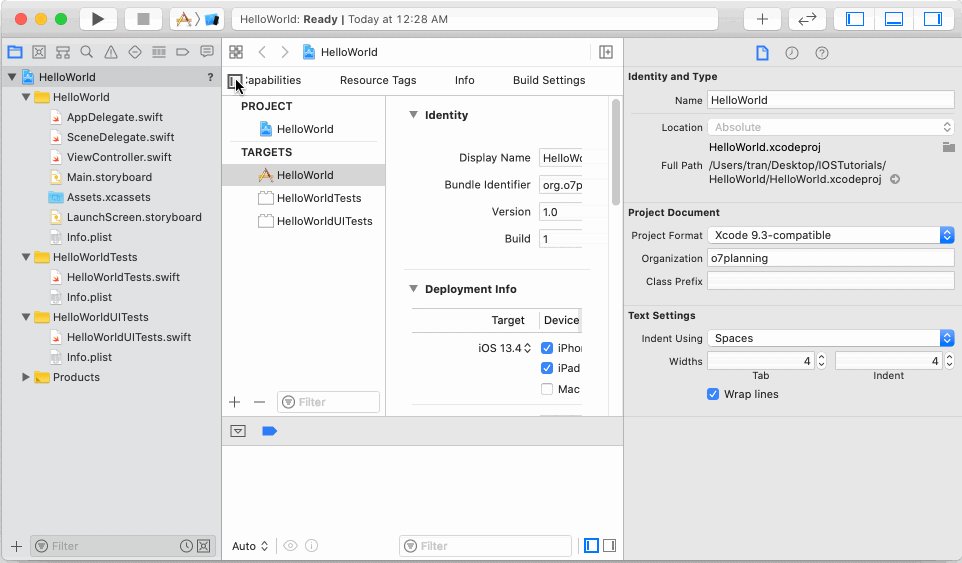
Это структура project:

3. Главный интерфейс приложения
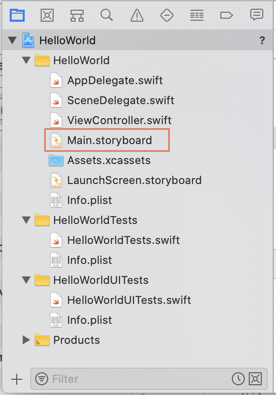
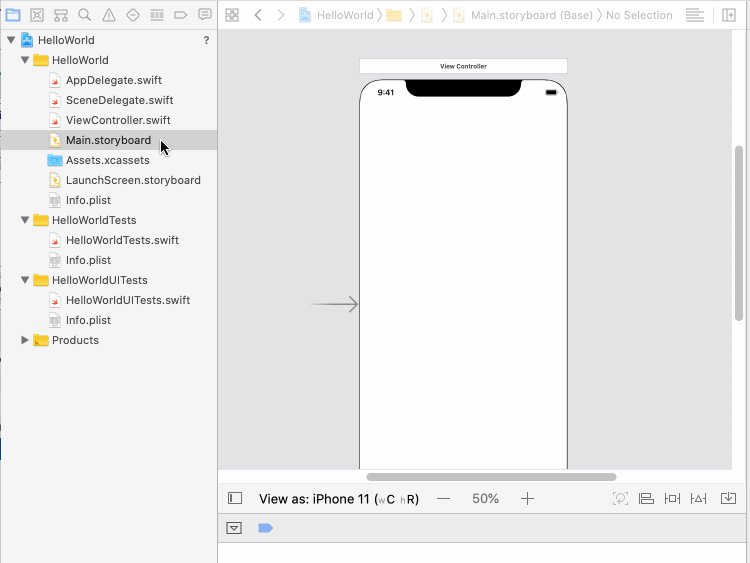
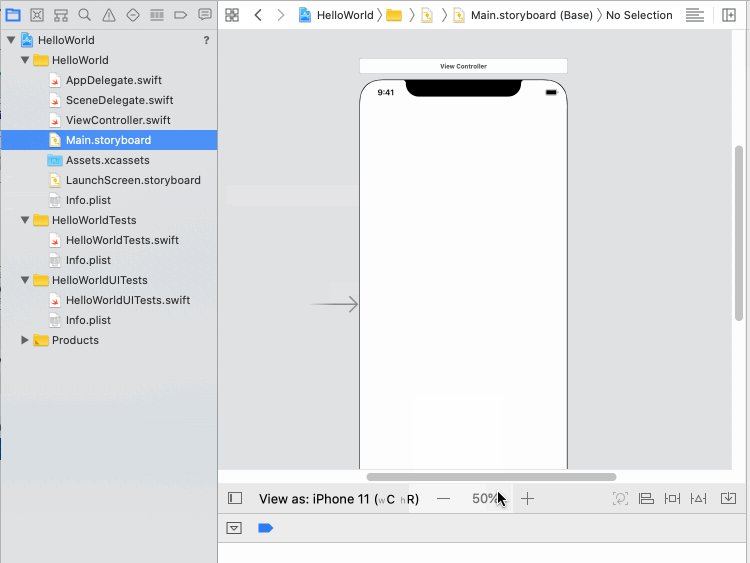
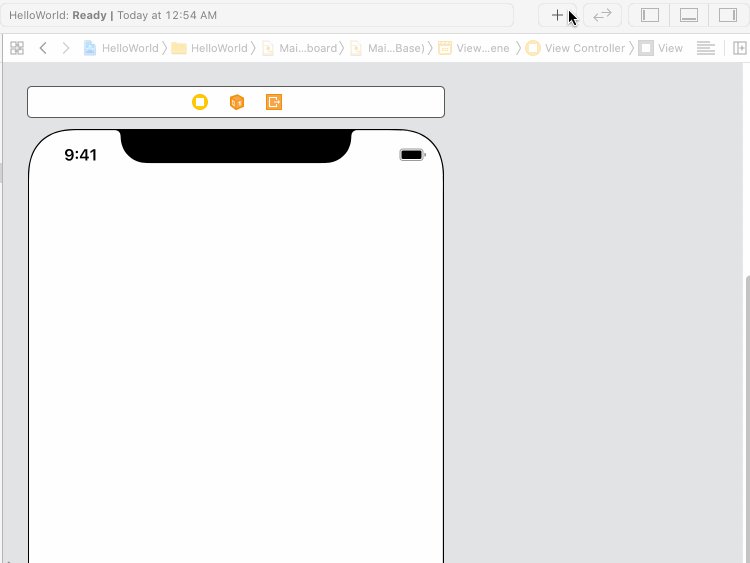
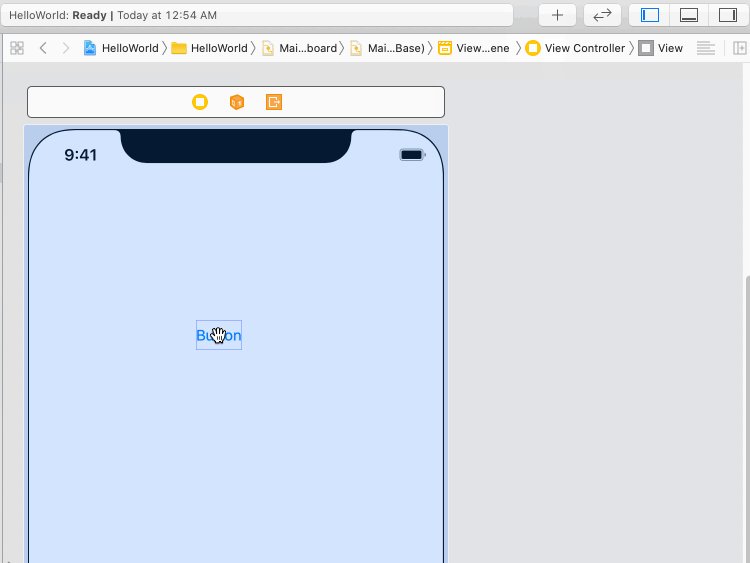
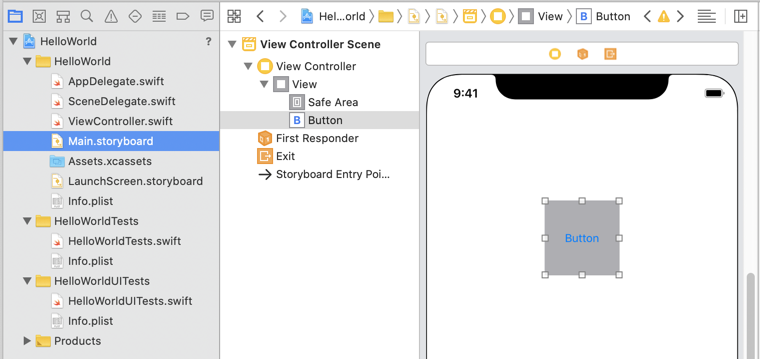
Обратите внимание на файл Main.storyboard, это дизайн интерфейса вашего приложения. Кликните два раза на Main.storyboard, чтобы открыть его, вы увидите телефон iPhone, там где вы сможете смоделировать интерфейс вашего приложения визуально.

