Установка React Plugin для редактора Atom
1. Что такое React Plugin?
Возможно вас заинтересует:
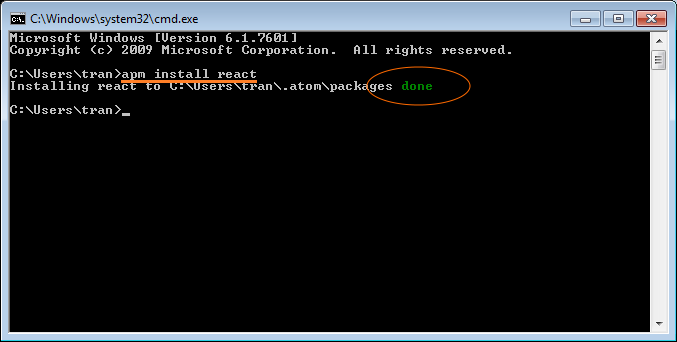
Если вы используете программу редактирования Atom, чтобы программировать приложения React вам стоит установить React Plugin. Данный Plugin помогает Atom подчеркнуть код JSX.
OK, как вы знаете React использует JSX (Javascript Syntax eXtension), синтаксис JSX это комбинация Javascript и HTML. Файлы JSX имеет расширение jsx.
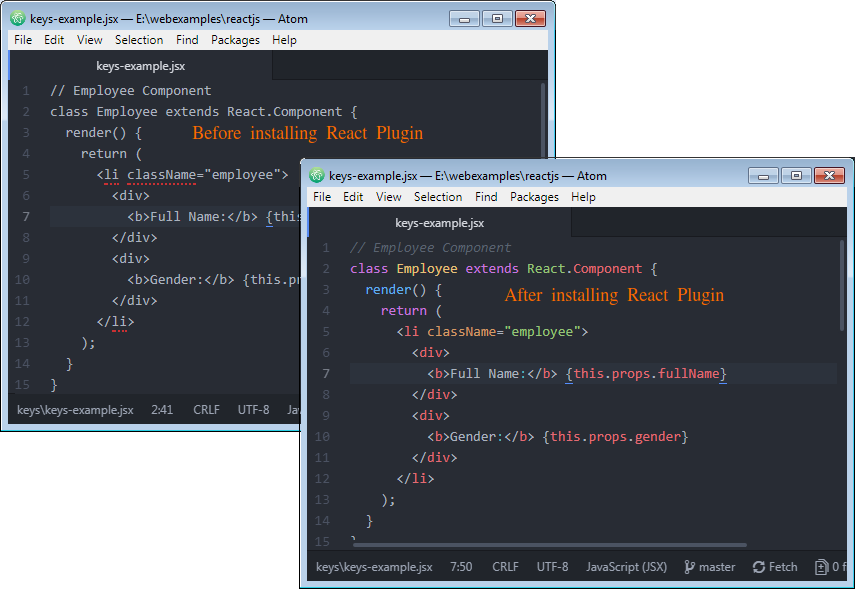
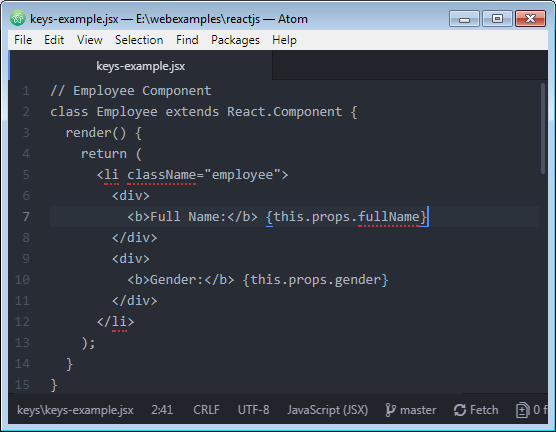
Если не установлен React Plugin, файл JSX обработан как обычный текстовый файл, вам будет сложно наблюдать за кодом. Ниже является изображение файла JSX открытого на Atom (Не установлен React Plugin).

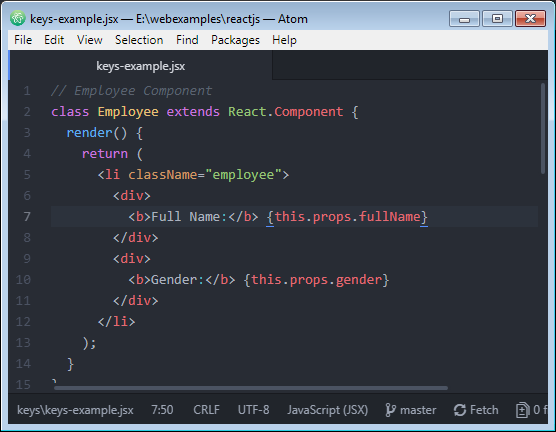
Отлично! Все изменилось, когда вы установили React Plugin!!

Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More