Руководство HTML Entity
1. HTML Entity
Есть некоторые специальные символы, если они появляются в документе HTML, то могут вызвать недопонимание в синтаксическом анализаторе исходного кода HTML (HTML source parser), например символ "меньше" ( < ), при встрече с данным символом анализатор HTML может ошибочно принимает символ за тег. Чтобы избежать данное недопонимание, HTML использует объект (entity) < чтобы заменить символ ( < ).
Ниже являются некоторые распространенные символы, которые нужно заменить объектами (entity), полный список вы можете просмотреть в конце данной статьи.
Символ | Описание | Объект |
Неразрывный пробел (Non-breaking Space) | ||
< | Меьше | < |
> | Больше | > |
& | Амперсант (ampersand) | & |
" | Двойные кавычки (Double quotation mark) | " |
' | Одинарная кавычка (Single quotation mark) (апостроф) | ' |
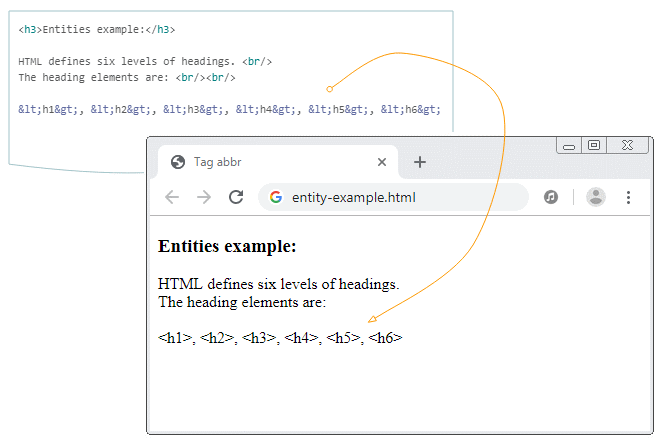
Посмотрите на документ HTML с появлением объектов и результат, который вы видите на браузере.
entity-example.html
<!DOCTYPE html>
<html>
<head>
<title>Entities</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Entities example:</h3>
HTML defines six levels of headings. <br/>
The heading elements are: <br/><br/>
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
</body>
</html>
Дополнительно к объектам, представляющим ошибочные символы, упомянутые выше, существует список многих объектов, представляющих другие специальные символы ( £ § ¢ ¥ © ... )
Character | Description | Entity Name |
¢ | cent | ¢ |
£ | pound | £ |
¥ | yen | ¥ |
§ | section | § |
© | copyright | © |
® | registered trademark | ® |
Примечание: вы можете найти полный список объектов HTML в конце данной статьи.
2. Entity Name vs Entity Number
Вы можете ссылаться на объект двумя способами. Одним из них является использование "Название объекта" или использование "Код объекта". Например, чтобы ссылаться на символ меньше ( < ), вы можете использовать название объекта ( < ) или использовать код объекта ( < ).
&entity_name;
&#entity_number;Преимущество использования названия объекта (entity name) заключается в том, что его легко запомнить. Однако недостатком является то, что некоторые браузеры могут не полностью поддерживать все названия объектов, тогда как они полностью поддерживают коды объектов.
Display | Description | Entity Name | Entity Number |
Non-breaking space |   | ||
< | Less than | < | < |
> | Greater than | > | > |
& | Ampersand | & | & |
" | Double quotation mark | " | " |
' | Single quotation mark (apostrophe) | ' | ' |
Примечание: вы можете найти полный список объектов с их названиями и кодами в конце данной статьи.
