Редакторы HTML
1. Редактор HTML
HTML это простой текстовый документ, поэтому вы можете создавать HTMLдокументы с помощью простейших текстовых редакторов. В Windows вы можете использовать Notepad, в Mac OS вы можете использовать TextEdit, ... Некоторые более профессиональные текстовые редакторы помогут вам работать визуально и генерировать (generate) для вас HTML коды.
Однако, чтобы хорошо изучить HTML, вы должны выбрать простой редактор. Поэтому я рекомендую вам использовать один из текстовых редакторов ниже:
- Atom
- Notepad++
- Vim
- Sublime Text
Одним из популярных текстовых редакторов является Atom, и я также предлагаю вам его использовать.
2. Notepad (Windows)
Как я говорил выше, HTML это простой текстовый документ, поэтому вы можете создать его с помощью простейших текстовых редакторов. Если вы используете операционную систему Windows, вы можете использовать Notepad, чтобы создать HTML документ.
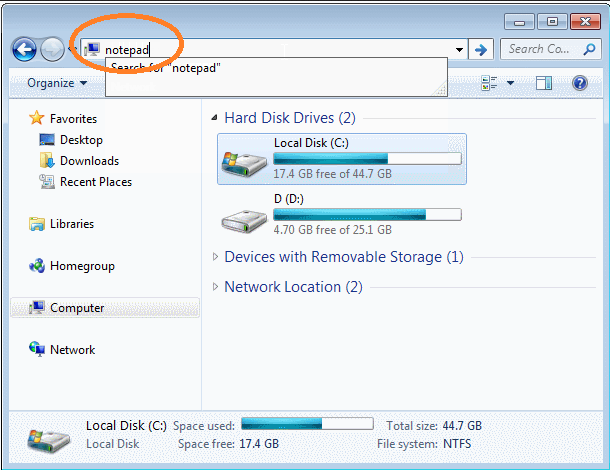
Откройте окно в операционной системе Windows, введите ключевое слово"Notepad" в адресной строке (address bar) и нажмите Enter, чтобы открыть окно Notepad.


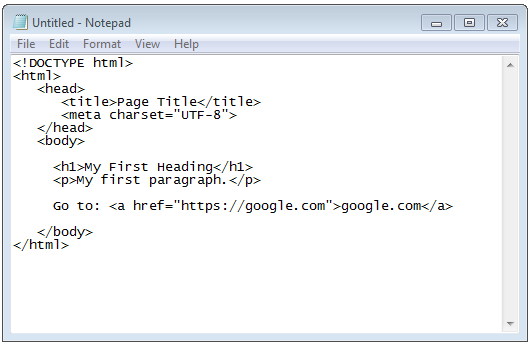
Cкопируйте содержание HTML ниже и вставьте в Notepad:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
</html>
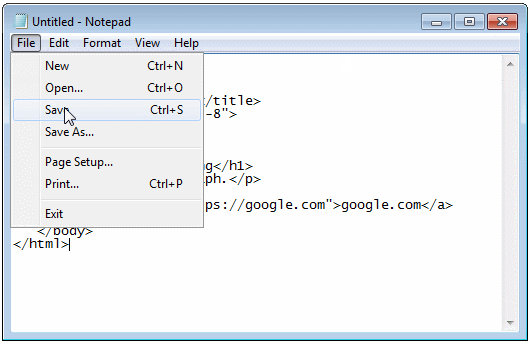
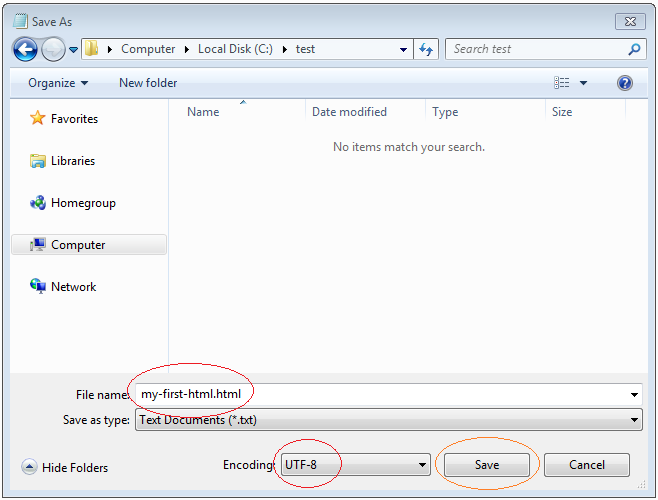
Выберите File/Save чтобы сохранить содержание, которое вы составляете в файл с расширением (extension) это html.


Откройте файл HTML, который был создан:

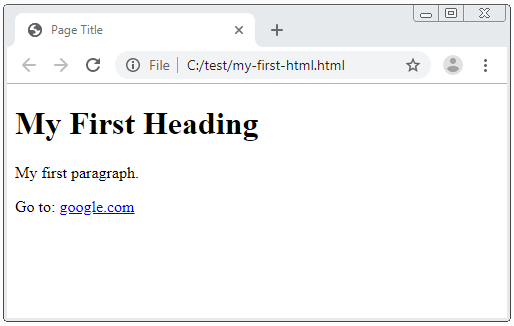
Используйте браузер, чтобы открыть файл HTML, который вы только создали (Вы можете перетащить данный файл в браузер, чтобы открыть его).

3. Редактор Atom
Atom это бесплатный текстовый редактор с открытым исходным кодом, который поддерживает операционные системы Linux, Mac OS, Windows. Он также поддерживает плагины для программирования с NodeJS и встраивания в Git-Control и так далее. Это программное обеспечение было разработано с помощью GitHub.
Atom считается как программное обеспечение для редактирования текста (и исходный код) с современным и простым в использовании интерфейсом наряду с превосходными функциями по сравнению с другими подобными программами. Это причина, почему я хотел порекомендовать его вам.
Вы можете установить Atom по инструкции ниже:
Откройте Atom после того, как вы успешно установили его.

Создайте папку, чтобы сохранить файлы HTML.

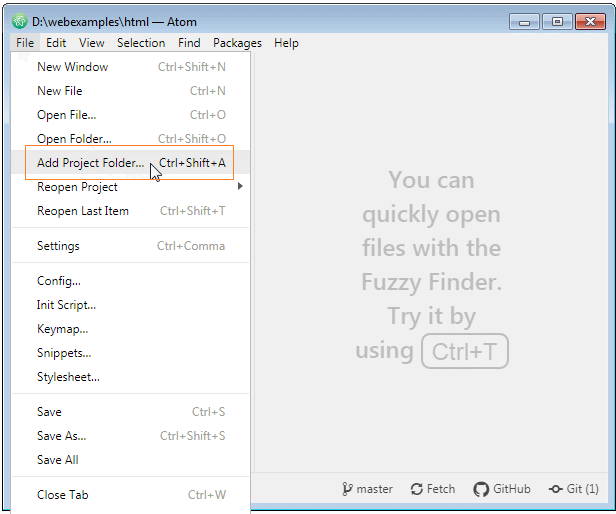
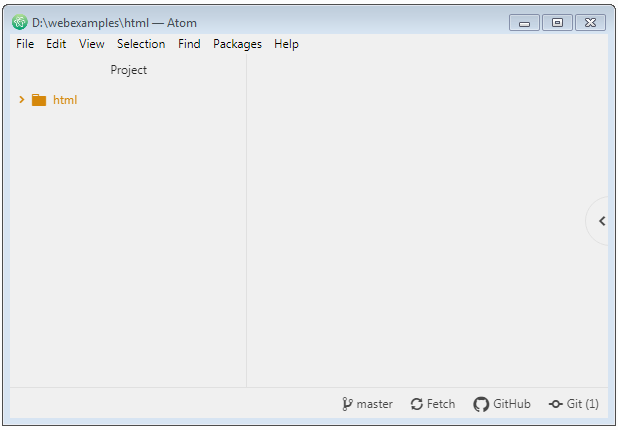
В Atom, откройте данную папку как Project:
- File/Add Project Folder..


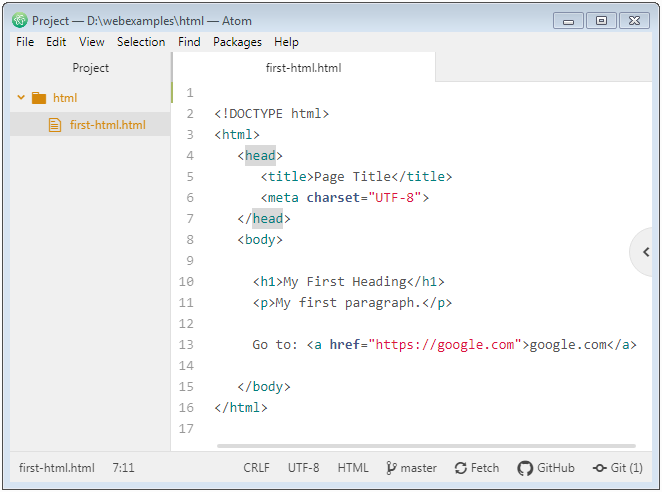
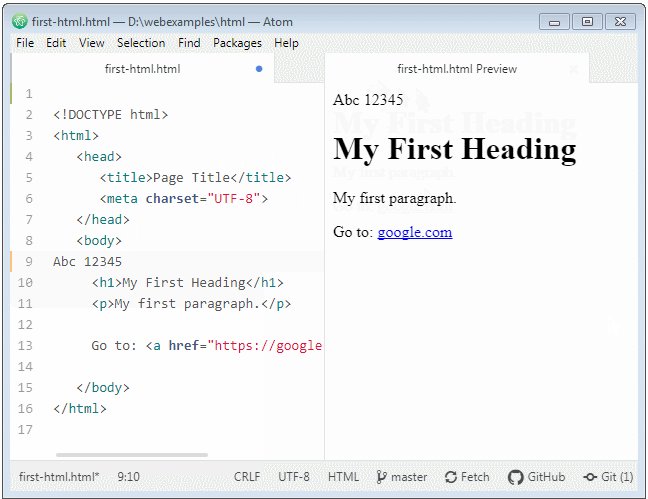
Создайте определенный файл HTML в Atom и вы можете редактировать содержание для него.

