Руководство HTML Images
1. Attributes
Тег <img> помогает вам отображать изображение на странице. И ниже показаны некоторые атрибуты (attribute) тега <img>.
Атрибут
(Attribute) | Значение | Описание |
src | URL | Указывает URL изображения. |
alt | text | Указывает альтернативный текст (alternate text) для изображения. |
width | pixels | Указывает ширину (width) изображения. |
height | pixels | Указывает высоту (height) изображения. |
crossorigin | anonymous
use-credentials | Позволяет читать данные изображения с другого вебсайта для работы с Canvas на текущем вебсайте. |
ismap | ismap | Указывает, что данное изображение является image-map со стороны сервера. |
sizes | Указывает размер изображения для разных лэйаутов страниц (page layout) | |
srcset | URL | Указывает URL изображения для использования в разных ситуациях |
usemap | #mapname | Указываетчто данное изображение является image-map со стороны клиента (Client-side) |
Примечание: Список вышен не включает атрибуты align, border, hspace, vspace. так как они являются атрибутами представленными в HTML4.1, но больше не поддерживаются в HTML5.

2. Src
Самый важный атрибут у <img> это src, он помогает определить URL изображения.
- src может быть относительным путем (relative path) к расположению изображения.
- src может быть ссылкй (Link) к источнику изображения.
<p>src='flower.png'</p>
<img src='flower.png' />
<p>src='../../_testdatas_/flower.png'</p>
<img src='../../_testdatas_/flower.png' />
<p>src='https://ex1.o7planning.com/_testdatas_/flower.png'</p>
<img src='https://ex1.o7planning.com/_testdatas_/flower.png' />img-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image example</title>
<meta charset="UTF-8">
</head>
<body>
<p>src='flower.png'</p>
<img src='flower.png' />
<p>src='../../_testdatas_/flower.png'</p>
<img src='../../_testdatas_/flower.png' />
<p>src='https://ex1.o7planning.com/_testdatas_/flower.png'</p>
<img src='https://ex1.o7planning.com/_testdatas_/flower.png' />
</body>
</html>Base 64 URL:
Данные файла изображений являются бинарными данными (binary data), они могут быть конвертированы в Base64 String через алгоритм Base64.
Base64 String
iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==И вы можете создать Base64 URL:
Base64 URL
data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==Например <img> с src это Base64 URL:
base64-url-example.html
<!DOCTYPE html>
<html>
<head>
<title>Base64 URL example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Red dot:</p>
<img src='data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==' />
</body>
</html>3. Alt
Атрибут alt используется для отображения альтернативного текста (Alternative text) изображению, если браузер не можете отобразить изображение по какой-либо причине. Например не имеется готовых ресурсов изображений, не поддерживается формат изображения,.. Alt это аббревиатура Alternative (Альтернативный).
Alt так же делает изображение более доступным незрячих, когда они используют программу экранного доступа (Screen Reader). Даже если он не могут видеть изображение, они могут прочитать содержание предоставленное с помощью Alt.
Атрибут Alt так же поддерживает коллекторы изображения как Google, Google использует альтернативный текст (Alternative text) как центр внимания, когда они пытаются понять о чем изображение.
alt-example.html
<!DOCTYPE html>
<html>
<head>
<title>Alt</title>
<meta charset="UTF-8">
</head>
<body>
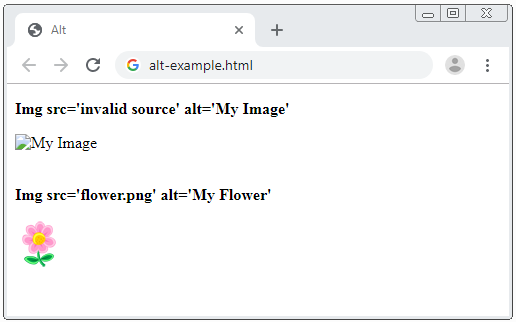
<p><b>Img src='invalid source' alt='My Image'</b></p>
<img src='invalid source' alt='My Image' />
<br /><br />
<p><b>Img src='flower.png' alt='My Flower'</b></p>
<img src='flower.png' alt='My Image' />
</body>
</html>Запустить примеры на браузере Chrome:

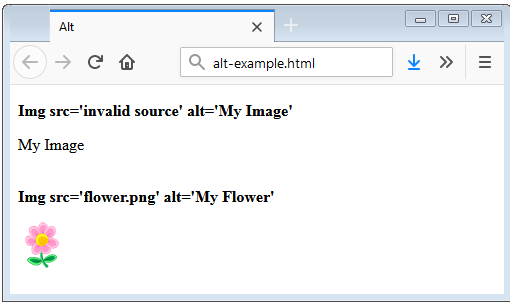
Запустить пример на браузере Firefox:

4. Width/Height
Атрибут width/height помогает вам определить ширину/высоту для изображения по меркам pixel. Он помогает браузеру предоставить готовое нужное пространство для отображения изображения. Если вы не определите эти 2 атрибута, изображение должно быть скачано браузером, только потом определяется размер отображения, поэтоу лэйаут страницы может измениться во время загрузки (load) изображения.
Заметьте, что в HTML 4.1 вы можете прикрепить значение атрибуту width/height это число в pixel, или string например "100%". Но в HTML 5 вы можете прикрепить значение только к width/heightэто число в pixel.
width-height-example.html
<!DOCTYPE html>
<html>
<head>
<title>Width/Height</title>
<meta charset="UTF-8">
</head>
<body>
<p><b>Img src='flower.png'</b></p>
<img src='flower.png' />
<p><b>Img src='flower.png' width= 30</b></p>
<img src='flower.png' width=70 />
<p><b>Img src='flower.png' width= 70 height=120</b></p>
<img src='flower.png' width=70 height=120 />
</body>
</html>5. usemap
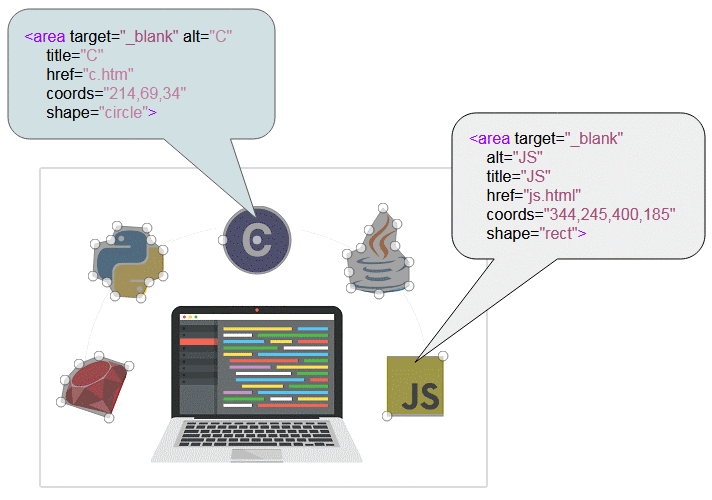
Image map (Карта изображений) это техника создания разных областей (area) на изображении, каждая область включает ссылку на другую страницу.

usemap-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image Map</title>
<meta charset="UTF-8">
</head>
<body>
<p>Move the mouse over the image surface.
A few places on the image you can click.</p>
<img src="languages.png" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="C" title="C"
href="c.htm" coords="214,69,34" shape="circle">
<area target="_blank" alt="JS" title="JS"
href="js.html" coords="344,245,400,185" shape="rect">
<area target="_blank" alt="Python" title="Python"
href="python.html"
coords="74,57,68,71,52,75,50,107,64,113,72,127,98,129,106,113,120,107,120,81,108,71,104,59"
shape="poly">
<area target="_blank" alt="Ruby" title="Ruby"
href="ruby.html"
coords="56,185,36,193,22,209,18,231,66,247,86,195"
shape="poly">
<area target="_blank" alt="Java" title="Java"
href="java.html"
coords="340,37,326,59,318,77,304,83,306,101,308,117,336,123,366,115,366,91,352,75,354,53"
shape="poly">
</map>
</body>
</html>
Вебсайт ниже является инструментом, который помогает вам создать данные <map>:
6. ismap
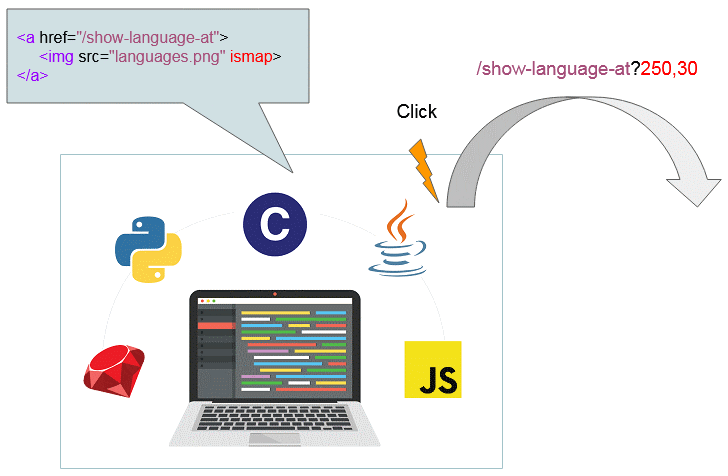
Атрибут ismap говорить браузеру, что данное изображение использует Image-map (карта изображений) со стороны сервера (Server side). Когда пользователь нажимает на любую часть изображения, информация точек координата будет отправлена на сервер как Query-string.
<a href="/show-language-at">
<img src="languages.png" ismap>
</a>
ismap-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image Map</title>
<meta charset="UTF-8">
</head>
<body>
<p>Move the mouse over the image surface.And Click</p>
<a href="/show-language-at">
<img src="languages.png" ismap>
</a>
</body>
</html>7. srcset, sizes
Дружелюбный website должен хорошо адаптироваться с устройствами с разными размерами экранов как компьютер, планшет, телефонi,.. поэтому размер изображений так же должен быть подходящим для данных устройств.
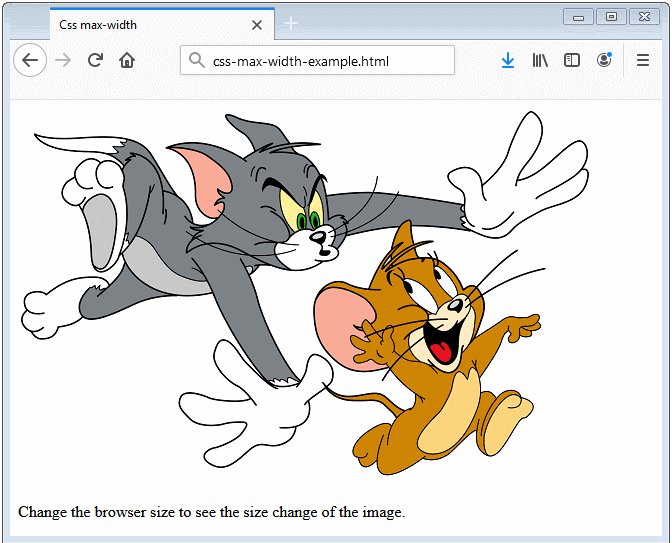
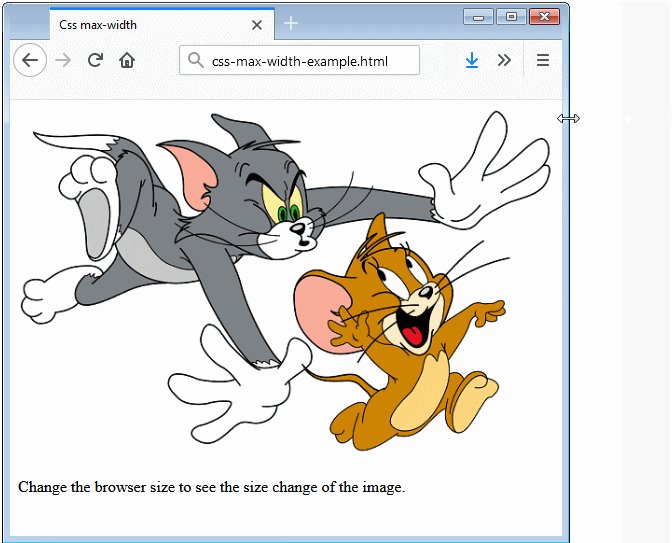
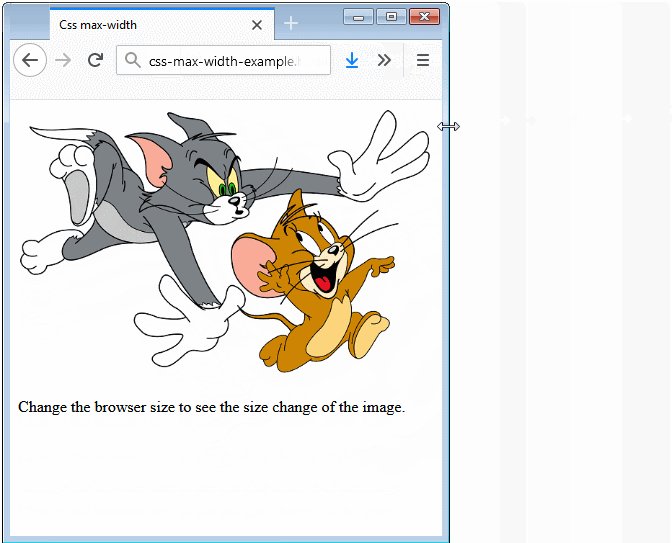
Самый простой способ сделать изображения подходящими для всех устройств это использовать CSS max-width:
<img src="../../_testdatas_/tom-and-jerry.png" style="max-width:100%;">
srcset
Атрибут (attribute) srcset тега <img> помогает вам определить набор изображений, и определить в каком случае они будут использованы.
Пример:
<img src="image300.png" srcset="image100.png 480w, image150.png 600w">- Если ширина Viewport меньше 480w, то будет использован image100.png.
- Если ширина Viewport меньше 600w, то будет использован image150.png.
- В других случаях, будет использован image300.png.
Используйте "w", чтобы сказать браузеру размер источника изображения (Image source).Экран Retina (Имеется на высококлассных компьютерах Apple) испольует 200 пикселей (pixel) для отображения изображения размером 100w.Обычный экран использует только 100 пикселей (pixel) для отображения изображения размером100w.Таким образом, вы видите одно изображение одного размера при просмотре на экране Retina и обычном экране. Но на экране Retina изображение четче.
sizes
Атрибут (attribute) sizes тега <img> позволяет вам определить набор media condition (условий медиа), и дает знать какой размер изображения является лучшим выбором для каждого media condition.
<img src="image300.png"
srcset="image100.png 480w, image150.png 600w"
sizes="<media condition> <width>, <media condition> <width>, <optional default image width>"
/>
<!-- Example: -->
<img src="image300.png"
srcset="image100.png 480w, image150.png 600w"
sizes="(min-width: 900px) 1000px,
(max-width: 900px) and (min-width: 400px) 50em,
( not (orientation: portrait) ) 300px,
( (orientation: landscape) or (min-width: 1000px) ) 50vw,
100vw"
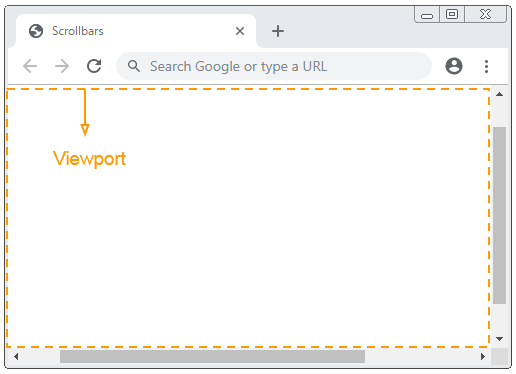
/>vw: это аббревиатура Viewport Width. Например: 25vw = 25% ширины Viewport. 100vm = 100% ширины Viewport.
На самом деле, имеется очень много проблем с атрибутами srcset и sizes, которые необходимо обсудить, пэтому они должны быть упомянуты в другой статье. Если вам интересно, можете прочитать статью ниже:
- HTML Response Image
Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More