Начиная с HTML
1. Редактор HTML
Чтобы изучить HTML вам понадобится инструмент редактор, имеются очень много таких инструментов, что вызывают затруднения в вашем выборе. Поэтому выделите немного времени, чтобы прочитать статью ниже, она включает некоторые полезные для вас советы:
2. Tag vs Element
Перед тем как начать с HTML, нам нужно различить 2 принципа Tag (Тег) и Element (Элемент).

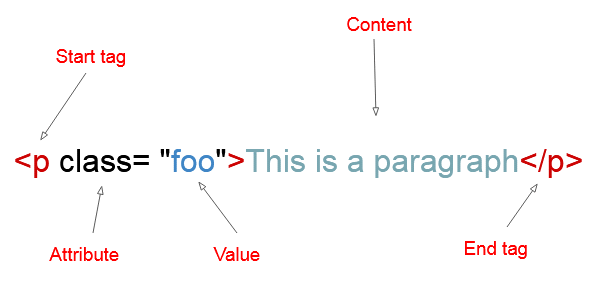
Элемент является тегом, имеется открытый тег, имеется закрытый тег, имеется атрибут (attribute) и имеется содержание в середине, как изображение выше.
В использовании распространеные принципы Tag (Tег) и Element (Элемент), часто путаются в использовании. Это значит Tag это Elmenet и Element это Tag. Проще говоря, в данном вебсайте принципы Tag и Element буду использоваться с одинаковым значением.
3. Базовый HTML
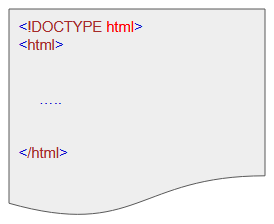
Все документы HTML начинаются с объявления вида документа <!DOCTYPE html>, это способ объявления у HTML5, способ объявления HTML4 немного отличается и доволно длинный. Вам стоит использовать способ объявления у HTML5 так как почти все нынешние вебсайты используют HTML5.
Все содержания документа HTML находятся между открытым тегом <html> и закрытым тегом </html>.

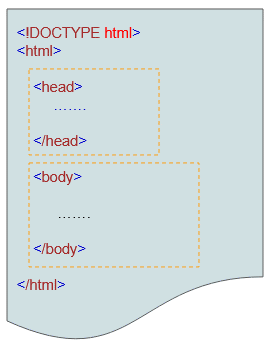
Имеется 2 прямых подтега у <htm> это <head> и <body>.

<head>
Внутри <head>..</head> вы можете настроить базовую информацию для страницы:
- Заголовка страницы
- Теги meta содержащие информацию ключевых слов, описание документа.
- Тег meta объявляющие кодирование (encoding) страницы.
- Теги <script>, <style>, <link>,...
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="description" content="My First HTML5">
<meta name="author" content="o7planning">
...
</head>
<body>
.....
</body>
</html><body>
Внутри <body>..</body> это где вы будете писать то, что будет отображаться на браузере. Иногда вы можете расположить теги <script>, <style>, <link> здесь.
Html Link
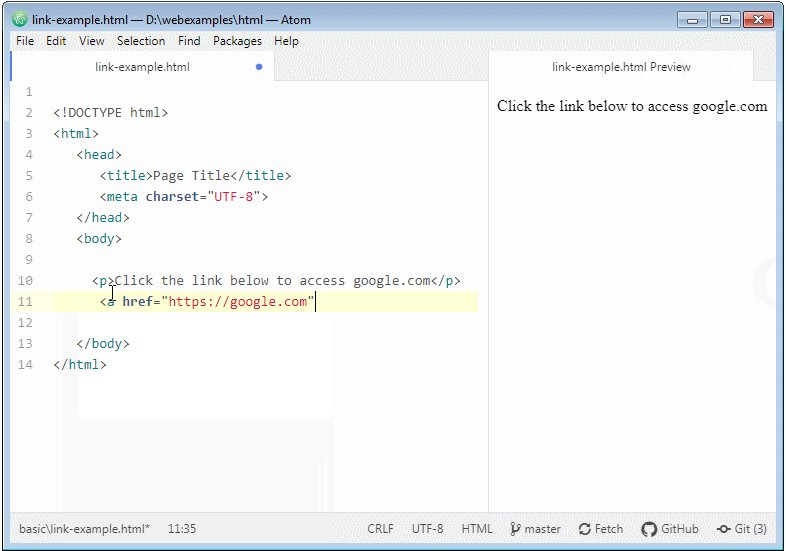
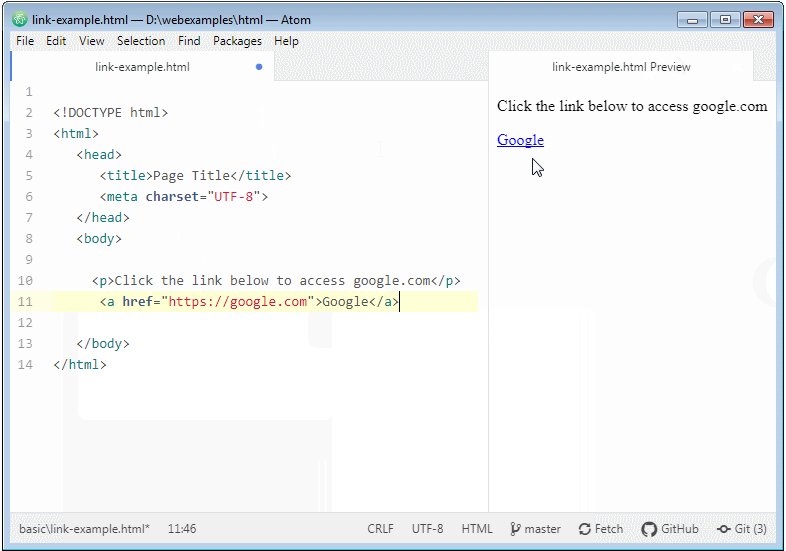
Например создадим ссылку на адрес google.com.
