Руководство NodeJS для начинающих
1. Подготовка перед тем, как начать
Это первый урок в серии инструкции по Node.js. Есть некоторые подготовки перед тем, как начать, некоторые программные обеспечения нужно установить на вашем компьютере. После установки мы выполним практику первого урока "Hello Node.js".
Рекомендуется вам прочитать мое введение про NodeJS ниже, перед тем как продолжить данный урок. Оно поможет вам получить общий обзор про NodeJS.

Чтобы изучить NodeJS для начала вам нужно скачать и установить его на вашем компьютере.

Atom это текстовый редактор (и исходный код), который поддерживает plugins (плагины) позволяющие вам программировать NodeJS приложения. Он был разработан с помощью GitHub, первая версия 1.0 được была разработана в 2015 году. Это высокооцениваемое программное обеспечение по сравнению с другими индентичными. Чтобы программировать NodeJS приложения я советую вам использовать данное программное обеспечение.
2. Создать проект NodeJS
Для начала вам нужно создать папку с названием MyProject, или название которое вы предпочитаете.

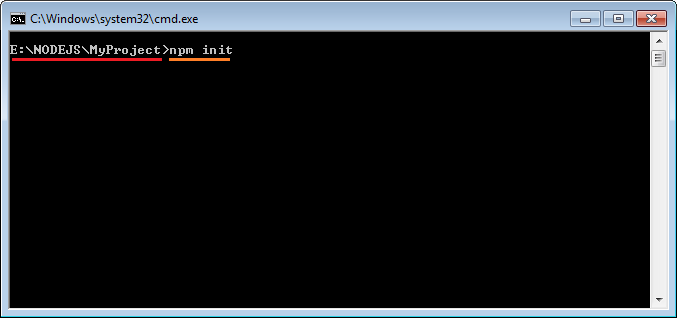
Открыть окно CMD и CD к только что созданной вами папке. Потом запустить следующую команду чтобы NPM создал для вас проект.
npm init
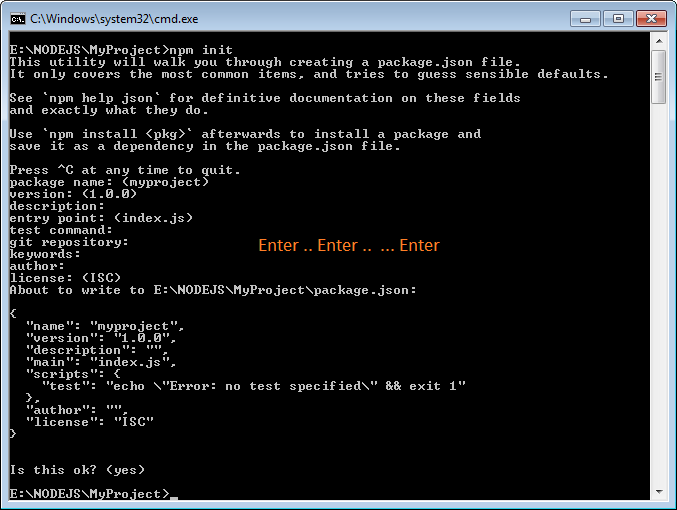
Принять опции по умолчанию и нажимать на Enter до завершения.

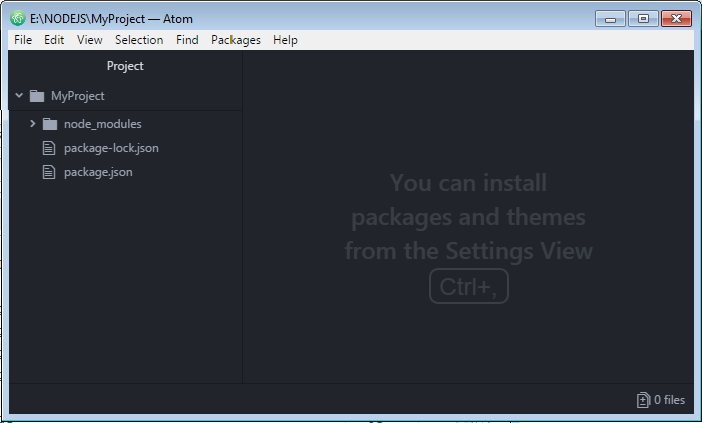
Создан файл с названием package.json на вашем проекте.

