Руководство JasperReport для начинающих
1. Установка требует
Jaspersoft Studio Plugin:
Для программирования отчета Jasperreport вам нужно установить Jaspersoft Studio в Eclipse. Вы можете посмотреть руководство по ссылке:
LearningSQL
LearningSQL это малая databas, использующаяся во многих руководствах в o7planning.
Руководство программирования отчета JasperReport так же использует данные в этой Database. Вам нужно создать данную Database (Понадобится только 5 минут) по руководству ниже:
Руководство программирования отчета JasperReport так же использует данные в этой Database. Вам нужно создать данную Database (Понадобится только 5 минут) по руководству ниже:
Oracle:
SQL Server
MySQL
Драйвер библиотеки базы данных (Oracle, MySQL, SQLServer) и способ использования:
В зависимости от какой database вы используете, вам нужна библиотека для управления этой Databas (Java JDBC Driver) (Вам понадобится 3 минуты для выполнения), смотрите руководство скачивания по ссылке:
2. Интерфейс отчета смоделирует
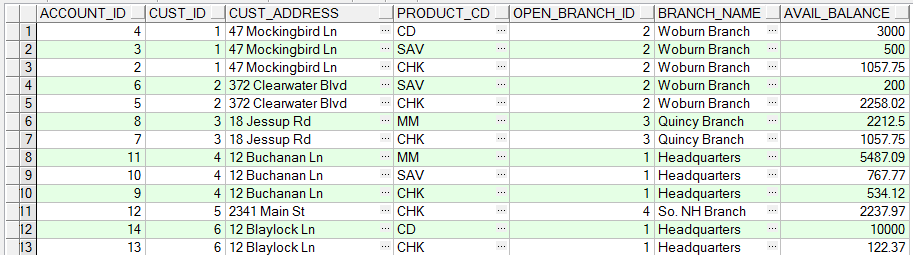
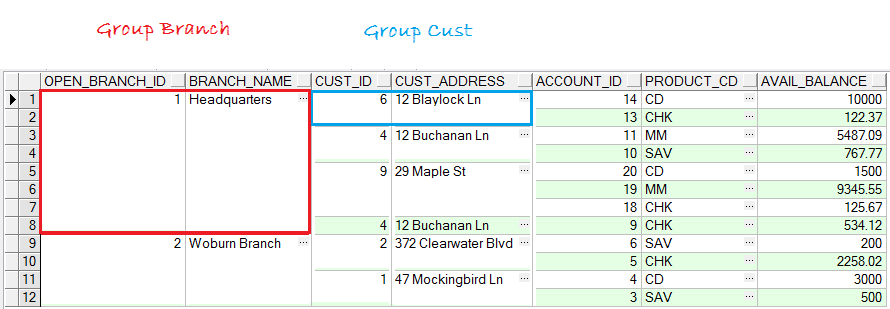
Это иллюстрация необработанных данных:

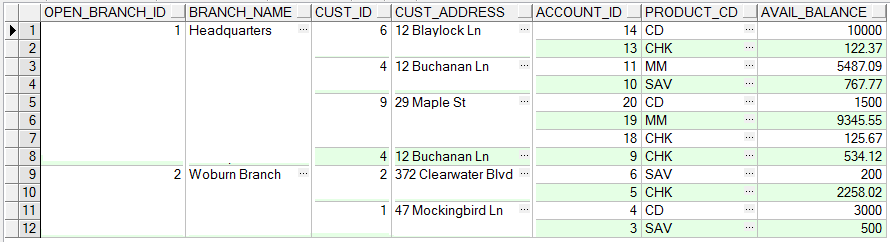
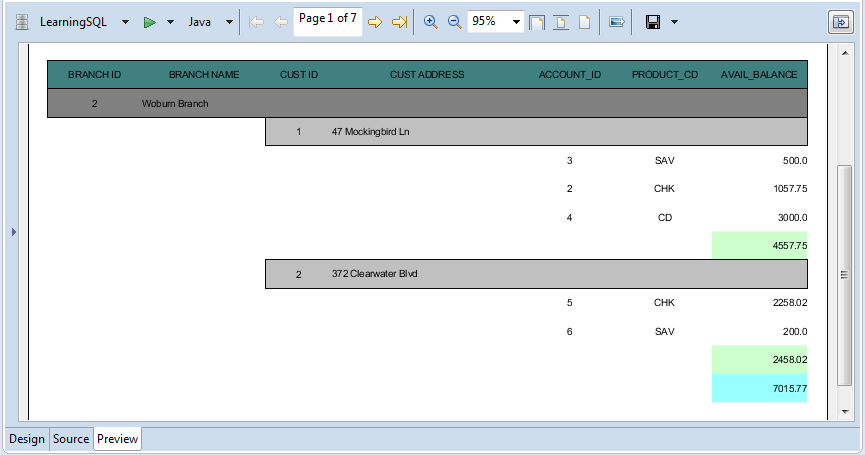
В отчете, мы сгруппируем данные чтобы полчить резальтаты как в иллюстрации ниже:

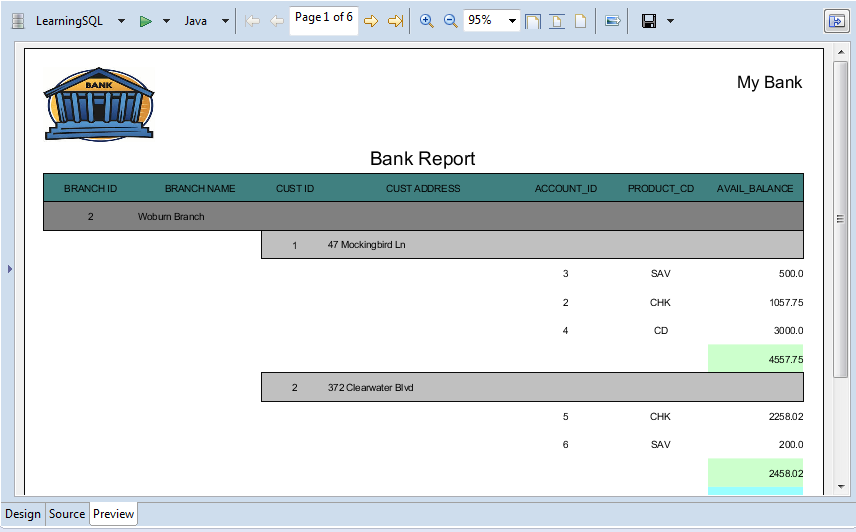
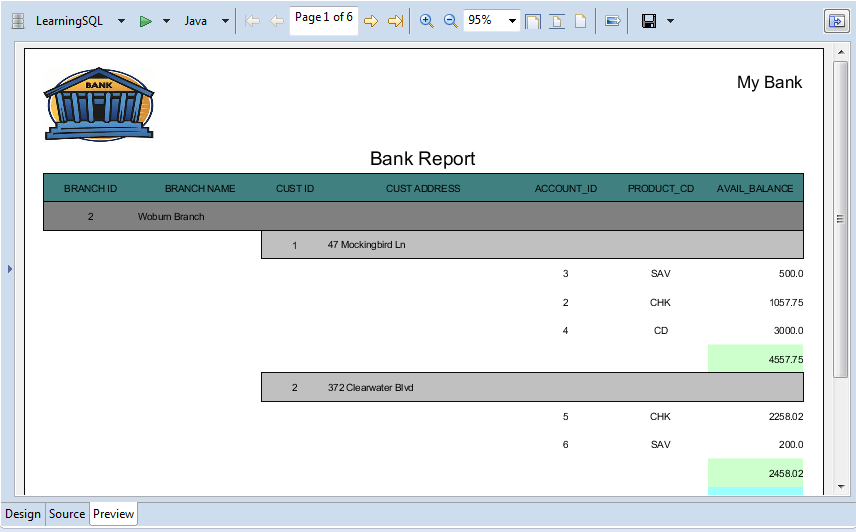
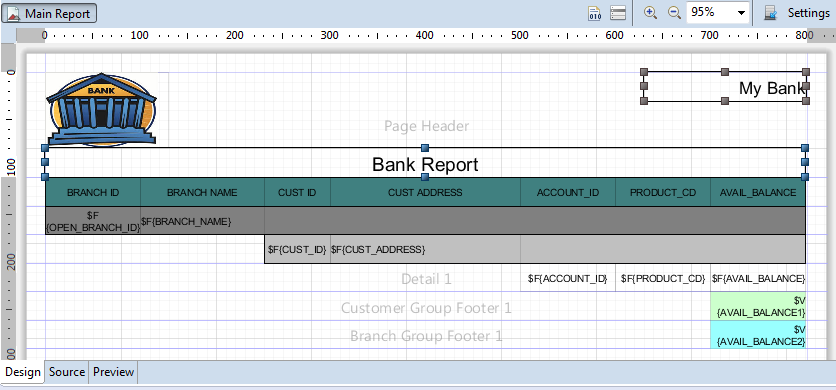
И это интерфейс отчета:

SQL:
Select Acc.Open_Branch_Id
,Bra.Name Branch_Name
,Acc.Cust_Id
,Cus.Address Cust_Address
,Acc.Account_Id
,Acc.Product_Cd
,Acc.Avail_Balance
From Account Acc
,Customer Cus
,Branch Bra
Where Acc.Cust_Id = Cus.Cust_Id
And Acc.Open_Branch_Id = Bra.Branch_Id3. Создать JasperReport Project
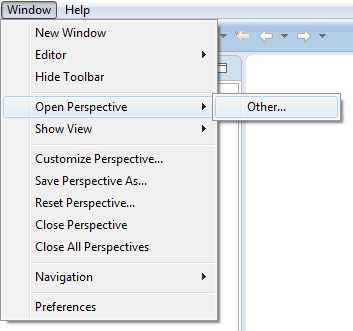
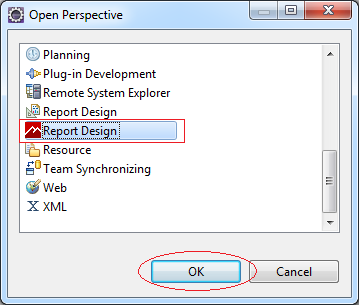
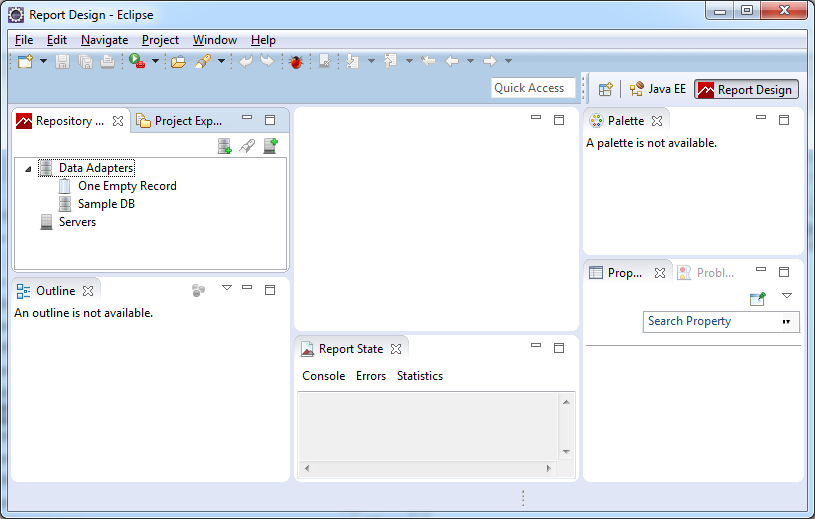
Откройте Perspective: Report Design.



