Руководство HTML Quotation
1. Quotation
В HTML теги (tag) <q>, <blockquote> используются для отметки параграфа текста как цитата. Помимо этого, вам так же может быть интересны другие похожие теги, это <abbr>, <address>, <cite>, <bdo>.
2. blockquote
Тег <blockquote> используется для цитирования всего параграфа. Цитированный параграф по-умолчанию будет немного смещен направо. Он также будет вставлять разрывы строк (line break) до и после <blockquote>.

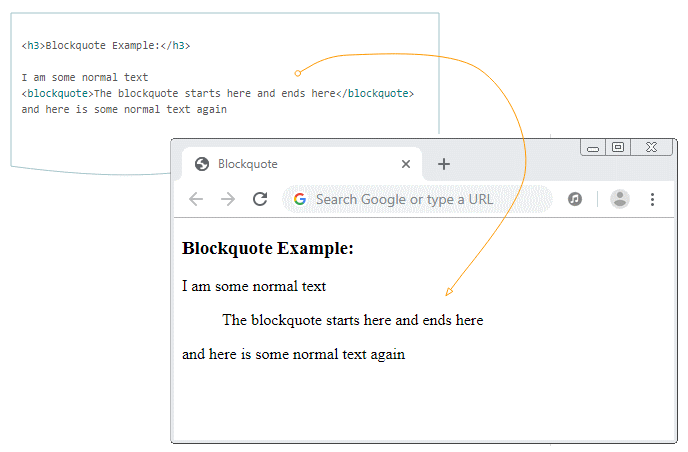
blockquote-example.html
<!DOCTYPE html>
<html>
<head>
<title>Blockquote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Blockquote Example:</h3>
I am some normal text
<blockquote>The blockquote starts here and ends here</blockquote>
and here is some normal text again
</body>
</html>Вы можете обнаружить, что цитата, созданная <blockquote> не очень хороша, но не беспокойтесь об этом. Чтобы получить лучшую цитату, вы должны объединить <blockquote> и CSS. Например, вы читаете цитату из o7planning, которая была создана с помощью тегов <blockquote> и CSS.
3. q
Тег <q> помогает вам создать встроенную цитату (inline quote), которая не вставляет разрывы строк (line break) до и после <q>.

Большинство современных браузеров используют кавыки (quotation marks - " " ) чтобы цитировать содержание внутри тега <q>..</q>.
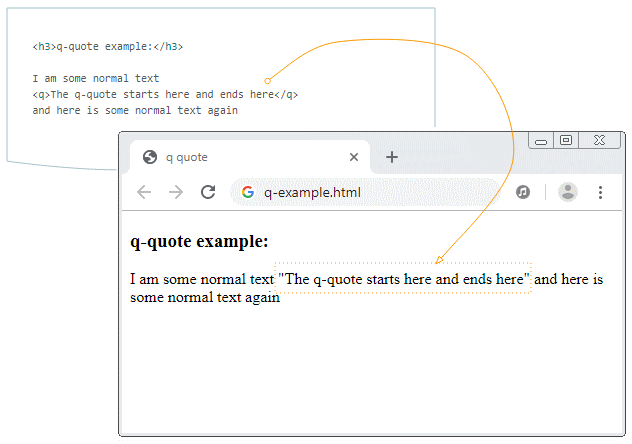
q-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>q-quote example:</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>Ниже является пример использования CSS для кастомизирования цитаты для тега <q>:
q-css-example.css
q {
quotes: "«" "»";
color: blue;
}
q:before {
content: open-quote;
}
q:after {
content: close-quote;
}q-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>Другой пример использования CSS для кастомизации тега <q>:
q-css-example2.css
q {
color: blue;
font-style: italic;
}
q:before {
content:url('quote-16.png');
margin-left: 5px;
margin-right: 5px;
}
q:after {
}q-css-example2.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example2.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>4. abbr
Используйте тег <abbr> для предоставления дополнительной информации аббревиатур для браузеров, систем перевода или поисковиков.
abbr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Tag abbr</title>
<meta charset="UTF-8">
</head>
<body>
<h3>abbr example:</h3>
The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.
</body>
</html>5. address
Тег <address> используется для предоставления контактной информации (автора/владельца) документа или статьи. Если тег <address> вставлен в тег <body> он будет представлять контактную информацию документа. Если тег <address> вставлен в тег <article>он будет представлять контактную информацию данной статьи (article).
Большинство браузеров будет отображать содержание в теге <address> курсивом (italic), и вставляют разрывы строк (line break) tдо и после тега <address>.
address-example.html
<address>
You can contact author at
<a href="http://www.somedomain.com/contact">www.somedomain.com</a>.<br>
If you see any bugs, please
<a href="mailto:webmaster@somedomain.com">contact webmaster</a>.<br>
You may also want to visit us:<br>
Mozilla Foundation<br>
331 E Evelyn Ave<br>
Mountain View, CA 94041<br>
USA
</address>6. cite
Тег <cite> используется для выделения названия (или названия) книги, песни, фильма, произведения искусства.,...
Точнее тег <cite> используется для выделения (или названия) для следующих отраслей:
- A book
- A research paper
- An essay
- A poem
- A musical score
- A song
- A play or film script
- A film
- A television show
- A game
- A sculpture
- A painting
- A theatrical production
- A play
- An opera
- A musical
- An exhibition
- A legal case report
- A computer program
- A web site
- A web page
- A blog post or comment
- A forum post or comment
- A tweet
- A Facebook post
- A written or oral statement
- And so forth.
cite-example.html
<p>
The learning content can be referred from <cite>Data Structures
& Algorithms in Java</cite>.
<p>7. bdo
Тег <bdo> используется изменения содержимого в нем текста . BDO это аббревиатура "Bi-Directional Override".
Атрибут
(Attribute) | Значение | Описание |
dir | ltr | (Left to right) Содержание тега <bdo> будет отображено в направлении (direction) слева направо (По-умолчению). |
dir | rtl | (Right to left) Содержание тега <bdo> будет отображено в направлении (direction) справа налево. |
bdo-example.html
<h4>bdo dir="ltr" (Default)</h4>
<bdo dir="ltr">Tom AND Jerry</bdo>
<h4>bdo dir="rtl"</h4>
<bdo dir="rtl">Tom AND Jerry</bdo>Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More