link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Click the link below to access google.com</p>
<a href="https://google.com">Google</a>
</body>
</html>
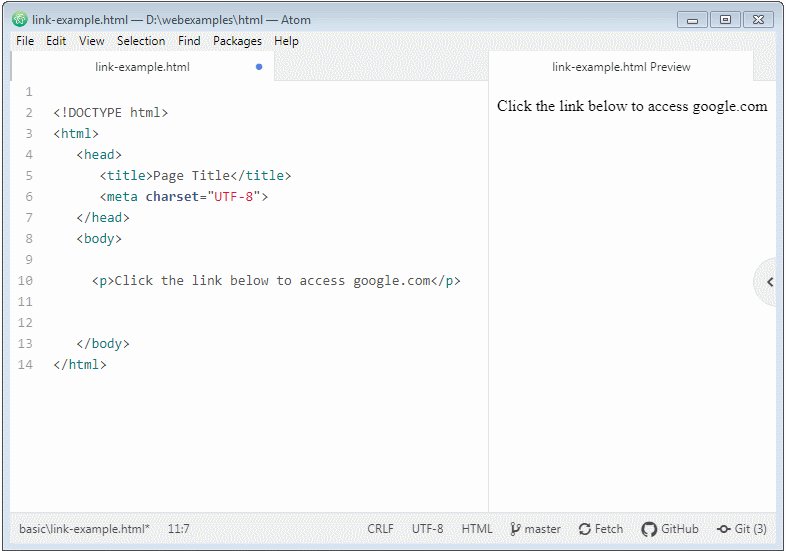
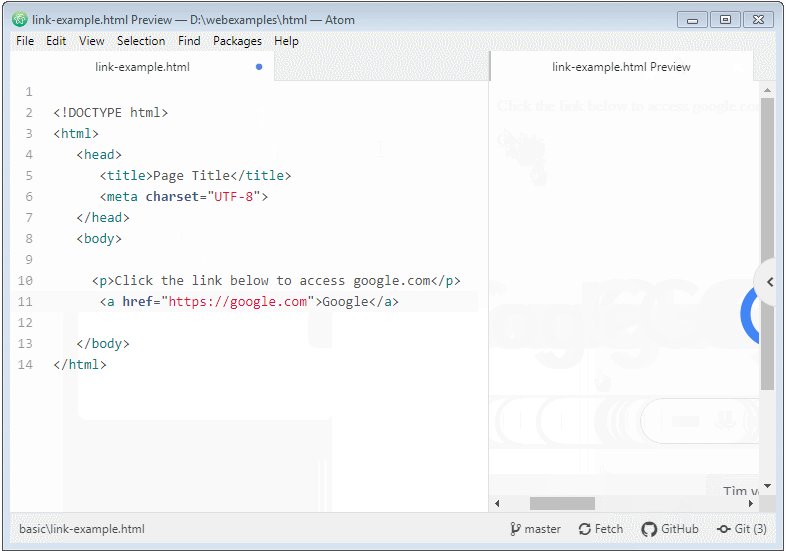
Используя редактор Atom вы можете просмотреть отображение страницы через Atom HTML Preview во время написания кода.
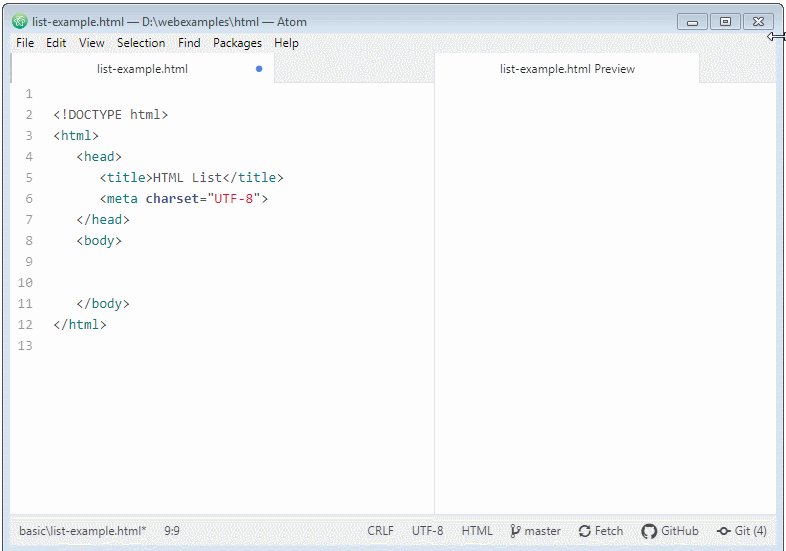
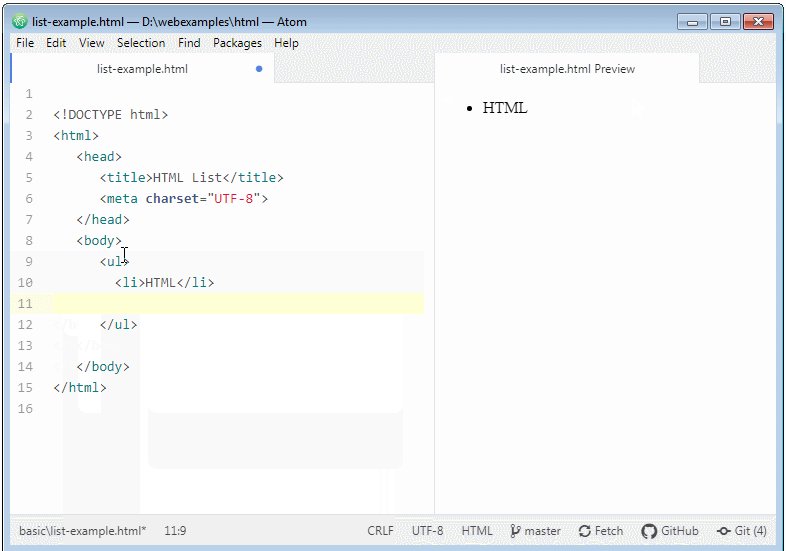
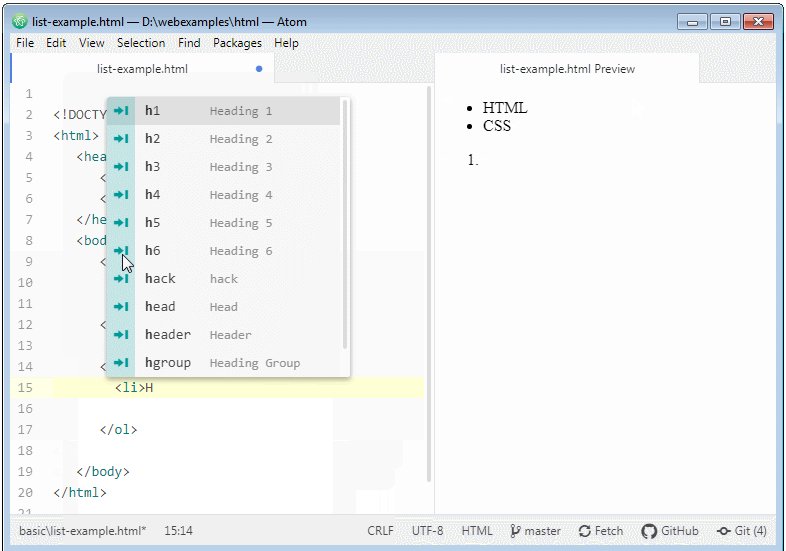
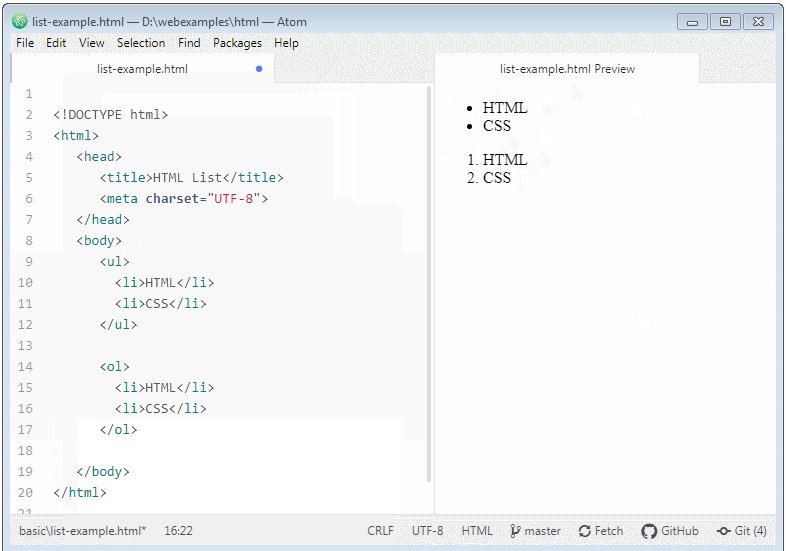
HTML List
list-example.html
<!DOCTYPE html>
<html>
<head>
<title>HTML List</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>
</body>
</html>
Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More