Оператор instanceof в TypeScript
1. Оператор instanceof
Оператор instanceof используется для проверки, является ли объект объектом указанного класса. Этот оператор возвращает значение true или false.
Синтаксис:
anObject instanceof AClass;
let result = anObject instanceof AClass;Характеристики оператора instanceof:
- Левая часть выражения instanceof не может быть примитивным типом данных. Это должен быть объект.
- Правая часть выражения instanceof должна быть классом.
Мы уточним вышеуказанные характеристики оператора instanceof с помощью примеров:
В следующем примере показано, что компилятор сообщит об ошибке, если левая часть выражения instanceof является примитивным значением.
- null, string, number, boolean, NaN, undefined, Symbol
instanceof_ex1a.ts
class Abc { }
let aNaN = NaN;
aNaN instanceof Abc; // Compile Error!!!
let aNumber = 123;
aNumber instanceof Abc; // Compile Error!!!
let anUndefined = undefined;
anUndefined instanceof Abc; // Compile Error!!!
let aSymbol = Symbol("Something");
aSymbol instanceof Abc; // Compile Error!!!
let aNull = null;
aNull instanceof Abc; // Compile Error!!!
let aBoolean = true;
aBoolean instanceof Abc; // Compile Error!!!
let aBooleanObject = new Boolean(true); // Boolean Object
aBooleanObject instanceof Abc; // Compile OK!Например: Левая сторона выражения instanceof должна быть объектом:
instanceof_ex1b.ts
interface IEmployee {
empId: number,
empName: string
}
class Mouse {}
class Cat {}
var anObject1 = {name: 'Tom', gender: 'Male'};
anObject1 instanceof Mouse; // Compile OK!
var anObject2:IEmployee = {empId: 1, empName: 'Donald'};
anObject2 instanceof Cat; // Compile OK!
var anObject3 = new Mouse();
anObject3 instanceof Cat; // Compile OK!Например: Компилятор сообщит об ошибке, если правая часть выражения instanceof не является классом.
instanceof_ex2a.ts
interface IStaff {
staffId: number,
staffName: string
}
class Person {}
let aAnyObject = {}; // Any Objet
aAnyObject instanceof IStaff; // Compile Error !!!! (IStaff is not a class).
aAnyObject instanceof Person; // Compile OK!- Интерфейсы в TypeScript
- Classes
2. Примеры
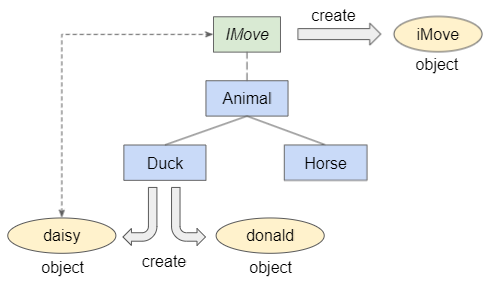
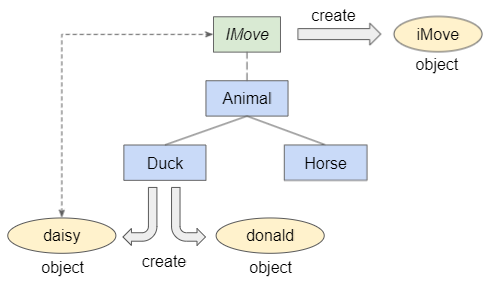
В этом примере у нас есть классы Animal, Duck и Horse, а также интерфейс IMove. Давайте создадим несколько объектов и посмотрим, как работает оператор instanceof.

instanceof_ex3.ts
interface IMove {
move(): void;
}
class Animal implements IMove {
move() {
console.log("Animal move!");
}
}
class Duck extends Animal {}
class Horse extends Animal {}
let donald = new Duck();
console.log("donald instancef Duck? " + (donald instanceof Duck)); // true
console.log("donald instancef Animal? " + (donald instanceof Animal)); // true
console.log("donald instancef Horse? " + (donald instanceof Horse)); // false
let daisy: IMove = new Duck();
console.log("daisy instancef Duck? " + (daisy instanceof Duck)); // true
console.log("daisy instancef Animal? " + (daisy instanceof Animal)); // true
console.log("daisy instancef Horse? " + (daisy instanceof Horse)); // false
let iMove: IMove = {
move : function() {
console.log('IMove move!');
}
};
console.log("iMove instancef Duck? " + (iMove instanceof Duck)); // false
console.log("iMove instancef Animal? " + (iMove instanceof Animal)); // false
console.log("iMove instancef Horse? " + (iMove instanceof Horse)); // falseOutput:
donald instancef Duck? true
donald instancef Animal? true
donald instancef Horse? false
daisy instancef Duck? true
daisy instancef Animal? true
daisy instancef Horse? false
iMove instancef Duck? false
iMove instancef Animal? false
iMove instancef Horse? false
Например: Используйте оператор instanceof, чтобы различать тип параметра, передаваемого функции.
instanceof_cls_ex1.ts
class Food {
foodName: string;
constructor(foodName: string) {
this.foodName = foodName;
}
}
class Drink {
drinkName: string;
constructor(drinkName: string) {
this.drinkName = drinkName;
}
}
function getName(arg: Food | Drink) {
if(arg instanceof Food) {
let food = arg as Food;
return food.foodName;
} else {
let drink = arg as Drink;
return drink.drinkName;
}
}
let coca = new Drink("Cocacola");
console.log(getName(coca)); // Cocacola
let pho = new Food("Vietnamese Pho");
console.log(getName(pho)); // Vietnamese PhoOutput:
Cocacola
Vietnamese PhoDuck Typing
Оператор instanceof используется для проверки, является ли объект объектом класса. Его нельзя использовать для интерфейсов, и вам нужна другая техника, см. Пример:
duck_typing_ex1.ts
interface IWorker {
workerId: number,
workerName: string
}
interface IStudent {
studentId: number,
studentName: string
}
function getNameOf(arg: IWorker | IStudent) {
let test1 = arg as IWorker;
if(test1.workerId && test1.workerName) {
return test1.workerName;
}
let test2 = arg as IStudent;
return test2.studentName;
}
let tom = {workerId: 1, workerName: 'Tom'};
let jerry = {studentId: 1, studentName: 'Jerry'};
console.log(getNameOf(tom)); // Tom
console.log(getNameOf(jerry)); // JerryOutput:
Tom
JerryPуководства TypeScript
- Запустите свой первый пример TypeScript в Visual Studio Code
- Оператор typeof в TypeScript
- Циклы в TypeScript
- Установите TypeScript в Windows
- Функции в TypeScript
- Кортежи (Tuple) в TypeScript
- Интерфейсы в TypeScript
- Массивы в TypeScript
- Оператор instanceof в TypeScript
- Методы в TypeScript
- Замыкания (Closure) в TypeScript
- Конструкторы в TypeScript
- Свойства в TypeScript
Show More