- Введение
- Установка Tomcat Web Server
- Создать Project чтобы начать с JSP
- Конфигурация Tomcat Web Server и запуск приложения
- Связь между JSP и Servlet
- Примеры с JSP
- JSP Directive (Директивы JSP)
- JSP Standard Actions
- JSP Expression Language (Язык выражений JSP)
- Обработка Form
- Обработка Cookie
- Установка Web Tools Platform в Eclipse
- Стандартная библиотека тегов JSP - JSTL
- Создать простое приложение Login используя Servlet, JSP и JDBC
Руководство Java JSP для начинающих
1. Введение
Это статья основана на:
Eclipse 4.6 (NEON)
Tomcat Web Server 8.x
Для того, чтобы начать с этой статьей, вы должны иметь знания о Servlet, вы можете посмотреть по ссылке:
2. Установка Tomcat Web Server
Для того, чтобы начать с JSP, вам необходимо скачать Tomcat Web Server и объявить его с Eclipse. Вы можете увидеть инструкцию по ссылке:
3. Создать Project чтобы начать с JSP
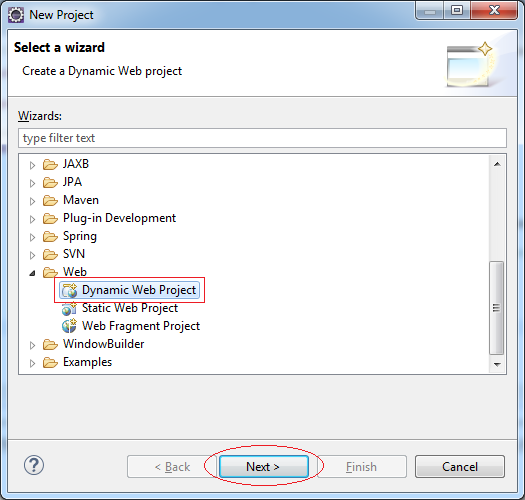
В Eclipse выберите:
- File/New/Project...

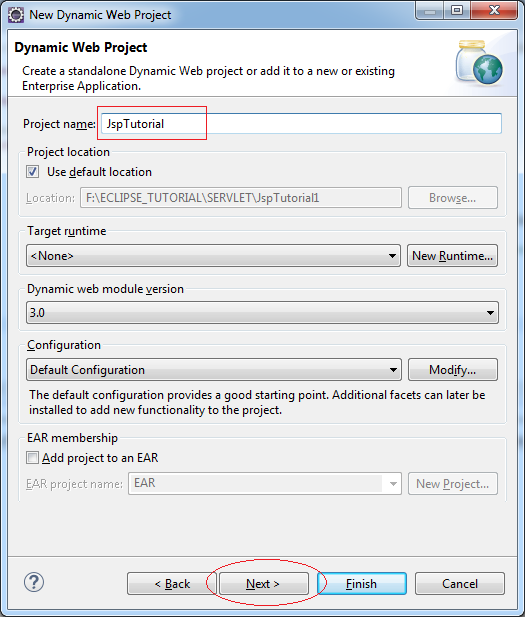
Введите:
- Project name: JspTutorial



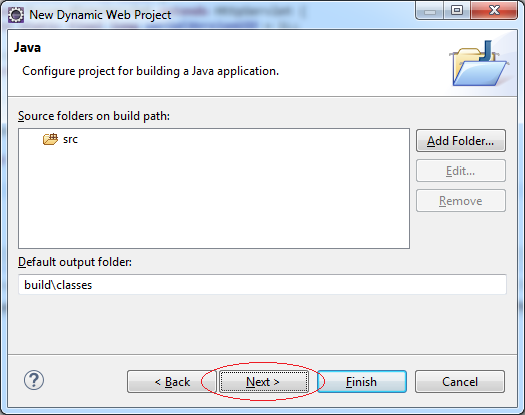
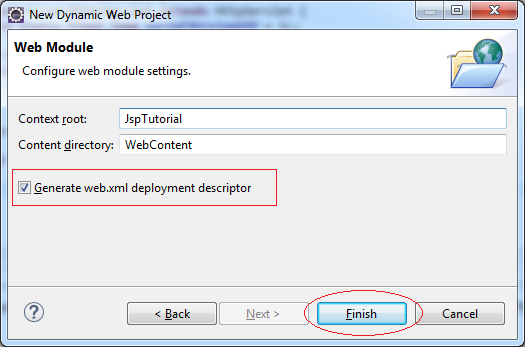
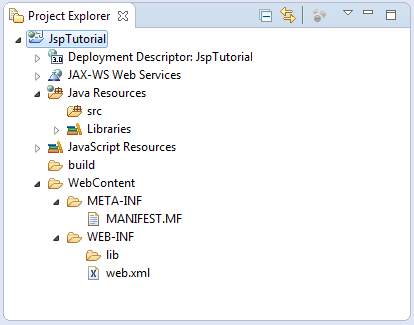
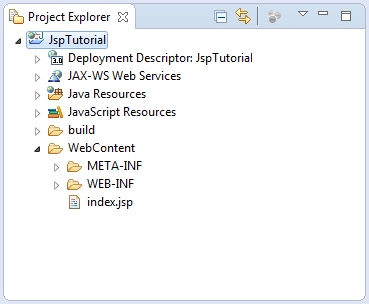
Ваш проект создан:

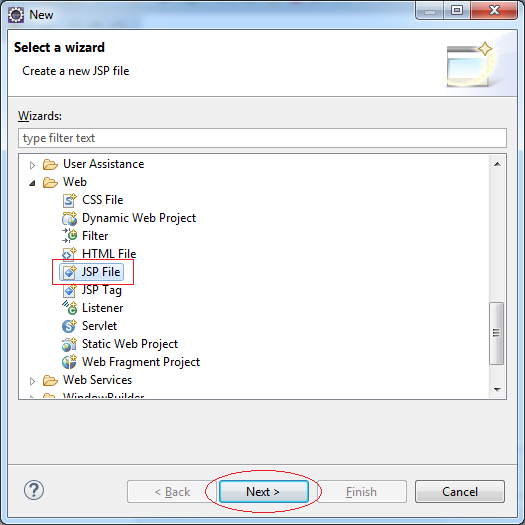
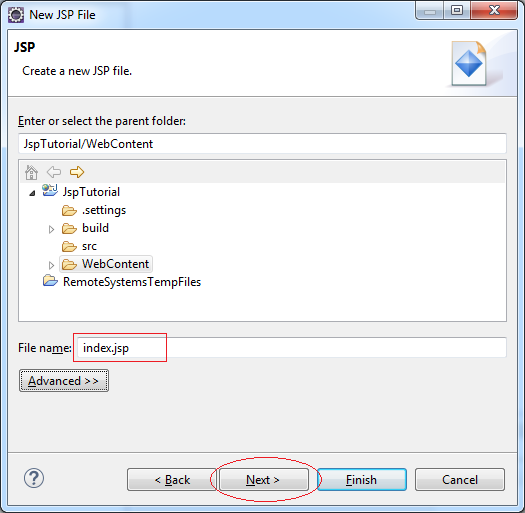
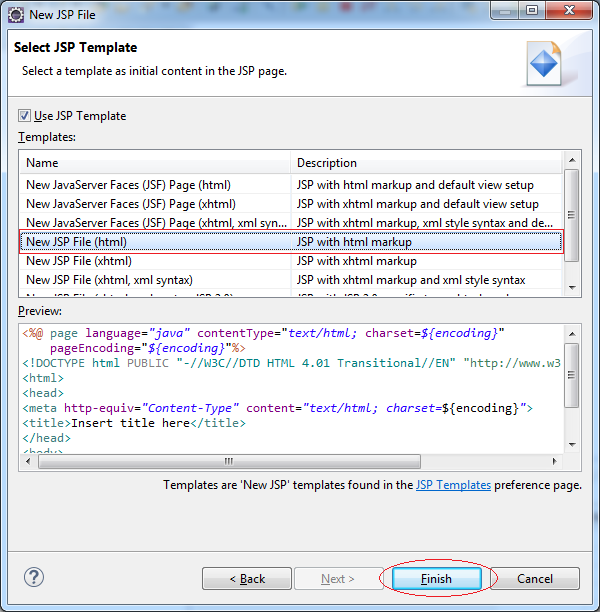
Создать новый file jsp
- File/New/Other...



Index.jsp файл создан, но имеет сообщение об ошибке, не беспокойтесь об этом, это потому что вы не объявили библиотеку Servlet. Мы будем использовать библиотеку ServletTomcat и конфигурируем Tomcat в Web Server для запуска этого проекта.

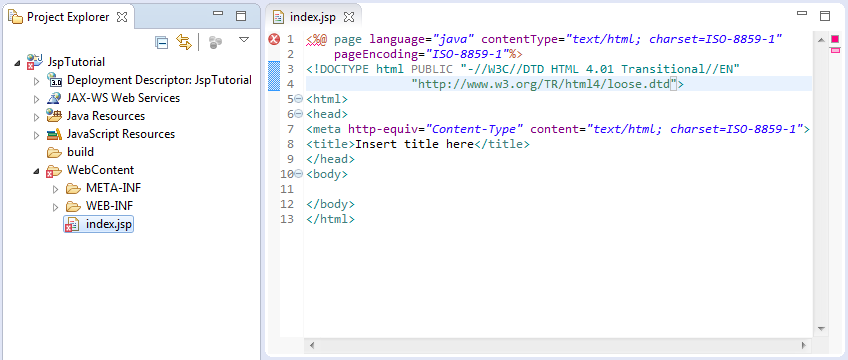
Редактироать содержание файла index.jsp:
index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1>Hello JSP</h1>
<%
java.util.Date date = new java.util.Date();
%>
<h2>
Now is
<%=date.toString()%>
</h2>
</body>
</html>4. Конфигурация Tomcat Web Server и запуск приложения
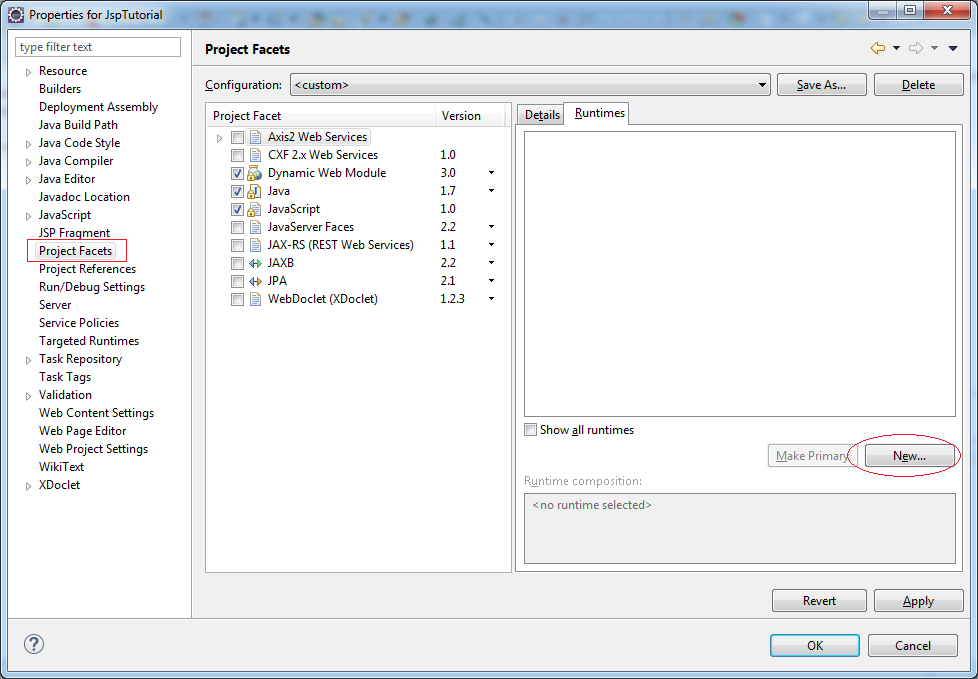
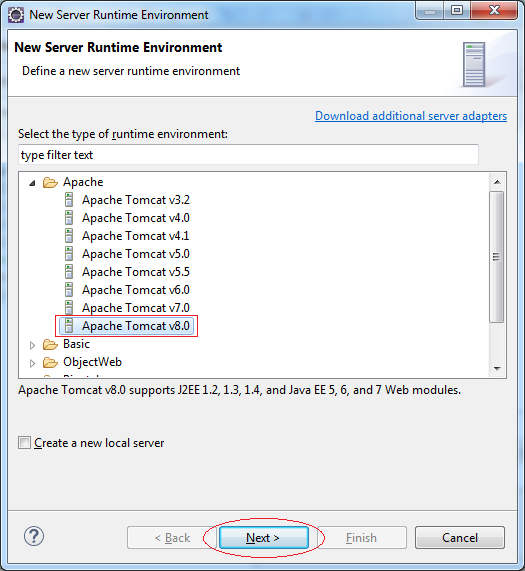
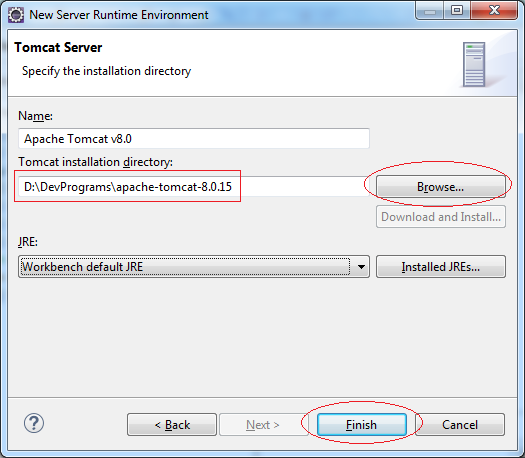
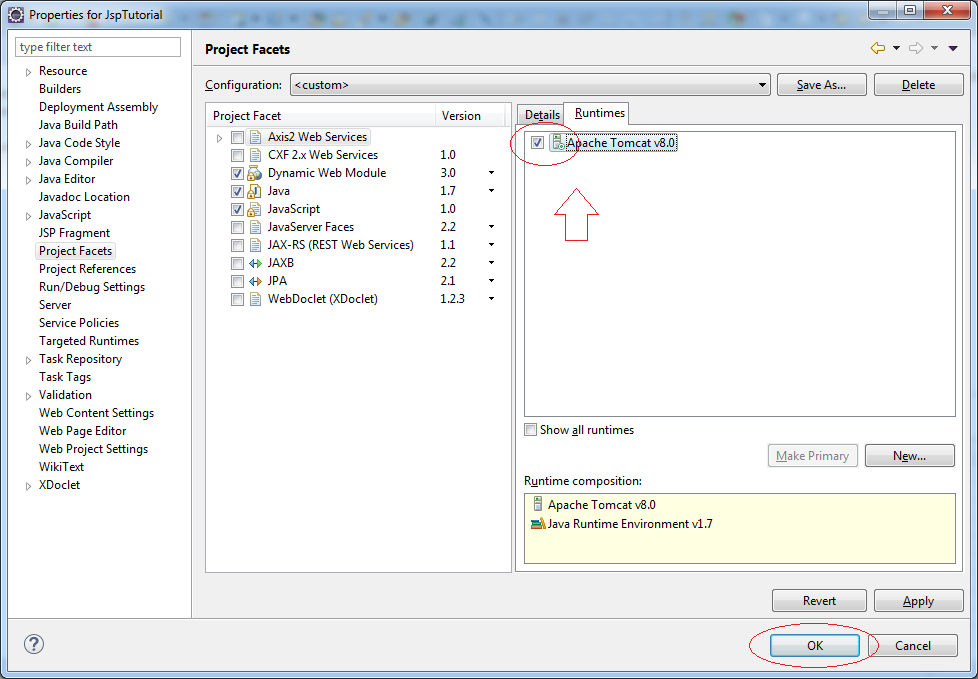
Нажмите правой кнопкой мыши на проект Jsp Tutorial и выберите Properties




В настоящее время проект не сообщает об ошибке.

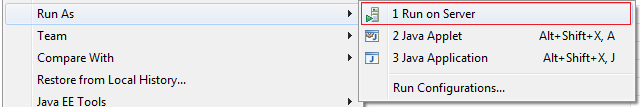
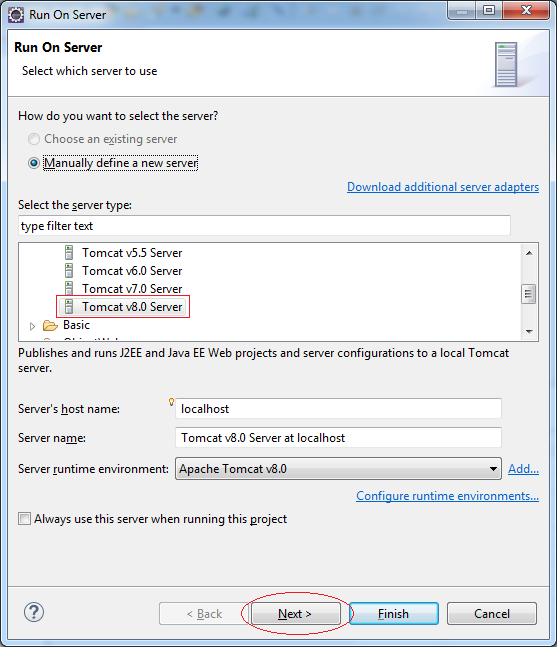
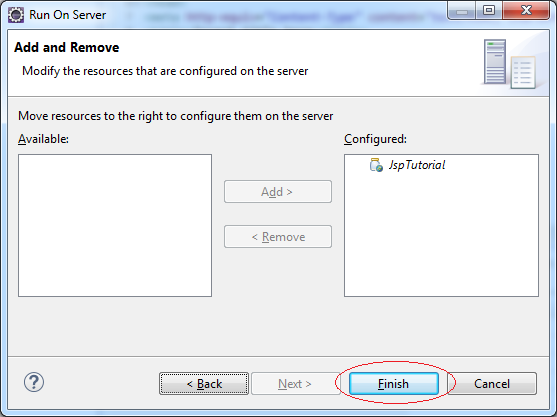
Щелкните правой кнопкой мыши на проект и выберите Run As / Run on Server.



Результаты запуска приложения:

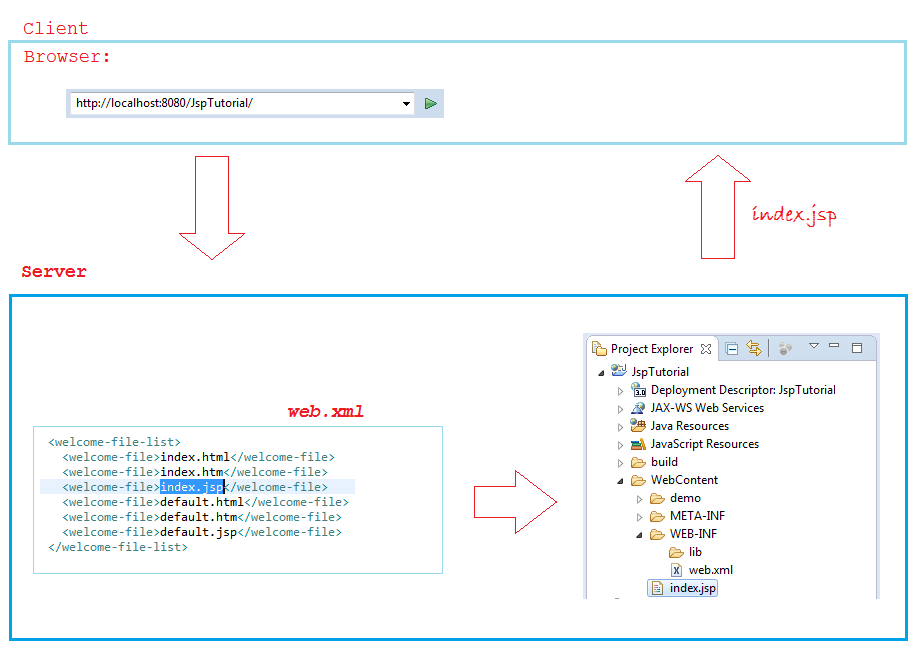
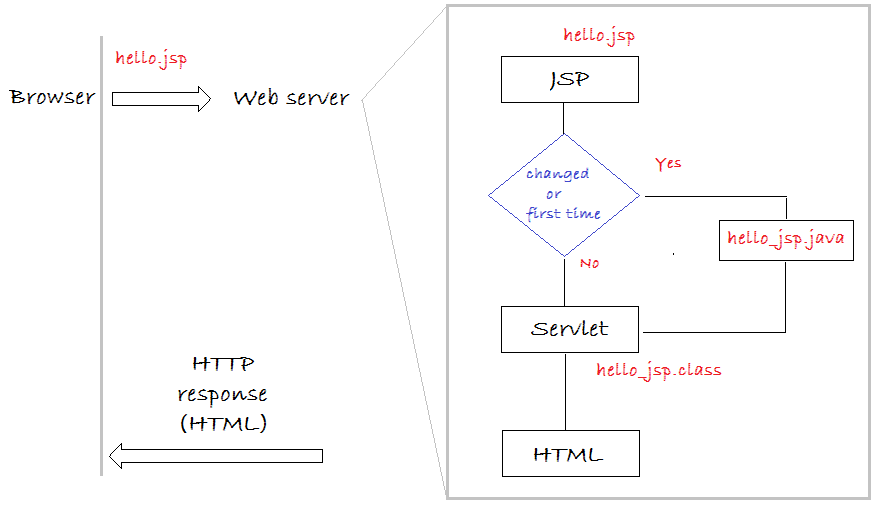
Это поток программы:


5. Связь между JSP и Servlet

Когда пользователь посылает запрос к странице JSP. Например hello.jsp:
В первый раз Web Server перенаправит страницу hello.jsp на файл hello_jsp.java и компилирует его в файл класса hello_java.class. Это Servlet, он создаст HTML для возврата запросу пользователя.
Во 2-й раз, он проверяет изменился ли файл hello.jsp, если ничего не изменилось он вызывает servlet (hello_jsp.class) и возвращает пользователю HTML-данные. Если имеются изменения, он еще раз создаст файл hello_jsp.java и компилирует в файл hello_jsp.class.
В первый раз Web Server перенаправит страницу hello.jsp на файл hello_jsp.java и компилирует его в файл класса hello_java.class. Это Servlet, он создаст HTML для возврата запросу пользователя.
Во 2-й раз, он проверяет изменился ли файл hello.jsp, если ничего не изменилось он вызывает servlet (hello_jsp.class) и возвращает пользователю HTML-данные. Если имеются изменения, он еще раз создаст файл hello_jsp.java и компилирует в файл hello_jsp.class.
Таким образом, когда вы меняете файл Jsp, вам не нужно перезапускать Web Server
6. Примеры с JSP
Некоторые переменные готовые в JSP
Объявить Import:
<!-- Import declaration -->
<%@ page import="java.util.*, java.text.*" %>
<%@ page import="java.util.List, java.text.*" %>Некоторые переменные доступны в JSP, и вы можете использовать:
request: javax.servlet.http.HttpServletRequest
response: javax.servlet.http.HttpServletResponse
out: javax.servlet.jsp.JspWriter
response: javax.servlet.http.HttpServletResponse
out: javax.servlet.jsp.JspWriter
<%
// Using out variable:
out.println("<h1>Now is "+ new Date()+"</h1>");
// Using request variable:
String serverName= request.getServerName();
// Using response variable:
response.sendRedirect("http://eclipse.org");
%>Код Java внутри HTML (Jsp)
Создайте файл JSP:
- demo/javaInHtml.jsp

javaInHtml.jsp
<%@ page import="java.util.Random,java.text.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Java In HTML</title>
</head>
<body>
<%
Random random = new Random();
// Returns a random number (0, 1 or 2)
int randomInt = random.nextInt(3);
if (randomInt == 0) {
%>
<h1>Random value =<%=randomInt%></h1>
<%
} else if (randomInt == 1) {
%>
<h2>Random value =<%=randomInt%></h2>
<%
} else {
%>
<h3>Random value =<%=randomInt%></h3>
<%
}
%>
<a href="<%= request.getRequestURI() %>">Try Again</a>
</body>
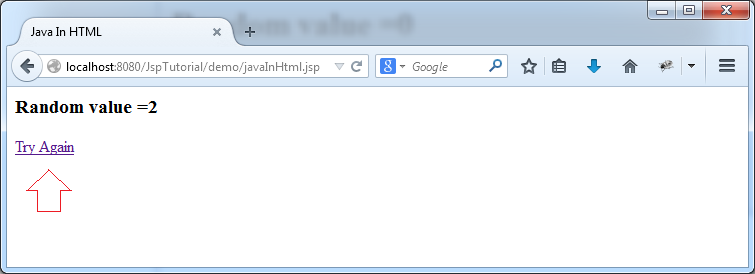
</html>Запуск ссылки:

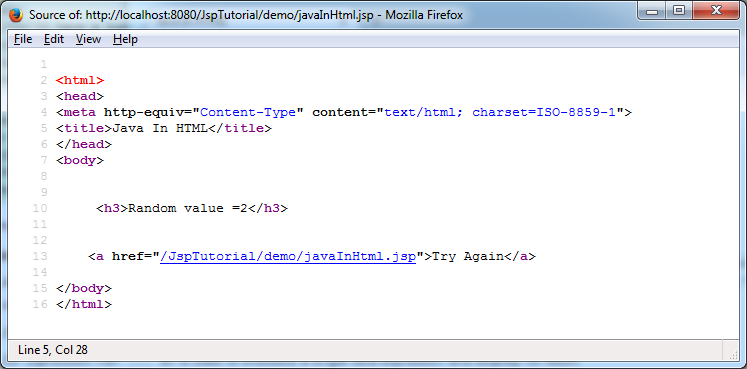
Вы можете посмотреть HTML-код страницы в браузере. На рисунке ниже является скриншот Firefox.

Определить методы в JSP используя <%! %>
По сути, окончательный JSP Servlet также компилирован в Servlet (class). Поэтому JSP также позволяет вам создавать методы внутри него. Методы объявлены внутри <%! %>
<%!
public int sum(int a, int b) {
return a + b;
}
public void exampleMethod() {
// Code here
}
%>methodInJsp.jsp
<%!
public int sum(int a, int b) {
return a + b;
}
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Method in JSP</title>
</head>
<body>
<h1>
1 + 2 = <%=sum(1, 2)%>
</h1>
</body>
</html>7. JSP Directive (Директивы JSP)
JSP Directive (Директива JSP) предоставляет руководство для web container, сообщает ему, как обрабатывать определенные аспекты при обработке JSP.
Directive (Директива) | Описание |
<%@ page ... %> | Используется для определнеия некоторых атрибуторв, как например error, import, buffer, session,... |
<%@ include ... %> | Используется для того, чтобы встроить файл в JSP во время компиляции (compile) из JSP в Servlet. |
<%@ taglib ... %> | Используется для объявления расширенных тегов JSP, или кастомизированных тегов (tag) |
JSP Directive <%@ page .. %>
Директивы страницы (Directive page) используются, чтобы обеспечивать руководство для web-container, которые относятся к текущей странице JSP. Вы можете установить кодовую директиву страницы в любом месте вашей страницы JSP. По соглашению, директива страницы помещается в верхней части страницы JSP.
Attribute | Purpose / Example |
buffer | Specifies a buffering model for the output stream. |
autoFlush | Controls the behavior of the servlet output buffer. |
contentType | Defines the character encoding scheme. |
contentType | contentType="text/html;charset=UTF8" |
errorPage | Defines the URL of another JSP that reports on Java unchecked runtime exceptions. |
errorPage | errorPage = "error.jsp" |
isErrorPage | Indicates if this JSP page is a URL specified by another JSP page's errorPage attribute. |
extends | Specifies a superclass that the generated servlet must extend |
extends | extends = "mypackage.MyServlet" |
import | Specifies a list of packages or classes for use in the JSP as the Java import statement does for Java classes. |
import | import="java.io.*, java.utils.List" |
info | Defines a string that can be accessed with the servlet's getServletInfo() method. |
info | info = "Login Page" |
isThreadSafe | Defines the threading model for the generated servlet. |
language | Defines the programming language used in the JSP page. |
language | language = "java" |
session | Specifies whether or not the JSP page participates in HTTP sessions |
isELIgnored | Specifies whether or not EL expression within the JSP page will be ignored. |
isScriptingEnabled | Determines if scripting elements are allowed for use. |
Например, используйте атрибут errorPage в Directive <%@page ...%>

pageHasError.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage ="error.jsp"%>
<%@ page errorPage ="error.jsp"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Page has Error</title>
</head>
<body>
<h2>Page has Error</h2>
<%
// Error divided by 0
int i = 1000 / 0;
%>
</body>
</html>error.jsp
<%@ page isErrorPage="true" import="java.io.*" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Error</title>
</head>
<body>
<h2>Some error in page</h2>
Message:
<%=exception.getMessage()%>
<h3>StackTrace:</h3>
<%
StringWriter stringWriter = new StringWriter();
PrintWriter printWriter = new PrintWriter(stringWriter);
exception.printStackTrace(printWriter);
out.println("<pre>");
out.println(stringWriter);
out.println("</pre>");
printWriter.close();
stringWriter.close();
%>
</body>
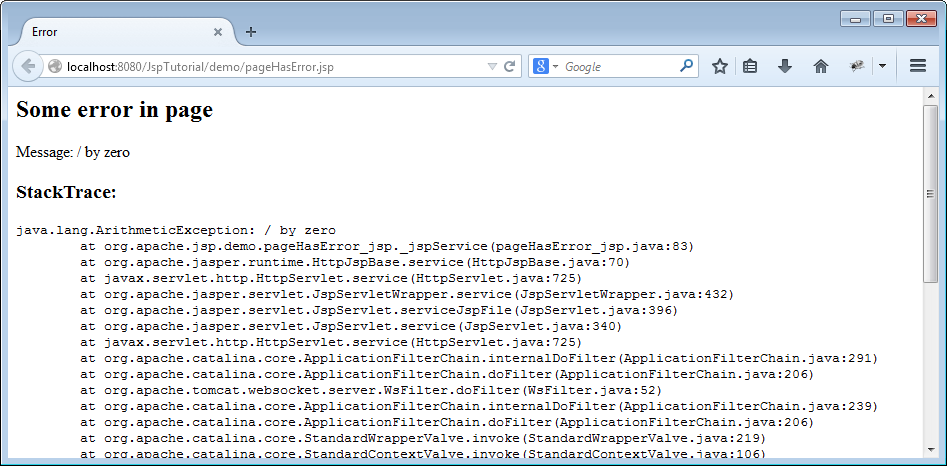
</html>Результаты запуска pageHasError.jsp

JSP Directive <%@ include ... %>
JSP позволяет встроить содержимое файла в JSP, в то время, как страница JSP становится Servlet.
Пример:
<!-- Syntax -->
<%@ include file="url" %>
<!-- Example -->
<%@ include file = "header.html" %>
<%@ include file = "footer.html" %>
<!-- You can also embed a different JSP page -->
<%@ include file = "fragment.jsp" %>Посмотрим следующие примеры:

header.html
<div style="background: #E0E0E0; height: 80px; padding: 5px;">
<div style="float: left">
<h1>My Site</h1>
</div>
<div style="float: right; padding: 10px;">
Search <input name="search">
</div>
</div>footer.html
<div
style="background: #E0E0E0; text-align: center; padding: 5px; margin-top: 10px;">
@Copyright mysite.com
</div>includeDemo.jsp
<%@ page import="java.util.Random,java.text.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Jsp Include Directive</title>
</head>
<body>
<%@ include file="../fragment/header.html"%>
<h2>Jsp tutorial for Beginners</h2>
Hi! This is Jsp Tutorial...
<%@ include file="../fragment/footer.html"%>
</body>
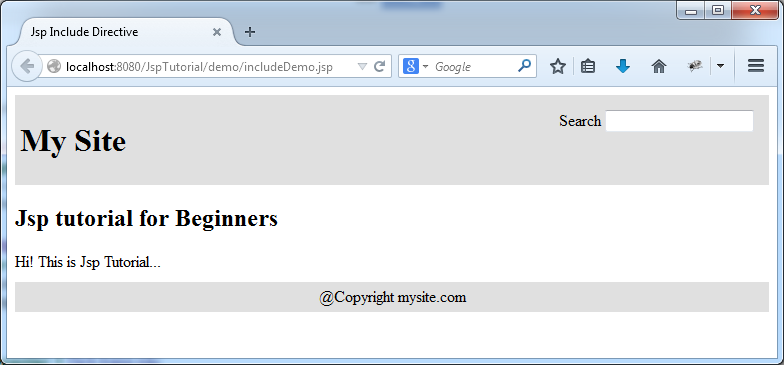
</html>Запустите ссылку:

JSP Directive <%@ taglib .. %>
Используется для объявления расширенных тегов JSP или ваши кастомизированные теги будут использоваться в этой странице JSP. Эта часть будет подробно ознакомлена в статье "Повышенный JSP".
8. JSP Standard Actions
Standard Actions являются действиями встроенными в JSP, он не должен быть объявлен с директивой "taglib". Все standard action в JSP имеют префикс по умолчанию "jsp".
Таким образом, JSP Standard Actions, являются расширенными тегами JSP, по умолчанию уже встроенные в страницы JSP, и вам не нужно объявлять TagLib через объявление директивы (directive) <%@taglib ...%>
Вот список стандартных действий в JSP.
Таким образом, JSP Standard Actions, являются расширенными тегами JSP, по умолчанию уже встроенные в страницы JSP, и вам не нужно объявлять TagLib через объявление директивы (directive) <%@taglib ...%>
Вот список стандартных действий в JSP.
Syntax | Purpose |
jsp:include | Includes a file at the time the page is requested |
jsp:useBean | Finds or instantiates a JavaBean |
jsp:setProperty | Sets the property of a JavaBean |
jsp:getProperty | Inserts the property of a JavaBean into the output |
jsp:forward | Forwards the requester to a new page |
jsp:plugin | Generates browser-specific code that makes an OBJECT or EMBED tag for the Java plugin |
jsp:element | Defines XML elements dynamically. |
jsp:attribute | The jsp:attribute element allows you to define the value of a tag attribute in the body of an XML element instead of in the value of an XML attribute. |
jsp:body | Defines dynamically defined XML element's body. |
jsp:text | Use to write template text in JSP pages and documents. |
JSP Action jsp:include ..
<jsp:include ..> позволяет встроить страницу в JSP в момент запроса. В отличии от использования Directive <%@include%> встраивает файл в JSP в момент компилирования JSP в Servlet.
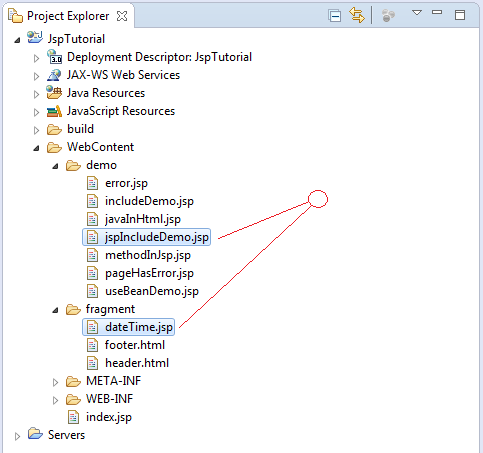
Смотрите изображенный пример:

dateTime.jsp
<%@ page import="java.util.Date,java.text.*"%>
<%
Date now = new Date();
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss SSS");
%>
<h4>Current Time:</h4>
<%=df.format(now)%>jspIncludeDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Action jsp:include</title>
</head>
<body>
<h2>JSP Action jsp:include demo:</h2>
<jsp:include page="../fragment/dateTime.jsp"></jsp:include>
</body>
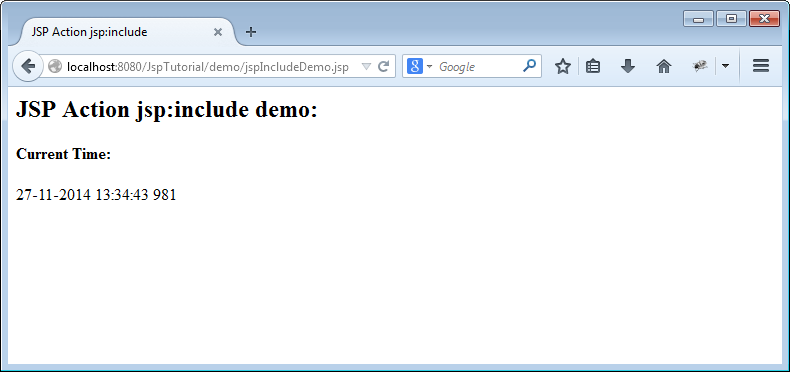
</html>Результаты запуска jsplncludeDemo.jsp:

JSP Action jsp:useBean ..
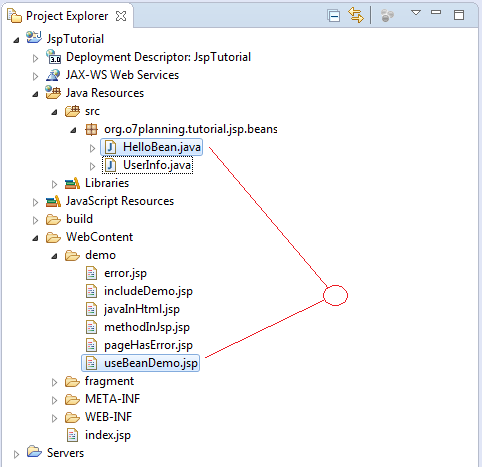
Смотрите изображенный пример:

HelloBean.java
package org.o7planning.tutorial.jsp.beans;
public class HelloBean {
private String name;
// Class is required default constructor.
public HelloBean() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getHello() {
if (name == null) {
return "Hello every body";
}
return "Hello " + name;
}
}useBeanDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Use Bean</title>
</head>
<body>
<jsp:useBean id="helloBean"
class="org.o7planning.tutorial.jsp.beans.HelloBean"></jsp:useBean>
<h3>Say Hello:</h3>
<jsp:getProperty name="helloBean" property="hello" />
<!-- Set property name for helloBean -->
<jsp:setProperty name="helloBean" property="name" value="JSP"/>
<h3>Say Hello after setName</h3>
<jsp:getProperty name="helloBean" property="hello" />
</body>
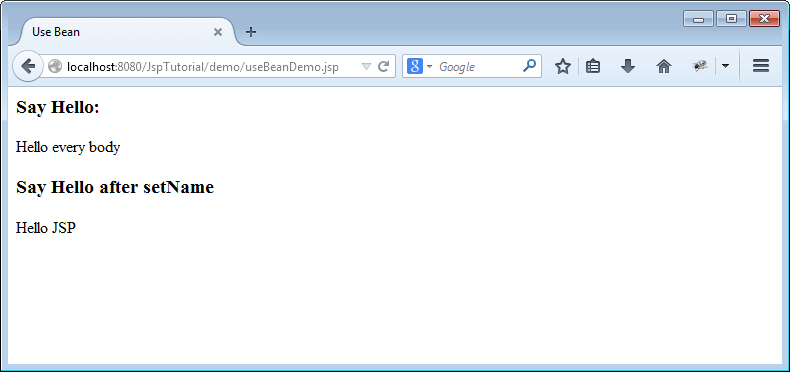
</html>Результаты запуска примера:

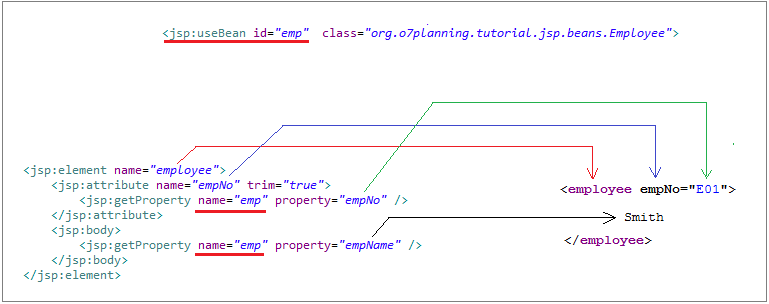
JSP Action jsp:element-jsp:attribute-jsp:body
В некоторых ситуациях вы хотите возвратить данные xml пользователю вместо данных HTML. Сочетание использования <jsp:element>, <jsp: attribute>, <jsp:body> делает ак, что код (code) выглядит лучше, смотрите следующий пример с сочетанием использования 3 тегов выше.
JSP является документом с тегами вида HTML, так что лучше использовать HTML-теги или расширенные теги JSP вместо вставления Java кода в JSP. Это делает код более понятным.

Employee.java
package org.o7planning.tutorial.jsp.beans;
public class Employee {
private String empNo;
private String empName;
public Employee() {
}
public String getEmpNo() {
return empNo;
}
public void setEmpNo(String empNo) {
this.empNo = empNo;
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName) {
this.empName = empName;
}
}jspElementDemo.jsp
<?xml version="1.0" ?>
<%@ page pageEncoding="UTF-8"%>
<jsp:element name="data">
<h3>Please view source of this page</h3>
<%-- Create Employee object and setting value for its fields --%>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<jsp:element name="employee">
<jsp:attribute name="empNo" trim="true">
<jsp:getProperty name="emp" property="empNo" />
</jsp:attribute>
<jsp:body>
<jsp:getProperty name="emp" property="empName" />
</jsp:body>
</jsp:element>
</jsp:element>Запуск URL:
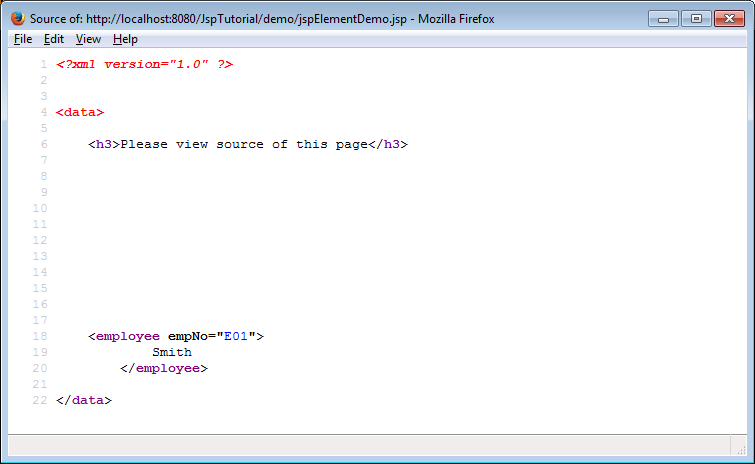
И просмотреть исходный код в браузере:

Вы можете посмотреть объяснение на изображении ниже.

Посмотрим код JSP когда не используются теги jsp:element/attribute/body.
<?xml version="1.0" ?>
<%@ page pageEncoding="UTF-8"%>
<data>
<h3>Please view source of this page</h3>
<%-- Create Employee and set value for its fields --%>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<employee empNo="<%=emp.getEmpNo()%>">
<%=emp.getEmpName()%>
</employee>
</data>9. JSP Expression Language (Язык выражений JSP)
JSP Expression Language (EL) помогает вам легко получить доступ к данным приложения, которые хранятся в JavaBeans. JSP EL позволяет создавать логические и арифметические выражения. В выражении JSP EL, вы можете использовать целые числа, числа с плавающей точкой, String, константы, интегрированные, true и false для boolean значений и null.
JSP EL добавлен в JSP с версии 2.0. Это способ замены использование выражения тегов <% = expression%>. Вам стоит использовать JSP EL вместо выражения тегов (JSP Expression Tag) везде, где это возможно на странице JSP. Синтаксис:
${expression}В этой статье (JSP для начинающих) я только ознакомлю вкратце о JSP EL. Вы можете просмотреть детальный документ о JSP EL в:
Давайте посмотрим на некоторые примеры:

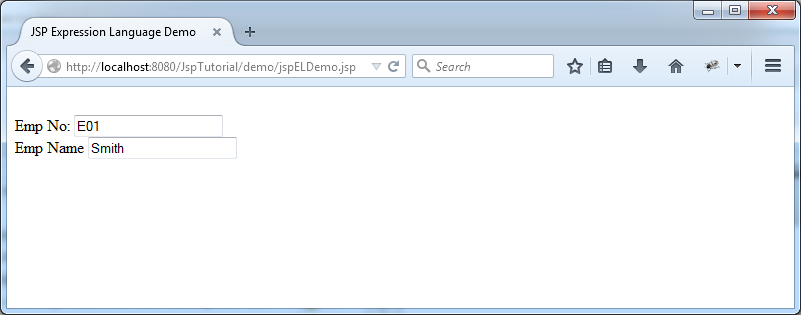
jspELDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Expression Language Demo</title>
</head>
<body>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<br>
Emp No: <input type="text" value = "${emp.empNo}">
<br>
Emp Name <input type="text" value = "${emp.empName}">
</body>
</html>Результаты запуска:

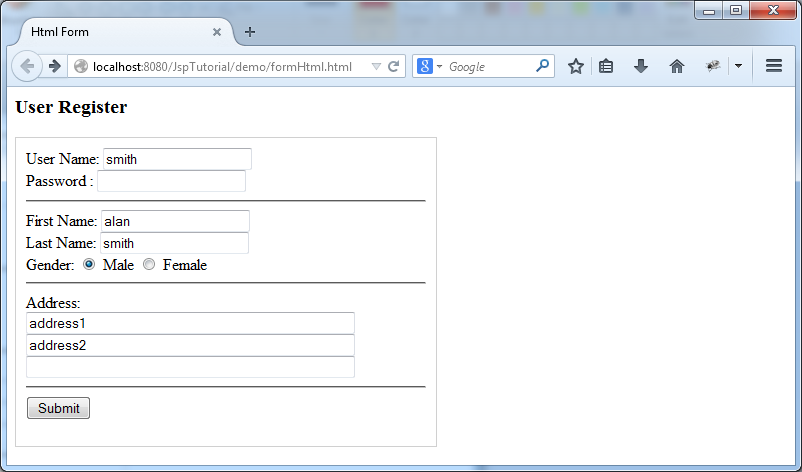
10. Обработка Form
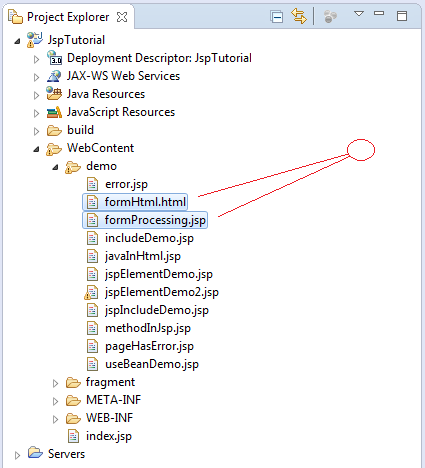
Обработка Form является одним из наиболее важных работ приложения web. Здесь имеются 2 файла, участвующие в этом примере:
- formHtml.html
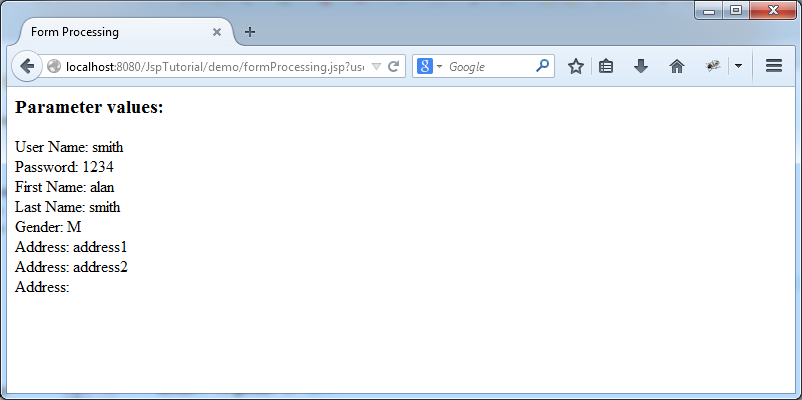
- formProcessing.jsp
Примечание: Это иллюстративный пример, на самом деле вы должны обрабатывать форму с Servlet вместо JSP. JSP следует рассматривать как способ отображения содержимого.

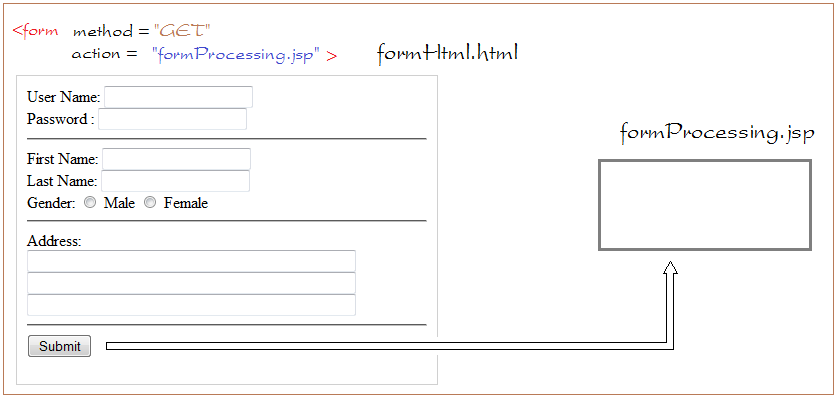
Пользователь вводит информацию в форму formHtml.html и отправляет введенные данные к formProcessing.jsp.

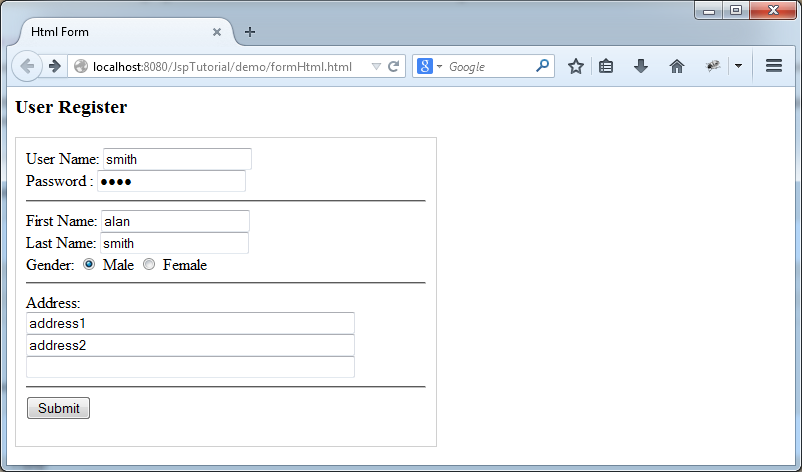
formHtml.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Html Form</title>
</head>
<body>
<h3>User Register</h3>
<div style="border:1px solid #D0D0D0;width:400px;padding:10px;">
<form method = "GET" action="formProcessing.jsp">
User Name: <input type="text" name="userName" value="">
<br>
Password : <input type="password" name="password" value="">
<hr>
First Name: <input type="text" name="firstName">
<br>
Last Name: <input type="text" name="lastName">
<br>
Gender: <input type="radio" name="gender" value ="M"> Male
<input type="radio" name="gender" value="F"> Female
<hr>
Address:
<br>
<input type="text" name="address" size="50">
<input type="text" name="address" size="50">
<input type="text" name="address" size="50">
<hr>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>formProcessing.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Form Processing</title>
</head>
<body>
<h3>Parameter values:</h3>
<%
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String firstName = request.getParameter("firstName");
String lastName = request.getParameter("lastName");
String gender = request.getParameter("gender");
String[] addresses = request.getParameterValues("address");
%>
User Name: <%=userName %> <br>
Password: <%=password %> <br>
First Name: <%=firstName %> <br>
Last Name: <%=lastName %> <br>
Gender: <%=gender %> <br>
<% if (addresses!= null) {
for(String address: addresses) {
%>
Address: <%=address %> <br>
<% } } %>
</body>
</html>Get method
Есои посмотреть на код этого файла formHtml.html вы увидите что атрибут method у form является GET.
<!-- Form using GET method -->
<form method="GET" action="formProcessing.jsp">
.....
<!-- When you click Submit, the data will be send to the formProcessing.jsp -->
<input type="submit" value="Submit">
</form>Запуск URL:

После ввода данных в форму и нажатия на кнопку Submit, браузер перейдет на страницу formProcessing.jsp с адресом URL с дополнительными прикрепленными параметрами, это является результатом использований формой метод GET.
Post method
В случае, если вы меняете атрибут method = "POST" на <form>:
<!-- Form using POST method -->
<form method="POST" action="formProcessing.jsp">
.....
<!-- When you click Submit, the data will be send to the formProcessing.jsp -->
<input type="submit" value="Submit">
</form>Запуск URL:

Введите данные и нажмите Submit. Браузер будет перейдет на страницу formProcessing.jsp не включая параметры прикрепленные к URL, данные все равно отправлены на страницу formProcessing.jsp
Обработка form
formProcessing.jsp получит данные, отправленные ему через request.getParameter (..), данные могут быть прикреплены к URL (методом GET), или прикреплены к запросу (методом POST).
// Get the value of the parameter 'userName'
String userName = request.getParameter("userName");
// Get the list values of parameter 'address'
String[] addresses = request.getParameterValues("address");После того, как пользователь вводит данные и нажимает на кнопку Submit

11. Обработка Cookie
No ADS
Cookies это файлы text, записанные на компьютере пользователя при посещении website, и они используются для записи (Tracking) некоторых информаций о сайтах, которые просмотрел пользователь, JSP поддерживает HTTP cookie , используя технологии servlet.

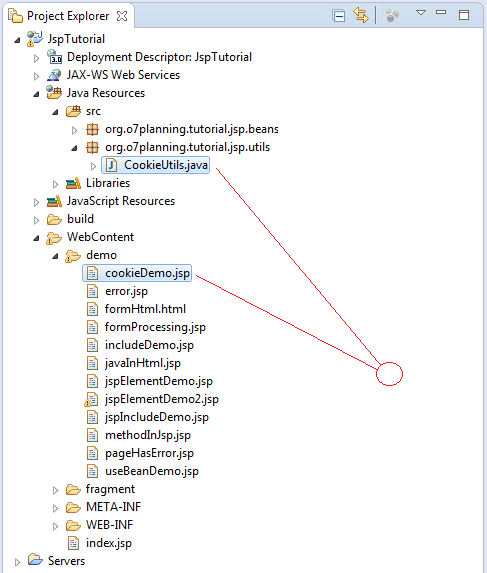
CookieUtils.java
package org.o7planning.tutorial.jsp.utils;
import java.io.IOException;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.jsp.JspWriter;
public class CookieUtils {
public static void demoUserCookie(HttpServletRequest request,
HttpServletResponse response, JspWriter out) throws IOException {
boolean found = false;
// Get an array of Cookies associated with this domain
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length > 0) {
String userName = null;
String lastLoginDatetime = null;
out.println("<h3>Cookies:</h3>");
for (int i = 0; i < cookies.length; i++) {
out.println(cookies[i].getName() + " : "
+ cookies[i].getValue() + "<br>");
if (cookies[i].getName().equals("userName")) {
userName = cookies[i].getValue();
} else if (cookies[i].getName().equals("lastLoginDatetime")) {
lastLoginDatetime = cookies[i].getValue();
}
}
if (userName != null) {
found = true;
out.println("<h4>Last login info:</h4>");
out.println("User Name: " + userName + "<br>");
out.println("Last Login Datetime: " + lastLoginDatetime
+ "<br>");
}
}
if (!found) {
out.println("<h3>No cookies founds!, write some cookies into client computer</h3>");
// Storing user information in cookies
// for example userName.
// Simulation Cookie stored on a user's computer, as soon as the user login is successful
String userName = "someUserName";
Cookie cookieUserName = new Cookie("userName", userName);
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss");
Date now = new Date();
String lastLoginDatetime = df.format(now);
Cookie cookieLoginDatetime = new Cookie("lastLoginDatetime",
lastLoginDatetime);
// Sets the maximum age in seconds for this Cookie. (24h)
cookieUserName.setMaxAge(24 * 60 * 60);
// Sets the maximum age in seconds for this Cookie. (24h)
cookieLoginDatetime.setMaxAge(24 * 60 * 60);
// Store in the user's computer.
response.addCookie(cookieUserName);
// Store in the user's computer.
response.addCookie(cookieLoginDatetime);
}
}
}cookieDemo.jsp
<%@ page import="org.o7planning.tutorial.jsp.utils.CookieUtils" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cookie Demo</title>
</head>
<body>
<%
CookieUtils.demoUserCookie(request,response, out);
%>
<a href ="">Try again!!</a>
</body>
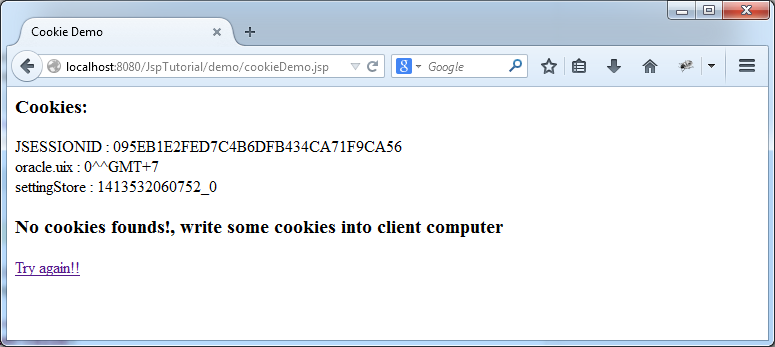
</html>В первом запуске:

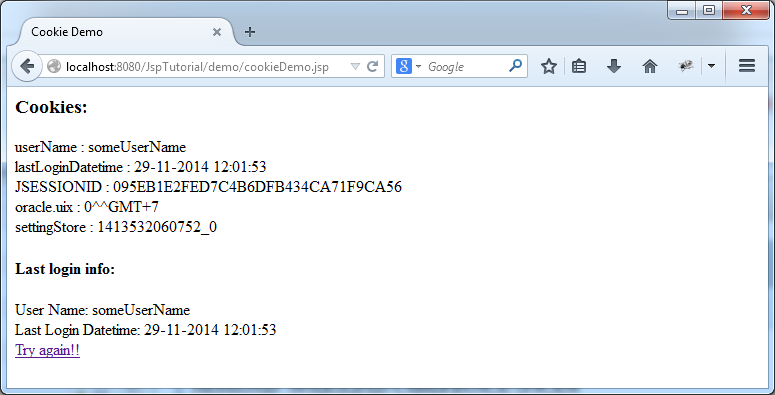
2-й запуск (После того, как ваши Cookie записаны на компьютере пользователя с 1-го запуска)

12. Установка Web Tools Platform в Eclipse
Web Tools Platform (WTP) это визуальный инструмент дизайна страницы HTML/JSP в Eclipse. Он помогает вам легко перетаскивать интерфейс веб страницы.

Вы можете установить WTP в Eclipse следуя инструкции ниже:
14. Создать простое приложение Login используя Servlet, JSP и JDBC
JSP создан, чтобы уменьшить сложность кодирования интерфейса веб-страницы, ясно что дизайн интерфейса веб страницы в HTML всегда намного проще, чем распечатывать каждую командную строку HTML в Servlet.
JSP разработан не для замены Servlet, это просто поддержка для Servlet.
JSP разработан не для замены Servlet, это просто поддержка для Servlet.
Таким образом, в веб-приложения JSP возьмет на себя роль на уровне VIEW, а Servlet также возьмет на себя роль уровня CONTROLLER. Хороший программист должен знать, как объединить JSP, Servlet и Filter вместе в приложении, хотя JSP позволяет кодировать Java поочередно в HTML, но избегайте этого, замените его использованием расширенных тегов в соответствии со стилем HTML.
Вы можете отслеживать следующее приложение с комбинацией Servlet, JSP, Filter, JSP EL & JDBC.
Вы можете отслеживать следующее приложение с комбинацией Servlet, JSP, Filter, JSP EL & JDBC.
No ADS
Руководства Java Servlet/JSP
- Установите Tomcat Server для Eclipse
- Установите Glassfish Web Server в Windows
- Запускать веб-приложение Java Maven в Tomcat Maven Plugin
- Запуск веб-приложения Java Maven в Jetty Maven Plugin
- Запуск фоновой задачи в приложении Java Servlet
- Руководство Java Servlet для начинающих
- Руководство Java Servlet Filter
- Руководство Java JSP для начинающих
- Руководство Java JSP Standard Tag Library (JSTL)
- Установите Web Tools Platform для Eclipse
- Создайте простое приложение для входа и закрепите его с помощью Java Servlet Filter
- Создание простого веб-приложения Java с использованием Servlet, JSP и JDBC
- Загрузка и загрузка файлов, хранящихся на жестком диске с помощью Java Servlet
- Выгрузка и загрузка файлов из базы данных с помощью Java Servlet
- Отображение изображения из базы данных с помощью Java Servlet
- Перенаправление 301 Постоянное перенаправление в Java Servlet
- Как автоматически перенаправить http на https в веб-приложение Java?
- Используйте Google reCAPTCHA в веб-приложении Java
Show More