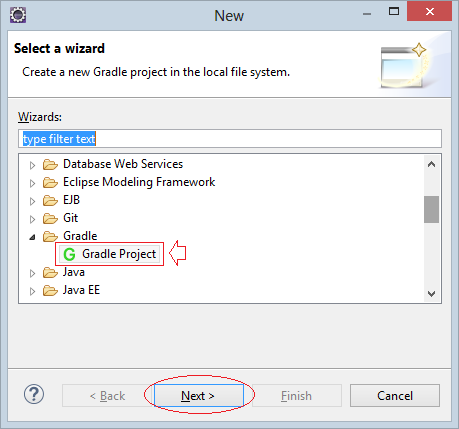
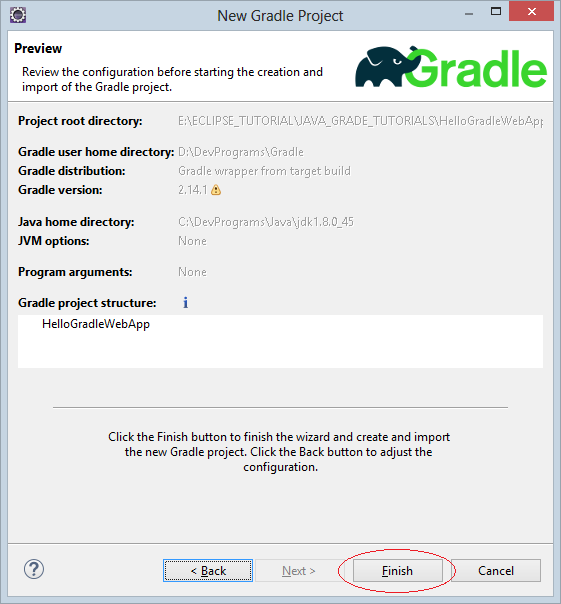
Создать Gradle Java Web Application и запустить на Gradle Tomcat Plugin
2. Конфигурация Gradle
Это содержание файла build.gradle по умолчанию созданный Eclipse, и удаляет все комментарии (comment).
build.gradle (ORIGIN CONTENT)
apply plugin: 'java'
repositories {
jcenter()
}
dependencies {
compile 'org.slf4j:slf4j-api:1.7.21'
testCompile 'junit:junit:4.12'
}Вам нужно добавить конфигурацию чтобы ваше приложение стало "Web Application". И могло работать прямо на Eclipse + Tomcat Plugin.

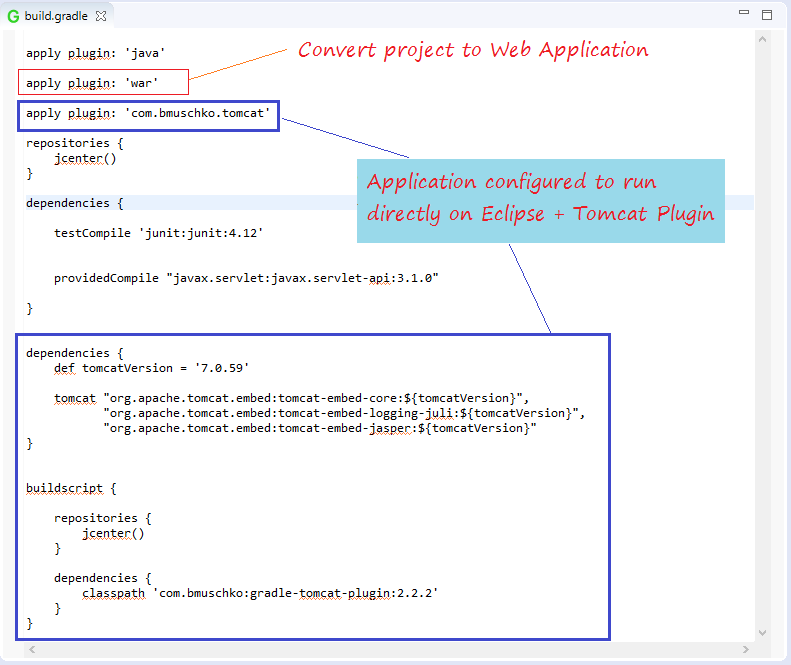
Посмотреть полный код:
build.gradle
apply plugin: 'java'
apply plugin: 'war'
apply plugin: 'com.bmuschko.tomcat'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
providedCompile "javax.servlet:javax.servlet-api:3.1.0"
}
dependencies {
def tomcatVersion = '7.0.59'
tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-logging-juli:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}"
}
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.bmuschko:gradle-tomcat-plugin:2.2.2'
}
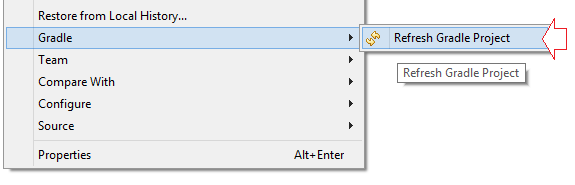
}Заметьте, что каждый раз когда есть изменение в build.gradle вам нужно обновить project используя инструмент в Gradle.
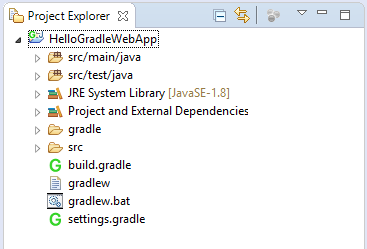
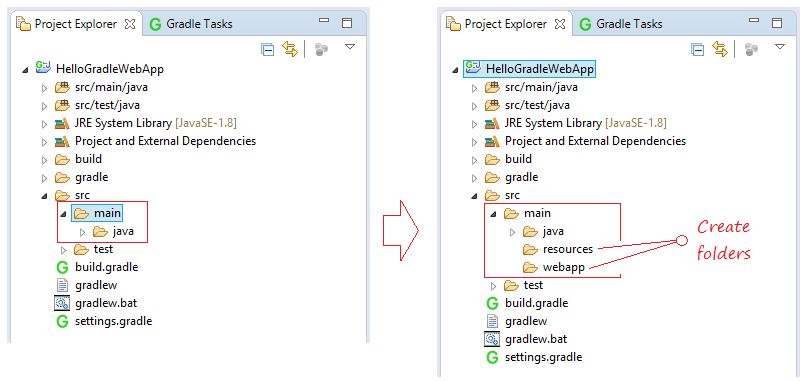
3. Изменить структуру приложения
В папке "src/main" вам нужно создать 2 подпапки "resources" и "webapp".
- src/main/java: This folder has java sources.
- src/main/resources: This folder can hold property files and other resources
- src/main/webapp: This folder holds jsp and other web application content.

