Установите плагин CKEditor-Syntaxhighlight для CKEditor
1. Что такое CKEditor-SyntaxHighlight?
CKEditor-SyntaxHighlight это plugin написанный для CKEditor 3+, который позволяет выделения синтаксиса.
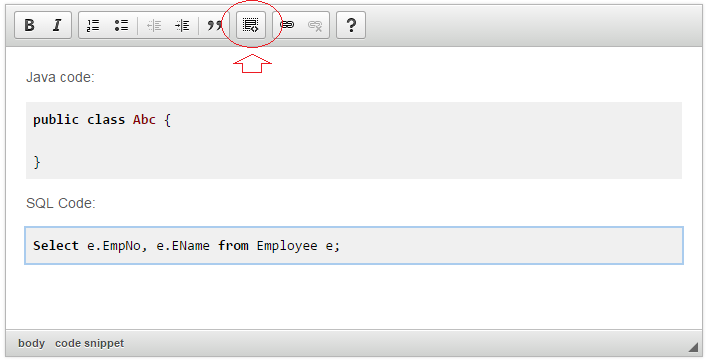
Интеграция CKEditor-SyntaxHighlight в CKEditor позволяет вм писать с областью отображения Code для разных языков программирования. Смотрите иллюстрцию ниже:

Вы можете попробовать сi CKEditor-SyntaxHighlight:
Или:

2. Требуемые установки
Удостоверьтесь, что вы скачали CKEditor. Можете посмотреть руководство по скачиванию и использованию CKEditor по ссылке:
CKEditor-SyntaxHighlight это addon, неимеющийся в CKEditor при скачивании. Поэтому вам нужно интегрировать CKEditor-SyntaxHighlight в CKEditor.
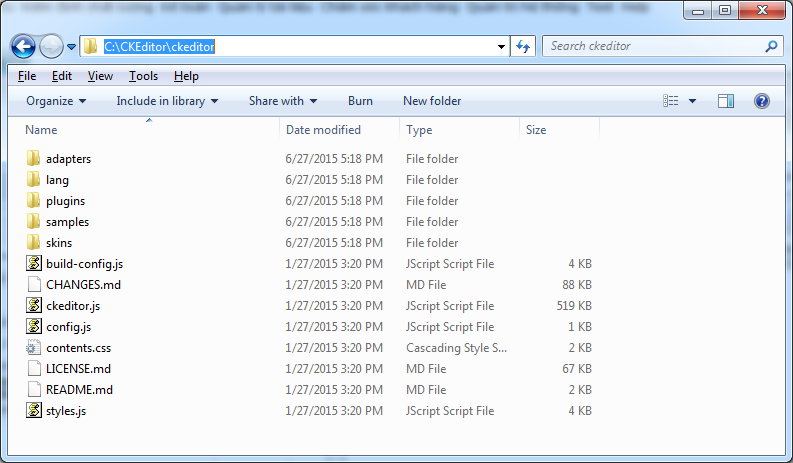
После того, как вы скачали CKEditor и извлекли:

