Руководство HTML Tables
1. HTML Table
Чтобы создать таблицу (Table) в HTML вам нужно использовать несколько тегов (tag), включает:
- <table>
- <thead>
- <tbody>
- <tfoot>
- <tr>
- <th>
- <td>
- <caption>
Список названий тегов и их аббревиатуры:
Tag | Stands For |
<thead> | Table Head |
<tbody> | Table Body |
<tfoot> | Table Foot |
<tr> | Table Row |
<th> | Table Cell of <thead>. |
<td> | Table Data (Table Cell of <tbody>) |
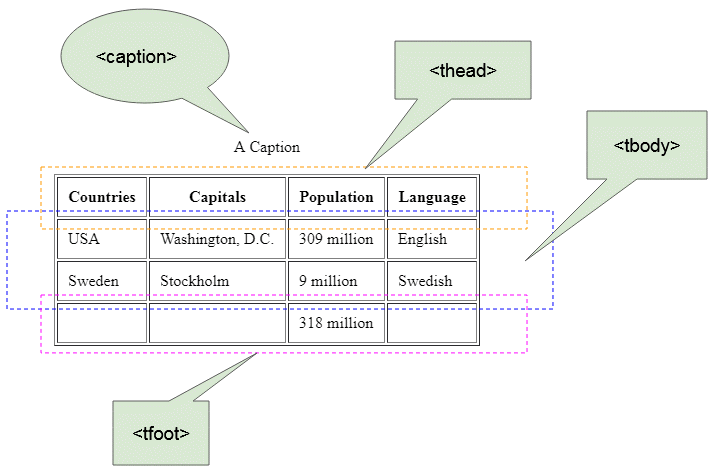
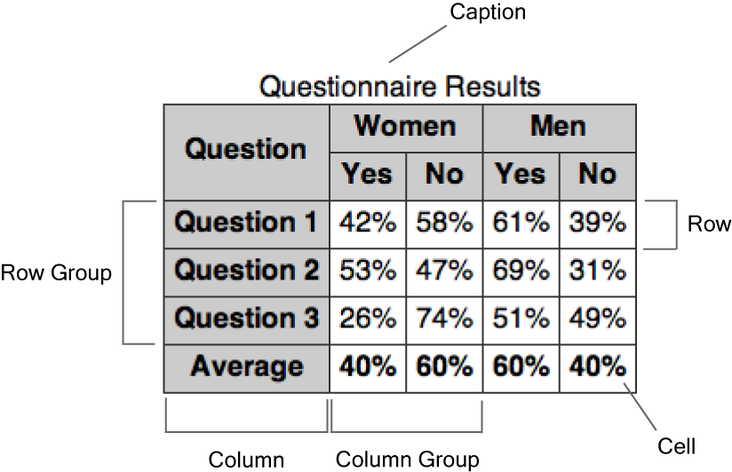
В основном таблица разделена на 4 раздела (Section):
- <caption>
- <thead>
- <tbody>
- <tfoot>

<table border="1">
<caption>A Caption</caption>
<thead>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</tfoot>
</table>Вам может не понадобятся теги <thead>, <tbody>, <tfoot>, и пример выше может быть написан короче:
<table border="1">
<caption>A Caption</caption>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</table>2. Colspan, Rowspan
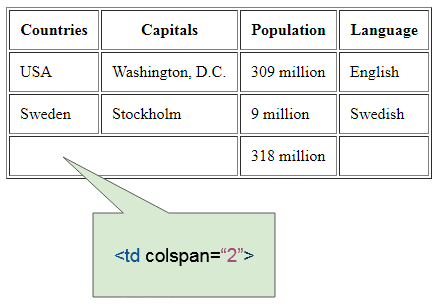
Colspan
Атрибут colspan тега <th> или <td> помогает вам объединить (merge) последовательные ячейки (cell) в одной строке (row).