first-html.html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
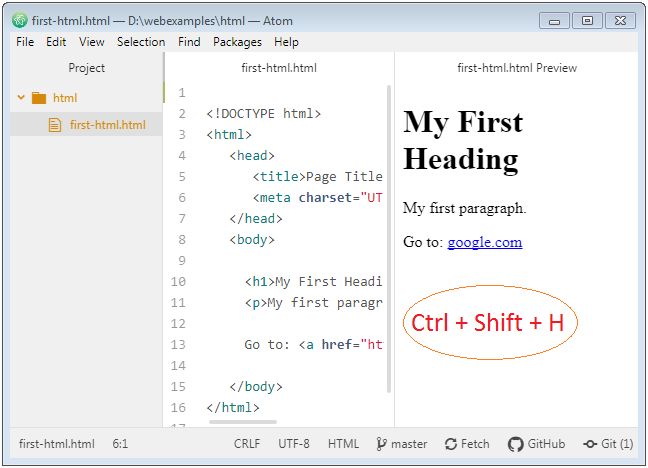
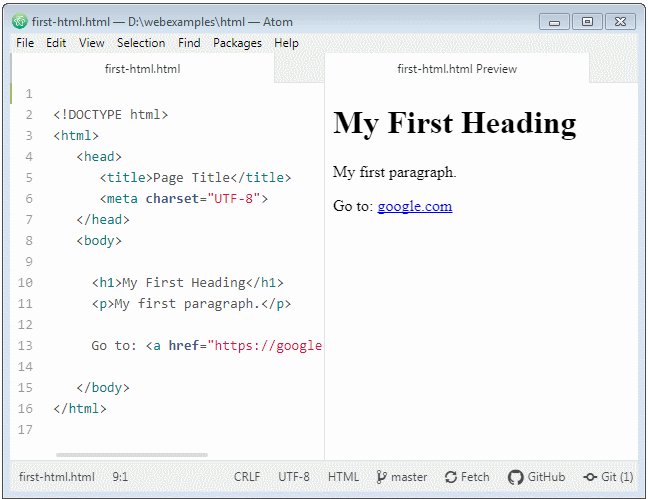
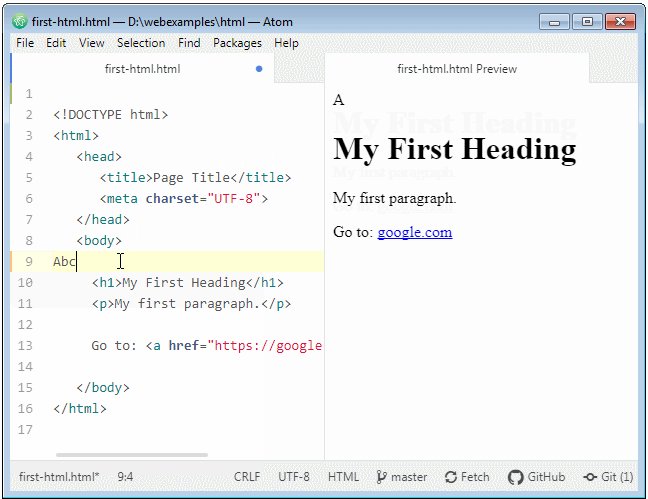
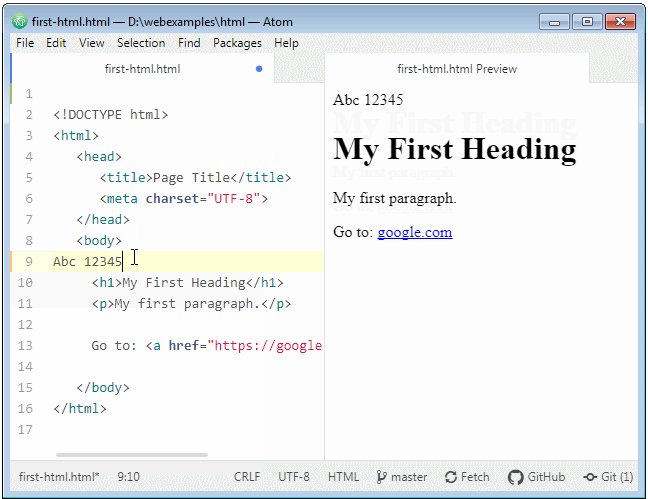
</html>После того как вы закончите редактирование файла HTML вы можете открыть его напрямую в браузере, или вы можете просмотреть страницу через Atom-Html-Preview.


Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More