Быстрый запуск с ReactJS в среде NodeJS
1. Цель статьи
NodeJS это технология со стороны Server, которая помогает генерировать (generate) HTML возвращает браузеру пользователя, он похож на другие технологии как PHP, Java Servlet/JSP,... Отличием здесь является то, что NodeJS использует Javascript для написания кода, поэтому вам нужно только знать Javascript и вы можете программировать приложения с 2-х сторон Client & Server.

Вы можете посмотреть мое введение про NodeJS в статье ниже:
В данной статье я покажу вам, как создать приложение React со стороны Server (Сторона Сервера), точнее NodeJS Server. Удостоверьтесь в том, что у вас есть базовое знание про NodeJS, перед тем как начать с данной статьей.
Самое важное это вам нужно установить NodeJS на вашем компьютере.
2. Создать проект React
Удостоверьтесь в том, что ваш компьютер подключен к Интернету. Мы создадим проект React для запуска в среде NodeJS.
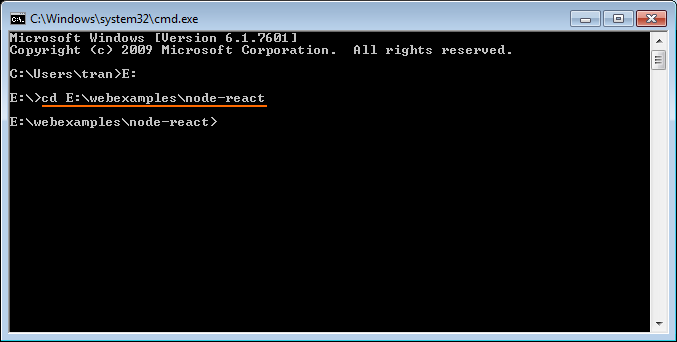
OK, Откройте окно CMD и CD к вашей определенной папке. Данная папка будет содержать ваши проекты.

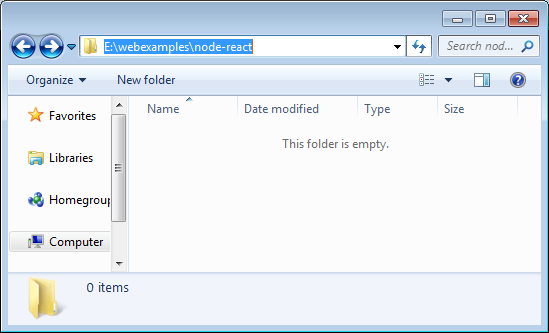
На данный момент, в моей папке нет никаких проектов.

Обнаружив то, что установки, настройки среды для новых проектов используя React слишком сложны, команда Facebook с сообществом открытого исходного кода вместе создали семя проекта "Create React App", который имеет готовые базовые и нужные для вас библиотеки, включая:
- Webpack
- ESLint
- Babel
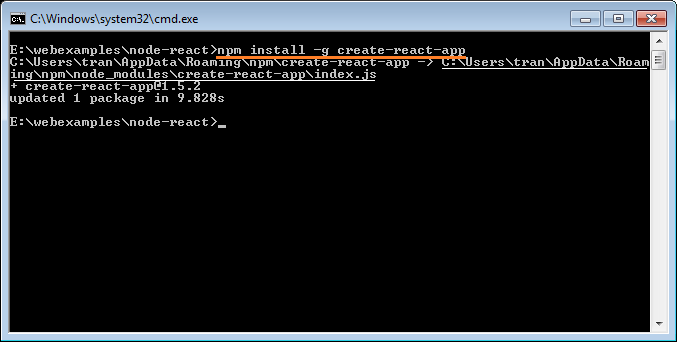
Поэтому для создания проекта React вам нужно установить инструмент create-react-app, потом мы используем данный инструмент для создания проекта React, которая является копией семени проекта упомянутого выше.
# Install 'create-react-app' package. (Windows)
npm install -g create-react-app
# Linux (Ubuntu,..)
sudo npm install -g create-react-app
OK, теперь используем инструмент create-react-app чтобы создать проект React:
# Syntax:
create-react-app your-app-name
# Example:
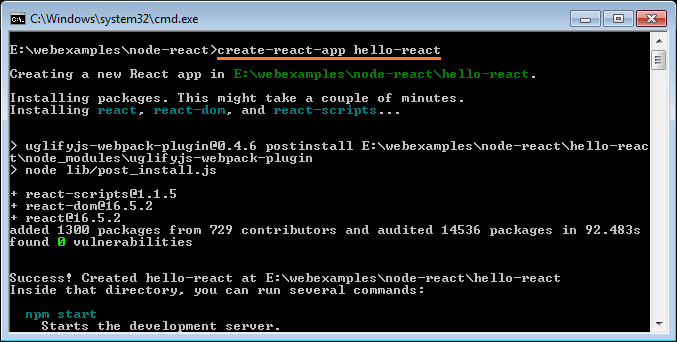
create-react-app hello-react
Теперь создан проект:


