Руководство HTML Heading
1. Section Heading
Структура страницы HTML включает нескольких Section (разделов), которые могут быть сплетены. Один section так же может иметь Section Heading (Заголовок раздела) он помогает пользователю узнать главное содержание, про которое говорится в этом section.

2. Heading Elements
Элементы HTML <h1> - <h6> представляют 6 уровней section heading. При этом <h1> это самый высокий уровень, <h6> самый низкий уровень.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>Хорошо смоделированная страница имеет ясную структуру Heading, помогает пользователям найти содержание, которое они хотят. Помимо этого, Heading это один из стандартов оценки таких поисковиков как Google, поэтому он полезен для SEO.

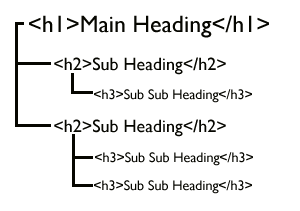
В одной странице вас стоит иметь только один элемент <h1>, это Heading всей страницы. Структура Heading в вашей странице похожа на структуру дерева, используйте <h1> на уровне 1, потом <h2> на уровне 2, потом <h3> на уровне 3,...
Вам нужно избегать пропуск (skip) определенного уровня, например: используйте <h1> на уровне 1, потом используйте <h3> на уровне 2, и так вы пропустили <h2>. Некоторые скринридеры (Screen Reader) для незрячих используют технику навигации (navigation technique) основываясь на Heading, пропуск определенного Heading создает непонятность, почему-то содержание потеряно.
<!-- GOOD: -->
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<!-- BAD: -->
<h1>Heading level 1</h1>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>Например:
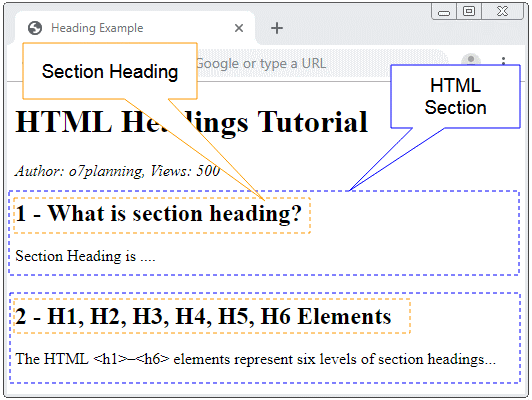
<h1>HTML Headings Tutorial</h1>
<i>Author: o7planning, Views: 500</i>
<h2>1 - What is section heading?</h2> Section Heading is ....
<h2>2 - Heading Elements</h2> The HTML <h1>–<h6>
elements represent six levels of section headings...
<h3>2.1 - H1 Element</h3> h1 is ....
<h3>2.2 - H2 Element</h3> h2 is ....3. Размер
Каждый HTML Heading имеет размер по-умочанию, но вы можете использовать CSS font-size для настройки нового для них размера.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5 style="font-size:20px;">Heading level 5 (font-size:20px)</h5>
<h6>Heading level 6</h6>Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More