Руководство AngularJS Model
1. ngModel Directive
ngModel это готовый Directive у AngularJS, он определяет новое свойство ng-model, может быть применен к HTML Controls (input, textarea, select). Данный Directive помогает создать двустороннюю (two-way binding) связь между значениями HTML Control и данными приложения.

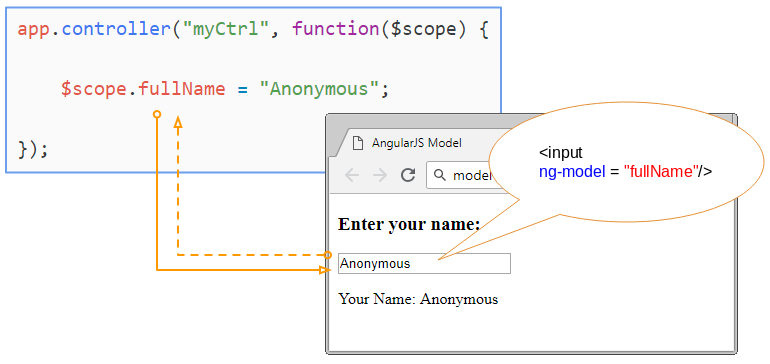
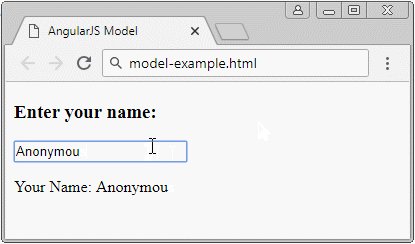
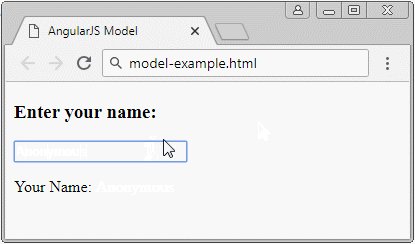
OK, простой пример. В данном примере я создам двустороннюю связь между значениями <input> и $scope.fullName, это значит если значение у <input> меняется, он будет обновлен для $scope.fullName, и наоборот если значение $scope.fullName меняется, обновляется для <input>.

model-example.js
// Create an Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
$scope.fullName = "Anonymous";
});model-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Model</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="model-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
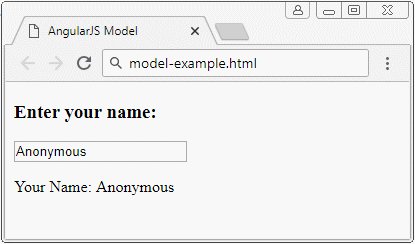
<h3>Enter your name:</h3>
<p><input ng-model = "fullName"/></p>
<p>Your Name: {{fullName}}</p>
</div>
</body>
</html>