Далее, CD в папку только что созданного проекта, и запустите ваше приложение (Оно будет работать на HTTP Server).
# CD to your app:
cd your-app-name
# Start your App:
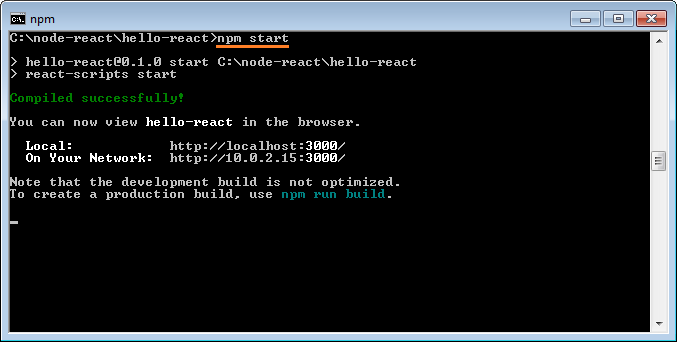
npm start
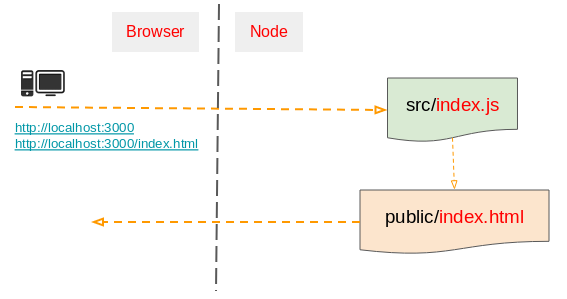
OK, теперь ваше приложение работает на порту (port) 3000, и вы можете пройти к нему по следующей ссылке:

3. Объясненить структуру проекта
В предыдущем шаге вы создали проект React. Вам нужно его открыть редактором, с которым вы знакомы. Я рекомендую вам использовать редактор Atom.

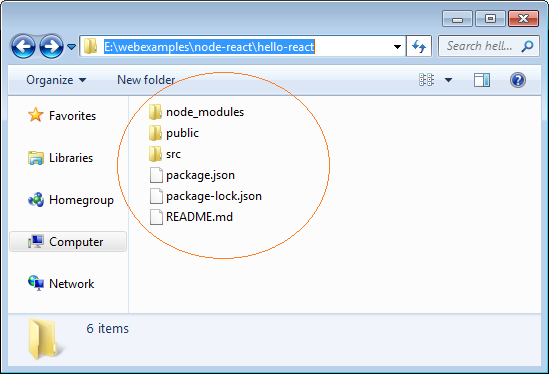
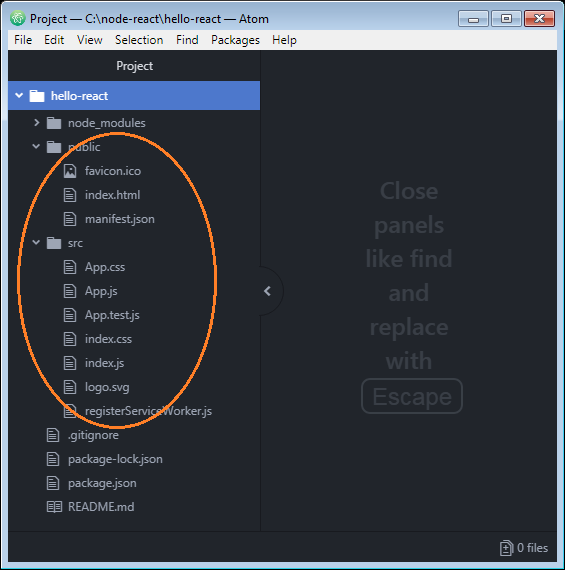
Теперь вы еще ничего не изменили на проекте. Но на вашем проекте уже есть много всего.

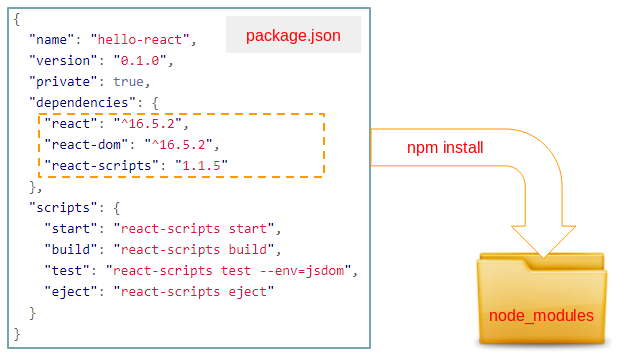
node_modules
Это папка хранящая зависимые (dependencies) проекта, или сказать по другому, это место хранящее библиотеки необходимые для вашего проекта. Они были скачаны с Интернета и расположены в данной папке.
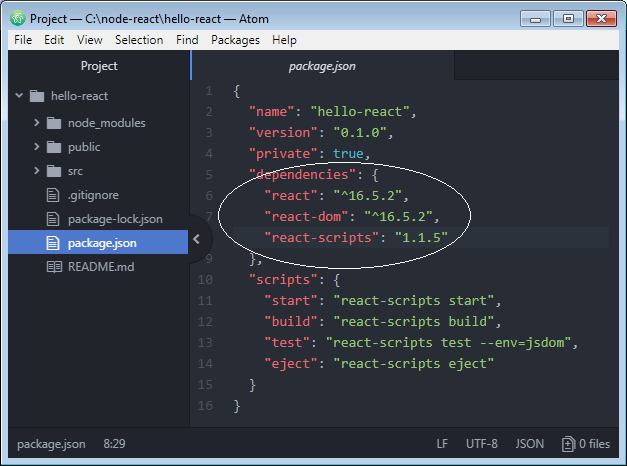
package.json
Файл package.json дает вам знать какие библиотеки вы используете и их версии. Он так же содержит другую информацию как название приложения, версия вашего приложения. И команды для запуска приложения, build приложения,...

Файл package.json очень важен, если нужно добавить новую библиотеку в ваш проект, объявите его название и версию в данной папке. После, выполните команду "npm install" данная библиотека будет скачана в папку node_modules для вас. Вы так же можете все удалить в папке node_modules и выполнить команду "npm install" чтобы перескачать все библиотеки.

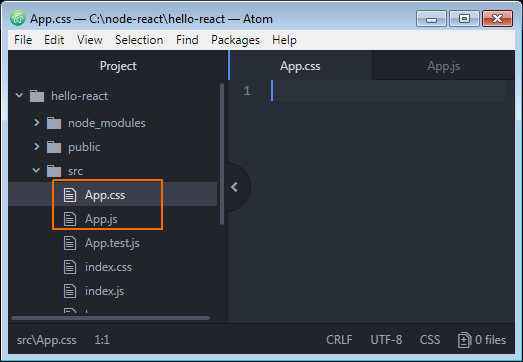
src
Папка src содержит файлы, которые вы (Разработчик) можете изменить или добавить.
4. Напишите ваш код
Откройте 2 файла App.js & App.css на вашем браузере, и удалите все их содержания.

Мы напишем код для 2 файлов выше:
App.css
.people {
border: 1px solid #ddd;
padding: 5px;
margin: 5px;
}
.person-info {
display: inline-block;
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
// Define a Component: Person
// Like you create a new Tag:
// <Person personNo='1' firstName='Bill' lastName='Gates' />
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="person-info">
<h3>Person {this.props.personNo}:</h3>
<ul>
<li>First Name: {this.props.firstName}</li>
<li>Last Name: {this.props.lastName}</li>
</ul>
</div>
);
}
}
// Define a Component: App
// Like you create a new Tag: <App />
class App extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="people">
<Person personNo='1' firstName='Bill' lastName='Gates' />
<Person personNo='2' firstName='Donald' lastName='Trump' />
</div>
);
}
}
// Export App component.
export default App;Вам не нужно ничего менять на файлах index.js & index.html:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
// Render App component.
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
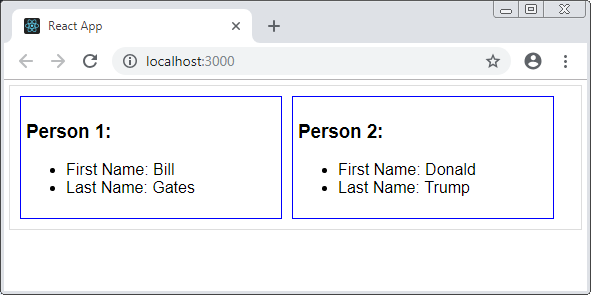
</html>OK, смотрите как ваше приложение работает на браузере:

5. Объяснить код
Заметьте, что сейчас вы работаете в среде Server, если вы хотите использовать "что-то" в модуле, вам нужно импортировать (import) его в ваш файл.
Например это код для импорта класса Component в модуле 'react' в ваш файл (App.js):
// Syntax:
// import defaultExport, { export [ , [...] ] } from "module-name";
import React, { Component } from 'react';В файле App.js мы создаем класс Person расширенный из класса Component.
class Person extends React.Component {
// Other code ...
}
// Same as:
class Person extends Component {
// Other code ...
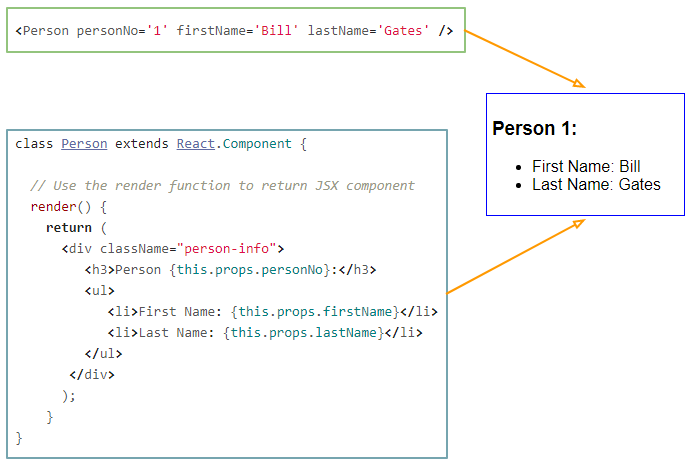
}Идеей является то, что вы хотите получить новый тег <Person> и он имеет 3 атрибута personNo, firstName, lastName. Чтобы сделать это вы создаете класс Person расширенный из класса React.Component.

Заметьте, что синтаксис который используется это JSX (Javascript Syntax eXtension), он является комбинацией между Javascript и XML. Код JSX будет компилирован на код Javascript благодаря поддержке библиотеки Babel, благодаря этому, он может быть выполнен в среде NodeJS. В основном вы можете написать ваши component полностью используя Javascript, но ваш код будет длиннее и сложнее рассмотреть.
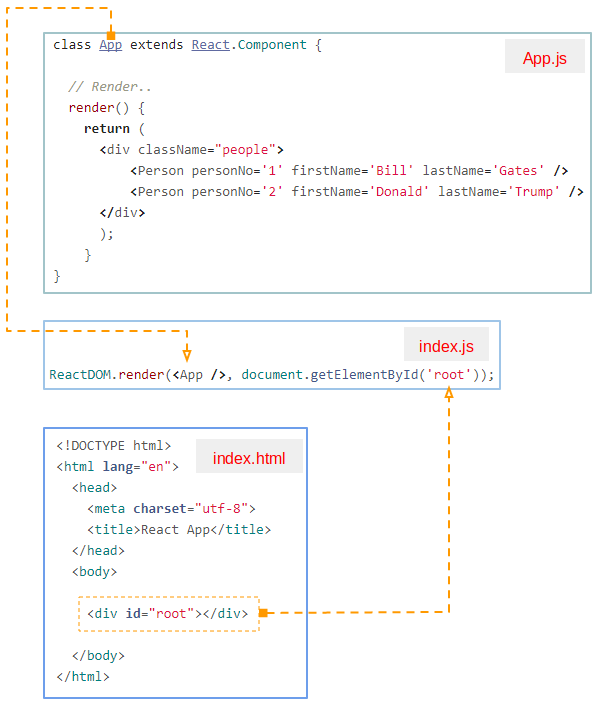
index.js
В папке src файл index.js является пунктом вхождения (entry point) приложения, поэтому вам не стоит удалять или менять его название.

Файл index.js импортирует нужные библиотеки для приложения, и render (изображает) Component на интерфейс через метод ReactDOM.render().

Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More