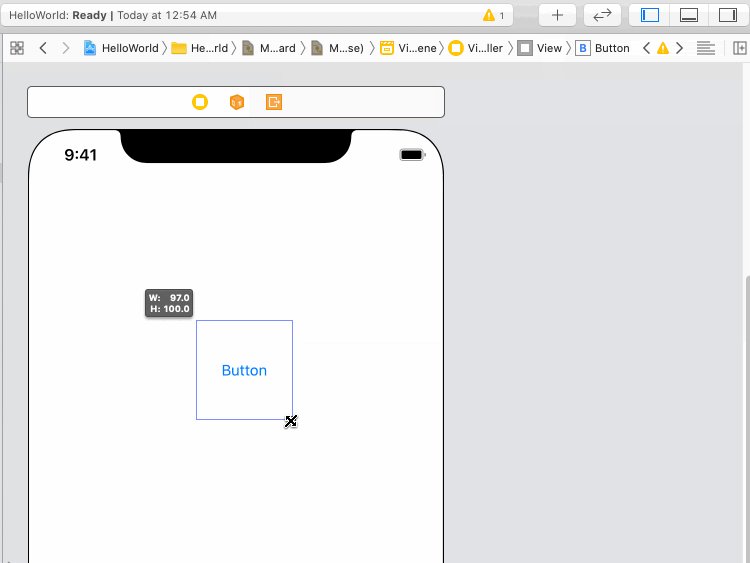
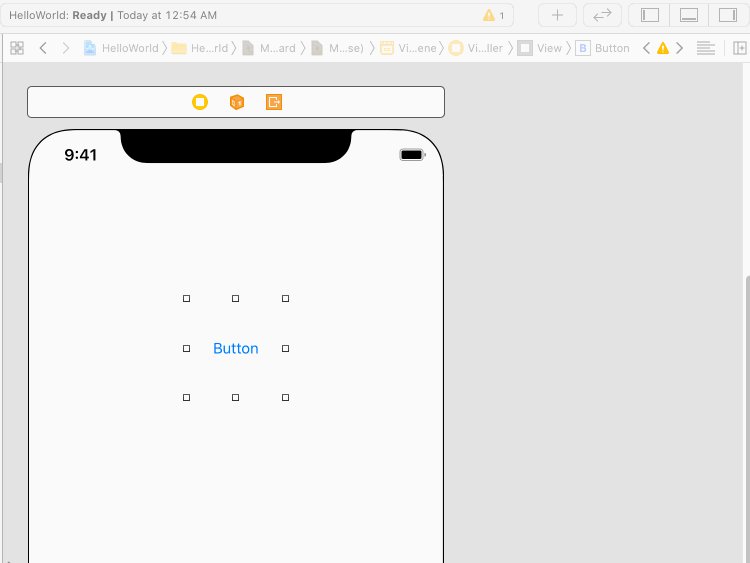
Перетащите Button в симулированный экран телефона.

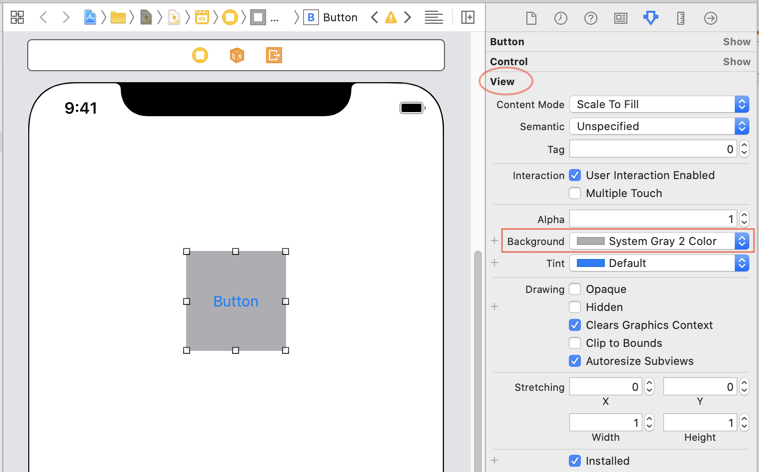
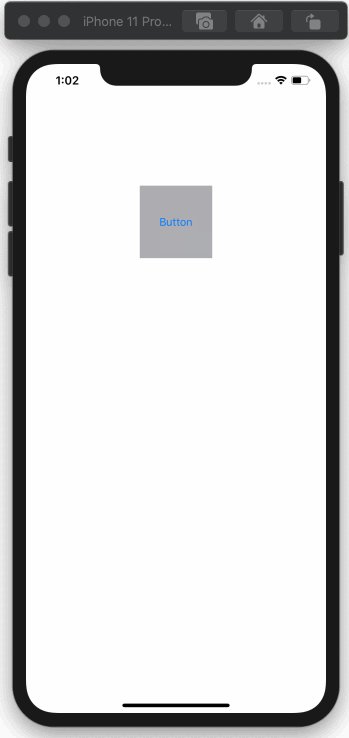
На окне дизайна, вы так же можете изменить значения атрибутов (attribute) у Button, например цвет текста, цвет фона,...


