Введение в Thymeleaf
1. Что такое Thymeleaf?
Thymeleaf это современный Java Template Engine, работает на стороне сервера (server side) для сред: Web и стандартная среда. Имеет способность обрабатывать HTML, XML, Javascript, CSS и даже простой текст (plain text).
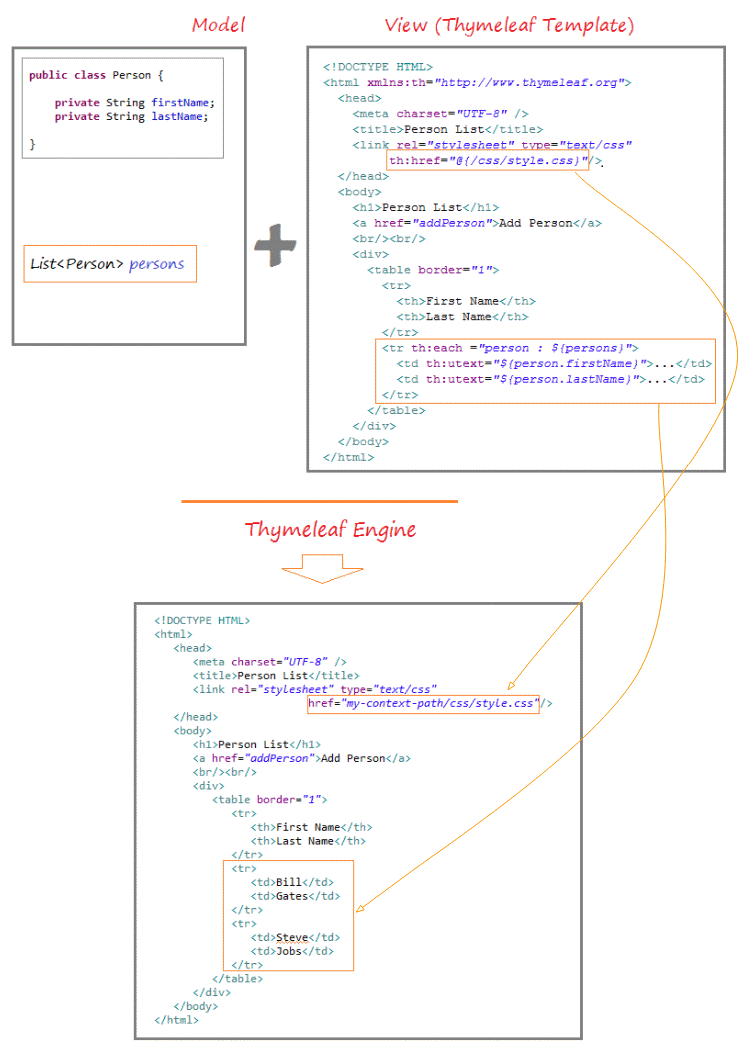
A Thymeleaf Template
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Person List</title>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
</head>
<body>
<h1>Person List</h1>
<a href="addPerson">Add Person</a>
<br/><br/>
<div>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person.firstName}">...</td>
<td th:utext="${person.lastName}">...</td>
</tr>
</table>
</div>
</body>
</html>Thymeleaf Engine проанализирует Thymeleaf Template, он использует данные Java, чтобы заменить позиции отмеченные на Thymeleaf Template для создания нового текста.

2. Виды Template в Thymeleaf
Thymeleaf имеют 6 видов Template, каждый вид Template называется режим Template (Template Mode).
- HTML
- XML
- TEXT
- JAVASCRIPT
- CSS
- RAW
HTML Template Mode
Режим HTML Template позволяет любой ввод HTML, включая HTML5, HTML4, XHTML. При обработке этих данных Thymeleaf Engine не будет проверять well-formed данных, одновременно он не будет валидировать (validate) эти данные.
В режиме HTML Template, Thymeleaf не создает новые теги (tag) (За исключением <th:block>), он добавляет свои отметки (markup) в готовые теги HTML. Вы можете представить интерфейс страницы кода вы напрямую открываете HTML Thymeleaf Template на браузере. Поэтому Thymeleaf помогает значительно сократить расстояние между командой дизайна и командой разработки приложения.
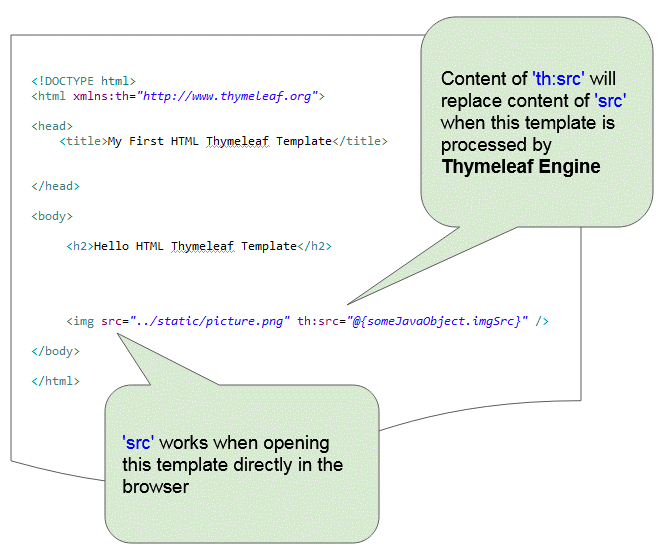
Ниже является пример HTML Thymeleaf Template:

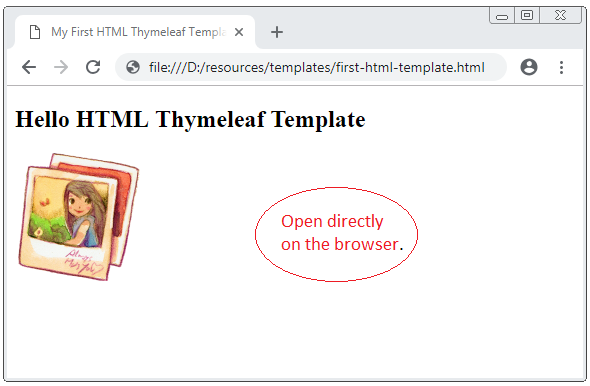
Открыть HTML Template напрямую на браузере, вы можете увидеть интерфейс страницы.

first-html-template.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>My First HTML Thymeleaf Template</title>
</head>
<body>
<h2>Hello HTML Thymeleaf Template</h2>
<!-- 'src' works when opening this template directly in the browser -->
<!-- 'th:src' will replate 'src' when this template is processed by Thymeleaf Engine -->
<img src="../static/picture.png" th:src="@{someJavaObject.imgSrc}" />
</body>
</html>XML Template Mode
Режим XML Template позволяет ввод XML. Themeleaf Engine проверяет, чтобы удостовериться, что данный документ XML является well-formed (Имеет хороший формат, то есть должен гарантировать каждый открытый тег (open tag) должен имет закрывающий тег (close tag), значение атрибута (attribute) должно быть заключено в одинарные кавычки (single quotation marks ' ') или двойные кавычки (double quotation marks " "),... в случае нарушения исключение будет выброшено. Примечание: Themeleaft Engine не валидирует (validate) подходит ли этот материалr XML для DTD или для XML Schema.
XML Template example
<?xml version="1.0" encoding="UTF-8"?>
<persons>
<person>
<fname th:text="${personInfo.lastName}"></fname>
<lname th:text="${personInfo.firstName}"></lname>
<country th:text="${personInfocountry}"></country>
</person>
</persons>TEXT Template Mode
Режим TEXT Template использует особенный синтаксис для Template, входными данными являются обычные тексты как Text Email,... Заметьте, что HTML Template или XML Template так же могут считаться простыми текстами, Thymeleaf Engine не будут обращать внимания на теги (tag), они считаются только текстами.
TEXT Template example
Dear [(${customer.name})],
This is the list of our products:
[# th:each="p : ${products}"]
- [(${p.name})]. Price: [(${#numbers.formatdecimal(p.price,1,2)})] EUR/kg
[/]
Thanks,
The Thymeleaf ShopJAVASCRIPT template Mode
Режим Javascript Template позволяет обрабатывать файлы Javascript в приложении Thymeleaf. Это значит возможно использование модели данных в файлах Javascript подобно способу, который он может использовать в файлах HTML. Но файл Javascript считается только простым текстом, поэтому он использует синтаксис похожий на синтаксис в режиме TEXT Template.
