Создайте Google API Console project и OAuth2 Client ID
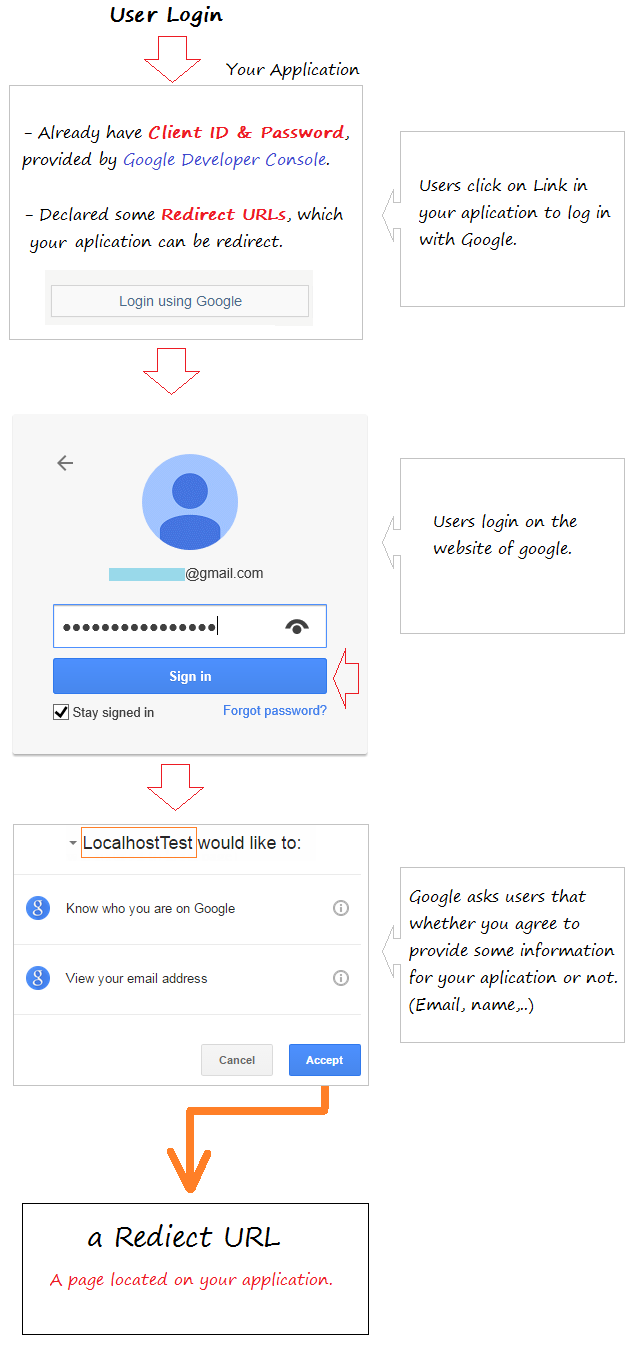
1. Модель логина в социальную сеть Google
Чтобы войти в систему, используя социальную сеть Google вам нужно создать приложение в Google Developers Console. В данном приложении вам нужно объявить один или более действительных URL, которые позволяются вашим приложением перенаправить (redirect) после того, как пользователь успешно вошел в систему Google. Приложение предоставит вам Client ID и Password.
Это модель шагов, которые пользователь проходит при входе на ваш вебсайт через социальную сеть Google.

Модель выше показывает, что вам нужно создать приложение в Google Developers Console, чтобы получить Client ID, Password и действительные Redirect URL.
Заметьте, что с каждым аккаунтом Google вы можете создать одно или более приложений.
Заметьте, что с каждым аккаунтом Google вы можете создать одно или более приложений.
2. Регистрация Google Developers Console
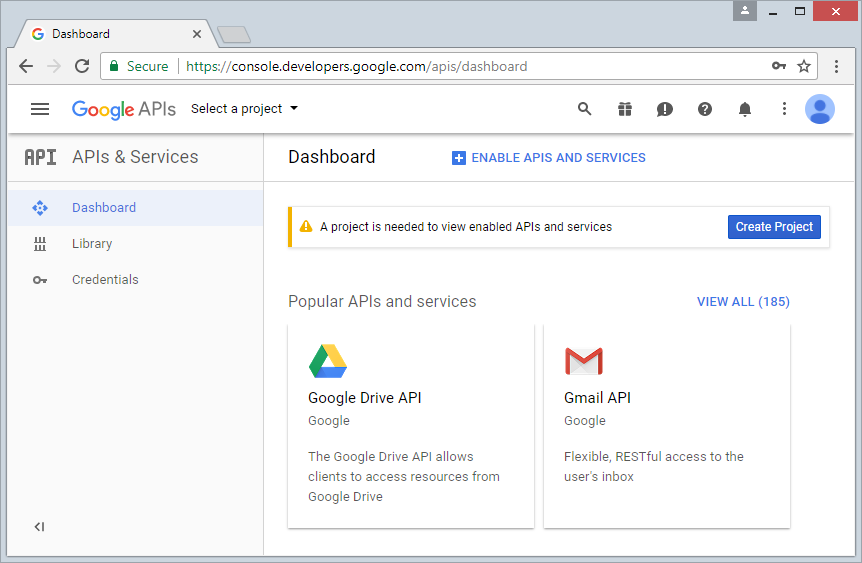
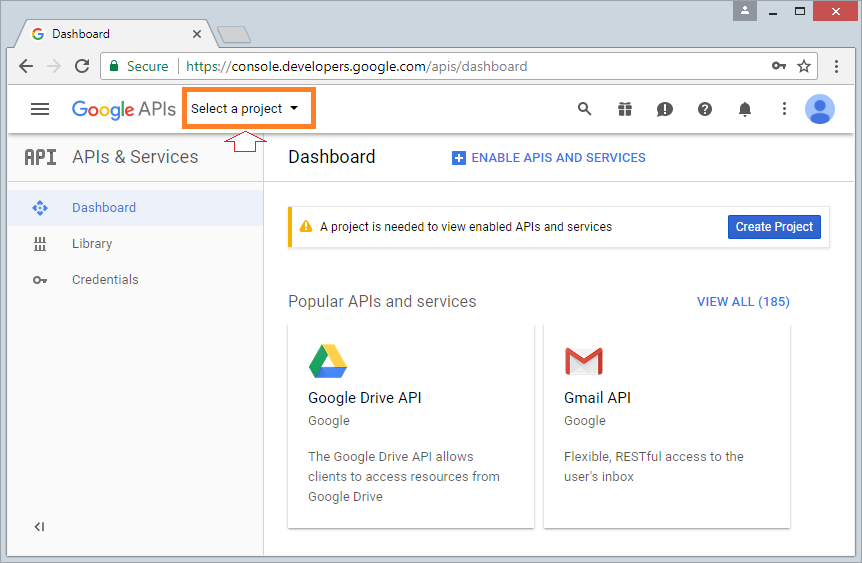
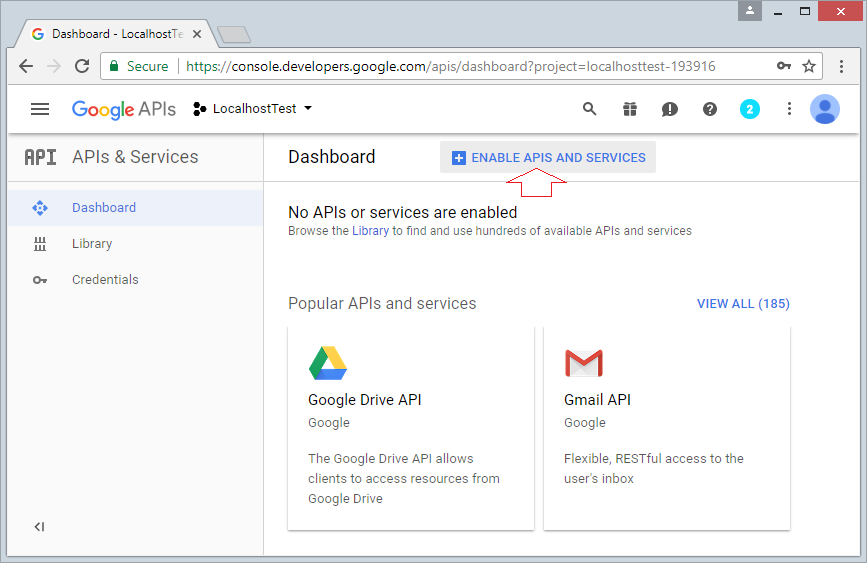
Сначала, вам нужно войти в Gmail. Затем посетите страницу:

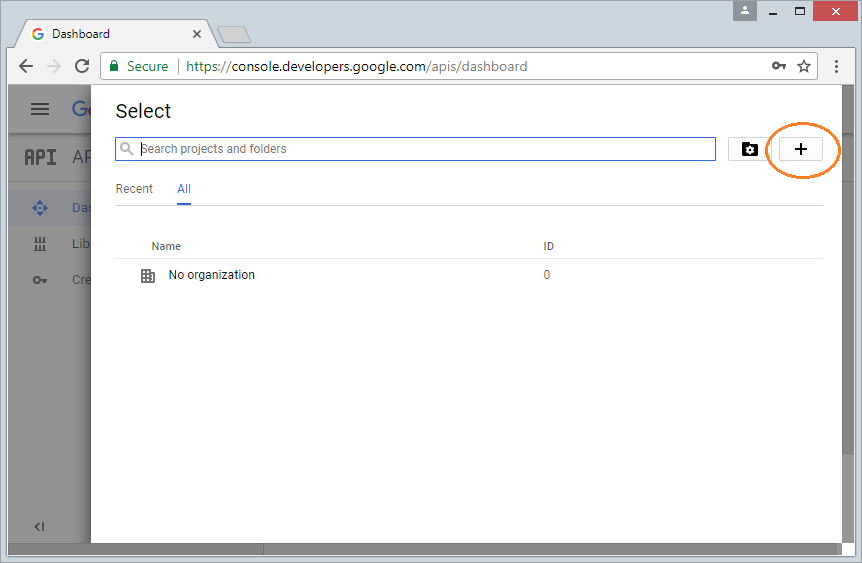