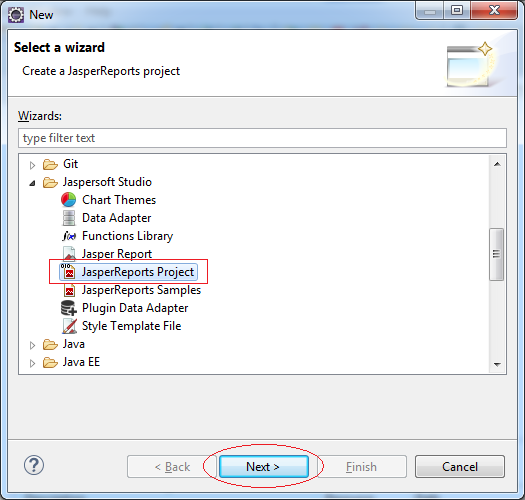
Далее, создайте Project:
- File/New/Other..

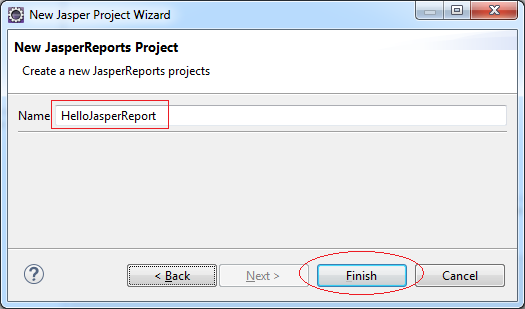
Введите название Project:
- HelloJasperReport

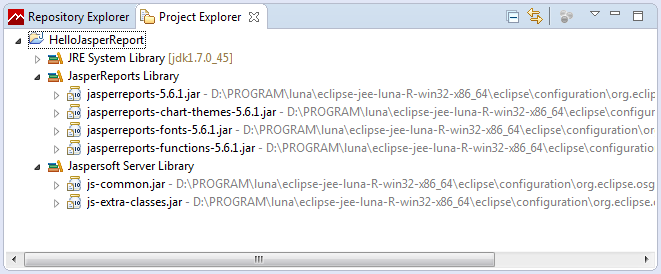
Project создан:

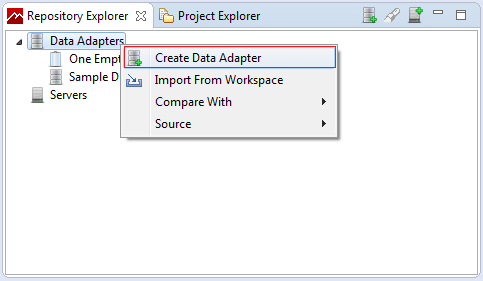
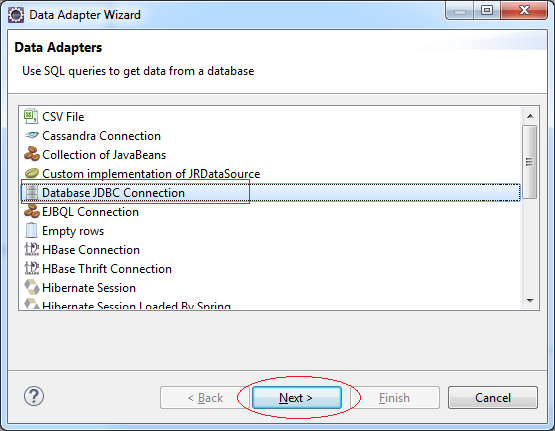
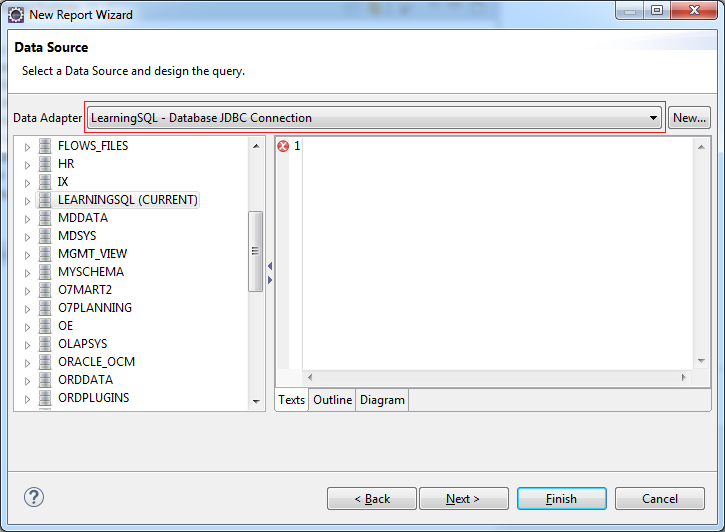
4. Создать Data Adaptor
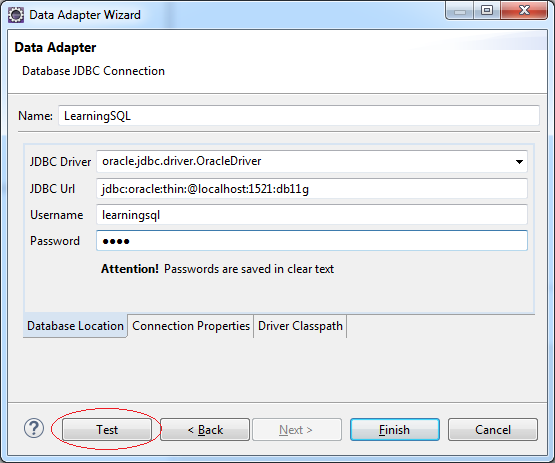
Здесь я подключаю к базе данных Oracle. Вы можете сделать то же самое для MySQL или SQLServer, отличие только в использовании библиотеки & URL Connection String.
Смотрите так же:


Для Oracle введите:
- JDBC Url: jdbc:oracle:thin:@localhost:1521:db11g

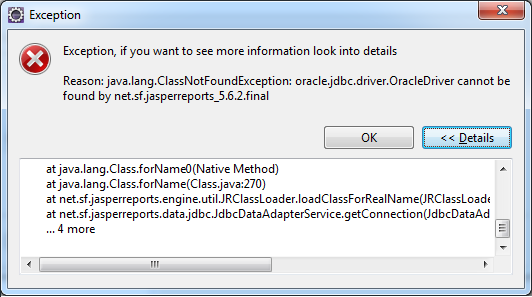
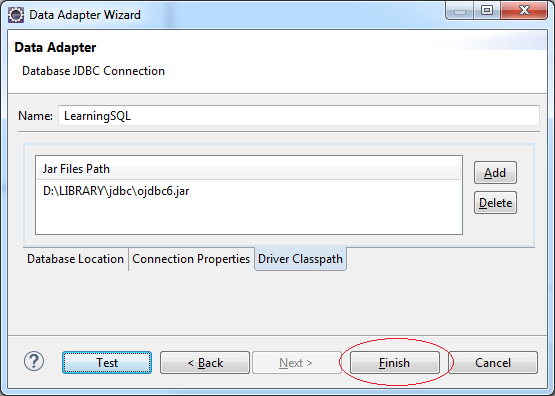
Ошибка происходит если вы не объявили classpath Драйвера библиотаки данной базы данных.

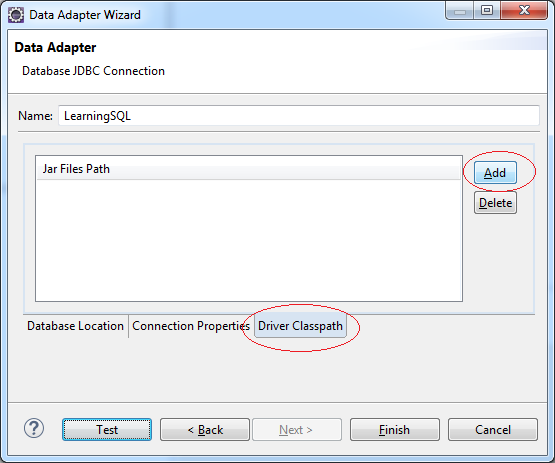
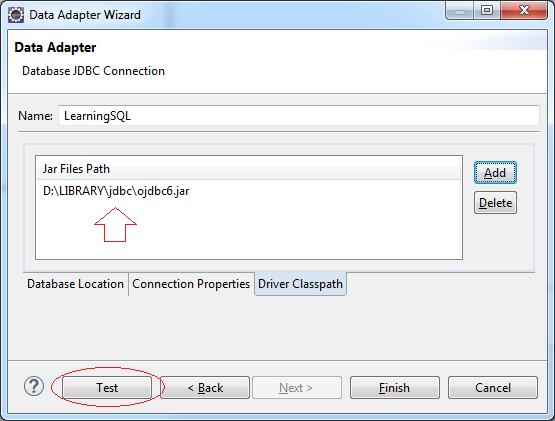
Нужто только Add (добавить) местоположение файла jar, драйвер библиотеки для данной базы данных.




