Быстрый старт с AngularJS
1. Цель статьи
Небольшая подсказка для вас это прочитать мою статью представляющую AngularJS, она поможет вам понять историю появление AngularJS так же как и отличать с Angular.
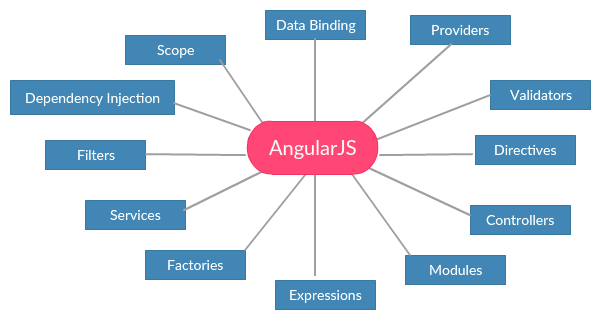
AngularJS имеет некоторые понятия например App, Controller, Scope,... с каждым понятием у меня есть 1 детальная статья про него, но чтобы начать с самым простым примером "Hello AngualarJS" вам так же нужно немного понять про 3 понятия выше. Поэтому цель данной статьи это выполнить практику маленького примера с AngularJS и быстро объяснить про его некоторые основные понятия.

Проблемы, которые упоминаются в данной статье:
- Как скачать библиотеку AngularJS или использовать библиотеку онлайн.
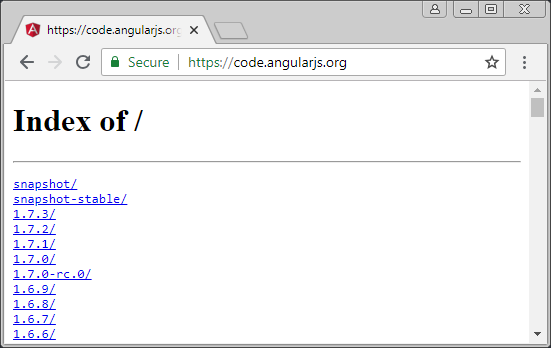
- Как найти версии AngularJS.
- Практика с примером "Hello AngularJS" и быстро объяснить понятие AngularJS (App, Controller, $scope, Model,.)
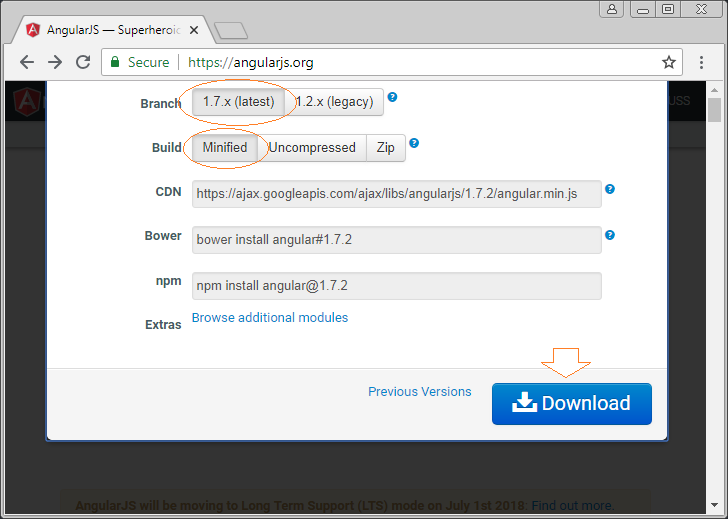
2. Download AngularJS
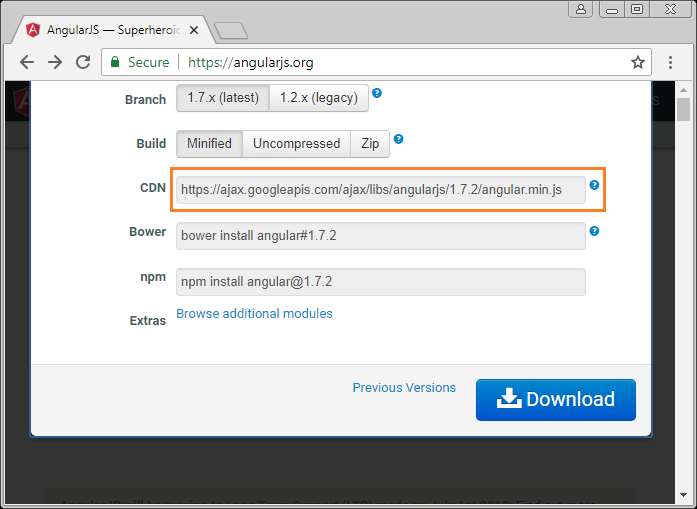
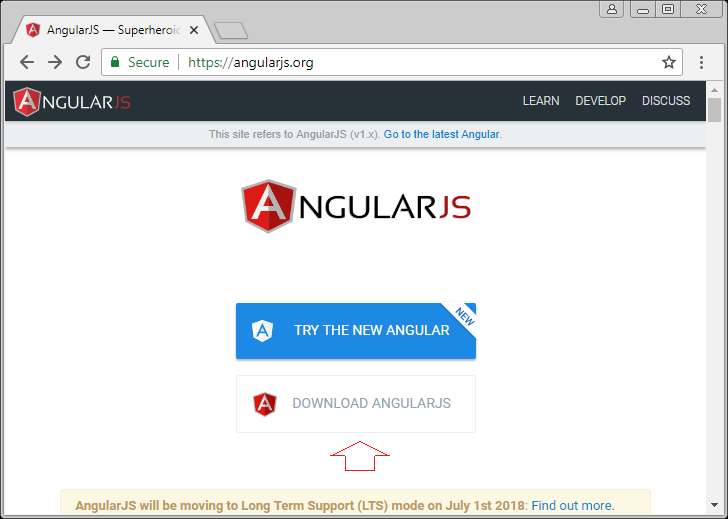
Если вы хотите скачать AngularJS, перейдите на главную страницу:


Результат скачивания вы получите 1 файл javascript.

Вместо скачивания AngularJS вы можете использовать прямой источник на Internet.
- https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js
3. Hello AngularJS
В любой папке создайте 2 файла hello-angularjs.html & hello-angularjs.js. Вы можете использовать любой инструмент редактирования, например Atom,..

Для начала, это содержание 2 файла, строки кода будут объяснены позже.
hello-angularjs.html
<!DOCTYPE html>
<html>
<head>
<title>Hello AngularJS</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="hello-angularjs.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Calculator:</h3>
<p>Variable 1: <input ng-model = "variable1"> </p>
<p>Variable 2: <input ng-model = "variable2"> </p>
<button ng-click = "setOperatorSum()">+</button>
<button ng-click = "setOperatorMinus()">-</button>
<p style="color:blue">{{variable1}} {{ operator }} {{variable2}}</p>
<button ng-click = "calculate()"> = </button>
<p>Result: <b style="color:red">{{ result }}<b></p>
</div>
</body>
</html>hello-angularjs.js
// Create an Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
$scope.operator = "+";
$scope.variable1 = 30;
$scope.variable2 = 20;
$scope.result = 0;
$scope.setOperatorSum = function() {
$scope.operator = "+";
}
$scope.setOperatorMinus = function() {
$scope.operator = "-";
}
$scope.calculate = function() {
if ($scope.operator == "+") {
$scope.result = parseFloat($scope.variable1) + parseFloat($scope.variable2);
} else if ($scope.operator == "-") {
$scope.result = parseFloat($scope.variable1) - parseFloat($scope.variable2);
}
}
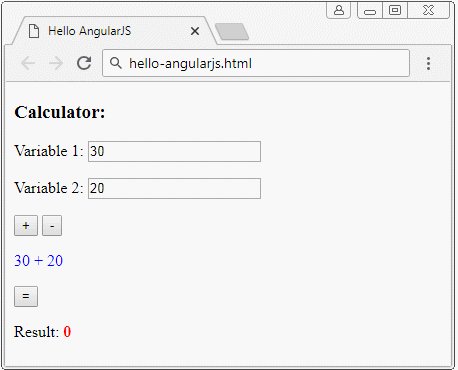
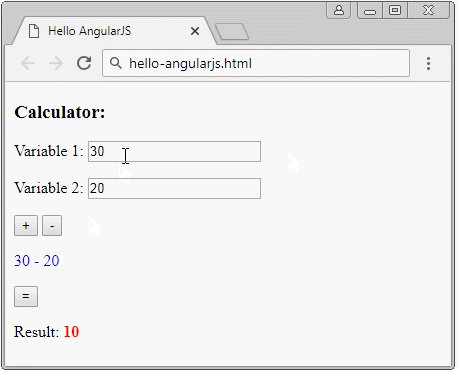
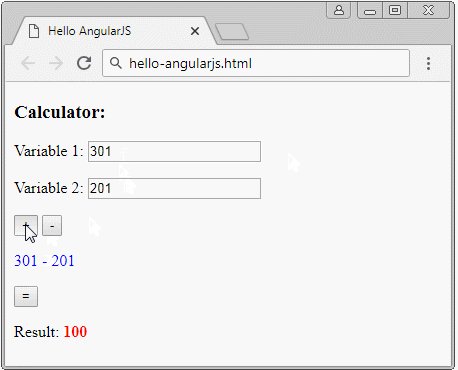
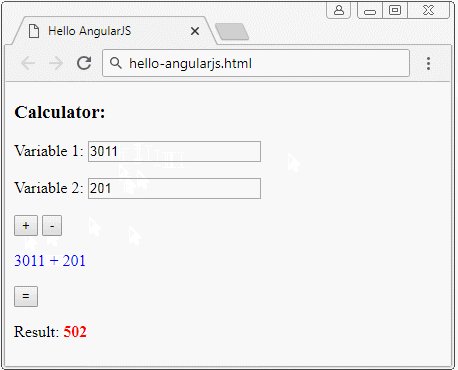
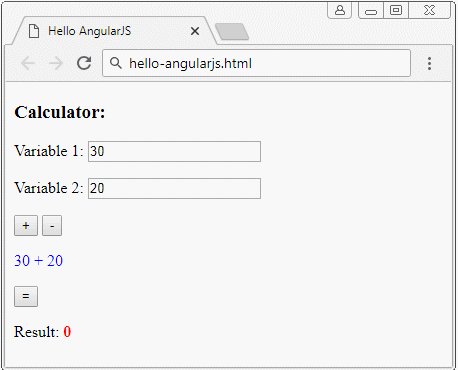
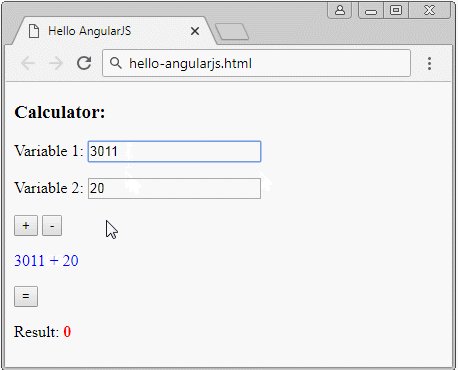
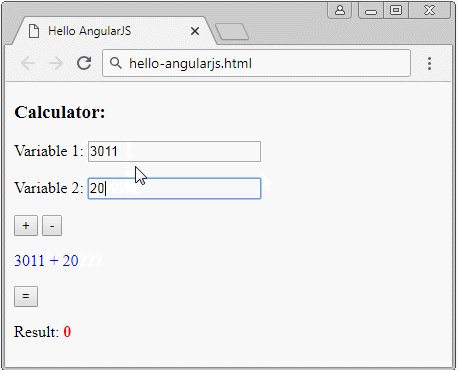
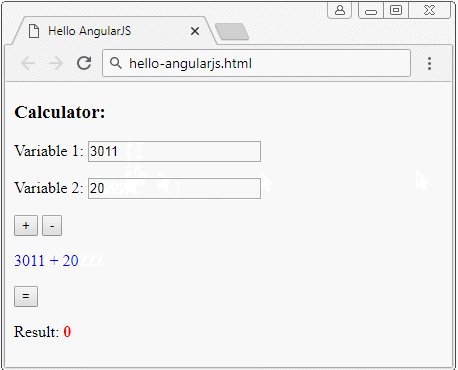
});Простой пример это программа рассчитывающая сумму и разность двух чисел. OK запустите файл hello-angularjs.html на браузере и наблюдайте способ как работает программа:

Объяснение кода:
// Create a Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
// Code
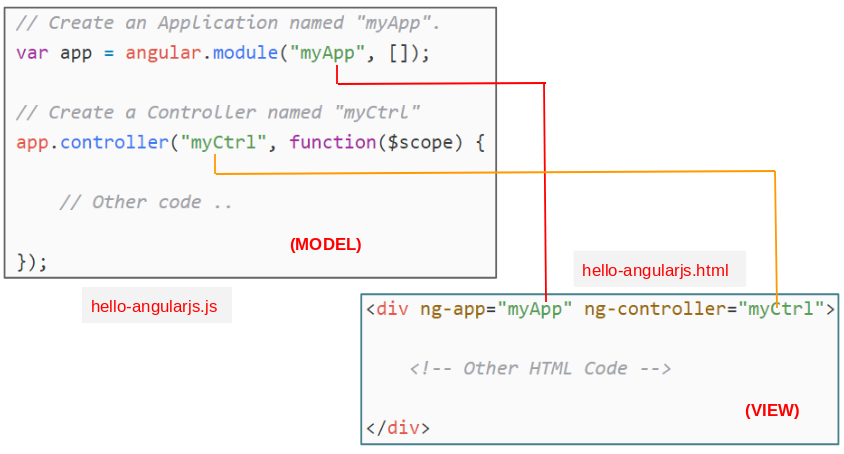
});- angular это готовый объект в AngularJS. Вызвать метод angular.module("myApp",[]) чтобы создать app с названием "myApp".
- После того как будет объект app в предыдущем шаге, вы можете создть один или много Controller для него. Например создать Controller с названием "myCtrl".

- AngularJS создал некоторые готовые расширенные атрибуты для тегов у HTML, например ng-app, ng-controller,..
- Атрибут ng-app помогает вам создать связь (bind) между элементами HTML с объектом app созданный на Javascript.
- Атрибут ng-controller помогает вам создать связь между элементами HTML с объектом controller созданный на Javascript.
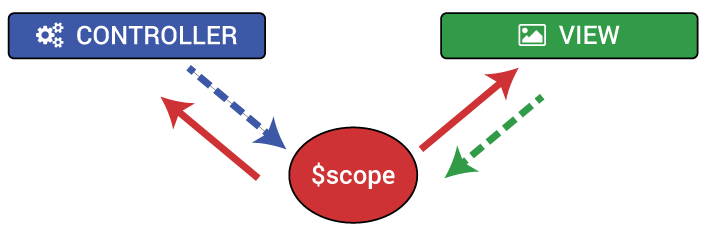
$scope (?)

$scope это объект, это часть обяхывания между HTML (View) и Javascript (Controller). И View и Controller оба используют данный объект.

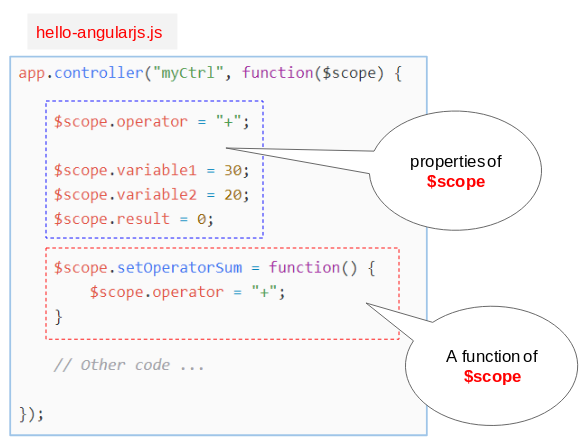
На Controller вы можете определить property для объектов $scope и этих property могут использоваться с помощью View (HTML). Вы так же можете создать функции (function) для $scope, вы можете вызвать функции из View.
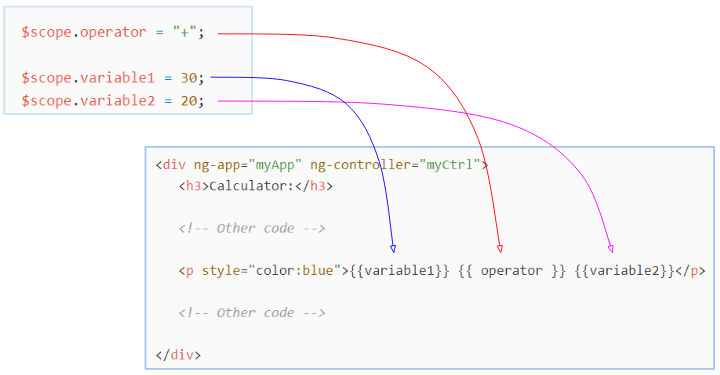
{{ expression }}

Чтобы отобразить значение $scope.someProperty на View (HTML) вы можете испрлользовать выражение {{ someProperty }}. На Controller если значение $scope.someProperty меняется, то будет обновлено на View.
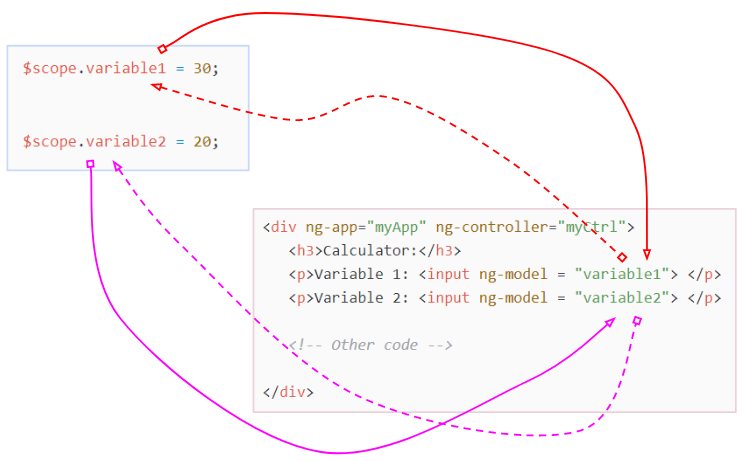
ng-model

ng-model является расширенным атрибутом(attribute) у AngularJS, может использоваться для элементов <input>, <select>, <textarea> помогая создать 2-стороннюю связь (two-way binding) между значением данного элемента и определенного property объекта $scope (Например $scope.someProperty).
Это значит, если значение у $scope.someProperty изменится, то значение будет обновлено для элементов и наоборот, если значение данного элемента изменится, то будет обновлено для $scope.someProperty.

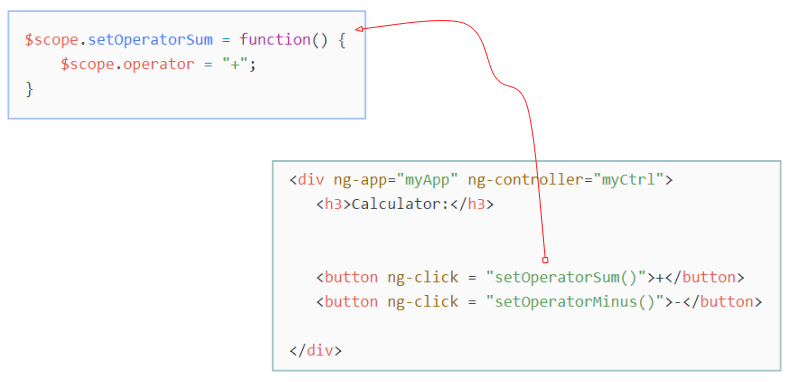
ng-click

ng-click это расширенный атрибут (attribute) у AngularJS, он похож на свойство onclick у HTML. Разницей здесь является то, что onlick вызывает обычную функцию Javascript, при этом ng-click вызывает функцию объекта $scope.