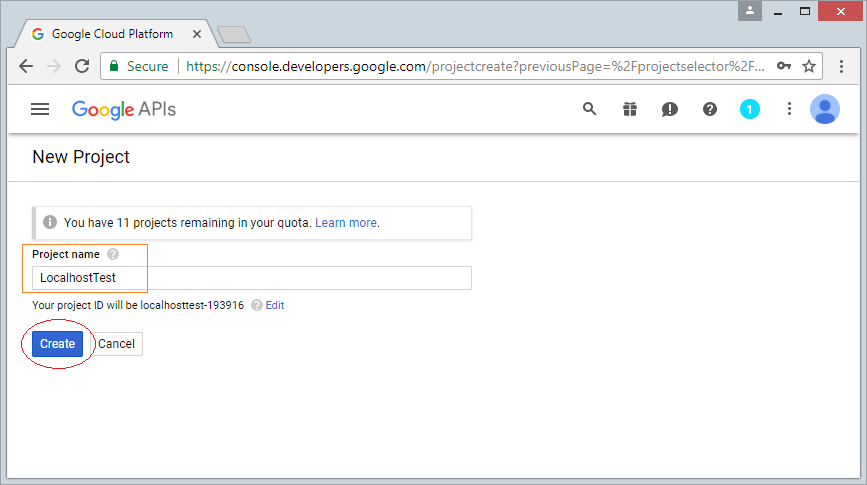
В первый раз, у вас не будет Project , поэтому вам нужно его создать, обычно вам следует назвать Project как назвали свой вебсайт (это не обязательно).



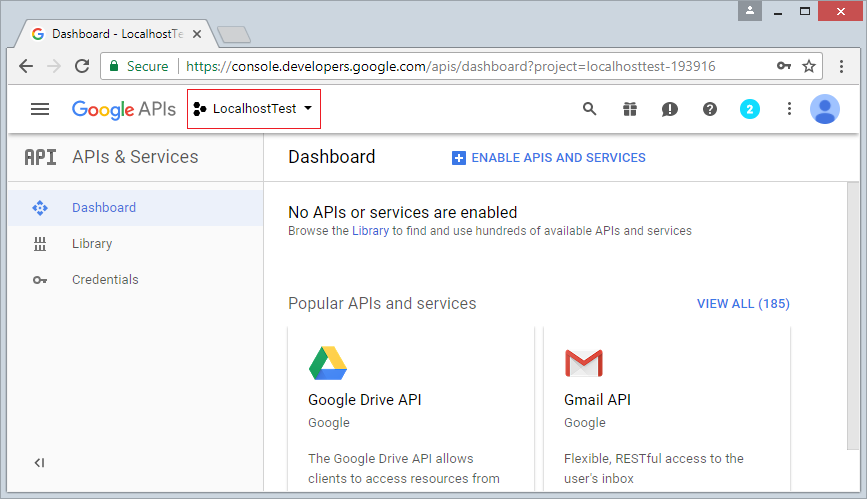
Ваше приложение создано.


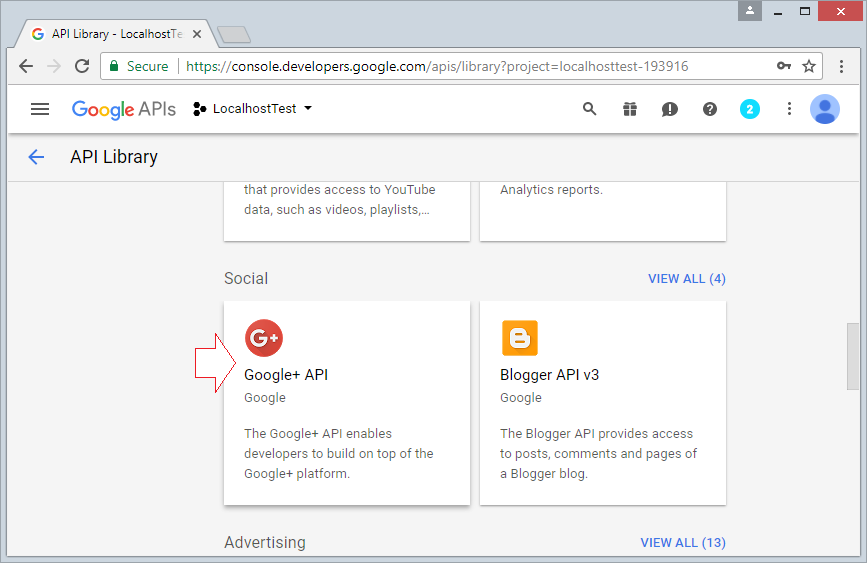
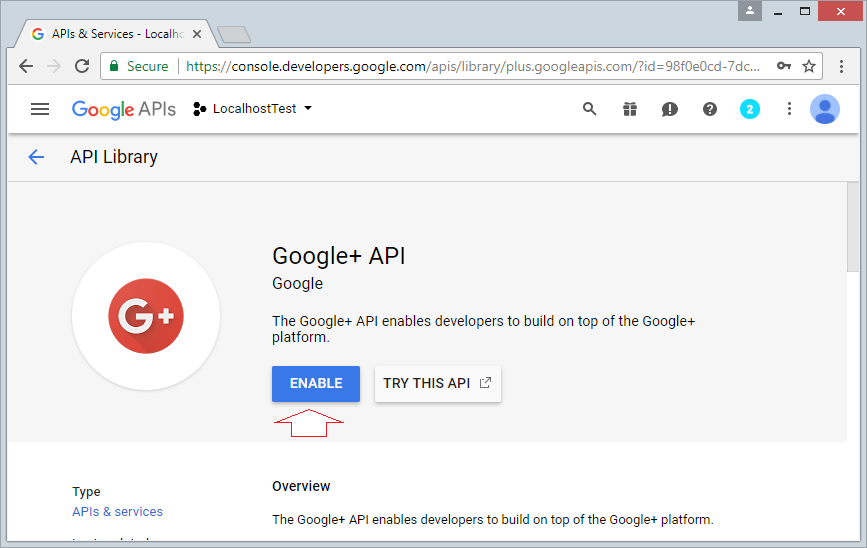
Для каждого созданного Project вам нужно активировать Google+ API.