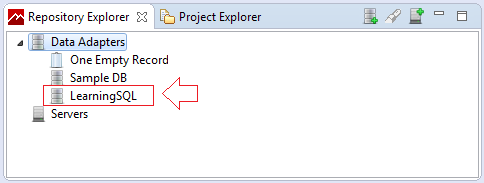
OK, Data Adaptor создан.

5. Дизайн отчета
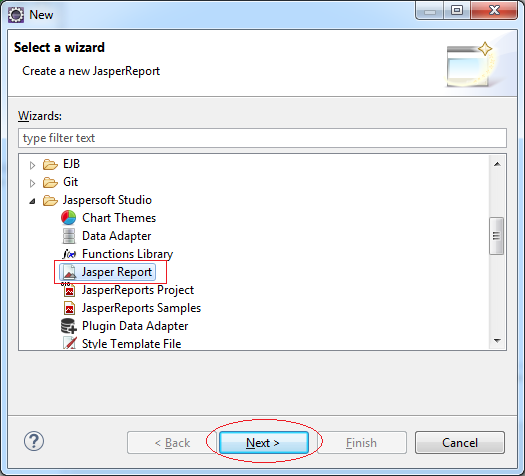
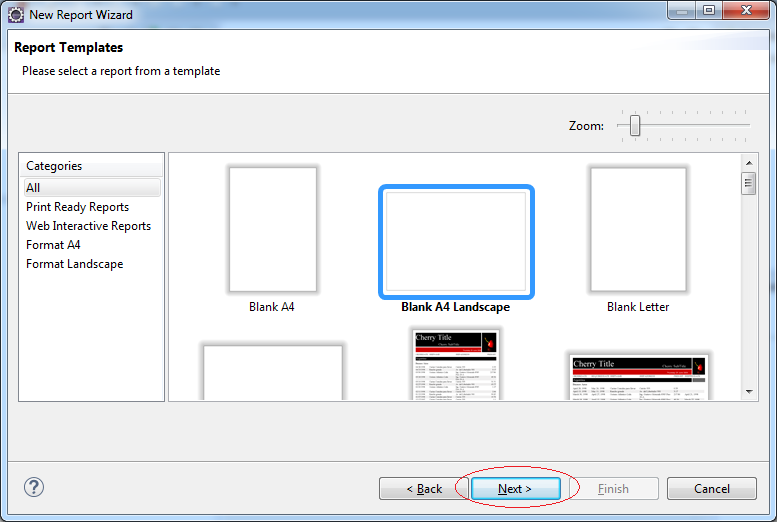
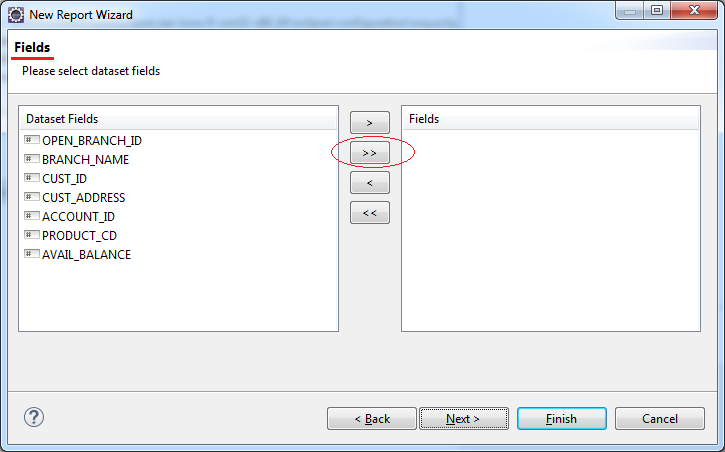
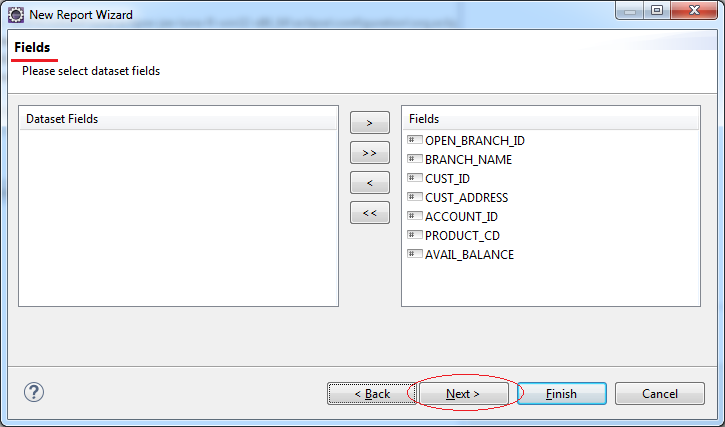
Create a new report
- File/New/Other...


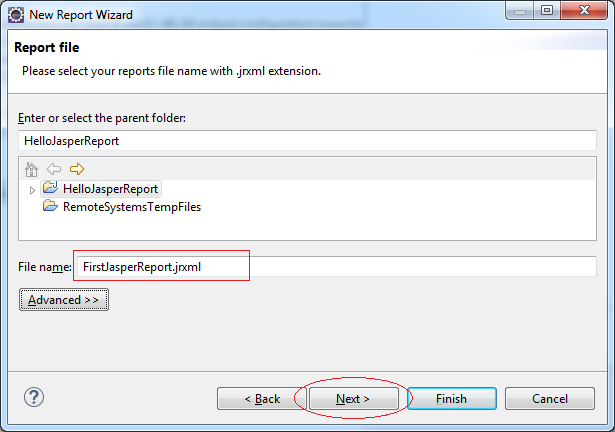
Ввести название отчета:
- FirstJasperReport


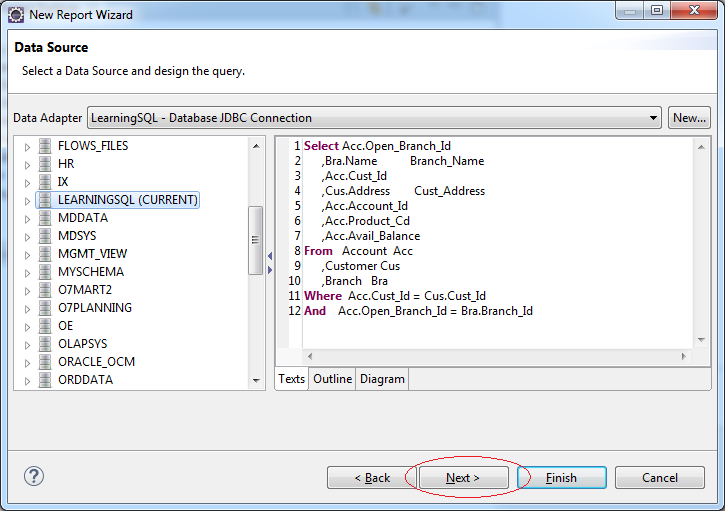
Select Acc.Open_Branch_Id
,Bra.Name Branch_Name
,Acc.Cust_Id
,Cus.Address Cust_Address
,Acc.Account_Id
,Acc.Product_Cd
,Acc.Avail_Balance
From Account Acc
,Customer Cus
,Branch Bra
Where Acc.Cust_Id = Cus.Cust_Id
And Acc.Open_Branch_Id = Bra.Branch_Id




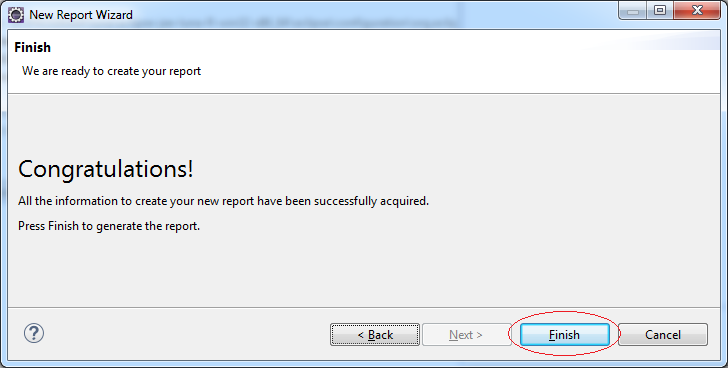
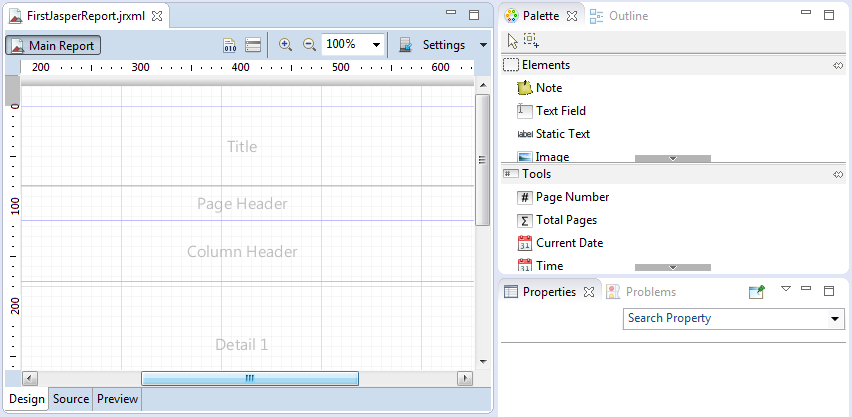
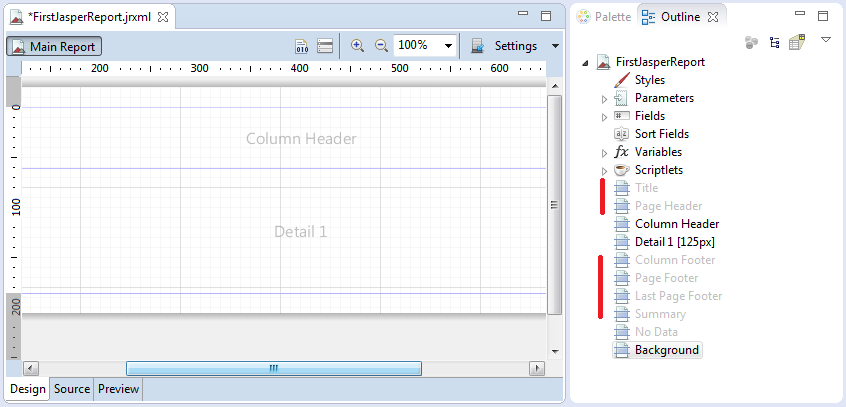
Генерирован отчет.


