- Введение
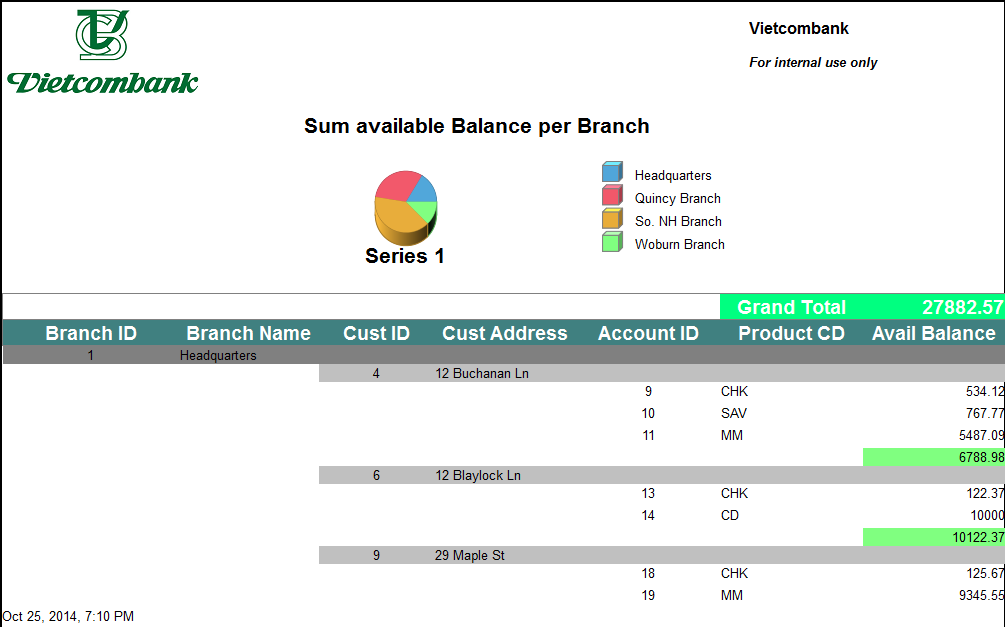
- Интерфейс отчета после завершения проекта
- Требуемые установки
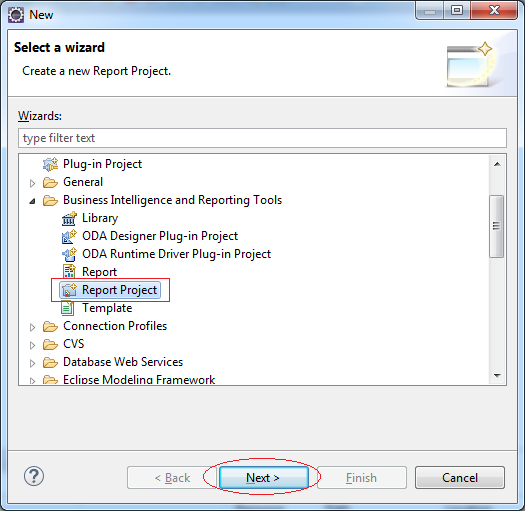
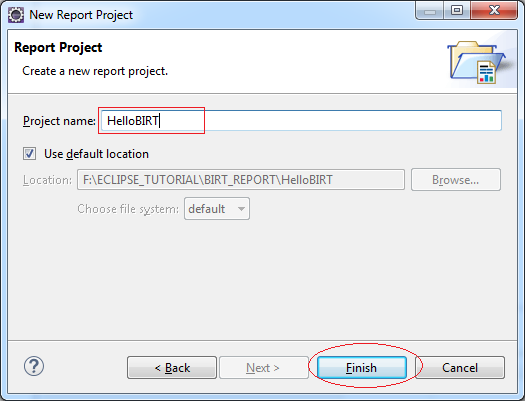
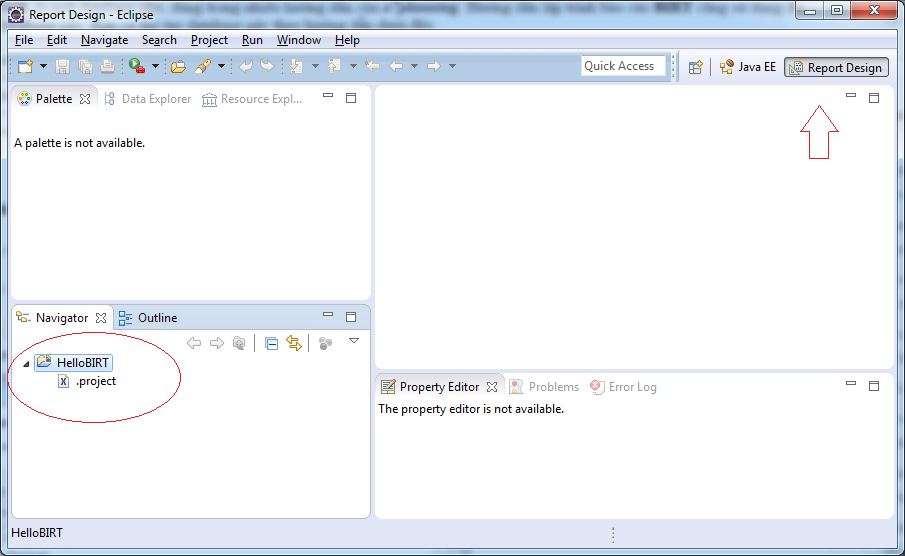
- Создать BIRT Project
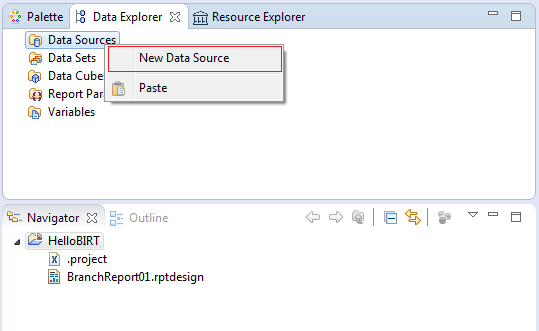
- Создать Data Source
- Создать dataset
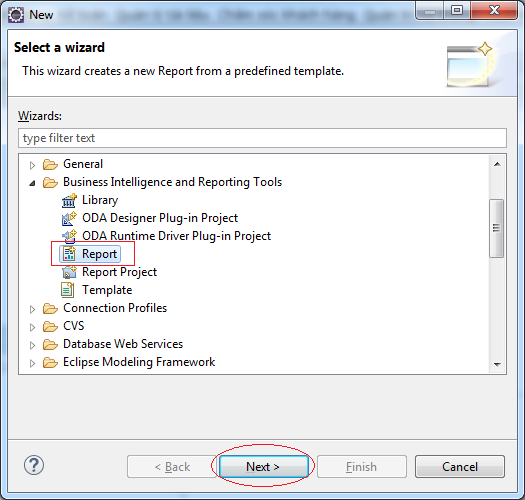
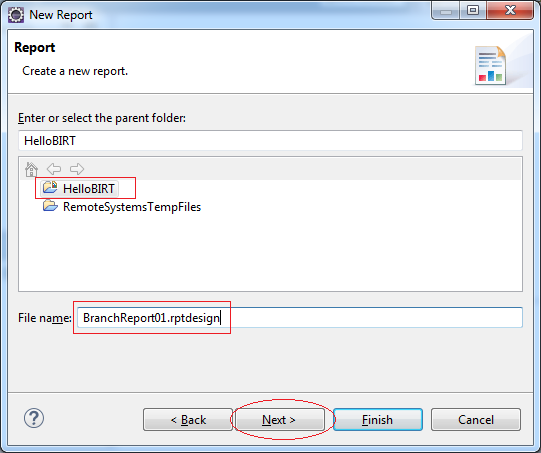
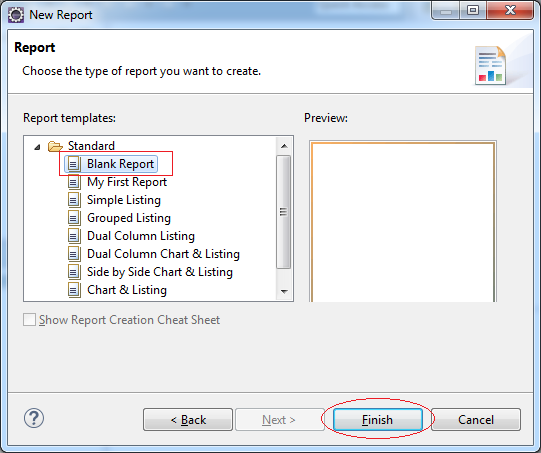
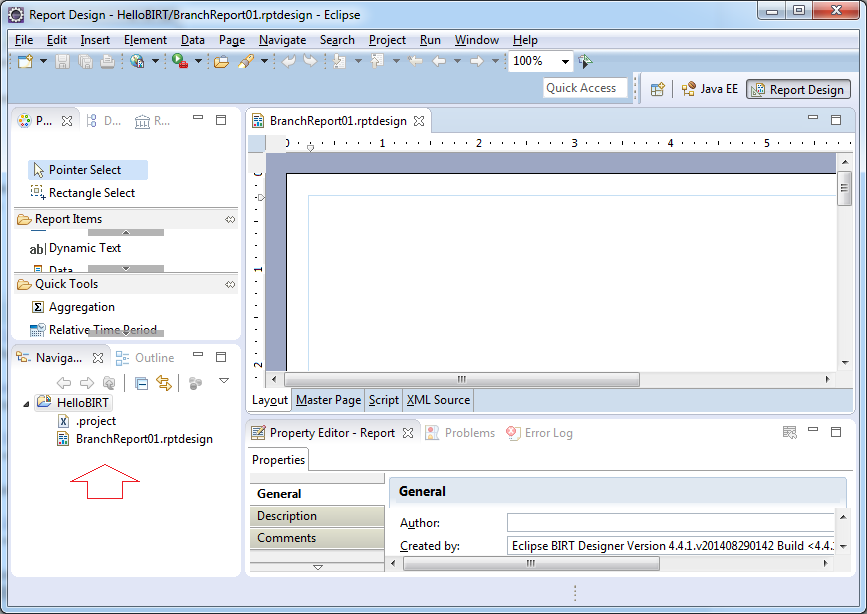
- Создать новый отчет
- Конфигурация размера отчета
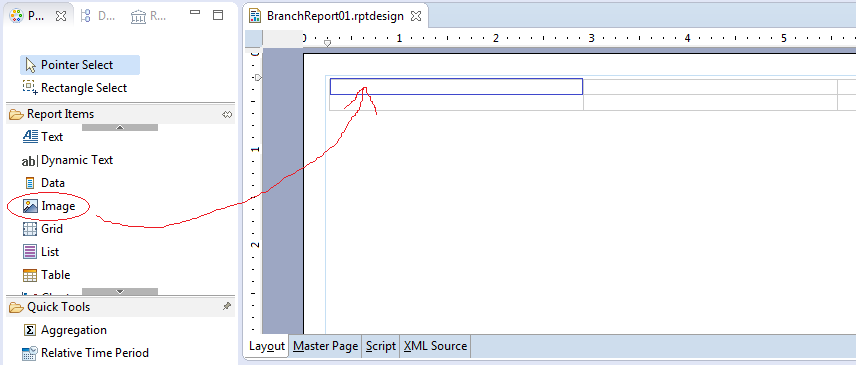
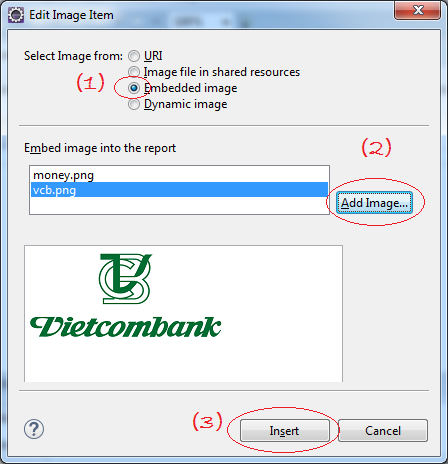
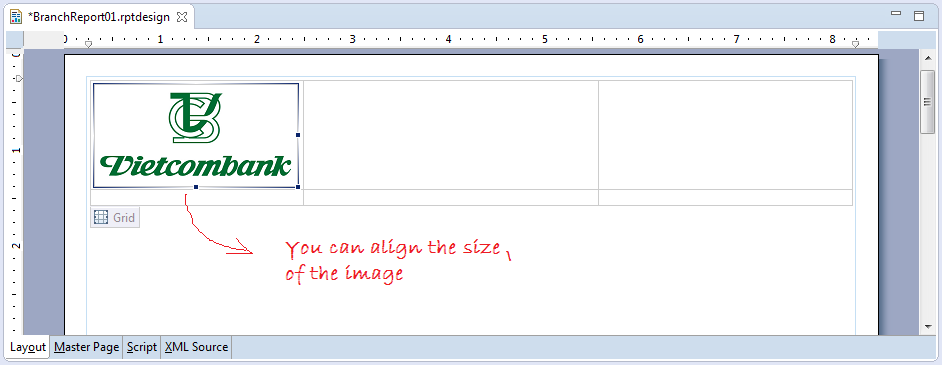
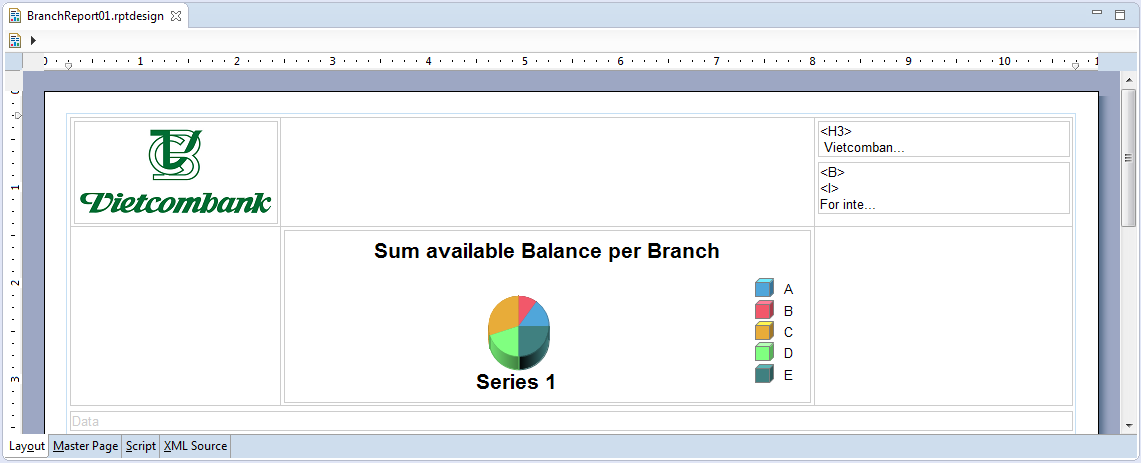
