Руководство Oracle APEX для начинающих (APEX 5.0)
1. Введение
В данной статье я покажу вам как работать с Oracle Application Express (Oracle APEX) 5.x:
Вы можете посмотреть руководство по установке и конфигурации Oracle APEX по ссылке:
2. Создать Workspace
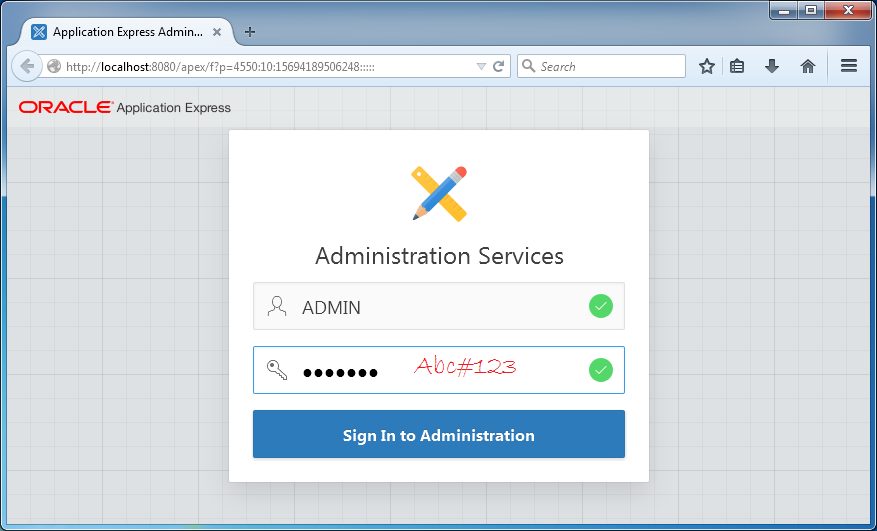
Для начала, вм нужно войти в систему управления Oracle APEX чтобы объявить Workspace. Workspace будет прикреплен с SCHEME в database. Workspace содержит Приложения (включая систему форм, отчетов, ..), управляет user тех кто участвует в программировании, или user которые являются пользователями.


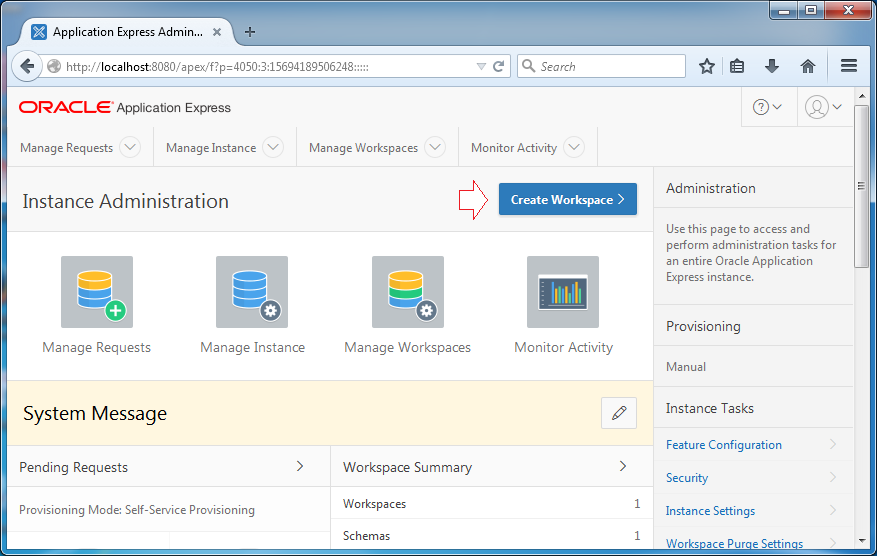
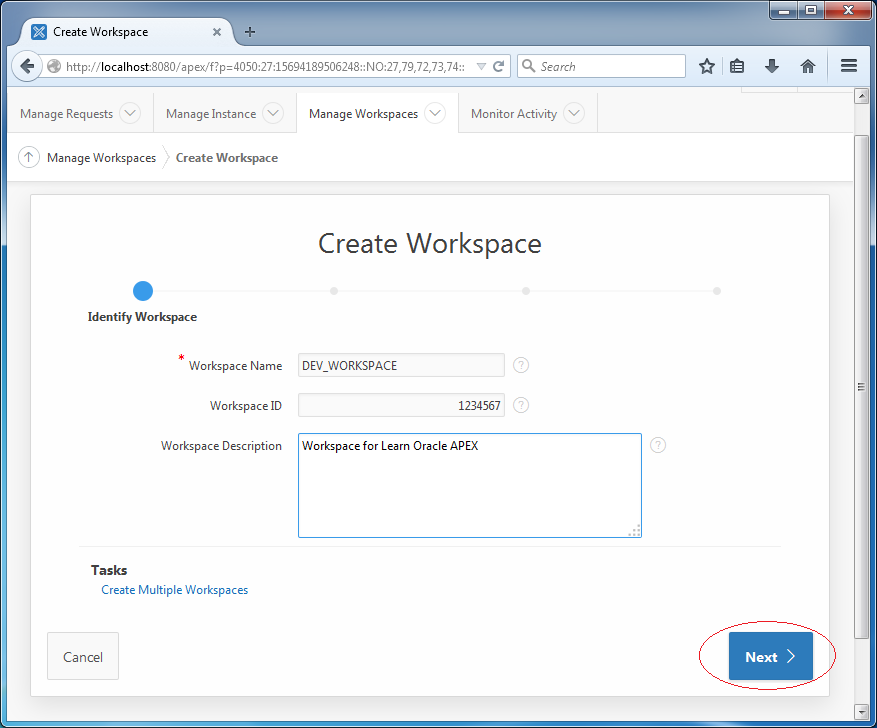
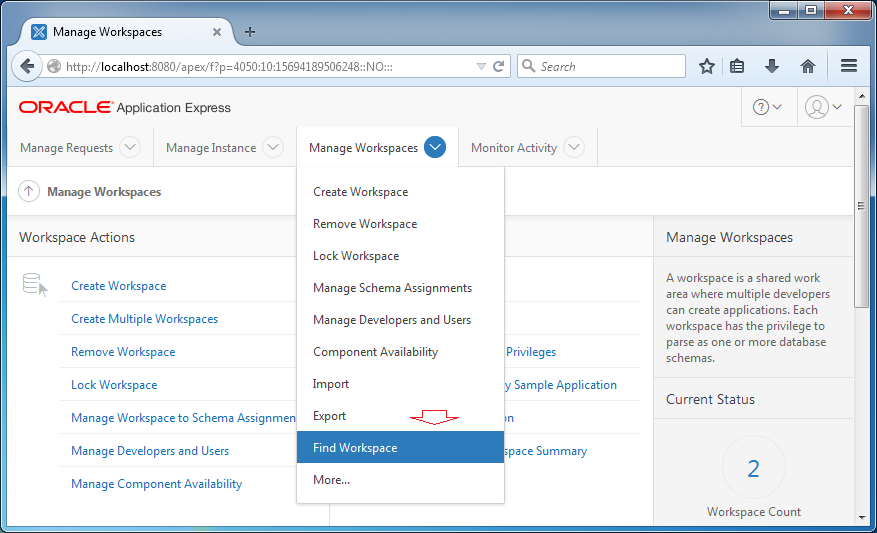
Вам нужно создать новый Workspace:

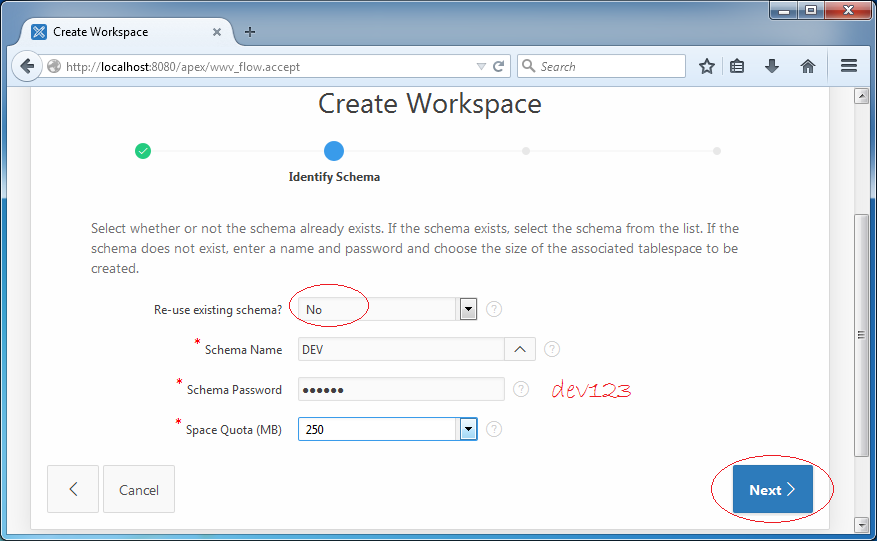
Ввод:
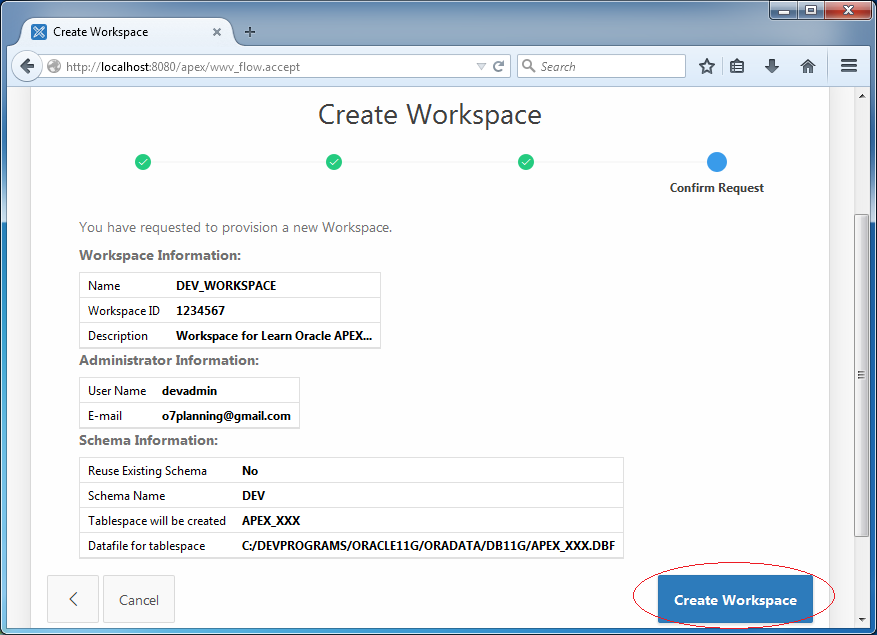
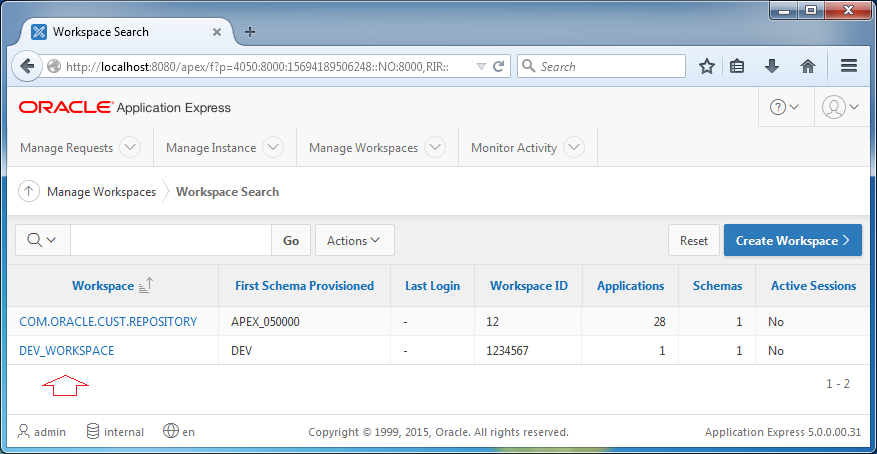
- Workspace Name: DEV_WORKSPACE
- Workspace ID: 1234567

Вы можете выбрать SCHEMA имеющийся в Database, здесь я создаю SCHEMA с названием DEV, пароль dev123.
Если вы используете Oracle 12c, название Schema может должно начаться на ##. Например ##DEV.

В предыдущем шаге вы создали SCHEMA с названием DEVэто означает создан 1 user database и называетеся DEV.
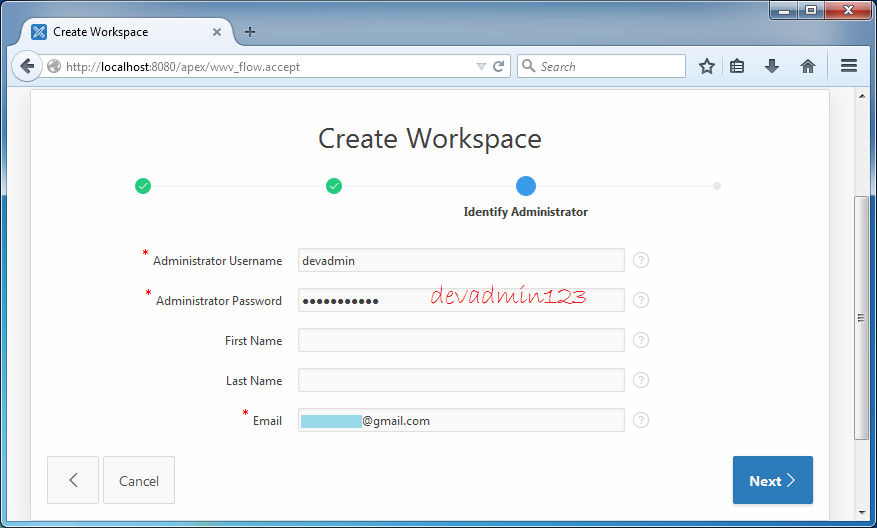
В этом шаге вам нужно объявить User управляющего Workspace, это не user database, это user управляющий этот APEX Workspace, и имеет право создавать приложения, создавать другие APEX user выполняющие роль программиста, или пользователя приложения, ...
В этом шаге вам нужно объявить User управляющего Workspace, это не user database, это user управляющий этот APEX Workspace, и имеет право создавать приложения, создавать другие APEX user выполняющие роль программиста, или пользователя приложения, ...



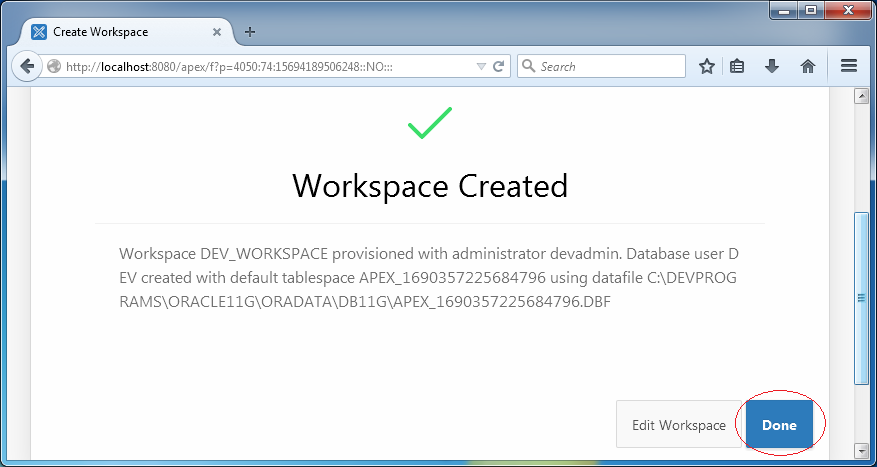
Ваш Workspace создан. Вы можете посмотреть список имеющихся Workspace и менять если хотите.


3. Работа с Workspace
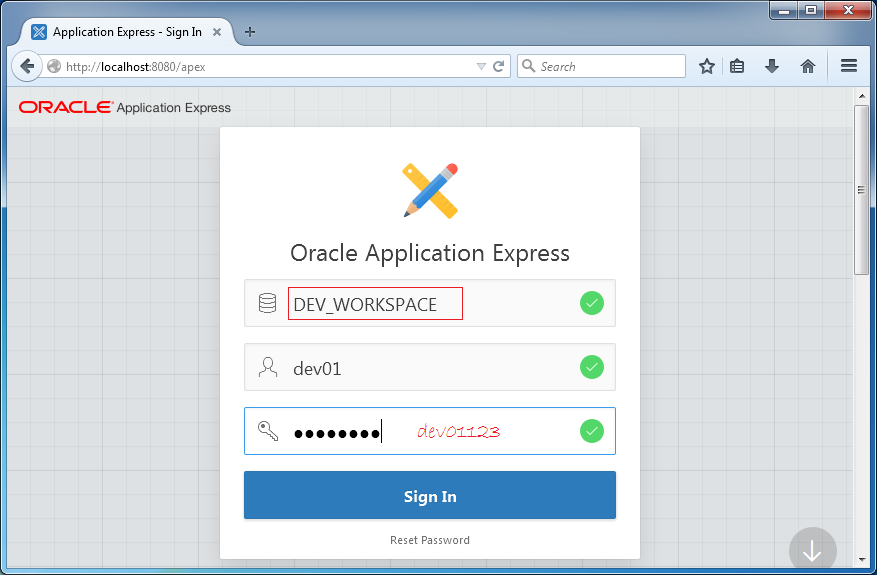
В предыдущем пункте вы создали Workspace с названием DEV_WORKSPACE. Теперь мы входим и работаем с этим Workspace.
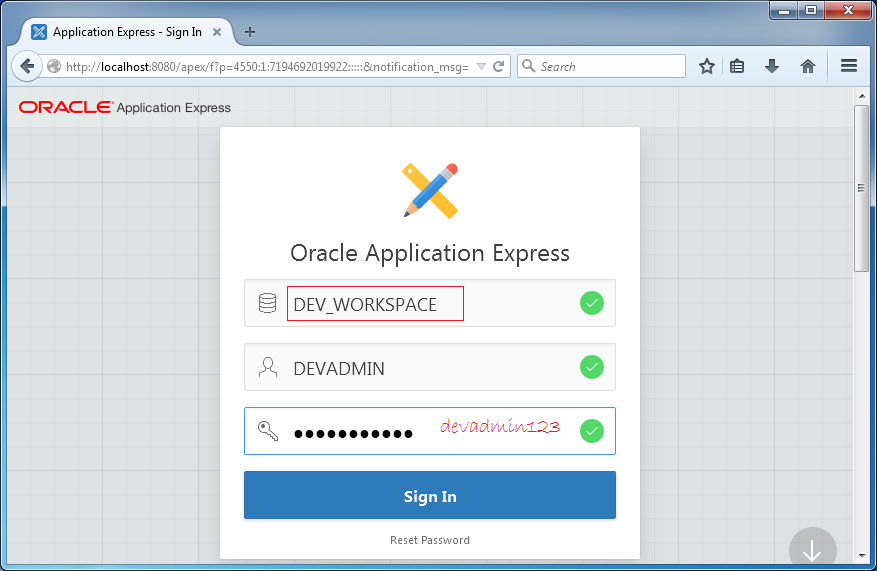
Ввод:
- Workspace: DEV_WORKSPACE
- User Name: devadmin
- Password: devadmin123

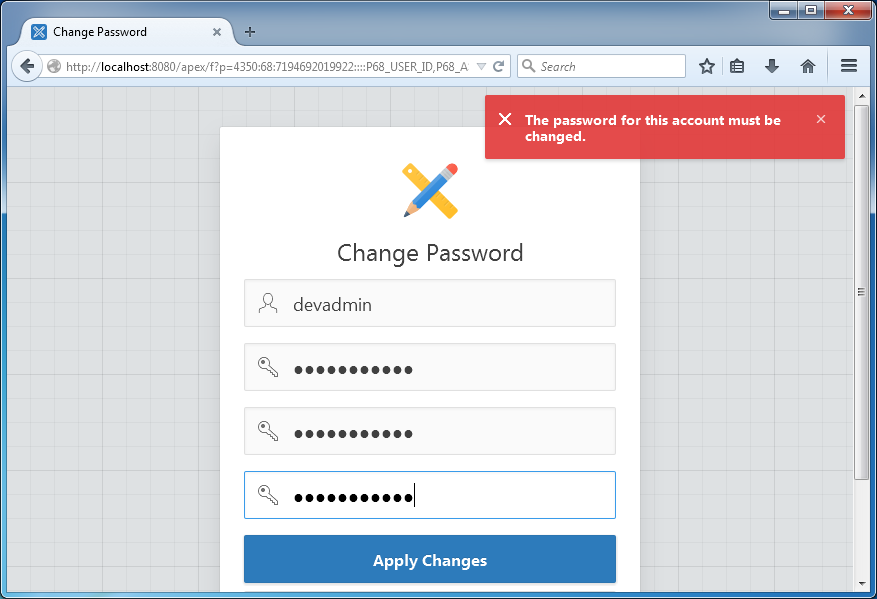
При входе в Workspace в первыый раз, система требует вас поменять пароль, но вы можете сохранить старый пароль.

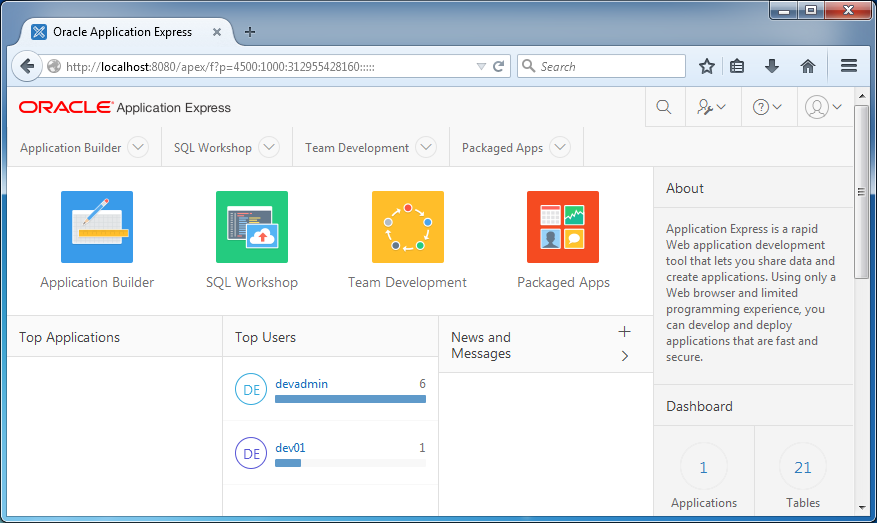
Вы вошли в Workspace DEV_WORKSPACE

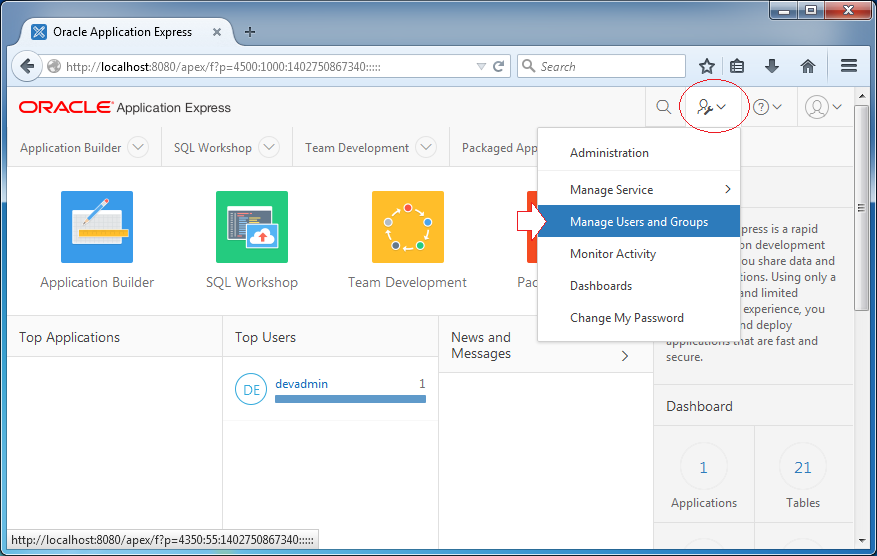
4. Управление User и Group в Workspace
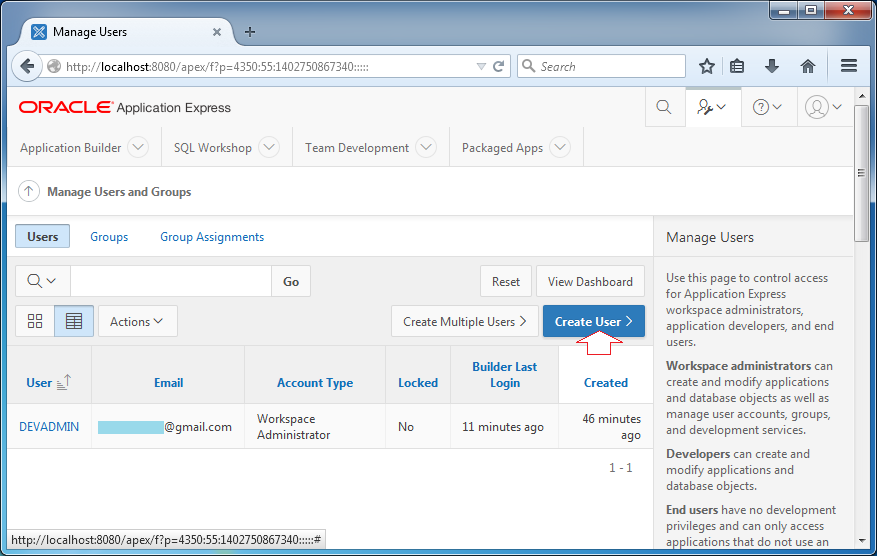
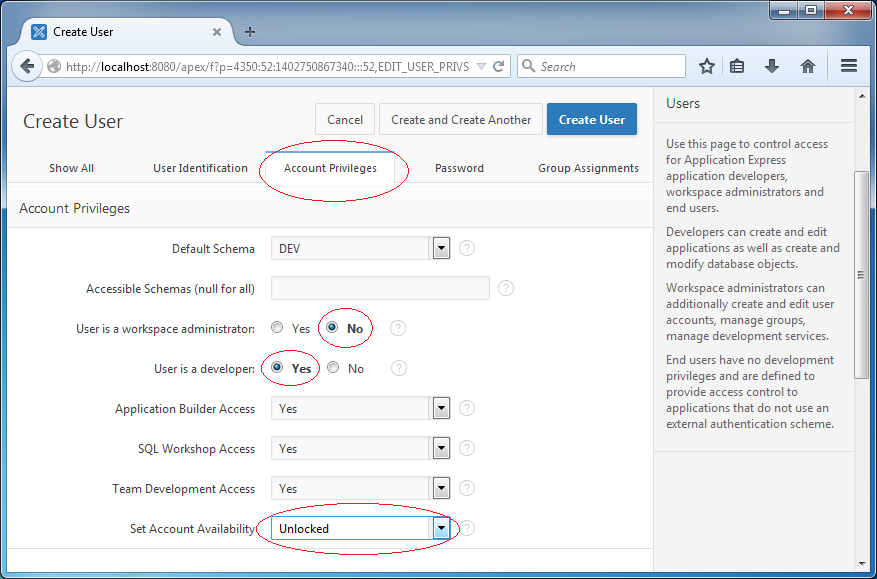
После того, как вы вошли в Workspace с авторизацией admin вы можете создать user и group для Workspace.