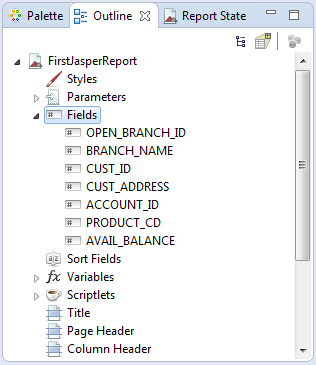
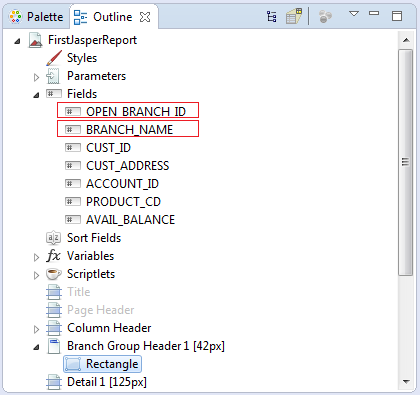
Outline View очень важен, при дизайне отчетов мы будем постоянно им пользоваться.


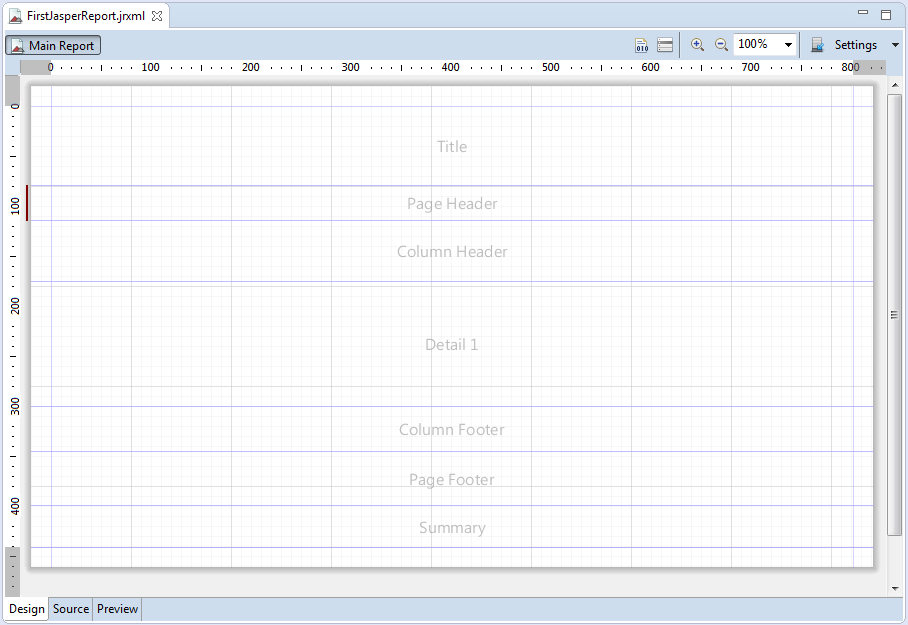
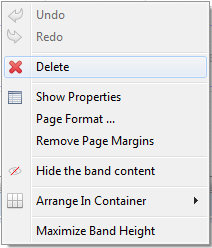
Создана пустая страница отчета. В котором части содержания Page Header, Column Header, Column Footer, Page Footer отображаются на каждой странице отчета. Вы можете удалить ненужные части содержания нажатием на правую мышь и выбрать Delete.

Здесь я удалил все и сохранил только 2 части Column Header & Detail, чтобы легко сделать дизайн, если понадобится мы опять их создадим.
- Column Header: Содержит заглавия столбцов данных. По умолчанию повторяется 1 раз на всех страницах.
- Detail: Содержит записи, повторяется по количеству записей из запроса.

Rough design report
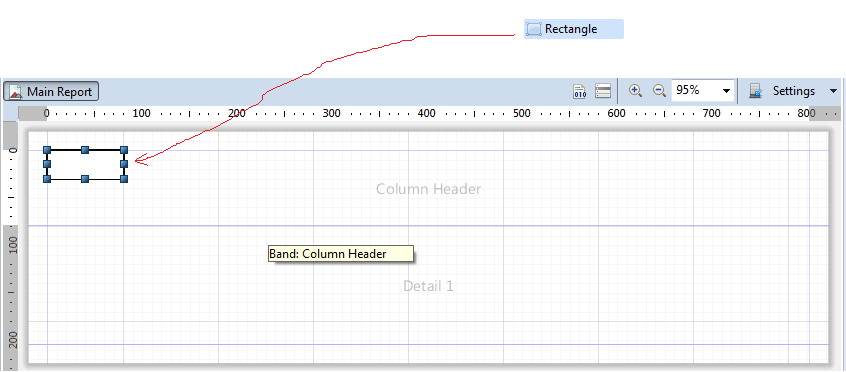
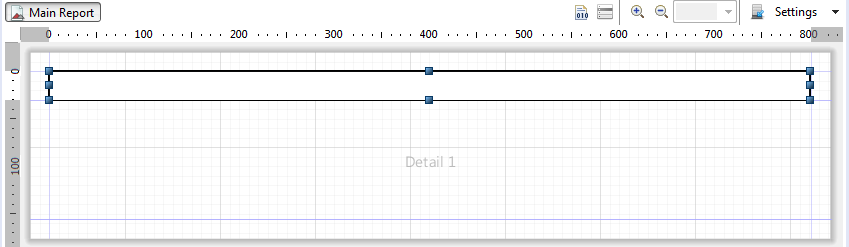
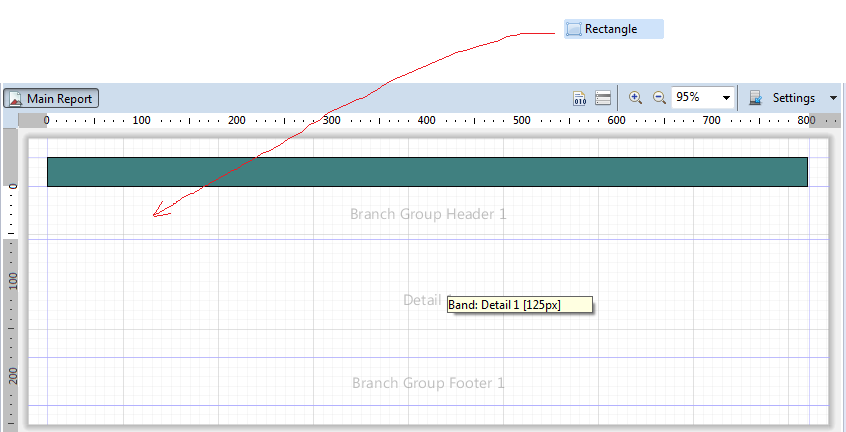
Перетаищть Rectangle из Pallete в часть Column Header отчета. Потом перетащить Rectangle заполнить по горизонтали.

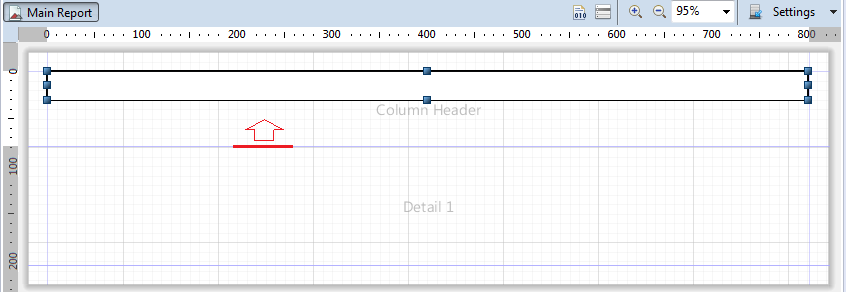
Далее, урегулировать высоту Column Header чтобы сравнялось с высотой созданного Rectangle. Чтобы избежить ненужных пробелов отчета.

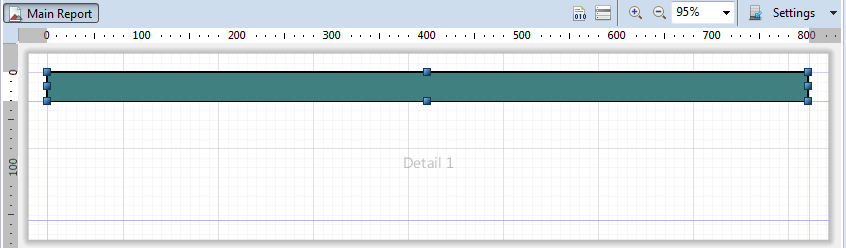
Полученные результаты:

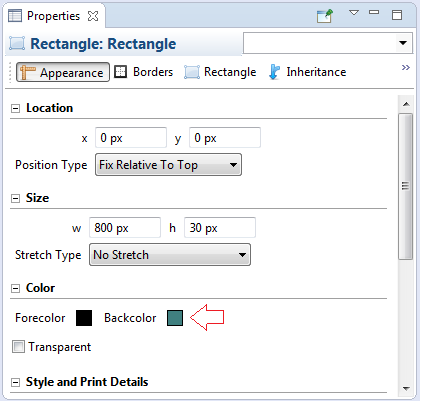
Поменять фоновый цвет Rectangle:


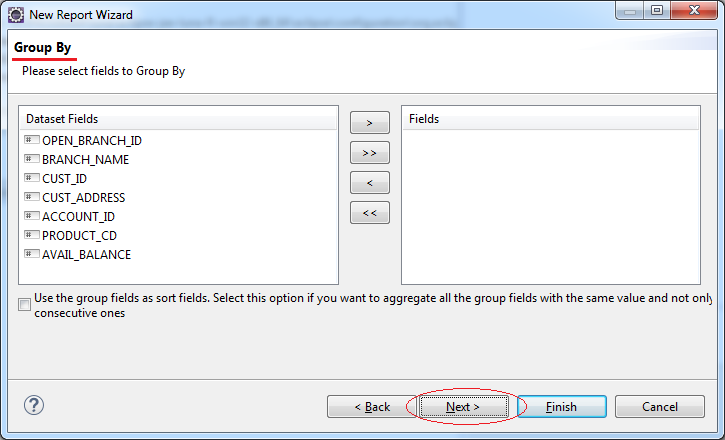
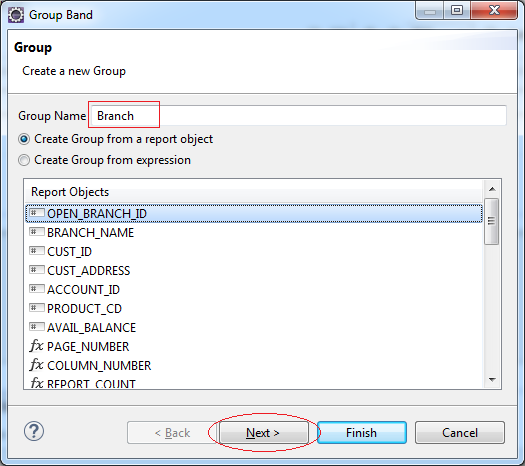
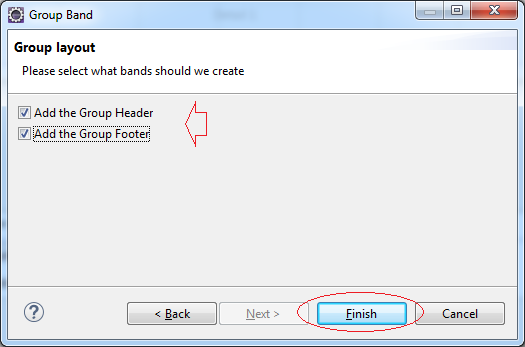
Далее мы по-порядку создаем 2 group:
- Group Branch
- Group Cust
Их значения описываются в иллюстрации ниже:

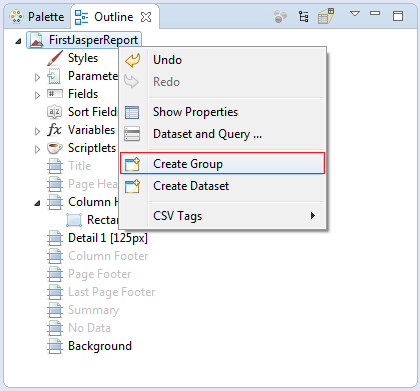
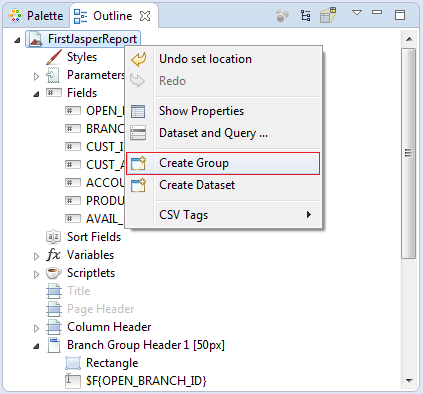
На Outline нажмите на правую мышь на FirstJasperReport, выберите Create Group:




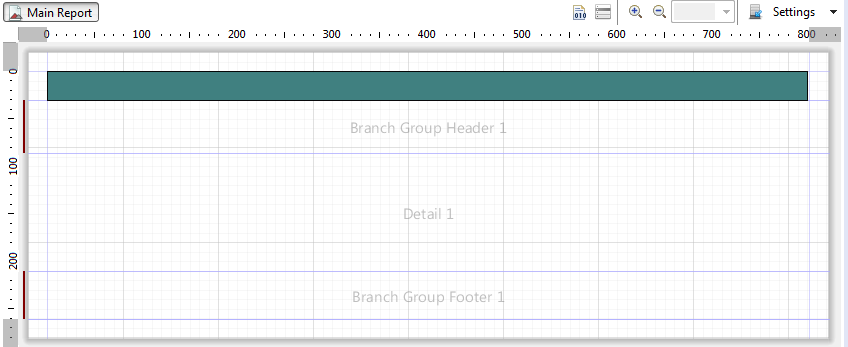
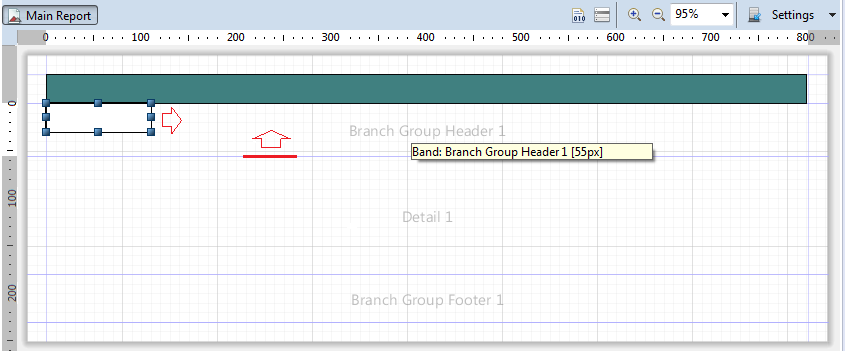
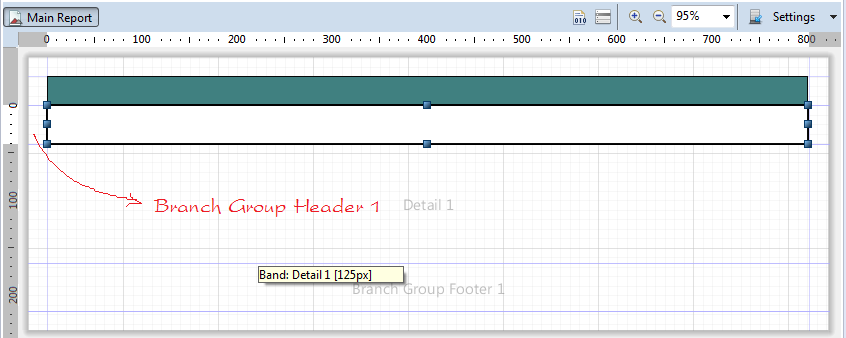
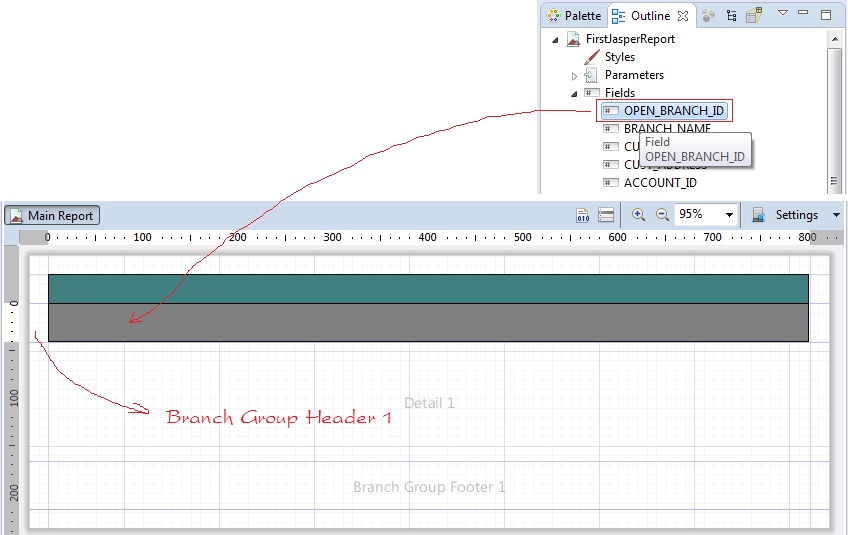
Далее мы перетаскиваем Rectangle из Pallete в область "Branch Group Header 1"



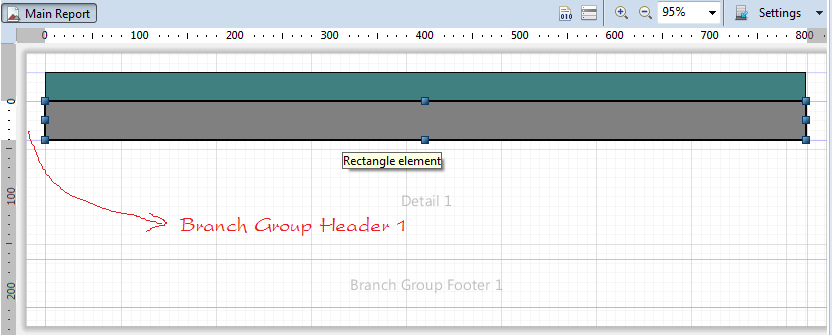
Изменить фоновый цвет созданного Rectangle.

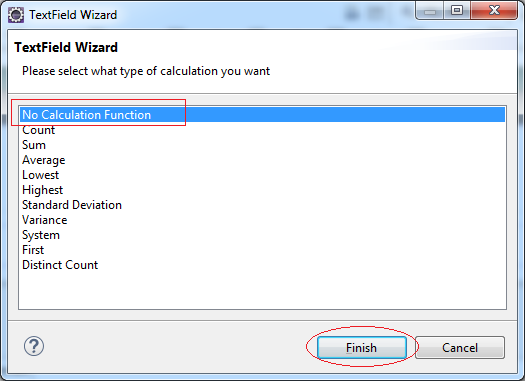
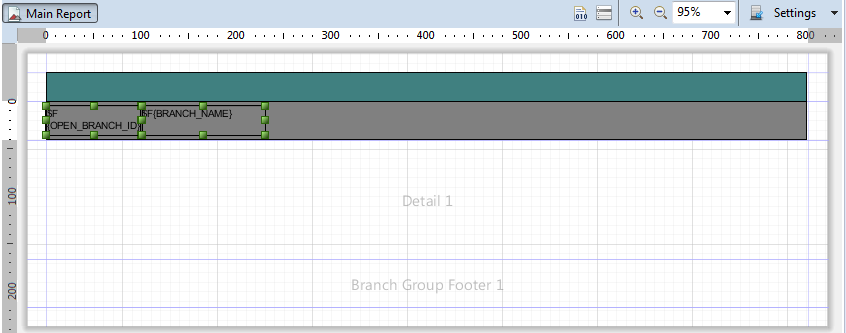
Далее мы перетаскиваем по порядку field: Open_Branch_Id và Branch_Name в Rectangle в блоке "Branch Group Header 1".