colspan-example.html
<table border="1">
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
<tr>
<td colspan="2"> </td>
<td>318 million</td>
<td> </td>
</tr>
</table>
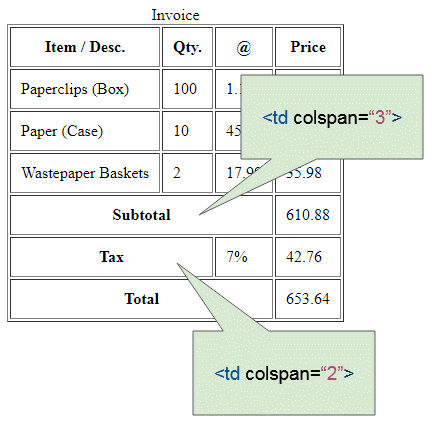
colspan-example2.html
<table border="1">
<caption>Invoice</caption>
<tr>
<th>Item / Desc.</th>
<th>Qty.</th>
<th>@</th>
<th>Price</th>
</tr>
<tr>
<td>Paperclips (Box)</td>
<td>100</td>
<td>1.15</td>
<td>115.00</td>
</tr>
<tr>
<td>Paper (Case)</td>
<td>10</td>
<td>45.99</td>
<td>459.90</td>
</tr>
<tr>
<td>Wastepaper Baskets</td>
<td>2</td>
<td>17.99</td>
<td>35.98</td>
</tr>
<tr>
<th colspan="3">Subtotal</th>
<td>610.88</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td>7%</td>
<td>42.76</td>
</tr>
<tr>
<th colspan="3">Total</th>
<td>653.64</td>
</tr>
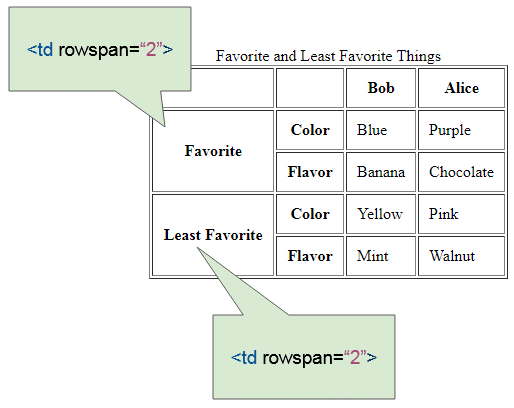
</table>Rowspan
Атрибут rowspan тега <th> или <td> помогает вам объединить (merge) последовательные ячейки (cell) в одном столбце (column).

rowspan-example.html
<table border="1">
<caption>Favorite and Least Favorite Things</caption>
<tr>
<th></th>
<th></th>
<th>Bob</th>
<th>Alice</th>
</tr>
<tr>
<th rowspan="2">Favorite</th>
<th>Color</th>
<td>Blue</td>
<td>Purple</td>
</tr>
<tr>
<th>Flavor</th>
<td>Banana</td>
<td>Chocolate</td>
</tr>
<tr>
<th rowspan="2">Least Favorite</th>
<th>Color</th>
<td>Yellow</td>
<td>Pink</td>
</tr>
<tr>
<th>Flavor</th>
<td>Mint</td>
<td>Walnut</td>
</tr>
</table>Complex example:
Другой более сложный пример с colspan, rowspan:
complex-table-example.html
<table border="1">
<caption>A complex table</caption>
<thead>
<tr>
<th colspan="3">Invoice #123456789</th>
<th>14 January 2025
</tr>
<tr>
<td colspan="2">
<strong>Pay to:</strong>
<br> Acme Billing Co.
<br> 123 Main St.
<br> Cityville, NA 12345
</td>
<td colspan="2">
<strong>Customer:</strong>
<br> John Smith
<br> 321 Willow Way
<br> Southeast Northwestershire, MA 54321
</td>
</tr>
</thead>
<tbody>
<tr>
<th>Name / Description</th>
<th>Qty.</th>
<th>@</th>
<th>Cost</th>
</tr>
<tr>
<td>Paperclips</td>
<td>1000</td>
<td>0.01</td>
<td>10.00</td>
</tr>
<tr>
<td>Staples (box)</td>
<td>100</td>
<td>1.00</td>
<td>100.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">Subtotal</th>
<td> 110.00</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td> 8% </td>
<td>8.80</td>
</tr>
<tr>
<th colspan="3">Grand Total</th>
<td>$ 118.80</td>
</tr>
</tfoot>
</table>3. Инструмент создания таблицы онлайн
Возможно вам будет сложно, если вы хотите создать таблицу со сложной структурой, но вам не нужно об этом беспокоиться. Есть некоторые онлайн инструменты, помогающие вам создать таблицу визуально и генерировать (generate) для вас HTML код. Например:

4. Col, Colgroup
Теги <col> и <colgroup> представляют столбец и группу столбцов таблицы. Вы можете изучить их в статье ниже:

5. CSS Border
По умолчанию, таблица не имеет границ (border), вы можете использовать атрибут border, чтобы создать для нее границы.
border-example-0.html
<h2>Table without border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
<h2>Table with border</h2>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>Примечание: HTML5 на самом деле не поддерживает атрибут border у <table>, несмотря на то что все браузеры его поддерживают. HTML5 рекомендует вам использовать CSS чтобы создать границы (border) для таблицы.
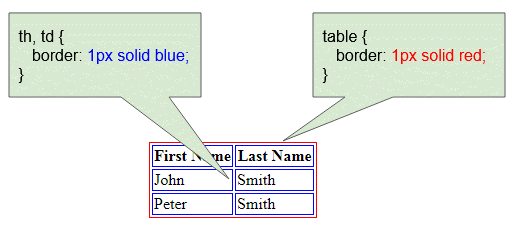
- Создать границы для <table>.
- Создать границы для ячеек (cell) таблицы, точнее теги <th>, <td>.
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
css-border-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table Border</title>
<meta charset="UTF-8">
<style>
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
</style>
</head>
<body>
<h2>Table CSS border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>border-collapse
CSS border-collapse используется для тега <table> чтобы решить 2 ближайшие ячейки (Cell) будут использовать 1 границу или 2 разные границы.
border-collapse | Описание |
separate | Две ближайшие ячейки используют 2 разные границы. (По умолчанию). |
collapse | Две ближайшие ячейки используют 1 границу. |
inherit | Наследует border-collapse от родительского элемента <table>. |
border-collapse-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table border-collapse</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
#table1 {
border-collapse: separate;
}
#table2 {
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>border-collapse: separate (Default)</h2>
<table id="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
<h2>border-collapse: collapse</h2>
<table id="table2">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>6. CSS Width
Используйте CSS width чтобы настроить ширину (width) для таблицы:
table {
width: 100%;
}
table {
width: 500px;
}width-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Width</title>
<meta charset="UTF-8">
<style>
table {
width: 100%;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS width:100%;</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
</html>7. CSS border-spacing
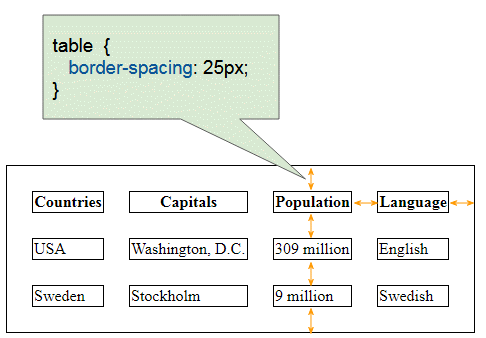
CSS border-spacing настраивает пространство между 2-мя ячейками таблицы.

table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS border-spacing</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}
</style>
</head>
<body>
<h2>Table CSS border-spacing</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
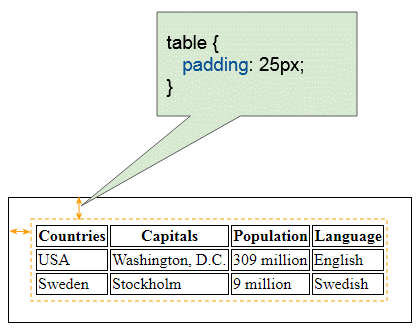
</html>8. CSS padding
Table padding

table-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table padding</title>
<meta charset="UTF-8">
<style>
table {
padding: 25px;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS Table padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
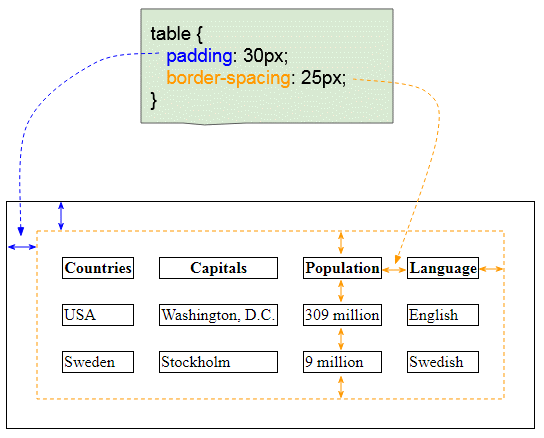
</html>Table padding & border-spacing

padding-border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS border-spacing, padding</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
padding: 30px;
}
</style>
</head>
<body>
<h2>Table CSS border-spacing, Table padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
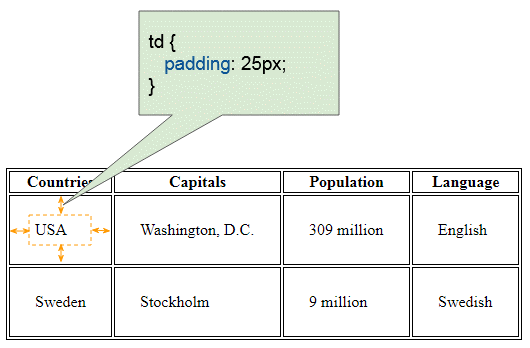
</html>Cell padding
Вы можете настроить CSS padding для ячеек (cell) таблицы, точнее настроить CSS padding для тегов <td>, <th>.
td {
padding: 25px;
}
th {
padding: 25px;
}
cell-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS Cell padding</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
td {
padding: 25px;
}
</style>
</head>
<body>
<h2>Table CSS Cell padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
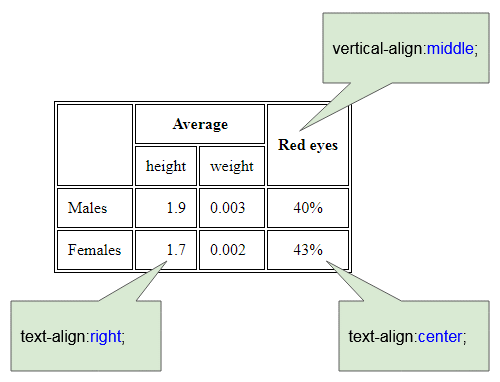
</html>9. CSS text-align, vertical-align
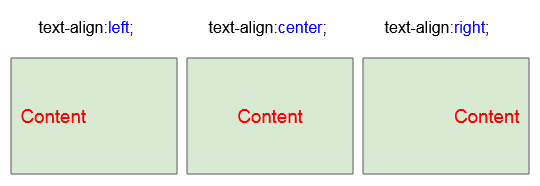
CSS text-align может быть использован для <th>, <td> для выравнивания (align) горизонтального положения содержания (Content) в тегах <th> или <td>.

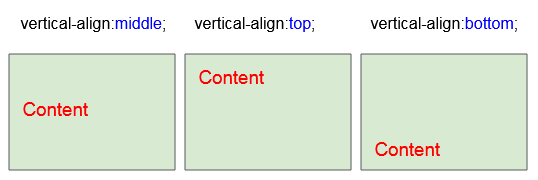
CSS text-align может быть использован для <th>, <td> для выравнивания (align) вертикального положения содержания (Content) в тегах <th> или <td>.

Пример использования CSS text-align, CSS vertical-align с тегами <th>, <td>:

align-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table align</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h2>th, td (text-align, vertical-align)</h2>
<table>
<tr>
<th rowspan="2"></th>
<th colspan="2">Average</th>
<th rowspan="2" style="vertical-align:middle">Red eyes</th>
</tr>
<tr>
<td>height</td>
<td>weight</td>
</tr>
<tr>
<td>Males</td>
<td style="text-align:right">1.9</td>
<td>0.003</td>
<td style="text-align:center">40%</td>
</tr>
<tr>
<td>Females</td>
<td style="text-align:right">1.7</td>
<td>0.002</td>
<td style="text-align:center">43%</td>
</tr>
</table>
</body>
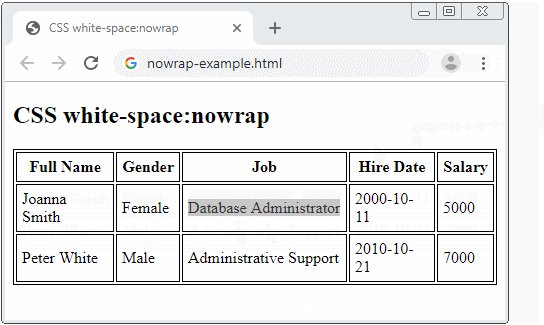
</html>10. CSS nowrap
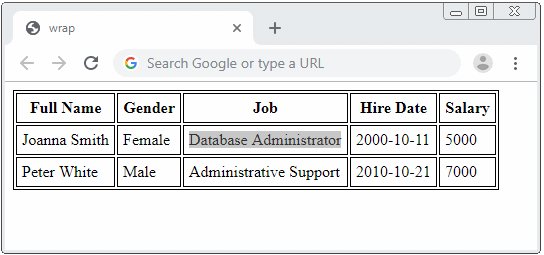
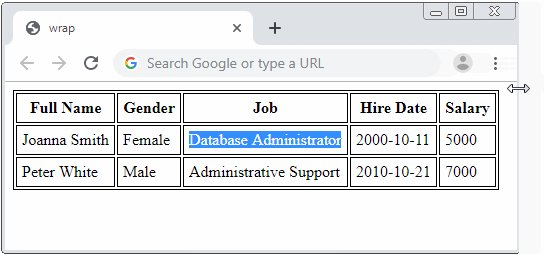
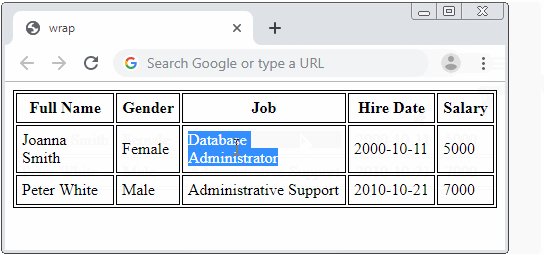
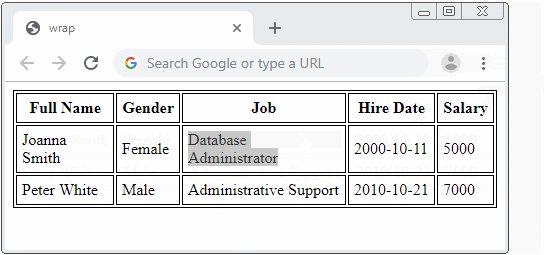
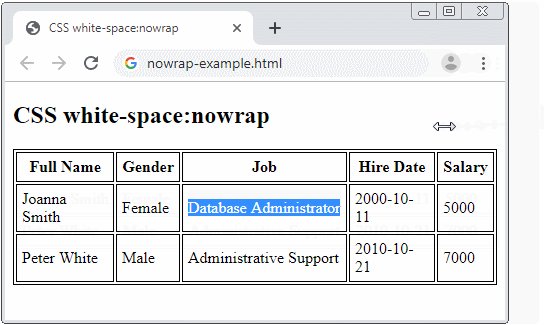
Когда ширина таблицы меньше, текстовое содержание в ячейках имеет тенденцию отображаться в нескольких строках (line).

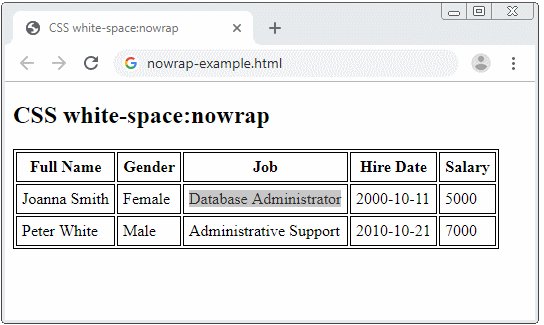
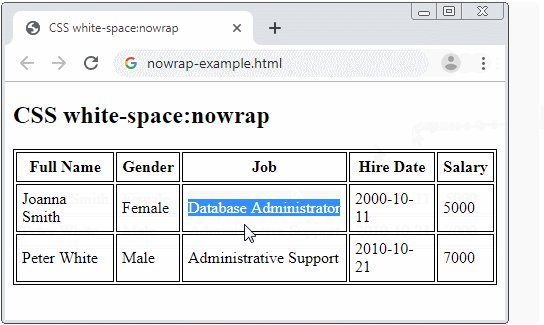
Если вы хотите избежать проблемы выше, используйте CSS white-space:nowrap.

nowrap-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS white-space:nowrap</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS white-space:nowrap</h2>
<table>
<tr>
<th>Full Name</th>
<th>Gender</th>
<th>Job</th>
<th>Hire Date</th>
<th>Salary</th>
</tr>
<tr>
<td>Joanna Smith</td>
<td>Female</td>
<td style="white-space:nowrap;">Database Administrator</td>
<td>2000-10-11</td>
<td>5000</td>
</tr>
<tr>
<td>Peter White</td>
<td>Male</td>
<td style="white-space:nowrap;">Administrative Support</td>
<td>2010-10-21</td>
<td>7000</td>
</tr>
</table>
</body>
</html>Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More