Руководство Java SWT Radio Button
1. SWT Radio Button
В SWT, радио является объектом класса Button со стилем SWT.RADIO.
Radio button имеют два состояния выбраны и не выбраны. Когда Radio button комбинированы (combined) в Group или Composite, в момент когда есть только максимум один выбранный radio button. В отличие от Toggle button, пользователи могут отменить выбор Radio button при выборе другой Radio button в одной Group (или Composite).
// Create a radio button
Button radio = new Button(parent, SWT.RADIO);ToggleButton:

RadioButton:

// Create a group to contain 2 radio (Male & Female)
Group genderGroup = new Group(shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
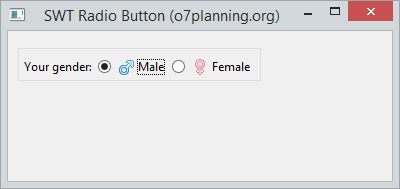
buttonFemale.setText("Female");Вы также можете установить символы (icon) для radio button через метод setlmage.

InputStream input
= RadioButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/male-16.png");
Image image = new Image(null, input);
radioButton.setImage(image);
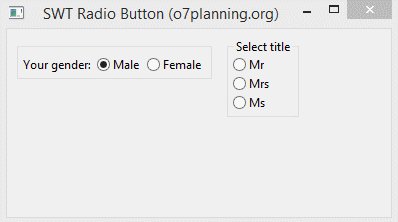
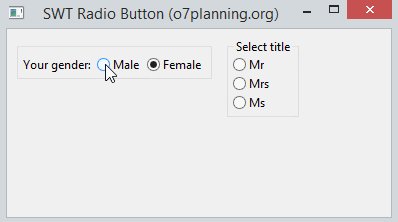
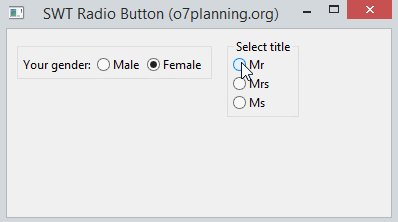
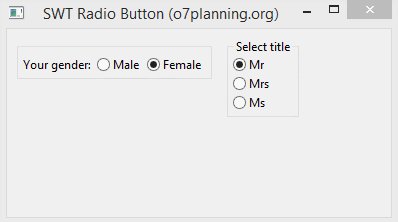
2. Пример с RadioButton
Radio button в одной Group или Composite, максимум только одна кнопка будет выбрана в то время. При выборе другой radio button в группе, текущее radio будет отменено (deselect). Поэтому radio с одной темой лучше помещать в Group, или Composite.

RadioButtonDemo.java
package org.o7planning.swt.radiobutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class RadioButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Radio Button (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Create a group to contain 2 radio (Male & Female)
// Tạo một nhóm để chứa 2 radio (Male & Female).
Group genderGroup = new Group(shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(genderGroup, SWT.NONE);
label.setText("Your gender: ");
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
buttonFemale.setText("Female");
// Group
Group titleGroup = new Group(shell, SWT.NONE);
titleGroup.setLayout(new RowLayout(SWT.VERTICAL));
titleGroup.setText("Select title");
Button buttonMr = new Button(titleGroup, SWT.RADIO);
buttonMr.setText("Mr");
Button buttonMrs = new Button(titleGroup, SWT.RADIO);
buttonMrs.setText("Mrs");
Button buttonMs = new Button(titleGroup, SWT.RADIO);
buttonMs.setText("Ms");
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
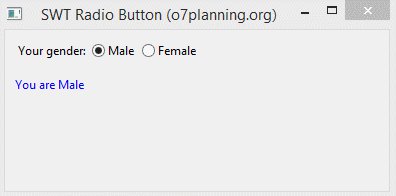
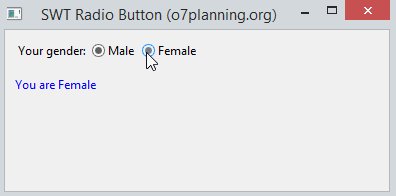
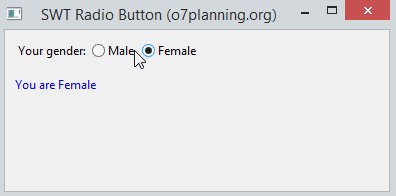
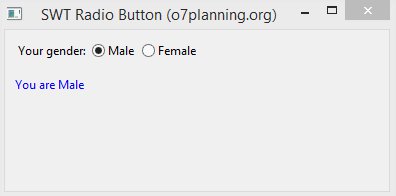
}3. Обработка событий для RadioButton
Пример ниже показывает обработку событий, когда пользователь выбирает radio button

RadioButtonEventDemo.java
package org.o7planning.swt.radiobutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class RadioButtonCancelChangeDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Radio Button (o7planning.org)");
RowLayout rowLayout = new RowLayout(SWT.VERTICAL);
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Group
Composite genderGroup = new Composite (shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(genderGroup, SWT.NONE);
label.setText("Select Titles: ");
// Radio - mrs
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
// Radio - mss
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
buttonFemale.setText("Female");
Label labelAnswer = new Label(shell, SWT.NONE);
labelAnswer.setForeground(display.getSystemColor(SWT.COLOR_BLUE));
buttonMale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source= (Button) e.getSource();
if(source.getSelection()) {
labelAnswer.setText("You are "+ source.getText());
labelAnswer.pack();
}
}
});
buttonFemale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source= (Button) e.getSource();
if(source.getSelection()) {
labelAnswer.setText("You are "+ source.getText());
labelAnswer.pack();
}
}
});
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Руководства Java SWT
- Руководство Java SWT FillLayout
- Руководство Java SWT RowLayout
- Руководство Java SWT SashForm
- Руководство Java SWT Label
- Руководство Java SWT Button
- Руководство Java SWT Toggle Button
- Руководство Java SWT Radio Button
- Руководство Java SWT Text
- Руководство Java SWT Password Field
- Руководство Java SWT Link
- Программирование приложения Java Desktop с использованием SWT
- Руководство Java SWT Combo
- Руководство Java SWT Spinner
- Руководство Java SWT Slider
- Руководство Java SWT Scale
- Руководство Java SWT ProgressBar
- Руководство Java SWT TabFolder и CTabFolder
- Руководство Java SWT List
Show More