Руководство AngularJS Directive
1. Что такое Directive?
Что такое Directive (Директива) в AngularJS? Имеется много ответов на этот вопрос, которые вы можете найти в Google, только они все слишком длинные, и мне нравится более краткий ответ.
- Directive это инструкция, чтобы вы создали что-то "Новое". "Новое" здесь может быть новый тег (tag), или создать новый атрибут (attribute) для тега, или создать новый класс CSS, или создать Comment (Комментарий).
- В то же время Directive показывает AngularJS способ конвертирования этого "Нового" в HTML код, который сможет понять браузер.
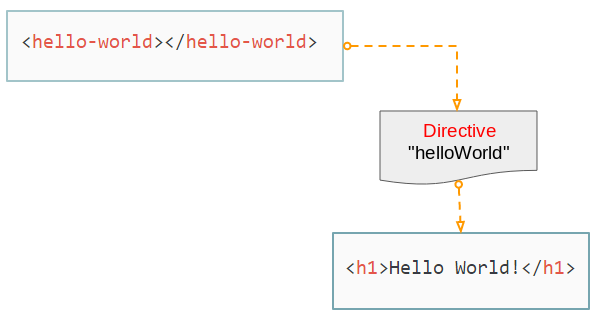
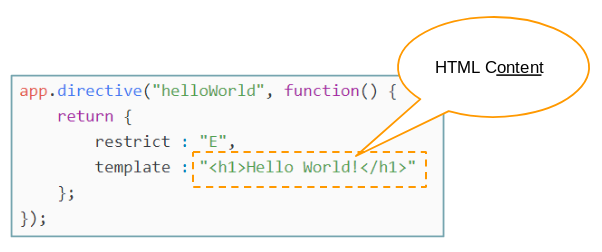
Например, я создаю Directive с названием "helloWorld", чтобы определить новый тег это <hello-world>, и я использую данный новый тег в файле HTML. Браузер явно не понимает данный тег, но когда файл запускается на браузере, AngularJS будет основываться на инструкции Directive выше, чтобы конвертировать тег <hello-world> в HTML код, который браузер сможет понять.

Directive E (Element):
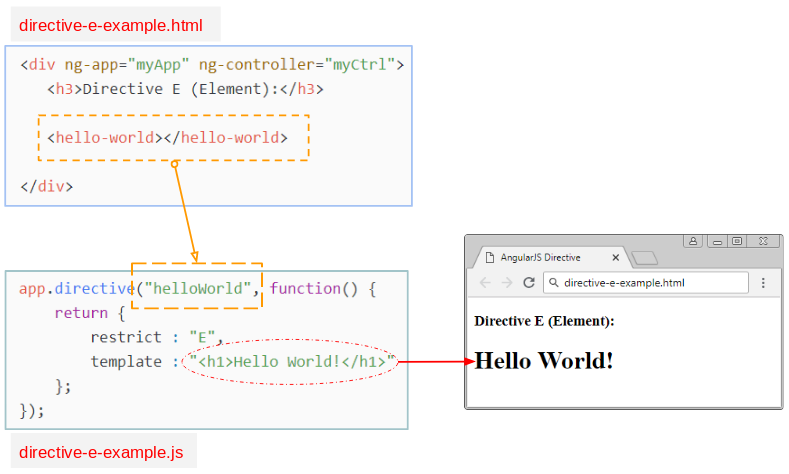
Ничего не может быть лучше, чем начать с примера. Как я смогу создать новый тег (tag)?
В любой папке создайте 2 файла directive-e-example.html & directive-e-example.js:
directive-e-example.js
// Create an Application named "myApp"
var app = angular.module("myApp", []);
// Create a Directvie named "helloWorld"
app.directive("helloWorld", function() {
return {
restrict : "E",
template : "<h1>Hello World!</h1>"
};
});В файле Javascript выше, сначала создайте module (app), потом создайте Directive с названием helloWorld для данного module. Название Directive должно соответствовать правилам camelCase.
- Các cách đặt tên trong các ngôn ngữ lập trình
directive-e-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="directive-e-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Directive E (Element):</h3>
<hello-world></hello-world>
</div>
</body>
</html>Откройте файл directive-e-example.html на браузере, и вы получите следующий результат:

Directive A (Attribute)
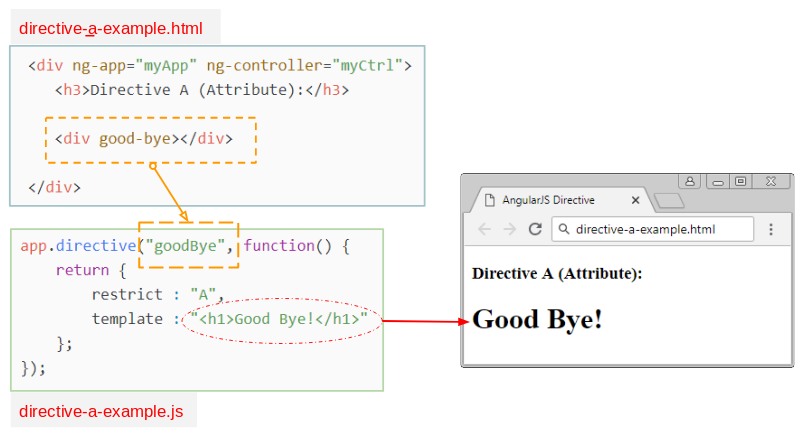
В данном примере я создам атрибут с названием good-bye для тега HTML:
Мы создадим 2 файла directive-a-example.html & directive-a-example.js:
directive-a-example.js
// Create an Application named "myApp"
var app = angular.module("myApp", []);
// Create a Directvie named "helloWorld"
app.directive("goodBye", function() {
return {
restrict : "A",
template : "<h1>Good Bye!</h1>"
};
});directvie-a-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="directive-a-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Directive A (Attribute):</h3>
<div good-bye></div>
</div>
</body>
</html>Откройте файл directive-a-example.html на браузере, и получите результат:

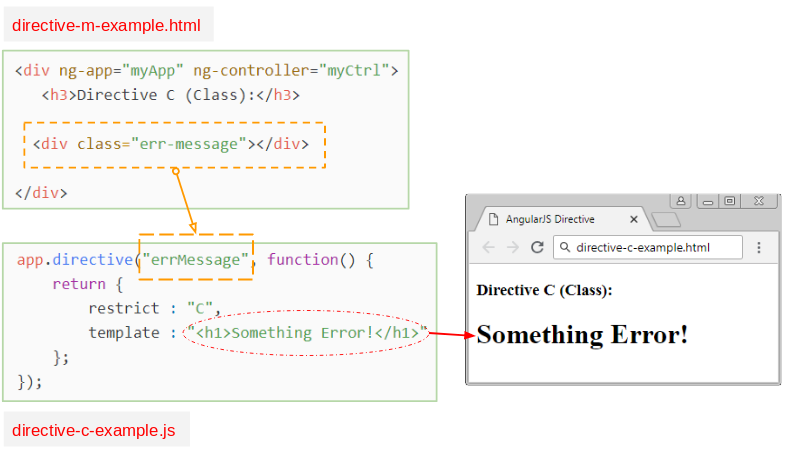
Directive C (Class)
directive-c-example.js
// Create an Application named "myApp"
var app = angular.module("myApp", []);
// Create a Directvie named "errMessage"
app.directive("errMessage", function() {
return {
restrict : "C",
template : "<h1>Something Error!</h1>"
};
});directive-c-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="directive-c-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Directive C (Class):</h3>
<div class="err-message"></div>
</div>
</body>
</html>
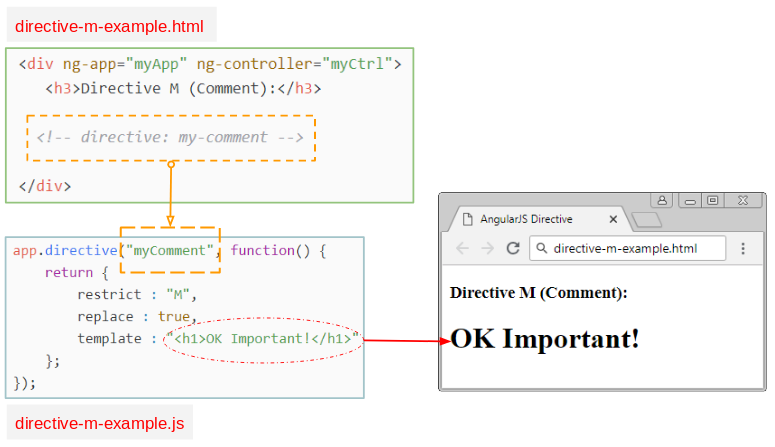
Directive M (Comment)
directive-m-example.js
// Create an Application named "myApp"
var app = angular.module("myApp", []);
// Create a Directvie named "myComment"
app.directive("myComment", function() {
return {
restrict : "M",
replace : true,
template : "<h1>OK Important!</h1>"
};
});directive-m-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="directive-m-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Directive M (Comment):</h3>
<!-- directive: my-comment -->
</div>
</body>
</html>
2. Directive с templateUrl
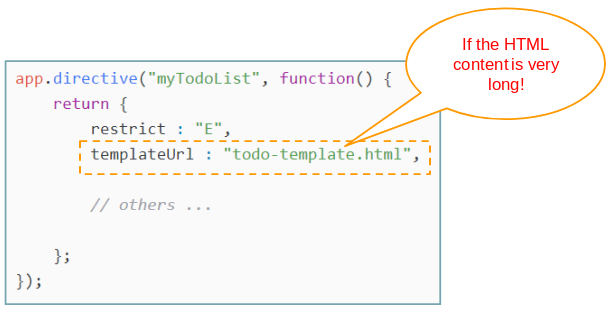
Обычно, когда вы создаете Directive вы должные предоставить содержание HTML через свойство (property) "template". Если содержание HTML слишком длинное, это будет проблемно, в данном случае вам стоит расположить содержание этого HTML в один файл, потом используйте свойство (property) "templateUrl", чтобы указать на расположение того файла.