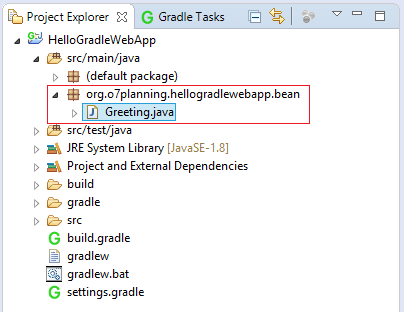
4. Code Project

Greeting.java
package org.o7planning.hellogradlewebapp.bean;
public class Greeting {
public String getHello() {
return "Hello Gradle Web Application";
}
}
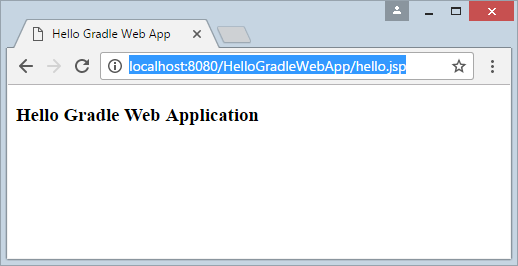
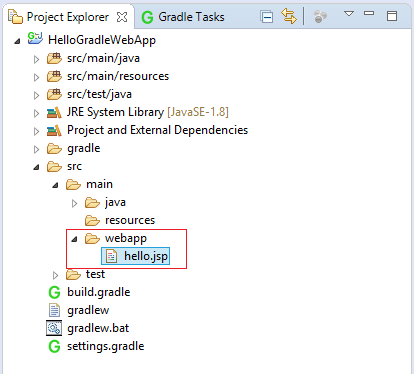
hello.jsp
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Gradle Web App</title>
</head>
<body>
<jsp:useBean id="greeting" class="org.o7planning.hellogradlewebapp.bean.Greeting"/>
<h3>${greeting.hello}</h3>
</body>
</html>5. Gradle Build
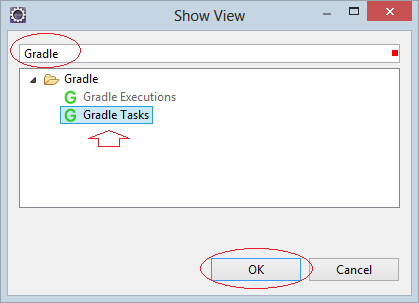
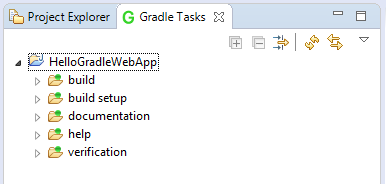
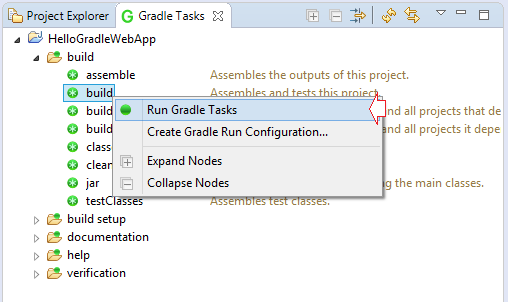
Open "Gradle Task" view.

Заметьте: Если вы не видите "Gradle Task", вы можете открыть с помощью:Window/Show View/Other...
Нажмите на правую кнопку мыши на "build" и выберите "Run Gradle Tasks".