- Дизайн интерфейс (Header)
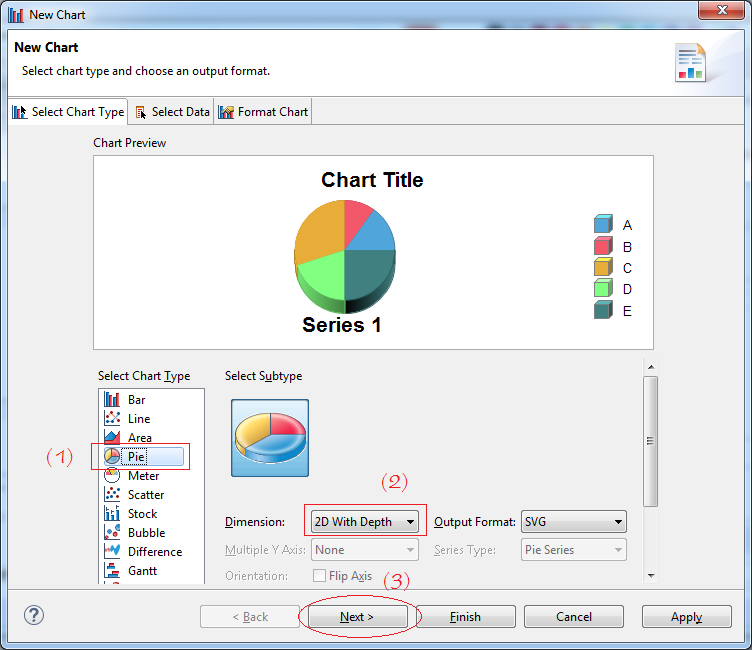
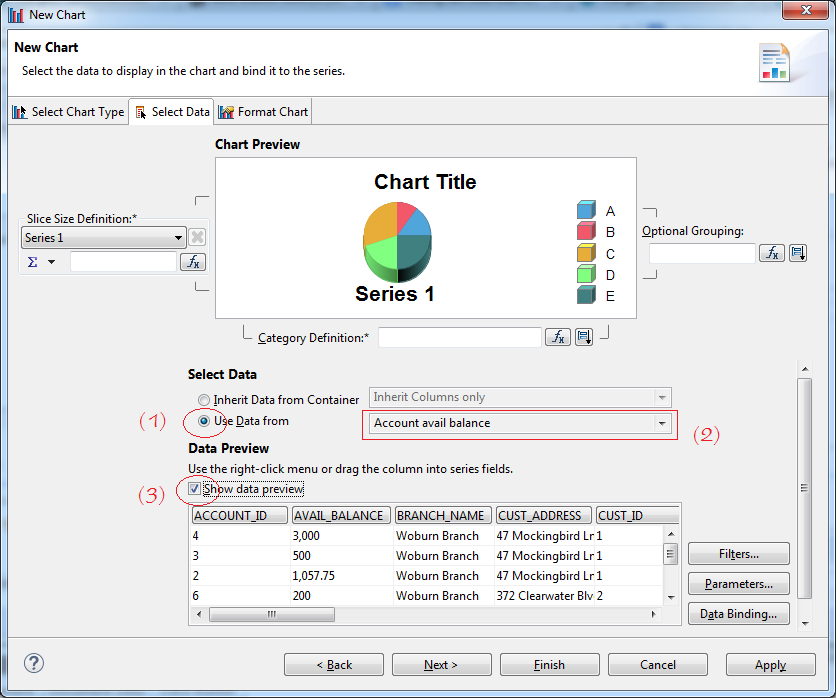
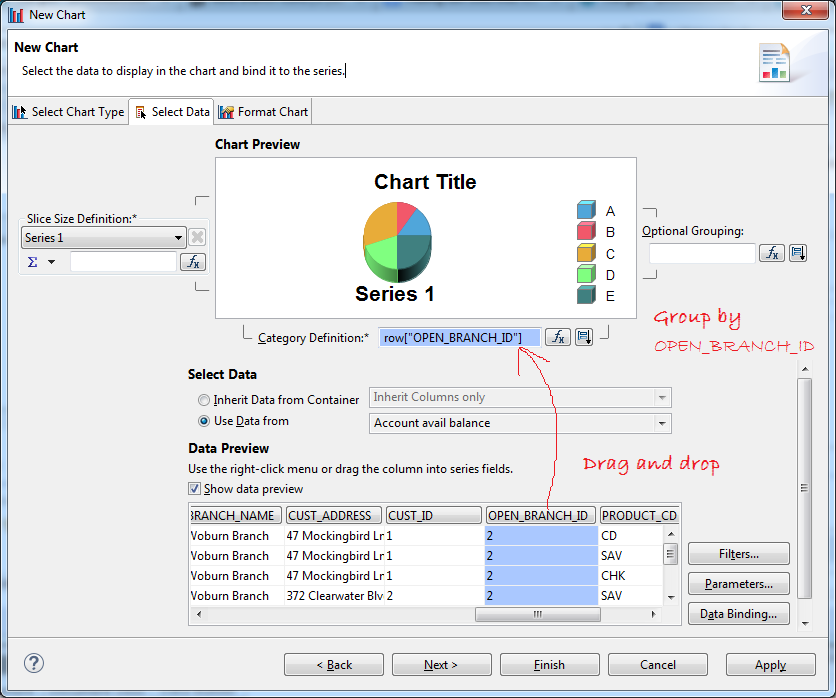
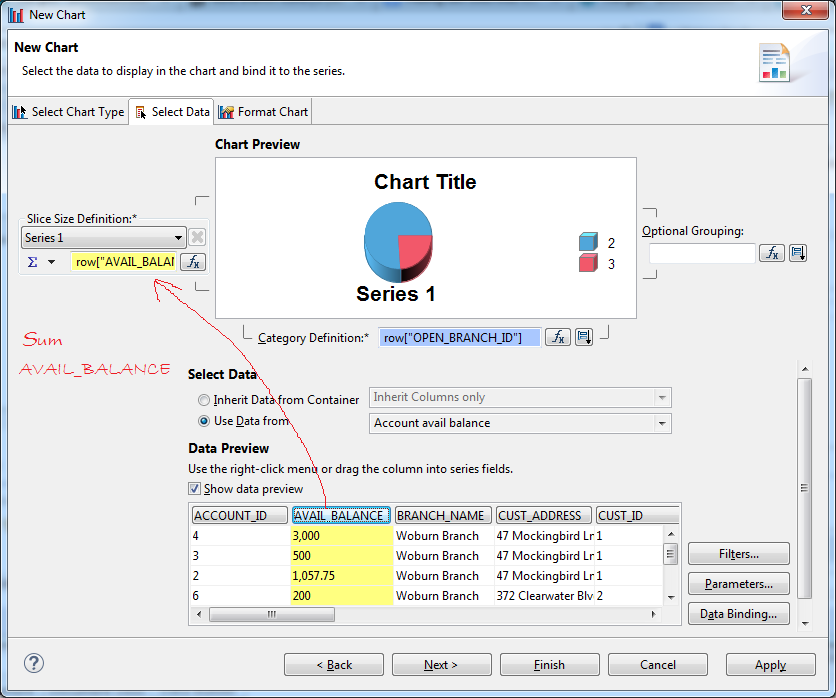
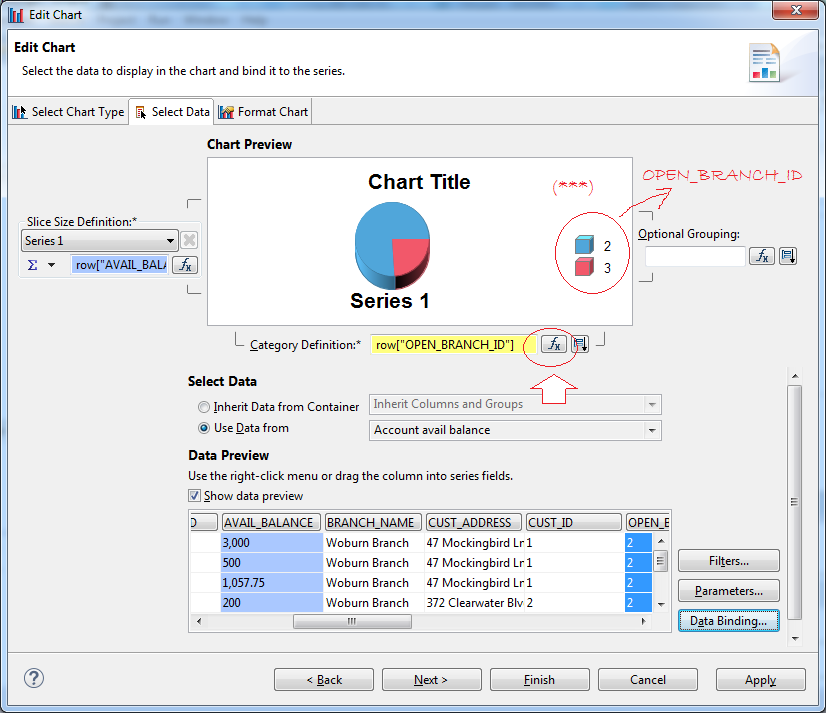
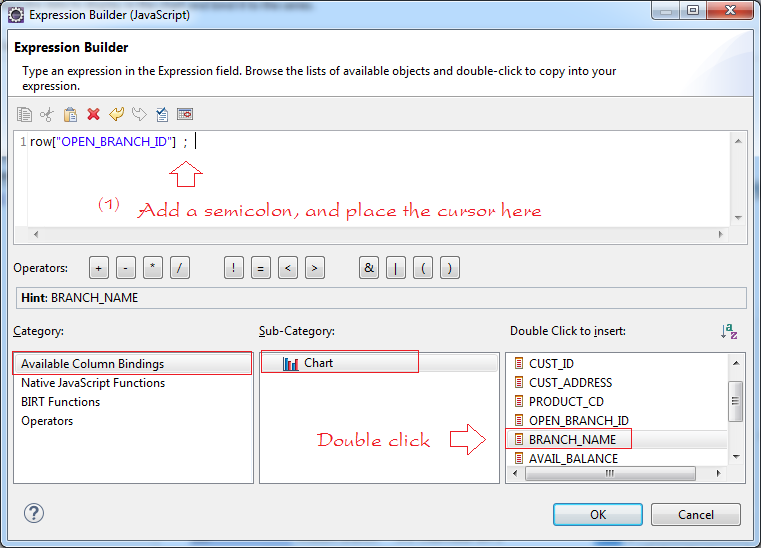
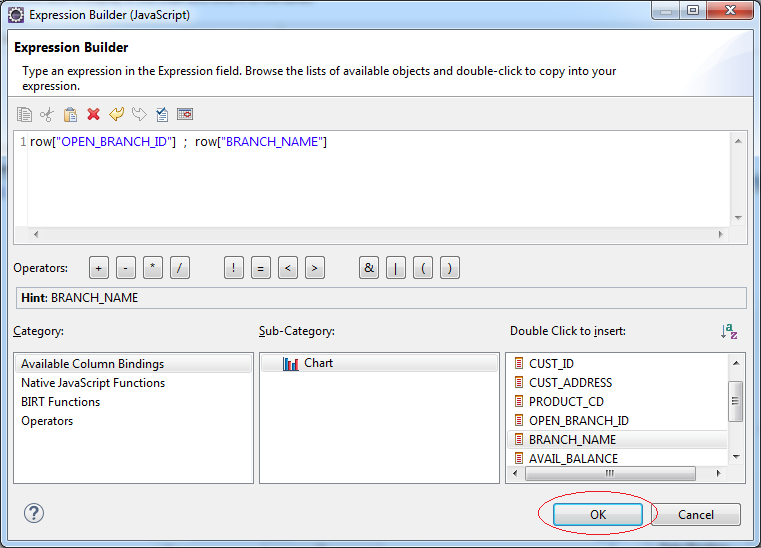
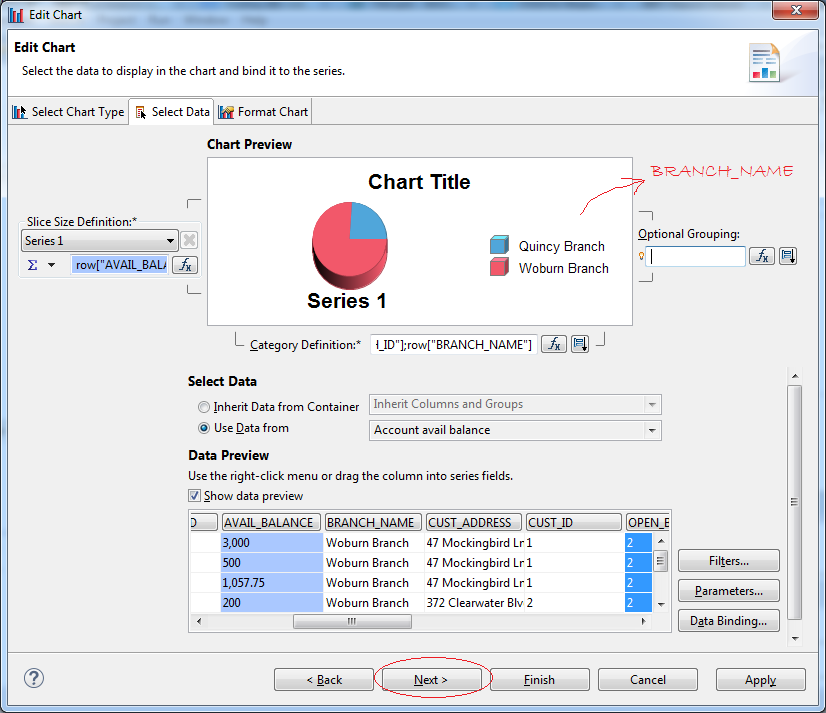
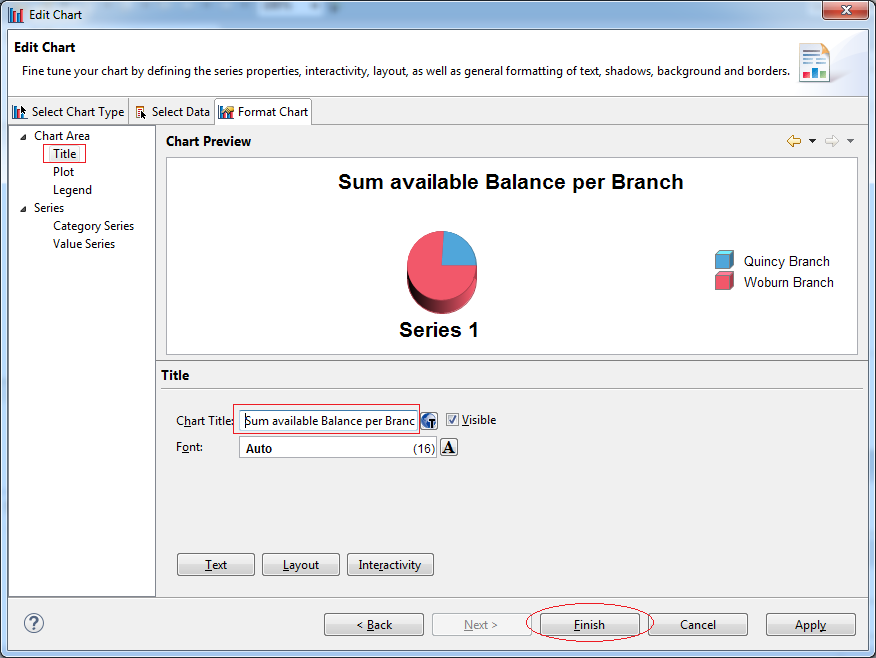
- Дизайн графиков
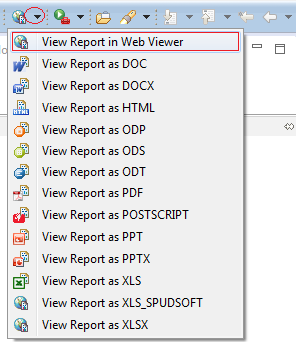
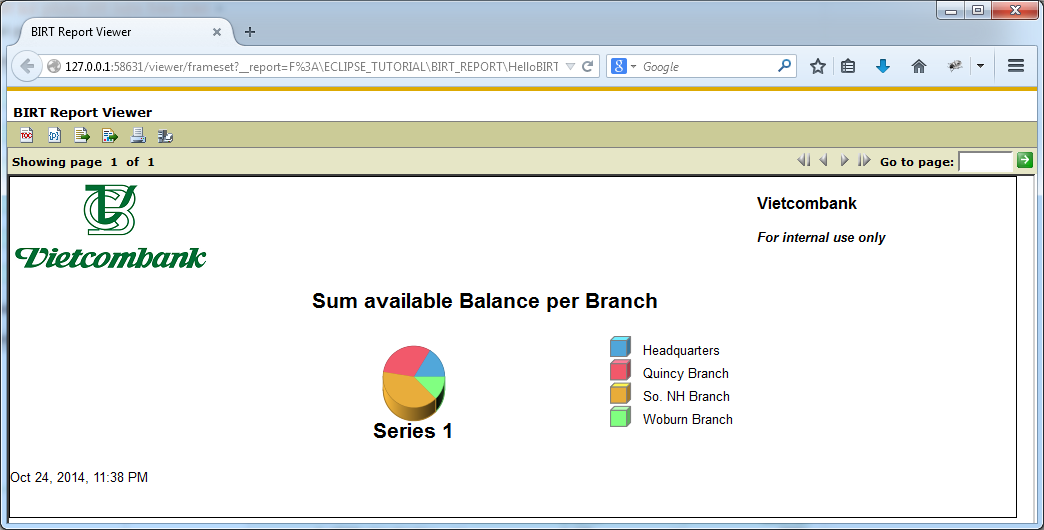
- Запуск теста отчета в первый раз
- Дизайн тела данных отчета
- Запуск теста отчета во второй раз
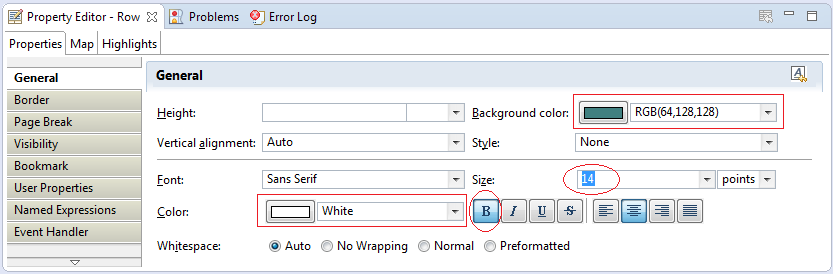
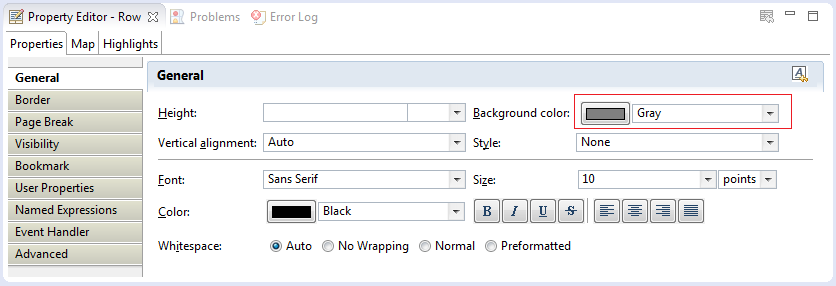
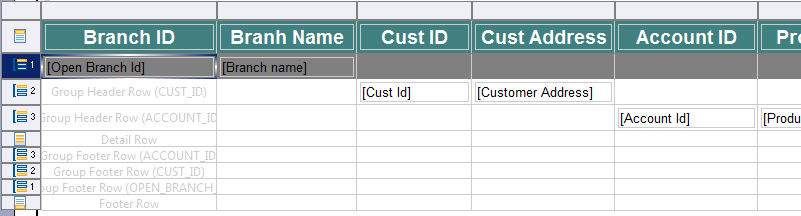
