Руководство HTML Lists
1. HTML Lists
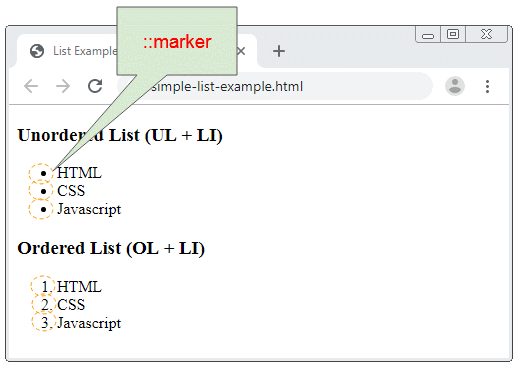
В HTML чтобы создать список (List), вы можете использовать пару тегов <ul>, <li> или пару тегов <ol>, <li>:

<h3>Unordered List (UL + LI)</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>Ordered List (OL + LI)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>- <UL> это аббревиатура Unordered List, помогает вам создать список без порядка.
- <OL> это аббревиатура Ordered List, помогает вам создать список с порядком.
- <LI> это аббревиатура List Item. Это пункт (item) списка.
Списки могут быть вплетены друг с другом:
nested-example.html
<h3>Nested Unordered List</h3>
<ul>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ul>
<h3>Nested Ordered List</h3>
<ol>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (3)</h3>
<ol>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (4)</h3>
<ul>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ul>2. Ordered-List Attributes
В отличии от тега <UL>, тег <OL> имеет несколько важных атрибутов (attribute), они включают:
- type
- start
- reversed
type
Атрибут type определяет вид нумерации (numbering type), он может принять один из следующих значений:
Type | Описание |
"1" | Использует числа (1,2,..) для нумерации списка. (По умолчанию) |
"a" | Использует строчные буквы (lowercase) для нумерации списка. |
"A" | Использует заглавные буквы (uppercase) для нумерации списка. |
"i" | Использует строчные (lowercase) римские цифры (Roman numerals) для нумерации списка. |
"I" | Использует заглавные (uppercase) римские цифры (Roman numerals) для нумерации списка. |
<h3>OL type="1" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="i"</h3>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="I"</h3>
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="a"</h3>
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="A"</h3>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>reversed
Атрибут reversed имеет значение true/false, Если значение является true, список будет пронумерован в обратном порядке.
ol-reversed-example.html
<h3>OL reversed = "false" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL reversed = "true"</h3>
<ol reversed="true">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>start
Атрибут start определяет начальное значение для нумерации списка.
ol-start-example.html
<h3>OL start ="3" type="1"</h3>
<ol start="3">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="i"</h3>
<ol start="3" type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="a"</h3>
<ol start="3" type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More