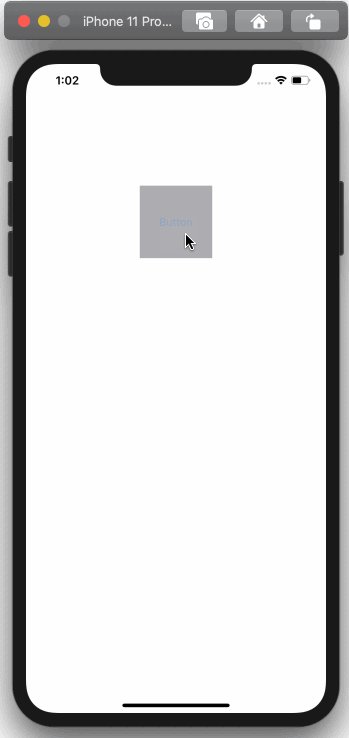
Теперь вы можете протестировать свое приложение.

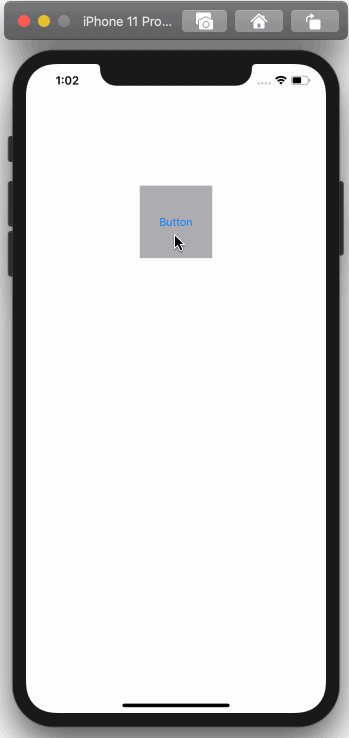
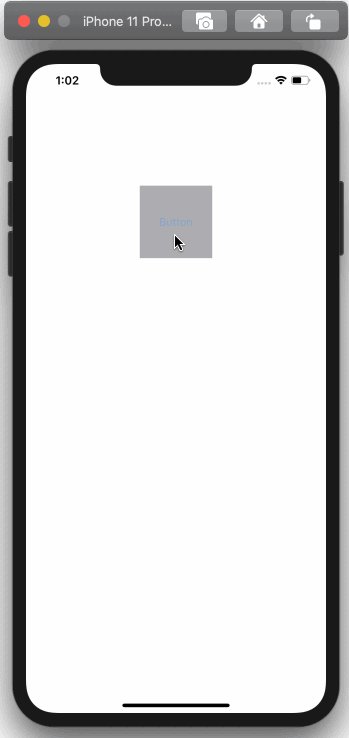
Появляется симулятор (Simulator) и вы увидите, как запускается ваше приложение.

4. Outlet Connection
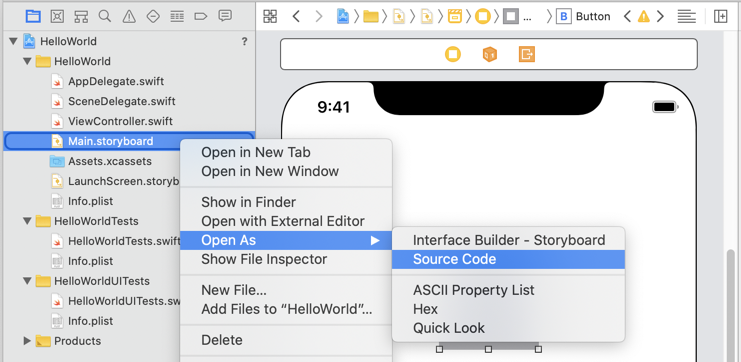
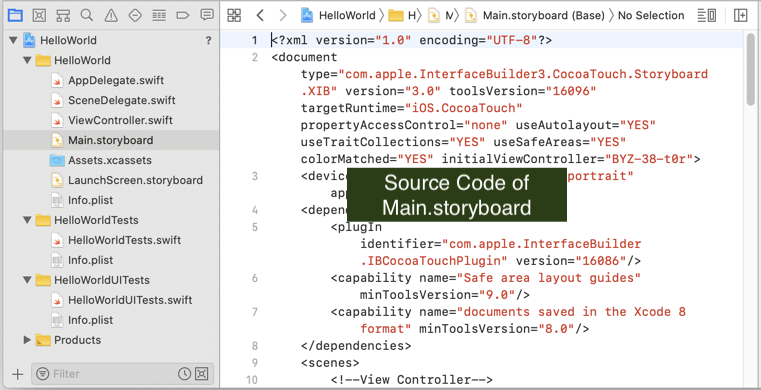
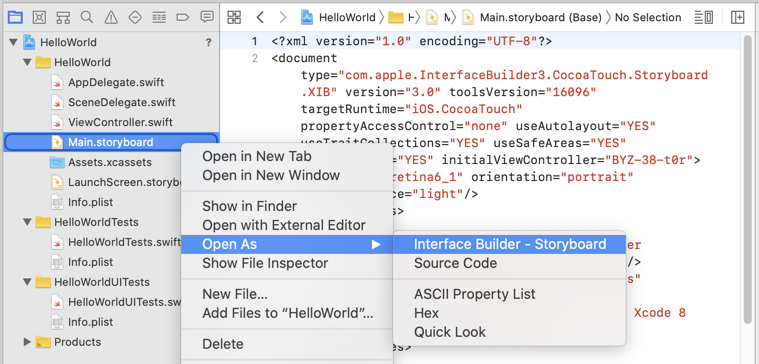
Main.storyboard на самом деле является XML файлом, это дизайн интерфейса вашего приложения. Когда вы перетаскиваете компоненты в интерфейс, Xcode автоматически генерирует (generate) XML код. Вы можете посмотреть содержание Main.storyboard, нажав на правую кнопку мыши и выбрать:
- Open As > Source Code


OK, вернемся к режиму дизайна Main.storyboard, нажав на него правой кнопкой мыши и выбрать:
- Open As > Interface Builder - Storyboard

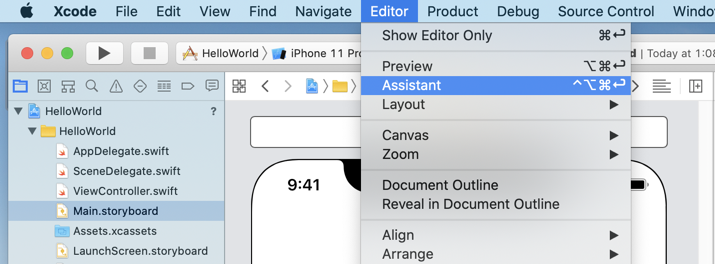
Один класс прочитает содержание Main.storyboard и нарисует на интерфейсе приложения, он так же имеет доступ в компоненты на интерфейсе и может изменить их. Вы можете найти название данного класса, на Menubar у Xcode выберите:
- Editor > Assistant

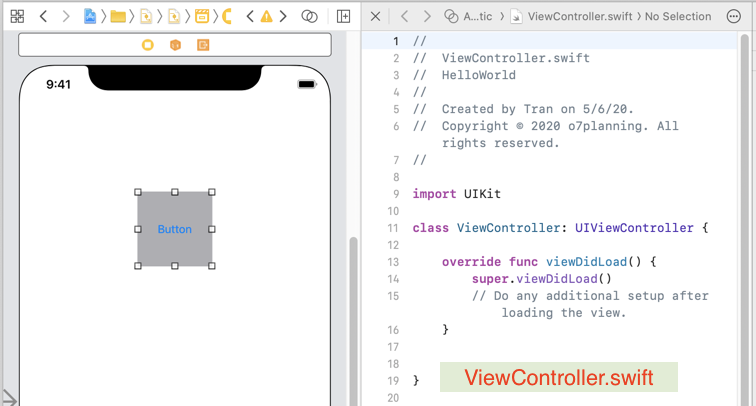
Это и есть класс ViewController.swift.

Outlet это соединение (Connection) между компонентом в интерфейсе и объектом Swift, он помогает вам получить доступ в любой компонент на интерфейсе с Swift кодом.