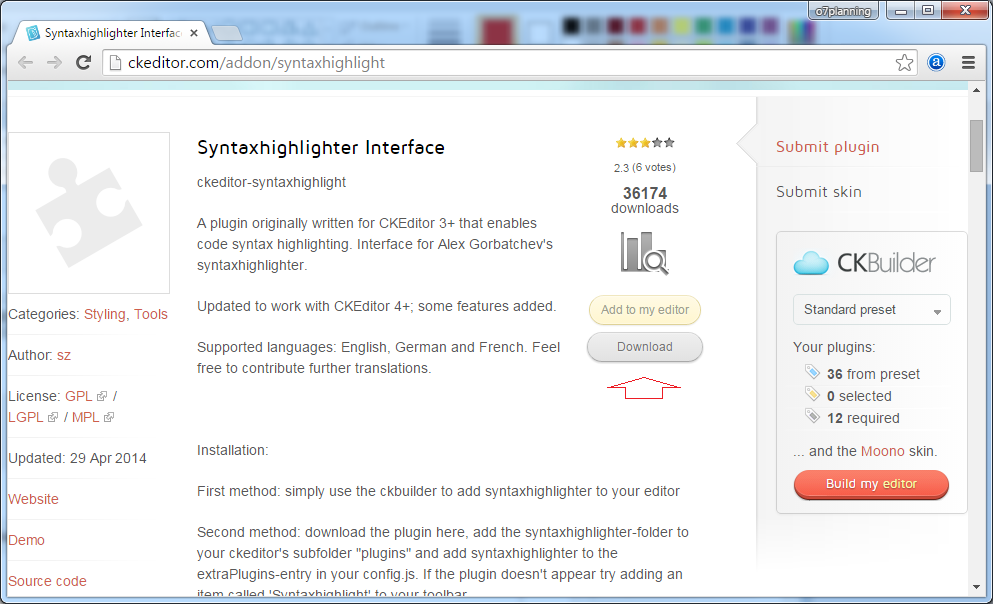
3. Download CKEditor-SyntaxHighlight

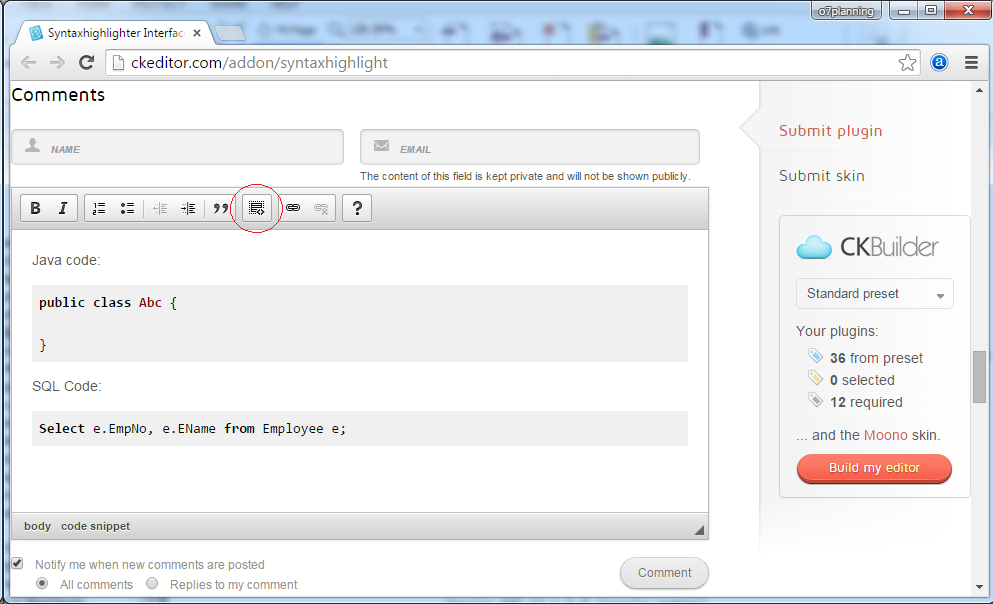
Вы можете посомтреть руководство обобщающее как установить CKEditor-SyntaxHighlight сразу после того, как нажмете кнопку download.