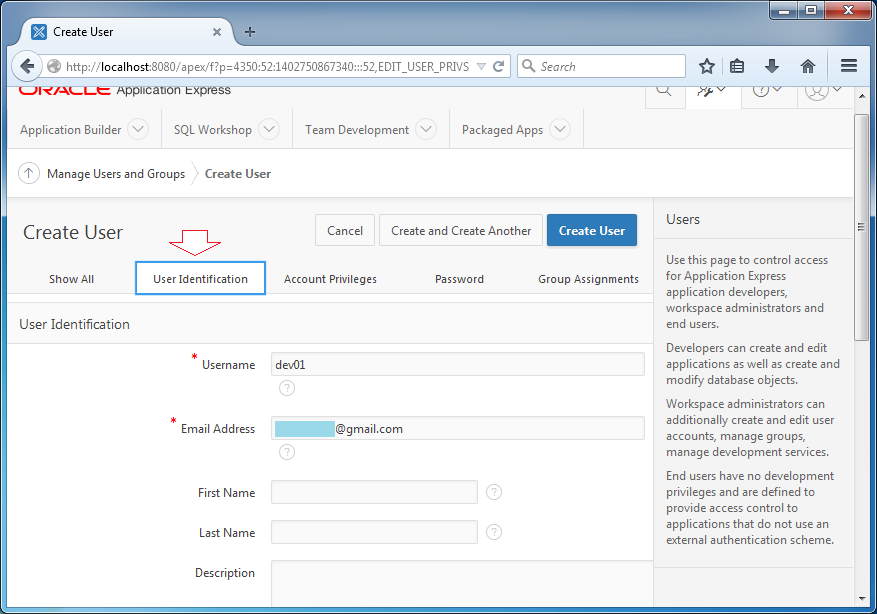
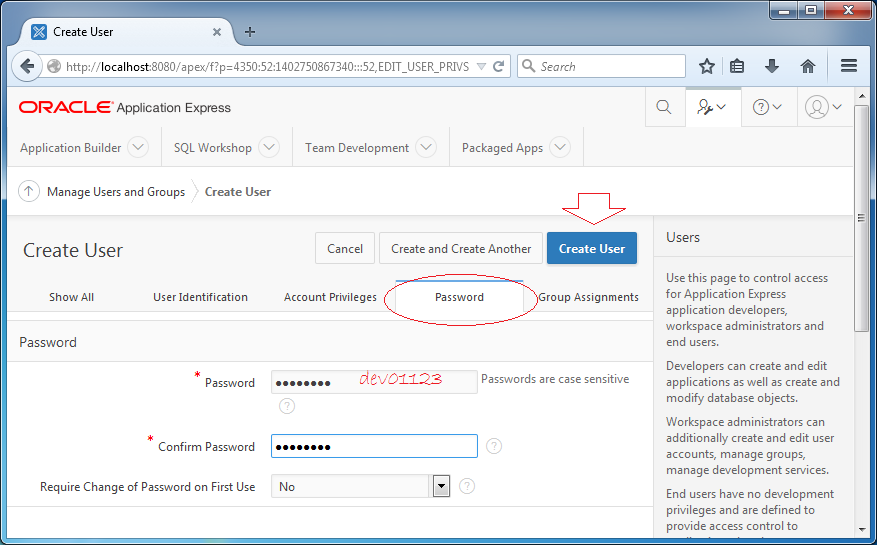
Ввод:



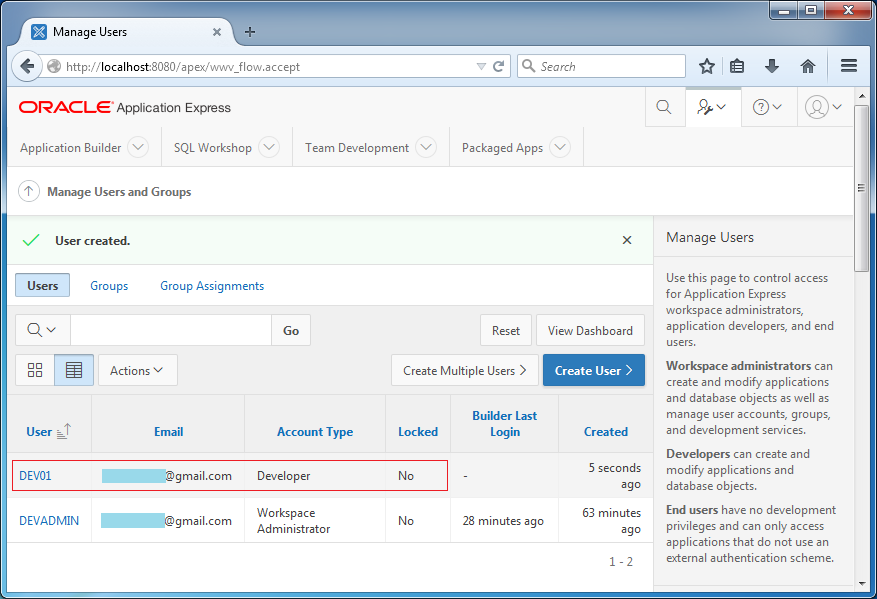
User dev01 создан.

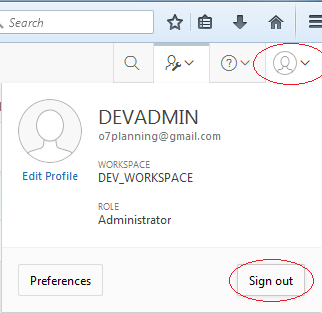
Теперь вы можете выйти (logout) из системы, чтобы войти с user dev01, вы готовы для программирования Oracle APEX.

5. Таблица и данные Demo
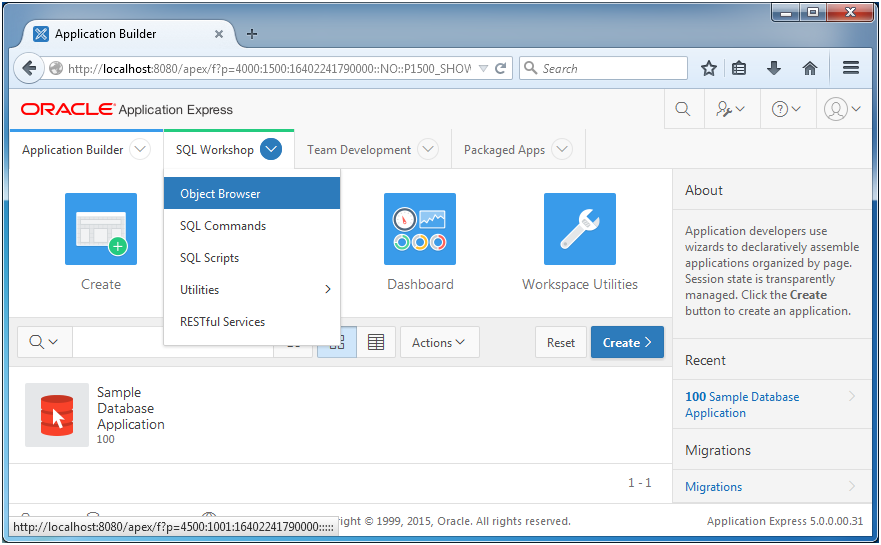
Вам нужно войти с user имеющим роль программиста.


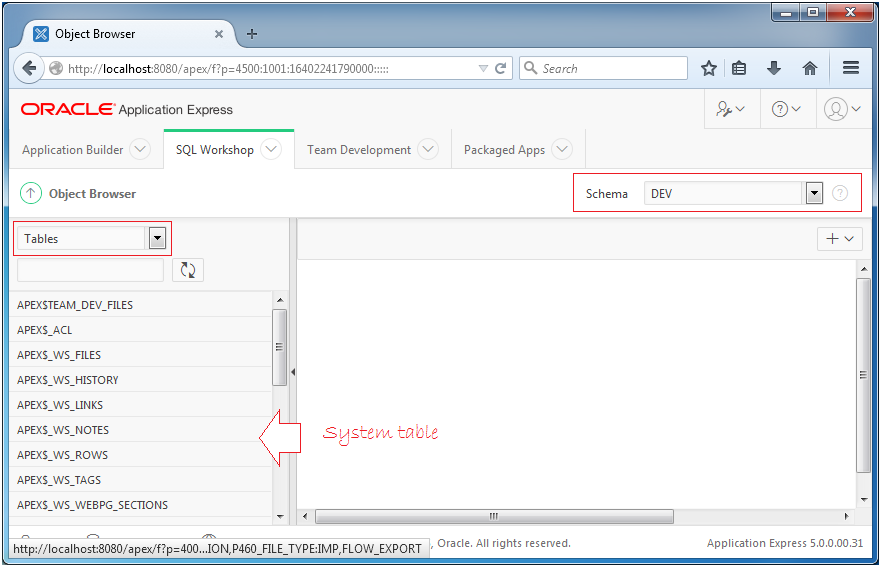
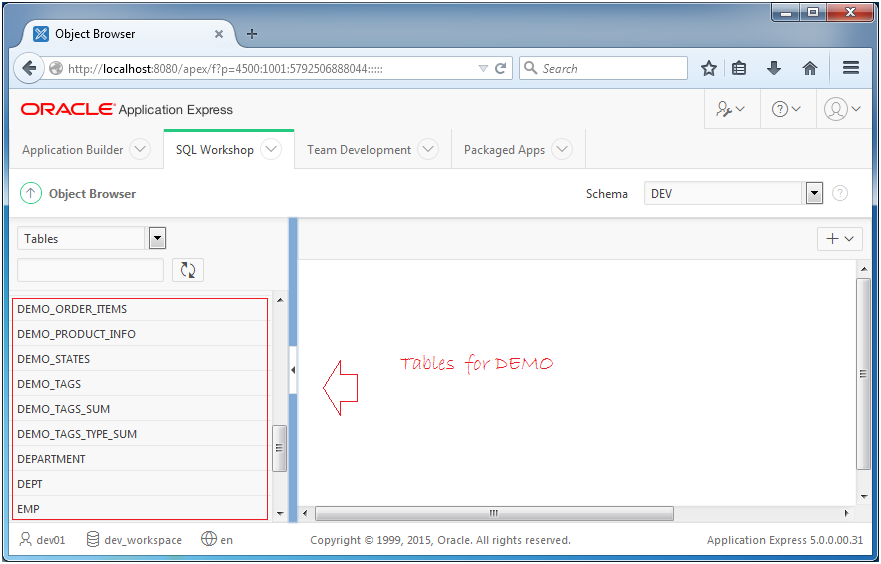
Посмотреть Object в Schema через Object Browser.

В предыдущем шаге вы создали Schema DEV через Oracle APEX, данная schema имеет только таблицу систем и некоторые таблицы для DEMO созданные в Oracle APEX. И некоторые связанные Sequence.


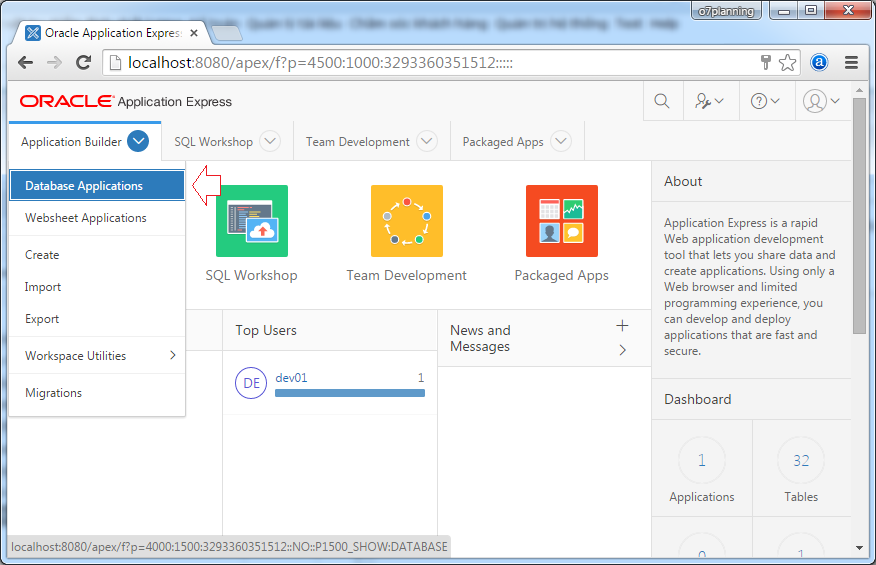
6. Создать приложение (Application)
В Oracle APEX вы можете создать приложение в соответствии с одним из 3-х видов:
- Desktop Application
- Websheet Application
- Mobile Application
Для начинающих с Oracle APEX лучше всего сделать пример с Database Desktop Application. На самом деле это приложение работает на web платформе но имеет интерфейс довольно похожий на обычное приложение Desktop.
В данной статье я покажу вам как создать приложение Hello World Oracle Apex в форме Database Desktop Application.
Создать Database Desktop Application
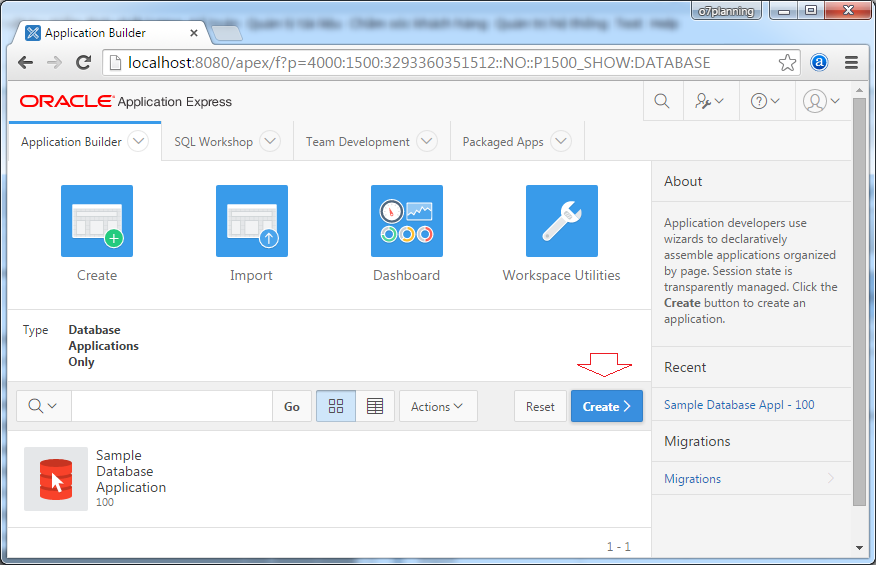
Здесь мы создаем новый Database Desktop Application:

Нажмите на Create чтобы создать новое приложение:

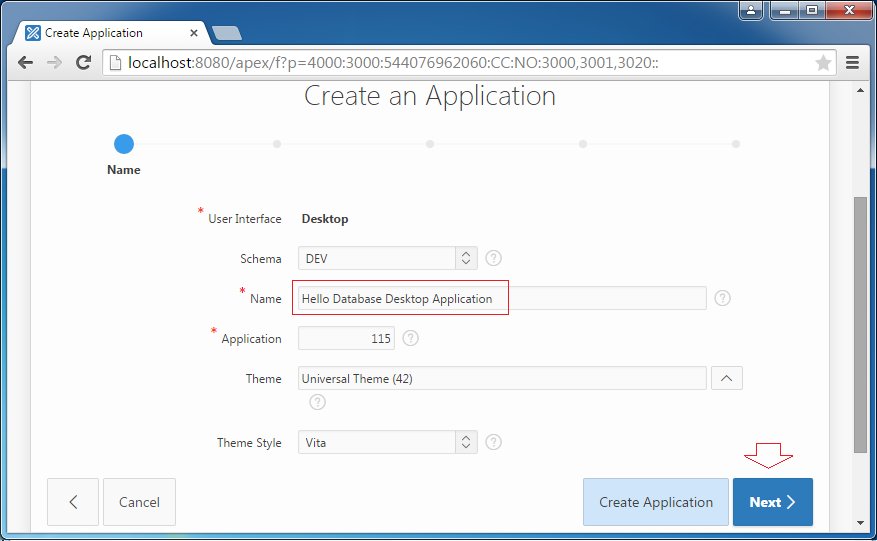
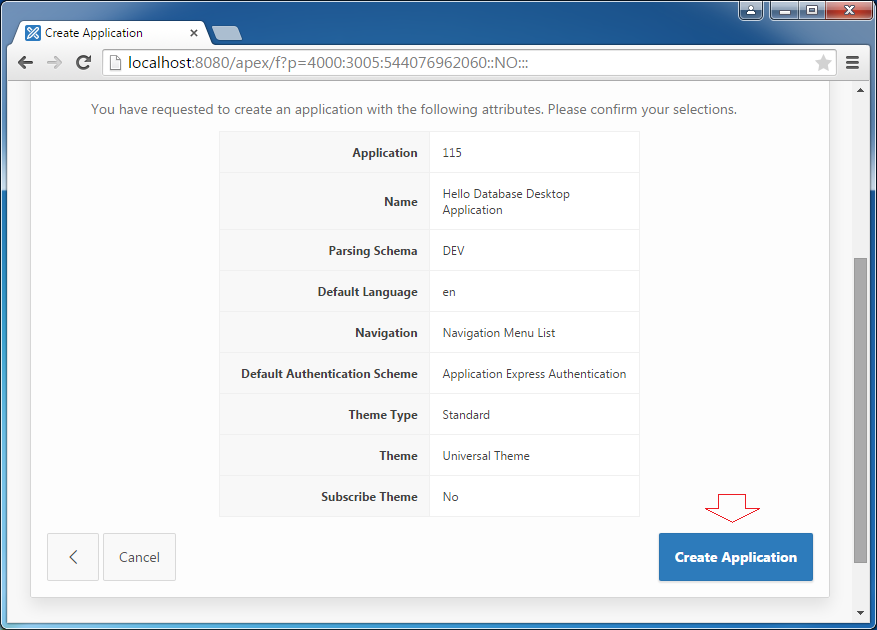
Введите название приложения:
- Hello Database Desktop Application

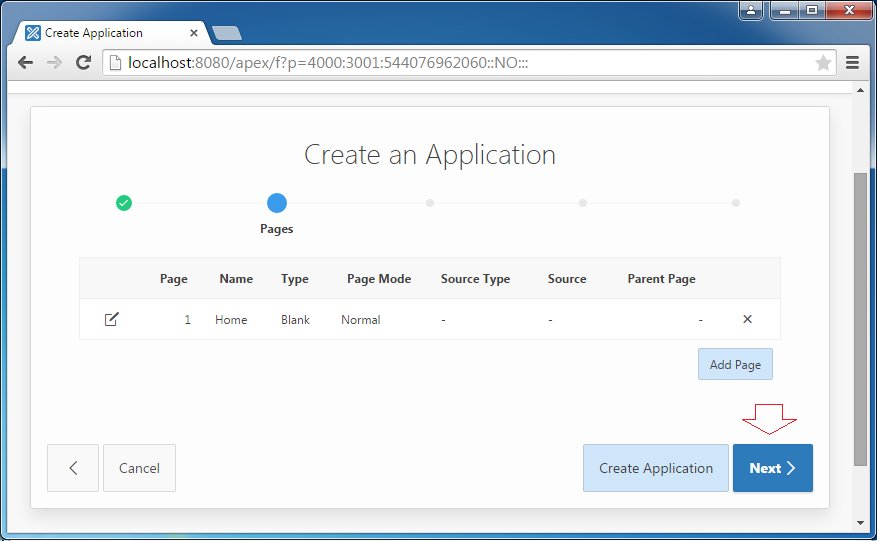
По умолчанию с приложением создается страница Home, вы можете добавить другие странцы в приложение нажатием на "Add Page". Лучше добавить их после.




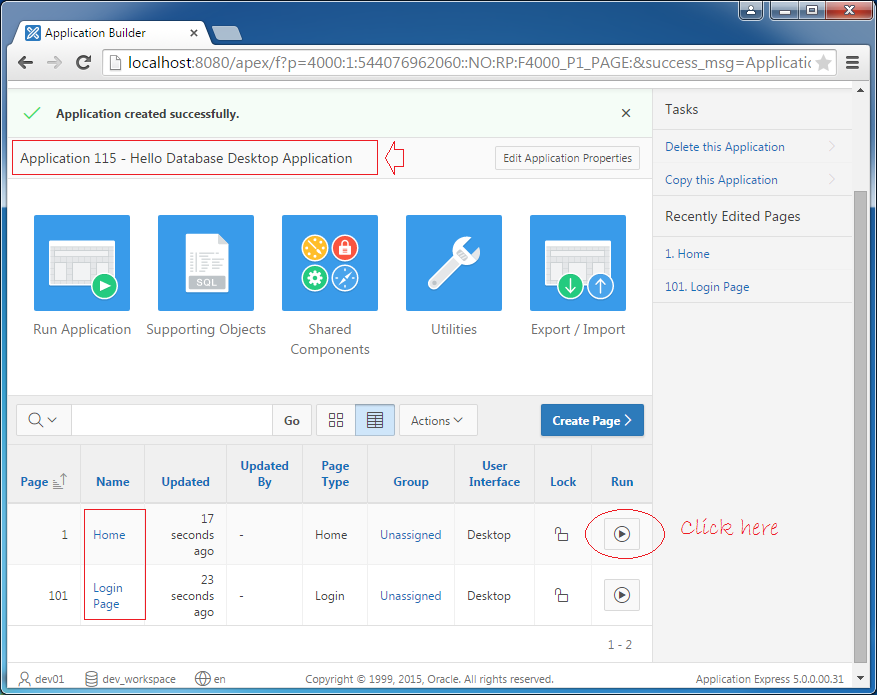
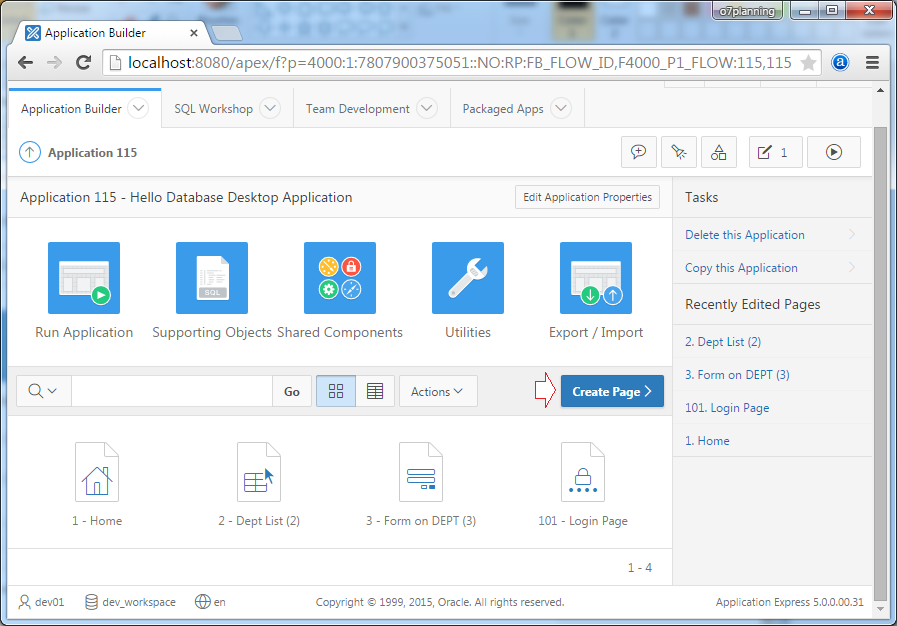
Ваше приложение создано, имеет ID = 115, и 2 страницы Login & Home.

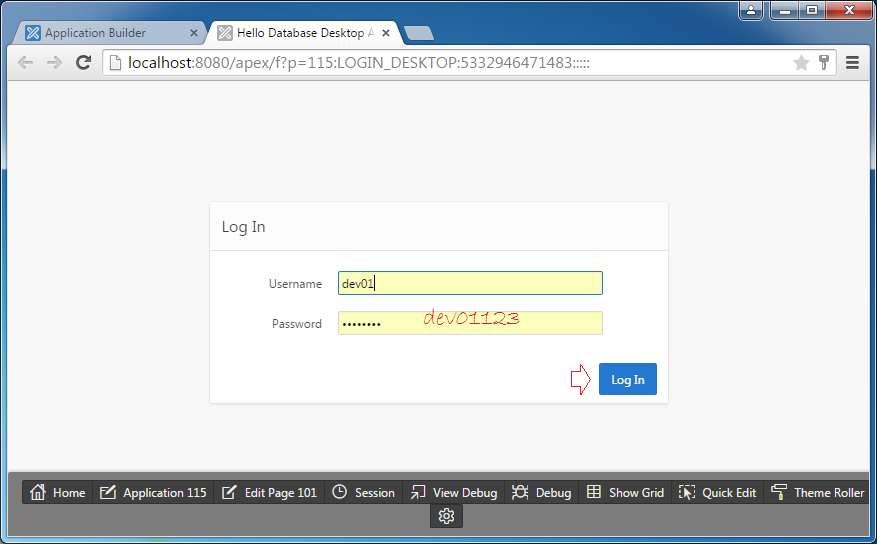
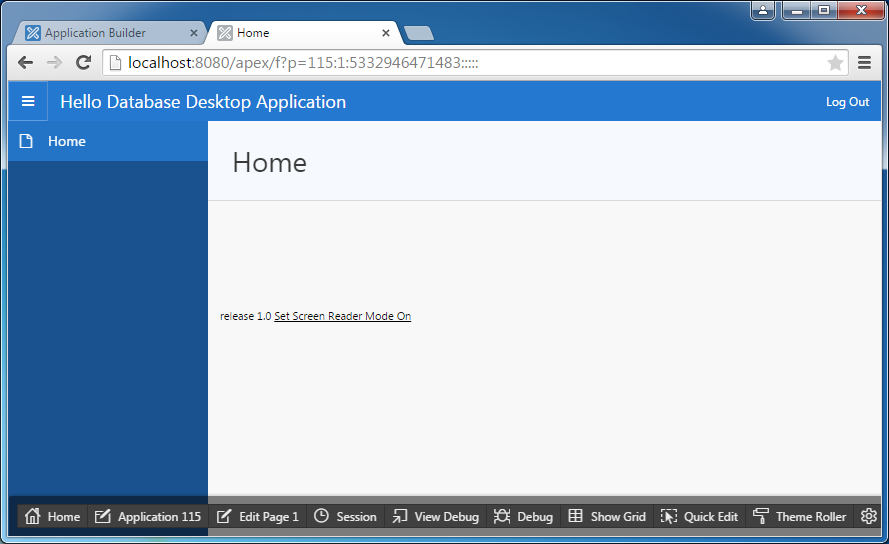
На данный момент страница Home не имеет дизайн, но вы можете нажать на знак  чтобы протестировать веб страницу.
чтобы протестировать веб страницу.