- Редактировать стиль таблицы (Первый раз)
- Запуск теста отчета (Третий раз)
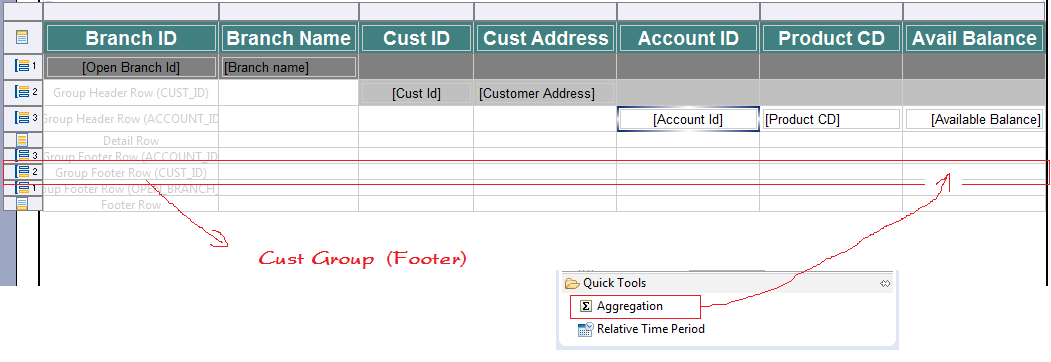
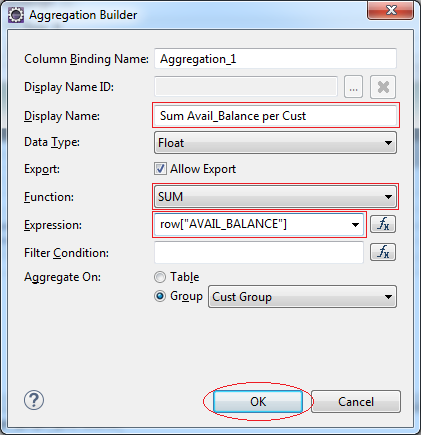
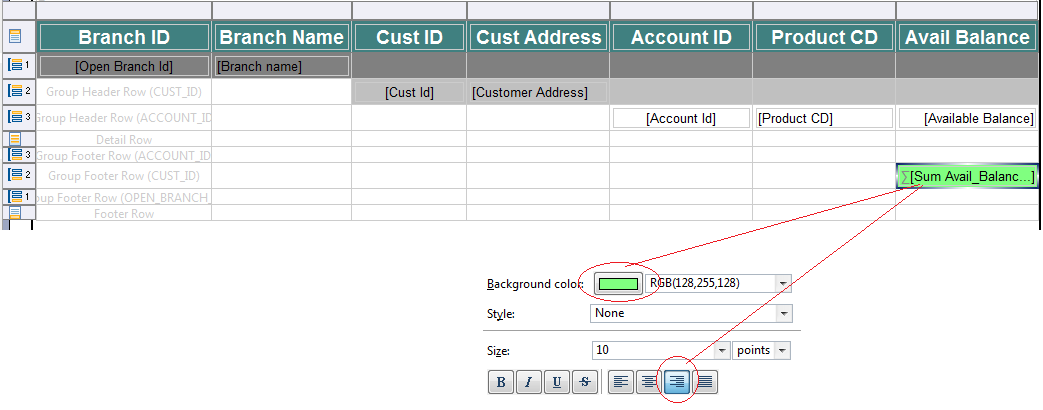
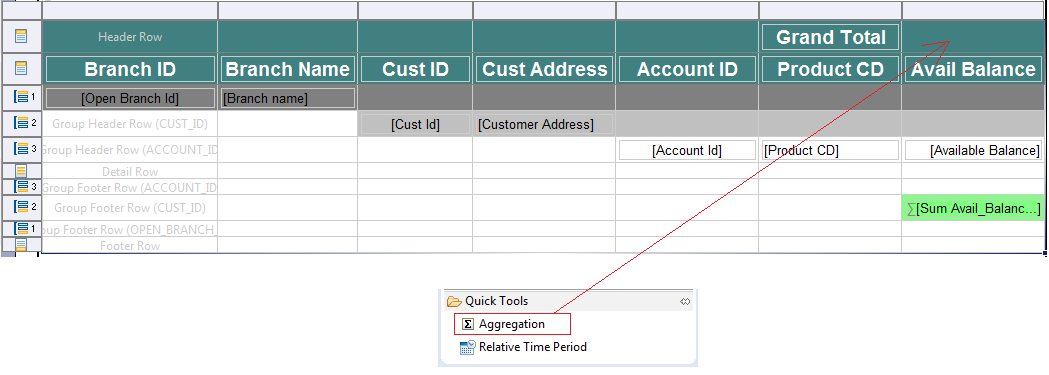
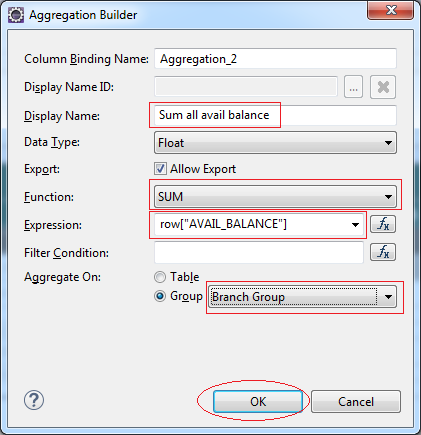
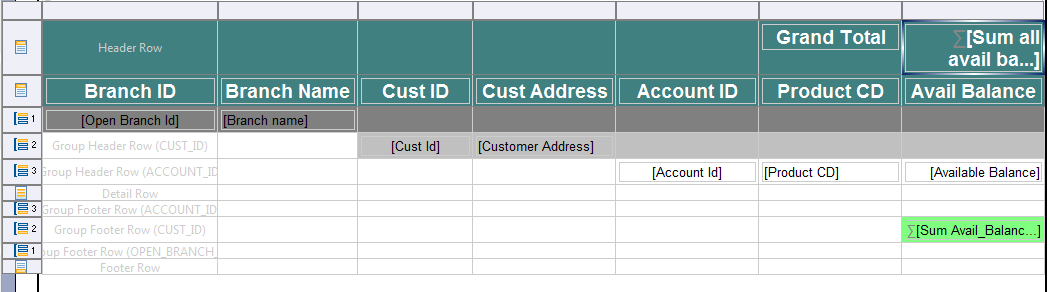
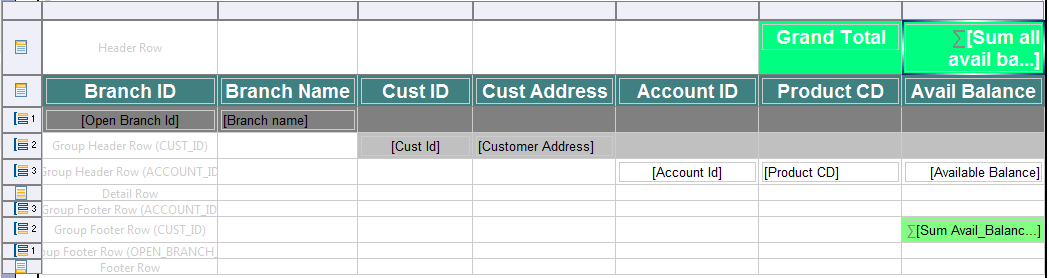
- Sub Total
- Запуск отчета
Руководство BIRT Reports для начинающих
2. Интерфейс отчета после завершения проекта
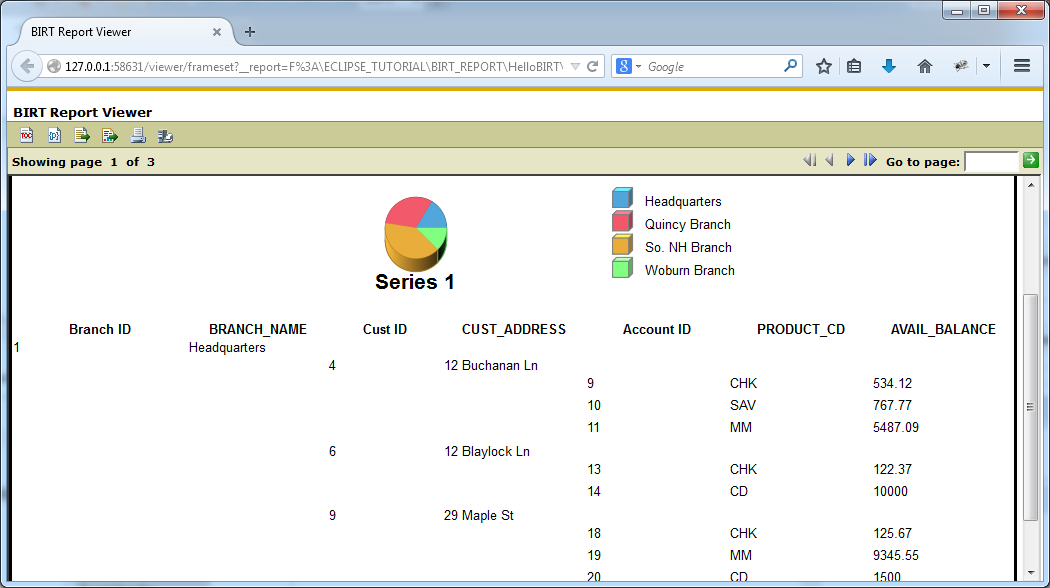
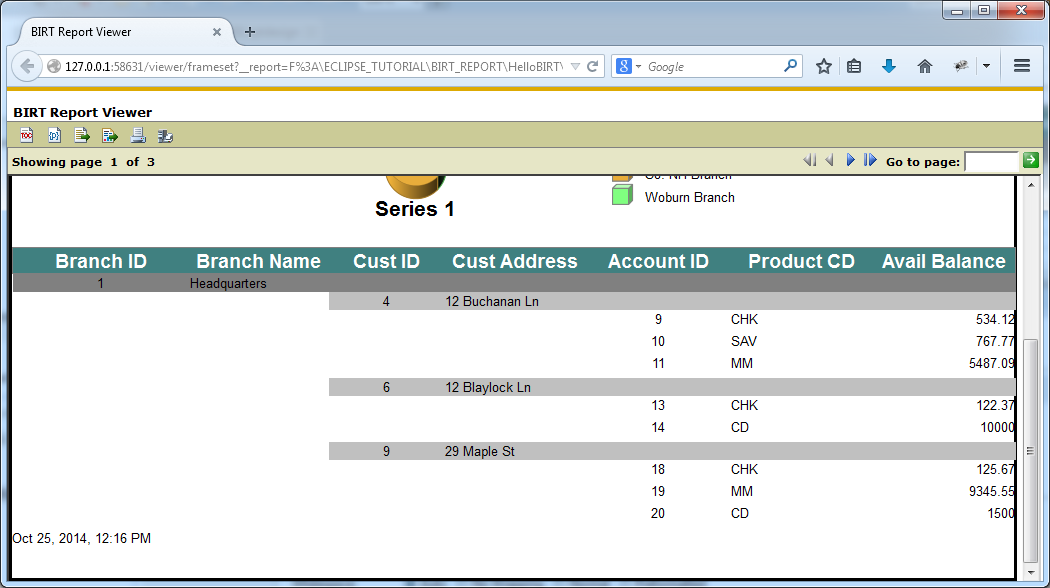
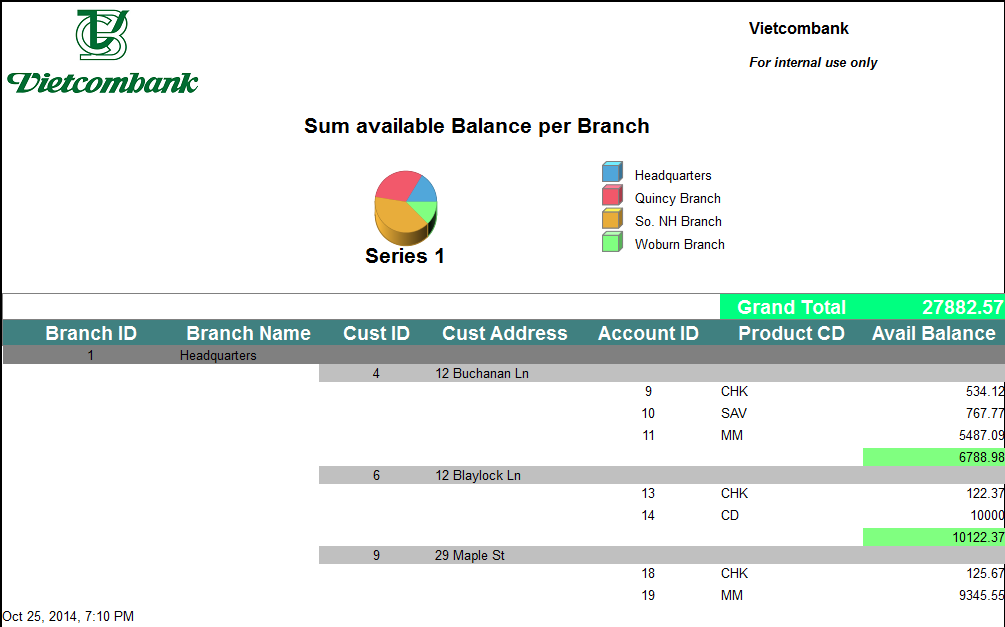
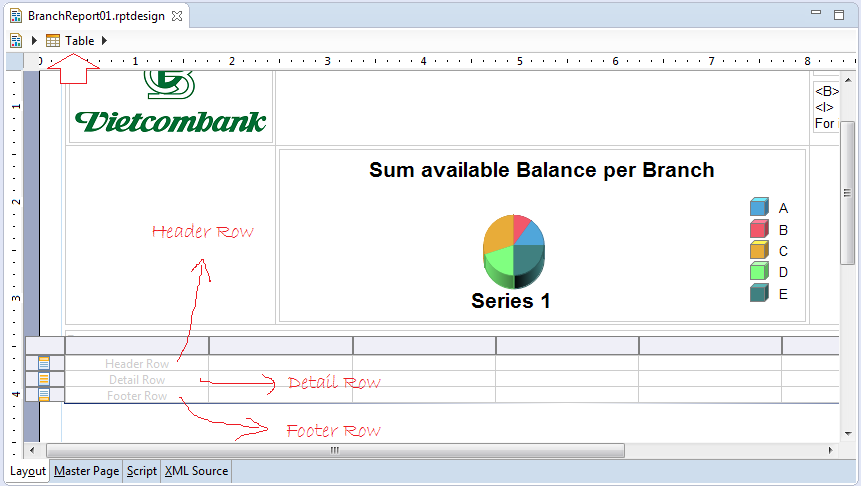
Иллюстрация репорта выполненного в данной статье:

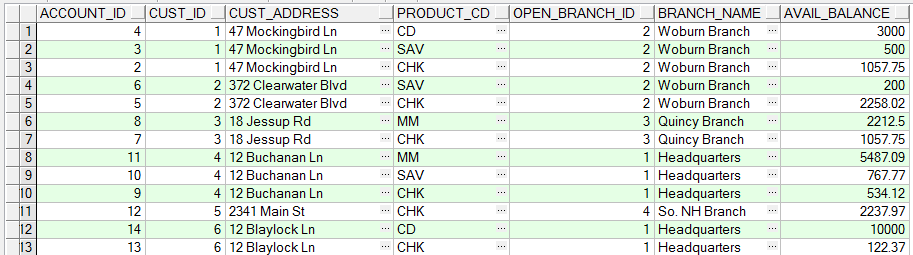
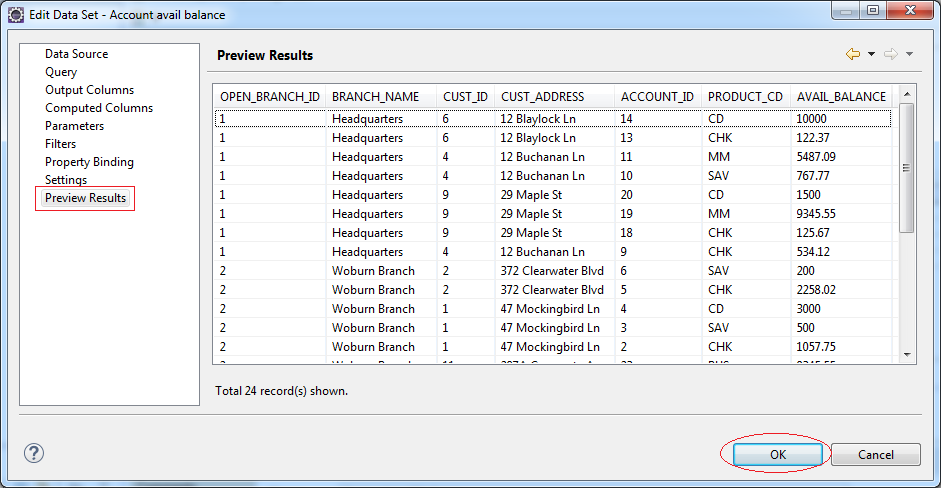
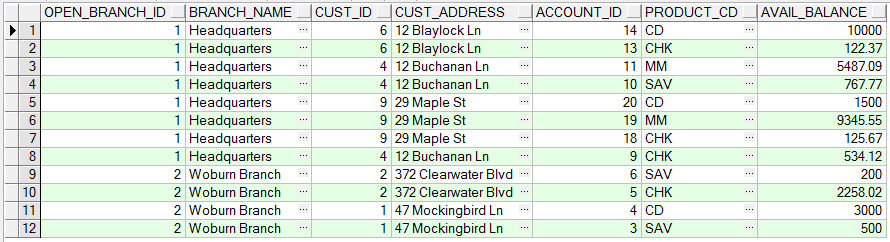
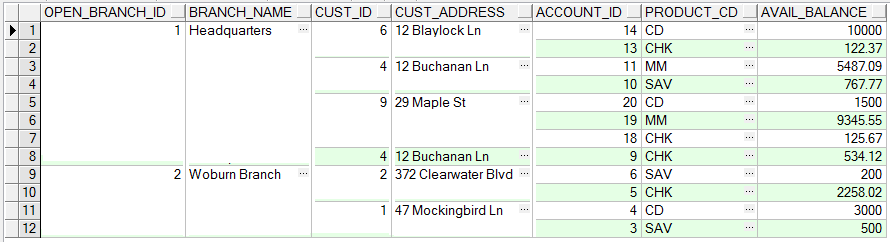
Необработанные данные:
Для начала, нам нужно немного профессионального знания:
- Клиент (CUSTOMER) может открыть 1 или более аккаунтов (ACCOUNT) в филиале любого банка (BRANCH).
- Каждый аккаунт соответствует определенной продукту услуги (PRODUCT) предоставленной банком.
- Каждый аккаунт имеет баланс (AVAILABLE BALANCE).
** SQL **
Select Acc.Account_Id
,Acc.Cust_Id
,Cus.Address Cust_Address
,Acc.Product_Cd -- Product Code (Service of Bank)
,Acc.Open_Branch_Id -- Branch (of Bank)
,Bra.Name Branch_Name
,Acc.Avail_Balance -- Available Balance
From Account Acc
,Customer Cus
,Branch Bra
Where Acc.Cust_Id = Cus.Cust_Id
And Acc.Open_Branch_Id = Bra.Branch_Id;
3. Требуемые установки
BIRT Plugin:
Для программирования репорта BIRT вам нужно установить BIRT вEclipse. Можете посмотреть инструкцию по ссылке:
Пример базы данных:
LearningSQL это малая база данных, часто используется в инструкцияхl o7planning. Данная статья так же использует данные основанные на этой базе данных. Вам нужно создать эту базу данных (займет 5 минут) по инструкции ниже:
Библиотеки Java JDBC для базы данных (Oracle, MySQL, SQLServer) и как использовать:
В зависимости от типа используемой базы данных, вам нужно использовать соответствующую библиотеку (понадобится 3 минуты для завершения), смотрите инструкцию скачивания по ссылке:
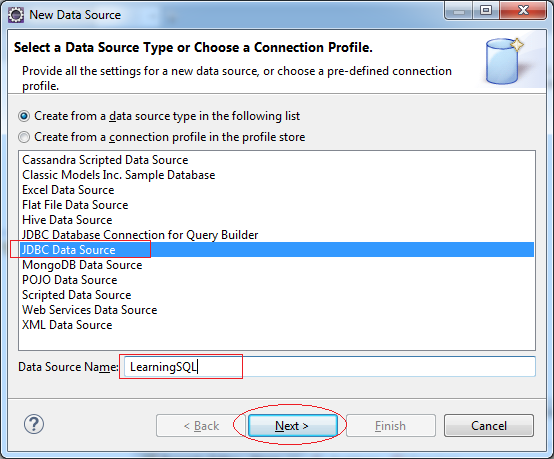
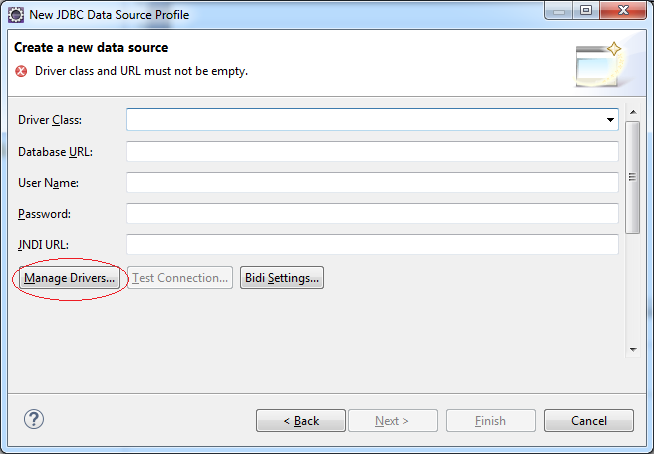
5. Создать Data Source
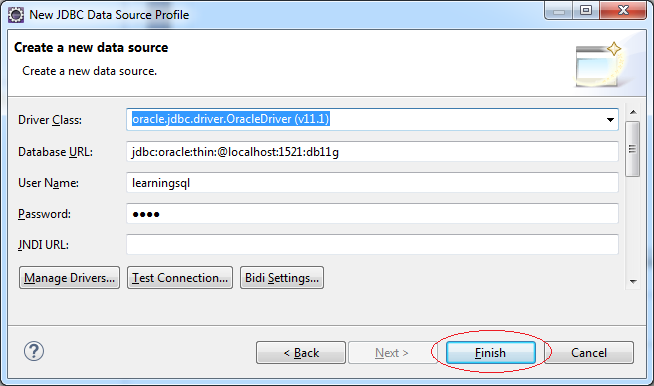
Создать источик данных (Data Source) возможно из JDBC, из XML, ... В данной статье мы создадим источник данных Data Source из JDBC подключенный к базе данных LearningSQL


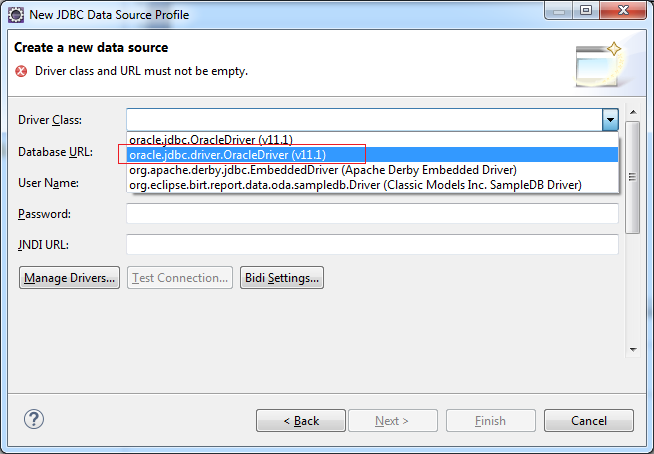
Здесь я создаю JDBC подключенный к базе данных LearningSQL (В Oracle). При этом с другими базами данных действия совершаются одинаково.

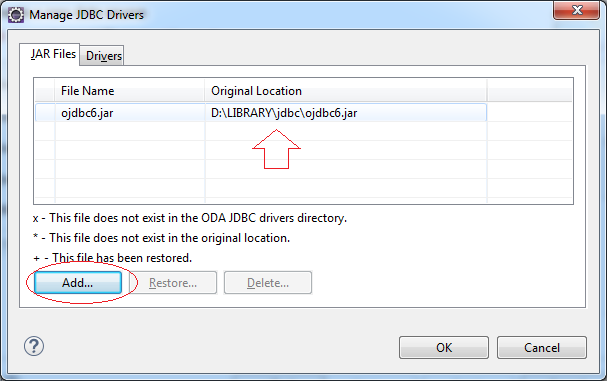
ojdbc6.jar это библиотека управляющая данными Oracle.
Смотрите так же:


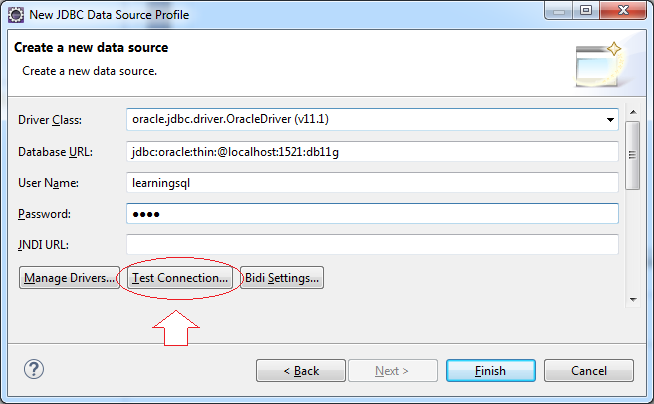
Проверить подключение к базе данных LearningSQL.




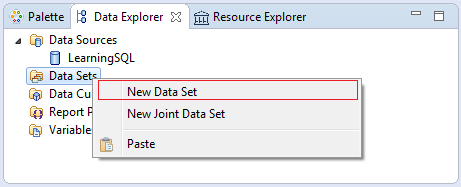
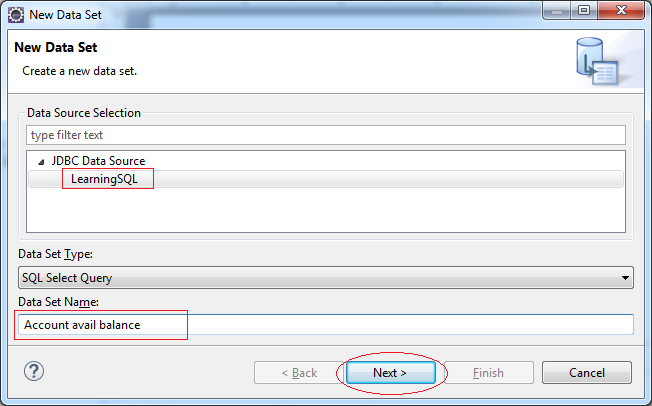
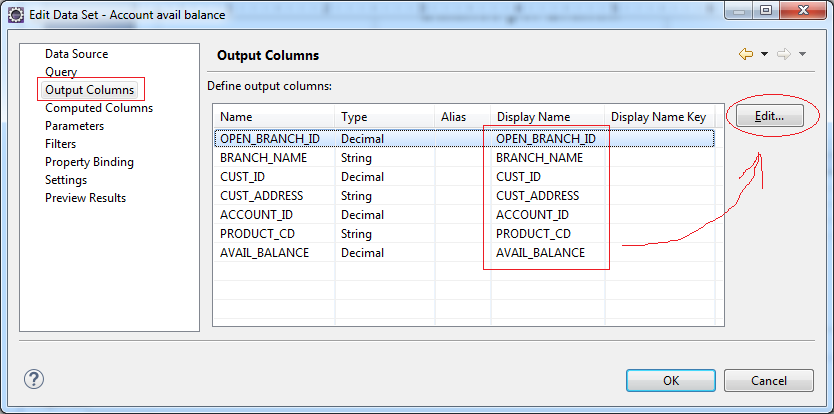
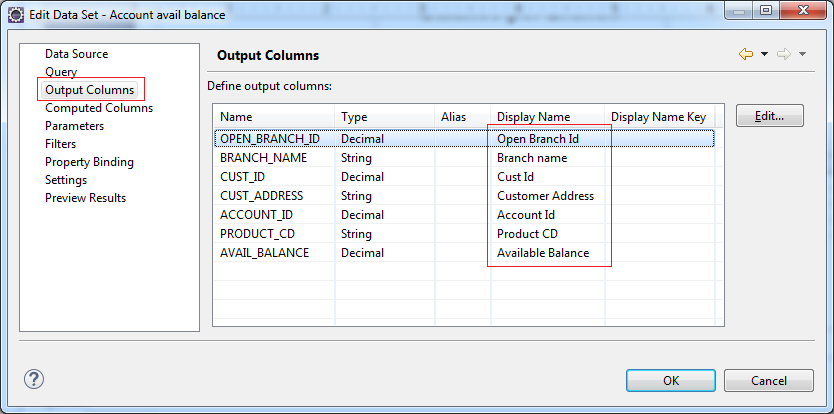
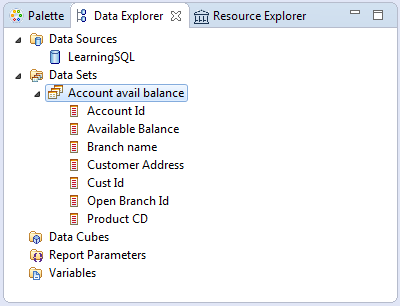
6. Создать dataset

Ввод:
- Data Set Name: Account avail balance

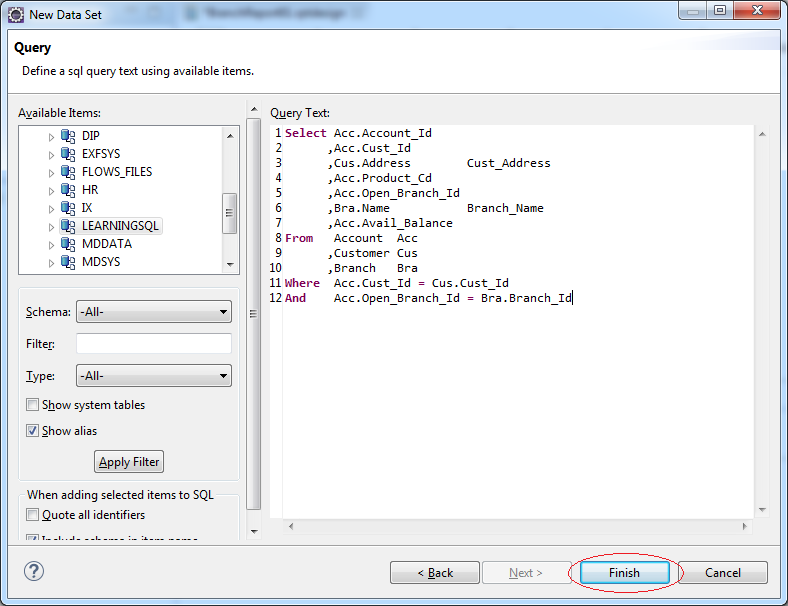
Select Acc.Open_Branch_Id
,Bra.Name Branch_Name
,Acc.Cust_Id
,Cus.Address Cust_Address
,Acc.Account_Id
,Acc.Product_Cd
,Acc.Avail_Balance
From Account Acc
,Customer Cus
,Branch Bra
Where Acc.Cust_Id = Cus.Cust_Id
And Acc.Open_Branch_Id = Bra.Branch_Id
Order By Acc.Open_Branch_Id




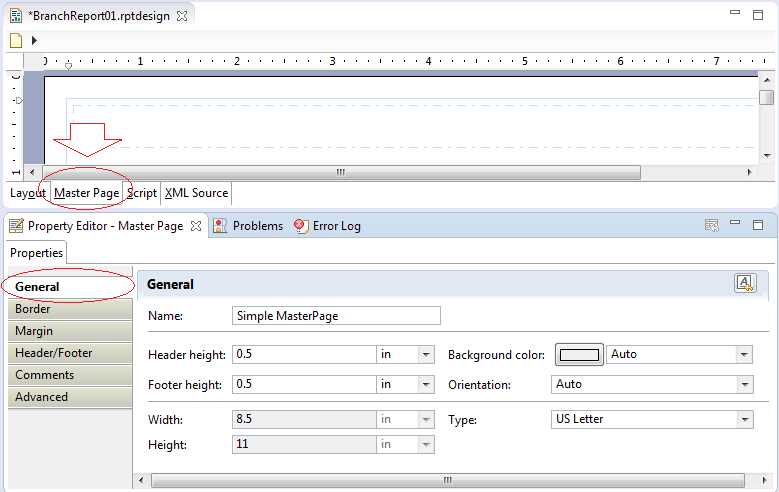
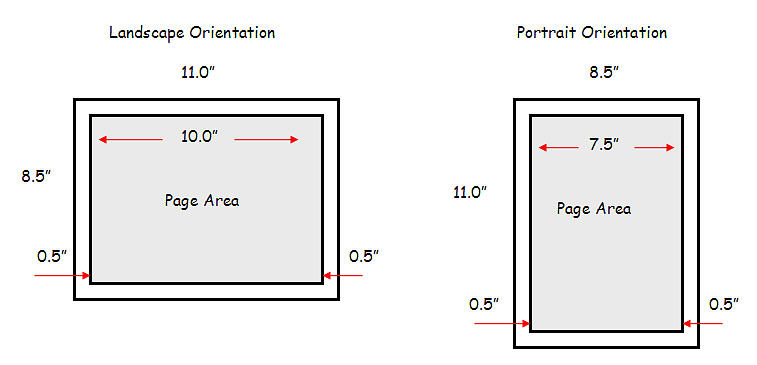
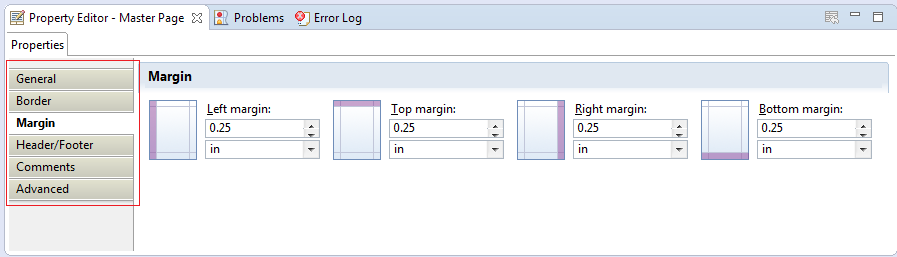
8. Конфигурация размера отчета
Создаем по умолчанию репорт с размером листа A4.

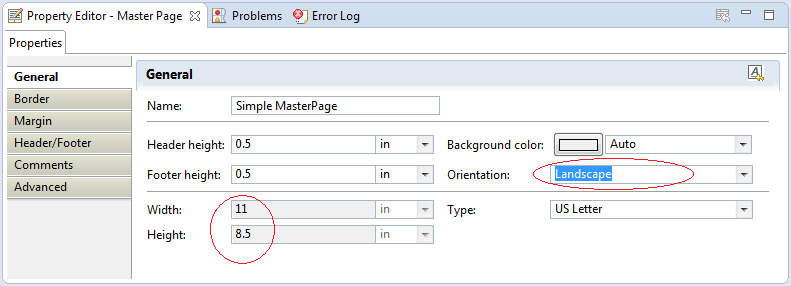
Выберите атрибут:
- Orientation: Landscape


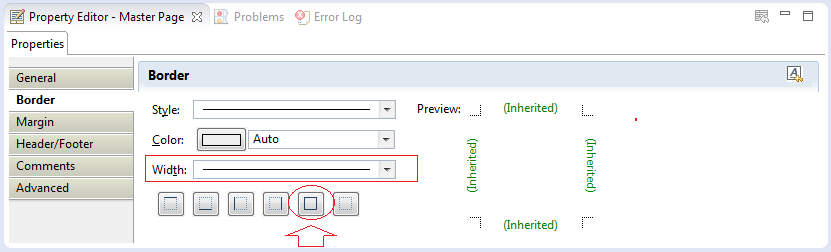
Конфигурация Border:

Вы можете поменять другие параметры.