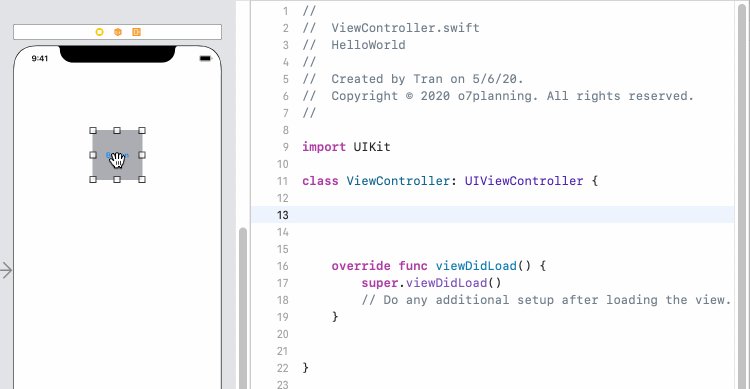
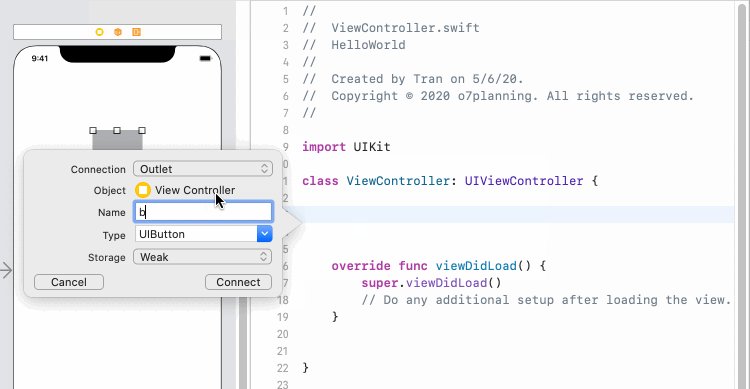
Нажмите CONTROL и перетащите любой компонент на интерфейсе в окно ViewController.swift (Смотрите изображение):
- Connection: Outlet
- Name: buttonGreeting

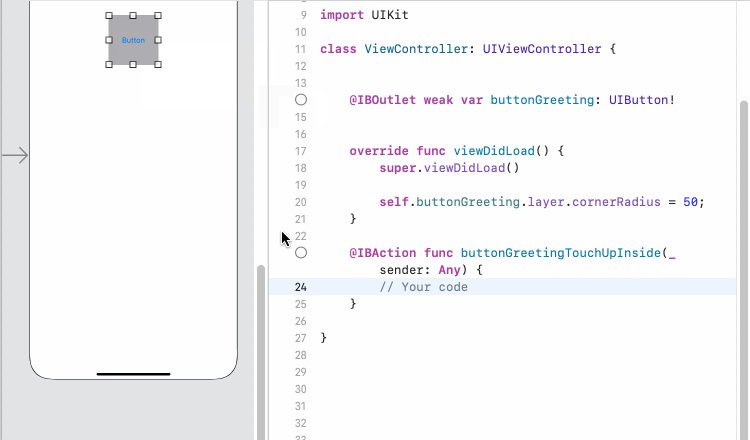
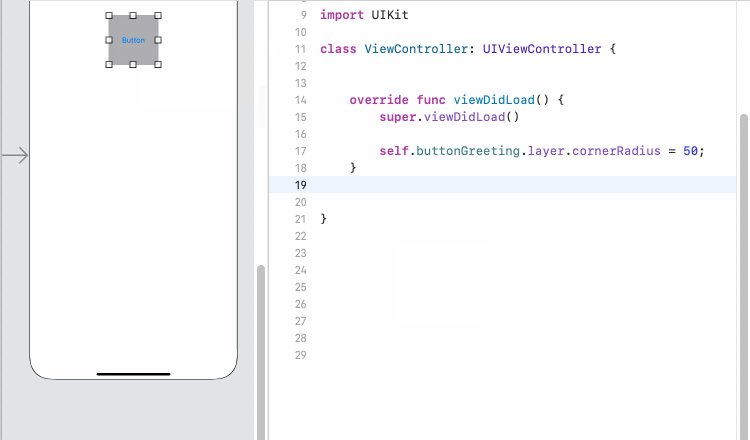
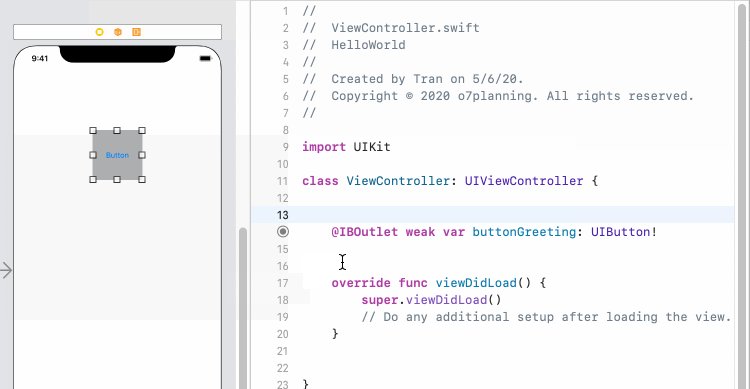
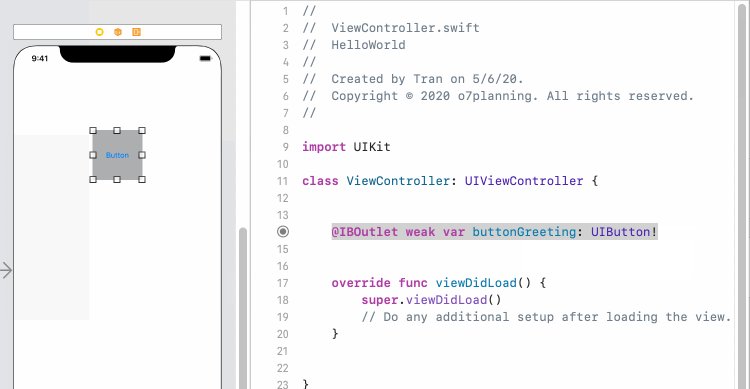
После создания Outlet connection, XML код добавится в Main.storyboard и Swift код добавится в MainController.swift. Если вы хотите удалить данный Connection, вам нужно удалить код в 2-х местах, иначе будет ошибка при запуске вашего приложения (Смотрите приложение в конце статьи).