Есть некоторые пакеты (package) необходимых библиотек для вашего проекта, и вам нужно установить его с помощью NPM:
Express
Express.js (или просто Express) это Web Application Framework для NodeJS. Предоставляет набор сильных свойств для веб и мобильных приложений.
Ejs
EJS это аббревиатура "Embedded JavaScript templating", это библиотека, используемая для анализа файлов ejs, и создания HTML чтобы вернуть client (браузер).
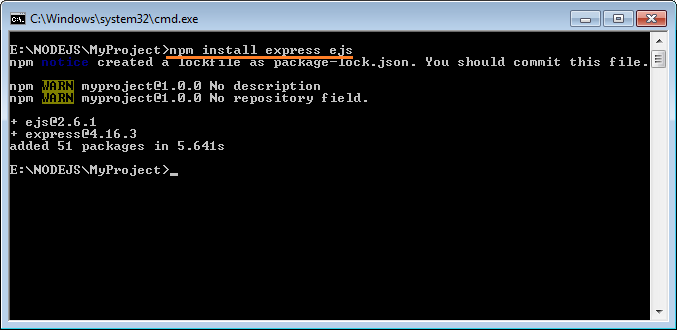
npm install express ejs
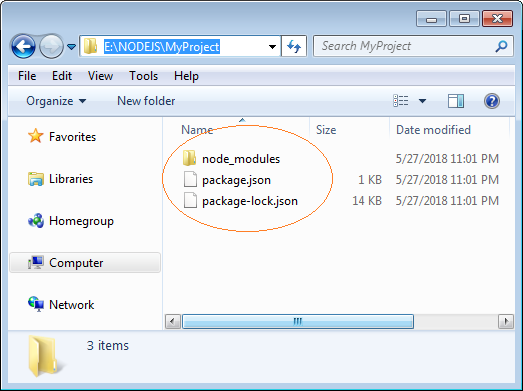
После завершения установки, вы можете увидеть изменения на вашем проекте:

3. Создать структуру для проекта
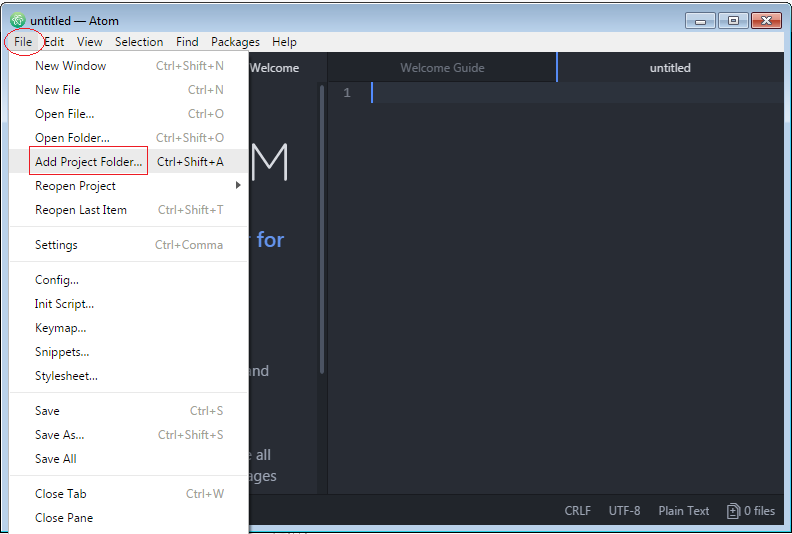
В предыдущем шаге, мы создали проект с помощью команды. Сейчас мы откроем данный проект с помощью более визуального инструмента, здесь я использую текстовый редактор Atom (Программное обеспечение, которое я посоветовал вам установить в шаге выше).
- File/Add Project Folder

OK, проект открыт на Atom:

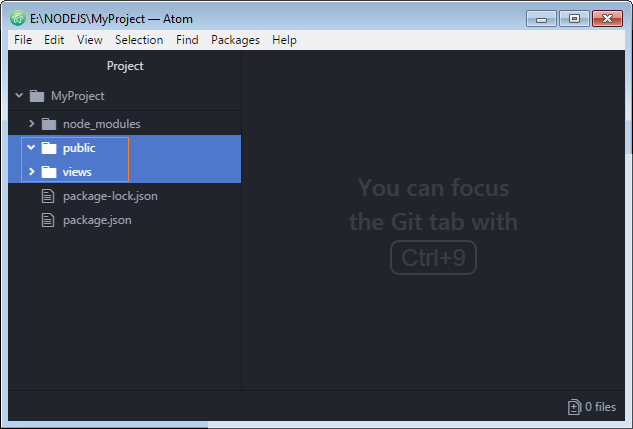
На проекте создайте 2 подпапки это public & views:
- public: Это папка содержащая все файлы, в которые пользователь имеет доступ как image, video,..
- views: Ваш вебсайт будет иметь много страниц (page), например гланая страница, страница логина,... Данная папка это место содержащее все ваши страницы

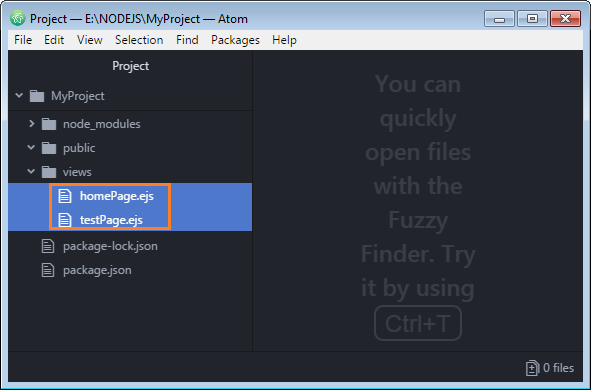
В папке views мы создаем 2 файла:
- homePage.ejs
- testPage.ejs

homePage.ejs
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Home</title>
</head>
<body>
<h1>This is Home Page</h1>
</body>
</html>testPage.ejs
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<h1>This is Test Page</h1>
</body>
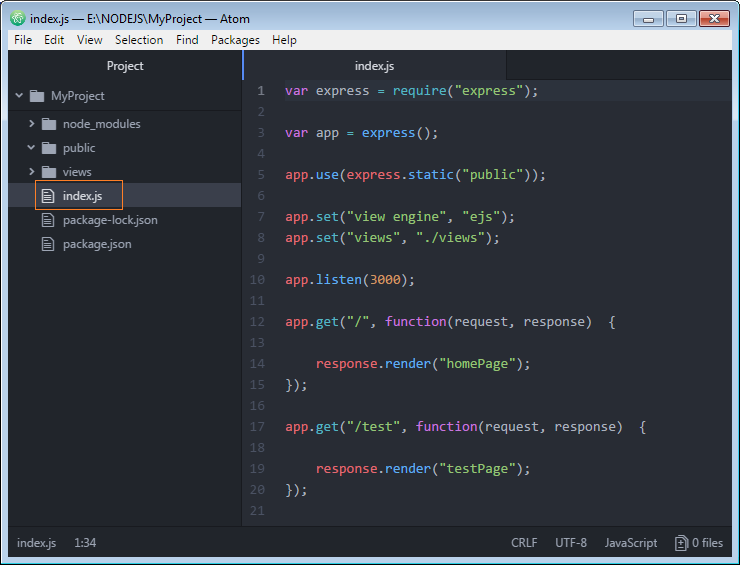
</html>Далее, создайте файл с названием index.js, и введите содержание для данного файла. Это файл конфигурации для вашего проекта:

index.js
var express = require("express");
var app = express();
app.use(express.static("public"));
app.set("view engine", "ejs");
app.set("views", "./views");
app.listen(3000);
app.get("/", function(request, response) {
response.render("homePage");
});
app.get("/test", function(request, response) {
response.render("testPage");
});OK, теперь время объяснить содержание файла index.js выше.
Код | Описание |
var express = require("express"); | ExpressJS это Web Application Framework, данная строка кода говорит о том, что вы хотите ее использовать. |
var app = express(); | Создать объект Express. |
app.use(express.static("public")); | Данная строка кода говорит Application Server, что вы хотите использовать папку public для содержания статических данных, пользователь может получить доступ в файлы данной папки. |
app.set("view engine", "ejs"); | Данная строка кода говорит Application Server что вы хотите использовать библиотеку EJS, это машина, которая обрабатывает ваши страницы. EJS создаст HTML чтобы вернуть браузеру пользователю. |
app.set("views", "./views"); | Данная строка кода показывает Application Server путь к папке содержащей ваши страницы. |
app.listen(3000); | Ваше приложение развернуто, оно будет слушаться на порте (port) 3000. |
app.get("/test", function(req, res) { ...
}); | Определить путь для ссылку на одну страницу. |
4. Запустить Application Server
Открыть окно CMD, и CD в папку вашего проекта. И выполнить команду ниже для развертывания (deploy) вашего приложения.
node index.js
Команда выше стартует Web Application Server, и развернет ваше приложение на данный Web Server. Теперь оно готово для обслуживания запросов отправленных от client.