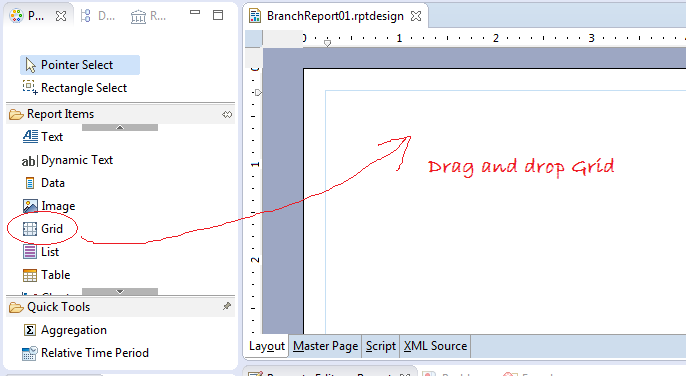
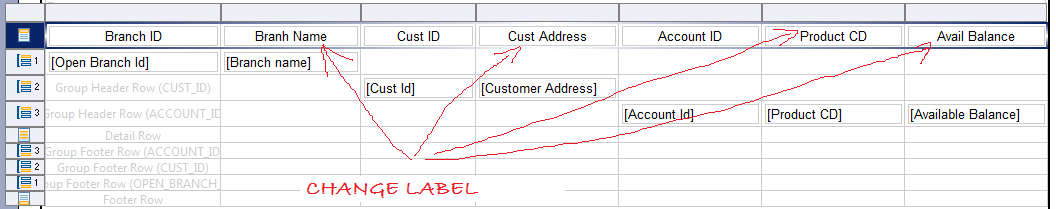
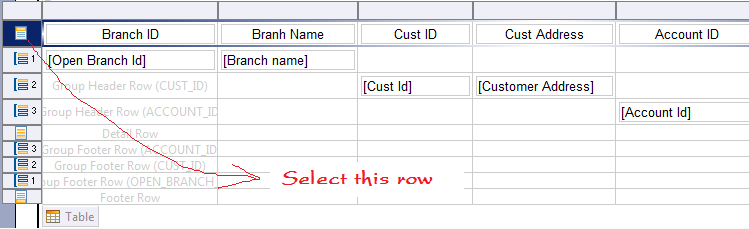
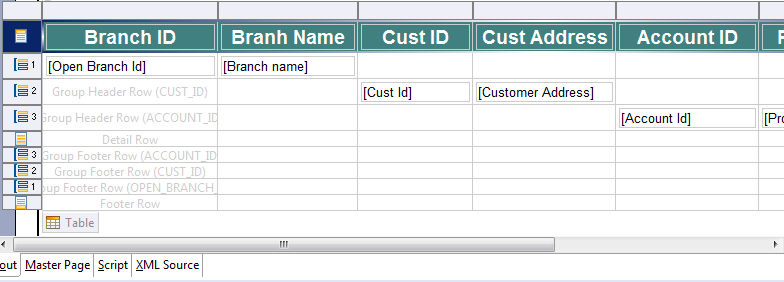
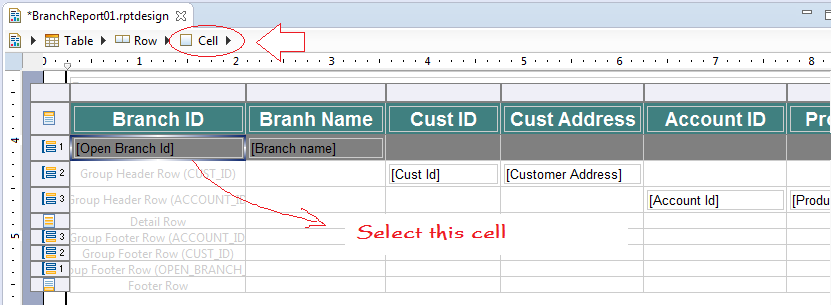
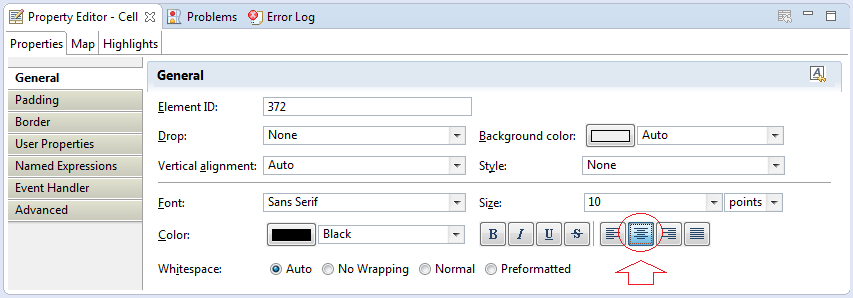
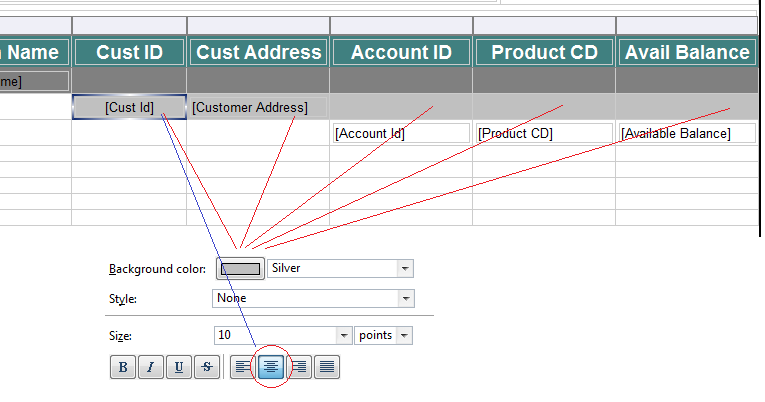
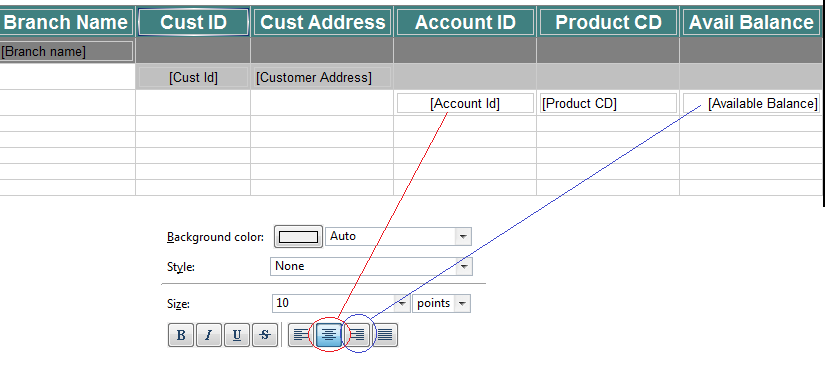
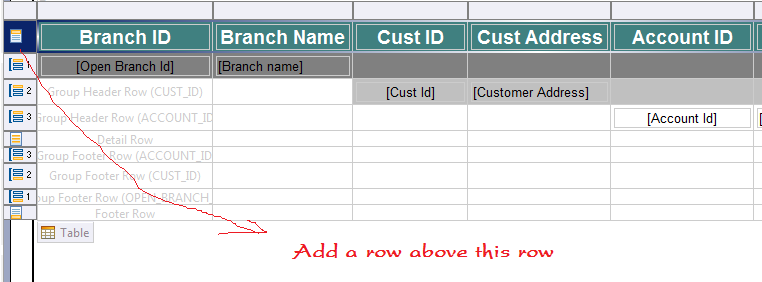
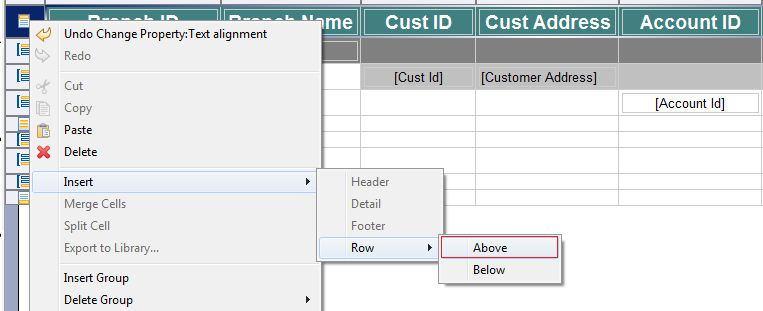
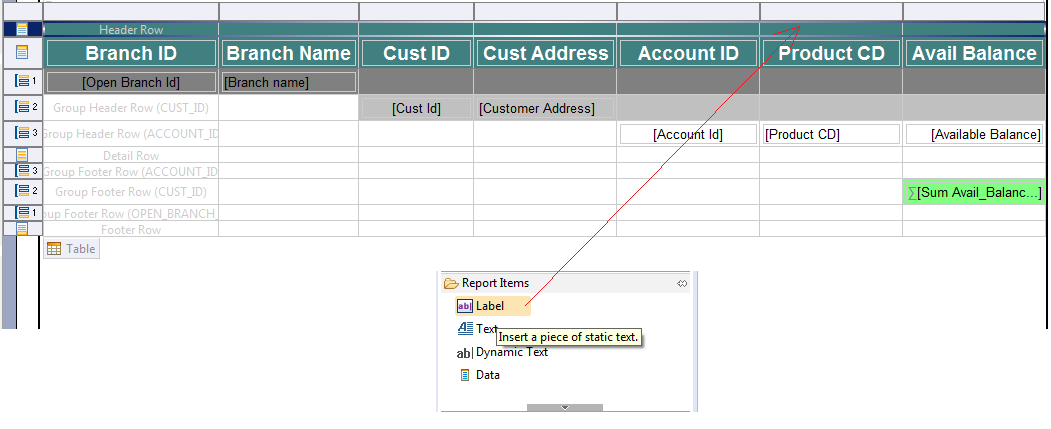
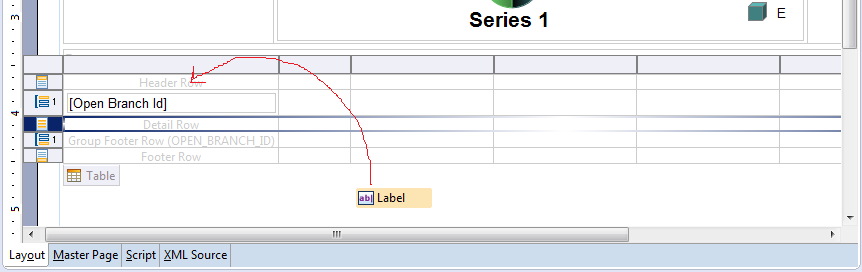
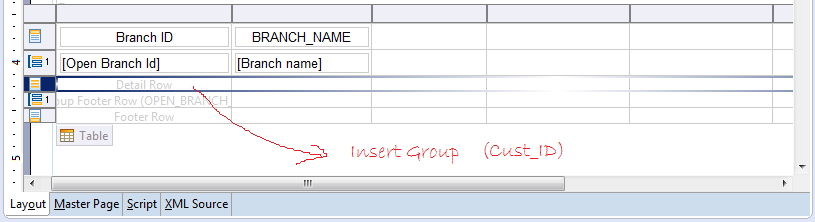
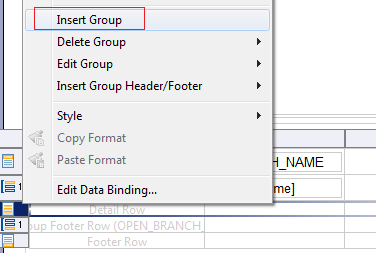
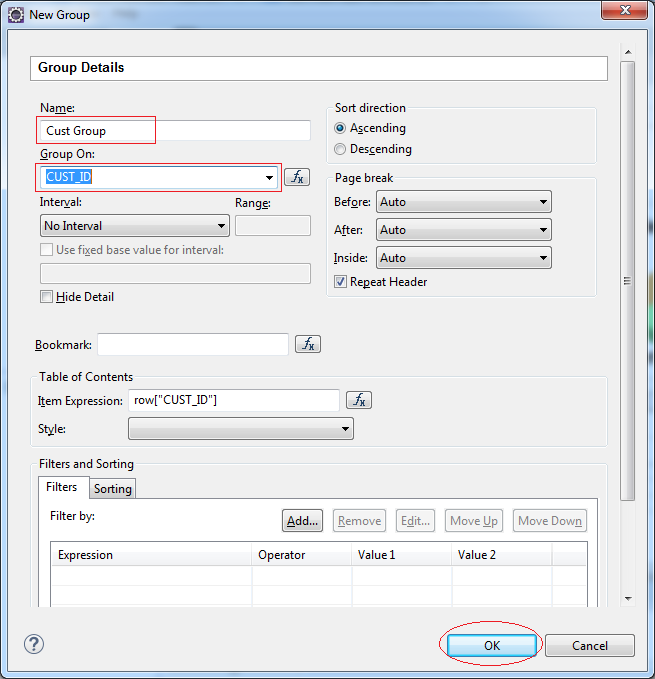
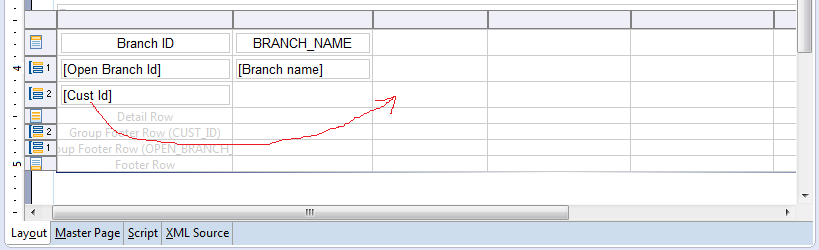
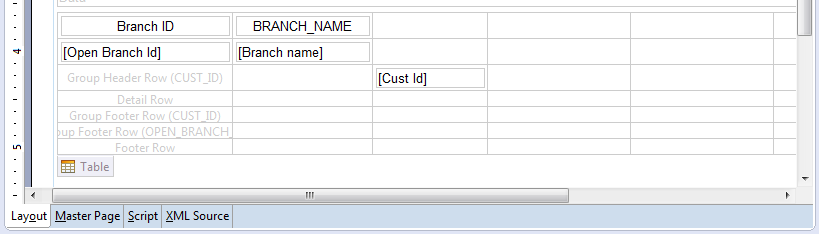
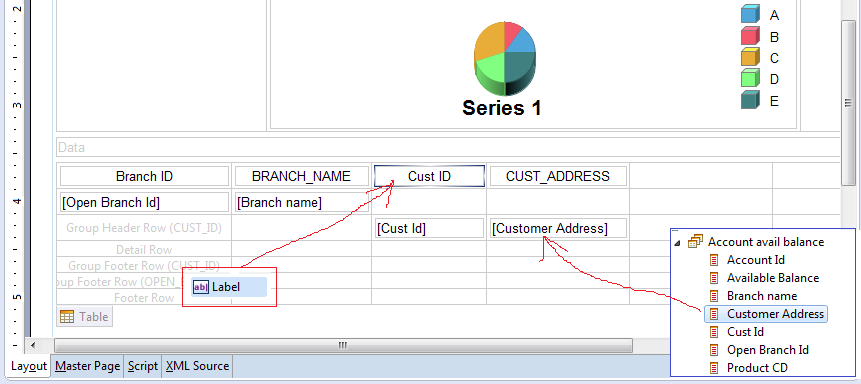
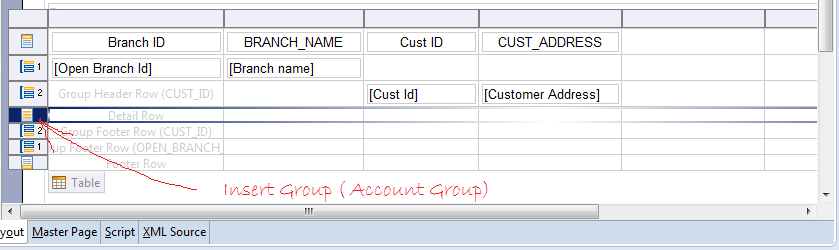
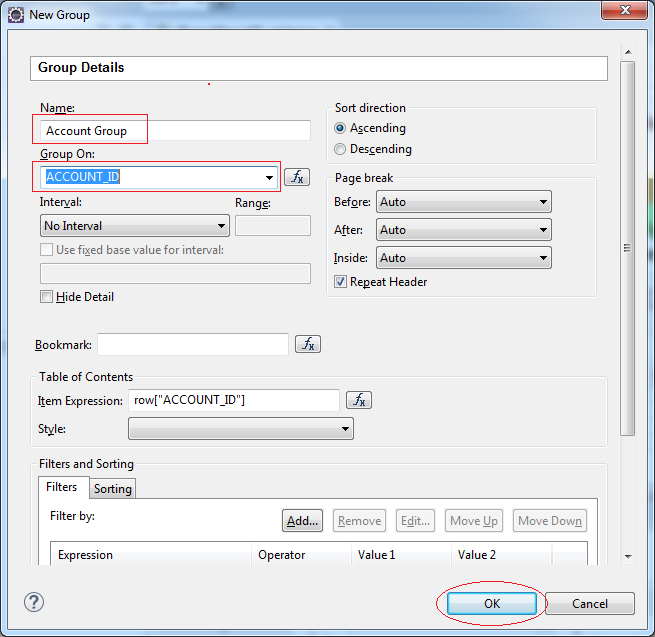
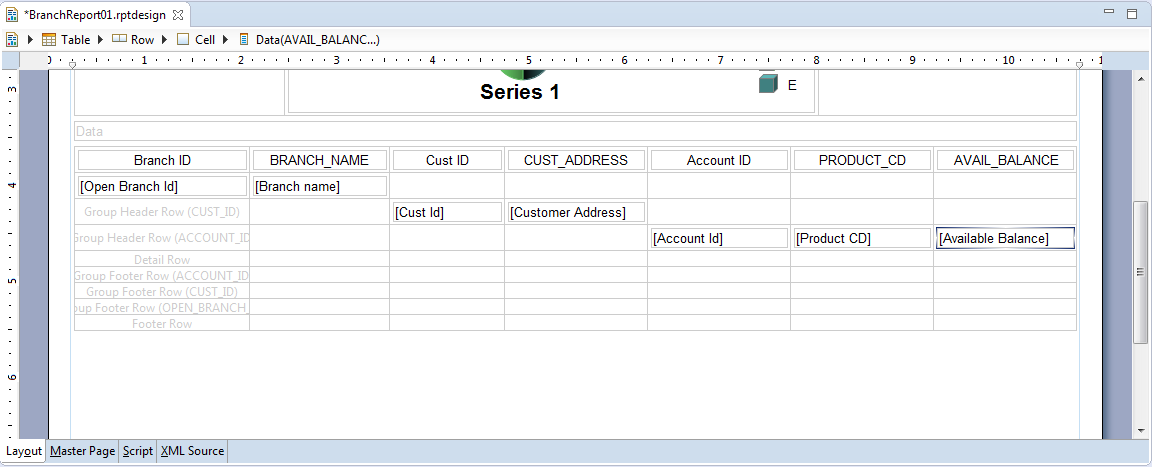
12. Дизайн тела данных отчета
Необработанные данные выглядят как в иллюстрации ниже:

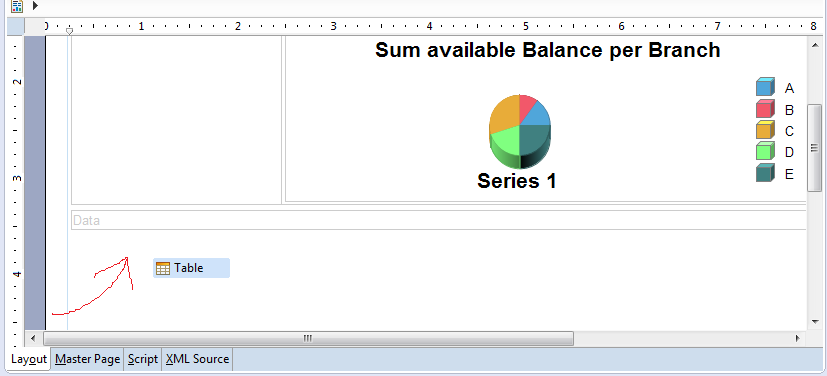
Но мы создадим репорт который будет выглядеть проще и выделяющимся (как в иллюстрации ниже).

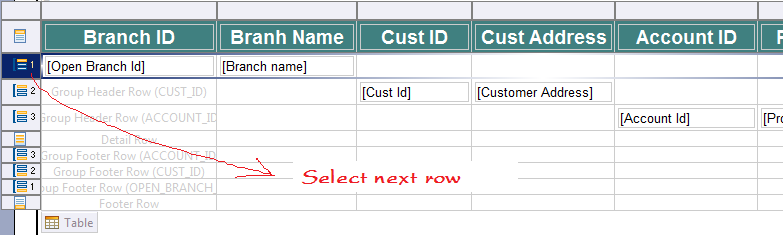
Сделаем шаг за шагом.
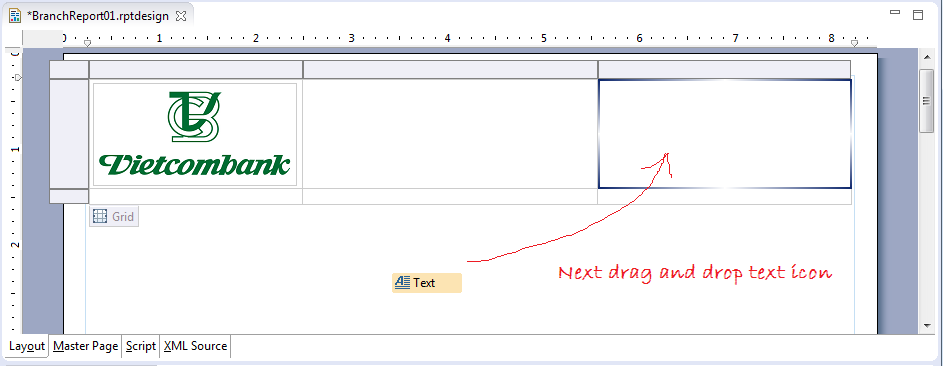
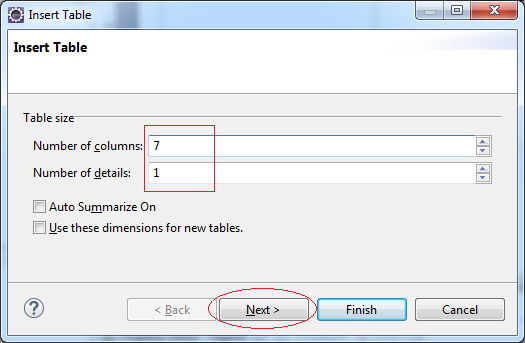
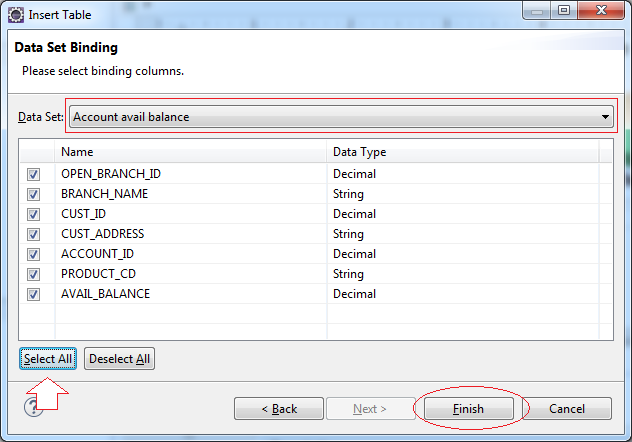
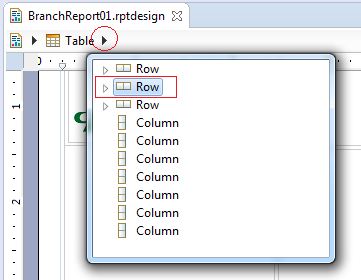
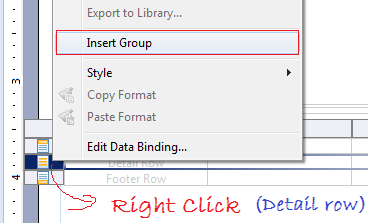
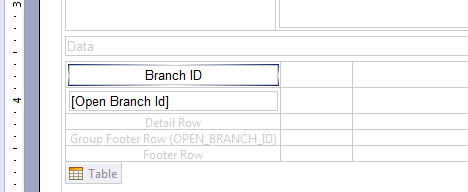
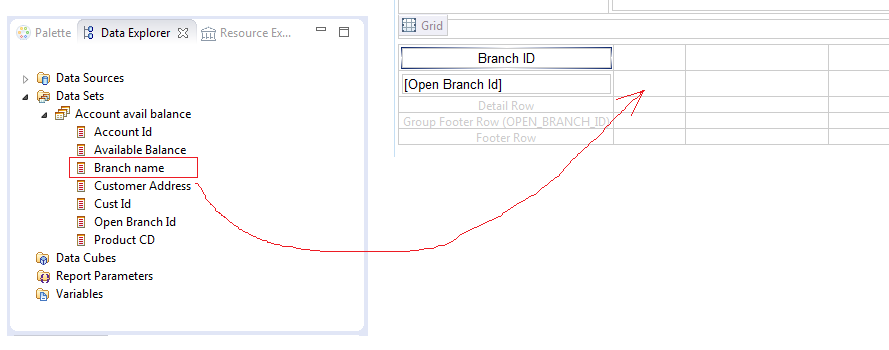
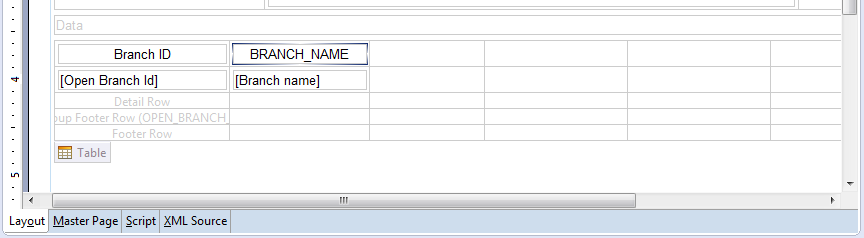
Перетащите икону таблины в экран репорта.




















No ADS