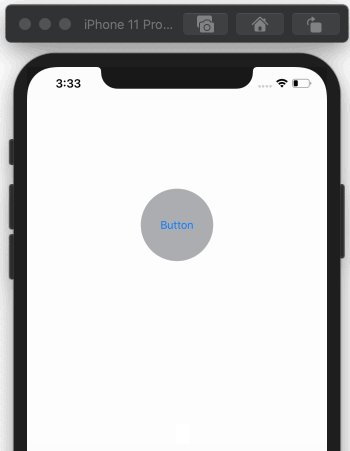
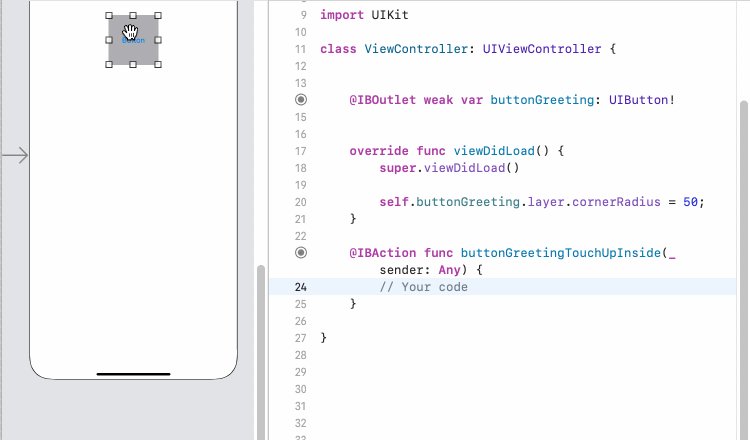
Вы можете использовать Swift код для изменения атрибутов Button, например настроить 4 угла круглыми.
ViewController.swift (*)
//
// ViewController.swift
// HelloWorld
//
// Created by Tran on 5/6/20.
// Copyright © 2020 o7planning. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonGreeting: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.buttonGreeting.layer.cornerRadius = 50;
}
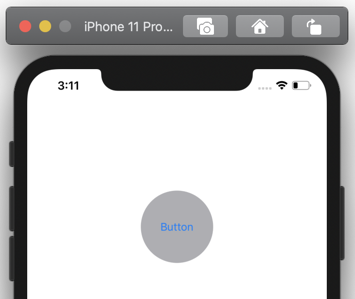
}Перезапустите ваше приложение:

5. Action Connection
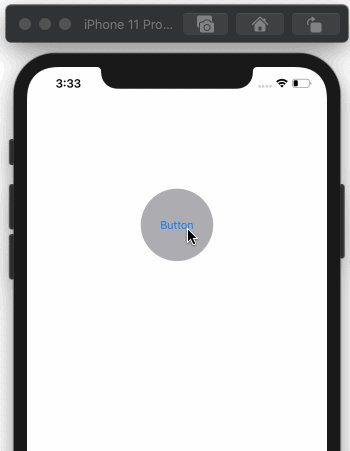
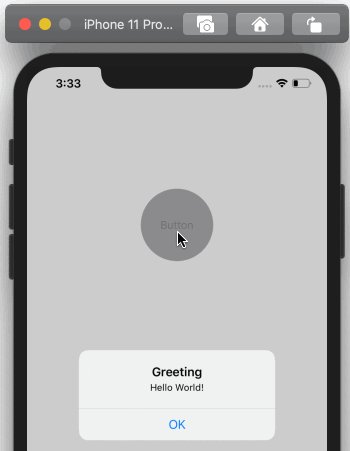
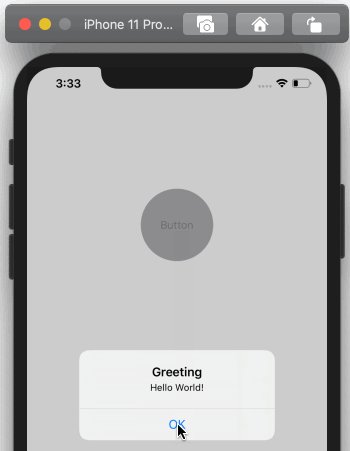
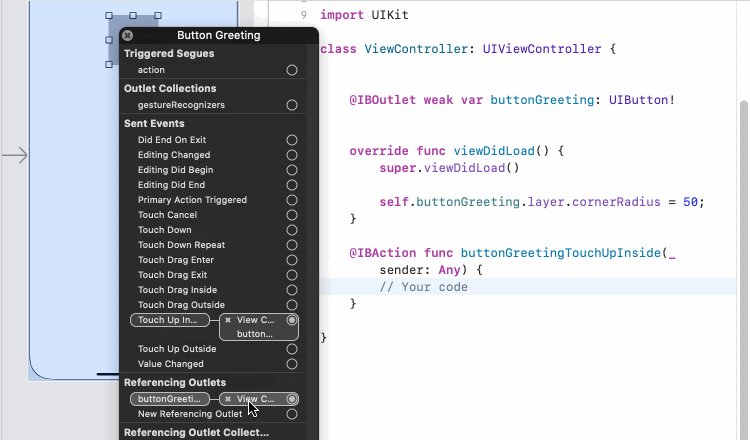
Далее мы создадим Action Connection, чтобы обработать ситуацию, когда пользователь касается и отпускает Button.
