Запустите свой первый пример TypeScript в Visual Studio Code
1. Необходимые установки
Чтобы иметь возможность создавать и запускать приложения TypeScript в Visual Studio Code, убедитесь, что на вашем компьютере установлено следующее программное обеспечение:
2. Создавайте проект
На вашем компьютере создайте новую пустую папку для хранения проекта. Например:
- C:/TypeScript/myfirstproject
Затем в Visual Studio Code откройте папку, которую вы только что создали на предыдущем шаге.
- File > Open Folder
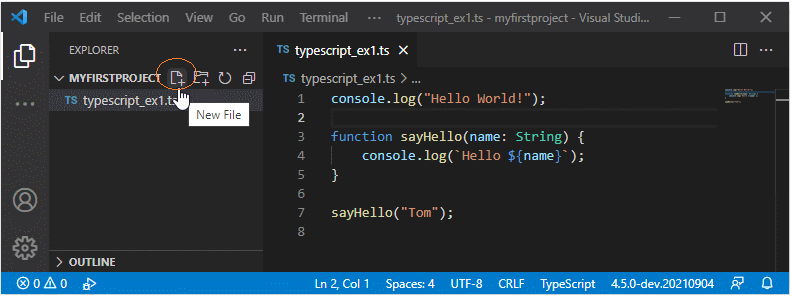
Нажмите на значок "New File", чтобы создать новый файл TypeScript.

typescript_ex1.ts
console.log("Hello World!");
function sayHello(name: String) {
console.log(`Hello ${name}`);
}
sayHello("Tom");Далее нам нужно настроить для запуска приведенный выше пример.
3. Конфигурация проекта
В Visual Studio Code откройте окно Terminal:
- View > Terminal
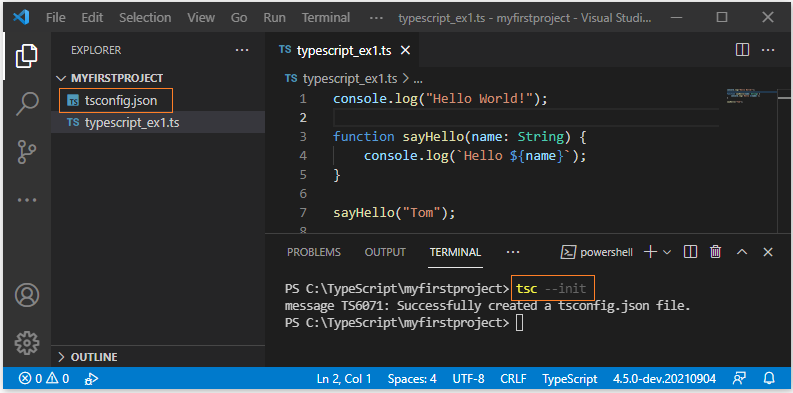
В окне Terminal, выполните следующую команду, чтобы создать файл конфигурации для вашего проекта:
tsc --initПосле выполнения вышеуказанной команды создается файл tsconfig.json:

Если вы получаете сообщение об ошибке, подобное приведенному ниже, рассмотрите одно из решений из Stackoverflow:tsc : File C:\Users\Windows10\AppData\Roaming\npm\tsc.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1 char:1 + tsc typescript_ex1.ts + ~~~ + CategoryInfo : SecurityError: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
Откройте файл tsconfig.json, чтобы изменить значения некоторых параметров.
Find line starting with.. | Change to |
"target": "es5" | "target": "es6" |
// "outDir": "./", | "outDir": "./dist", |
tsconfig.json
{
"compilerOptions": {
"target": "es6",
"outDir": "./dist",
// Other codes...
}
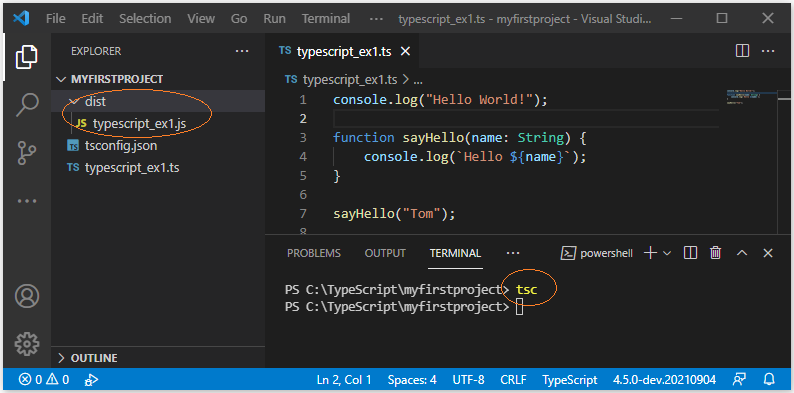
}Затем в окне Terminal of Visual Studio Code выполните команду для компиляции (compile) всех ваших файлов typescript в файлы javascript.
tsc
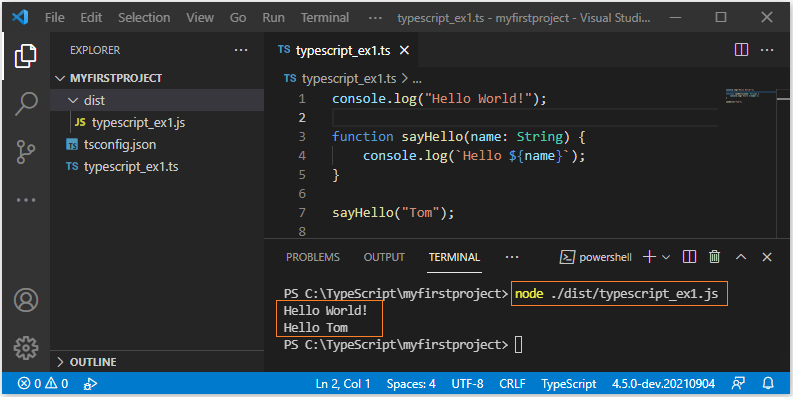
Наконец, запустите пример.
node ./dist/typescript_ex1.js
Pуководства TypeScript
- Запустите свой первый пример TypeScript в Visual Studio Code
- Оператор typeof в TypeScript
- Циклы в TypeScript
- Установите TypeScript в Windows
- Функции в TypeScript
- Кортежи (Tuple) в TypeScript
- Интерфейсы в TypeScript
- Массивы в TypeScript
- Оператор instanceof в TypeScript
- Методы в TypeScript
- Замыкания (Closure) в TypeScript
- Конструкторы в TypeScript
- Свойства в TypeScript
Show More