Индентично мы перетаскиваем Branch_Name рядом с Open_Branch_Id.

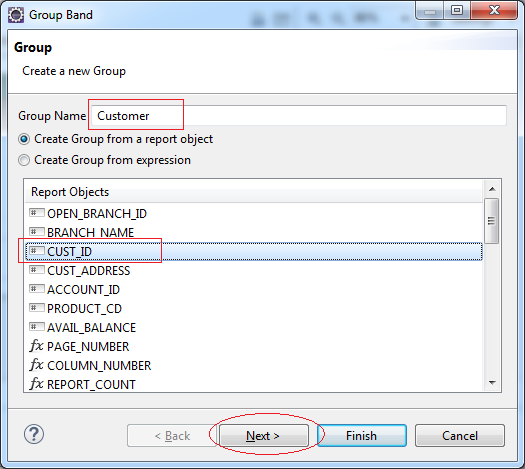
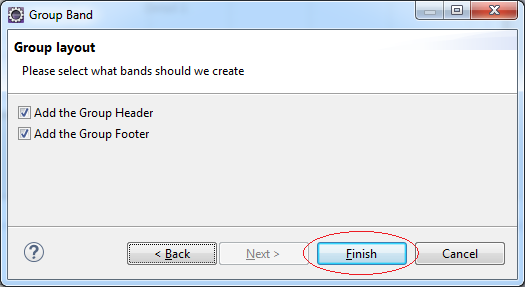
Далее, создаем Group Customer:



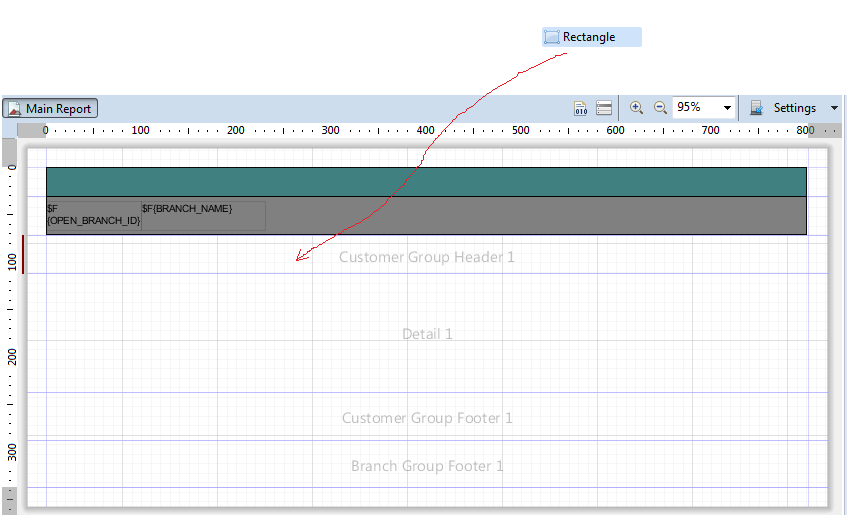
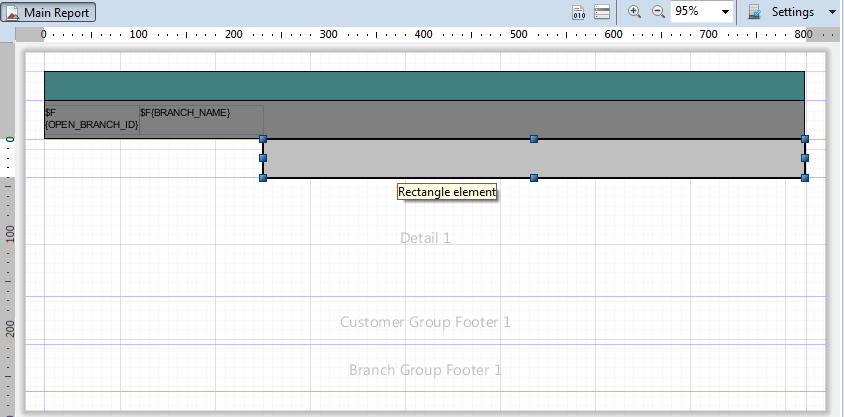
Customer Group создан, перетащите Rectangle в "Customer Group Header 1". Урегулируйте и поменяйте фоновый цвет Rectangle как в иллюстрации ниже:


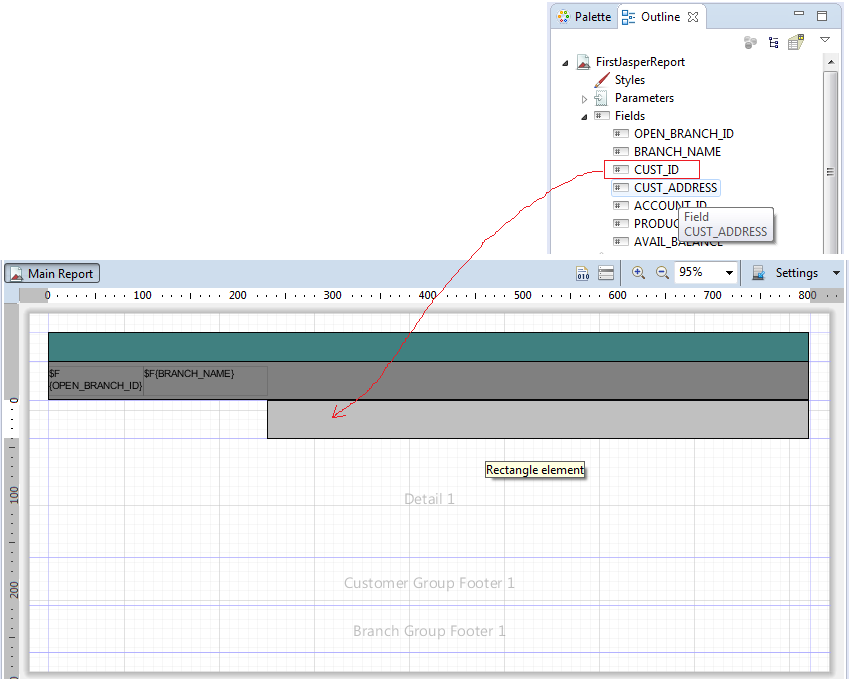
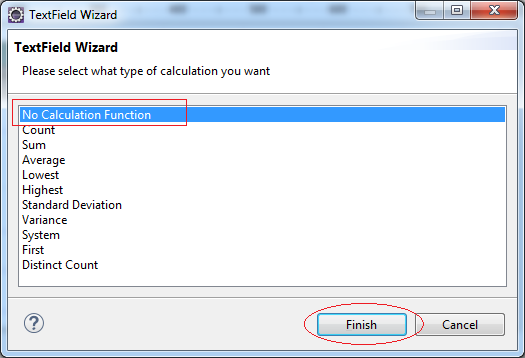
Перетащите field: Cust_ID в созданный Rectangle.


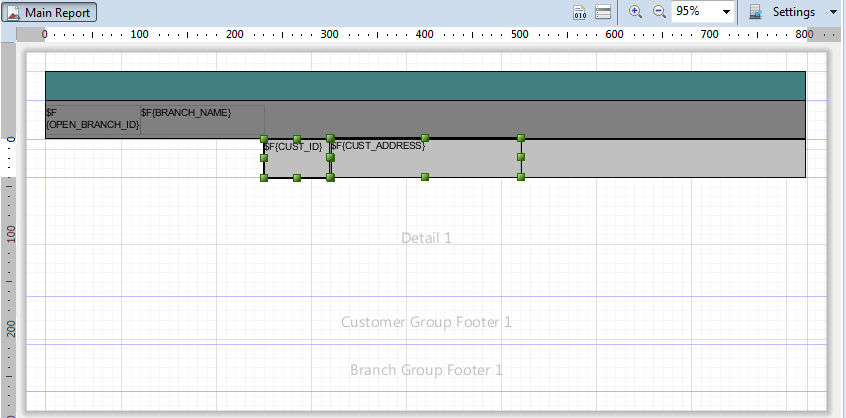
Индентично, перетащите поле (field) Cust_Address.

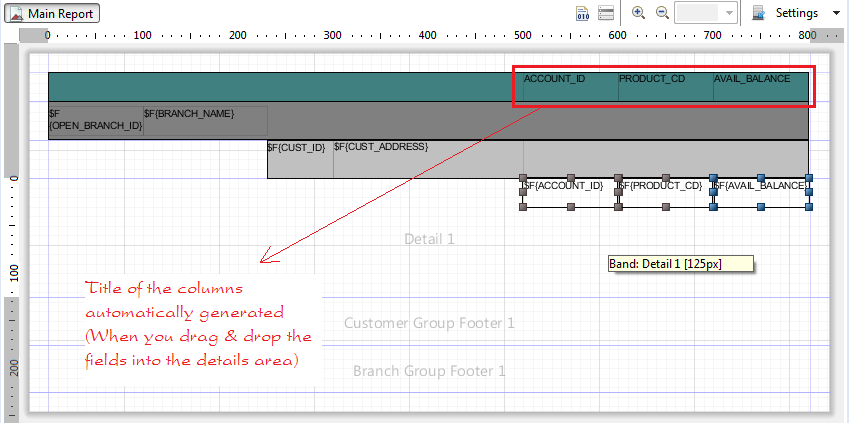
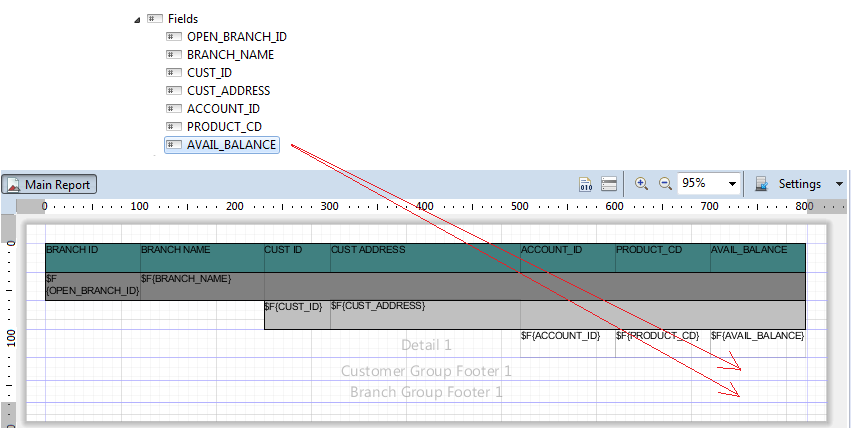
Далее, по-порядку перетащите поля (field) Account_Id, Product_Cd, Avail_Balance в область "Detail 1":
Заметка: Если вы перетаскиваете (FIELD) в область Detail, заглавие столбцов так же автоматически создаются в области Column Header.

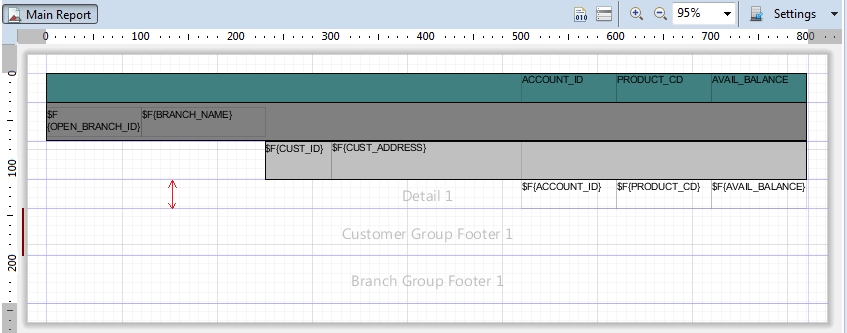
Урегулируйти высоту области "Detail 1" в минимум:

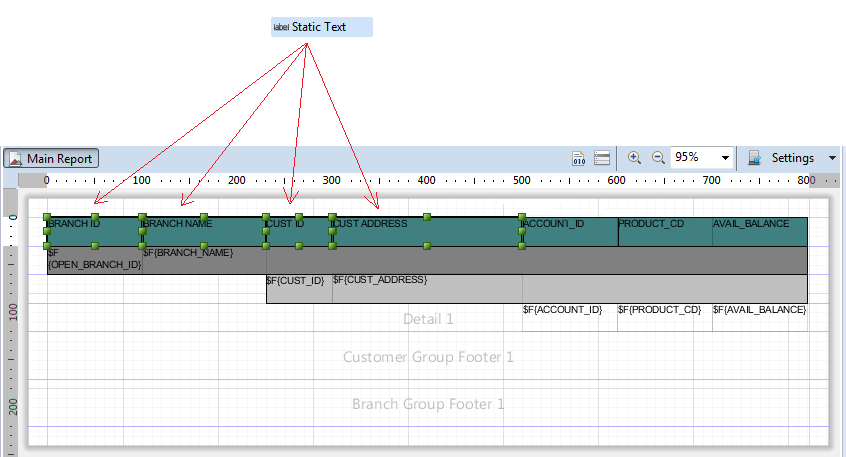
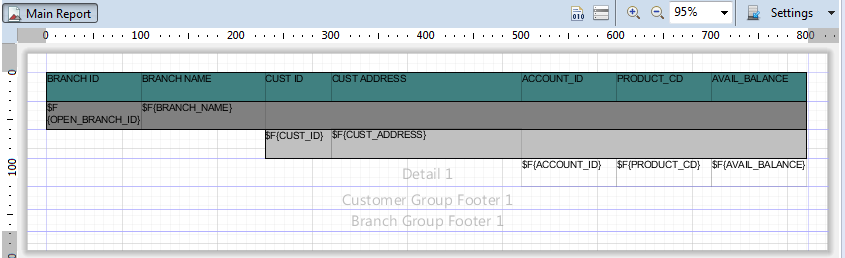
Далее, перетащите остальные заглавия столбцов:

Минимизируйте высоту 2 областей:
- Customer Group Footer 1
- Branch Group Footer 1

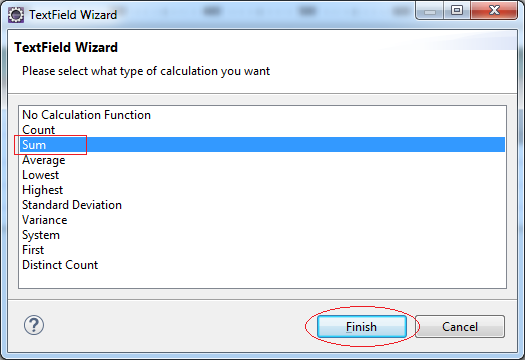
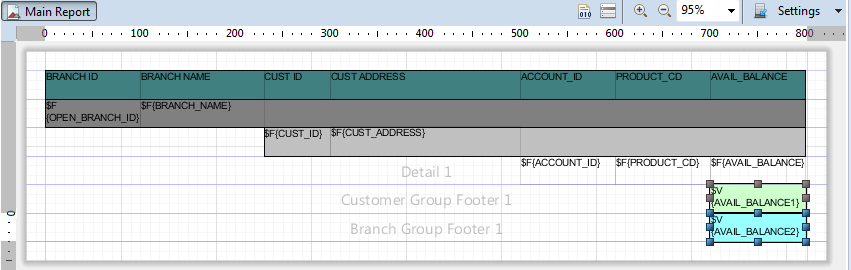
Далее мы перетаскиваем поле (Field): AVAIL_BALANCE в "Customer Group Footer 1" & "Branch Group Footer 1".


Одновременно меняем цвет фона 2-м объектам которые мы только что перетащили.

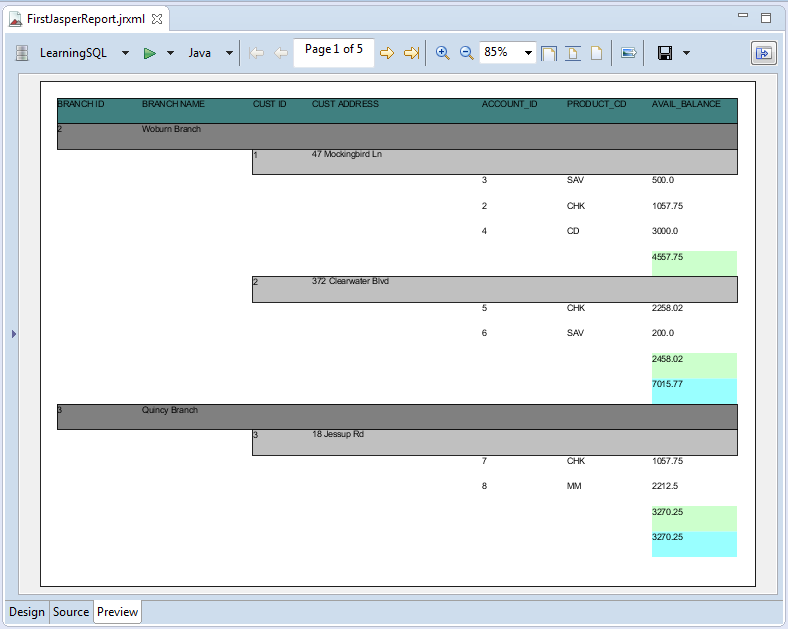
Run report (First time)
Тестируем запуск отчета, нажимая на Preview TAB:

Beauty Report
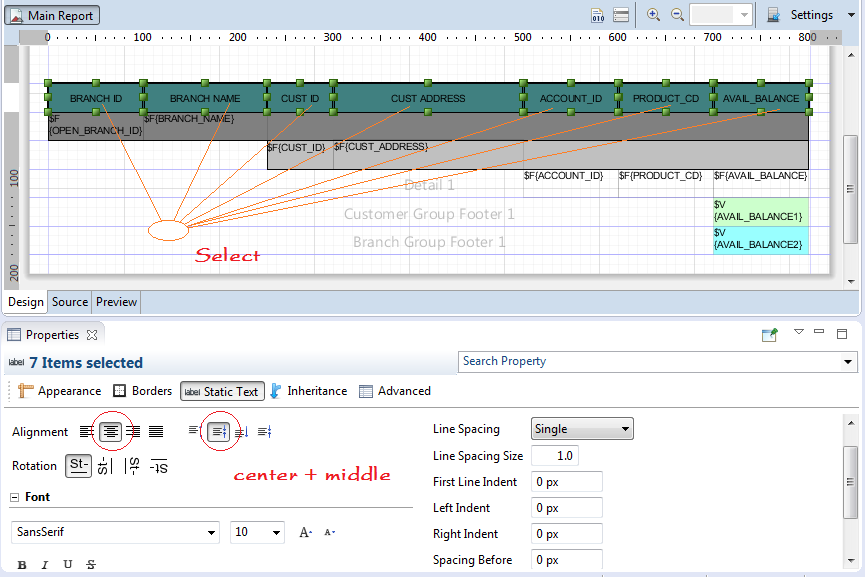
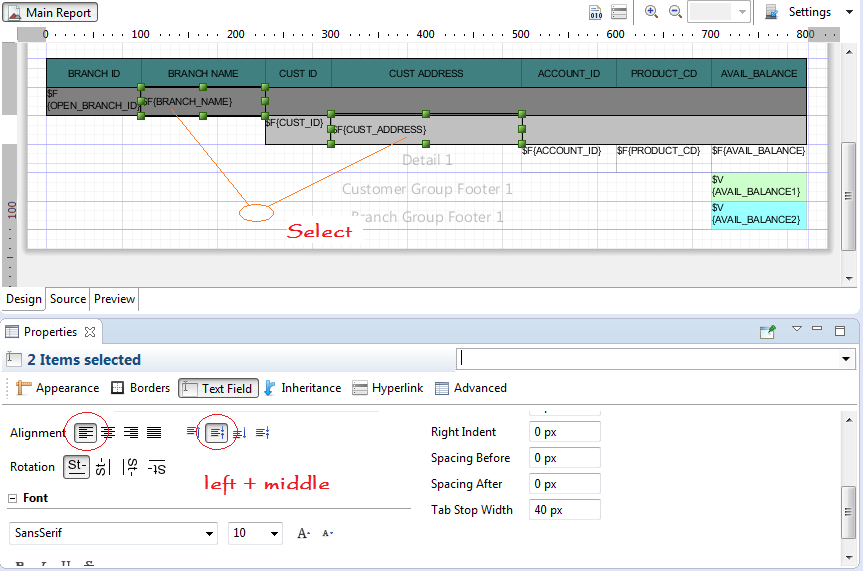
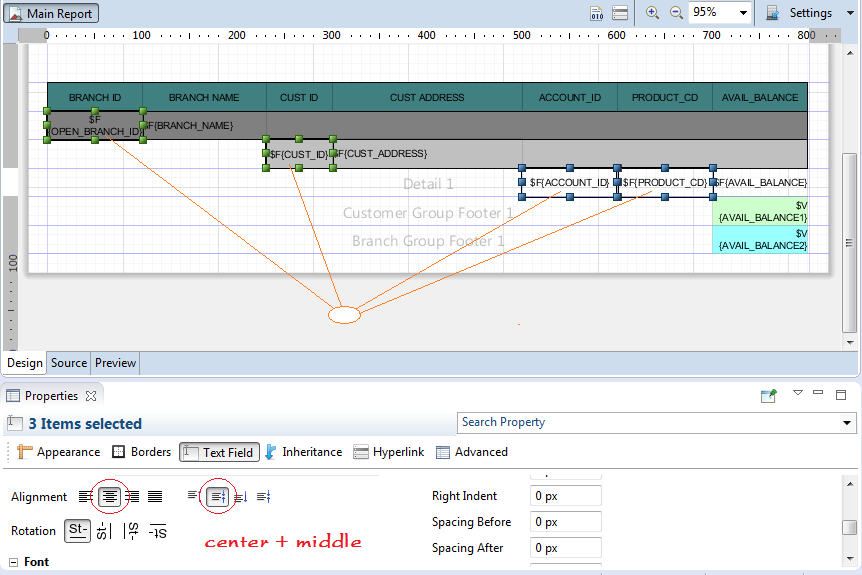
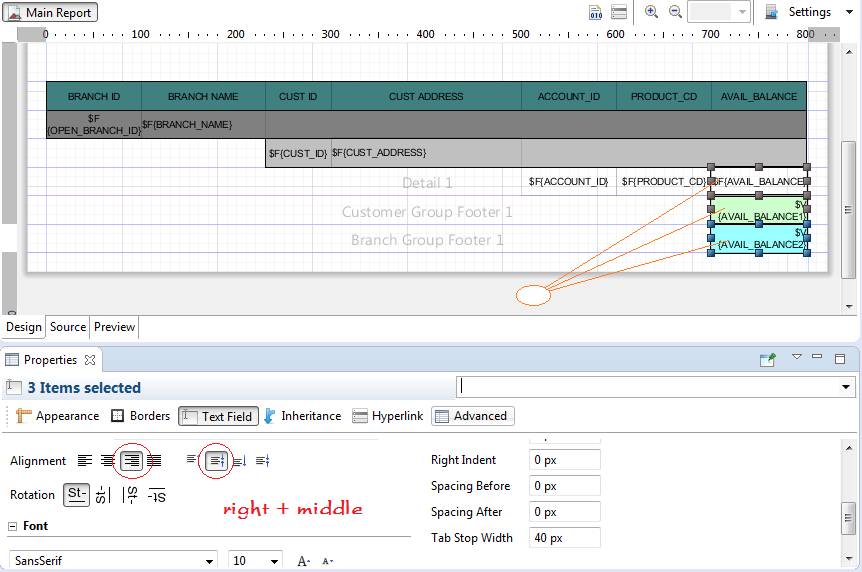
Выбрать поля (field), и настроить атрибуты как в иллюстрации ниже.




Run Report (Second time)

Design Header section of the report
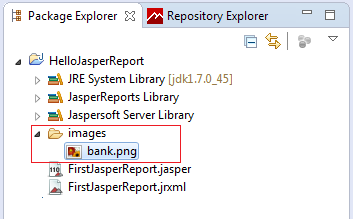
Создать images в project, копировать файл bank.png в эту папку, как в иллюстрации ниже:
- bank.png


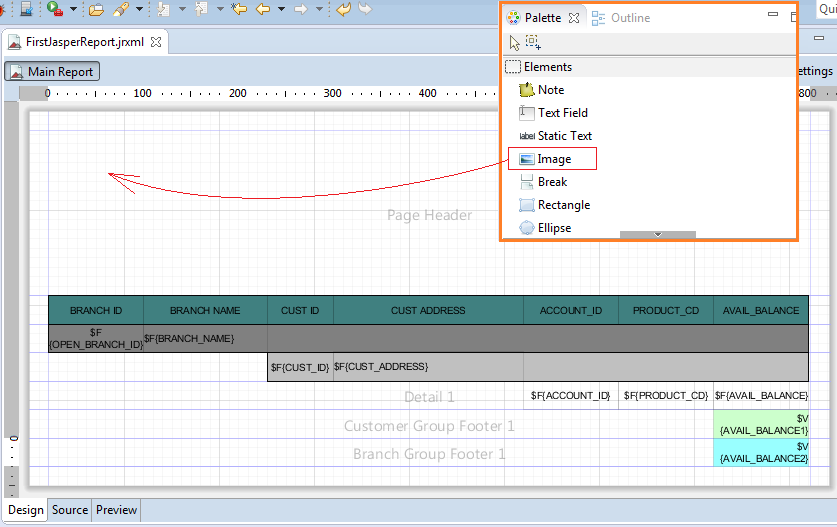
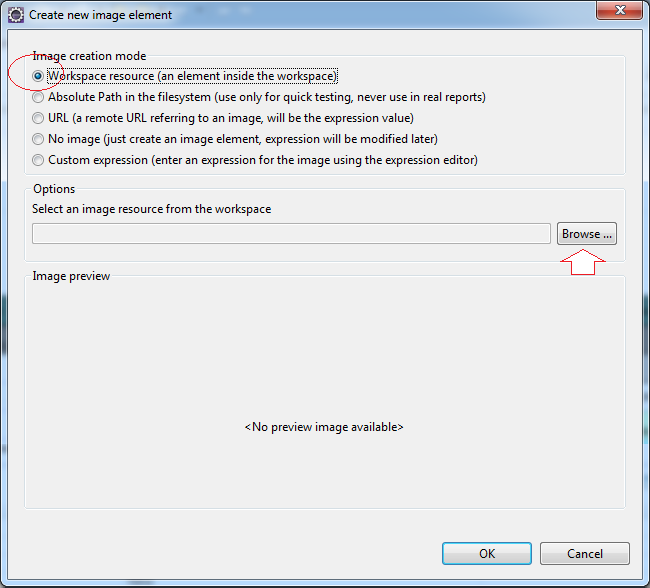
Перетащить объект Image из Pallete в Header страницы отчета.




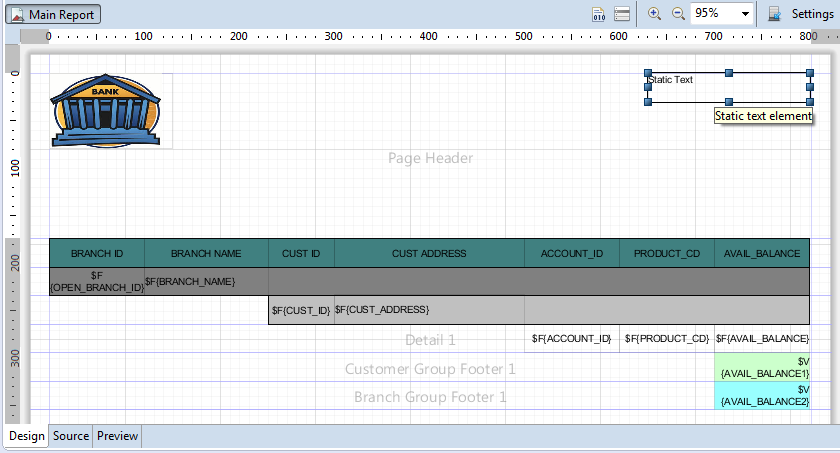
Далее перетащите объект "Static Text" в Header страницы отчета.

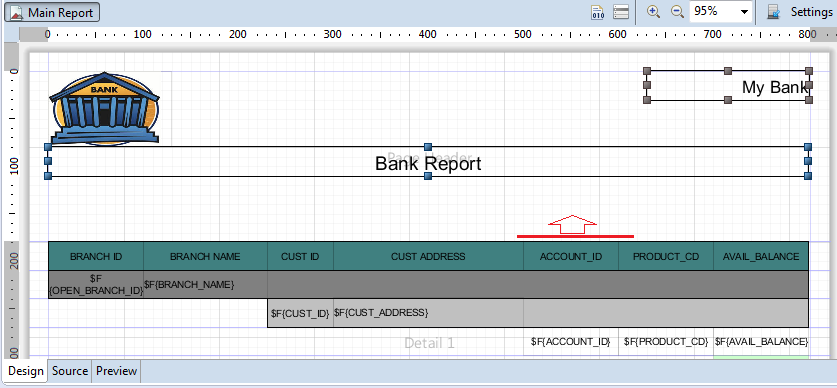
Индентично перетащите второй объект "Static Text" в Header страницы отчета.


Run Report (Third time)