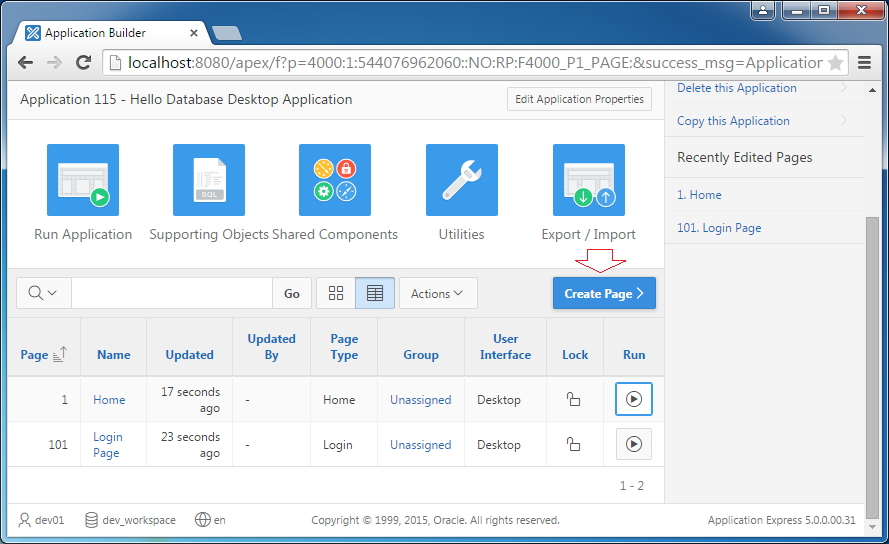
Создать вашу первую страницу
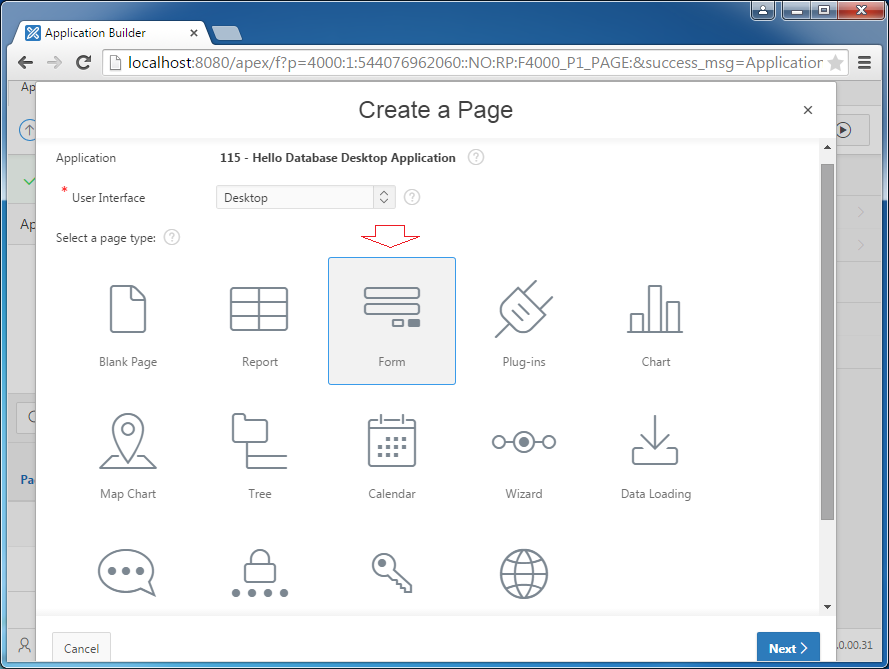
Далее, мы добавляем страницу, отображающую список департаментов (Таблица DEPT) и страницу для создания и изменения информации департаментов. Для простоты, мы создаем страницу по имеющемуся шаблону в Oracle APEX, в следующей части я покажу вам как создать новую страницу с пустой страницы, чтобы вы поняли лучше.


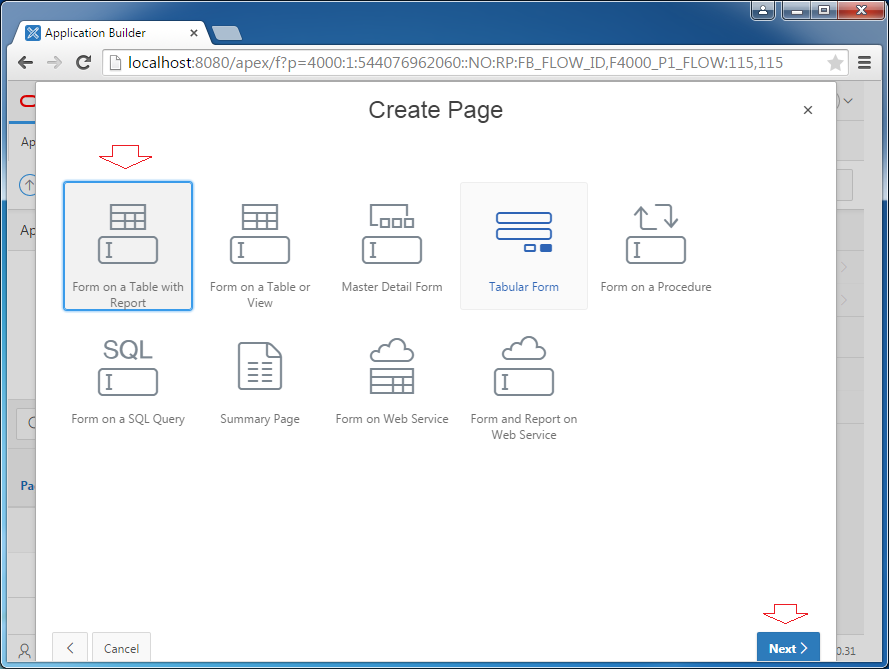
Выберите "Form on a Table with Report". С этим Template, Oracle APEX создаст для вас 2 страницы содержащие страницу со списком департаментов (DEPT) и форму для создания (и изменения) информации департаметов.

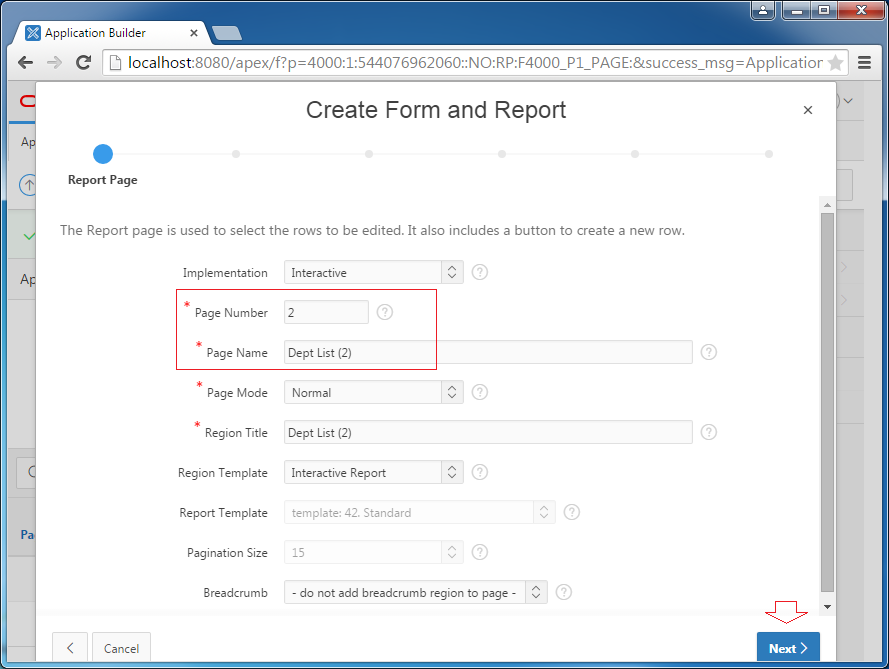
Для начала, Oracle APEX требует вас ввести информацию для страницы списка департаментов (DEPT), Page Number это важно атрибут, который вам нужно запомнить. Эту страницу я даю номер Page Number = 2. (Заметка: Страница Home уже имеет Page Number = 1).

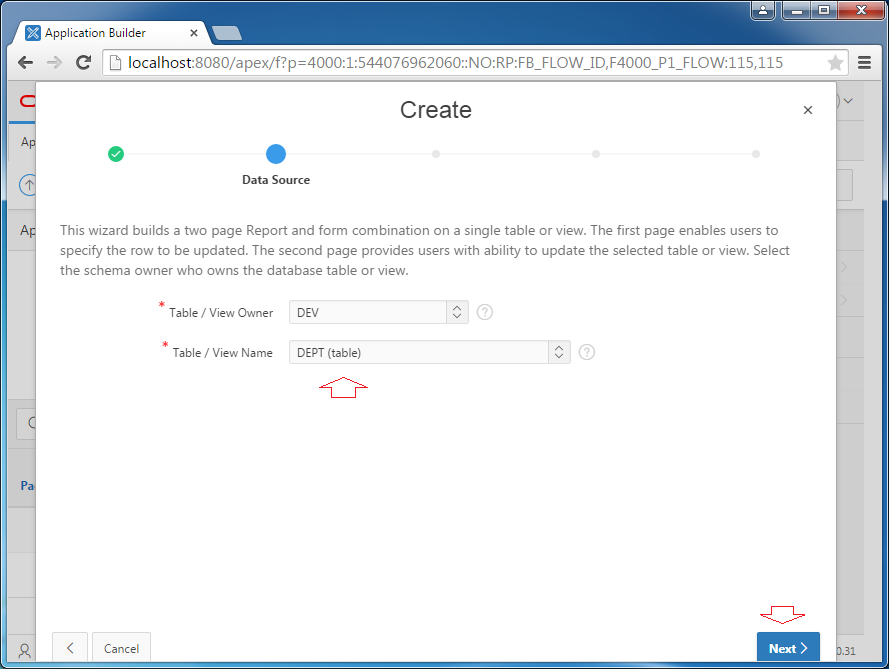
Выбрать таблицу DEPT:

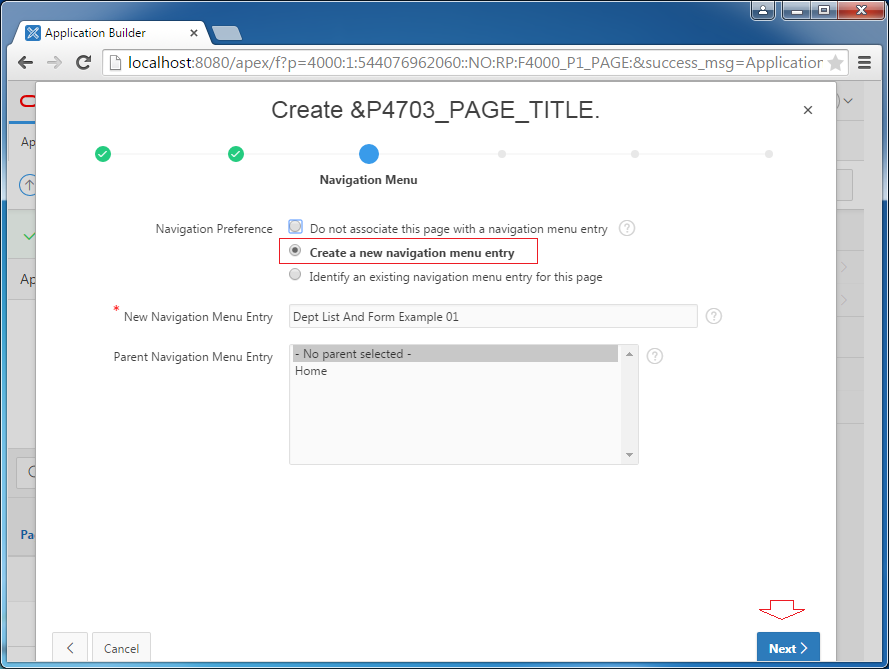
Ввести информацию для Menu:
- New Navigation Menu Entry: Dept List (2)

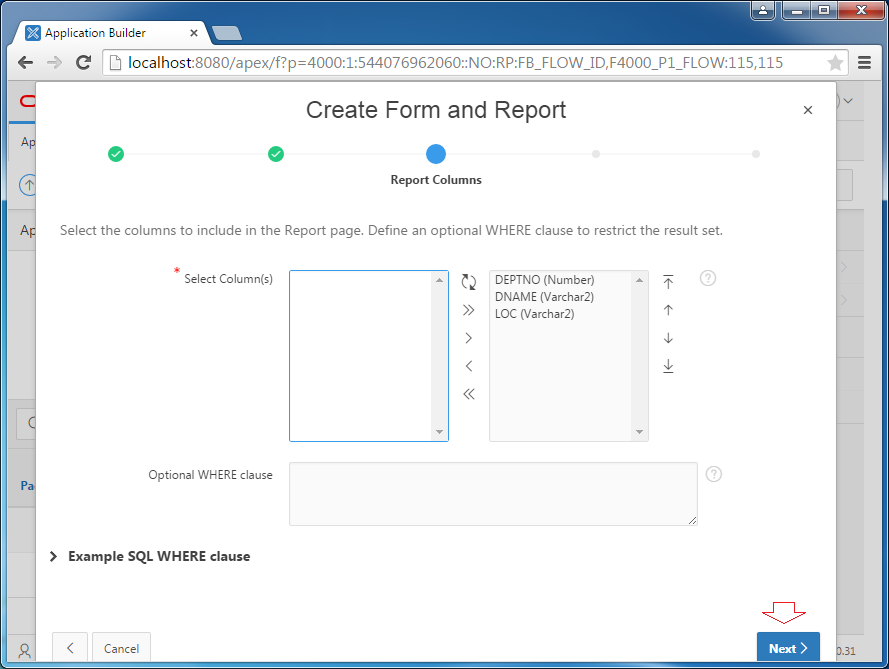
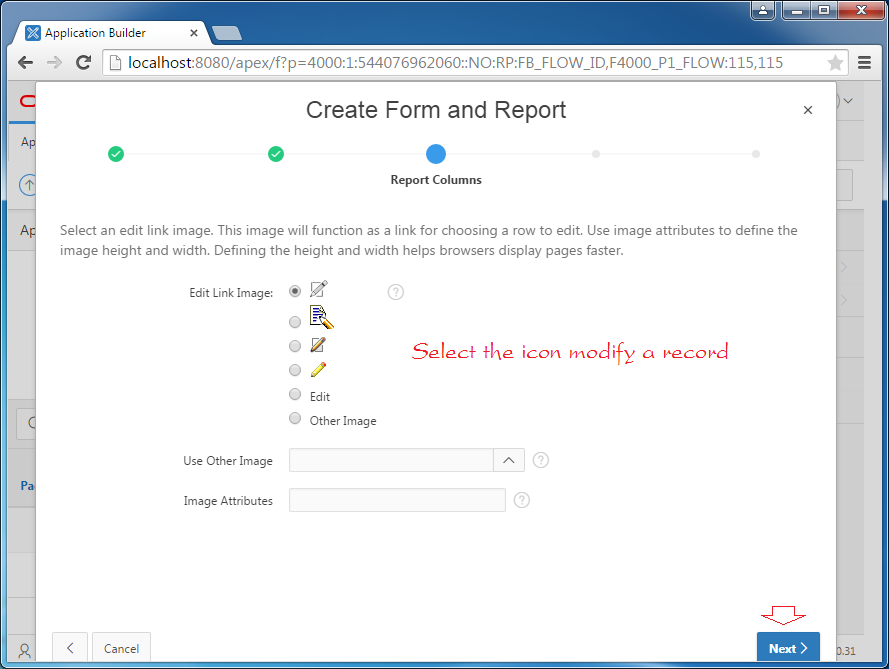
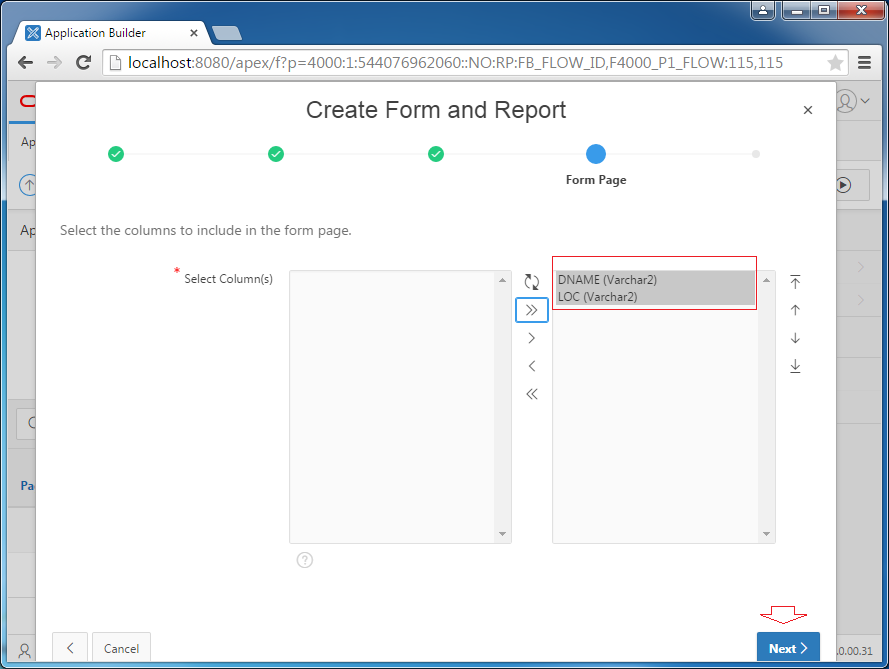
Выбрать столбцы для отображения:


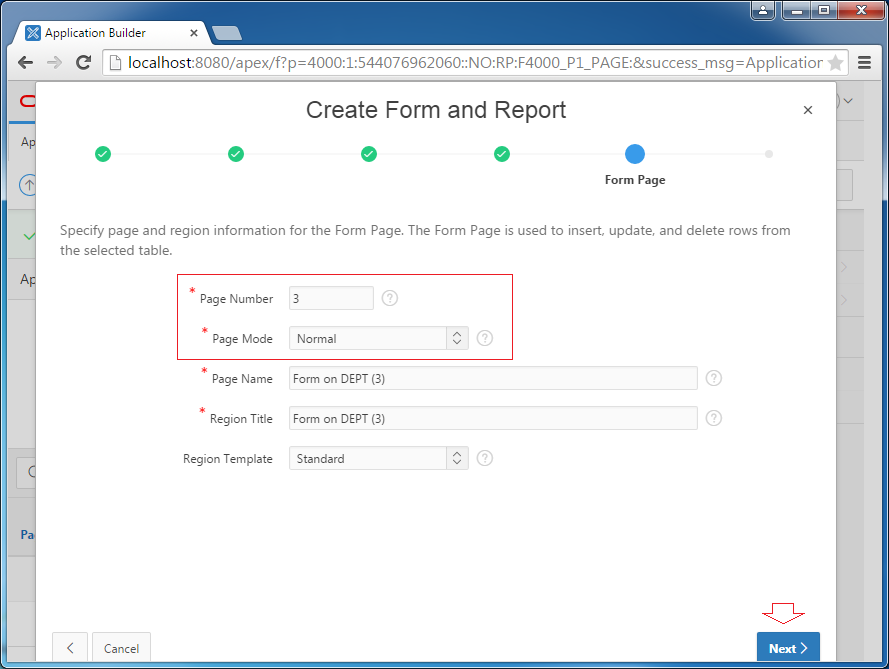
Далее это страница для ввода информации департамента, здесь я даю номер Page Number = 3.
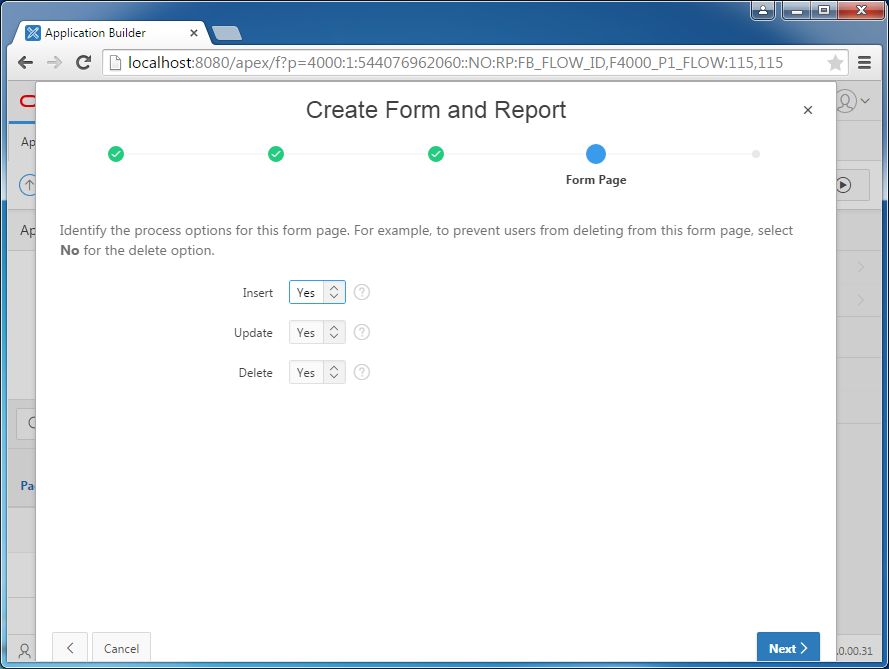
Page Mode:
- Normal: То есть когда вы нажимаете на создать новый департамент, веб страница перейдет на новую странцу для ввода информации департамента.
- Model Dialog: То есть когда вы нажимаете на создать новый департамент, появляется Dialog для ввода информации.

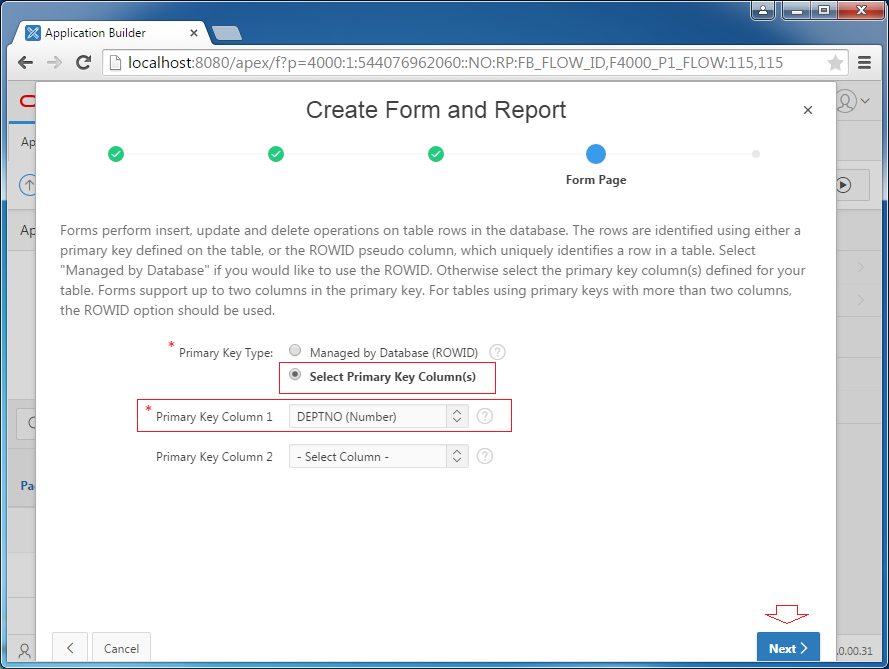
Выбрать столбец основной ключ (Primary Key):

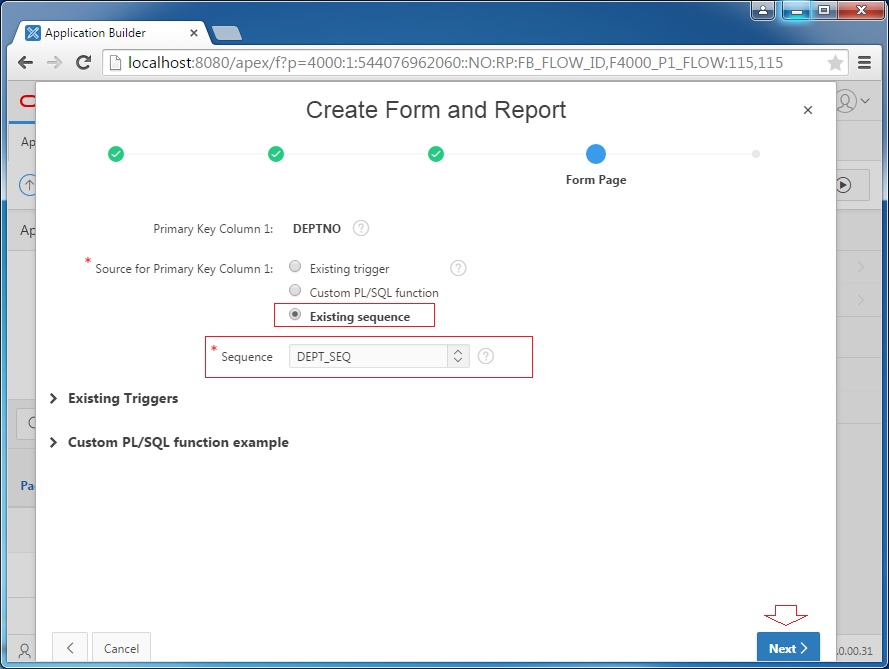
Когда вы создаете новую запись DEPT, столб DEPTNO будет иметь автоматическое значение прикрепленное, с помощью DEPT_SEQ sequence.




