Руководство Java SWT SashForm
1. SWT SashForm
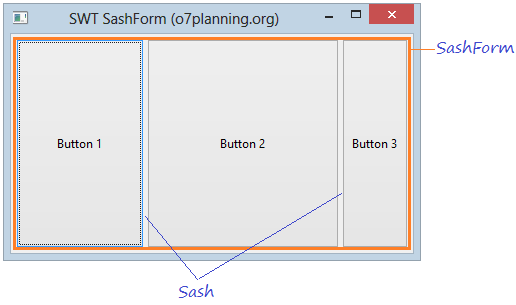
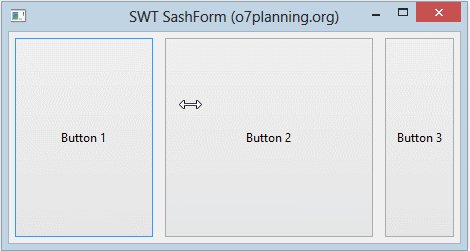
SashForm расширенный класс от Composite , который расставляет (lays out) подэлементы в строке или столбце. И он расставляет Sash между 2 подэлементам, которые находятся рядом. Пользователь может использовать мышь чтобы изменить положение Sash.

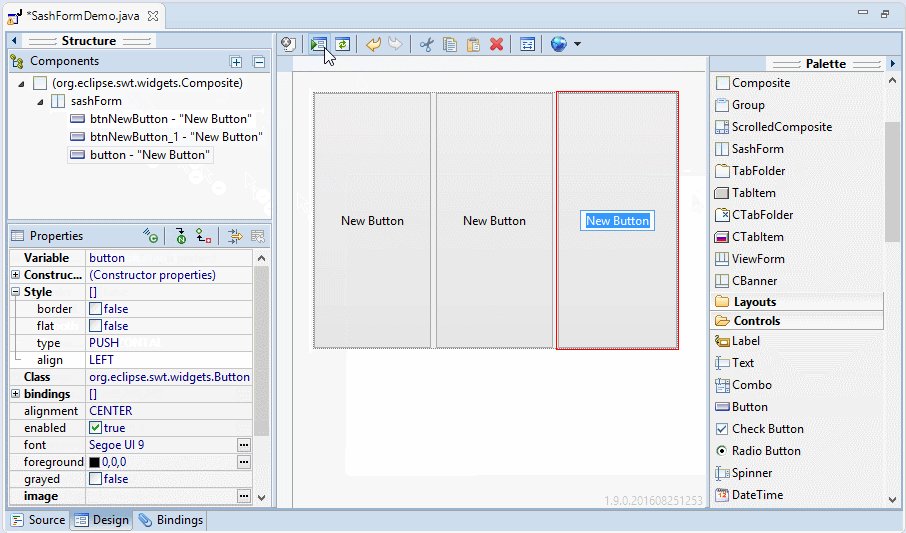
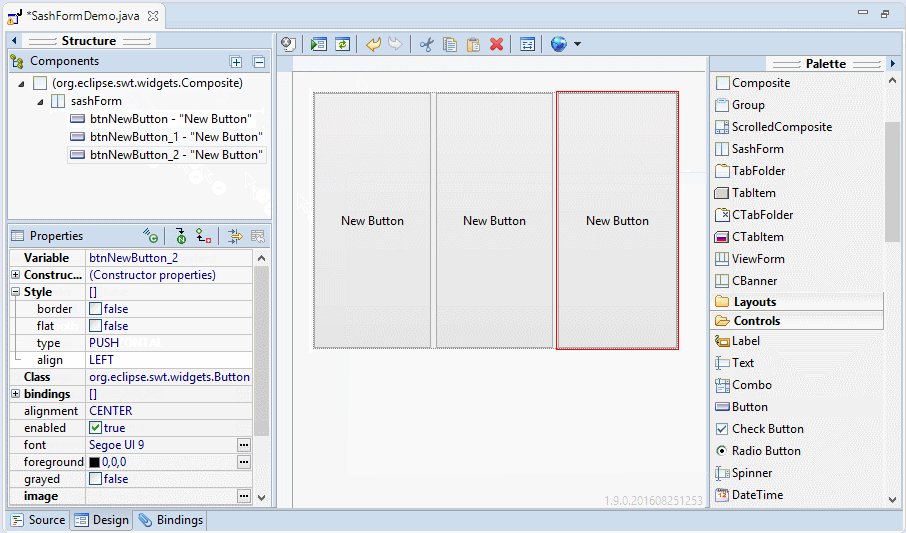
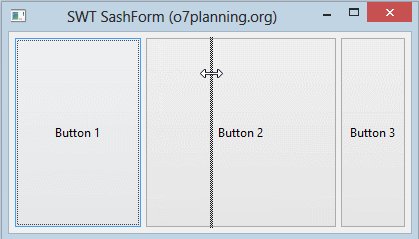
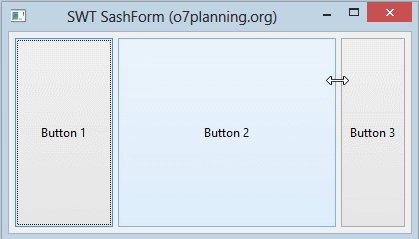
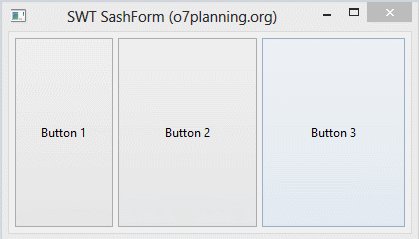
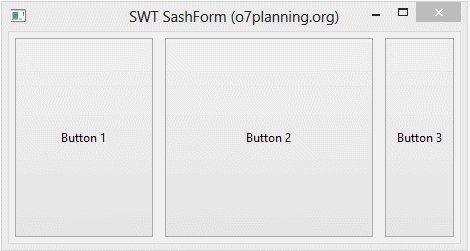
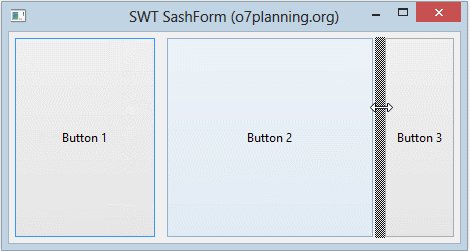
Следуюший пример представляет горизонтальный SashForm с 3 пождэлементам , пользователь может использовать мышь чтобы переместить Sash

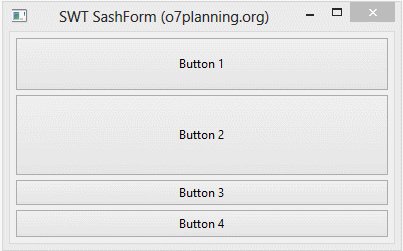
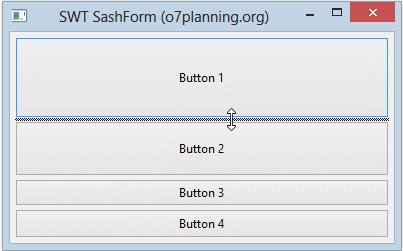
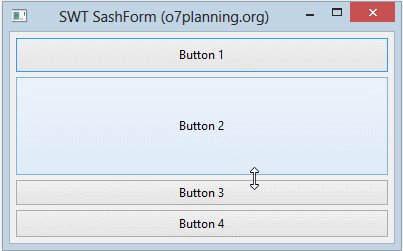
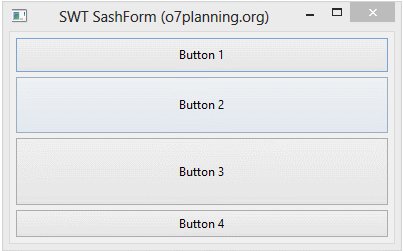
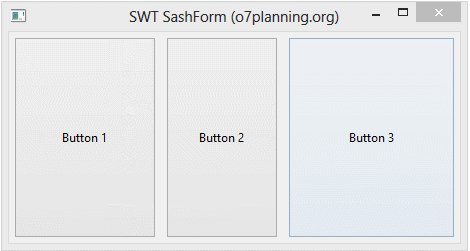
Например, вертикальный SashForm c 4 подэлементам.

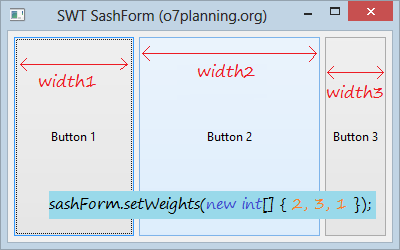
С горизонтальным SashForm, длина подэлементав прямо пропорционально их весу (weight). Точно так же, когда SashForm является вертикальным видом, высота подэлементаов прямо пропорционально их весу.

// Create horizontal SashForm:
SashForm sashForm = new SashForm(shell, SWT.HORIZONTAL);
// Create Vertical SashForm.
SashForm sashForm = new SashForm(shell, SWT.VERTICAL);2. Пример SashForm
SashFormDemo.java
package org.o7planning.swt.sashform;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.SashForm;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class SashFormDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT SashForm (o7planning.org)");
FillLayout fillLayout = new FillLayout();
fillLayout.marginHeight= 5;
fillLayout.marginWidth = 5;
shell.setLayout(fillLayout);
SashForm sashForm = new SashForm(shell, SWT.HORIZONTAL);
Button button1 = new Button(sashForm, SWT.NONE);
button1.setText("Button 1");
Button button2 = new Button(sashForm, SWT.NONE);
button2.setText("Button 2");
Button button3 = new Button(sashForm, SWT.NONE);
button3.setText("Button 3");
sashForm.setWeights(new int[] { 2, 3, 1 });
sashForm.setSashWidth(10);
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
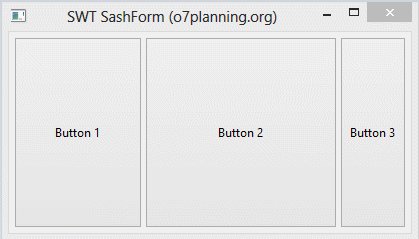
}Запуск примера:

Руководства Java SWT
- Руководство Java SWT FillLayout
- Руководство Java SWT RowLayout
- Руководство Java SWT SashForm
- Руководство Java SWT Label
- Руководство Java SWT Button
- Руководство Java SWT Toggle Button
- Руководство Java SWT Radio Button
- Руководство Java SWT Text
- Руководство Java SWT Password Field
- Руководство Java SWT Link
- Программирование приложения Java Desktop с использованием SWT
- Руководство Java SWT Combo
- Руководство Java SWT Spinner
- Руководство Java SWT Slider
- Руководство Java SWT Scale
- Руководство Java SWT ProgressBar
- Руководство Java SWT TabFolder и CTabFolder
- Руководство Java SWT List
Show More