3. Non-breaking Space ( )
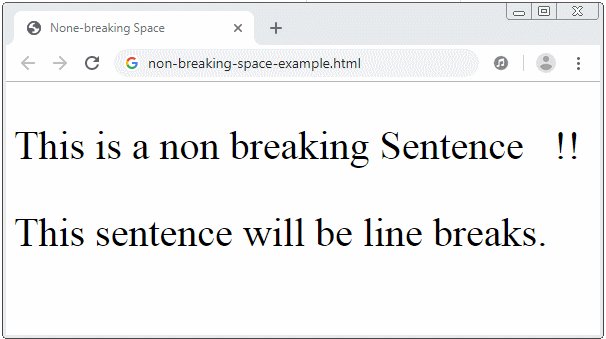
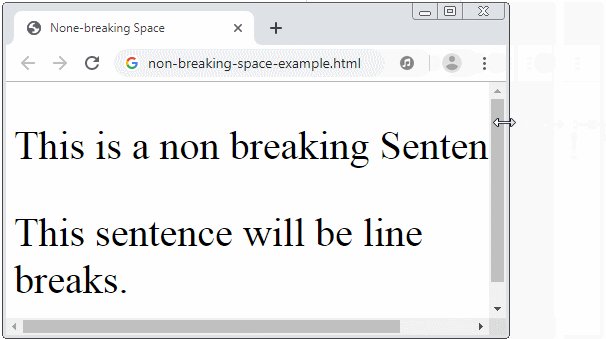
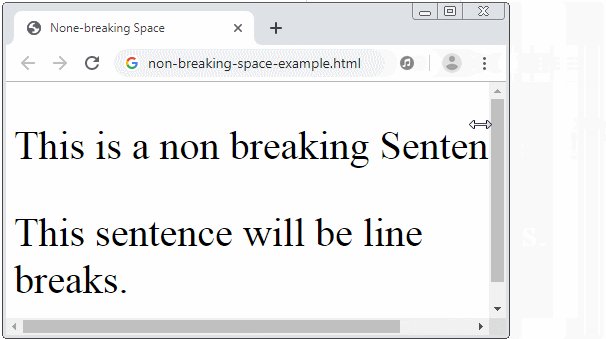
Объект используется для замены "неразрывного пробела" (Non-breaking space). Чтобы легче понять, можете посмотреть изображение примера ниже:

non-breaking-space-example.html
<p style="font-size:40px">
This is a non breaking Sentence !!
</p>
<p style="font-size:40px">
This sentence will be line breaks.
</p>4. Список объектов
ISO 8859-1 Symbol Entities
Display | Description | Entity Name | Number Code |
non-breaking space |   | ||
¡ | inverted exclamation mark | ¡ | ¡ |
¤ | currency | ¤ | ¤ |
¢ | cent | ¢ | ¢ |
£ | pound | £ | £ |
¥ | yen | ¥ | ¥ |
¦ | broken vertical bar | ¦ | ¦ |
§ | section | § | § |
¨ | spacing diaeresis | ¨ | ¨ |
© | copyright | © | © |
ª | feminine ordinal indicator | ª | ª |
« | angle quotation mark (left) | « | « |
¬ | negation | ¬ | ¬ |
soft hyphen | ­ | ­ | |
® | registered trademark | ® | ® |
™ | trademark | ™ | ™ |
¯ | spacing macron | ¯ | ¯ |
° | degree | ° | ° |
± | plus-or-minus | ± | ± |
² | superscript 2 | ² | ² |
³ | superscript 3 | ³ | ³ |
´ | spacing acute | ´ | ´ |
µ | micro | µ | µ |
¶ | paragraph | ¶ | ¶ |
· | middle dot | · | · |
¸ | spacing cedilla | ¸ | ¸ |
¹ | superscript 1 | ¹ | ¹ |
º | masculine ordinal indicator | º | º |
» | angle quotation mark (right) | » | » |
¼ | fraction 1/4 | ¼ | ¼ |
½ | fraction 1/2 | ½ | ½ |
¾ | fraction 3/4 | ¾ | ¾ |
¿ | inverted question mark | ¿ | ¿ |
× | multiplication | × | × |
÷ | division | ÷ | ÷ |
ISO 8859-1 Character Entities
Display | Description | Entity Name | Number Code |
À | capital a, grave accent | À | À |
Á | capital a, acute accent | Á | Á |
 | capital a, circumflex accent |  |  |
à | capital a, tilde | à | à |
Ä | capital a, umlaut mark | Ä | Ä |
Å | capital a, ring | Å | Å |
Æ | capital ae | Æ | Æ |
Ç | capital c, cedilla | Ç | Ç |
È | capital e, grave accent | È | È |
É | capital e, acute accent | É | É |
Ê | capital e, circumflex accent | Ê | Ê |
Ë | capital e, umlaut mark | Ë | Ë |
Ì | capital i, grave accent | Ì | Ì |
Í | capital i, acute accent | Í | Í |
Î | capital i, circumflex accent | Î | Î |
Ï | capital i, umlaut mark | Ï | Ï |
Ð | capital eth, Icelandic | Ð | Ð |
Ñ | capital n, tilde | Ñ | Ñ |
Ò | capital o, grave accent | Ò | Ò |
Ó | capital o, acute accent | Ó | Ó |
Ô | capital o, circumflex accent | Ô | Ô |
Õ | capital o, tilde | Õ | Õ |
Ö | capital o, umlaut mark | Ö | Ö |