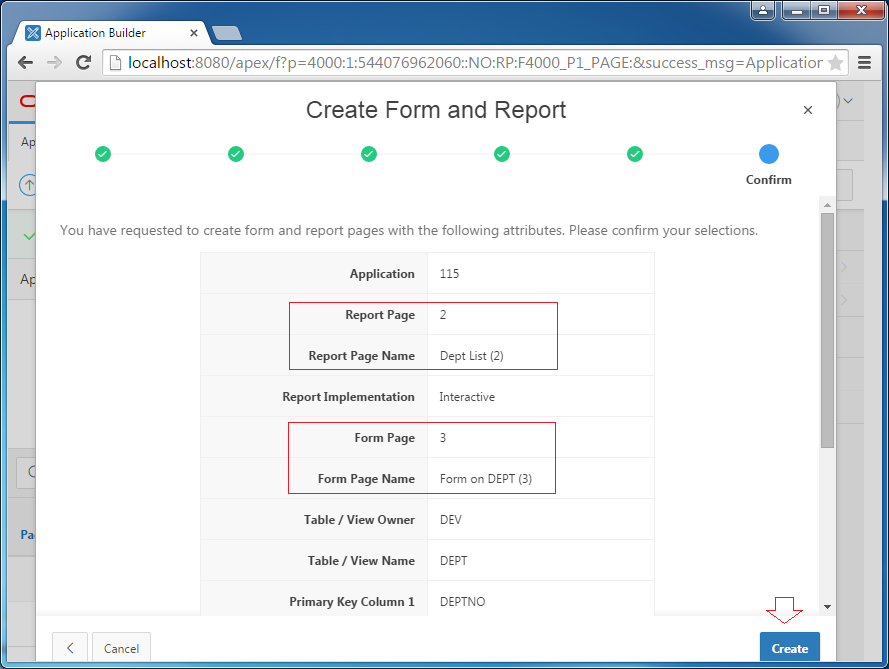
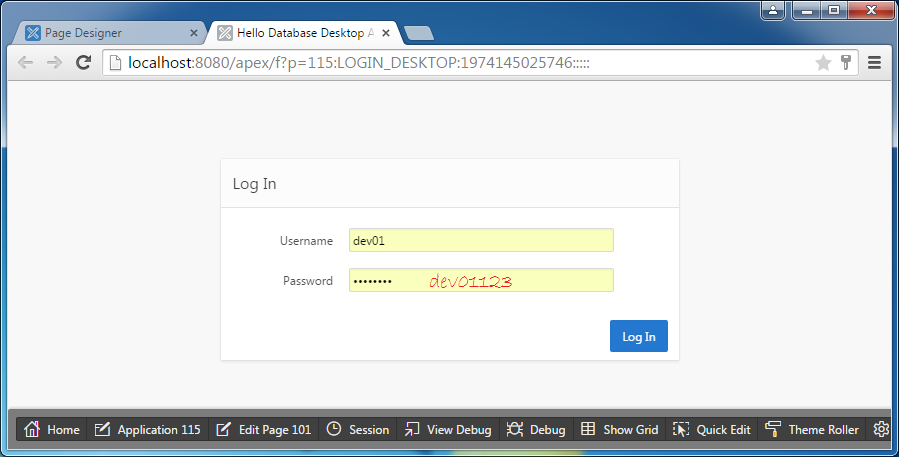
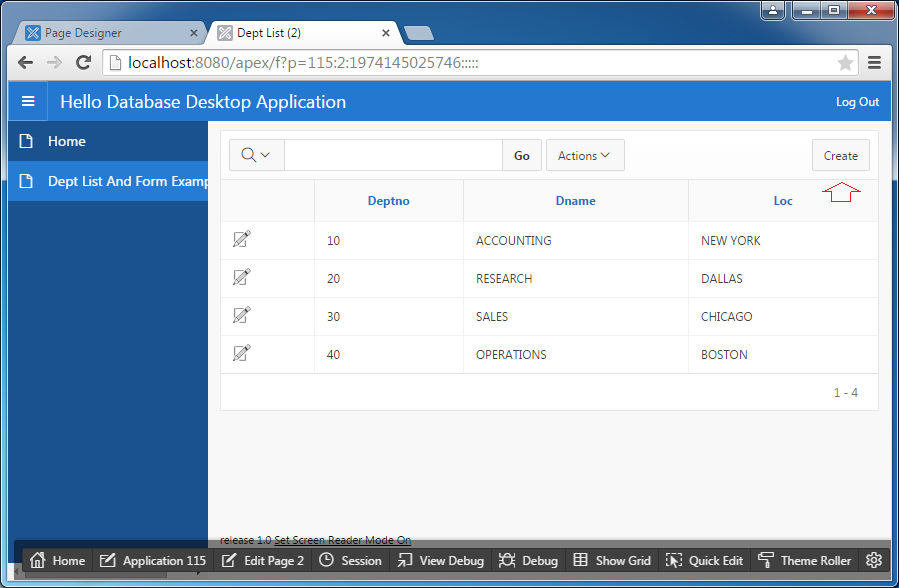
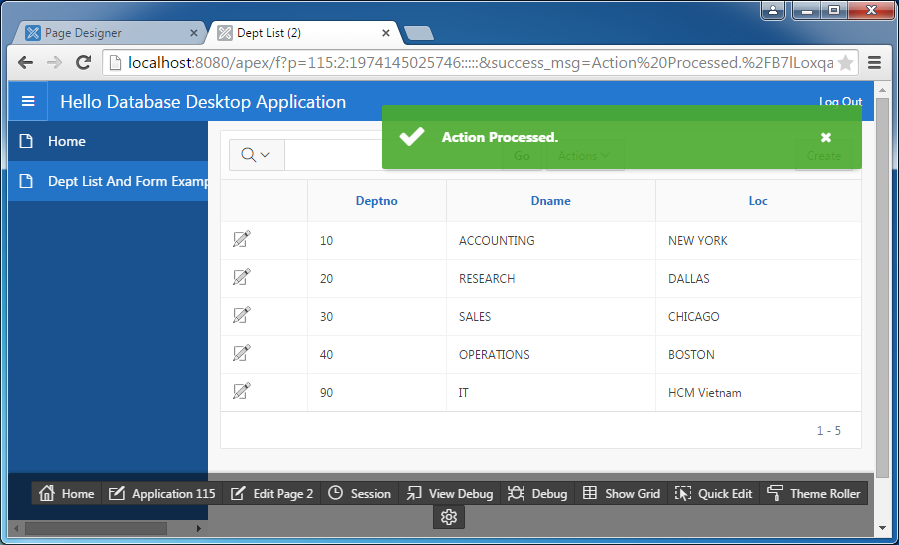
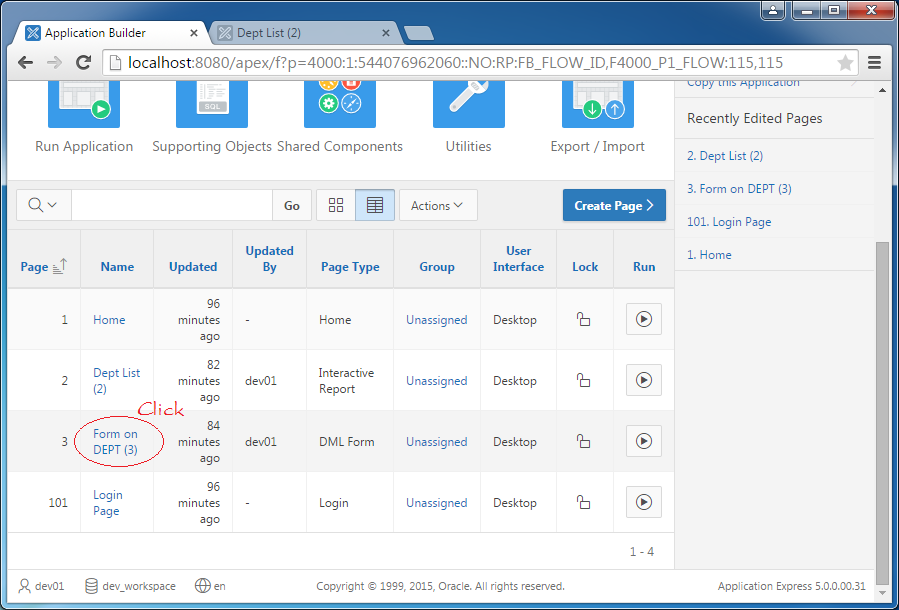
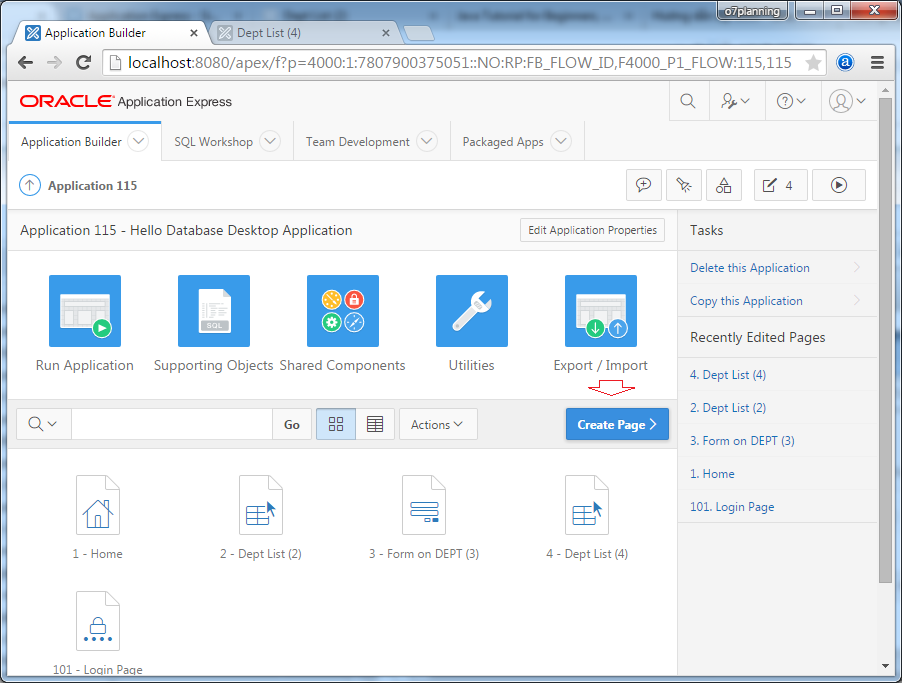
Две страницы созданы, для начала попробуйте запустить веб страницу.





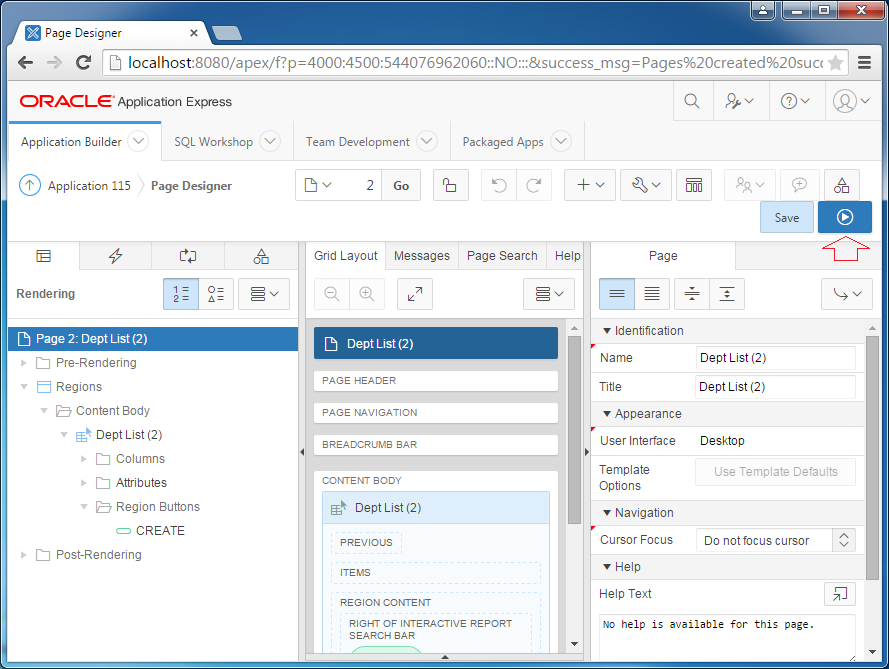
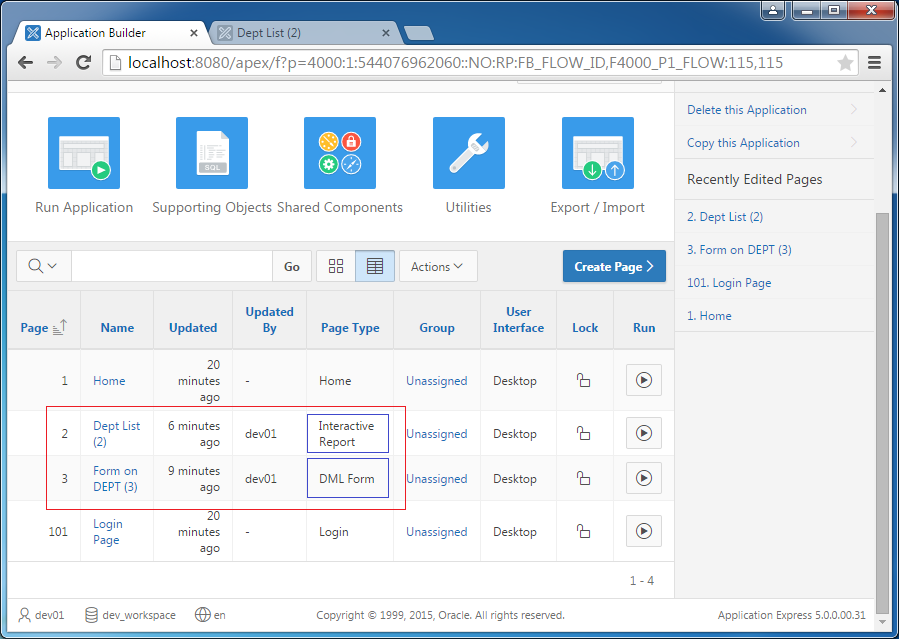
OK, все идеально. Возвращаемся к дизайну и узнаем что создал Oracle APEX.

Oracle APEX создал для вс 2 страницы в форме "Interactive Report" и "DML Form".

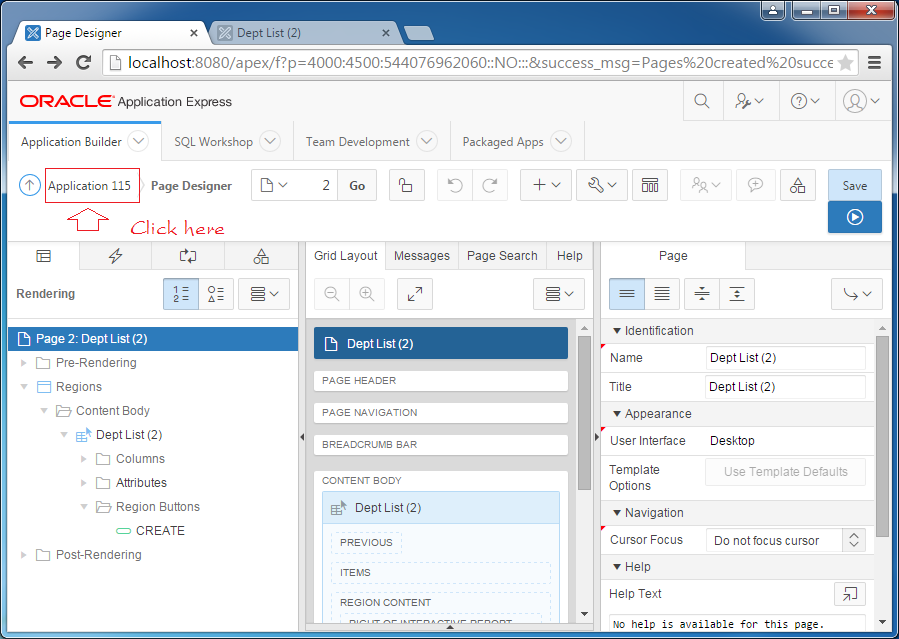
Нажмите на страницу "Form on DEPT (3)", чтобы изменить.


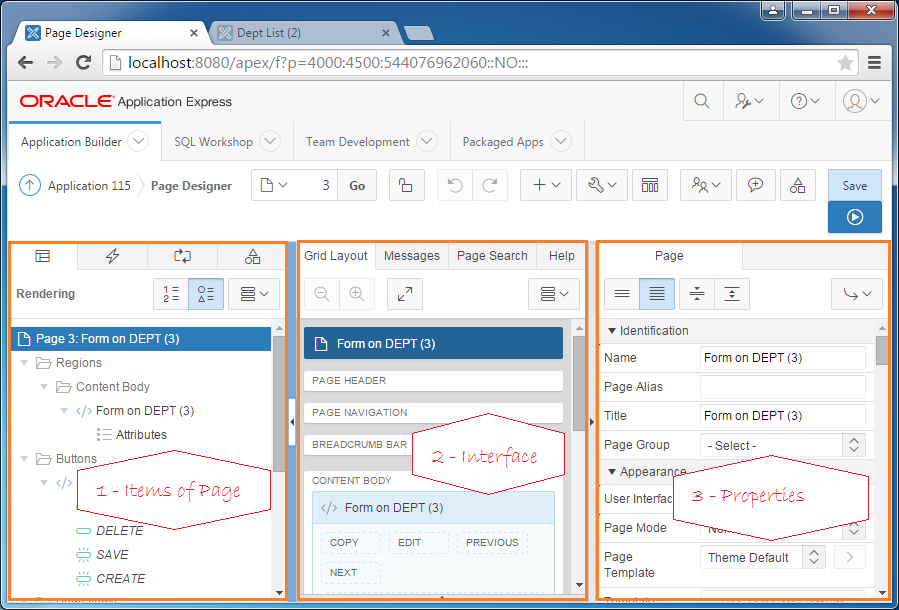
В иллюстрации выше вы увидите экран дизайна, разделенный на 3 части:
- Объекты страницы, включая регионы (Regions), Buttons, процессирования (Processing),...
- Интерфейс страницы. Обычная страница имеет 6 регионов :
- PAGE HEADER
- PAGE NAVIGATION
- BREADCRUMB BAR
- CONTENT BODY
- FOOTER
- INLINE DIALOGS
- Когда вы выбираете объект страницы в части 1, его атрибуты отображаются в части 3.
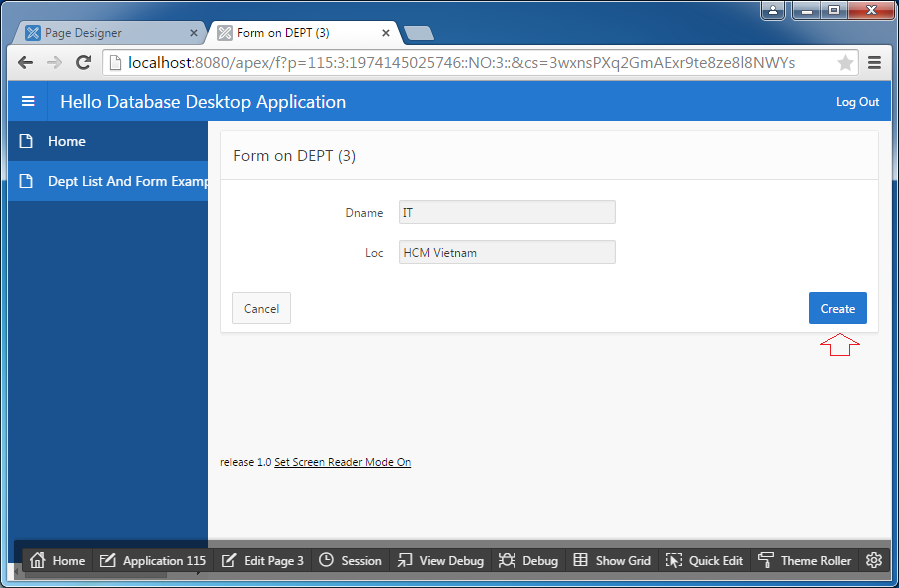
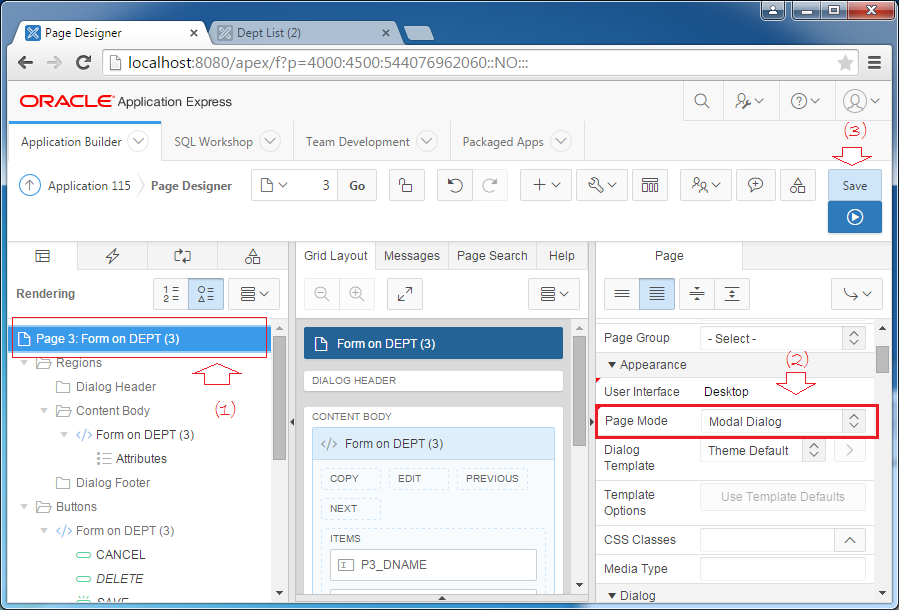
Например: Вы нажимаете на объект PAGE, и меняете атрибут Page Mode в "Model Dialog". И нажимаете save, как в иллюстрации ниже:

И перезапустите веб страницу.

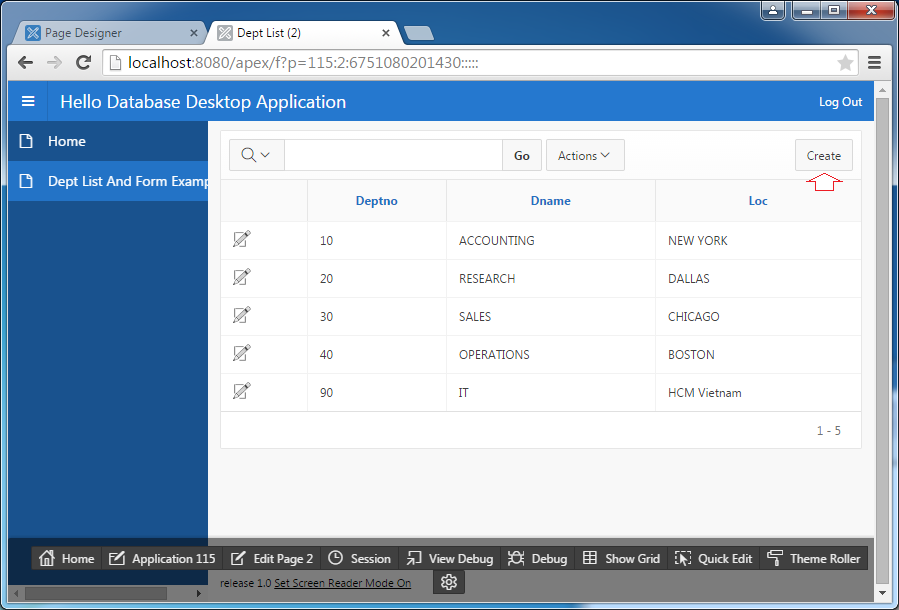
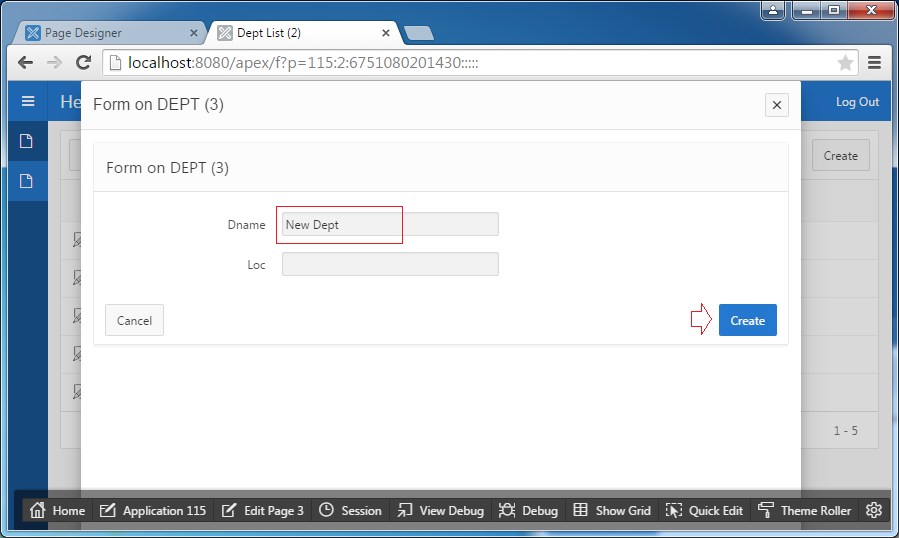
Откроется Dialog позволяющий вам ввести информацию нового департамента.

Создать страницу сначала
В верхней части я ознакомил вас с быстрым способом создать веб страницу с процессирующими кодами автоматические созданные с помощью Oracle APEX. Чтобы лучше понять Oracle APEX, в этой части я пересоздам пример выше с самого начала, не используя Template (шаблоны) имеющиеся в Oracle APEX.
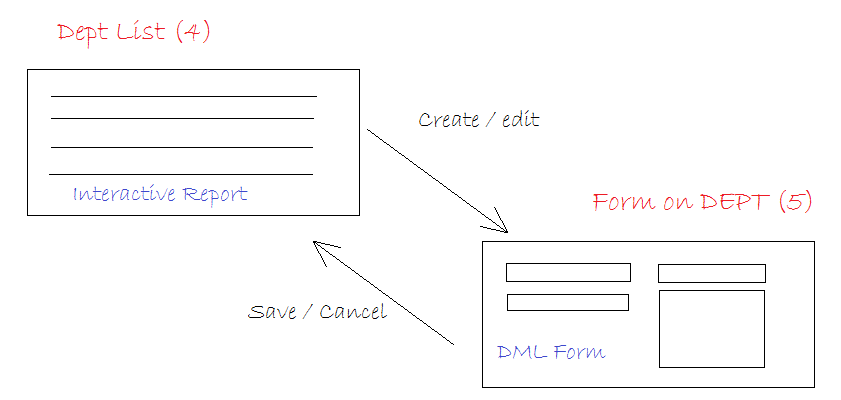
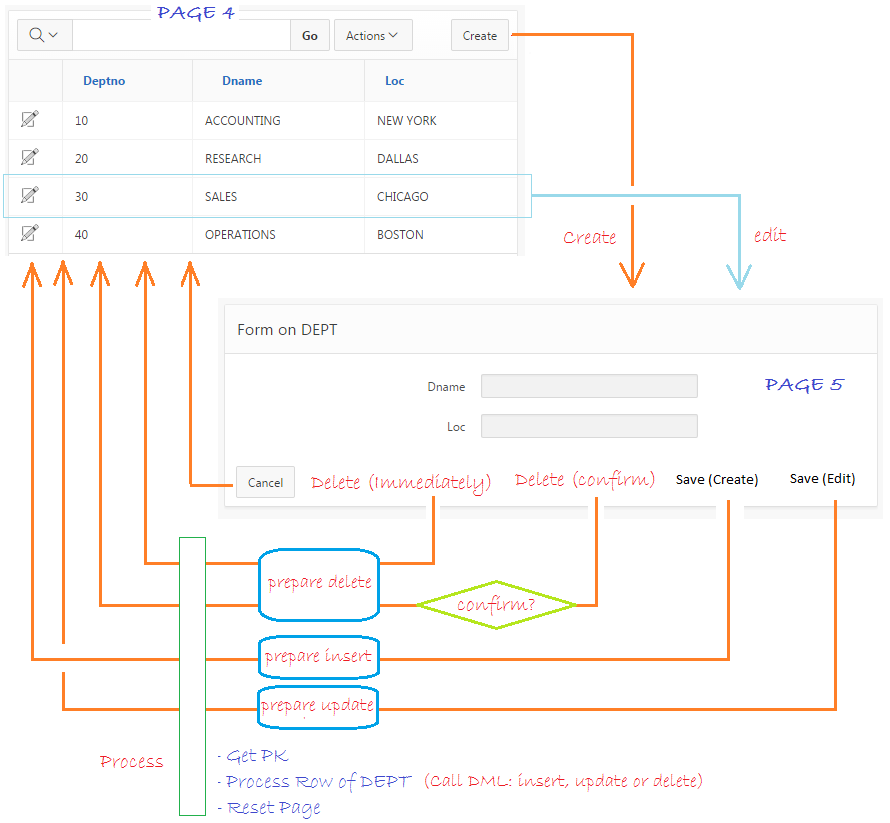
Это модель 2 страниц, которые я создам:

- Create Page

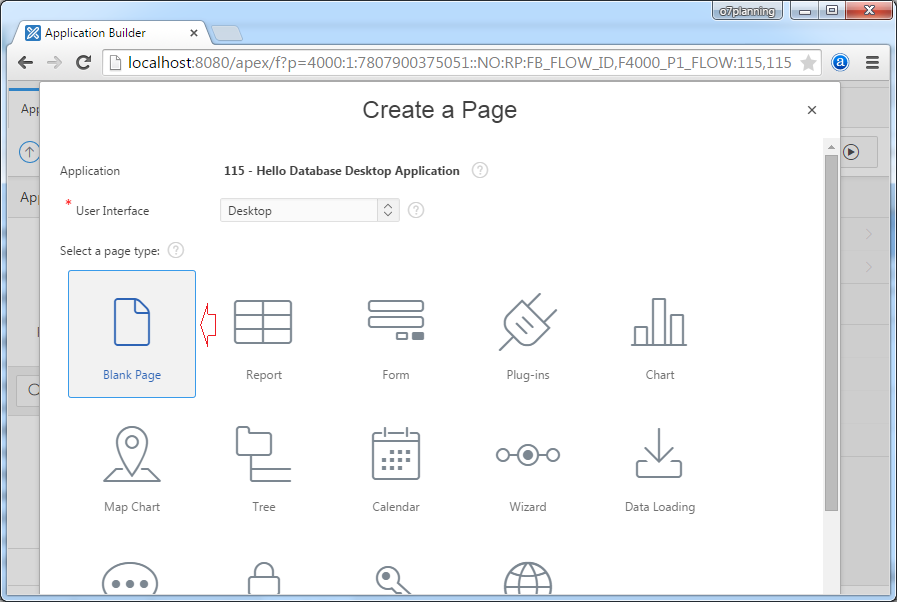
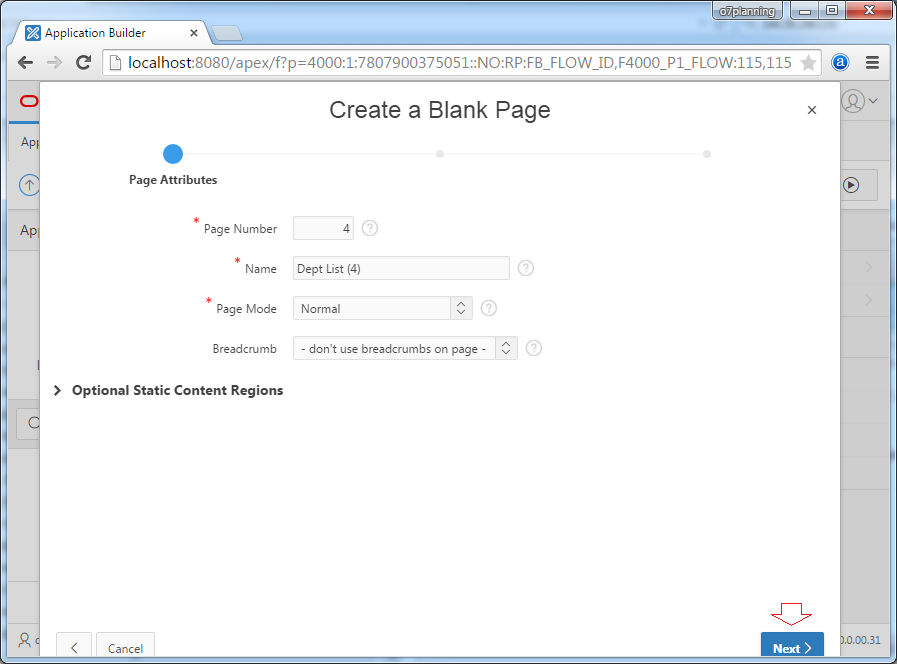
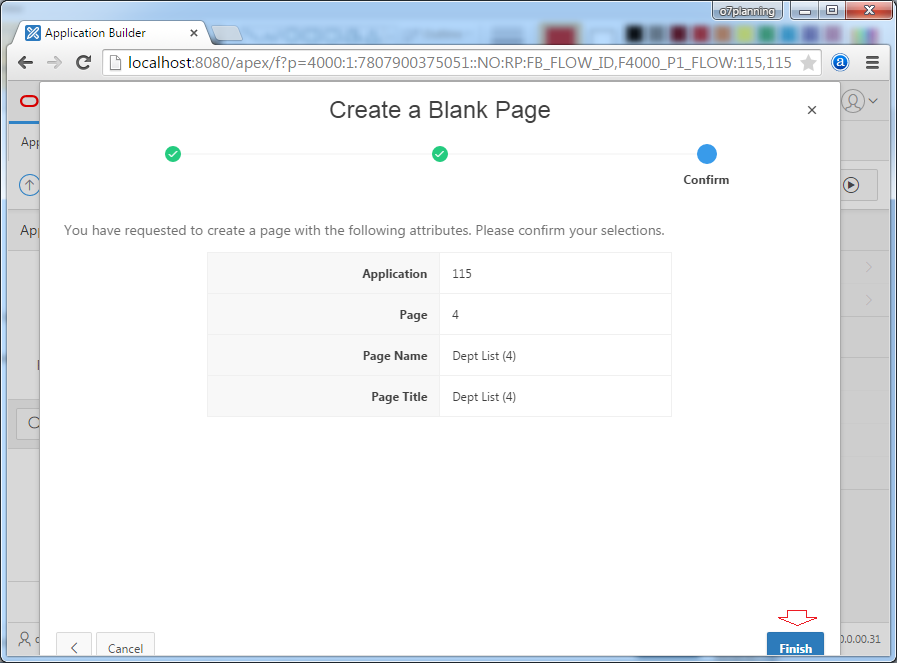
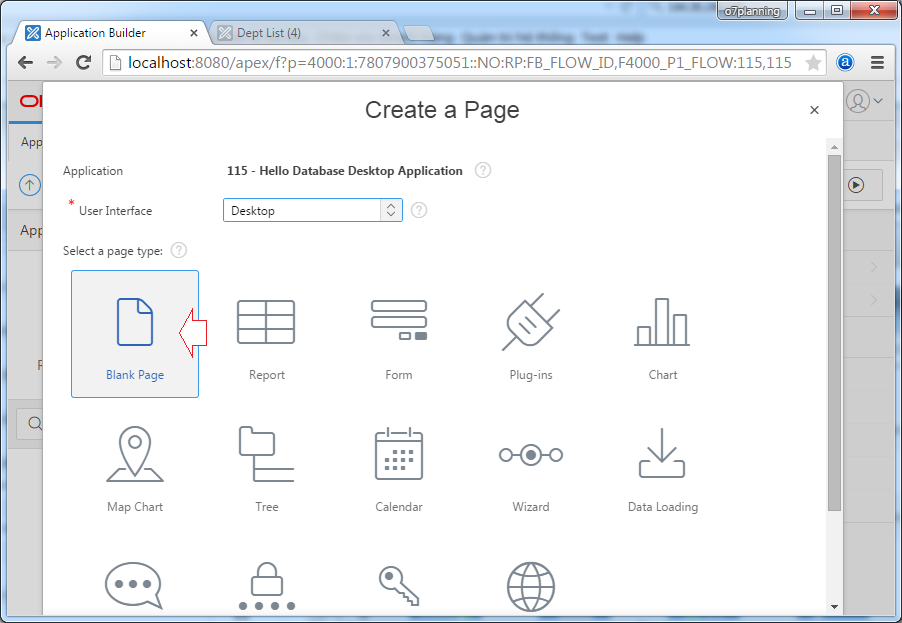
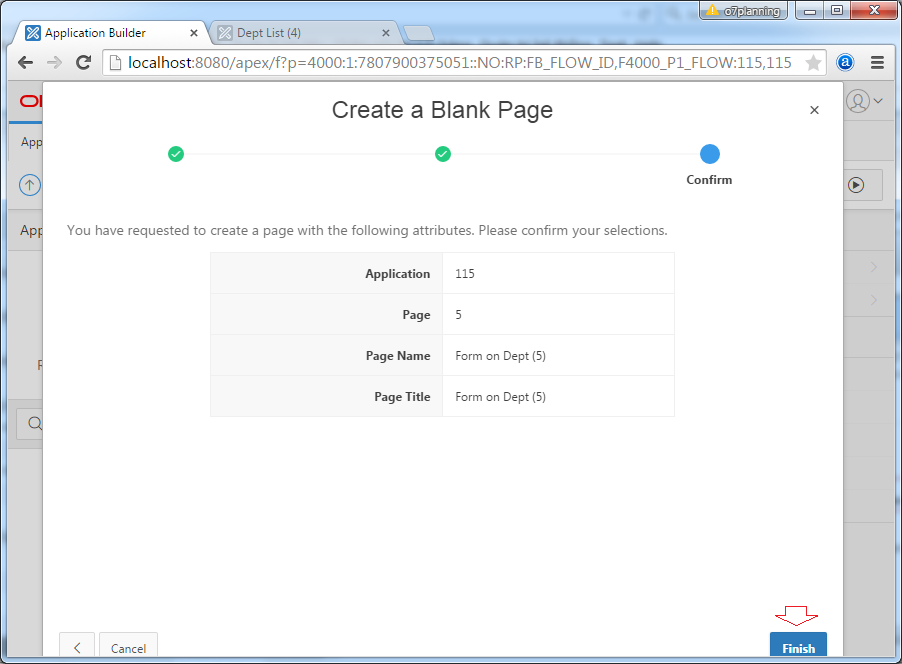
Выберите пустую страницу (blank page):


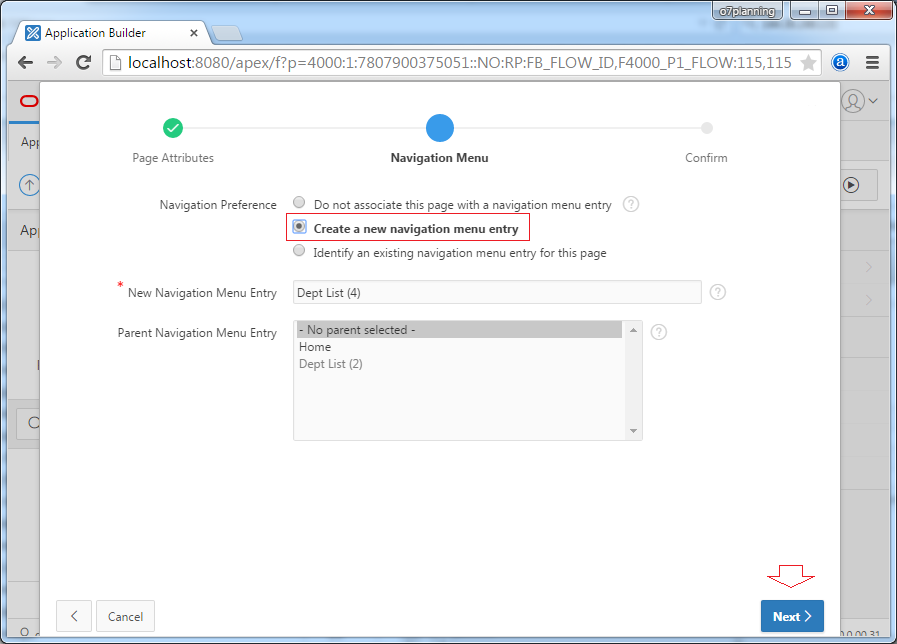
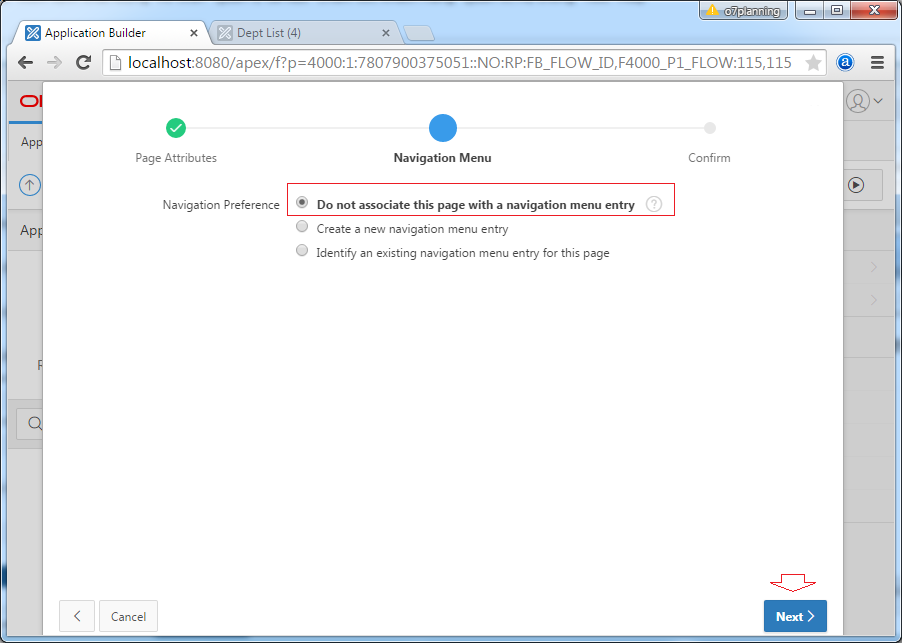
Страница списка департаментов (DEPT) будет поставлена на Menu.


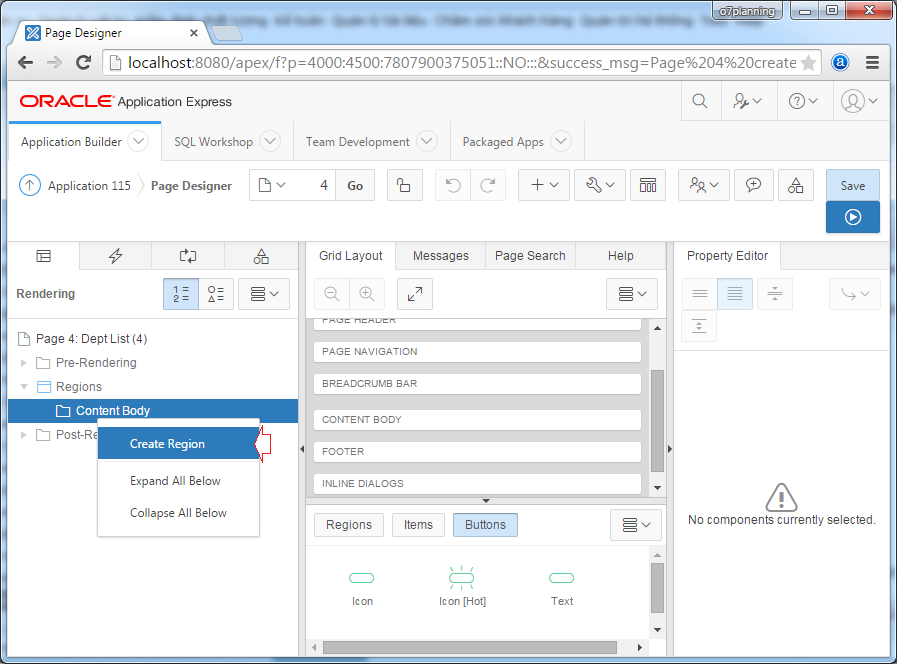
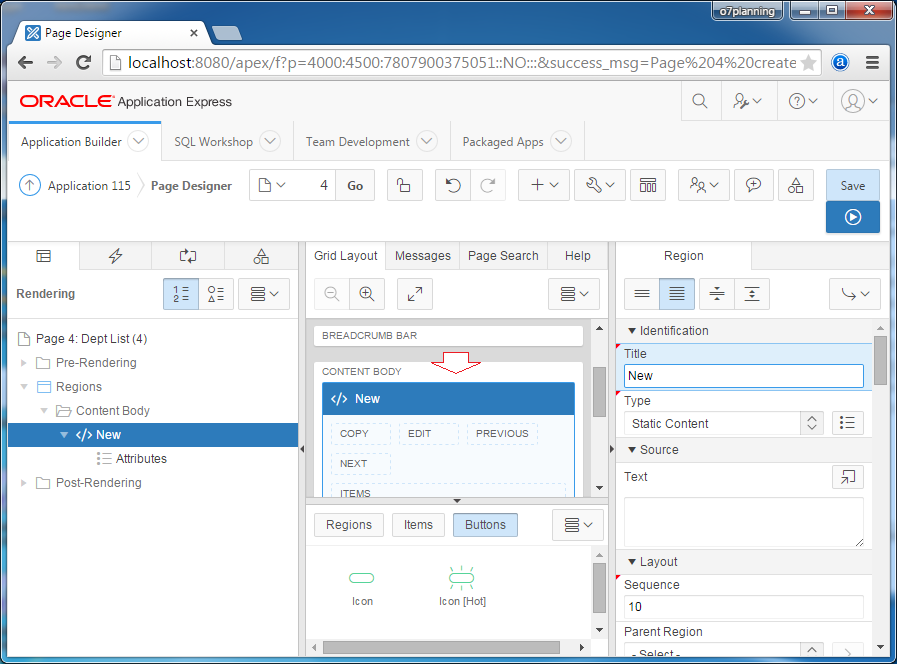
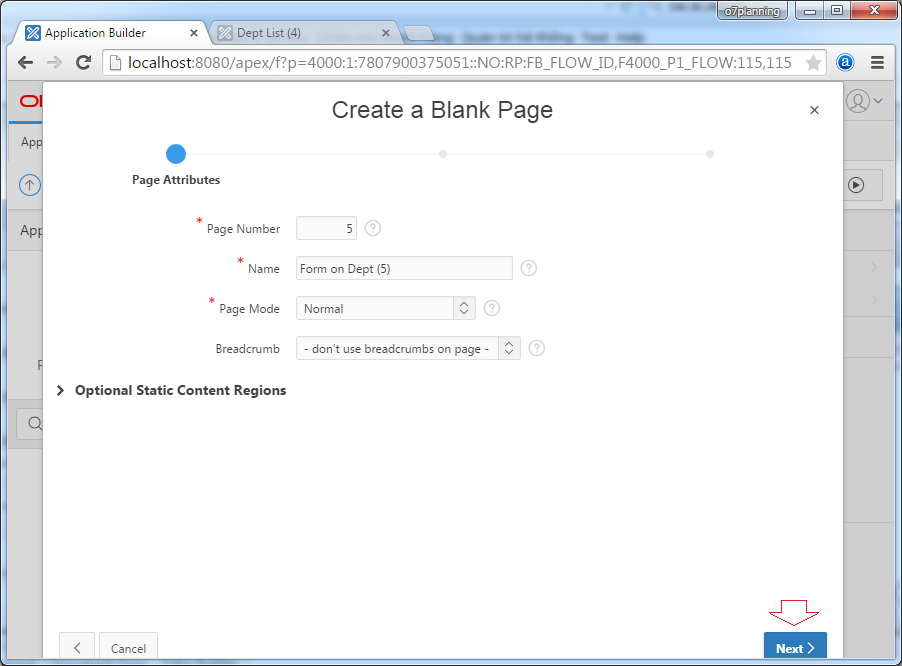
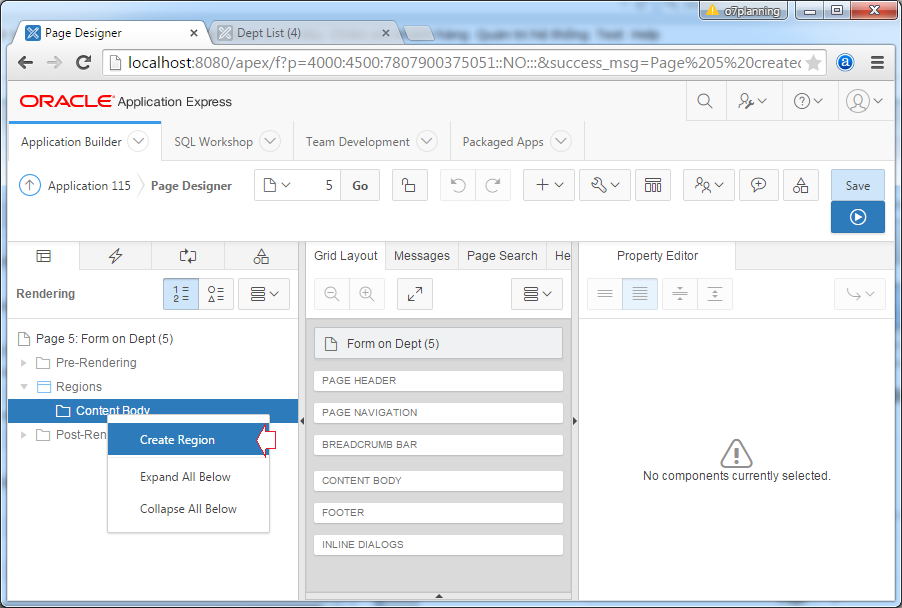
Создана пустая страница. Мы создадим регион отображающий список департаментов, этот регион будет находиться в "Content Body".

Создан новый регион (region).

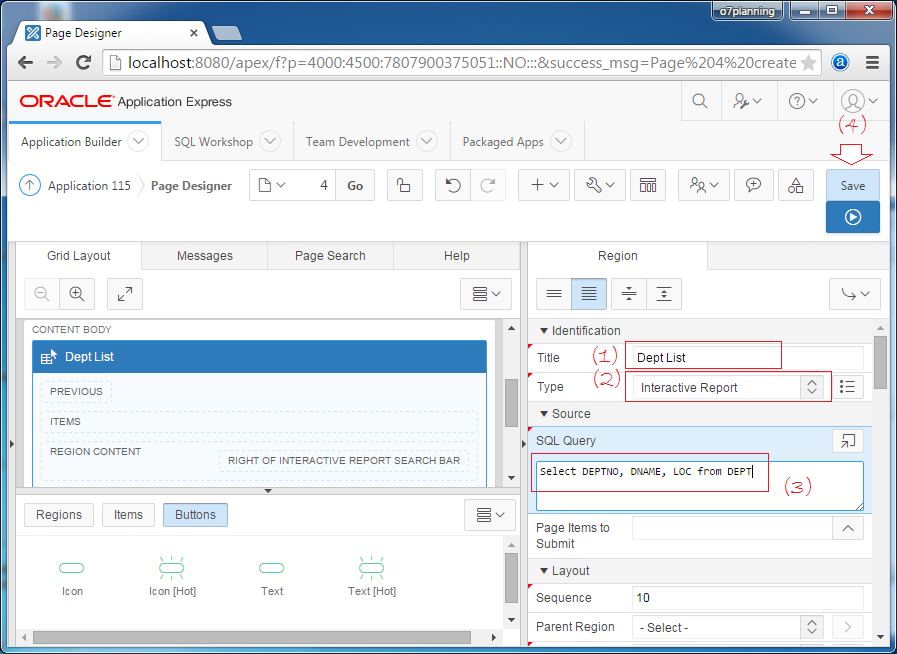
Введите информацию созданных вами регионов:
- Title: Dept List
- Type: Interactive Report
- Source SQL Query: Select DEPTNO, DNAME, LOC from DEPT
- SAVE

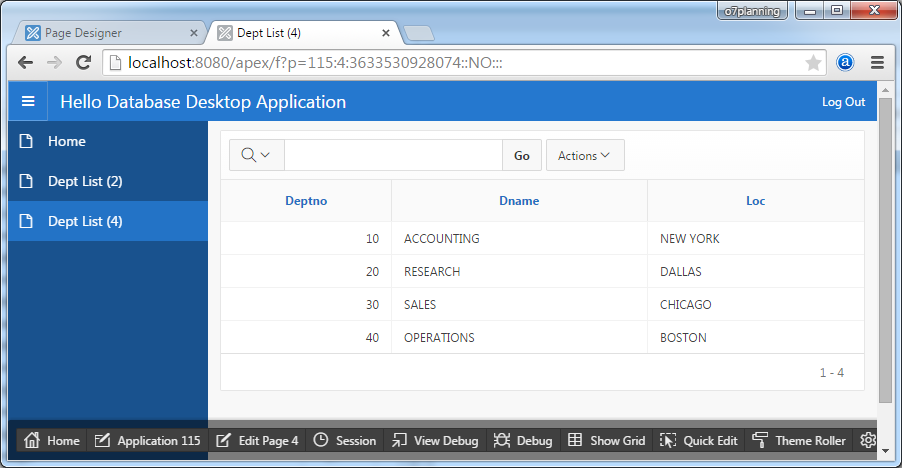
Теперь вы можете нажать на RUN ( ) для теста.
) для теста.

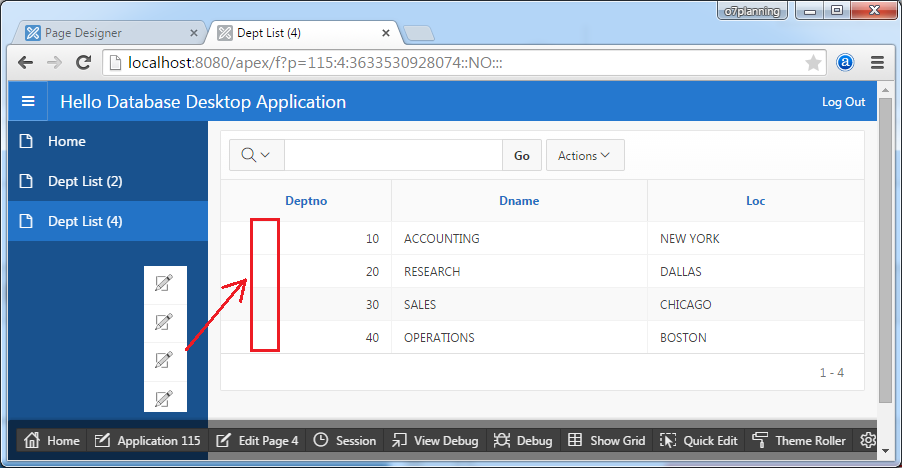
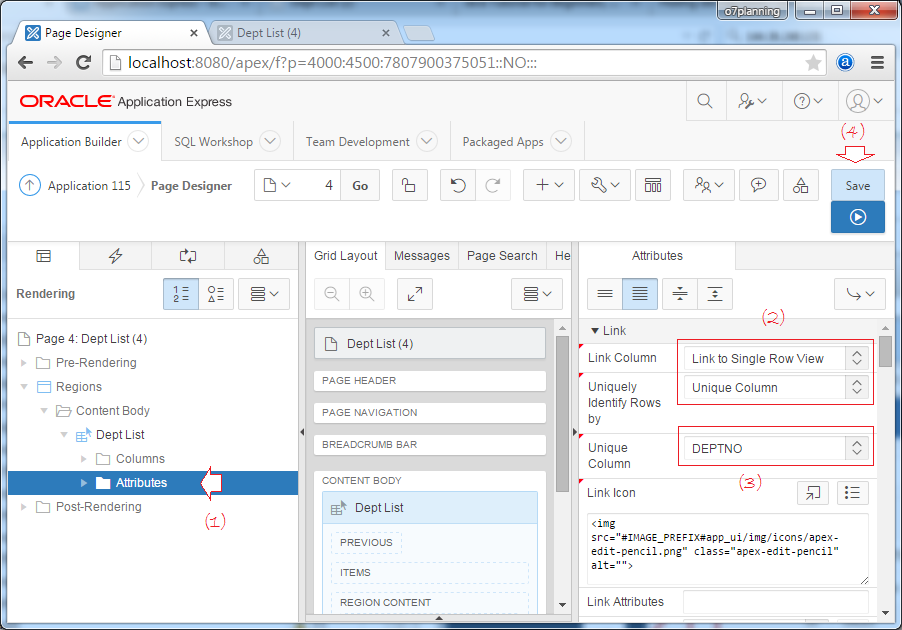
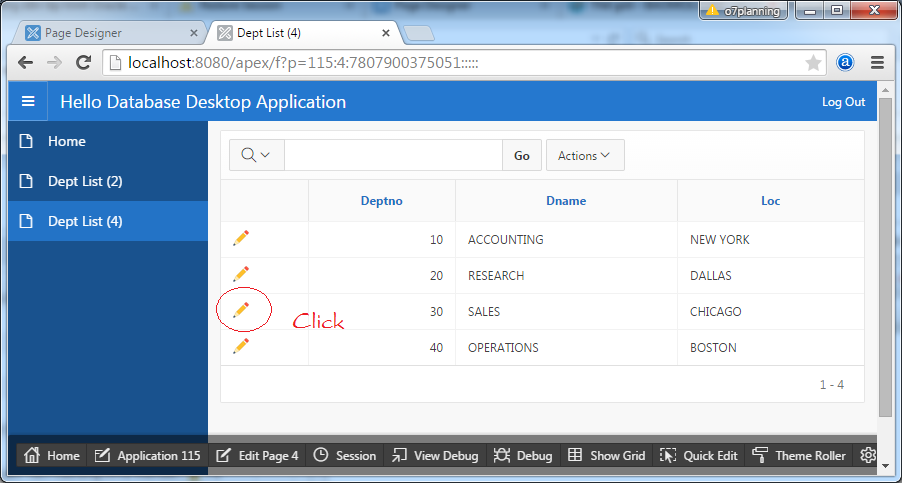
Вам нужен еще один столбец содержащий знаки изменения записи, как в иллюстрации ниже:

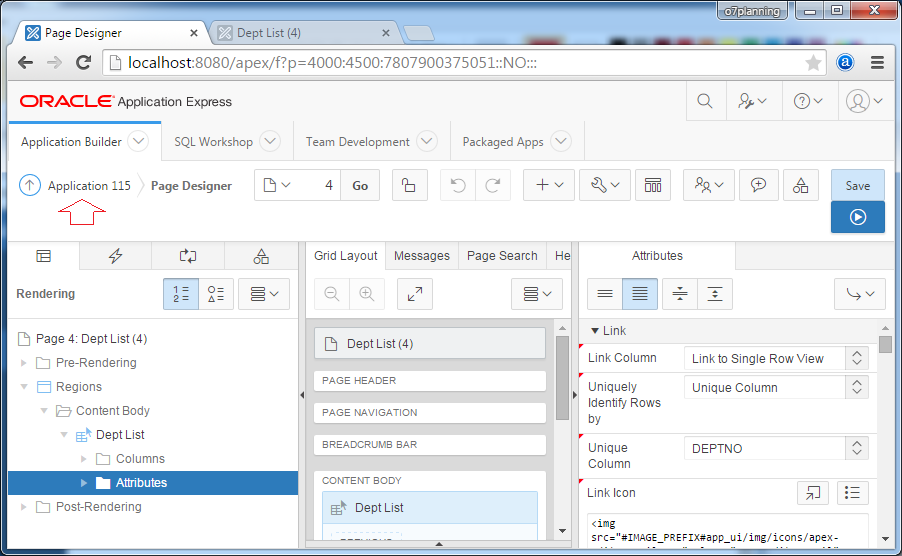
Выберите Attributes региона "Dept List". И настройте атрибуты как в иллюстрации ниже:

Link Column = Link to Single Row View
То есть когда вы нажимаете на знак просмотра (изменения) записи, приложение перейдет на страницу по умолчанию (отображает информацию записи).
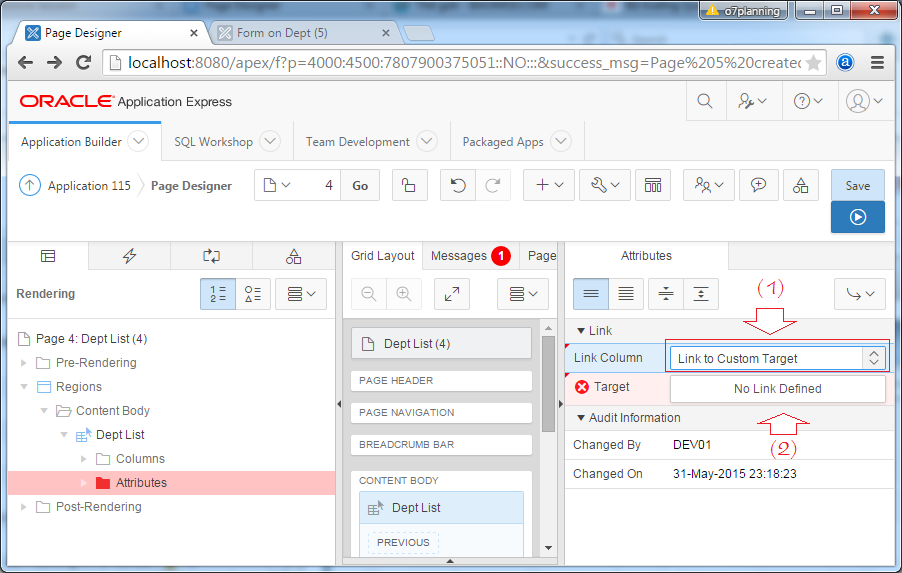
Link Column = Link to Custom Target
Используйте перейти на вашу кастомизированную странцу, чтобы отобразить информацию записи. (Будет упомянуто позже).
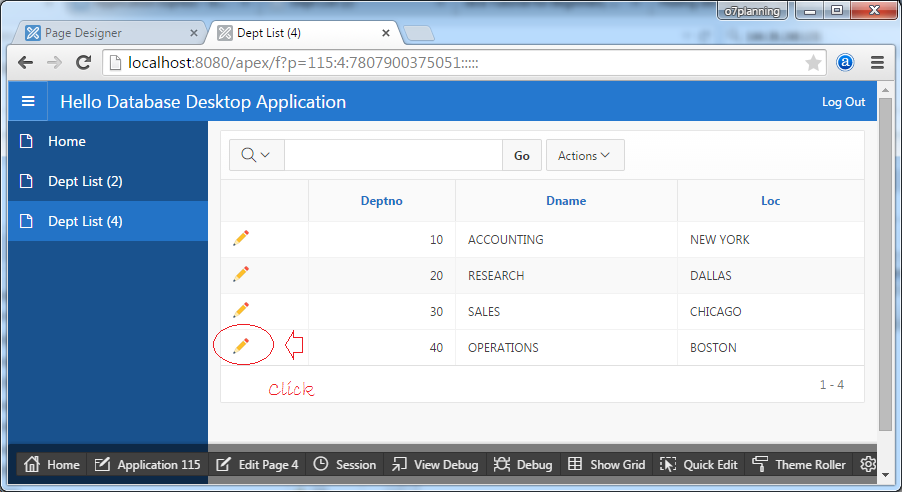
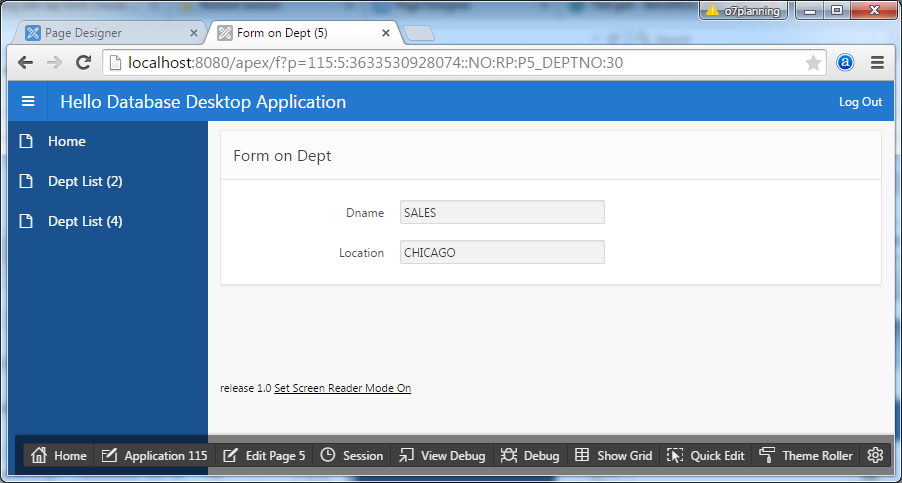
Перезапустите вашу веб страницу.

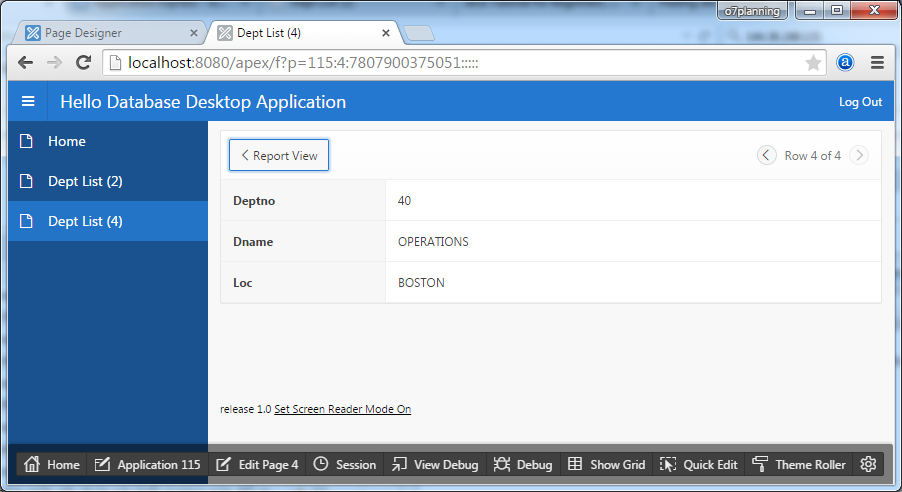
Веб страница перейдет на страницу по умолчанию, отображая информцию записи, которую вы только что выбрали.

Form
Далее мы создаем страницу вида Form, когда вы нажимаете на изменить или создать департамент, она перейдет на эту страницу.






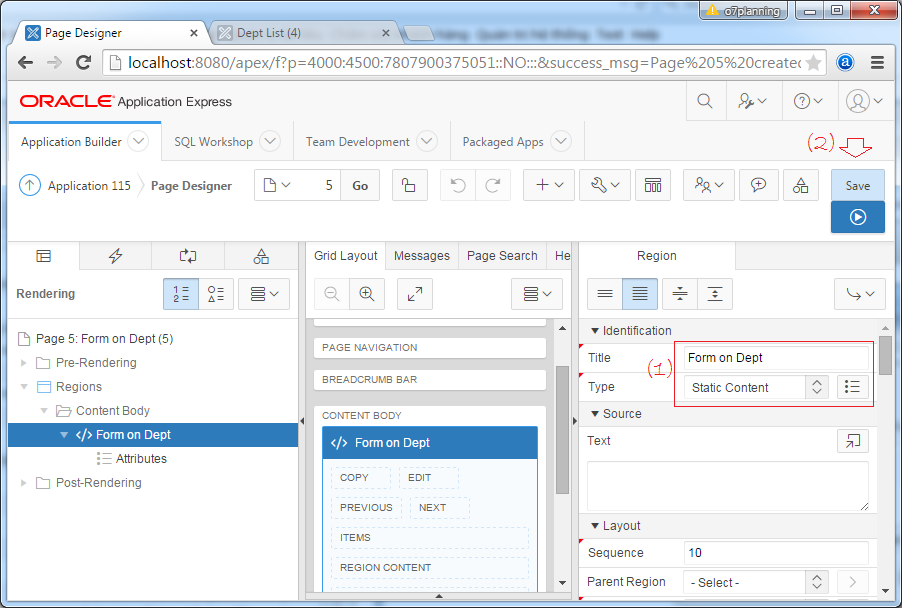
Создана пустая страница, мы создадим регион содержащий Form.

Ввести информацию для нового региона:
- Title: Form on Dept
- Type: Static Content

Заметка: С формой "Region Type = Static Content". Вам нужно создать Item для этого региона, и написать обработки для отображения и записи данных в DB.
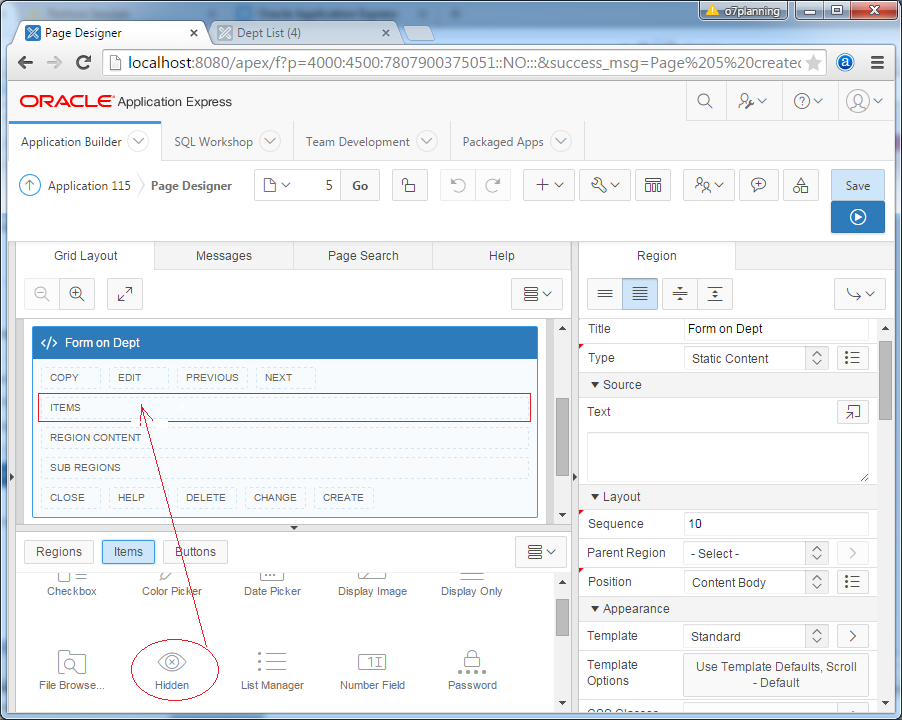
Мы создадим 3 поля (field):
- Hidden: DEPTNO
- Text Field: DNAME
- Text Field: LOC
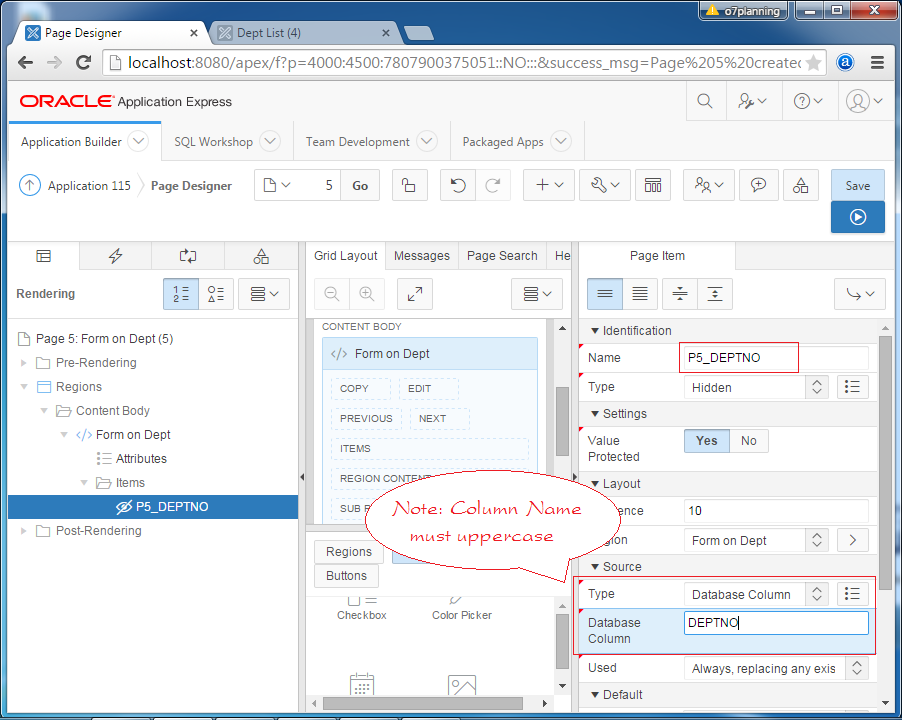
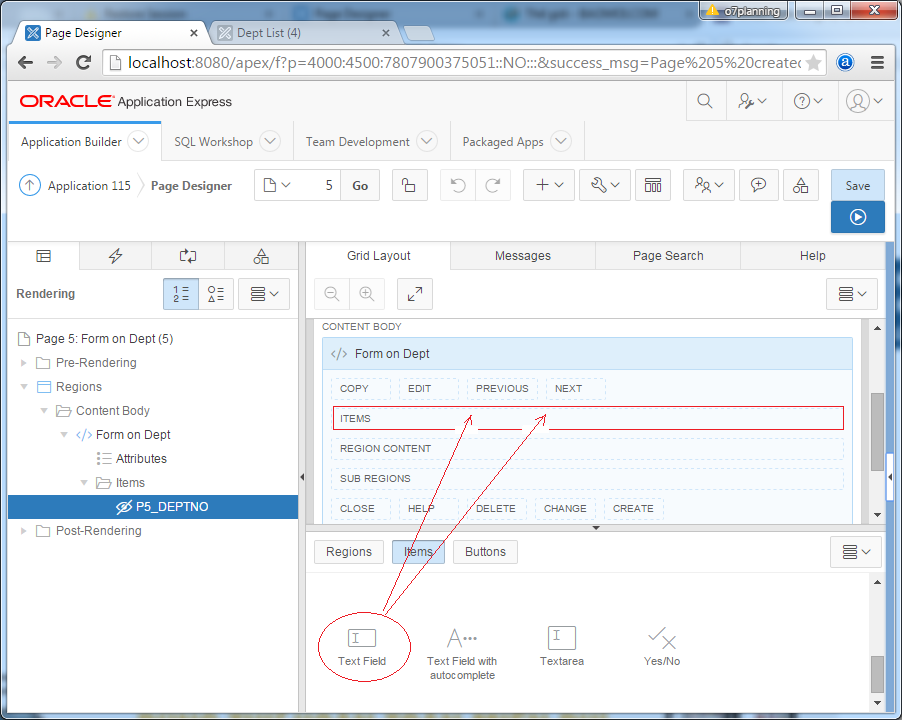
Перетащите объект Hidden в регион ITEMS как в иллюстрации ниже:

Настроить атрибуты для Item:

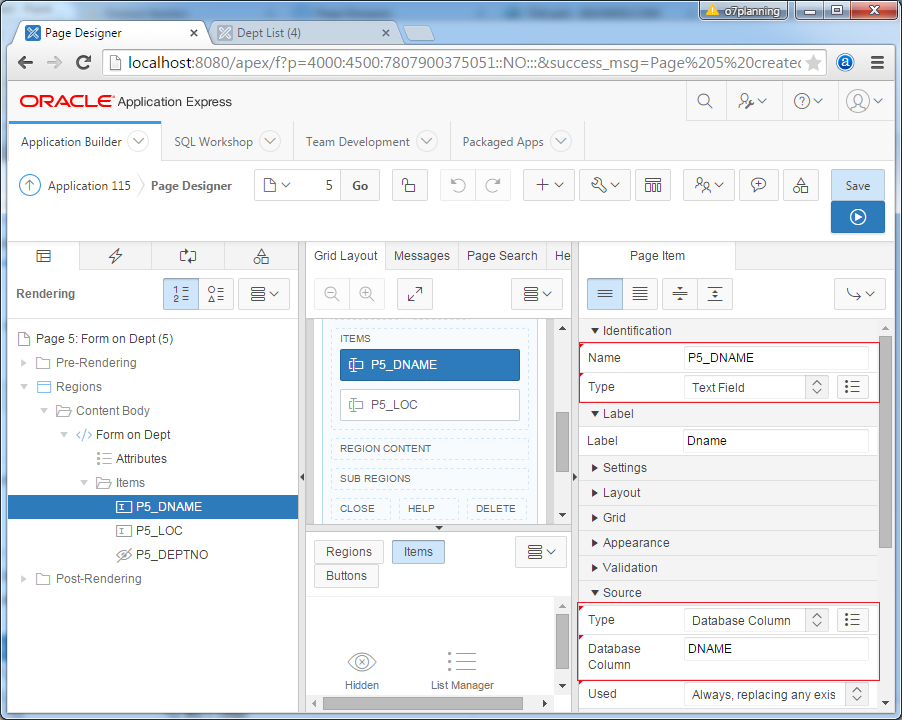
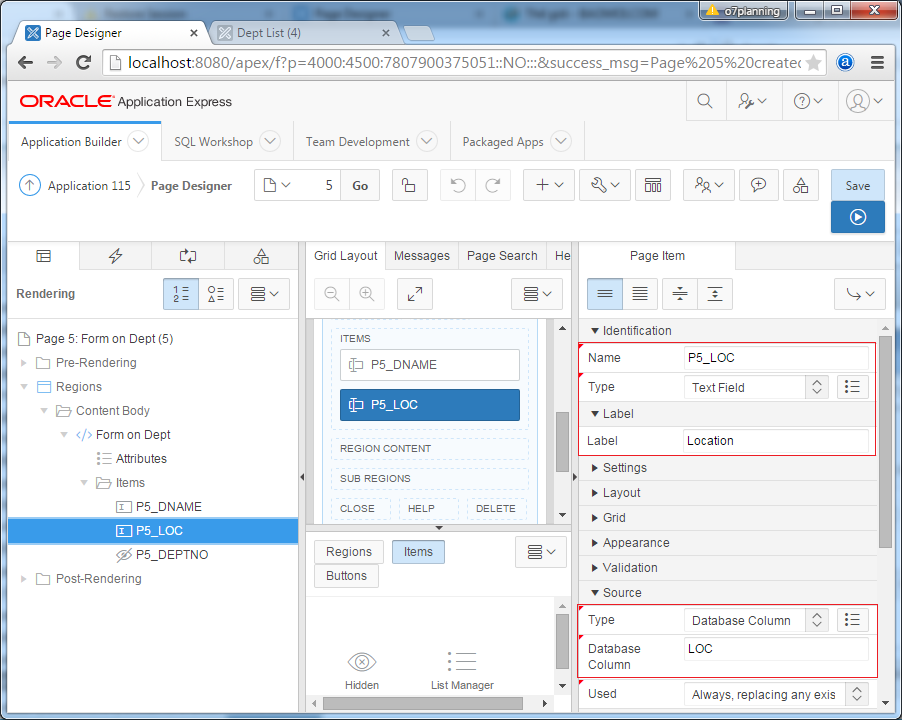
Индентично, создайте 2 TEXT-FIELD:



Тест:

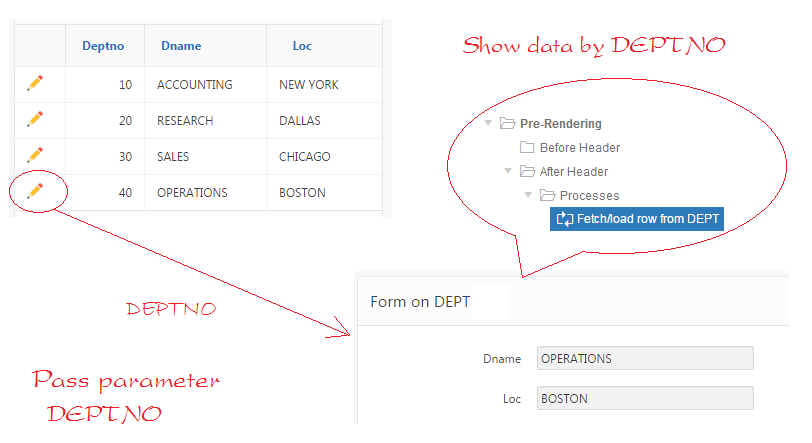
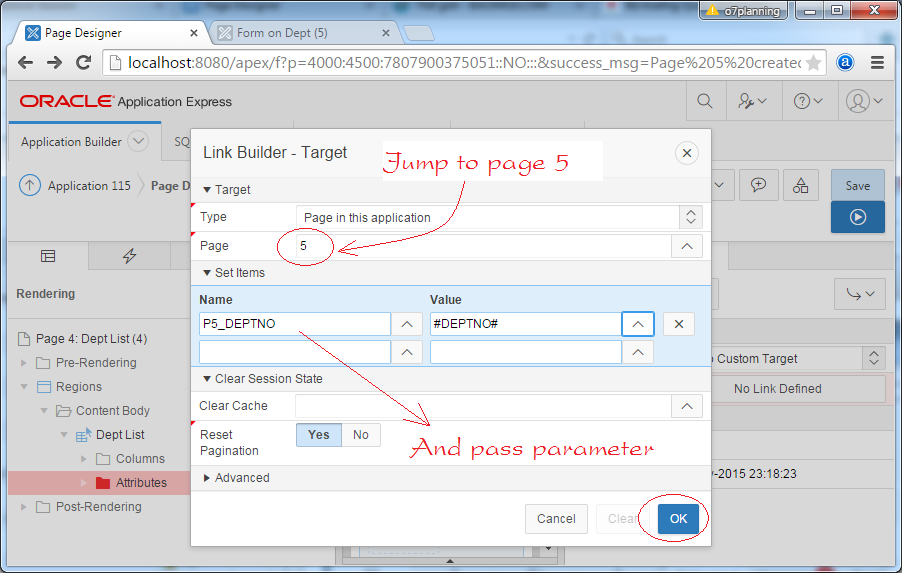
Когда пользователь выбирает запись на странице списка (Страница 4) для изменения, она перейдет на страницу Form (Страница 5) и передаст ID записи. Вам нужно написать Process (В Pre-Rendering) на странице 5 чтобы загрузить данные и отобразить на Form:

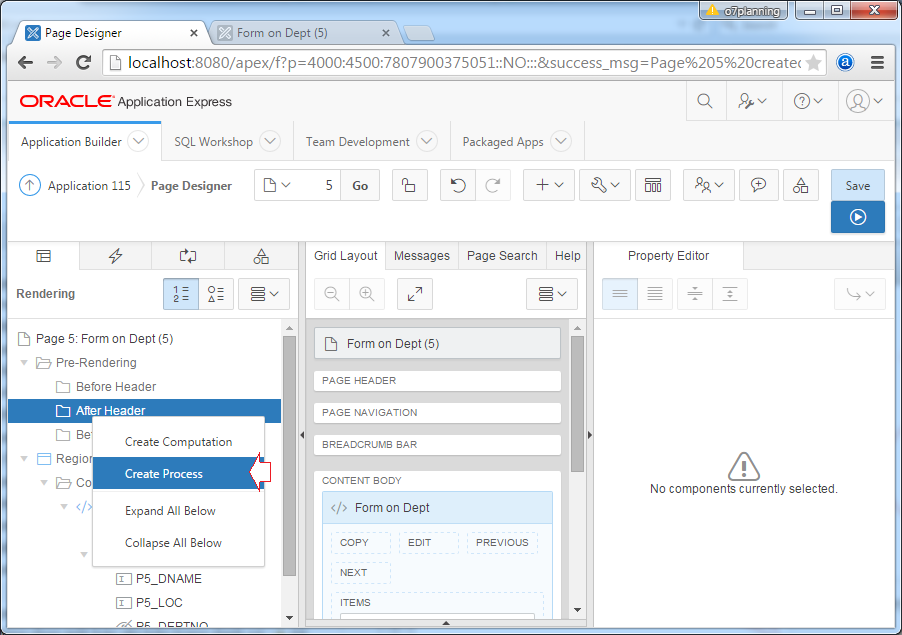
Создать Process в:
- Pre-Rendering/After Header

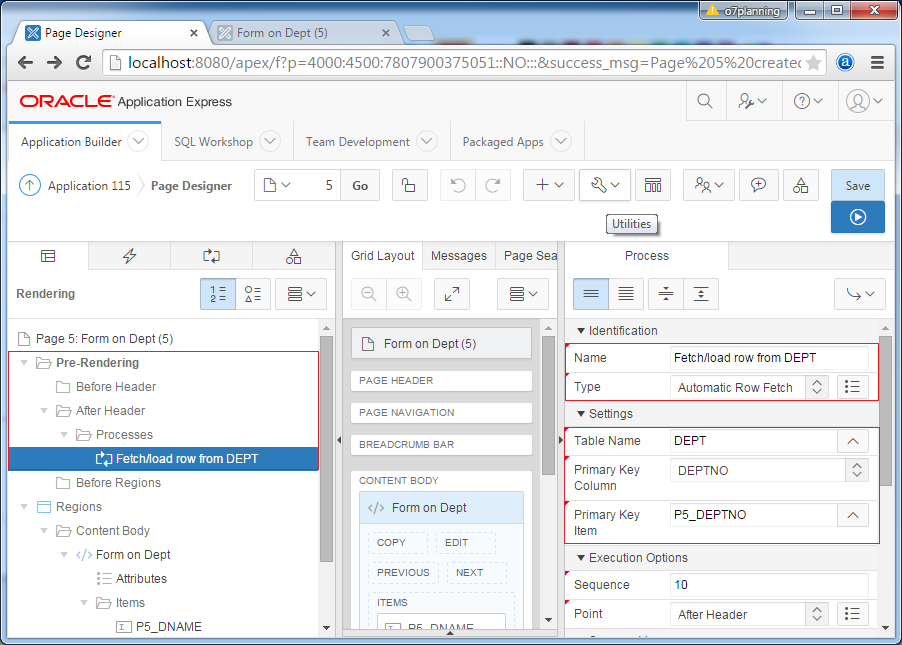
Ввод:
- Name: Fetch/load row From DEPT
- Type: Automatic Row Fetch
- Table Name: DEPT
- Primary Key Column: DEPTNO
- Primary Key Item: P5_DEPTNO

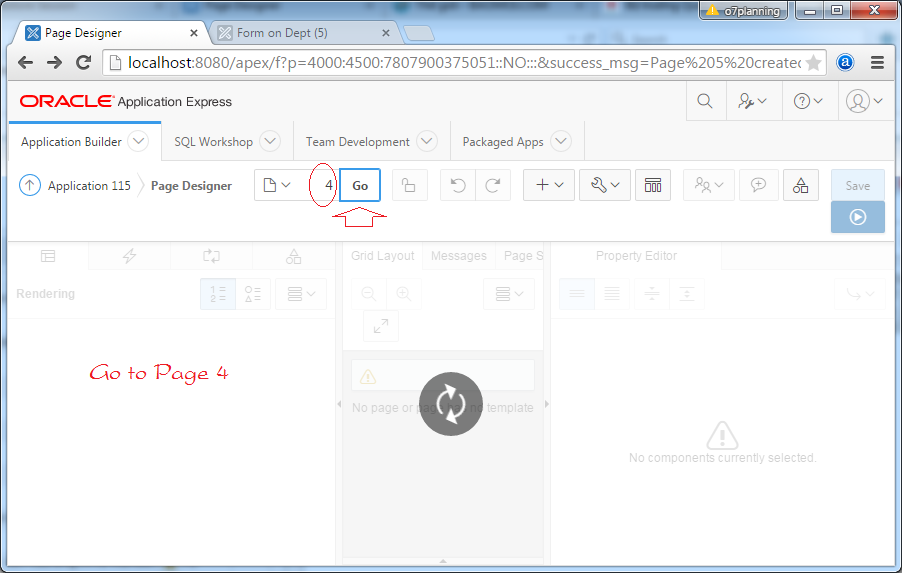
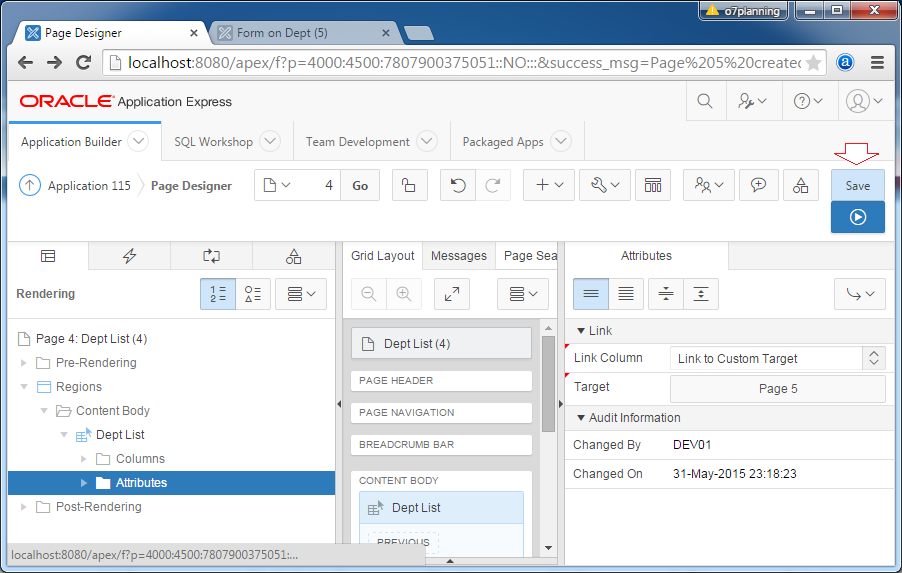
Вернитесь на страницу 4 (Dept List (4)) чтобы создать параметры переданные со страницы 4 на страницу 5.