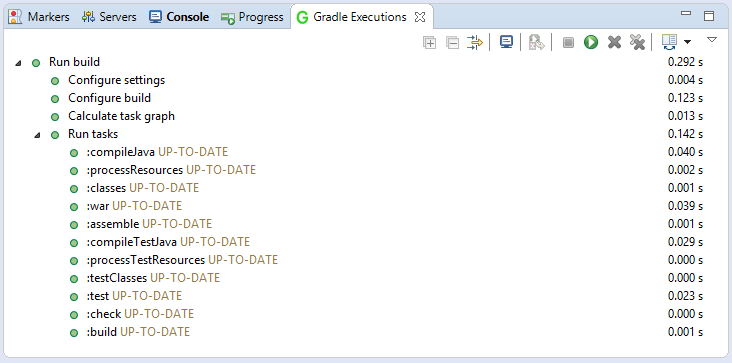
Проверьте Tab "Gradle Executions", вы увидите список выполненных заданий.

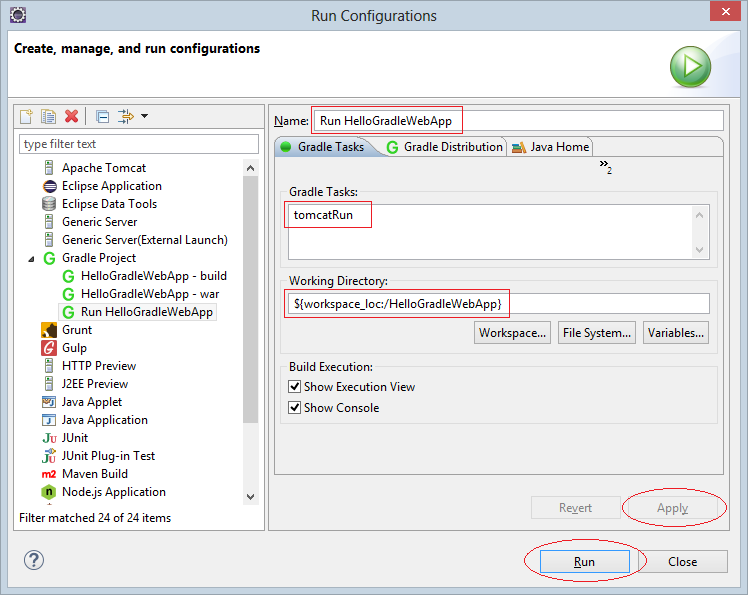
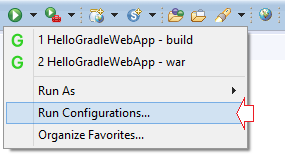
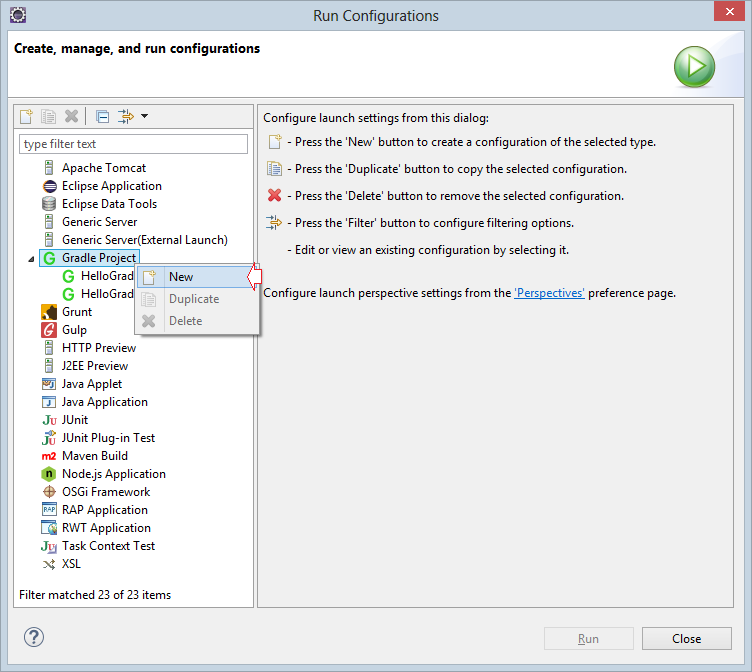
6. Конфирировать для запуска приложения


Ввести:
- Name: Run HelloGradleWebApp
- Gradle Tasks: tomcatRun
- Working Directory: ${workspace_loc:/HelloGradleWebApp}
Task Name | Depends On | Type | Description |
tomcatRun | - | TomcatRun | Starts a Tomcat instance and deploys the exploded web application to it. |
tomcatRunWar | - | TomcatRunWar | Starts a Tomcat instance and deploys the WAR to it. |
tomcatStop | - | TomcatStop | Stops the Tomcat instance. |
tomcatJasper | - | TomcatJasper | Runs the JSP compiler and turns JSP pages into Java source using Jasper. |