Руководство Java SWT RowLayout
1. SWT RowLayout
RowLayout определяет размер и расположение подкомпонентов Composite, размещая их в горизонтальных или вертикальных рядах в родительском Composite.
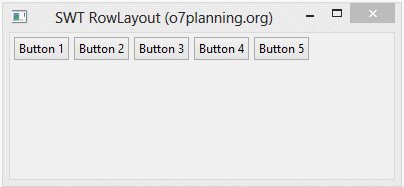
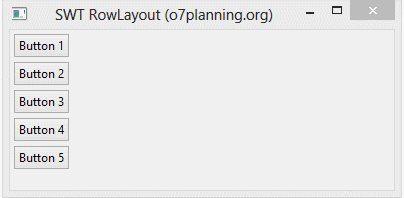
RowLayout по гоиризонтали:
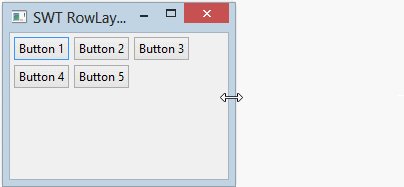
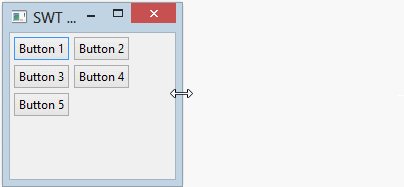
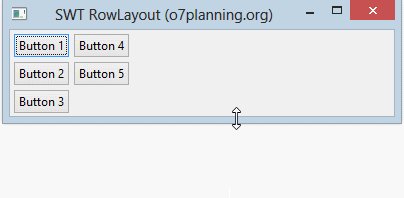
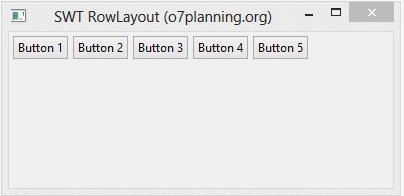
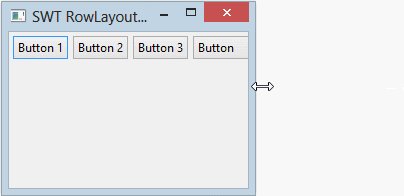
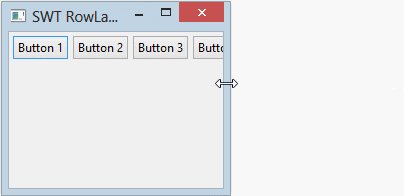
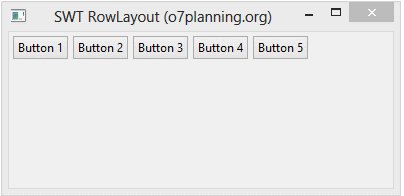
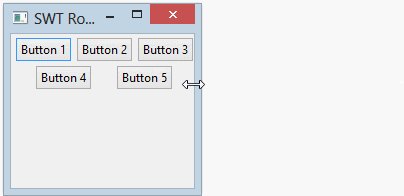
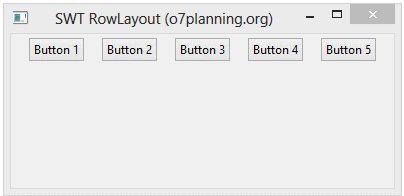
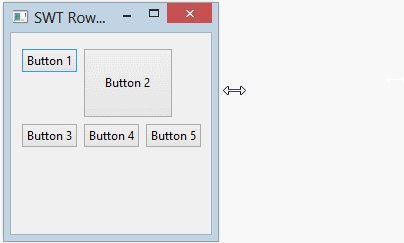
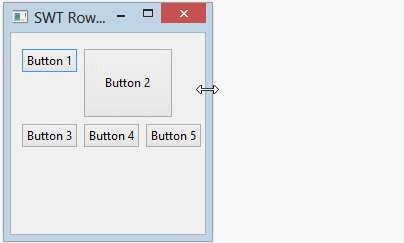
RowLayout по горизонтали позволяет установить подкомпонент на одной строке, и это может свернуть (wrap) подкомпоненты на строку ниже , если не хватает места в текущей строке.
// Create horizontal RowLayout
RowLayout rowLayout = new RowLayout();
// Or
RowLayout rowLayout = new RowLayout(SWT.HORIZONTAL);
RowLayout по вертикали
RowLayout по вертикали расставляет подкомпоненты в одном столбце, и он будет сворачивать подкомпоненты в следующий столбец, если в текущем столбце не хватает места.
// Create Vertical RowLayout
RowLayout rowLayout = new RowLayout(SWT.VERTICAL);
Кроме того, высота и ширина каждого control в одном RowLayout могут быть определены установкой объекта ROWDATA в control, используя метод setLayoutData().
RowData rowData= new RowData();
rowData.height=80;
rowData.width=110;
button2.setLayoutData(rowData);
2. Свойства RowLayout
RowLayout rowLayout = new RowLayout();
rowLayout.wrap = false;
rowLayout.pack = false;
rowLayout.justify = true;
rowLayout.type = SWT.VERTICAL;
rowLayout.marginLeft = 5;
rowLayout.marginTop = 5;
rowLayout.marginRight = 5;
rowLayout.marginBottom = 5;
rowLayout.spacing = 0;
parent.setLayout(rowLayout);Свойства wrap в RowLayout указывает, имеет или не имеет control будет свернут в нижнюю строку, если в текущей строке уже не хватает места.
- rowLayout.wrap = false;

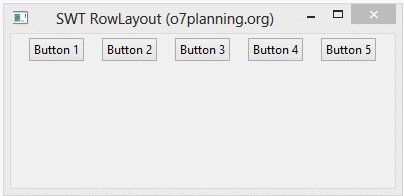
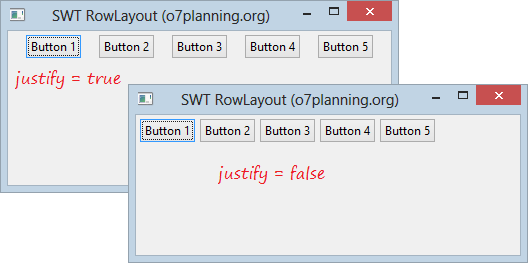
- rowLayout.justify = true;


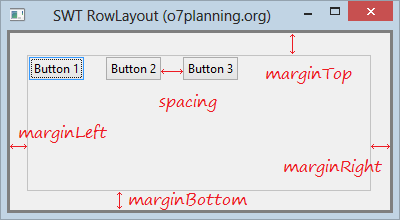
- margin & spacing

3. Пример с RowLayout
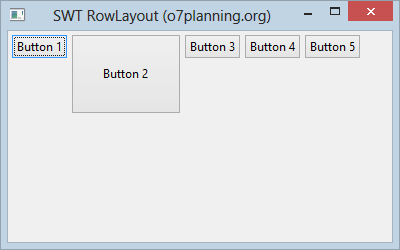
HorizontalRowLayoutDemo.java
package org.o7planning.swt.rowlayout;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class HorizontalRowLayoutDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT RowLayout (o7planning.org)");
// Create a Horizontal RowLayout.
RowLayout rowLayout = new RowLayout(SWT.HORIZONTAL);
rowLayout.marginLeft = 10;
rowLayout.marginTop = 15;
rowLayout.marginRight = 15;
rowLayout.marginBottom = 25;
rowLayout.spacing = 5;
shell.setLayout(rowLayout);
// Button 1
Button button1 = new Button(shell, SWT.NONE);
button1.setText("Button 1");
// Button 2
Button button2 = new Button(shell, SWT.NONE);
button2.setText("Button 2");
RowData rowData = new RowData();
rowData.height = 70;
rowData.width = 90;
button2.setLayoutData(rowData);
// Button 3
Button button3 = new Button(shell, SWT.NONE);
button3.setText("Button 3");
// Button 4
Button button4 = new Button(shell, SWT.NONE);
button4.setText("Button 4");
// Button 5
Button button5 = new Button(shell, SWT.NONE);
button5.setText("Button 5");
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
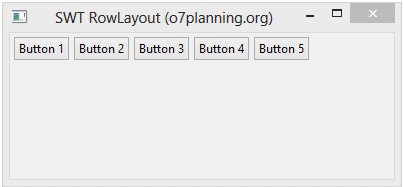
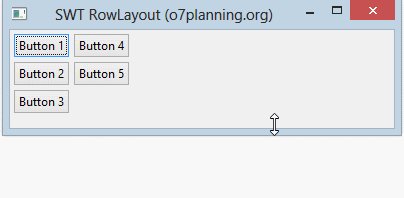
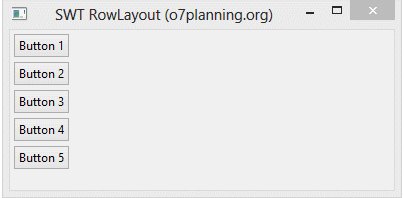
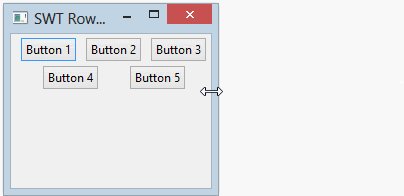
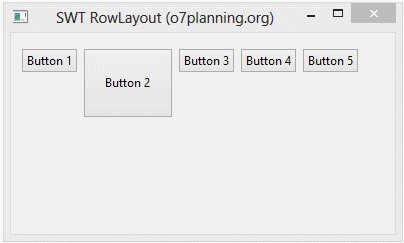
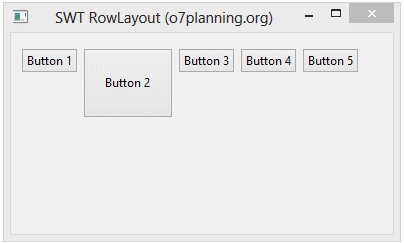
}Запуск примера:

Руководства Java SWT
- Руководство Java SWT FillLayout
- Руководство Java SWT RowLayout
- Руководство Java SWT SashForm
- Руководство Java SWT Label
- Руководство Java SWT Button
- Руководство Java SWT Toggle Button
- Руководство Java SWT Radio Button
- Руководство Java SWT Text
- Руководство Java SWT Password Field
- Руководство Java SWT Link
- Программирование приложения Java Desktop с использованием SWT
- Руководство Java SWT Combo
- Руководство Java SWT Spinner
- Руководство Java SWT Slider
- Руководство Java SWT Scale
- Руководство Java SWT ProgressBar
- Руководство Java SWT TabFolder и CTabFolder
- Руководство Java SWT List
Show More