Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
2. Что такое SyntaxHighlighter?
SyntaxHighlighter это полнофунциональная подсветка синтаксиса кода разработанная в JavaScriptАлексом Горбачевым в 2004 году. С момента изобретения, была широко использована большими и малыми веб страницами и приложениями как Apache, Aptana, Mozilla, Yahoo, WordPress, Bug Labs, Freshbooks.
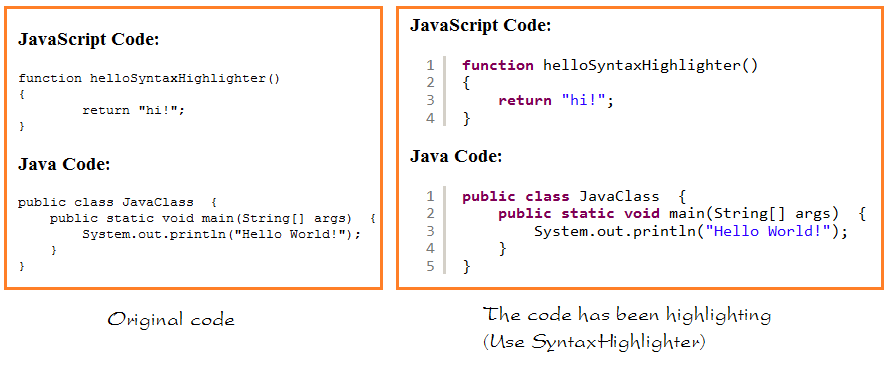
Подсветка синтаксиса (Syntax highlighting) это функция некоторых текстовых редакторов, отображающие текст, особенно исходный код, в разных цветах и шрифтах в зависимости от категории терминов. Эта функция облегчает запись на структурированном языке, например язык программирования или язык разметки (markup language), чтобы выделить часть кода. Highlighting (подсветка) не влияет на оригинальное значение текста, а позвляет пользователю легко прочитать содержание кода и редактировать.

4. Использовать SyntaxHighlighter
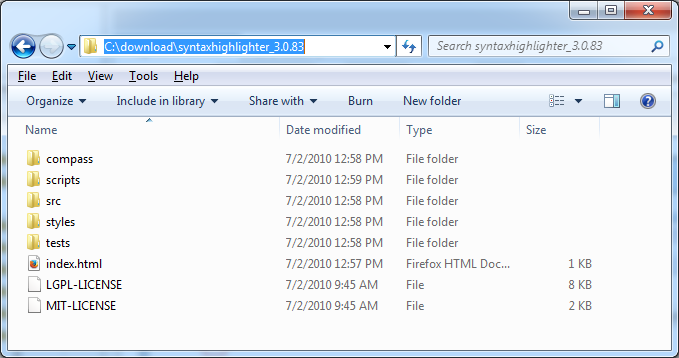
Извлеките скачанный файл:

SyntaxHighlighter 3.0.83 помогает выделить синтаксис для языкового программирования:
- AppleScript
- AS3
- Bash
- ColdFusion
- .....
- Java
- JScript
- ....
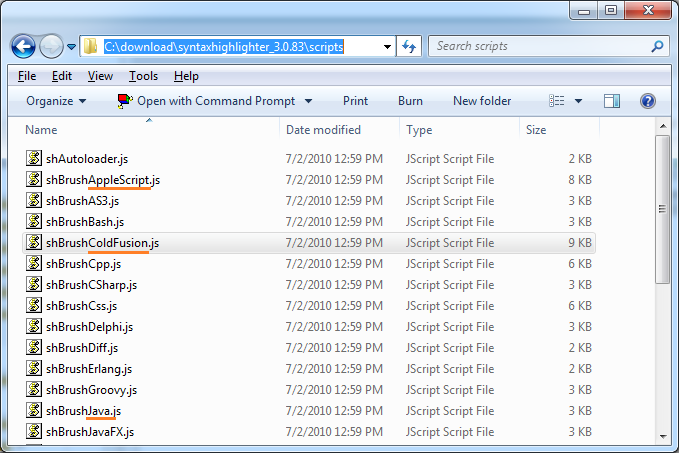
Вы можете увидеть файлы javascript для выделения code на разных языках программирования:
- <SyntaxHightlighter>/scripts