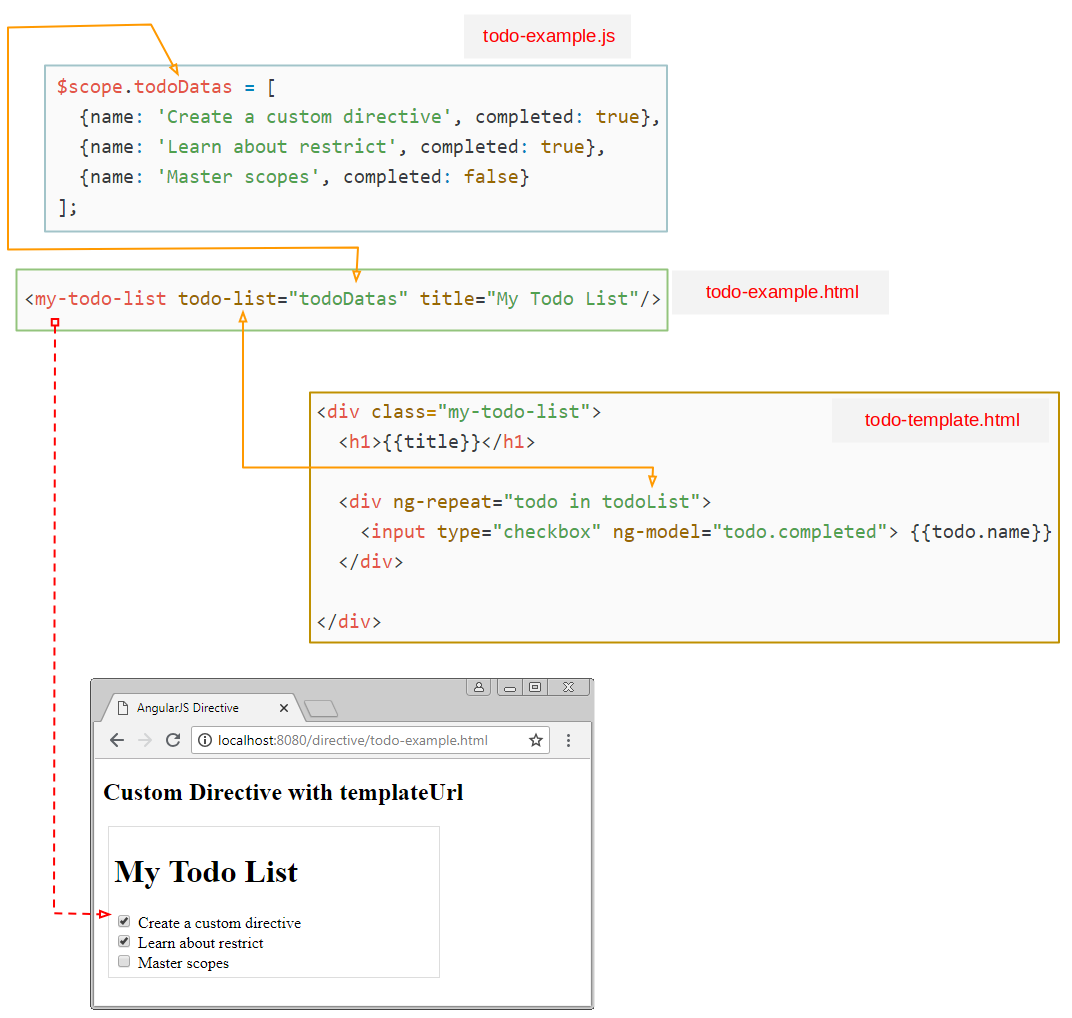
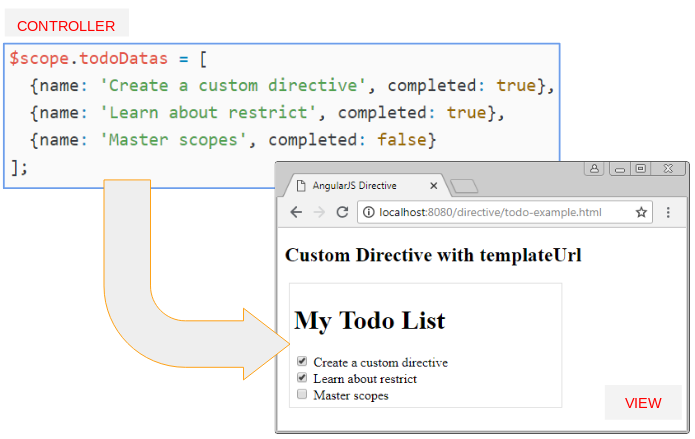
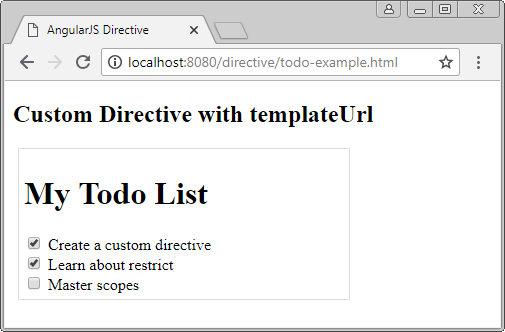
В данной примере, у меня имеются данные, которые являются задачами и нужно их выполнить, я создам Directive с названием "myTodoList". Данные будут отображены как на следующем изображении:

todo-template.html
<div class="my-todo-list">
<h1>{{title}}</h1>
<div ng-repeat="todo in todoList">
<input type="checkbox" ng-model="todo.completed"> {{todo.name}}
</div>
</div>todo-example.js
var app = angular.module("myApp", []);
var ctrl = app.controller("myCtrl", function($scope) {
$scope.todoDatas = [
{name: 'Create a custom directive', completed: true},
{name: 'Learn about restrict', completed: true},
{name: 'Master scopes', completed: false}
];
});
// Create a Directive named "myTodoList"
// E: Element <my-todo-list todo-list="=" title="@">
app.directive("myTodoList", function() {
return {
restrict : "E",
templateUrl : "todo-template.html",
// '=' : an expression
// '@': a string
scope: {
todoList: '=',
title: '@'
}
};
});todo-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="todo-example.js"></script>
<style>
.my-todo-list {
border: 1px solid #ddd;
padding: 5px;
margin: 5px;
width: 320px;
}
</style>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myCtrl">
<h2>Custom Directive with templateUrl</h2>
<!-- $scope.todoDatas -->
<my-todo-list todo-list="todoDatas" title="My Todo List"/>
</div>
</div>
</body>
</html>Вам нужно запустить файл todo-example.html на HTTP Server, это обязательно так как templateUrl требует, чтобы ресурс данных шел от http или https, он не принимает ресурс данных от file:///.

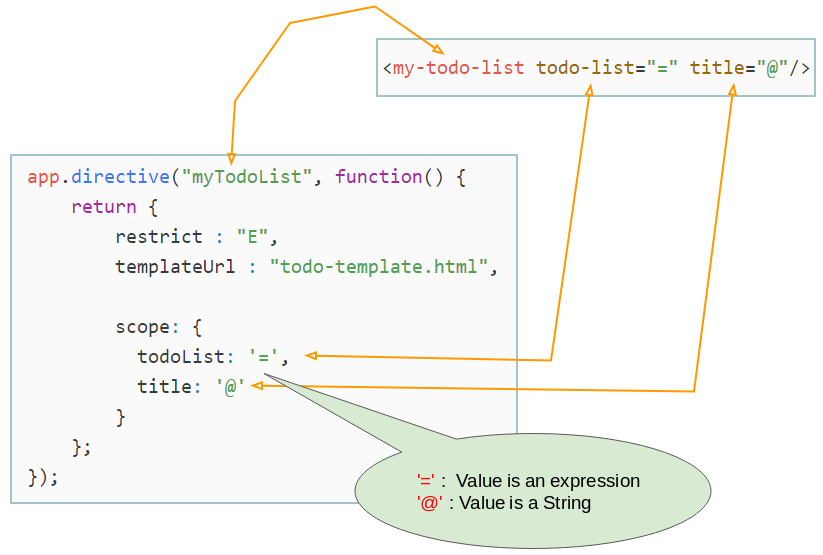
OK, я объясню код примера выше:

Изображение выше показывает, что мы создаем Directive с названием "myTodoList", это похоже на то, как вы создаете новый тег <my-todo-list> с 2-мя атрибутами todo-list & title.
- '@' означает, что он является String (Строкой).
- '=' означает, что он является Expression (Выражением).