Введение в ReactJS
1. Что такое React?
React (Или ReactJS, React.js) это библиотека Javascript с открытым исходным кодом для построения компонентов интерфейса, которые можно переиспользовать. Она была создана Jordan Walke, разработчик программного обеспечения в Facebook. На него повлиял XHP (Платформа HTML компонента для PHP). React в первый раз был развернут для приложения Newsfeed у Facebook в 2011 году, после этого развернут для Instagram.com в 2012 году. Исходный код был открыт (open-sourced) в JSConf US в Мае 2013 года.

Исходный код у React открыт на GitHub:

На данный момент, данная библиотека получает очень много внимания от сообщества. Она поддерживается (maintain) с помощью Facebook и Instagram, и так же с вкладом со стороны сообщества отличных программистов со всего мира.
Очень много больших компаний, использующих React для своих проектов, например Netflix, Airbnb,.. Ниже является список проектов использующих React:
2. Проблема и решение
В основнм, построение приложения MVC со стороны client с 2-сторонней привязкой данных (2 way data-binding) довольно просто. Но если проект увеличивается с каждым днем, прибавляется больше свойств, это усложняет поддерживание проекта, в то же время снижает производительность.
Вы так же можете разрешить эту проблему используя другие библиотеки, как Backbone.js или Angular.js, но вы увидите их ограниченность когда ваш проект увеличится день за днем.
React появился после AngularJS, он был создан, чтобы большие приложения могли легко управляться и расширяться. Главная цель React это скорость, простота, высокая производительность и легкое расширение.
3. Почему React?
React стал таким популярным, так как был создан с помощью Facebook?
- Нет, конечно же нет!
Так почему же React является выбором многих больших компаний для своих проектов?
Решает проблему уровней View:
Он решает проблему уровней View в модели MVC (Model-View-Controller).
Помогает написать код Javascript легче с JSX
Он использует JSX (JavaScript Syntax eXtension) (Расширение синтаксиса Javascript). Это комбинация между Javascript и XML, поэтому легче при написании кода и более дружелюбный для программистов.

"Компонентизация" интерфейса
React позволяет программистам создавать Component (Компонент) соответствующий частям интерфейса. Данные component можно переиспользовать, или сочетать с другими Component, чтобы создать завершенный интерфейс.

Главная идея у Component это решение проблем сложности при расширении проекта с каждым днем. Интерфейс создан из разных Component соединенных между собой, один Component может использоваться в разных местах в проекте. Поэтому легче, когда вам нужно управлять и исправлять только ваши главные Component.
Component на самом деле является будущим программирования приложений web, и он так же является самым главным свойством, который приносит React.
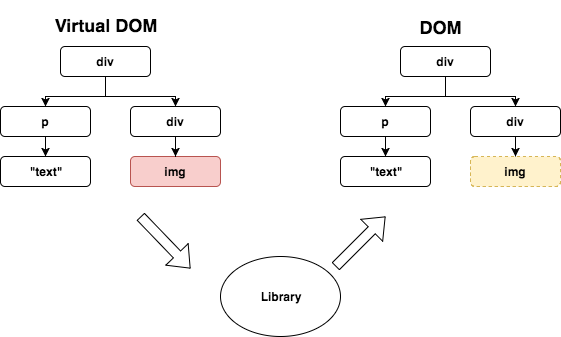
Повышение производительности с Virtual-DOM
Когда меняются данные у Component. React должен переизобразить (rerender) интерфейс. Вместо того, чтобы изменить напрямую в модель DOM браузера, он создает изменение на виртуальной модели DOM (Virtual DOM). Потом он расчитывает разницу между 2 моделями DOM, и обновляет только отличия для DOM браузера. Данный метод приносит производительность для приложения.

Изображение выше показывает виртуальную модель DOM и реальную модель DOM с единственным отличием в одном элементе <img>, React нужно только обновить данный элемент для реальной модели DOM.
Дружелюбный для SEO
Одна из больших проблем для Javascript Framework это недружелюбность с поисковиками (Search Engine). Несмотря на многие развития, но на самом деле Search Engine еще встречает многие трудности при "чтении" приложений web содержащих много Javascript.

React может работать со стороны Client, но он так же может работать со стороны Server, поэтому данные возвращенные браузеру это текст HTML, он не создает никаких трудностей для Search Engine, поэтому он является дружелюбным с SEO.
Легко для написания UI Testcases.
React native
React Native был объявлен Facebook-ом 2 года после React, предоставляет архитектуру React для развития приложений Native (iOS, Android UWP) и следует React, чтобы стать гигантом в сфере программирования мобильных приложений.
Великие умы "стоят" за React
React открыл исходный код с помощью Facebook и развивается с помощью многих отличных программистов в мире, поэтому будущее React так же "гарантировано".
Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More