Пример React-Transition-Group CSSTransition (NodeJS)
1. Цель статьи
Библиотека react-transition-group предоставляет вам компоненты для создания анимационных эффектов в приложении React. Статья ниже представляет в деталях даннюу библиотеку, предоставленные компоненты, API,..

В данной статье я покажу вам, как создать приложение React на среде NodeJS, используя компонент <CSSTransition> предоставленный библиотекой react-transition-group.
Примечание: Компонент <CSSTransition> является отдельным обстоятельством, помогающим легче работать с CSS Transition. В общем, вам стоит работать с компонентом <Transition>.
2. Создать проект и установить библиотеку
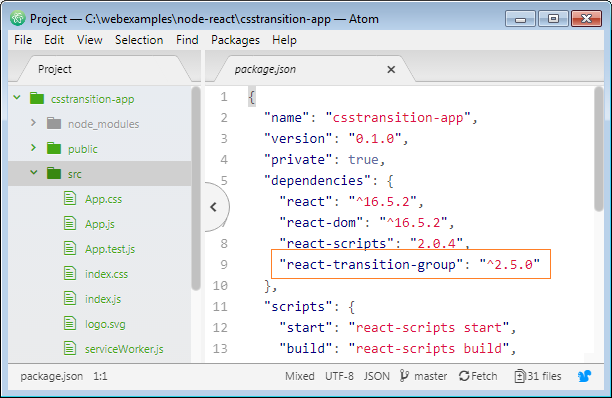
Создайте проект React с названием csstransition-app выполняя команды ниже:
# Install 'create-react-app' tool (If it has never been installed)
npm install -g create-react-app
# Create project with 'create-react-app' tool:
create-react-app csstransition-appУстановить библиотеку react-transition-group:
# CD to your project
cd csstransition-app
# Install 'react-transition-group':
npm install react-transition-group --save
Запустите ваше приложение:
# Run app:
npm start3. Простой пример CssTransition
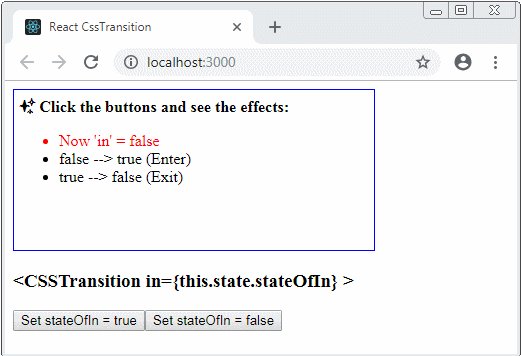
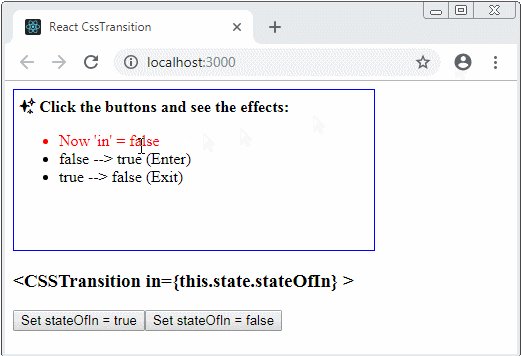
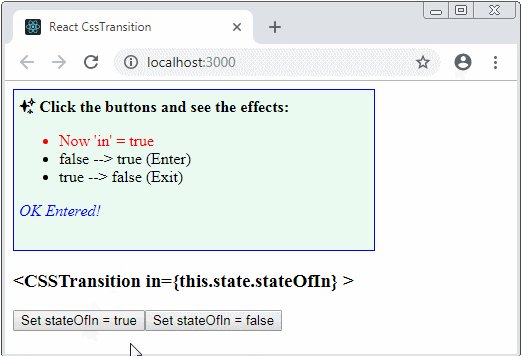
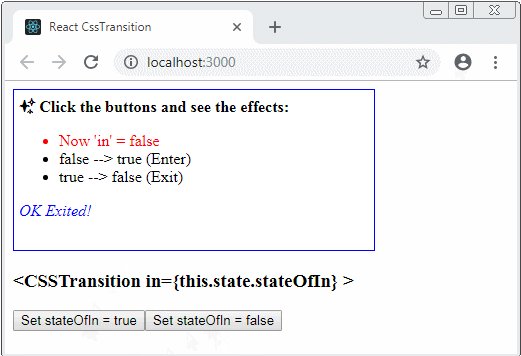
OK, ниже является просмотр изображения данного примера.

