Руководство Java SWT Button
1. SWT Button
JavaFX Button позволяет разработчикам обрабатывать действие, когда пользователь нажимает на кнопку. Button класс расширенный от класса Control. Он может отображать текст, изображения, или оба

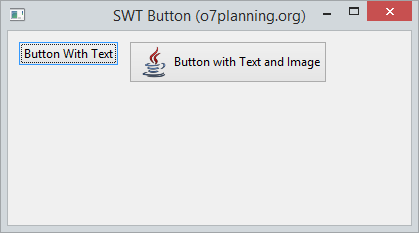
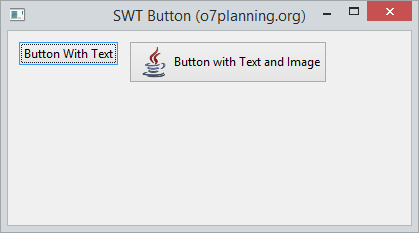
2. Пример с Button
Создать Button с текстом или изображением, или с обоими.

// Button 1
final Button button1 = new Button(shell, SWT.NONE);
button1.setText("Button With Text");
// Button 2
final Button button2 = new Button(shell, SWT.NONE);
button2.setText("Button with Text and Image");
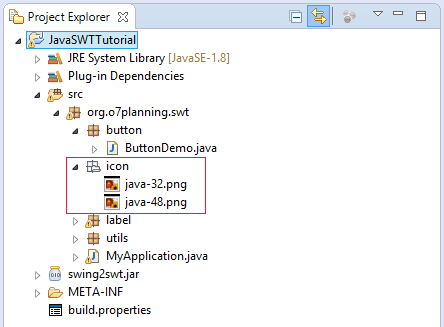
InputStream input = ButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/java-32.png");
Image image = new Image(null, input);
button2.setImage(image);Смотреть полный пример:

ButtonDemo.java
package org.o7planning.swt.button;
import java.io.InputStream;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class ButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Button (o7planning.org)");
shell.setSize(400, 250);
RowLayout rowLayout = new RowLayout();
rowLayout.spacing = 10;
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
shell.setLayout(rowLayout);
// Button 1
final Button button1 = new Button(shell, SWT.NONE);
button1.setText("Button With Text");
// Button 2
final Button button2 = new Button(shell, SWT.NONE);
button2.setText("Button with Text and Image");
InputStream input
= ButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/java-32.png");
Image image = new Image(null, input);
button2.setImage(image);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}3. Button и событие
Основная функция каждой кнопки это создать действие при нажатии. Использовать метод класса Button addSelectionListener, чтобы определить, что произойдет, когда пользователь нажимает на button.
// Handling when users click the button.
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
// Causes the receiver to be resized to its preferred size.
label.pack();
}
});
// OR
// Handling when users click the button.
button.addSelectionListener(new SelectionListener() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
label.pack();
}
@Override
public void widgetDefaultSelected(SelectionEvent arg0) {
System.out.println("Ignore this method!");
}
});Например, действие обработки происходит с Button.
ButtonEventDemo.java
package org.o7planning.swt.button;
import java.util.Date;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class ButtonEventDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Button (o7planning.org)");
shell.setSize(400, 250);
RowLayout rowLayout = new RowLayout();
rowLayout.spacing = 10;
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
shell.setLayout(rowLayout);
// Button
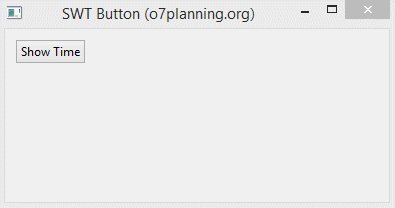
final Button button = new Button(shell, SWT.NONE);
button.setText("Show Time");
// Label
final Label label = new Label(shell, SWT.NONE);
label.setText("");
// Handling when users click the button.
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
// Causes the receiver to be resized to its preferred size.
label.pack();
}
});
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Запуск примера:

4. Button Style
При создании кнопки вы можете указать стиль (Style) для нее:
Sample
// Style for Button
int style = SWT.PUSH | SWT.LEFT;
int sytle = SWT.ARROW | SWT.LEFT;
// Create a Button with style.
Button button = new Button(parent, style);Вот стиль, который может быть применен к Button
- Используйте одну из констант: SWT.LEFT, SWT.CENTER или SWT.RIGHT
- Используйте одну из констант: SWT.ARROW, SWT.CHECK, SWT.PUSH, SWT.RADIO или SWT.TOGGLE ..
- Если вы используете SWT.ARROW вы можете использовать еще одну из констант SWT.UP, SWT.DOWN, SWT.LEFT или SWT.RIGHT, чтобы определить направление стрелки.
Style | Описание |
SWT.CHECK
| Создать CheckBox |
SWT.PUSH
| Создать кнопку (Push Button) |
SWT.RADIO
| Создать Radio Button |
SWT.TOGGLE
| Создать Button с 2-мя состояниеям выбранным и невыбранным |
SWT.FLAT
| Создать кнопку Flat |
SWT.ARROW
| Создать Button изображающий стрелку. |
SWT.UP | При комбинации с SWT.ARROW, отобразится стрелка вверх. |
SWT.DOWN | При комбинации с SWT.ARROW, отобразится стрелка вниз |
SWT.CENTER | Выравнивание text в Button посередине. |
SWT.LEFT | Выравнивание text влево. При комбинации с SWT.ARROW, отобразится стрелка налево. |
SWT.RIGHT | Выравнивание text вправо. При комбинации с SWT.ARROW, отобразится стрелка вправо. |
Руководства Java SWT
- Руководство Java SWT FillLayout
- Руководство Java SWT RowLayout
- Руководство Java SWT SashForm
- Руководство Java SWT Label
- Руководство Java SWT Button
- Руководство Java SWT Toggle Button
- Руководство Java SWT Radio Button
- Руководство Java SWT Text
- Руководство Java SWT Password Field
- Руководство Java SWT Link
- Программирование приложения Java Desktop с использованием SWT
- Руководство Java SWT Combo
- Руководство Java SWT Spinner
- Руководство Java SWT Slider
- Руководство Java SWT Scale
- Руководство Java SWT ProgressBar
- Руководство Java SWT TabFolder и CTabFolder
- Руководство Java SWT List
Show More