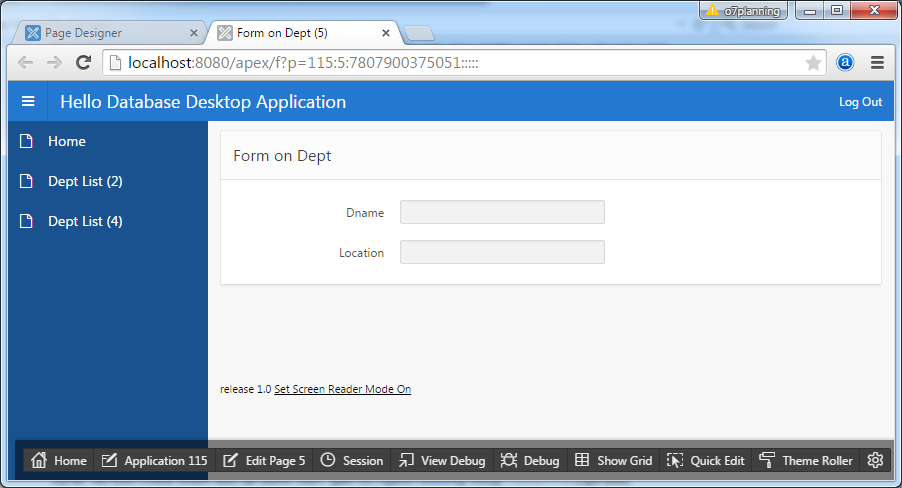
Сохранить и тестировать веб страницу:


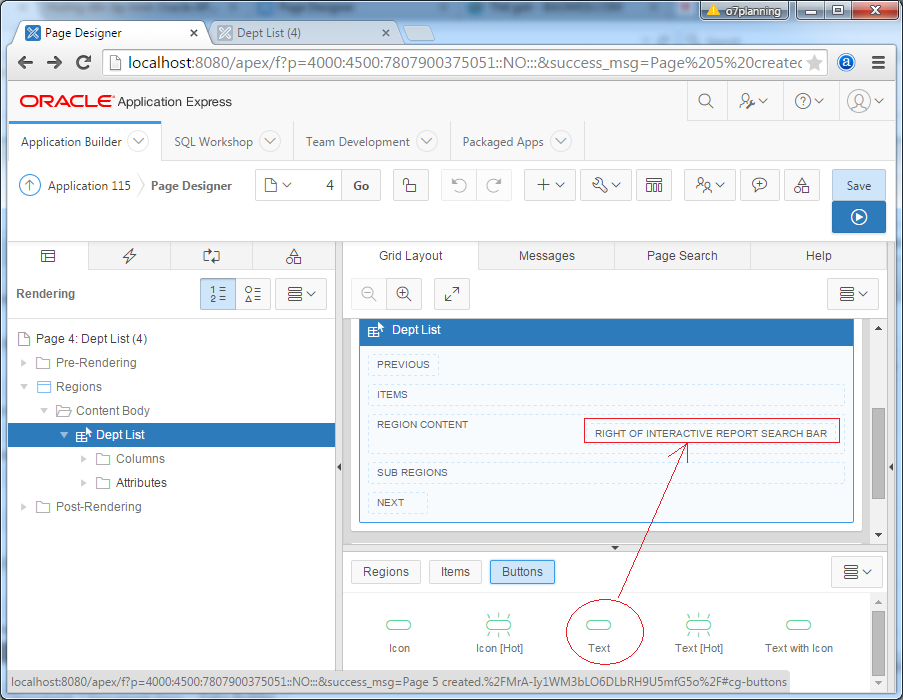
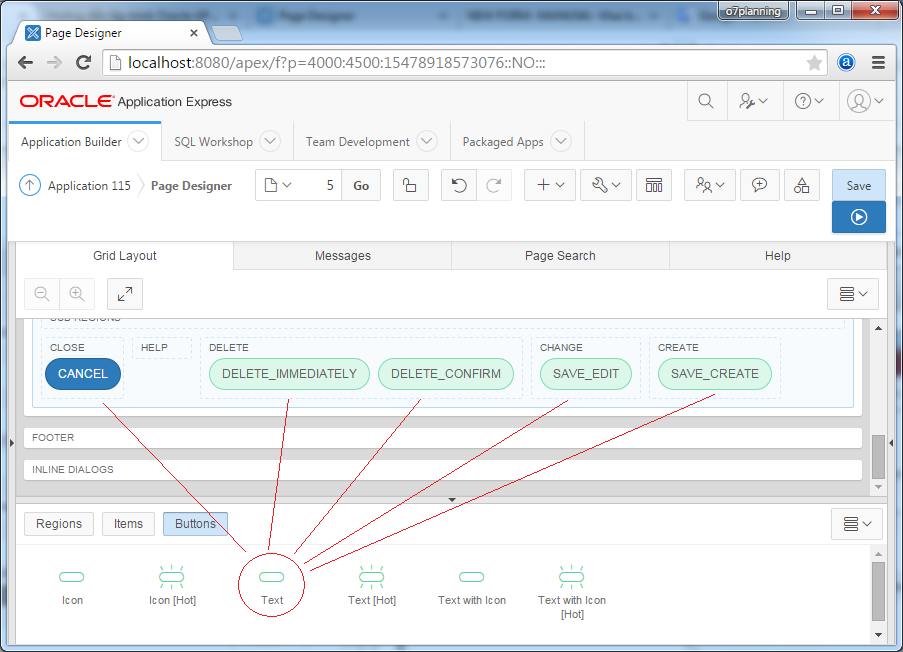
Далее мы добавляем "функции создания" и "функции сохранения записи" как в иллюстрации ниже:

На странице 4:




Далее перейдите на страницу 5.
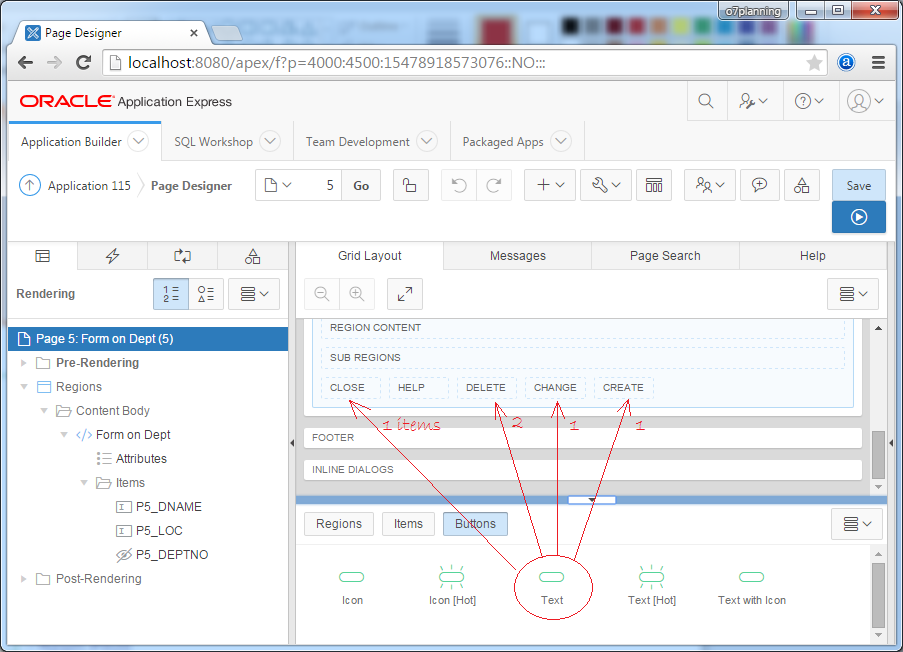
Перетащить Button в позиции на экране дизайна как в иллюстрации ниже:


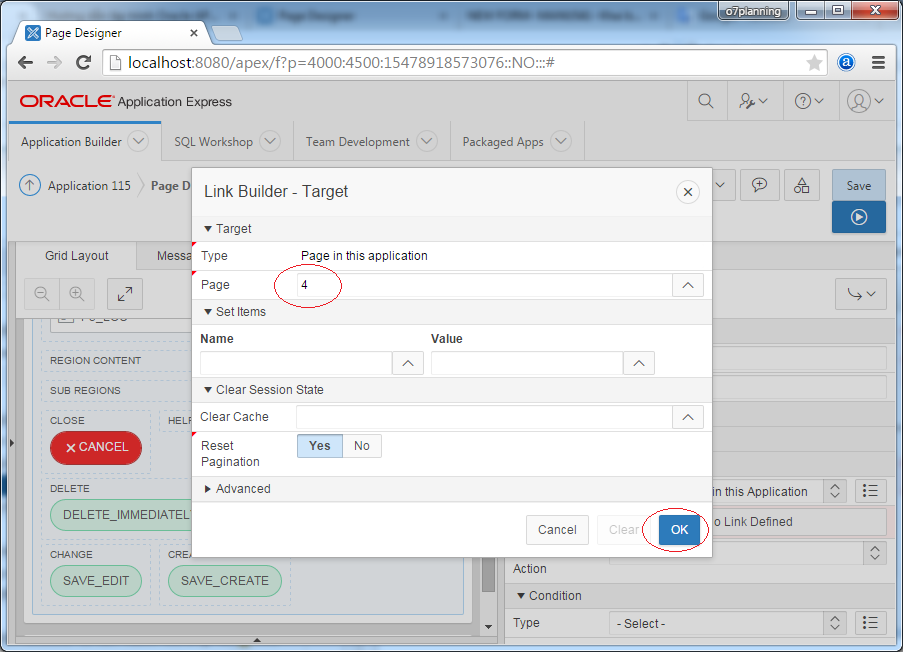
При нажатии на CANCEL на странице 5, вебсайт перейдет на страницу 4.
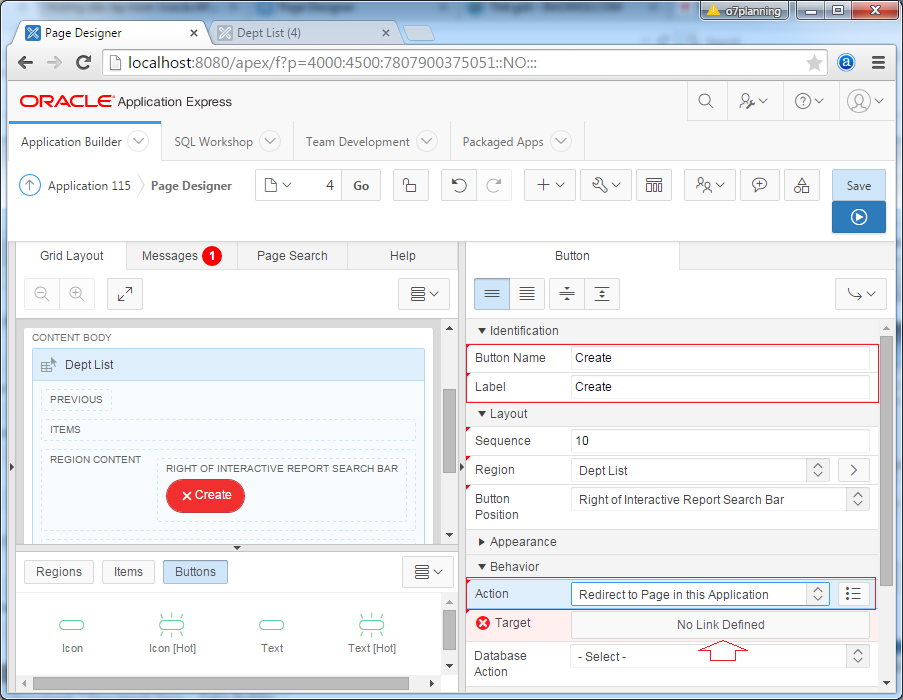
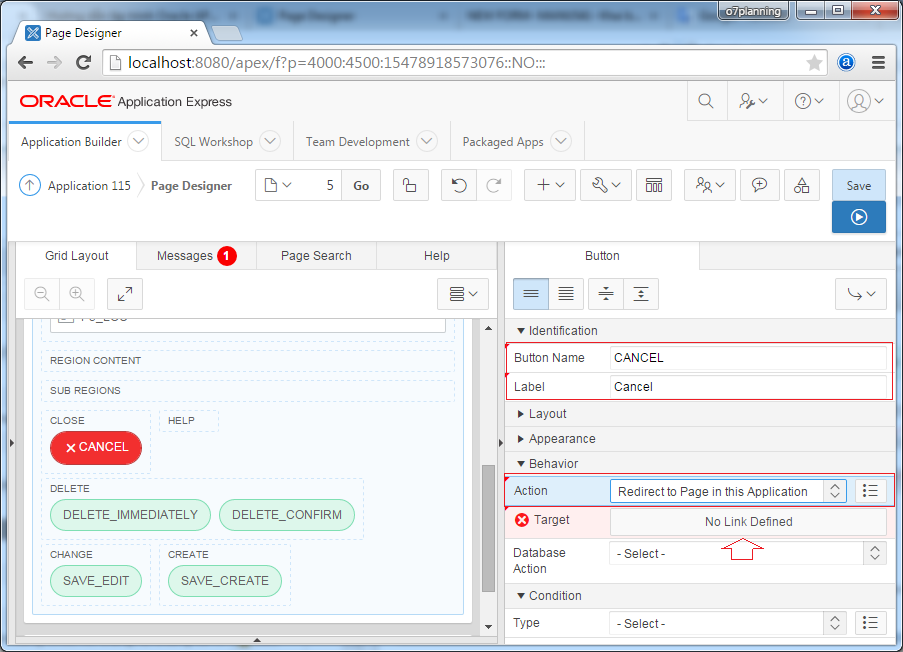
Настроить атрибуты для кнопки CANCEL:
- Button Name: CANCEL
- Label: Cancel
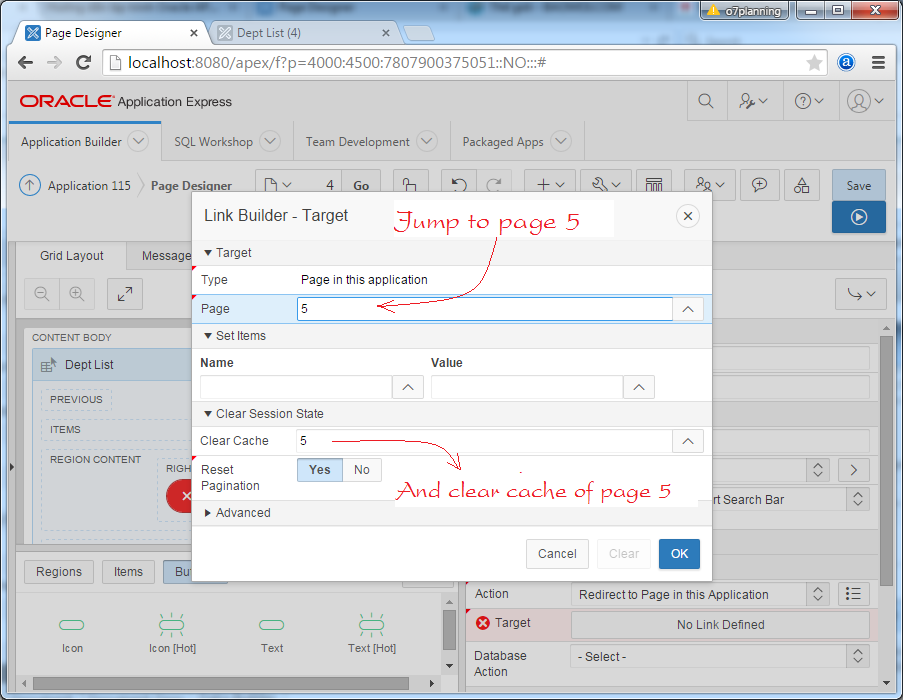
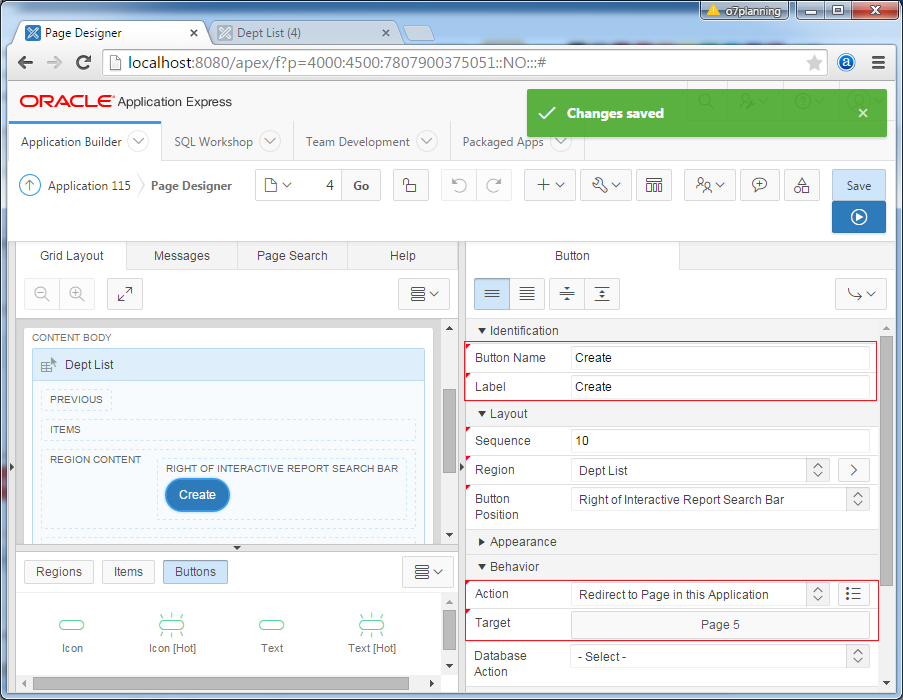
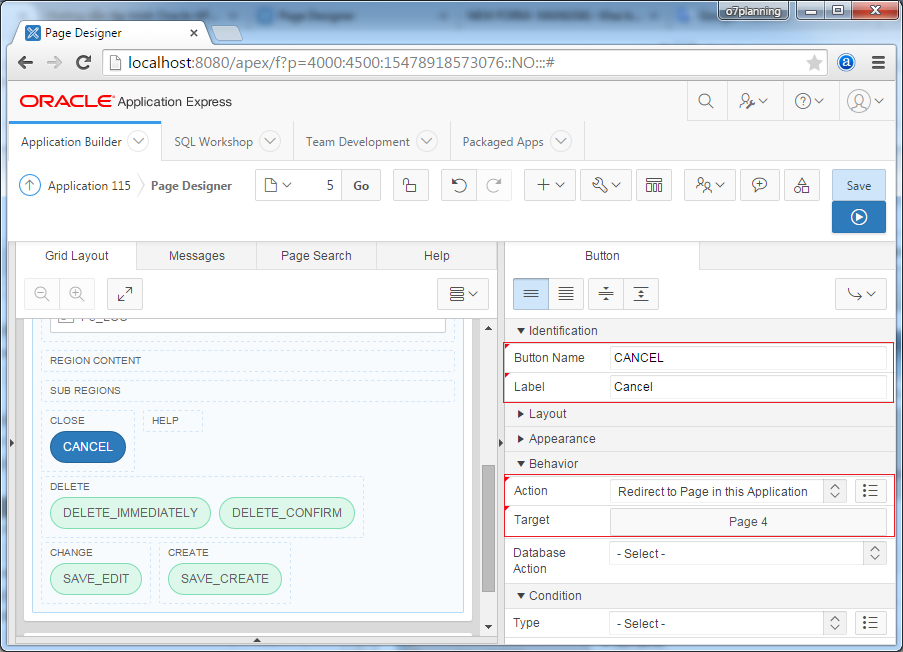
- Action: Redirect to Page in this Application



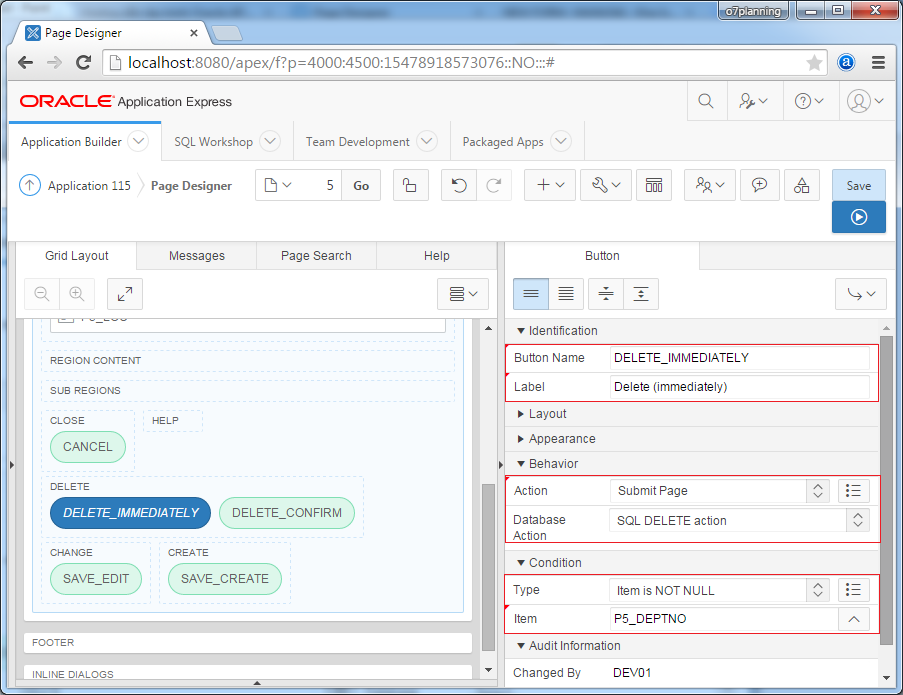
DELETE_IMMEDIATELY
При нажатии на кнопку DELETE_IMMEDIATELY, программа сразу удалит запись без спроса. Мы настроим атрибуты для данной кнопки (button):
- Button Name: DELETE_IMMEDIATELY
- Label: Delete (Immediately)
- Action: Submit Page
- Database Action: SQL DELETE Action
Button отобразится если P5_DEPTNO не null:
- Condition Type: Item not null
- Condition Item: P5_DEPTNO

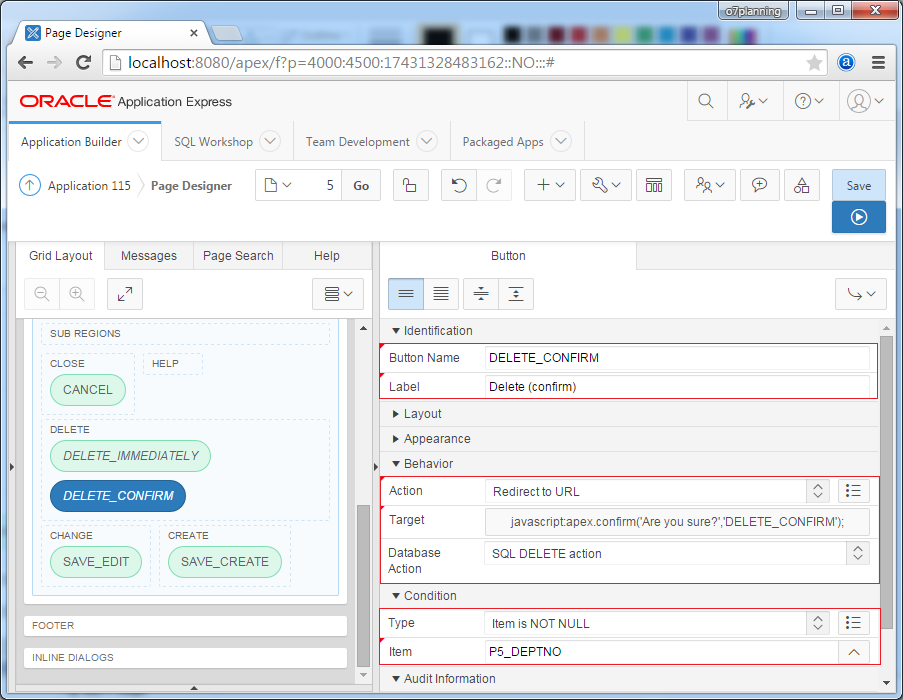
DELETE_CONFIRM
При нажатии на эту кнопку , приложение должно спросить пользователя хочет ли он удалить эту запись или нет.
Настроит атрибуты для button DELETE_CONFIRM:
Настроит атрибуты для button DELETE_CONFIRM:
- Button Name: DELETE_CONFIRM
- Label: Delete (confirm)
- Action: Redirect to URL
- Target: javascript:apex.confirm('Are you sure?','DELETE_CONFIRM');
- Database Action: SQL DELETE action
Условия для отображения этого button на странице.
- Condition Type: Item is NOT NULL
- Condition Item: P5_DEPTNO

