Введение в Redux
1. Что такое Redux?
В 2013 году, Facebook сказал, что AngularJS у Google медленный и тяжелый, поэтому в этом году они представили ReactJS сообществу программистов. Но ReactJS является только бибилиотекой для создания Component и отображения данных Component на интерфейсе, ReactJS не может управлять состоянием приложения. Недолго после этого, Facebook представил библиотеку Javascript с названием Flux который помогает управлять состоянием приложения, и является библиотекой созданной для поддержки React.

В то время, Dan Abramov изучал Flux у Facebook и язык ELM. На него оказало влияние архитектура ELM, и он видел сложность у Flux. В 5/2015 Dan Abramov объявил новую библиотеку с названием Redux, она основана на архитектуре ELM и устраняет сложность Flux.
ELMELM является функциональным языком программирования (Functional Programming Language), с большим влиянием от Haskell, и был напрямую компилирован в JavaScript. Помимо схожести с Haskell, самая ярковыраженная часть у ELM это его архитектура (ELM Architecture), данная архитектура помогает развить веб приложения на языках вида FPL (Functional Programming Language) более простым способом.
После появления, Redux вызвала бурную реакцию и моментально привлекла внимание сообщества React и даже Facebook предложил Dan Abramov работу. Теперь и Redux и Flux существуют параллельно, но Redux более популярен и ширико используется.
Flux vs Redux:
В плане конечного пользователя (enduser), при взаимодействии на интерфейсе приложения, их интересует только результат этого действия. Но на самом деле происходит очень много процессов. OK, теперь мы проанализируем архитектуру Flux и Redux, чтобы больше понять про этот процесс.
2. Архитектура Flux
Архитектура Flux была впервые представлена Bill Fisher и Jing Chen на конференции Facebook F8 в 2014 году. Данная идея переопределила модель MVVM (Model View - View Model) который был ширико использован до этого с понятием "однонаправленный поток данных" (unidirectional data flow).
Действия (actions) и события (events) в Flux пройдут через "скрытую схему" следующего вида:
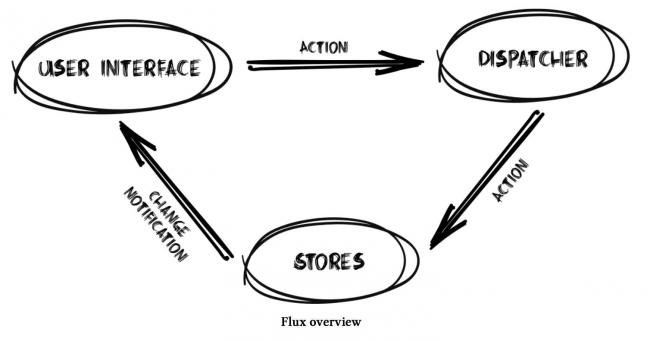
- USER INTERFACE — action —> DISPATCHER — action —> STORES — notify changes —> USER INTERFACE

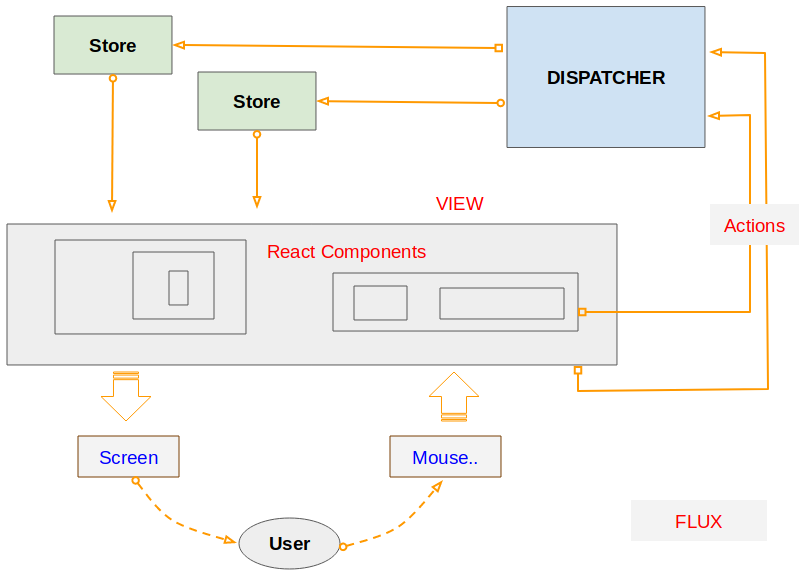
Ниже является изображение общей архитектуры FLUX:

Когда пользователь выполняет действие на интерфейсе (Например нажимает на кнопку мыши). Создается объект Action, это обычный объект хранящий такую информацию как: вид действия, место происхождения, время, коорддинаты (для событий мыши), в какое состояние (state) меняется,..
// Action object example:
{
type: 'ADD_TODO',
payload: {
title: 'Do something.',
priority: 'HIGH',
completed: false
}
}Части в архитектуре FLUX:
VIEW: это иерархическая композиция (hierarchical composition) у React Component.
ACTION: это чистый объект созданный для хранения информации связанной с событием пользователя (Нажатие кнопки мыши на интерфейсе,..), он включает информацию как: вид действия, место происхождения, время, коорддинаты, в какое состояние (state) меняется,..
DISPATCHER: Единственная точка в данном приложении для получения объектов Action нуждающиеся в обработке.
STORE: Store прислушивается к Action, управляет данными и состоянием приложения. Store основываются на объекты action для ответа соответствующим USER INTERFACE.
3. Архитектура Redux
Redux изучил архитектуру Flux, но отбросил ненужные сложности.
- Redux не имеет понятие DISPATCHER.
- Redux имеет едиственный STORE вместо разных STORE как у Flux.
- Объекты Action будут приняты и обработаны напрямую с помощью STORE.
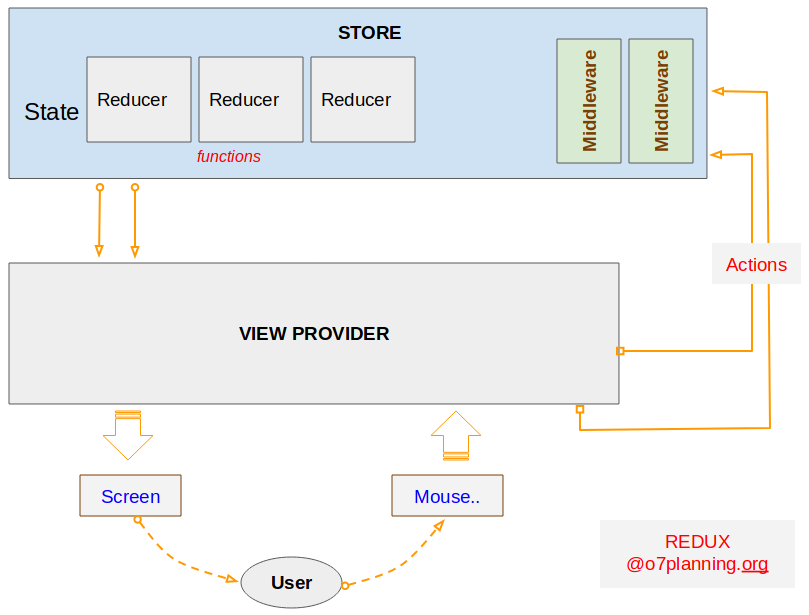
Ниже является изображение архитектуры REDUX:

Части архитектуры REDUX:
VIEW PROVIDER: Представляет View Framework для регистрации с STORE. При этом, View Framework может быть React или Angular,...
ACTION: это чистый объект созданный для хранения информации связанной с событием пользователя (Нажатие кнопки мыши на интерфейсе,..), он включает информацию как: вид действия, место происхождения, время, коорддинаты, в какое состояние (state) меняется,..
STORE: Управляет состоянием приложения и имеет функцию dispatch(action).
MIDDLEWARE: (Промежуточное программное обеспечение) Предоставляет способ взаимодействия с объектами Action отправленные к STORE перед тем, как они отправляются к REDUCER. В Middleware вы можете выполнить такие задания как запись журналов, оповещение ошибок, создание "асинхронизированных запросов" (asynchronous requests), или отправка (dispatch) новых action,...
REDUCER: (Редуктор) Это чистая функцая возвращающая новое состояние с начального состояния. Примечание: REDUCER не меняет состояние приложения, вместо этого он создает копию начального состояния и меняет его, чтобы получить новое состояние.
Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More