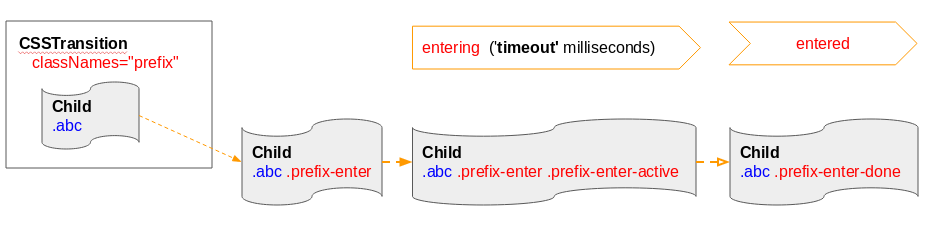
Когда значение props: 'in' меняется из false в true, <CSSTransition> меняется на статус 'entering', и держится в данном статусе 'timeout' милисекунды, перед тем как поменяться на статус 'entered'. В том процессе классы CSS будут применены к подкомпонентам <CSSTransition>, как в изображении ниже:

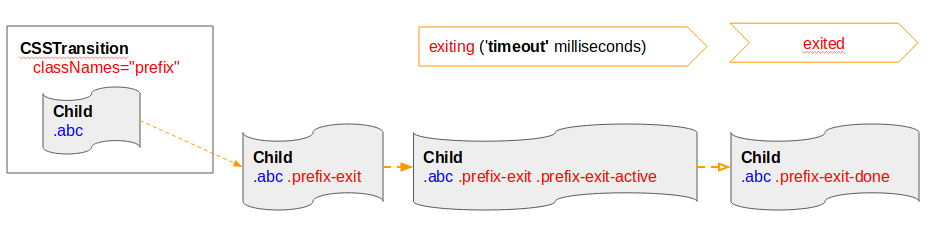
Когда значение props: 'in' меняется из false в true, <CSSTransition> меняется на статус 'exiting', и держится в данном статусе 'timeout' милисекунды, перед тем как поменяться на статус 'exited'. В том процессе классы CSS будут применены к подкомпонентам <CSSTransition>, как в изображении ниже:

OK, вернемся к проекту выше. Удалите все содержание файлов App.js & App.css:
App.css
.example-enter {
opacity: 0.2;
transition: opacity 300ms ease-in;
background: #f9e79f;
}
.example-enter .example-enter-active {
opacity: 1;
background: #eafaf1 ;
}
.example-enter-done {
opacity: 1;
background: #eafaf1 ;
}
.example-exit {
opacity: 1;
transition: opacity 900ms ease-in;
background: #fdebd0 ;
}
.example-exit .example-exit-active {
opacity: 0.5;
background: white ;
}
.example-exit-done {
opacity: 1;
background: white;
}
.my-div {
border: 1px solid blue;
width: 350px;
height: 150px;
padding: 5px;
}
.my-message {
font-style: italic;
color: blue;
}
.my-highlight {
color: red;
}App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import { TransitionGroup, CSSTransition } from "react-transition-group";
class App extends React.Component {
render() {
return (
<div>
<MyDiv></MyDiv>
</div>
);
}
}
class MyDiv extends React.Component {
constructor(props) {
super(props);
this.state = {
stateOfIn: false,
message : ""
};
}
// Begin Enter: Do anything!
onEnterHandler() {
this.setState({message: 'Begin Enter...'});
}
onEnteredHandler () {
this.setState({message: 'OK Entered!'});
}
onEnteringHandler() {
this.setState({message: 'Entering... (Wait timeout!)'});
}
// Begin Exit: Do anything!
onExitHandler() {
this.setState({message: 'Begin Exit...'});
}
onExitingHandler() {
this.setState({message: 'Exiting... (Wait timeout!)'});
}
onExitedHandler() {
this.setState({message: 'OK Exited!'});
}
render() {
return (
<div>
<CSSTransition
classNames="example"
in={this.state.stateOfIn}
timeout={1500}
onEnter = {() => this.onEnterHandler()}
onEntering = {() => this.onEnteringHandler()}
onEntered={() => this.onEnteredHandler()}
onExit={() => this.onExitHandler()}
onExiting={() => this.onExitingHandler()}
onExited={() => this.onExitedHandler()}
>
<div className ="my-div">
<b>{"\u2728"} Click the buttons and see the effects:</b>
<ul>
<li className ="my-highlight">Now 'in' = {String(this.state.stateOfIn)}</li>
<li> false --> true (Enter)</li>
<li> true --> false (Exit)</li>
</ul>
<div className="my-message">{this.state.message}</div>
</div>
</CSSTransition>
<h3><CSSTransition in={'{this.state.stateOfIn}'} ></h3>
<button onClick={() => {this.setState({ stateOfIn: true });}}>Set stateOfIn = true</button>
<button onClick={() => {this.setState({ stateOfIn: false });}}>Set stateOfIn = false</button>
</div>
);
}
}
export default App;Не нужно менять содержание файлов index.js & index.html:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<title>React CssTransition</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More