Руководство ReactJS Component API
1. ReactJS Component API
ReactJS проходит процесс развития, сначала Component написаны основывасясь на старых синтаксисах Javascript. До версии 0.14ReactJS сменил на использование Javascript по стандарту ES6. Многие старые Component API были отказаны (deprecated) или убраны, чтобы соответствовать новому стандарту. В данной статье я представлю только полезные и подходящие Component API для Javascript ES6.
- setState()
- forceUpdate
- ReactDOM.findDOMNode()
2. setState( )
Метод setState() используется для обновления статуса Component, в то же врему он говорит React чтобы re-render (переизобразить) Component на интерфейсе по изменениям статуса.
Использование метода setState() было обновлено мной в деталях в статье ниже:
3. forceUpdate( )
Иногда вы хотите обновить Component вручную, это можно сделать используя метод forceUpdate(). Это метод класса React.Component, поэтому подклассы у React.Component унаследуют данный метод.
forceUpdate-example.jsx
class Random extends React.Component {
constructor(props) {
super(props);
}
newRandomValue(event) {
this.forceUpdate();
}
render() {
return (
<div>
<button onClick={event => this.newRandomValue(event)}>Random</button>
<div>Random Value: {Math.random()}</div>
</div>
);
}
}
// Render
ReactDOM.render(<Random />, document.getElementById("random1"));forceUpdate-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS forceUpdate()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.search-box {
border:1px solid #cbbfab;
padding: 5px;
}
</style>
</head>
<body>
<h1>forceUpdate() example:</h1>
<div id="random1"></div>
<script src="forceUpdate-example.jsx" type="text/babel"></script>
</body>
</html>
4. ReactDOM.findDOMNode( )
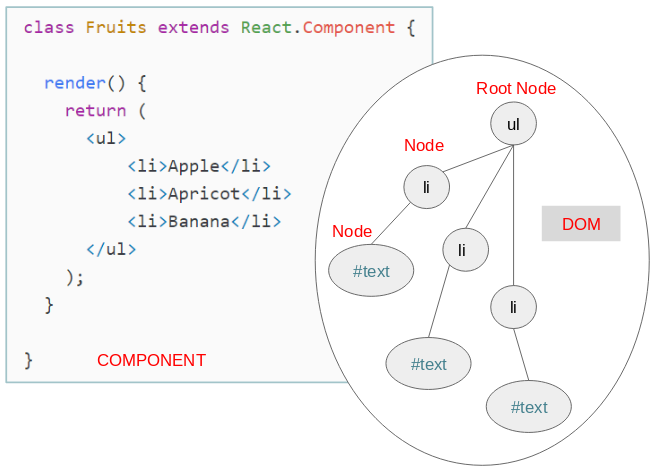
Как вы знаете, один Component это один класс, когда Componentrender (изображается) на интерфейсе вы получите модель DOM. Таким образом Component и DOM являются 2 разные понятия. Так как сделать, чтобы вы могли получить доступ в Node у DOM из Component (class)?

ReactDOM предоставляет вам метод ReactDOM.findDOMNode(param) чтобы найти объект Node соответствющий параметрам метода.
ReactDOM.findDOMNode(this)
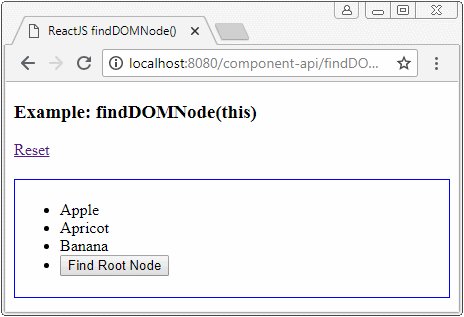
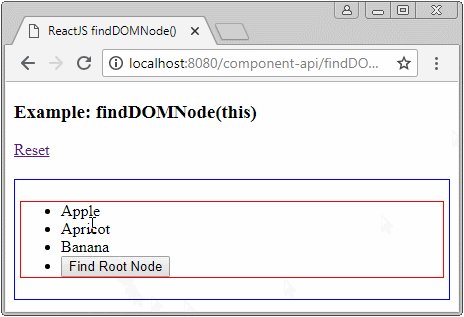
Внутри Component (class) если вы вызываете метод ReactDOM.findDOMNode(this), он возвращает вам Root Node модели DOM.
findDOMNode-example.jsx
class Fruits extends React.Component {
doFind() {
// Find root Node of this Component
var node = ReactDOM.findDOMNode(this);
node.style.border = "1px solid red";
}
render() {
return (
<ul>
<li>Apple</li>
<li>Apricot</li>
<li>Banana</li>
<li>
<button onClick={() => this.doFind()}>Find Root Node</button>
</li>
</ul>
);
}
}
// Render
ReactDOM.render(<Fruits />, document.getElementById("fruits1"));findDOMNode-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS findDOMNode()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
#fruits1 {
border:1px solid blue;
padding: 5px;
margin-top: 20px;
}
</style>
</head>
<body>
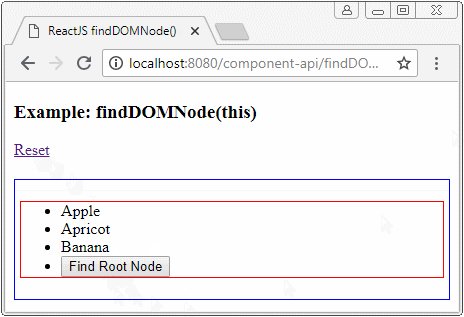
<h3>Example: findDOMNode(this)</h3>
<a href="">Reset</a>
<div id="fruits1"></div>
<script src="findDOMNode-example.jsx" type="text/babel"></script>
</body>
</html>
findDOMNode(ref)
Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More