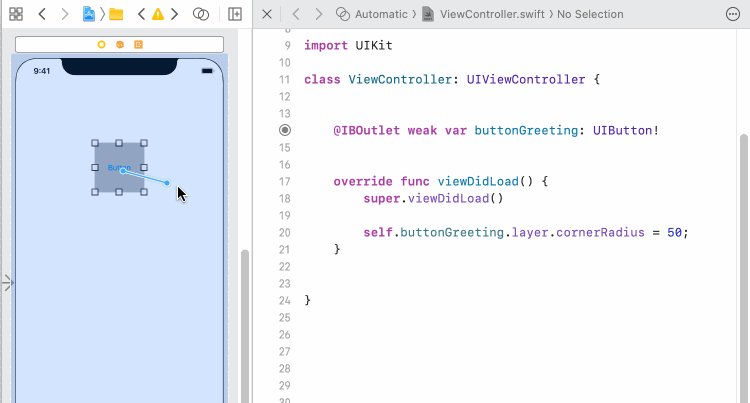
Удержите CONTROL и перетащите Button в окно ViewController.swift:
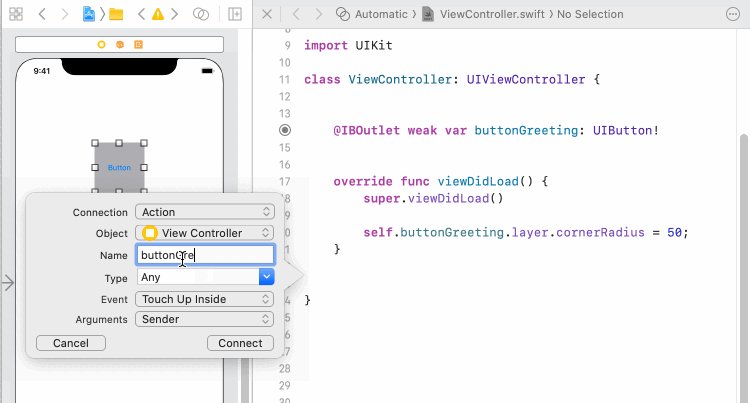
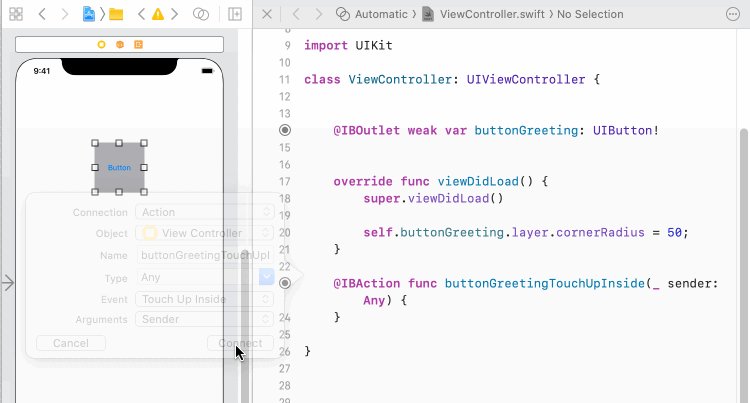
- Connection: Action
- Name: buttonGreetingTouchUpInside
- Event: Touch Up Inside
- Arguments: Sender

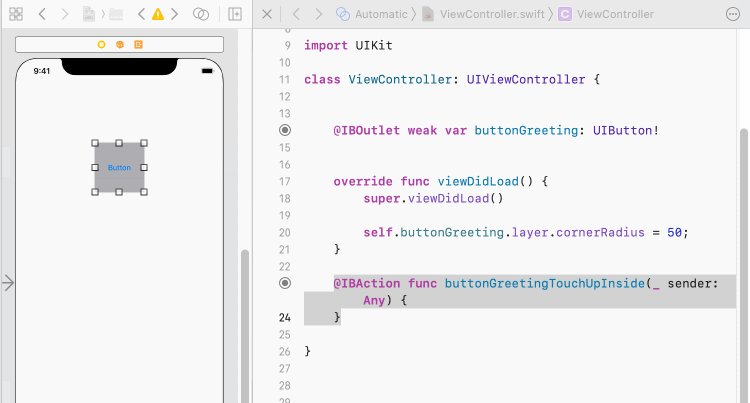
Измените код ViewController.swift:
ViewController.swift (**)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonGreeting: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.buttonGreeting.layer.cornerRadius = 50;
}
@IBAction func buttonGreetingTouchUpInside(_ sender: Any) {
let alertController = UIAlertController(title: "Greeting",
message: "Hello World!",
preferredStyle: UIAlertController.Style.alert)
let ok = UIAlertAction(title: "OK", style: .default,
handler: { (action) -> Void in
print("OK")
})
alertController.addAction(ok)
self.present(alertController, animated: true, completion: nil)
}
}Перезапустите ваше приложение: