Создание простого HTTP Server с NodeJS
1. Цель статьи
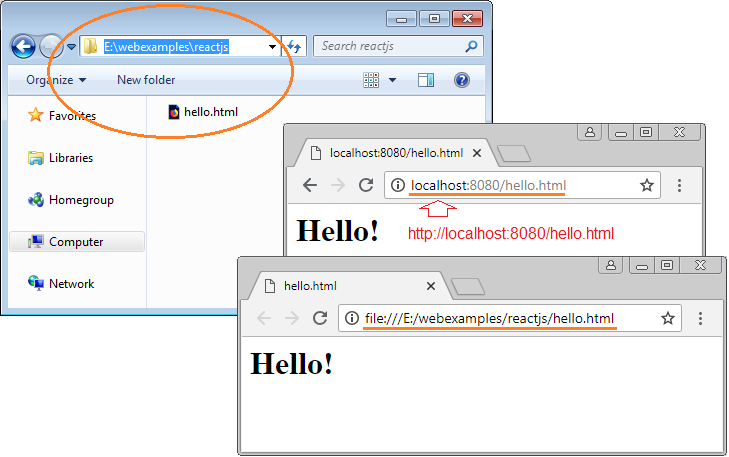
В данной статье я покажу вам, как создать очень простой HTTP Server сi NodeJS. И вы можете получить доступ в ресурсы статических данных как HTML, Javascript, CSS,... в папке через http, например:
- http://localhost:8080/abc.html
- http://localhost:8080/abc.js
Вместо доступа через file:///
- file:///E:/webexamples/reactjs/abc.html
- file:///E:/webexamples/reactjs/abc.js

Вопрос почему вам нужен HTTP только для доступа в ресурс статических данных?
Если вы хотите изучить ReactJS вам понадобится HTTP, несмотря на то, что ReactJS просто является библиотекой Javascript, и файлы HTML могут быть запущены прямо в браузере. Но иногда браузеры препятствуют работе локальных файлов Javascript, он требует чтобы файл Javascript был одним из schema: http, data, chrome, chrome-extension, https.

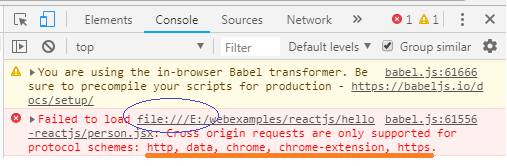
Error Message!
Failed to load file:///E:/webexamples/reactjs/hello-reactjs/person.jsx:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.2. Создать NodeJS HTTP Server
Для начала, удостоверьтесь, что вы установили NodeJS в ваш компьютер. Если нет, то установите по данной инструкции:
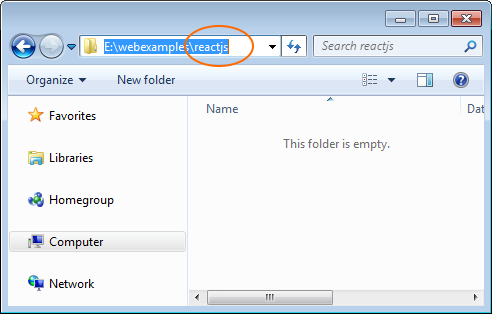
Создать любую пустую папку:

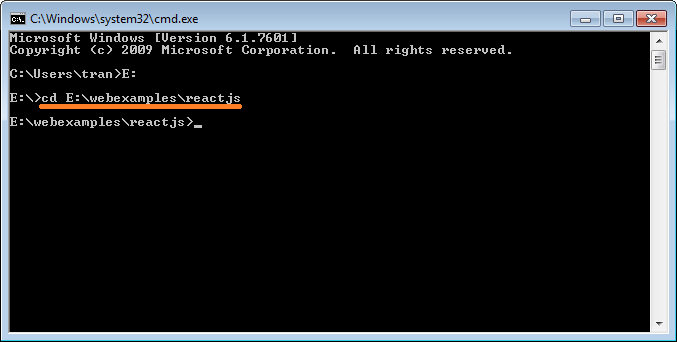
Открыть окно CMD и CD к созданной вами папке выше.

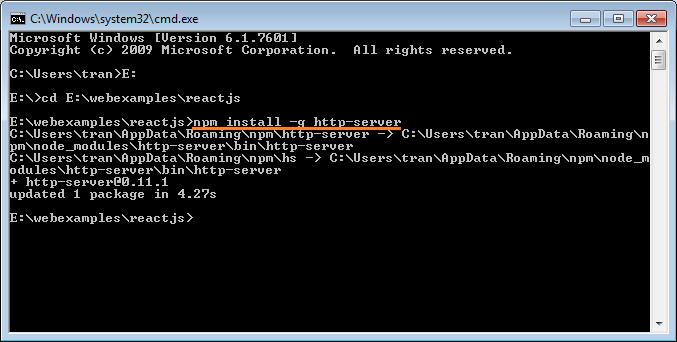
Запустите следующую команду для установки http-server:
npm install -g http-server
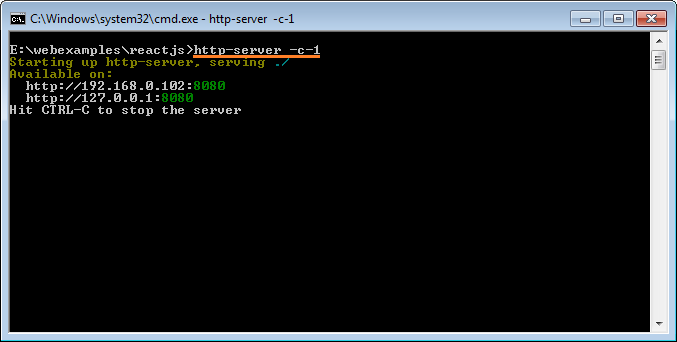
Запустить HTTP-Server:
# Note: -c-1 to disable caching!!
http-server -c-1
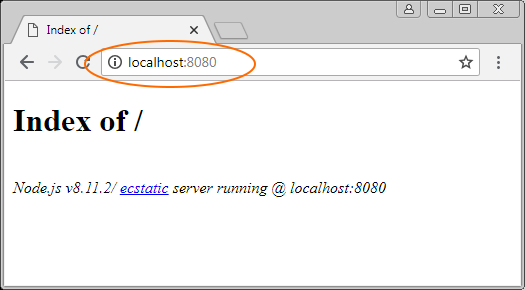
Ваш HTTP Server был запущен, он слушает в порте 8080. Вы можете проверить его пройдя по следующей ссылке:

Создайте любой файл HTML в той папке, и вы можете получить доступ к нему через HTTP:


Pуководства NodeJS
- Введение в NodeJs
- Что такое NPM?
- Руководство NodeJS для начинающих
- Установить редактор Atom
- Установите NodeJS в Windows
- Руководство NodeJS Module
- Концепция Callback в NodeJS
- Создание простого HTTP Server с NodeJS
- Понимание Event Loop в NodeJS
- Руководство NodeJS EventEmitter
- Подключиться к базе данных MySQL в NodeJS
Show More
Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More