Понимание ReactJS Router с примером на стороне клиента
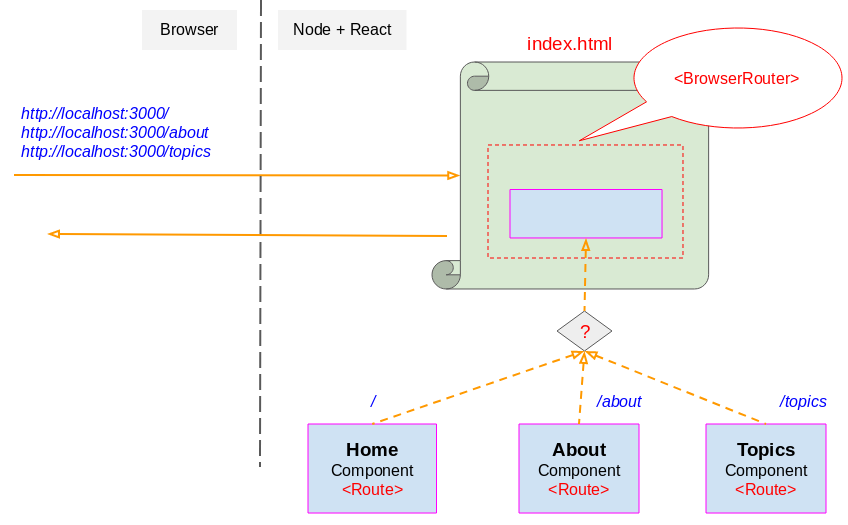
1. Что такое React Router?



// <BrowserRouter>
http://example.com/about
// <HashRouter>
http://example.com/#/about<BrowserRouter>
<Route exact path="/" component={Home}/>
<Route path="/about" component={About}/>
<Route path="/topics" component={Topics}/>
</BrowserRouter>
<HashRouter>
<Route exact path="/" component={Home}/>
<Route path="/about" component={About}/>
<Route path="/topics" component={Topics}/>
</HashRouter><BrowserRouter>
...
<Route path="/about" component={About}/>
...
</BrowserRouter>
http://example.com/about ==> OK Work!
http://example.com/about#somthing ==> OK Work!
http://example.com/about/something ==> OK Work!
http://example.com/about/a/b ==> OK Work!
-------------------
http://example.com/something/about ==> Not Work!
http://example.com/something/about#something ==> Not Work!
http://example.com/something/about/something ==> Not Work!
<HashRouter>
...
<Route path="/about" component={About}/>
...
</HashRouter>
http://example.com#/about ==> OK Work!
http://example.com#/about/somthing ==> OK Work!
----------------
http://example.com/something ==> Not Work!
http://example.com/something#/about ==> Not Work!
<BrowserRouter>
...
<Route exact path="/about" component={About}/>
...
</BrowserRouter>
http://example.com/about ==> OK Work!
http://example.com/about#somthing ==> OK Work!
-------------
http://example.com/about/something ==> Not Work!
http://example.com/about/a/b ==> Not Work!
http://example.com/something/about ==> Not Work!
http://example.com/something/about#something ==> Not Work!
http://example.com/something/about/something ==> Not Work!
<HashRouter>
...
<Route exact path="/about" component={About}/>
...
</HashRouter>
http://example.com#/about ==> OK Work!
----------------
http://example.com#/about/somthing ==> Not Work!
http://example.com/something ==> Not Work!
http://example.com/something#/about ==> Not Work!
Если вы ищете пример React Router со стороны Server (NodeJS), статьи ниже могут быть полезными для вас:
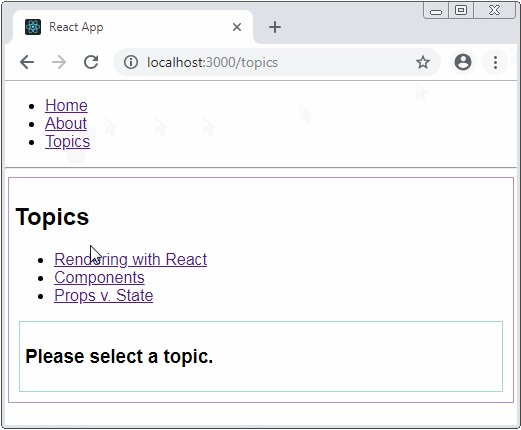
2. React Router со стороны Client

<!-- React & ReactDOM Libraries -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.4.2/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.4.2/umd/react-dom.production.min.js"></script>
<!-- React Router -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-router-dom/4.3.1/react-router-dom.min.js"></script>
<!-- Babel -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script>
<!-- CSS -->
<link rel = "stylesheet" type = "text/css" href = "router-example.css" />Если вы хотите найти более новую версию библиотеки, пройдите по ссылке ниже:

.product {
padding: 5px;
margin-bottom: 15px;
background-color: #ddd;
}
.product-nav a {
background-color: #ddd;
margin: 5px;
padding: 5px;
text-decoration: none
}
.selected {
color: red;
}
.route-place {
margin-top: 10px;
padding: 30px;
height: 100%;
border: 1px solid #ddd;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Router</title>
<!-- React & ReactDOM Libraries -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.4.2/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.4.2/umd/react-dom.production.min.js"></script>
<!-- React Router -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-router-dom/4.3.1/react-router-dom.min.js"></script>
<!-- Babel -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script>
<!-- CSS -->
<link rel = "stylesheet" type = "text/css" href = "hashrouter-example.css" />
</head>
<body>
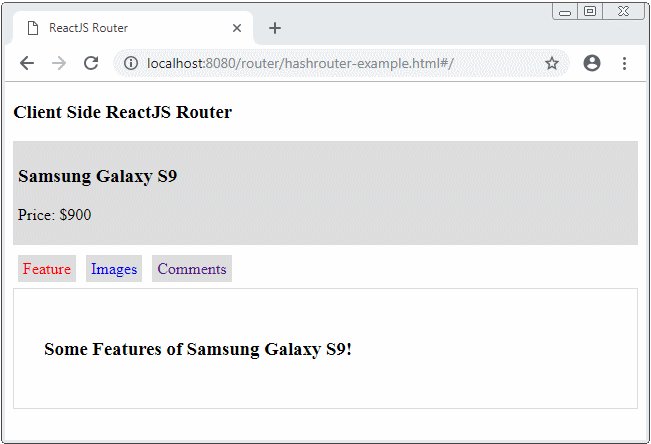
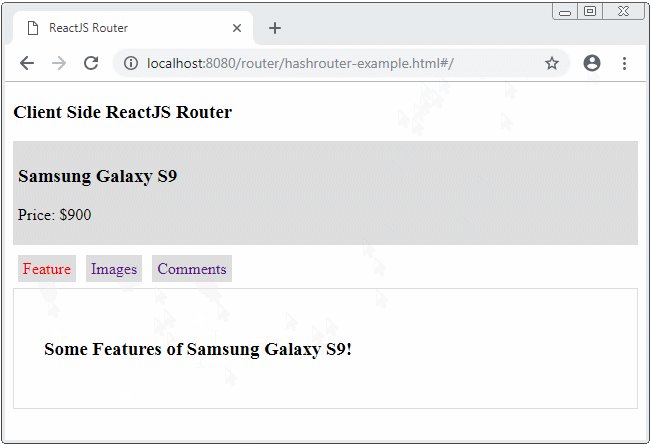
<h3>Client Side ReactJS Router</h3>
<div id="app"></div>
<script src="hashrouter-example.jsx" type="text/babel"></script>
</body>
</html>// import {BrowserRouter,NavLink} from 'react-router-dom';
// const { HashRouter, NavLink, Route } = ReactRouterDOM;
// Component
class ProductShortInfo extends React.Component {
render() {
return (
<div className="product">
<h3>Samsung Galaxy S9</h3>
<p>Price: $900</p>
</div>
);
}
}
// Component
class ProductFeature extends React.Component {
render() {
return <h3>Some Features of Samsung Galaxy S9!</h3>;
}
}
// Component
class ProductImages extends React.Component {
render() {
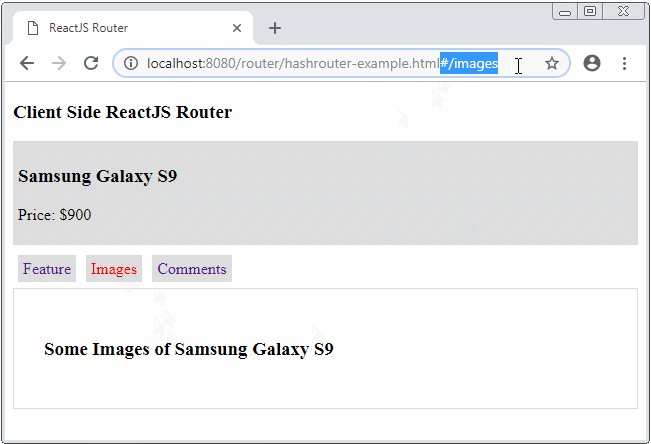
return <h3>Some Images of Samsung Galaxy S9</h3>;
}
}
// Component
class ProductComments extends React.Component {
render() {
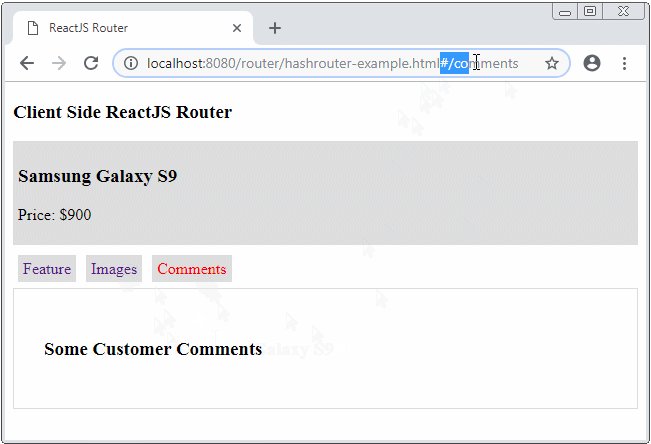
return <h3>Some Customer Comments</h3>;
}
}
//
class Product extends React.Component {
render() {
return (
<ReactRouterDOM.HashRouter>
<div>
<ProductShortInfo />
<div className="product-nav">
<ReactRouterDOM.NavLink exact to="/" activeClassName="selected">
Feature
</ReactRouterDOM.NavLink>
<ReactRouterDOM.NavLink exact to="/images" activeClassName="selected">
Images
</ReactRouterDOM.NavLink>
<ReactRouterDOM.NavLink to="/comments" activeClassName="selected">
Comments
</ReactRouterDOM.NavLink>
</div>
<div className="route-place">
<ReactRouterDOM.Route exact path="/" component={ProductFeature} />
<ReactRouterDOM.Route exact path="/images" component={ProductImages} />
<ReactRouterDOM.Route path="/comments" component={ProductComments} />
</div>
</div>
</ReactRouterDOM.HashRouter>
);
}
}
//
class App extends React.Component {
render() {
return <Product />;
}
}
// Render
ReactDOM.render(<App />, document.querySelector("#app"));Примечание: Два компонента: <ReactRouterDOM.NavLink> & <ReactRouterDOM.Link> очень похожи в использовании, <ReactRouterDOM.NavLink> лучше так как он поддерживает атрибут activeClassName (Полезен в данном примере).
Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS