Построение проекта с несколькими модулями с помощью Gradle
1. Введение
Статья основана на:
Eclipse 4.6 (NEON)
Вы статью про Gradle повышенного уровня. Если вы начинающий в Gradle. Вам стоит посмотреть инструкцию Gradle для начинающих (Hello world Gradle) по ссылке:
2. Модель примера
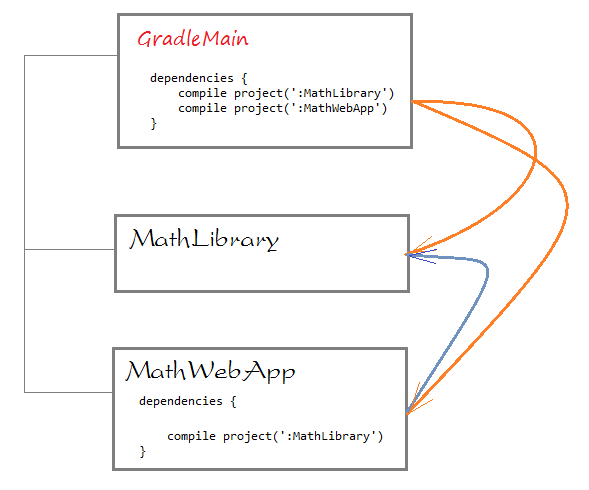
Эти иллюстративные модельные примеры в данной статье.

Цель инструкции:
MathWebApp: это WebApp project
MathLibrary: это библиотека Project, содержит утилитарные классы использованные MathWebApp.
GradleMain: будет упаковывать два проекта выше, это родительский модлуль. GradleMain сделает:
- Как один модуль использует другой модуль в Gradle
- Упаковка нескольких Модулей используя Gradle (результат: jar, war).
- Запуск Web App на Gradle Tomcat Plugin.
MathWebApp: это WebApp project
MathLibrary: это библиотека Project, содержит утилитарные классы использованные MathWebApp.
GradleMain: будет упаковывать два проекта выше, это родительский модлуль. GradleMain сделает:
- Упаковку MathLibary в файл jar
- Упаковку MathWebApp в файл war.
3. Создать MathLibrary Project
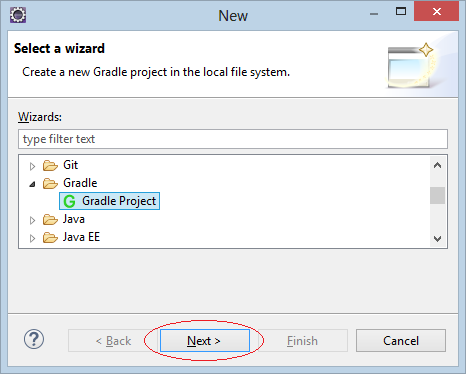
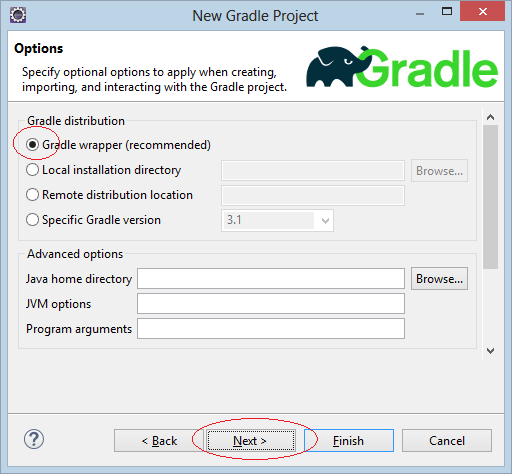
- File/New/Other...

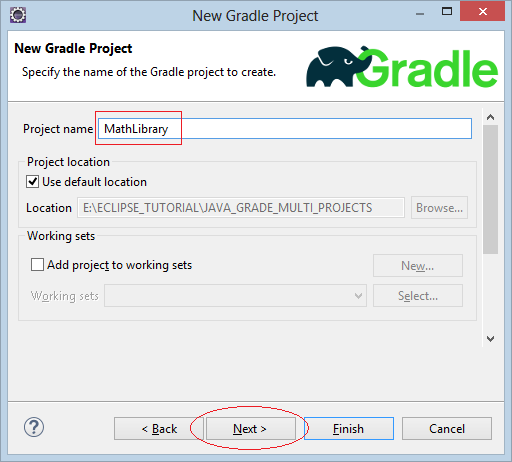
Введите:
- Project Name: MathLibrary


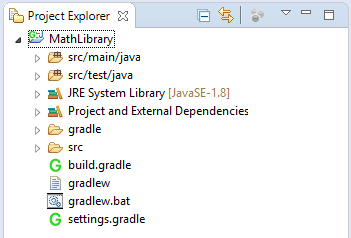
Проект создан.

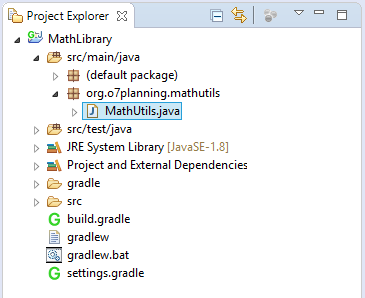
Создание нового класса MathUtils:

Класс MathUtils имеет метод подсчета суммы двух чисел, этот класс находится в проекте MathLibrary и будет использован в проекте MathWebApp.
package org.o7planning.mathutils;
public class MathUtils {
public static int sum(int a, int b) {
return a + b;
}
}4. Cоздать MathWebApp Project
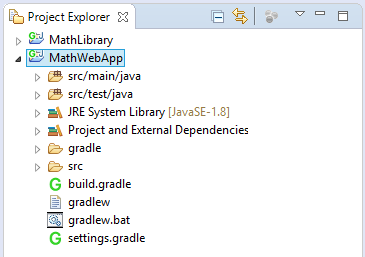
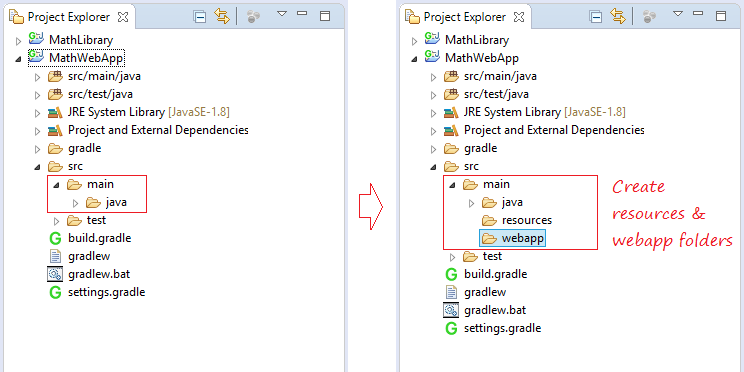
Индентично, создать новый проект MathWebApp.


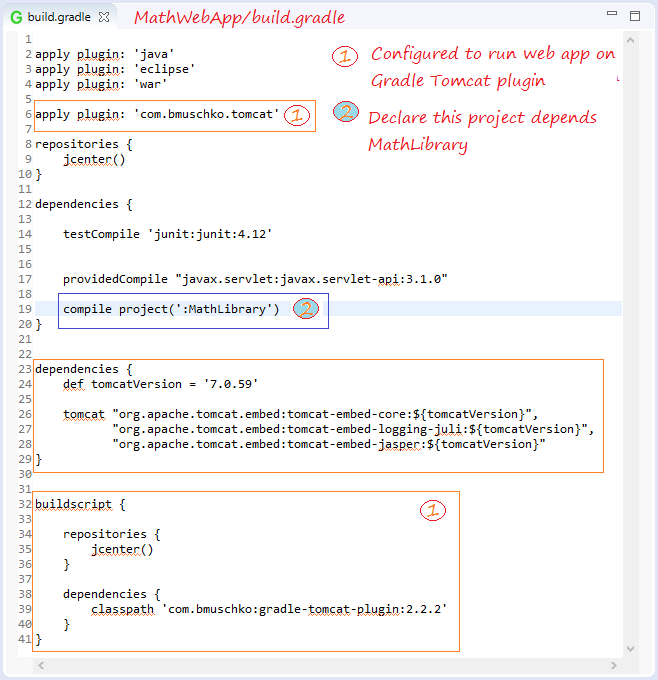
- Открыть файл build.gradle
MathWebApp это веб-приложение, который использует проект MathLibrary как библиотеку. Поэтому, вы должны объявить MathWebApp зависимым от MathLibrary.

MathWebApp/build.gradle
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'war'
apply plugin: 'com.bmuschko.tomcat'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
providedCompile "javax.servlet:javax.servlet-api:3.1.0"
compile project(':MathLibrary')
}
dependencies {
def tomcatVersion = '7.0.59'
tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-logging-juli:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}"
}
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.bmuschko:gradle-tomcat-plugin:2.2.2'
}
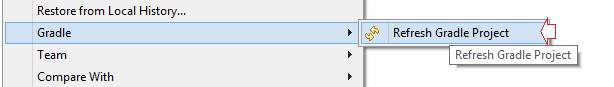
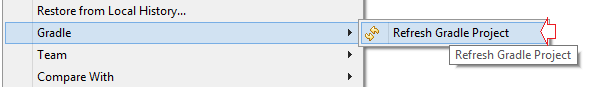
}Каждый раз при изменении build.gradle вам необходимо использовать инструмент Gradle для обновления проекта .

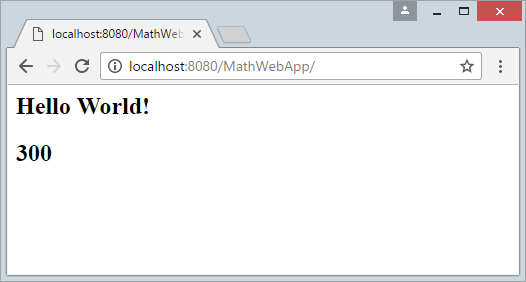
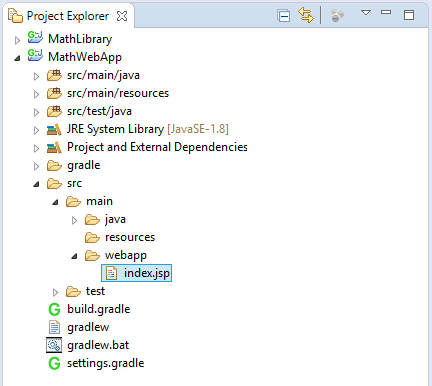
Создать файл index.jsp, который будет использован как утилитарный класс MathUtils в проекте MathLibrary.

index.jsp
<html>
<body>
<h2>Hello World!</h2>
<%
int a = 100;
int b = 200;
int c = org.o7planning.mathutils.MathUtils.sum(a,b);
out.println("<h2>"+ c+"</h2>");
%>
</body>
</html>5. Создать GradleMain Project
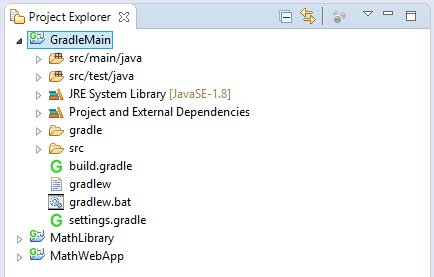
Индентично создайте проект GradleMain:

GradleMain этопроект, который выполняет обязанность построить 2 проекта MathLibrary и MathWebApp. Вам нужно определить эти 2 проекта в settings.gradle.
GradleMain/settings.gradle
rootProject.name = 'GradleMain'
include ':MathLibrary', ':MathWebApp'
project(':MathLibrary').projectDir = new File(settingsDir, '../MathLibrary')
project(':MathWebApp').projectDir = new File(settingsDir, '../MathWebApp')И объявить GradleMain зависимым от MathLibrary & MathWebApp.
GradleMain/build.gradle
apply plugin: 'java'
apply plugin: 'eclipse'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
}
dependencies {
compile project(':MathLibrary')
compile project(':MathWebApp')
}Каждый раз при изменении build.gradle вам необходимо использовать инструмент Gradle для обновления проекта.