Пример React-Transition-Group Transition (NodeJS)
1. Цель статьи
Библиотека react-transition-group предоставляет для вас компоненты, с которыми вы можете создать анимационные эффекты в приложении React. Статья ниже представляет детали о данной библиотеке, проедоставляемые компоненты, API,..

В данной статье я покажу вам практику нескольких примеров с компонентами Transition & TransitionGroup предоставляемые библиотекой react-transition-group.
Другой подобный компонент это CSSTransition, который помогает вам лече работать с CSS transition:
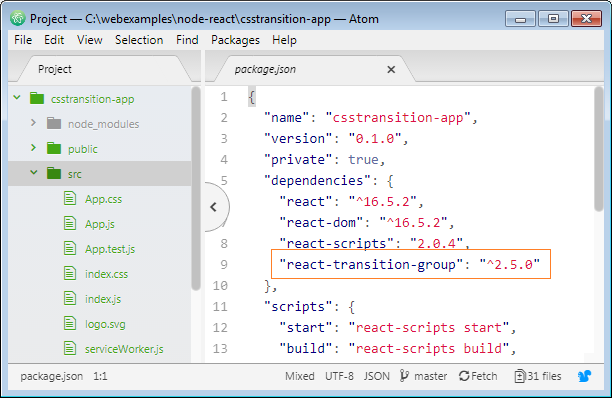
2. Создать project и установить библиотеку
Создать проект React с названием transition-app выолняя команды ниже:
# Install 'create-react-app' tool (If it has never been installed)
npm install -g create-react-app
# Create project with 'create-react-app' tool:
create-react-app transition-appУстановить библиотеку react-transition-group:
# CD to your project
cd transition-app
# Install 'react-transition-group':
npm install react-transition-group --save
Запустите ваше приложение:
# Run app:
npm start3. Простой пример Transition
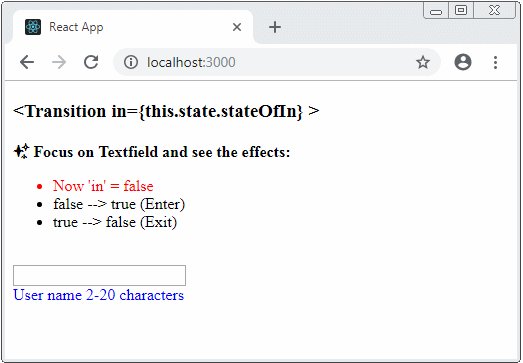
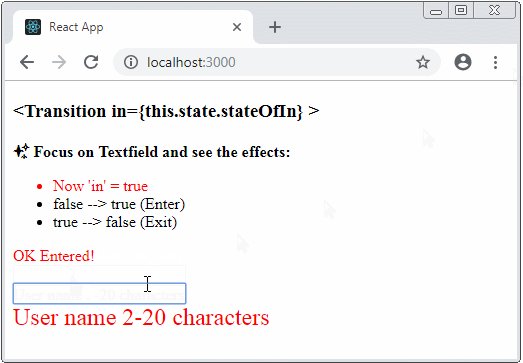
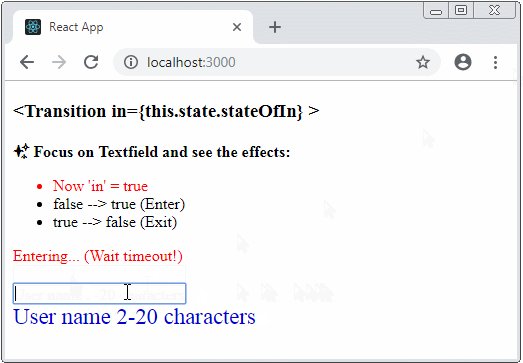
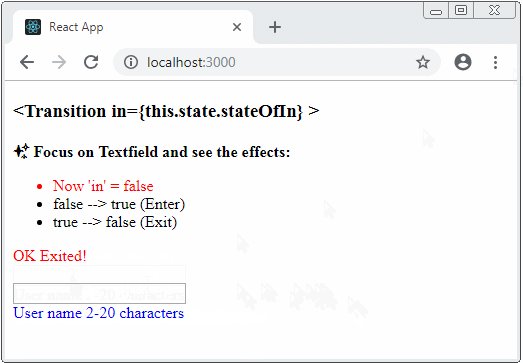
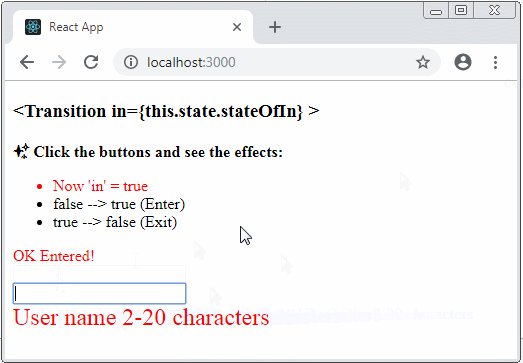
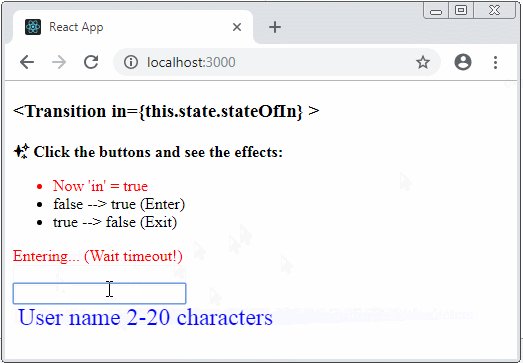
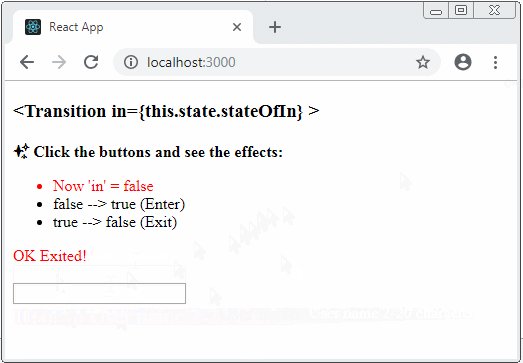
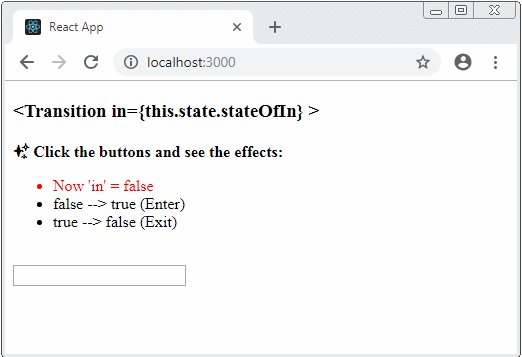
Ниже является изображение просмотра данного примера:

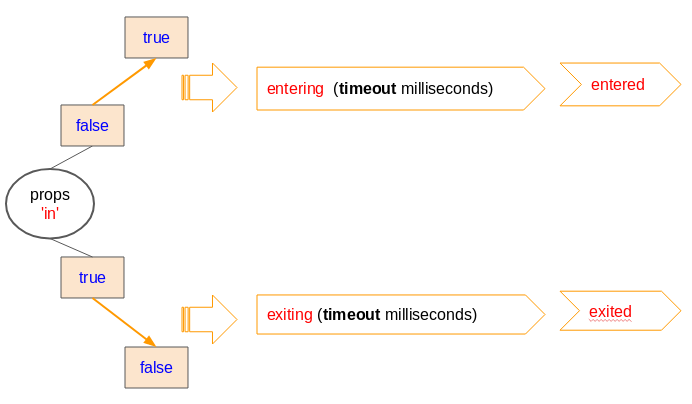
- Когда значение 'in' меняется с false на true, Компонент <Transition> меняется на статус 'entering', и держится в данном статусе 'timout' милисекунды, потом он меняется на статус 'entered'.
- Когда значение 'in' меняется с false на true, Компонент <Transition> меняется на статус 'exiting', и держится в данном статусе 'timout' милисекунды, потом он меняется на статус 'exited'.

OK, вернемся к проекту выше. Удалите все содержание файлов App.js & App.css:
App.css
.my-msg {
color: blue;
}
.my-msg-entering {
color: blue;
font-size: 150%;
transition-duration: 1s;
}
.my-msg-entered {
font-size: 150%;
color: red;
}
.my-msg-exiting {
font-size: 100%;
color: black;
transition-duration: 1s;
}
.my-highlight {
color: red;
}App.js
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
import {
TransitionGroup,
CSSTransition,
Transition
} from "react-transition-group";
class App extends React.Component {
render() {
return (
<div>
<MyComponent />
</div>
);
}
}
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
stateOfIn: false,
message: ""
};
}
// Begin Enter: Do something here!
onEnterHandler() {
console.log("Begin Enter");
this.setState({ message: "Begin Enter..." });
}
onEnteringHandler() {
console.log("Entering... (Wait timeout!)");
this.setState({ message: "Entering... (Wait timeout!)" });
}
onEnteredHandler() {
console.log("OK Entered!");
this.setState({ message: "OK Entered!" });
}
// Begin Exit: Do something here!
onExitHandler() {
console.log("Begin Exit");
this.setState({ message: "Begin Exit..." });
}
onExitingHandler() {
console.log("Exiting... (Wait timeout!)");
this.setState({ message: "Exiting... (Wait timeout!)" });
}
onExitedHandler() {
console.log("OK Exited!");
this.setState({ message: "OK Exited!" });
}
render() {
return (
<div>
<h3><Transition in={"{this.state.stateOfIn}"} ></h3>
<b>{"\u2728"} Focus on Textfield and see the effects:</b>
<ul>
<li className="my-highlight">
Now 'in' = {String(this.state.stateOfIn)}
</li>
<li> false --> true (Enter)</li>
<li> true --> false (Exit)</li>
</ul>
<div className="my-highlight">{this.state.message}</div>
<br />
<input
type="text"
onFocus={() => {
this.setState({ stateOfIn: true });
}}
onBlur={() => {
this.setState({ stateOfIn: false });
}}
/>
<br />
<Transition
in={this.state.stateOfIn}
timeout={{ enter: 1500, exit: 2500 }}
onEnter={() => this.onEnterHandler()}
onEntering={() => this.onEnteringHandler()}
onEntered={() => this.onEnteredHandler()}
onExit={() => this.onExitHandler()}
onExiting={() => this.onExitingHandler()}
onExited={() => this.onExitedHandler()}
>
{(statusName) => (
<div className={`my-msg my-msg-${statusName}`} >User name 2-20 characters</div>
)}
</Transition>
</div>
);
}
}
export default App;Не нужно менять содержание файлов index.js & index.html:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<title>React CssTransition</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>Пример 2:
Так же с примером выше, мы меняем содержание App.css как ниже, для получение более сложного эффекта:

App.css (Edited) (2)
.my-msg {
color: blue;
margin-left: 300px;
opacity: 0;
}
.my-msg-entering {
color: blue;
margin-left: 0px;
opacity: 1;
font-size: 150%;
transition-duration: 1s;
}
.my-msg-entered {
opacity: 1;
margin-left: 0px;
font-size: 150%;
color: red;
}
.my-msg-exiting {
opacity: 0;
font-size: 100%;
margin-left: 300px;
color: black;
transition-duration: 1s;
}
.my-highlight {
color: red;
}4. Пример Transition (unmountOnExit)
<ReactTransitionGroup.Transition unmountOnExit = {true/false} mountOnEnter = {true/false}>
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
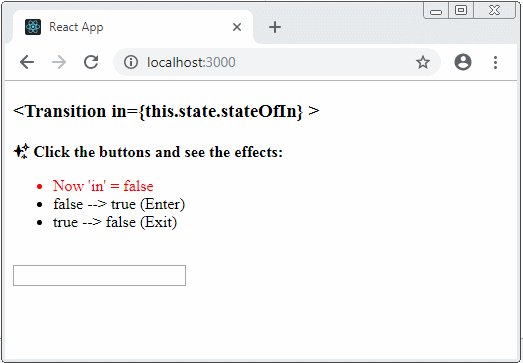
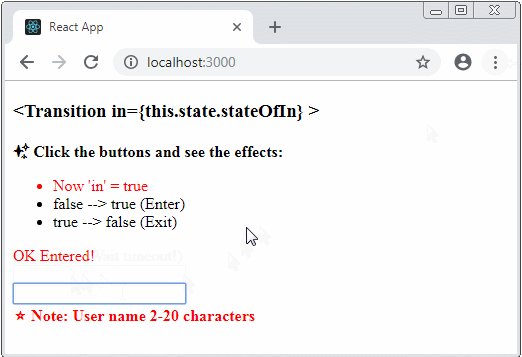
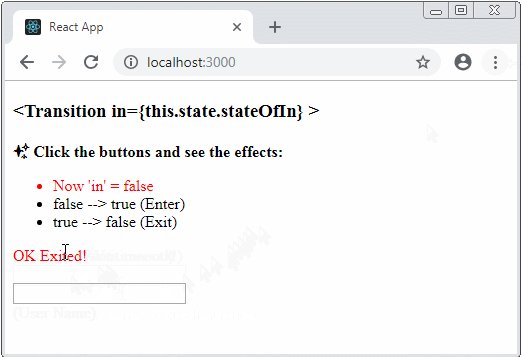
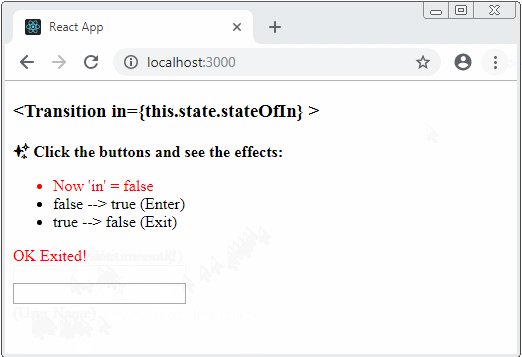
</ReactTransitionGroup.Transition>Просмотр изображения данного примера:

App3.css
.my-msg-entering {
color: blue;
}
.my-msg-entered {
color: red;
}
.my-highlight {
color: red;
}App3.js
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App3.css";
import {
TransitionGroup,
CSSTransition,
Transition
} from "react-transition-group";
class App extends React.Component {
render() {
return (
<div>
<MyComponent />
</div>
);
}
}
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
stateOfIn: false,
message: ""
};
}
// Begin Enter: Do anything!
onEnterHandler() {
console.log("Begin Enter");
this.setState({ message: "Begin Enter..." });
}
onEnteringHandler() {
console.log("Entering... (Wait timeout!)");
this.setState({ message: "Entering... (Wait timeout!)" });
}
onEnteredHandler() {
console.log("OK Entered!");
this.setState({ message: "OK Entered!" });
}
// Begin Exit: Do anything!
onExitHandler() {
console.log("Begin Exit");
this.setState({ message: "Begin Exit..." });
}
onExitingHandler() {
console.log("Exiting... (Wait timeout!)");
this.setState({ message: "Exiting... (Wait timeout!)" });
}
onExitedHandler() {
console.log("OK Exited!");
this.setState({ message: "OK Exited!" });
}
render() {
return (
<div>
<h3><Transition in={"{this.state.stateOfIn}"} ></h3>
<b>{"\u2728"} Click the buttons and see the effects:</b>
<ul>
<li className="my-highlight">
Now 'in' = {String(this.state.stateOfIn)}
</li>
<li> false --> true (Enter)</li>
<li> true --> false (Exit)</li>
</ul>
<div className="my-highlight">{this.state.message}</div>
<br />
<input
type="text"
onFocus={() => {
this.setState({ stateOfIn: true });
}}
onBlur={() => {
this.setState({ stateOfIn: false });
}}
/>
<br />
<Transition
in={this.state.stateOfIn}
unmountOnExit
timeout={{ enter: 1500, exit: 2500 }}
onEnter={() => this.onEnterHandler()}
onEntering={() => this.onEnteringHandler()}
onEntered={() => this.onEnteredHandler()}
onExit={() => this.onExitHandler()}
onExiting={() => this.onExitingHandler()}
onExited={() => this.onExitedHandler()}
>
{stateName => {
// stateName: 'entering', 'enterd', 'exiting', 'exited'
switch (stateName) {
case "entering":
return (
<b className="my-msg-entering">
⭐ Note: User name 2-20 characters
</b>
);
case "entered":
return (
<b className="my-msg-entered">
⭐ Note: User name 2-20 characters
</b>
);
case "exiting":
return <div>(User Name)</div>;
case "exited":
return <b>(User Name)</b>;
default:
return <div>??</div>;
}
}}
</Transition>
</div>
);
}
}
export default App;Изменить содержание файла index.js:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App3'; // IMPORTANT!
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More