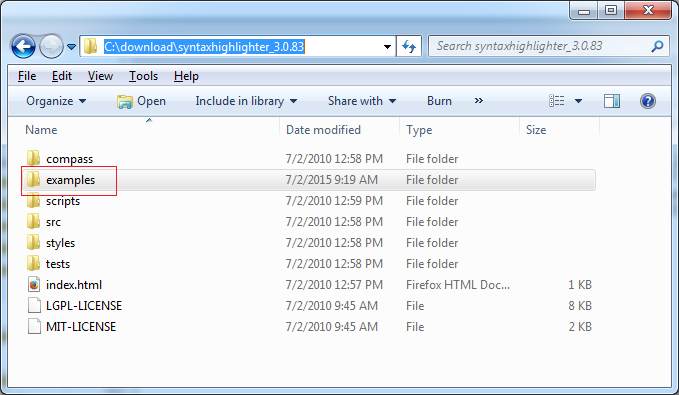
Создать папку examples, примеры данной статье будут находиться в данной папке.

Давайте посмотрим пример выделения кода JavaScript.
example_javascript_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript code -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Using default Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight JavaScript Code - Default Style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Запуск примера:
Пример выделения кода Java & Javascript:
example_sh_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript code -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Library highlights the Java code -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Using default Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Default style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Запуск примера:
5. Изменить Style
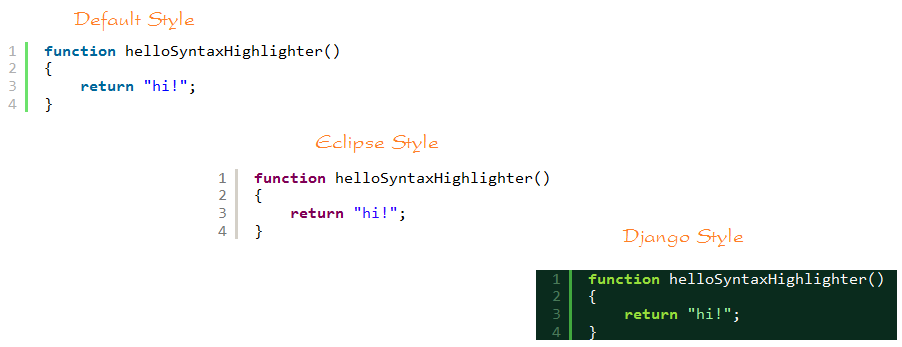
Посмотрите и сравните "Code Javascript" отображающий style (стиль) по умолчанию и стиль Eclipse style, Django style.

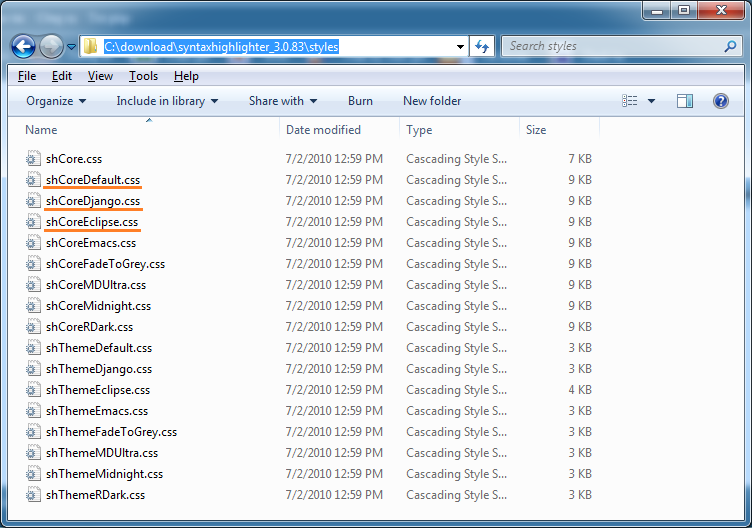
SyntaxHighlighter предлагает вам много разных c style, вы можете увидеть в папке:
- <SyntaxHighlighter>/styles

Пример Eclipse style:
example_sh_eclipse.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Library highlights the Java -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Using eclipse style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreEclipse.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Eclipse style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Запуск примера:
6. CKEditor-SyntaxHighlight Plugin
CKEditor-SyntaxHighlight это addon (дополнение) в CKEditor, который может интегрироваться в текстовом редакторе CKEditor и позволяет вам создавать текст с подсветкой (Highlighting) через SyntaxHighlighter который вы смотрите в этой статье.
Смотрите руководство по интегрированию CKEditor-SyntaxHighlight в CKEditor по ссылке:
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More