Руководство HTML Video
1. HTML Video
Тег <video> был введен в HTML5, он помогает вам встроить video в web страницу. HTML4 на самом деле не имеет специальный тег для video, чтобы встроить video, HTML4 использует тег <embed> или <object> или <iframe> одновременно нужно установить дополнительное программное обеспечение, например Flash или QuickTime.
С тегом <video> встроить video на web странице становится проще, и вам не нужно устанавливать никакие дополнительные программные обеспечения в браузер. Почти все браузеры поддерживают HTML5, поэтому они так же поддерживают тег <video>.

<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>Атрибут controls говорит браузеру отобразить элементы управления video, например кнопку play, кнопку паузы, звука,..
Тег <source> появляется в теге <video> предоставляет альтернативный ресурс video для браузера. Браузер может использовать один из предоставленных ресурсов video поочередность идет сверху вниз.
Текстовое содержание в теге <video> отображается только если браузер не поддерживает тег <video> или не поддерживает никакие форматы video предоставленных тегами <source>.
video-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Video example:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
</body>
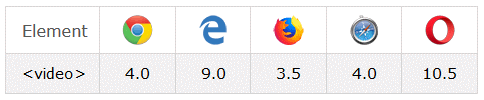
</html>Браузеры и поддержка разных форматов video:
Browser | MP4
(video/mp4) | WebM
(video/webm) | Ogg
(video/ogg) |
Internet Explorer | |||
Chrome | |||
Firefox | |||
Safari | |||
Opera | (>= 25) |
2. Video Attributes (Видео атрибуты)
Как и все другие элементы (element), элемент <video> поддерживает все глобальные атрибуты (global attributes).
- HTML Global Attributes
Помимо этого имеются другие атрибуты ниже:
- src
- controls
- autoplay
- buffered
- crossorigin
- currentTime
- duration (Read only)
- height
- width
- loop
- muted
- playsinline
- poster
- preload
autoplay
Данный атрибут является видом данных boolean. Если появляется в элементе <video>video автоматически начинает воспроизведение как можно раньше (После того как оно скачало достаточно данных для воспроизведения).
<h3>autoplay attribute</h3>
<video width="320" height="240" autoplay controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Примечание: Чтобы отключить свойство авто-воспроизведения у <video> вы должны убрать атрибут autoplay, настройка autoplay="false" может быть недействительной.Некоторые браузеры (Например Chrome 70.0) не могут автоматически проигрываться если <video> имеет атрибут muted.
controls
Если данный атрибут имеется, браузер предоставит управления, помогающие пользователю управлять пере-воспроизведением (playback) video, управлять звуком, поиском (seeking), пауза (pause), возобновить воспроизведение(resume playback), скачать,...
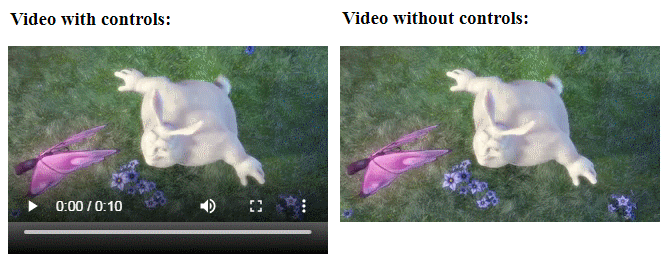
<h3>Video with controls:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<h3>Video without controls:</h3>
<video width="320" height="240">
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Ниже является изображение показывающее разницу между <video> имеющим атрибут controls, и <video> без атрибута controls:

duration
Атрибут duration возвращает число (вида double), он дает знать длину video в милисекундах. Если video не имеет источника или недействительный источник, он возвращает NaN (Not a Number). Если источник не может определить время окончания, он возвращает +Infinite, например лайв video прямой трансляции (live stream video).
duration-attr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
<script>
function showDuration() {
var videoElement = document.getElementById("myVideo");
alert("Duration: " + videoElement.duration +" Milliseconds!");
}
</script>
</head>
<body>
<h3>Video duration attribute:</h3>
<video id="myVideo" width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<br/>
<button onclick="showDuration()">Duration?</button>
</body>
</html>width/height
Атрибут width/height используется для определения длины и ширины области отображения video, это абсолюное число (не поддерживает %)
loop
Данный атрбибут является видом данных boolean, если этрт атрибут имеется в элементе <video> video воспроводится сначала, когда подходит к концу.
loop-attr-example.html
<video width="320" height="240" loop controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>muted
Атрибут muted имеет вид boolean, если он появляется в элементе <video> video инициализируется в состоянии отключенного звука. Его значение по умолчанию является false.
muted-attr-example.html
<video width="320" height="240" muted controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>poster
Атрибут poster позволяет вам определить URL изображения, чтобы отобразить вначале, когда video еще не вопроизведено.
<video width="320" height="240" poster ="poster.png" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>preload
Данный атрибут предоставляет подсказку браузеру, чтобы принести самое лучшее впечатление пользователю. Его возможные значения:
Значение | Описание |
none | Подсказывает браузеру, что не стоит заранее скачивать (preload) video không. Это значит когда пользователь нажимает на кнопку "Start", только тогда браузер начинает скачивать содержание video. |
metadata | Подсказывает браузеру, что стоит извлечь метаданные (metadata) у video, например длину, объем,... |
auto | Подсказывает браузеру, что стоит скачать содержание video, даже когда пользователь не ожидает этого. |
"empty string" | Если вы предоставите пустое значение атрибуту preload, он начне работать так же как значение auto. |
Значение по-умолчанию у preload отличается для разных браузеров. Особенность HTML5 рекомендует браузерам использовать "metadata" как значение по-умолчанию.
Примечание: Атрибут preload является только подсказкой для браузера, браузер может не выполнить данную подсказку. Например если <video> имеет атрибут autoplay=true то содержание video будет автоматически скачано браузером.
playsinline
Экраны устройств использующих Android или iOS довольно маленькие, поэтому при просмотре video на браузере данных устройств, оно автоматически воспроизводит video в полноэкранном режиме (Fullscreen). Атрибут playsinline является видом boolean, он помогает браузеру предотвратить действие выше.
<video width="320" height="240" playsinline controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More