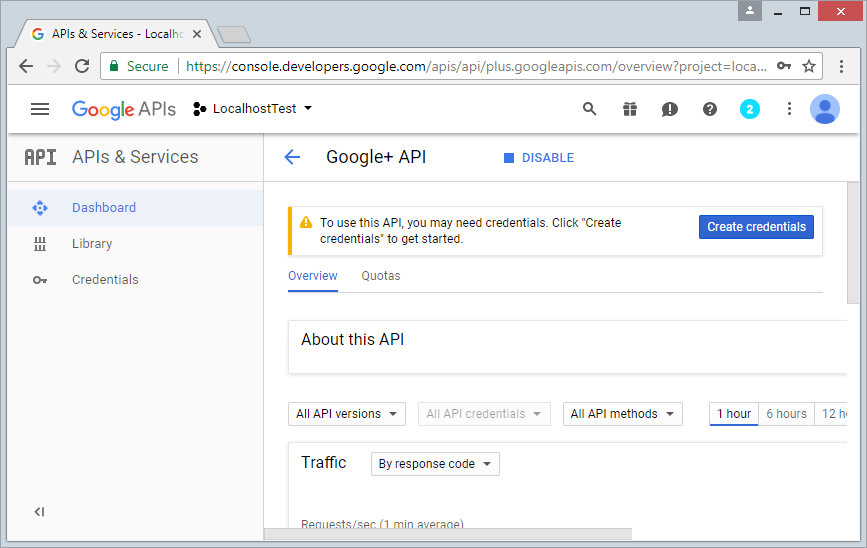
Google+ API активирован.

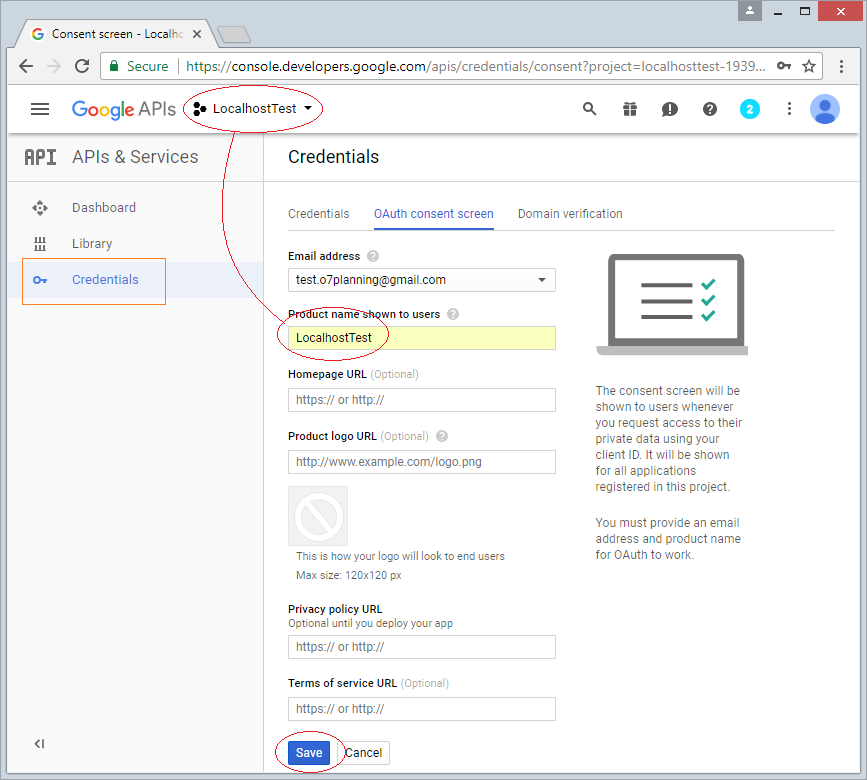
Далее, вам нужно конфигурировать что пользователь увидит в вхождении в систему с социальной сетью Google. Вам нужно конфигурировать Consent Screen.
