Руководство HTML Email Link
1. HTML Email Link
HTML Email Link это ссылка, когда пользователи нажимают на нее, она автоматически открывает программу для отправки электронной почты (email) на указанный адрес электронной почты (email). Это действительно полезно, потому что это уменьшает количество действий, которые пользователи должны выполнить, чтобы отправки электронное письмо (email).
Использование HTML Email Link означает, что адрес вашей электронной почты (email) отобразится на коде HTML, и он может быть собран автоматическими программами. Те, кто создали эти автоматические программы хотят получить адреса электронной почты (email), чтобы продать другим рекламным компаниям, и это может быть причиной того, что ваш почтовый ящик (email) получает больше спама (spam).
Click
<a href="mailto: someone@example.com">here</a>
to email us.Браузеры ведут себя немного иначе, когда пользователь нажимает на HTML Email Link. Браузер Firefox откроет окно, позволяющее пользователю выбрать программу для отправки электронных писем (email) среди установленных программ на их компьютере. С браузером Chrome работающим на операционной системе Windows, он откроет программу Outlook, если Chrome работает на операционной системе Mac OS, он откроет окно, позволяющее пользователю выбрать программу для отправки электронных писем (email) (Действие похожее на Firefox).
Firefox

Браузер Firefox открывает окно, позволяющее пользователю выбрать программу для отправки электронной почты (email).
Chrome (Windows OS)

Браузер Chrome (работающий на операционной системе Windows) обычно открывает программу Outlook для отправки электронной почты (email).
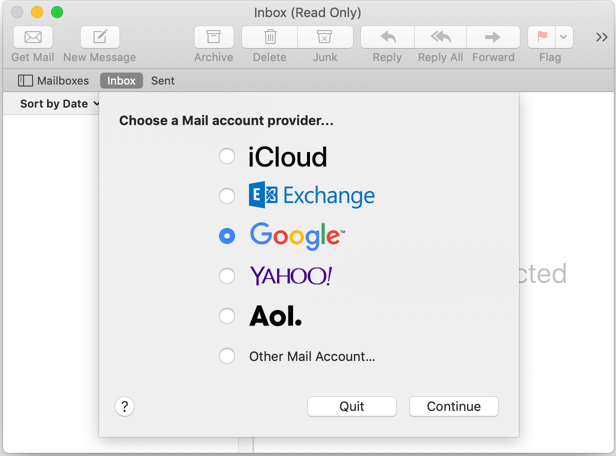
Chrome (Mac OS)

Браузер Chrome (работающий на операционной системе MacOS) открывает окно, чтобы пользователь выбрал программу для отправки электронной почты (email).
Example:
email-link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Email Link</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Email Link Example:</h3>
Click
<a href="mailto: someone@example.com">here</a>
to email us.
</body>
</html>2. Открыть emailto в новом окне
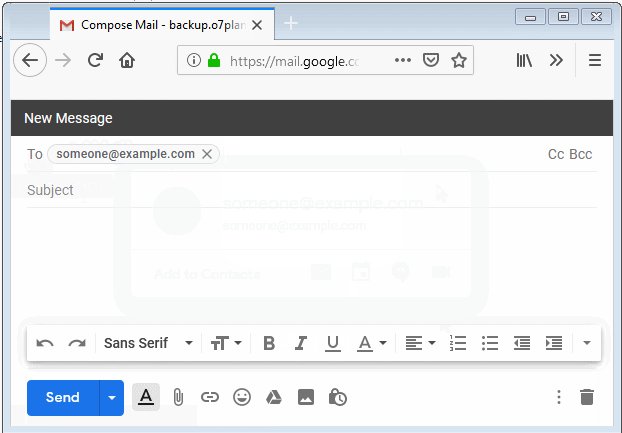
Когда пользователь нажимает на HTML Email Link и выбирает Gmail чтобы отправить email, текущая страница (current page) может быть заменена страницей Gmail, даже если вы применили атрибут target="_blank" к HTML Email Link.
<!-- target='_blank' does not work! -->
Click
<a href="mailto: someone@example.com" target="_blank">here</a>
to email us.Пример ниже является решением, гарантирующим то, что браузер откроет новое окно или новый Tab для отправки email.
Click
<a onClick="javascript:window.open('mailto:someone@example.com', 'my-window');event.preventDefault()"
href="mailto:someone@example.com">here</a>
to email us.Смотрите полный пример:
email-link-example2.html
<!DOCTYPE html>
<html>
<head>
<title>Email Link</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Email Link Example:</h3>
Click
<a onClick="javascript:window.open('mailto:someone@example.com', 'my-window');event.preventDefault()"
href="mailto:someone@example.com">here</a>
to email us.
</body>
</html>Pуководства HTML
- Введение в HTML
- Установить редактор Atom
- Установить Atom HTMLPreview
- Начиная с HTML
- Руководство HTML Images
- Руководство HTML Block/Inline Elements
- Редакторы HTML
- Установить Atom-Beautify
- Руководство HTML Styles
- Руководство HTML Hyperlink
- Руководство HTML Email Link
- Руководство HTML Paragraphs
- Руководство HTML IFrame
- Руководство HTML Entity
- Руководство HTML Lists
- Руководство HTML Tables
- Руководство HTML Col, Colgroup
- Руководство HTML Heading
- Руководство HTML Quotation
- Руководство HTML URL Encoding
- Руководство HTML Video
- Руководство атрибутам HTML dir
Show More