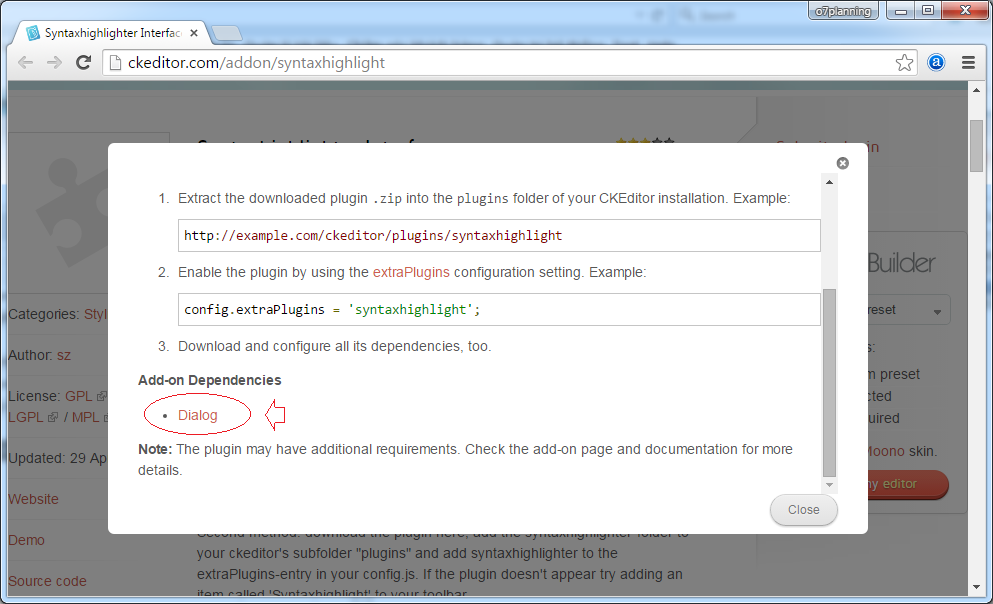
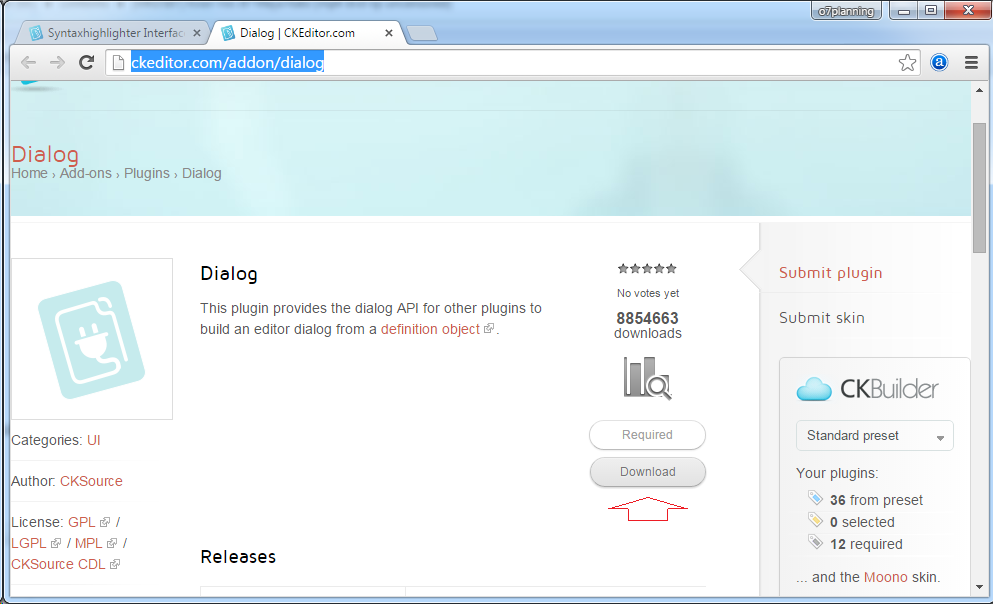
CKEditor-SyntaxHighlight запрашивает plugin Dialog, вам так же нужно скачать этот plugin.