Ø | capital o, slash | Ø | Ø |
Ù | capital u, grave accent | Ù | Ù |
Ú | capital u, acute accent | Ú | Ú |
Û | capital u, circumflex accent | Û | Û |
Ü | capital u, umlaut mark | Ü | Ü |
Ý | capital y, acute accent | Ý | Ý |
Þ | capital THORN, Icelandic | Þ | Þ |
ß | small sharp s, German | ß | ß |
à | small a, grave accent | à | à |
á | small a, acute accent | á | á |
â | small a, circumflex accent | â | â |
ã | small a, tilde | ã | ã |
ä | small a, umlaut mark | ä | ä |
å | small a, ring | å | å |
æ | small ae | æ | æ |
ç | small c, cedilla | ç | ç |
è | small e, grave accent | è | è |
é | small e, acute accent | é | é |
ê | small e, circumflex accent | ê | ê |
ë | small e, umlaut mark | ë | ë |
ì | small i, grave accent | ì | ì |
í | small i, acute accent | í | í |
î | small i, circumflex accent | î | î |
ï | small i, umlaut mark | ï | ï |
ð | small eth, Icelandic | ð | ð |
ñ | small n, tilde | ñ | ñ |
ò | small o, grave accent | ò | ò |
ó | small o, acute accent | ó | ó |
ô | small o, circumflex accent | ô | ô |
õ | small o, tilde | õ | õ |
ö | small o, umlaut mark | ö | ö |
ø | small o, slash | ø | ø |
ù | small u, grave accent | ù | ù |
ú | small u, acute accent | ú | ú |
û | small u, circumflex accent | û | û |
ü | small u, umlaut mark | ü | ü |
ý | small y, acute accent | ý | ý |
þ | small thorn, Icelandic | þ | þ |
ÿ | small y, umlaut mark | ÿ | ÿ |
Другие объекты, поддерживаемые браузерами.
Display | Description | Entity Name | Number Code |
Π| capital ligature OE | Π| Π|
œ | small ligature oe | œ | œ |
Š | capital S with caron | Š | Š |
š | small S with caron | š | š |
Ÿ | capital Y with diaeres | Ÿ | Ÿ |
ˆ | modifier letter circumflex accent | ˆ | ˆ |
˜ | small tilde | ˜ | ˜ |
en space |   |   | |
em space |   |   | |
thin space |   |   | |
| zero width non-joiner | ‌ | ‌ |
| zero width joiner | ‍ | ‍ |
| left-to-right mark | ‎ | ‎ |
| right-to-left mark | ‏ | ‏ |
– | en dash | – | – |
— | em dash | — | — |
‘ | left single quotation mark | ‘ | ‘ |
’ | right single quotation mark | ’ | ’ |
‚ | single low-9 quotation mark | ‚ | ‚ |
“ | left double quotation mark | “ | “ |
” | right double quotation mark | ” | ” |
„ | double low-9 quotation mark | „ | „ |
† | dagger | † | † |
‡ | double dagger | ‡ | ‡ |
… | horizontal ellipsis | … | … |
‰ | per mille | ‰ | ‰ |
‹ | single left-pointing angle quotation | ‹ | ‹ |
› | single right-pointing angle quotation | › | › |
€ | euro | € | € |
Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More