Вам следует назвать Product так же как назвали Project:

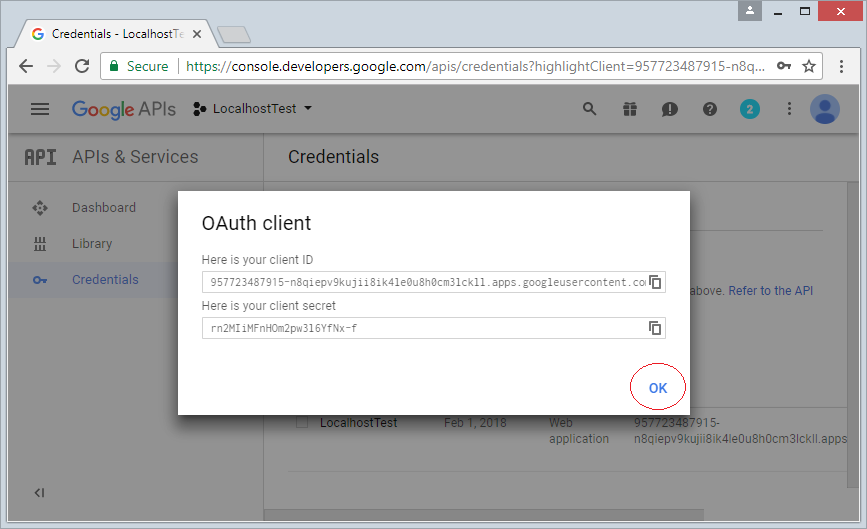
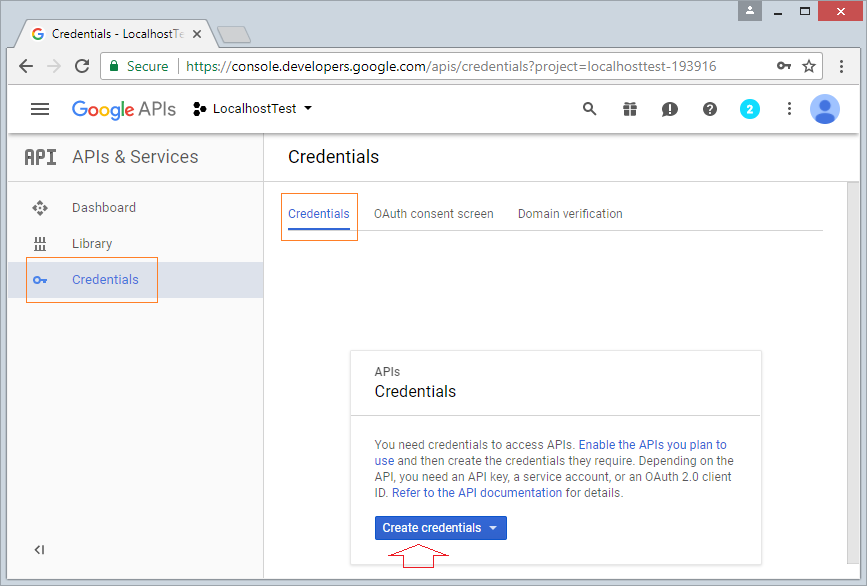
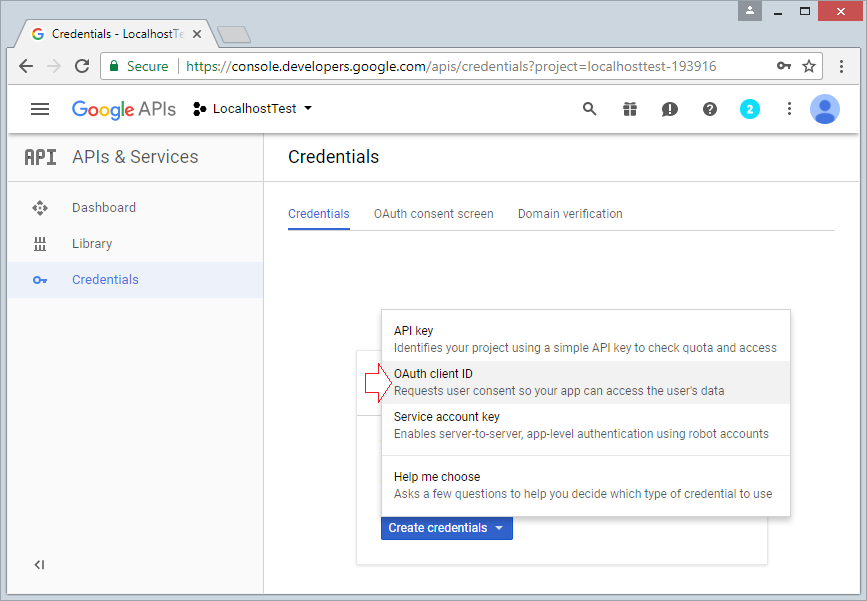
Далее, вам нужно создать Полномочия (Credentials), которое будет включать Client ID и пароль.


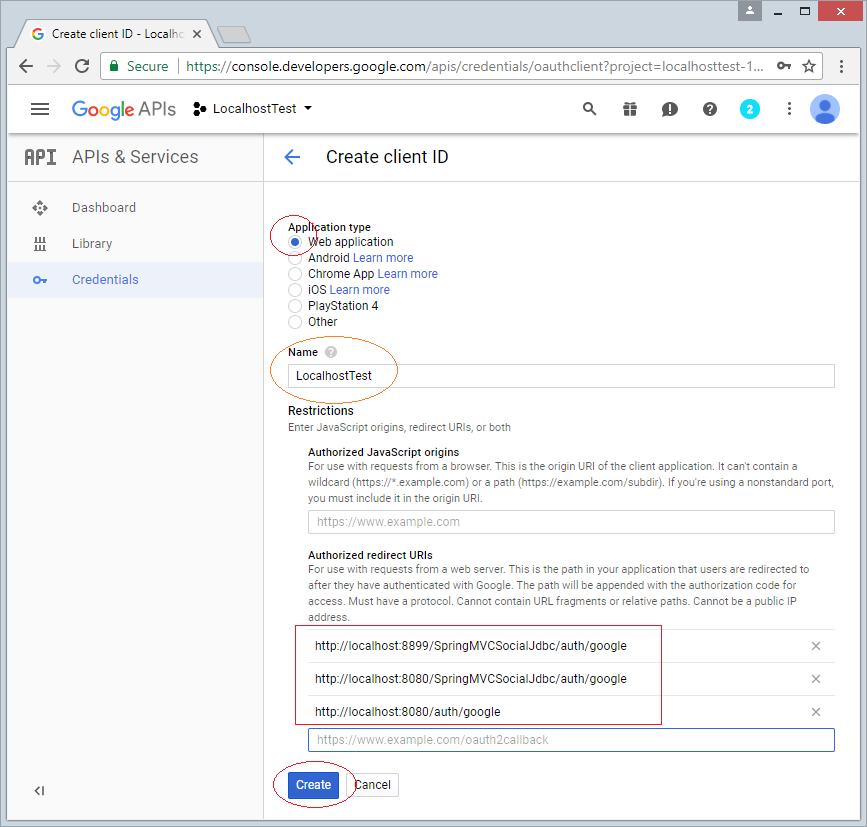
Введите URL которые ваше приложение позволяет перенаправить после того, как пользователь успешно вошел в систему Google.
- http://localhost:8080/login/oauth2/code/google
- http://localhost:8899/SpringMVCSocialJdbc/auth/google
- http://localhost:8080/SpringMVCSocialJdbc/auth/google
- http://localhost:8080/auth/google
- ....

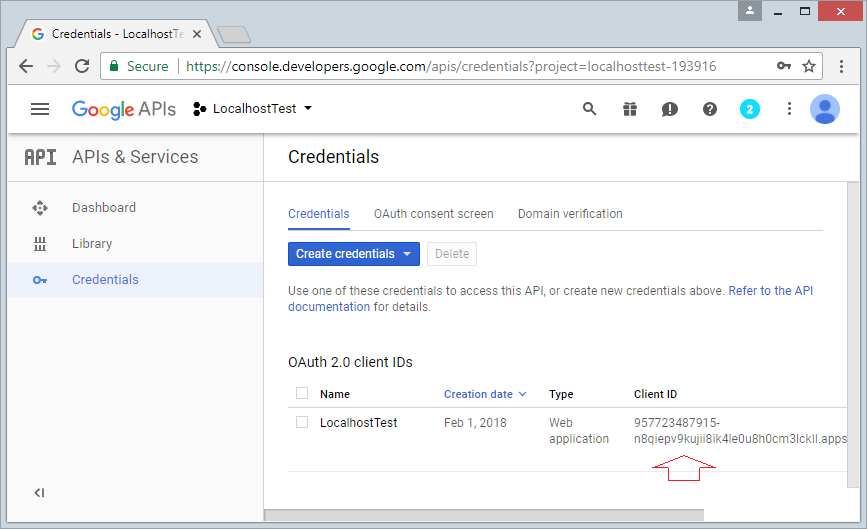
Client ID и Password так же будут созданы. Вам нужно запомнить эту информацию, она понадобится в вашем приложении, чтобы войти в нее через Google.