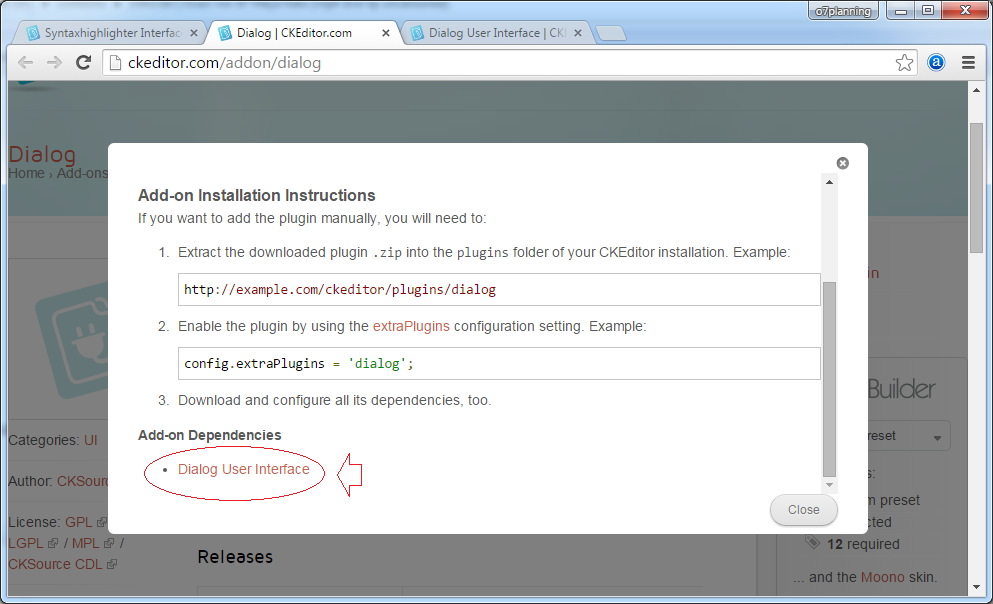
Addon Dialog запрашивает plugin "Dialog User Interface" поэтому вам нужно скачать этот plugin:
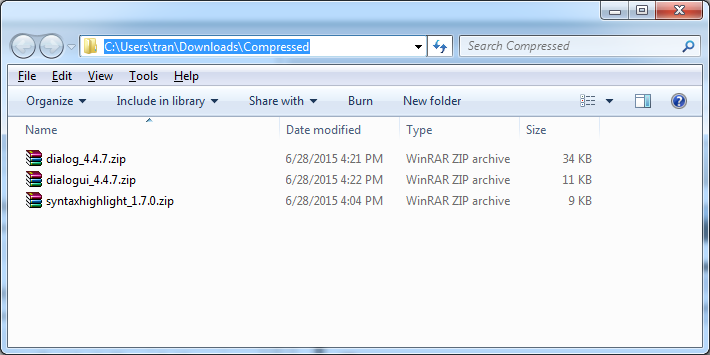
Результаты скачивания:

4. Установка CKEditor-SyntaxHighlight
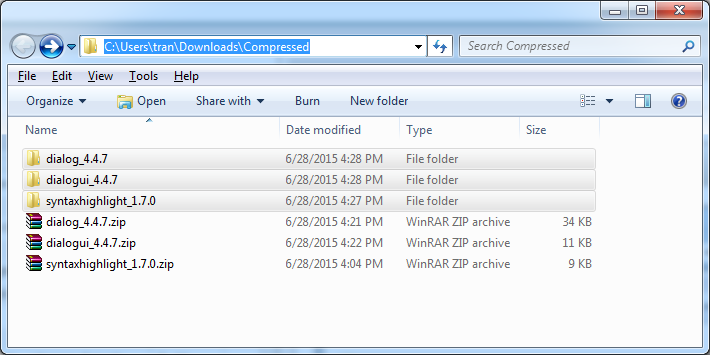
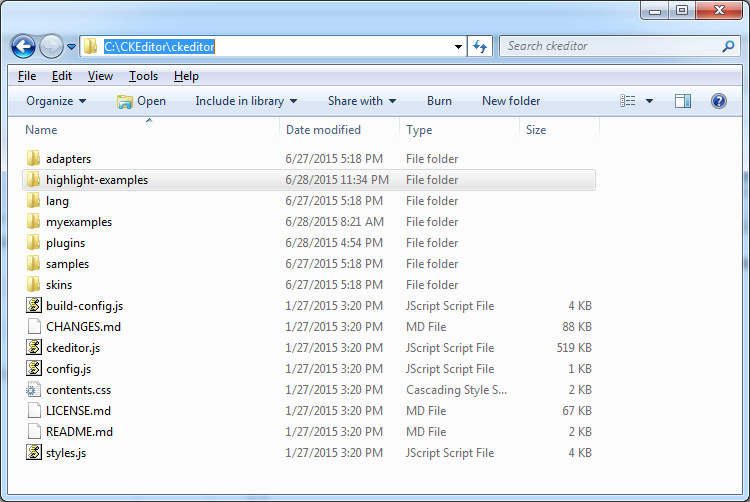
Извлечь файлы скачанные до этого.

