Руководство HTML Block/Inline Elements
1. Inline/Block Elements
Элементы в HTML делятся на 2 вида: Block-Level elements (Блочные) и Inline elements (Строчные элементы).
Block-level Elements
Когда Block-level element (блочные элементы) отображаются на браузере, они автоматически добавляют разрывы строк (line break) впереди и сзади.

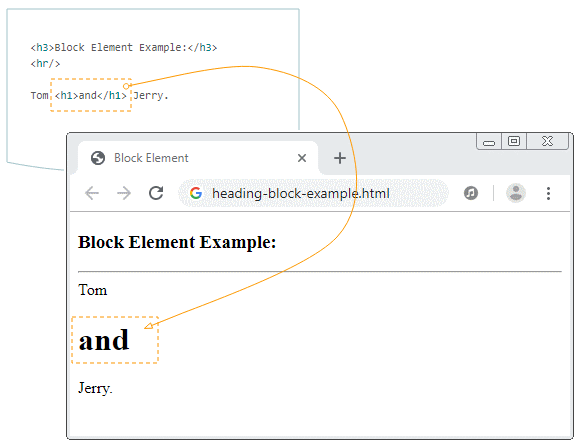
<h3>Block Element Example:</h3>
<hr/>
Tom <h1>and</h1> Jerry.Список всех Block-level element (по умолчанию) у HTML5:
- <address>
- <article>
- <aside>
- <blockquote>
- <details>
- <dialog>
- <dd>
- <div>
- <dl>
- <dt>
- <fieldset>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
- <header>
- <hgroup>
- <hr>
- <li>
- <main>
- <nav>
- <ol>
- <p>
- <pre>
- <section>
- <table>
- <ul>
Примечание: Некоторые элементы по умолчанию это Block-Level element, например <div>, но вы можете его конвертировать в Inline Element если применить к нему CSS: {display:inline}.
div-inline-example.html
<h3>DIV (Default):</h3>
This is a <div>DIV</div> element.
<hr/>
<h3>DIV style:{display:inline}</h3>
This is a <div style='display:inline'>DIV</div> element.Inline Elements
Inline element (строчные элементы) постоянно появляются в строке (sentence), при отображении на браузере, он не добавляет автоматически разрывы строк (line break) впереди и сзади.

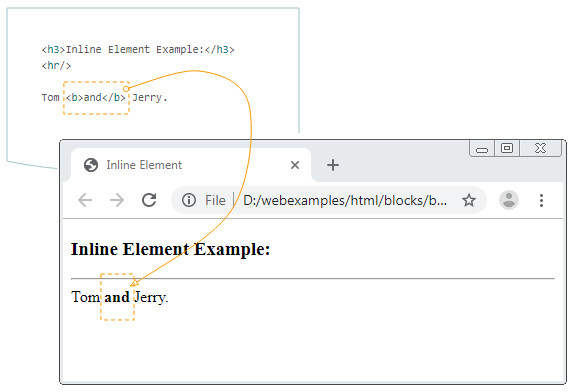
<h3>Inline Element Example:</h3>
<hr/>
Tom <b>and</b> Jerry.Список всех Inline element (по умолчанию) у HTML5:
- <a>
- <abbr>
- <acronym>
- <audio> (if it has visible controls)
- <b>
- <bdi>
- <bdo>
- <big>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>
- <dfn>
- <em>
- <embed>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <label>
- <map>
- <mark>
- <meter>
- <noscript>
- <object>
- <output>
- <picture>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <script>
- <select>
- <slot>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <template>
- <textarea>
- <time>
- <u>
- <tt>
- <var>
- <video>
- <wbr>
Примечание: Некоторые элементы по умолчанию это Inline element, например <span>, но вы можете его конвертировать в Block-Level если применить к нему CSS: {display:block}.
span-block-example.html
<h3>SPAN (Default):</h3>
This is a <span>SPAN</span> element.
<hr/>
<h3>SPAN style:{display:block}</h3>
This is a <span style='display:block'>SPAN</span> element.2. Div Element
<div> является Block-level element, это один из самых широко используемых элементов, и самый важные в документе HTML, он используется для содержания других жлементов или участвует в создании лэйаута (Layout) страницы.
По умолчанию <div> создает прозрачный прямоугольный участок, но вы можете визуально увидеть его если применить к нему CSS, например: background, border,....
div-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>DIV Element</title>
<meta charset="UTF-8">
</head>
<body>
<h2>DIV Css Example:</h2>
<div style="background:#eee;width:250px;padding:5px;">
<h3>HTML Tutorials</h3>
<ul>
<li>Iframe</li>
<li>Tables</li>
<li>Lists</li>
</ul>
</div>
<p>Others ...</p>
</body>
</html>3. Span Element
<span> является важным Inline element и используется большего всего в документе HTML. Он используется для содержания других Inline element, или текстовых содержаний. <span> создает прозрачный участок, но вы можете визуально увидеть его если применить к нему CSS, например: background, border,...

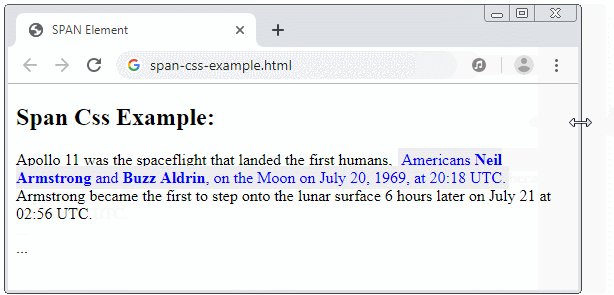
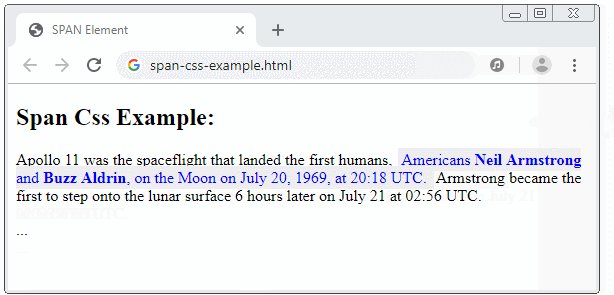
span-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>SPAN Element</title>
<meta charset="UTF-8">
</head>
<body>
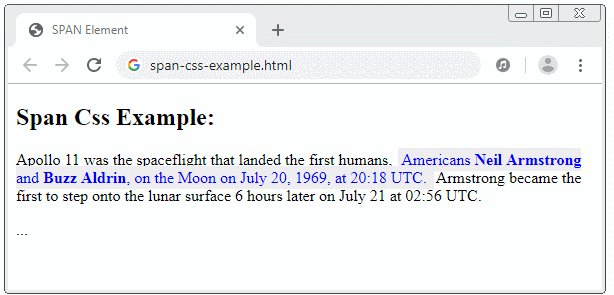
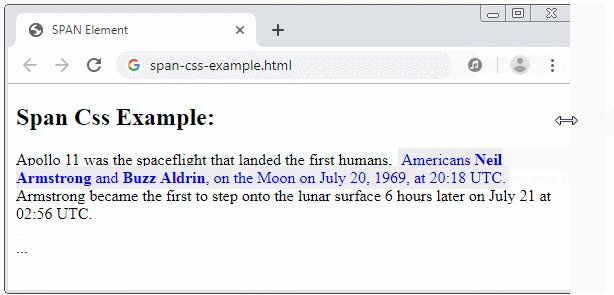
<h2>Span Css Example:</h2>
<p>
Apollo 11 was the spaceflight that landed the first humans,
<span style="background:#eee;color:blue;padding:3px;margin:2px;">
Americans <b>Neil Armstrong</b> and <b>Buzz Aldrin</b>,
on the Moon on July 20, 1969, at 20:18 UTC.
</span>
Armstrong became the first to step onto the lunar surface
6 hours later on July 21 at 02:56 UTC.
</p>
<p>...</p>
</body>
</html>Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More