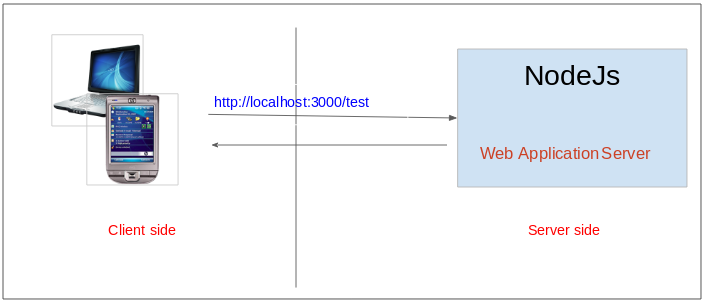
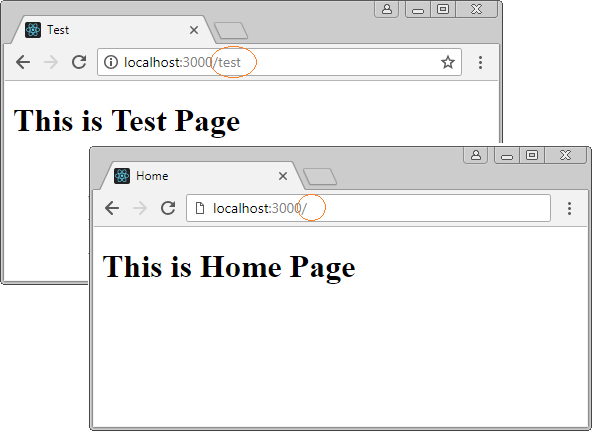
Примечание: Не закрывать окно CMD, потому что ваш Application Serser работает. Откройте браузер и пройдите по ссылке:

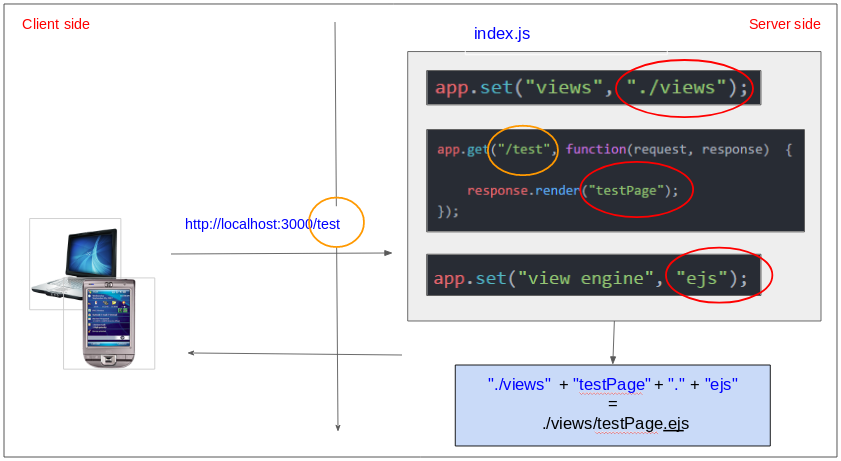
Что произойдет в Server если пользователь пройдет по ссылке выше?

Pуководства NodeJS
- Введение в NodeJs
- Что такое NPM?
- Руководство NodeJS для начинающих
- Установить редактор Atom
- Установите NodeJS в Windows
- Руководство NodeJS Module
- Концепция Callback в NodeJS
- Создание простого HTTP Server с NodeJS
- Понимание Event Loop в NodeJS
- Руководство NodeJS EventEmitter
- Подключиться к базе данных MySQL в NodeJS
Show More