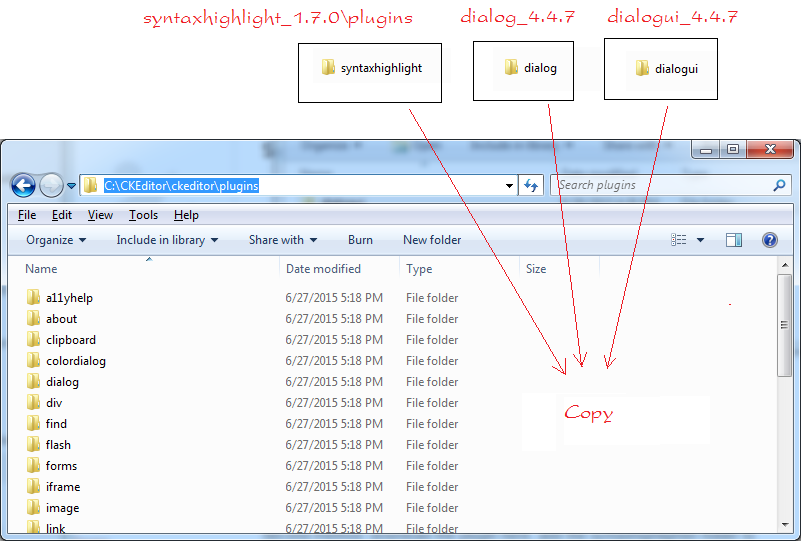
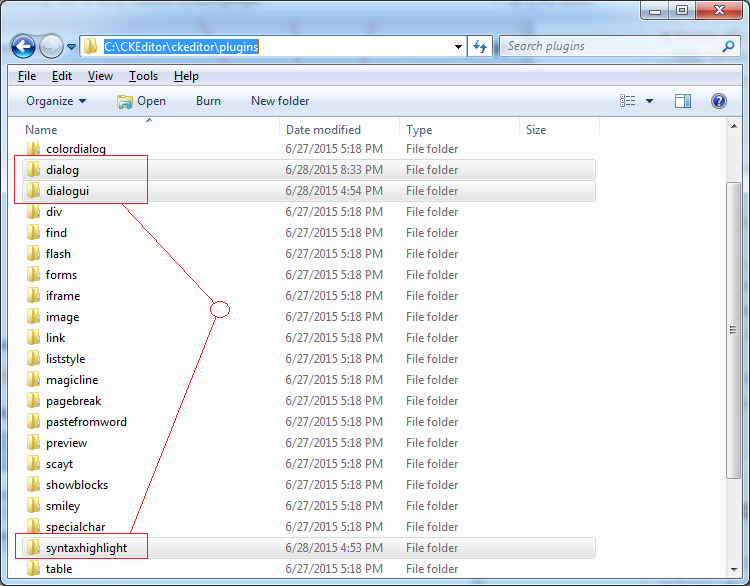
Скопировать файл syntaxhighlight,dialog, dialogui в файл 'plugins' в CKEditor. Если какой-то plugin уже существует в CKEditor вы все равно можете их скопировать .