Пример с файлом Javascript Template:
Javascript Template example
// Javascript Template:
function showCode() {
var code = /*[[${code}]]*/ '12345';
document.getElementById('code').innerHTML = code;
}
// ==> Output:
function showCode() {
var code = 11223';
document.getElementById('code').innerHTML = code;
}Пример с Javascript Template встроенный в HTML:
Javascript Template (Inline example)
<!-- Javascript Template -->
<script th:inline="javascript">
/*<![CDATA[*/
var user = /*[[${someObject.userName}]]*/ 'User Name';
/*]]>*/
</script>
<!-- OUTPUT: -->
<script th:inline="javascript">
/*<![CDATA[*/
var user = 'Tom';
/*]]>*/
</script>CSS template Mode
Режим CSS Template позволяет обрабатывать файлы CSS в приложении Thymeleaf. Он использует синтаксис похожий на синтаксис режима Javascript Template.
Пример с CSS Template встроенный в HTML:
Css Template (Inline example)
<style th:inline="text">
.some-div {
background-image: url([[@{(${someObject.imagePath})}]]);
}
</style>RAW Template Mode
Режим RAW Template не обрабатывает Template. Он используется для вставки необработанных ресурсов (File,URL Response,..) в Template. Например внешние ресурсы, или те что не контролируются форматом HTML.
3. Dialect (Диалект)
Thymeleaf это инструмент позволяющий кастомизацию, точнее позволяет вам определить ваш способ как ваш Template будет обработан. Базовая библиотека (core) у Thymeleaf предоставляет диалект, называется Standard Dialect (Стандартный диалект), достаточны чтобы использовать каждому.
Spring Framework создает собственный диалект называется SpringStandard Dialect, похожий на стандартный диалект Thymeleaf, но с небольшими поправками для лучшего использования некоторых свойств в Spring Framework, Напрмер: Он использует язык выражения Spring (Spring Expression Language - SpringEL) вместо OGNL. Поэтому, если вы используете Spring Framework, вы не тратите свое время, так как почти все чему вы научитесь здесь будет использоваться в вашем приложении Spring.
SpringStandard Dialect example
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person.firstName}">...</td>
<td th:utext="${person.lastName}">...</td>
</tr>
</table>Standard Dialect example
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person['firstName']}">...</td>
<td th:utext="${person['lastName']}">...</td>
</tr>
</table>Thymeleaf был создан для языка Java, и поэтому вы можете использовать его на всех платформах использующих Java, как например Servlet, Struts, Spring,... Но Spring Framework на самом деле очень поддерживает, поэтому использование Thymeleaf в Spring становится проще.
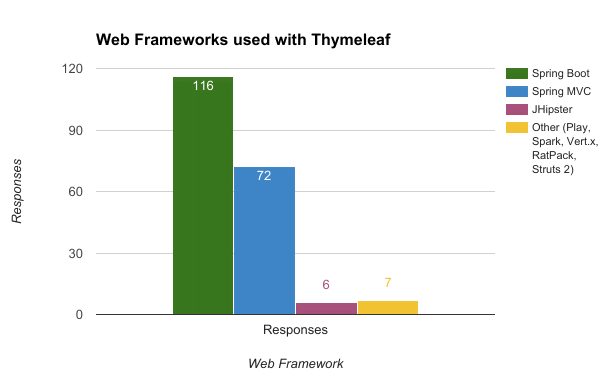
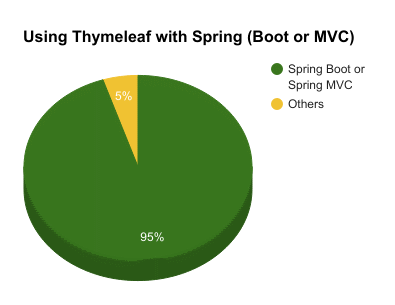
В январе 2017 года, на форуме Thymeleaf было проведено множество оценок требований использования Thymeleaf для программистов, и выясняется, какой Framework больше всего используется с Thymeleaf, и ниже является результат.


Pуководства Thymeleaf
- Оператор Elvis в Thymeleaf
- Цикл в Thymeleaf
- Условные операторы if, unless, switch в Thymeleaf
- Предопределенные объекты в Thymeleaf
- Использование Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Введение в Thymeleaf
- Переменные (Variables) в Thymeleaf
- Использование Fragments в Thymeleaf
- Используйте Layout в Thymeleaf
- Использование Thymeleaf th:object и синтаксиса asterisk *{ }
- Пример Thymeleaf Form Select option
Show More