Примечание:
apex.confirm(text, BUTTON_NAME) это функция javascript имеющаяся в APEX, отображает Dialog запрашивая пользователя подтвердить действие, перед выполнением действия определенного в BUTTON_NAME.
Button отобразится на веб странице при P5_DEPTNO не null.
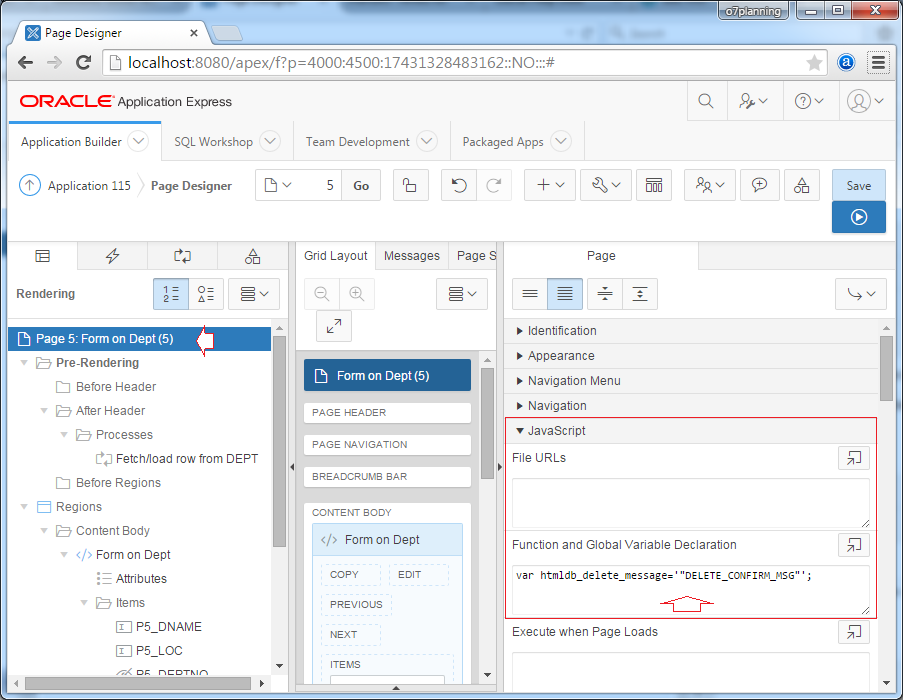
Вы так же можете определить переменную javascript и использовать ее полностью на веб странице.
// Declare a variable named htmldb_delete_message
var htmldb_delete_message='Would you like to perform this delete action?';
// Or:
// "DELETE_CONFIRM_MSG" is a constant available in APEX.
// It has value: Would you like to delete this thực action?
var htmldb_delete_message='"DELETE_CONFIRM_MSG"';
// Then can use this variable in the whole page.
apex.confirm(htmldb_delete_message,'DELETE_CONFIRM');
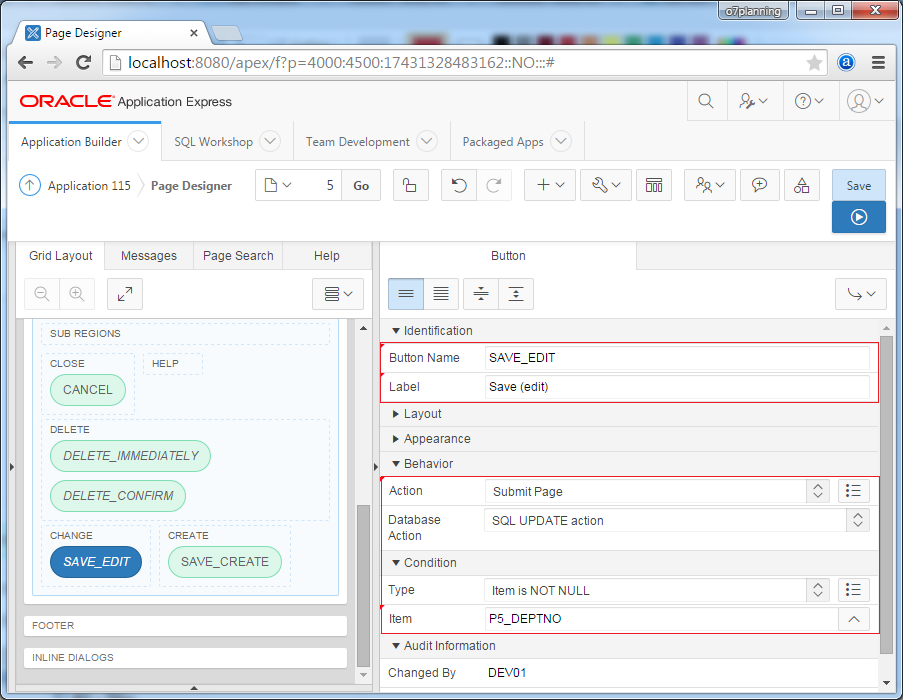
SAVE_EDIT
Button отобразится для пользователя при изменении готовой записи в DB (создает команду Update в DB).
- Button Name: SAVE_EDIT
- Label: Save (edit)
- Action: Submit Page
- Database Action: SQL UPDATE action
Условия для отображения этого button на странице.
- Condition Type: Item is NOT NULL
- Condition Item: P5_DEPTNO

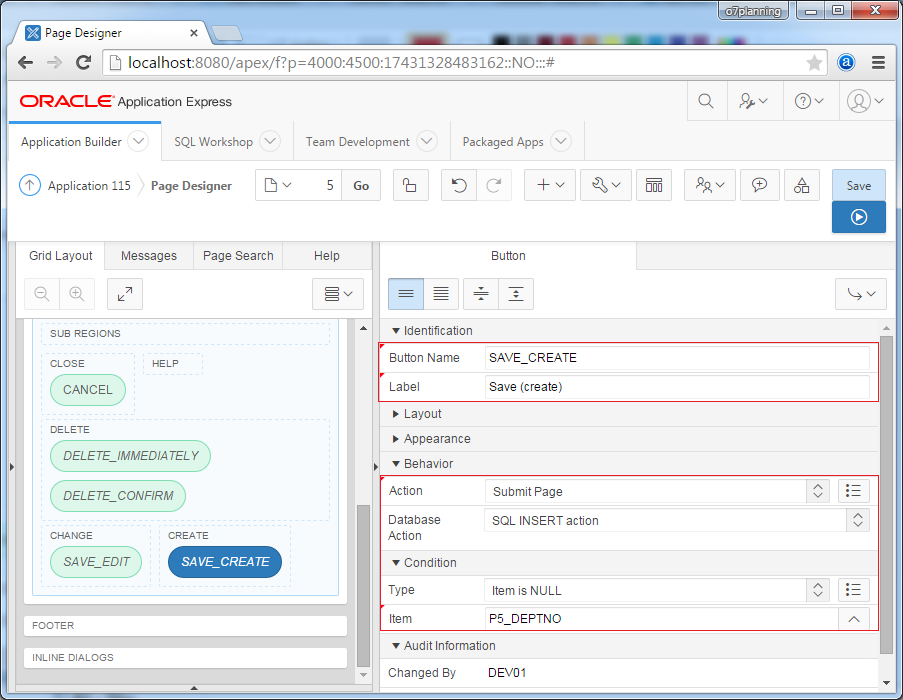
SAVE_CREATE
- Button Name: SAVE_CREATE
- Label: Save (create)
- Action: Submit Page
- Database Action: SQL INSERT action
- Condition
- Type: Item is NULL
- Item: P5_DEPTNO

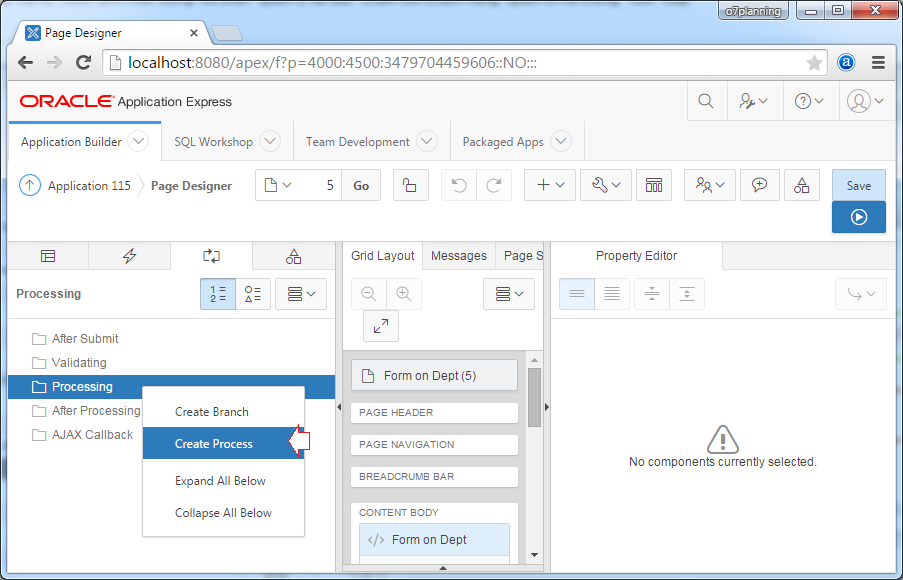
Process
Далее, мы добавляем 3 Process (Процесса).
- Get PK: Проверить прикреплено ли значение к полю P5_DEPTNO, если нет то прикрепляется значение из DEPT_SEQ (Используется в случае Insert).
- Process Row of Dept: Выполняется действие (Insert, Update или Delete).
- Reset Page: Удалить статусы.

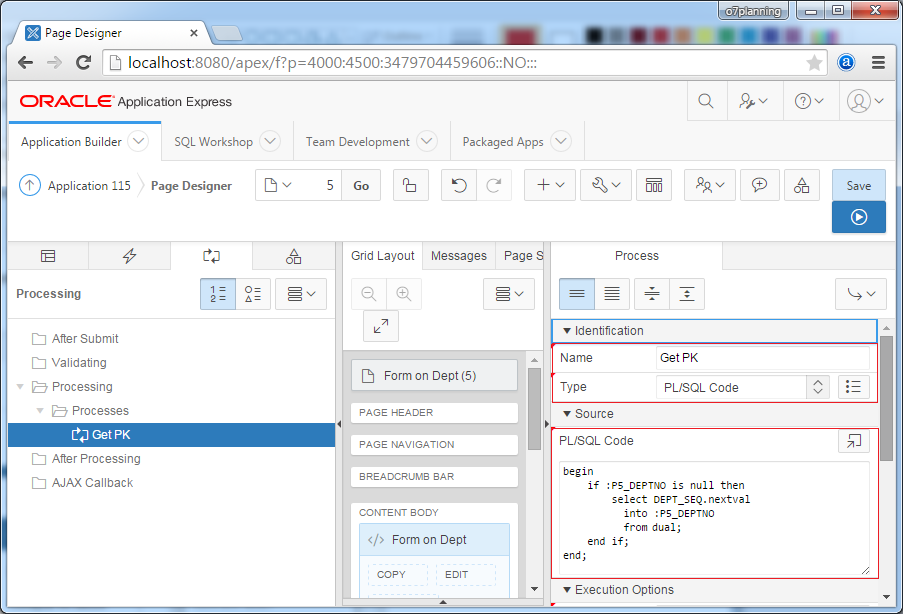
Создать новый Process с названием "Get PK", и ввести значения атрибута:
- Name: Get PK
- Type: PL/SQL Code
- PL/SQL Code:
begin
if :P5_DEPTNO is null then
select DEPT_SEQ.nextval
into :P5_DEPTNO
from dual;
end if;
end;
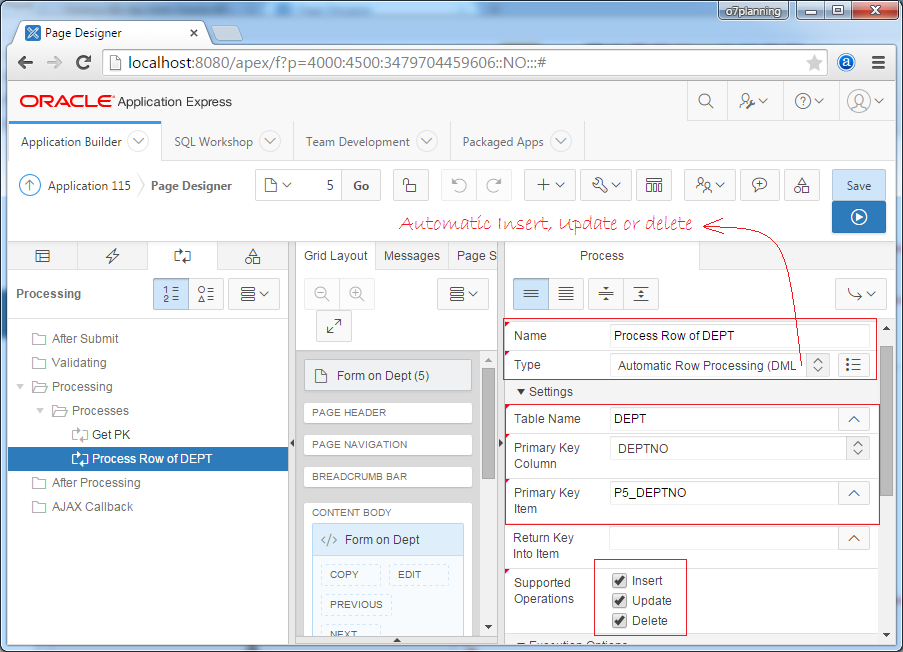
Далее вы создаете Process с названием "Process Row of DEPT" с атрибутами:
- Name: Process Row of DEPT
- Type: Automatic Row Processing (DML)
- Table Name: DEPT
- Primary Key Column: DEPTNO
- Primary Key Item: P5_DEPTNO
- Support Operations:
- Insert
- Update
- Delete

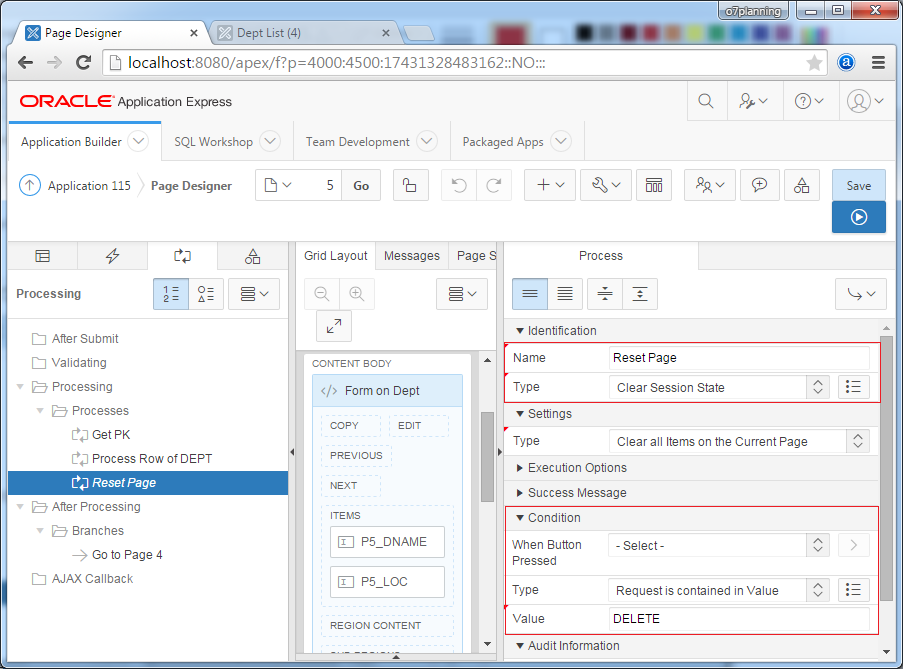
Далее вы создаете Process с названием "Reset Page" и конфигурируете атрибут "Используется только для удаления записи".
Условия для выполнения данного Process это request со словом "DELETE", это означает он будет выполнен когда вы нажимаете на button DELETE_IMMEDIATELY или DELETE_CONFIRM.
Условия для выполнения данного Process это request со словом "DELETE", это означает он будет выполнен когда вы нажимаете на button DELETE_IMMEDIATELY или DELETE_CONFIRM.

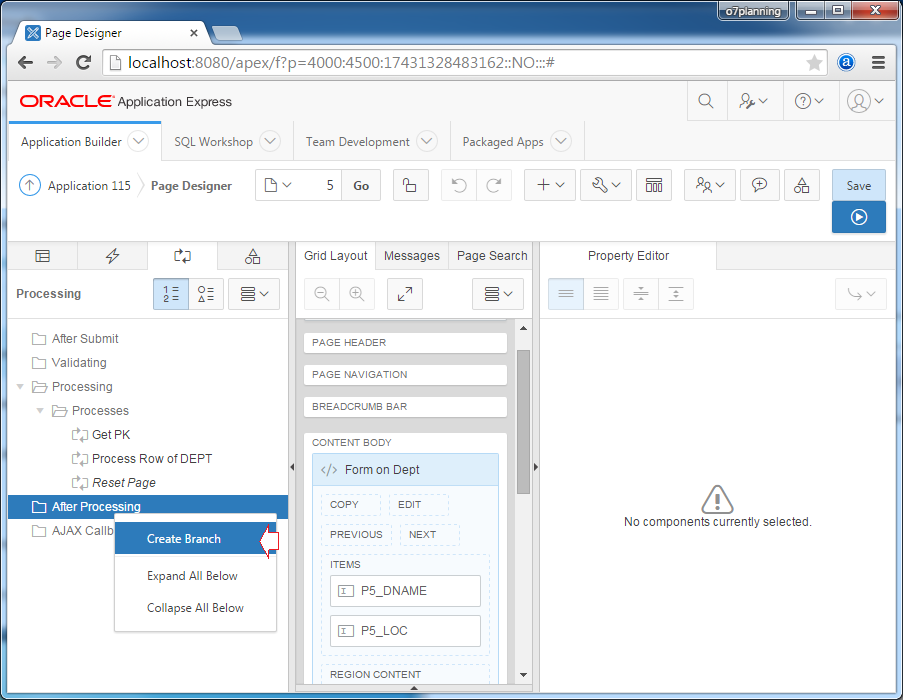
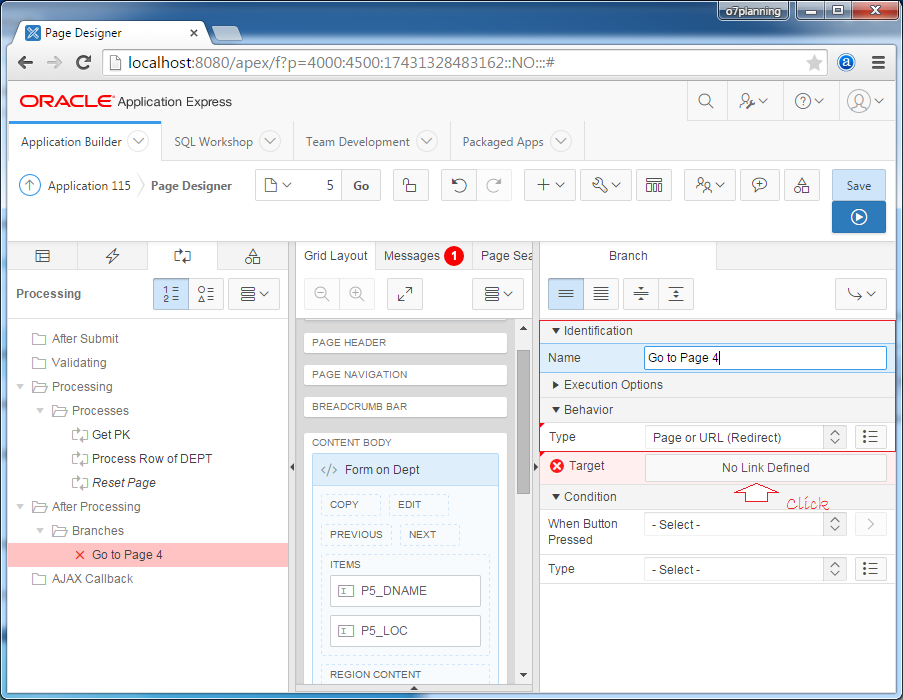
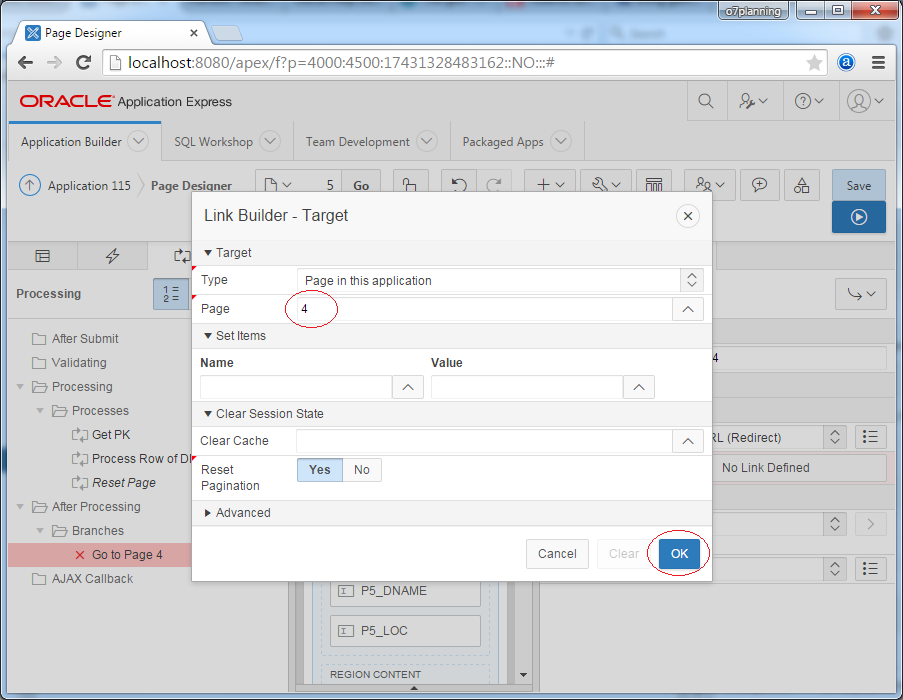
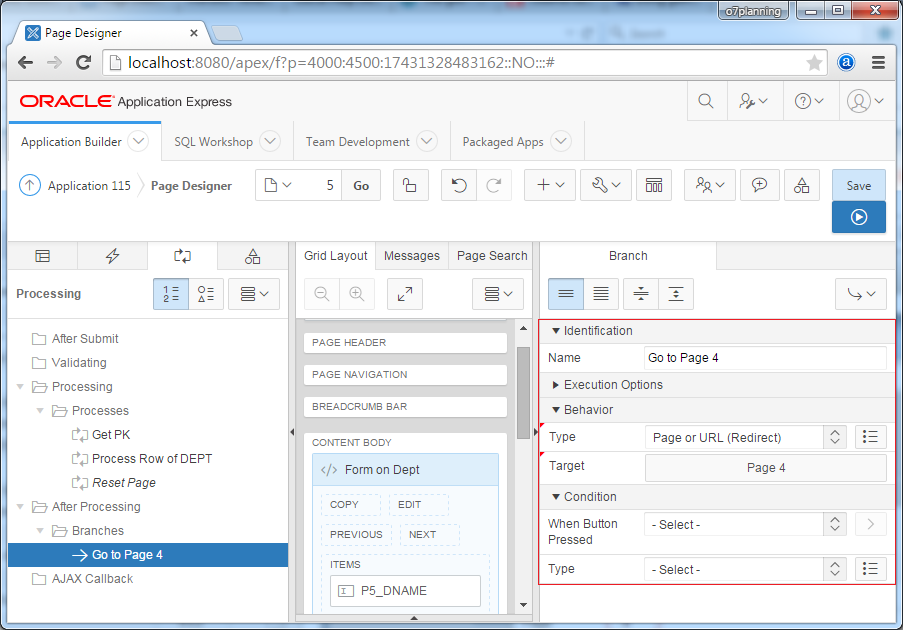
После выполнения Process (Insert, update, delete) на странице 5, чтобы перейти на страницу 4, вам нужен еще процесс на "After Processing".




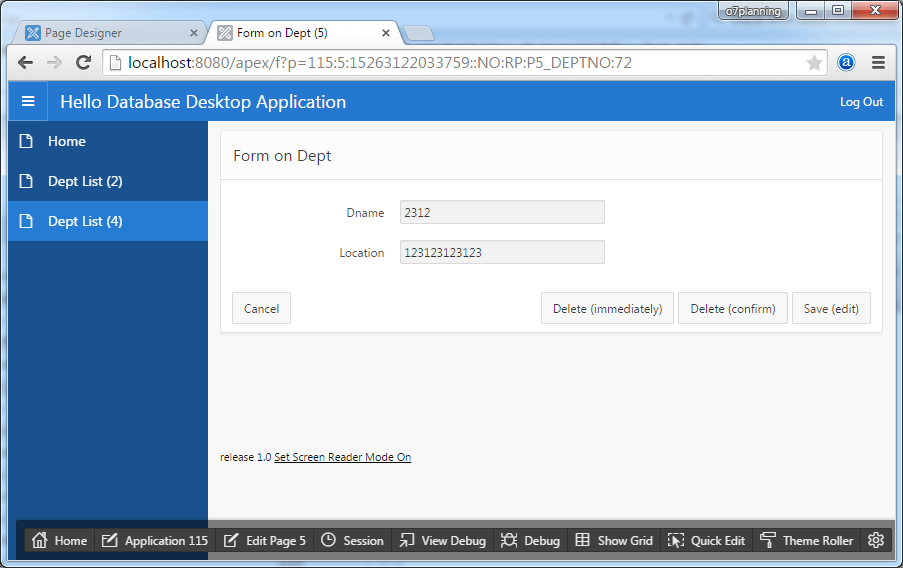
Теперь вы можете SAVE (сохранить) изменения на экране дизайна и попробовать запустить приложение:

Руководства Oracle APEX
- Что такое Oracle Application Express?
- Установите Oracle Apex 5.0
- Установите Oracle REST Data Services (ORDS) для Oracle APEX
- Руководство Oracle APEX для начинающих (APEX 5.0)
- Руководство Oracle APEX Tabular Form
- Руководство Oracle APEX Master Details
- Пользовательская аутентификация в Oracle APEX
- Руководство Oracle APEX Dynamic Action
- Создание области динамического содержимого в Oracle APEX (PL/SQL Dynamic Content)
- Что такое Business Intelligence?
- Установить Oracle BI 11g
Show More