5. Пример с CKEditor-SyntaxHighlight
Создать файл highlight-examples, примеры данной статьм будут находиться в этом файле:

example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Replace Textarea by Code</title>
<script src="../ckeditor.js"></script>
</head>
<body>
<h2>Replace Textarea Elements Using JavaScript Code</h2>
<form action="" method="post">
<textareaid="editor1" name="editor1" cols="80" rows="10">
<p>Hello <strong>CKEditor</strong></p>
</textarea>
<script>
CKEDITOR.replace( 'editor1' ,{
extraPlugins : 'syntaxhighlight',
toolbar: [
['Source'] ,
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'] ,
['Syntaxhighlight']
]
});
</script>
</form>
</body>
</html>Запуск примера:
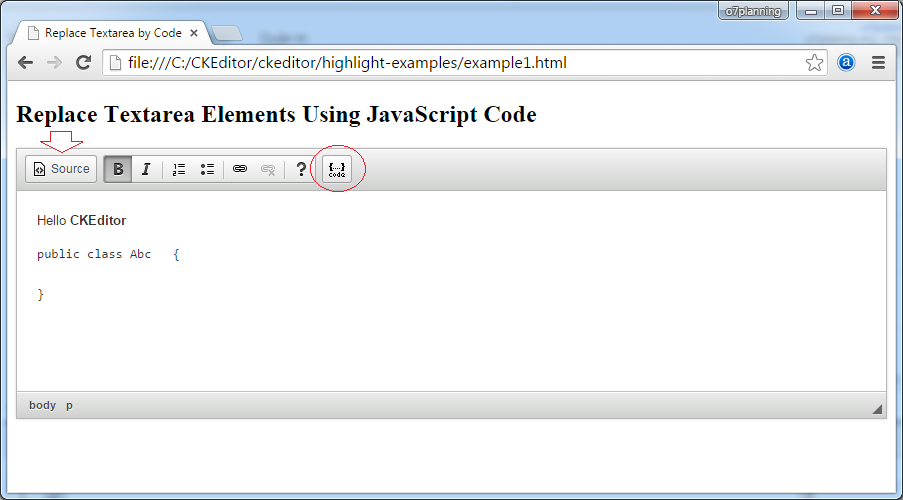
Запуск результатов примера:

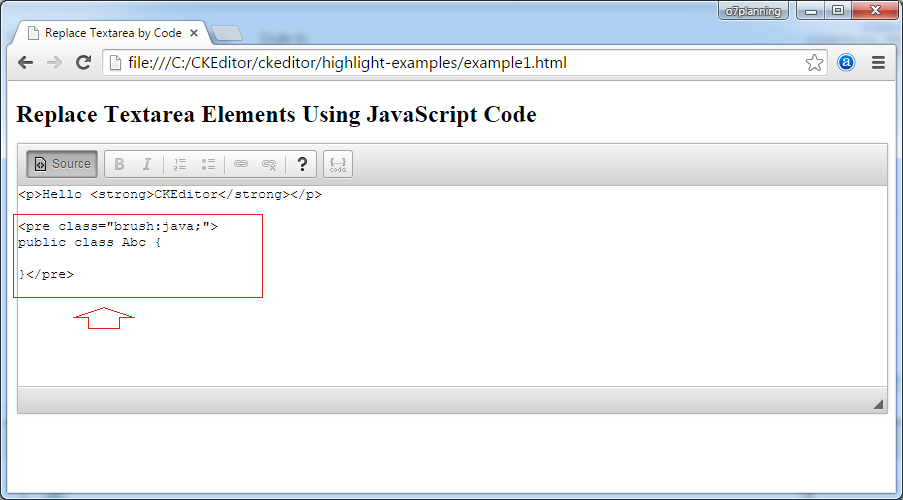
Вы можете нажать на "Source" чтобы посмотреть на созданный HTML код.

6. SyntaxHighlighter
Выше, я вам показал как встроить CKEditor-SyntaxHighlight в редактор CKEditor. Обычно, после редактирования на CKEditor, содержание может быть отчетом, статьей, которая будет сохранена в Database, и будет страница отображающая содержание этой статьи.
Вам нужно скачать SyntaxHighlighter с разными style, чтобы он выделил содержание кода который вы написали в CKEditor.

Смотрите так же: