Быстрый запуск с ReactJS - Hello ReactJS
1. Подходы к ReactJS
Для начала, мы утверждаем что React является библиотекой Javascript, используется для запуска со стороны Client. Но он так же работает на Server, если тот Server понимает Javascript, например NodeJS Server.

Таким образом, в основном у вас есть 2 способа, чтобы подойти к React.
- Установить среду NodeJS Server, тогда вы можете программировать приложение Fullstack, это значит вы можете программировать функции в Server, и функции в Client нужно только знать язык Javascript.
- Нужно только изучить React для программирования приложений со стороны Client, используя Javascript, а со стороны Server возможно один из языков Java, DotNet, PHP,...
Если вы начинающий с React, советую вам изучить только React без надобности изучения NodeJS. Вам нужны будут только библиотеки React и вы можете практиковать уроки с браузером.
После того, как вы накопили опыт с React со стороны Client, вы можете изучить как установить среду NodeJS Server, и каким образом создать приложение React работающее на NodeJS. Конечно, если вы не фанат NodeJS, вы можете пропустить данную подсказку.
2. HTTP Server?
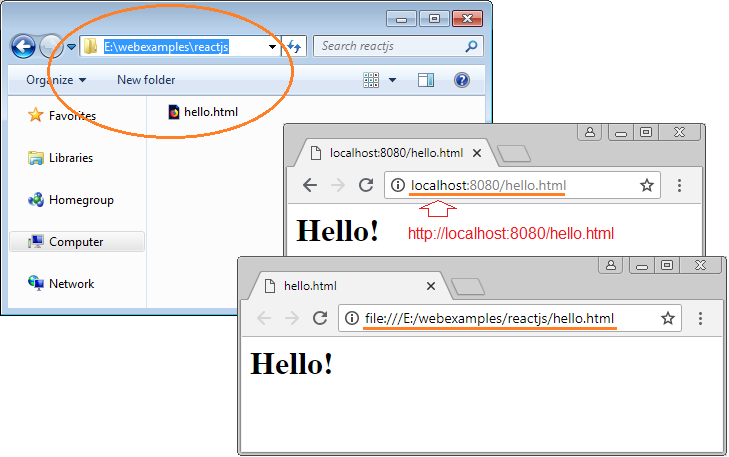
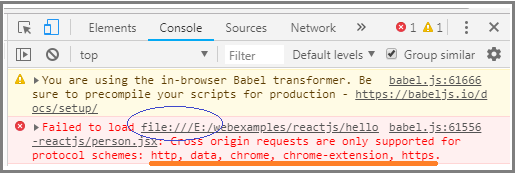
Изучая ReactJS вам нужен HTTP Server, тогда ваш HTML файл может быть запущен на браузерепо ссылке вида http:// вместо file:///. Причина, почему вам нужен HTTP Server это иногда браузер препятствует работе локального файла Javascript, он требует чтобы файл Javascript был от http (Или https).


У вас есть много способов для получения HTTP Server, если вы знакомы с Java, то можете использовать Tomcat, если вы знакомы с PHP вы можете использовать NGINX,..
NodeJS HTTP Server?Возможо вам не нужно знать про NodeJS, но 5 минут и вы можете создать простой NodeJS HTTP Server. Конечно, если у вас уже есть HTTP Server, вы можете пропустить данную подсказку.
3. Download ReactJS & Babel
React это библиотека Javascript, вы можете использовать напрямую ресурс из Internet (интернета) без надобности скачивания. В статьях на o7planning я буду использовать библиотеку ReactJS прямо с Internet.
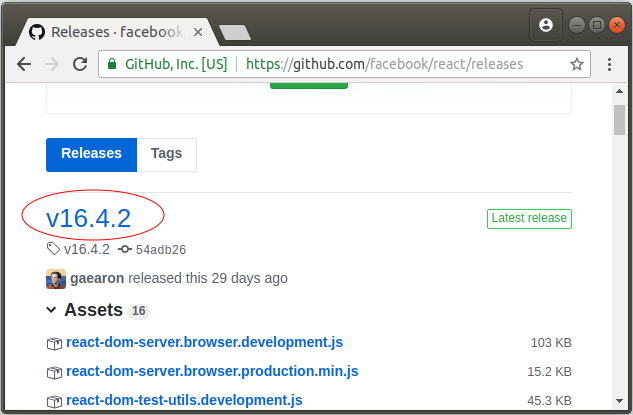
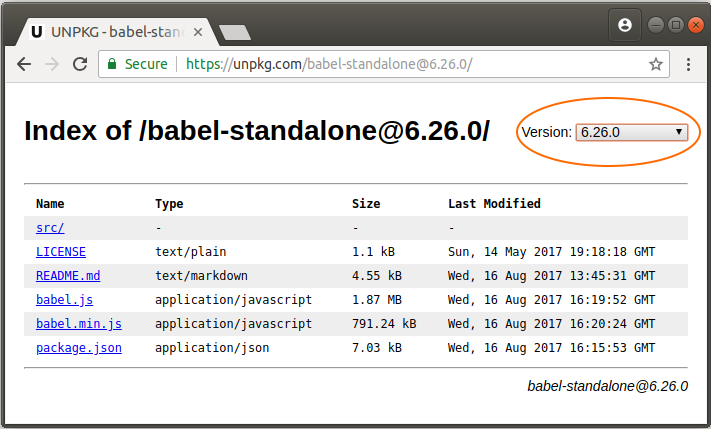
Нажмите на ссылку ниже, она поможет вам проверить выпущенные версии React:

Библиотека React включает 2 части React & ReactDOM. Вы можете их использовать напрямую через 2 CDN Link ниже. Примечание: Замените *** определенной версией, которую вы видите выше.
<script crossorigin src="https://unpkg.com/react@***/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@***/umd/react-dom.production.min.js"></script>Замените *** определенной версией:
ReactJS 16.4.2
<script crossorigin src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>Самая новая версия по 8/2018 это 16.4.2, если вы хотите использовать новейшую версию из 16.x вы можете использовать CDN Link как ниже:
ReactJS 16.x (Newest).
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>Babel
Babel это библиотека Javascript, она помогает конвертировать коды JSX в код Javascript. Я объясню более подробно про Babel при выполнении примера.
Babel
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>Вы можете найти версию Babel новее по ссылке ниже:

- Babel la gi?
4. Начать с ReactJS
Самое важное свойство у React это позволяет вам создать ваш собственный Component, и использоваеть его в вашем проекте.
OK, Цель данной статьи:
- Создать Rect Component с JSX (Javascript Syntax Extension) и использовать этот Component в HTML.
- Объяснить отличие между Javascript & JSX, Объяснить про Babel.
- Создать React Component с Javascript (Не используя JSX).
Создать папку hello-reactjs и 2 файла person.jsx & people.html в ней. Вы можете использовать любой редактор (editor), чтобы создать его, например Atom,...

people.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello ReactJS</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.person-info {
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}
</style>
</head>
<body>
<h1>People</h1>
<div id="person1"></div>
<div id="person2"></div>
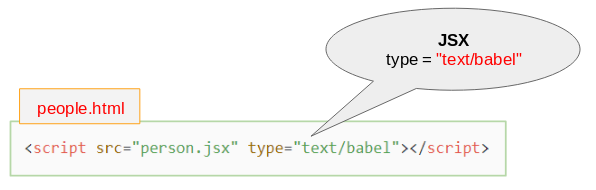
<script src="person.jsx" type="text/babel"></script>
</body>
</html>person.jsx
// Create a ES6 class component
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="person-info">
<h3>Person {this.props.personNo}:</h3>
<ul>
<li>First Name: {this.props.firstName}</li>
<li>Last Name: {this.props.lastName}</li>
</ul>
</div>
);
}
}
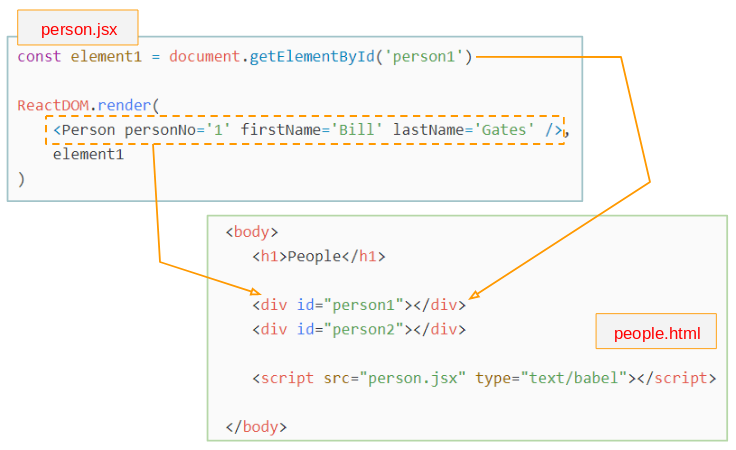
const element1 = document.getElementById('person1')
const element2 = document.getElementById('person2')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Person personNo='1' firstName='Bill' lastName='Gates' />, element1
)
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Person personNo='2' firstName='Donald' lastName='Trump' />, element2
)Примечание: В JSX если вы хотите сказать про атрибут "class", вам нужно использовать слово "className", так как "class" это ключевое слово в Javascript. Это поможет избежать конфликт.<div className="person-info">
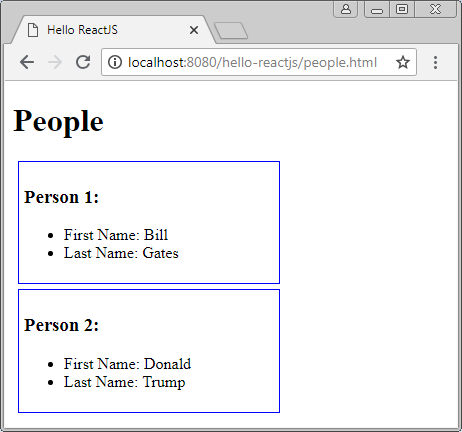
Начать HTTP Server чтобы мы смогли запустить файлы HTML через http:// (Смотрите инструкцию выше).

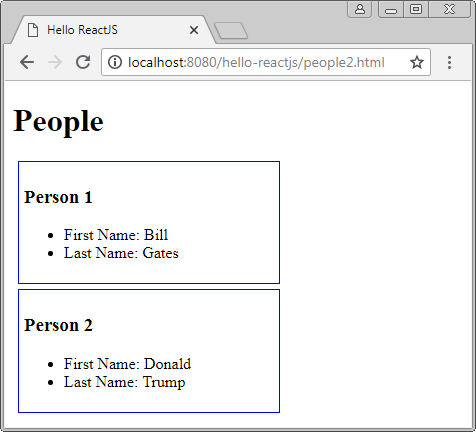
OK, в предыдущем шаге вы создали и успешно запустили пример с ReactJS. Теперь я объясню code (код) примера.
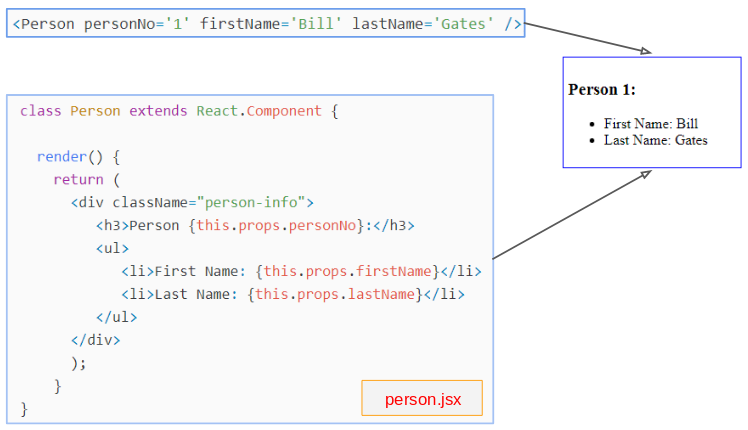
Component: Person (?)
Идеей является то, что вы хотите определить ваш элемент <Person> и он имеет 3 атрибута personNo, firstName, lastName.

Вы определяете класс Person в файле person.jsx. Заметьте, что используется синтаксис JSX (Javascript Syntax Extension), это микс между Javascript и HTML. Ваш браузер может только понимать Javascript, он не понимает JSX. Но BABEL помогает конвертировать код JSX в Javasript.
Если нужно написать Component с помощью Javascript, ваш код будет очень длинным, и намного сложнее прочитать:
Component (Javascript)
// Create React Component with Javascript (Noooooooo JSX)!!
class Person extends React.Component {
render( ) {
var h3Element = React.createElement("h3", null, 'Person ' + this.props.personNo);
var ulElement = React.createElement("ul", null, [
React.createElement("li", null, "First Name: " + this.props.firstName),
React.createElement("li", null, "Last Name: " + this.props.lastName)
]);
var e = React.createElement("div", {
class: 'person-info'
}, [
h3Element, ulElement
]);
return e;
}
}Вставьте файл JSX в HTML. Вам нужно использовать <script type="text/babel">.

После создания Component, он похож на то, как вы создали новый тег (tag).

5. React с Javascript (Без JSX)
Что произойдет, если вы хотите ReactJS, но хотите сказать нетi JSX?
- Ответ это вам нужно использовать Javascript, чтобы создать код HTML, вместо того чтобы писать код HTML напрямую, как синтаксис JSX, это делает ваш код длиннее и сложнее для чтения.
OK, ниже является пример использования ReactJS с Javascript (Сказать нет JSX).
person2.js
class Person extends React.Component {
render() {
var h3Element = React.createElement("h3", null, 'Person ' + this.props.personNo);
var ulElement = React.createElement("ul", null, [
React.createElement("li", null, "First Name: " + this.props.firstName),
React.createElement("li", null, "Last Name: " + this.props.lastName)
]
);
var e = React.createElement("div", {class: 'person-info'}, [
h3Element, ulElement
]);
return e;
}
}
const element1 = document.getElementById('person1')
const element2 = document.getElementById('person2')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
React.createElement(Person, {personNo: 1, firstName:'Bill', lastName: 'Gates'}, null),
element1
)
ReactDOM.render(
React.createElement(Person, {personNo: 2, firstName:'Donald', lastName: 'Trump'}, null),
element2
)people2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello ReactJS</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<style>
.person-info {
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}
</style>
</head>
<body>
<h1>People</h1>
<div id="person1"></div>
<div id="person2"></div>
<script src="person2.js" type="text/javascript"></script>
</body>
</html>
Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More