Руководство React-Transition-Group API
1. Что такое React Transition?
Перед тем как дать ответ на вопрос что такоеi React Transition? Мы изучим принцип что такое "Transition" (Переход)?
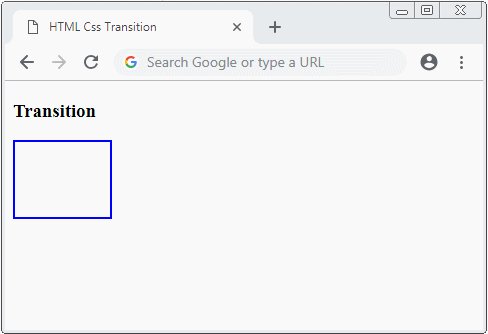
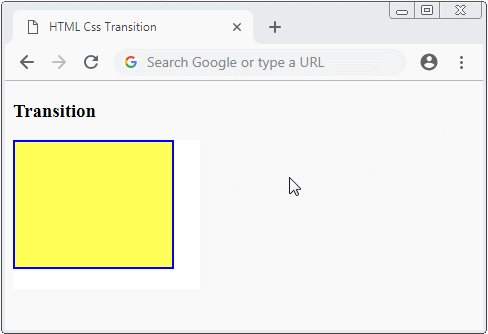
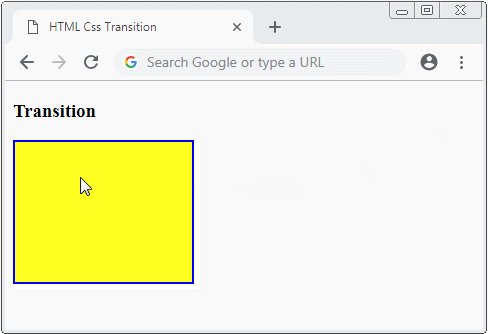
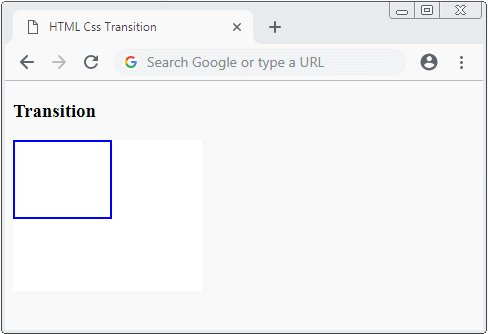
OK, например у вас есть белый фоновый элемент <div>, когда пользователь выполняет определенное действие с данным элементом, например двигает курсор на его поверхности, размер <div> увеличивается в 2 раза и фоновый цвет становится желтым.

На самом деле, когда курсор двигается на поверхности <div>, перемена происходит мгновенно. При этом вы хотите, чтобы изменение произошло в течении определенного времени, это интереснее для пользователя.

То о чем я говорю, является анимационным эффектом происходящим в процессе перехода. Почти все настоящие браузеры поддерживают CSS3, и вы можете использовать CSS Transition чтобы создать данный процесс перехода.
React Transition
React-transition-group является библиотекой разработанной сообществом программистов React, она предоставляет нужные component для использования в приложении React, помогает вам создать анимационный эффект во время перехода, так же помогает вам легче работать с CSS Transition.
Данная библиотека предоставляет следующие component:
- Transition
- CssTransition
- TransitionGroup
С приложением React в среде NodeJS вам нужно установить библиотеку react-transition-group:
# Install react-transition-group library:
npm install react-transition-group --saveДля приложения React со стороны client:
<!--
Check other version at: https://cdnjs.com/
-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-transition-group/2.4.0/react-transition-group.min.js"></script>Ниже является изображение использования React Transition, чтобы создать эффект в приложении React:

2. Transition Component
Компонент Transition позволяет вам описать transition (переход), чтобы конвертировать данный статус интерфейса в новый статус интерфейса в определенном времени.
Компонент Transition содержит единственный прямой подкомпонент или функцию для возвращениия единственного элемента.
// Contains only one direct child element
<ReactTransitionGroup.Transition ... >
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition>
// Contains a function, which returns a single element.
<ReactTransitionGroup.Transition ... >
{(stateName) => { // stateName: 'entering', 'entered', 'exiting', 'exited'.
return (
<MySingleElement>
<MyOtherElements />
</MySingleElement>
)
}
}
</ReactTransitionGroup.Transition>** Transition Component **
<ReactTransitionGroup.Transition
in = {true/false}
unmountOnExit = {true/false}
mountOnEnter = {true/false}
appear = {true/false}
enter = {true/false}
exit = {true/false}
timeout = {{ enter: 1500, exit: 2500 }}
addEndListener = ..
onEnter = ..
onEntering = ..
onEntered = ..
onExit = ..
onExiting = ..
onExited = ..
onFucus = ..
onClick = ..
....
>
</ReactTransitionGroup.Transition>Callback functions:
- onEnter
- onEntering
- onEntered
- onExit
- onExiting
- onExited
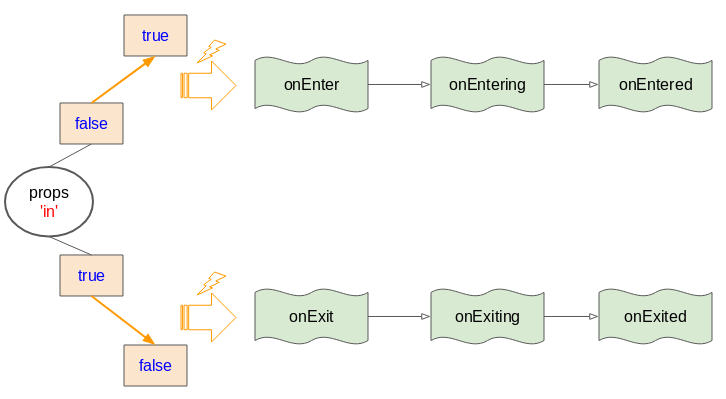
props: in
Для компонента <Transition>. 'in' является самым важным props.
- Когда значение 'in' переходит из true в false, он выдает (raise) по порядку 3 события onEnter, onEntering, onEntered.
- Наоборот, если значение 'in' переходит из false в true он выдает (raise) по порядку 3 события onExit, onExiting, onExited.

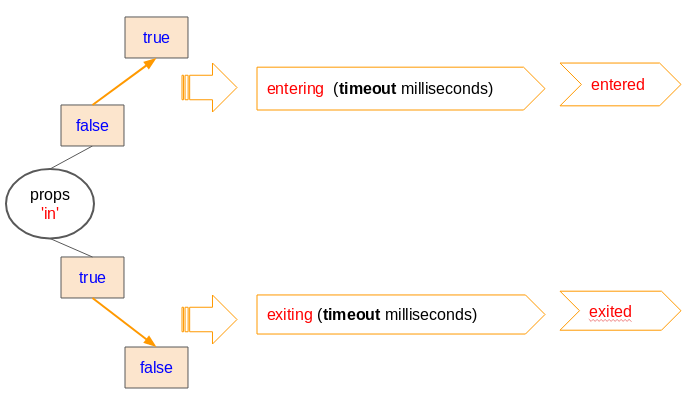
props: timeout
props: timeout
<!-- Example 1 (enter = 1500, exit = 2500 ms) -->
<ReactTransitionGroup.Transition
timeout = {{ enter: 1500, exit: 2500 }}
....
>
</ReactTransitionGroup.Transition>
<!-- Example 2 (enter = exit = 1500 ms) -->
<ReactTransitionGroup.Transition
timeout = 1500
....
>
</ReactTransitionGroup.Transition>
Когда значение 'in' меняется из false в true, компонент <Transition> переходит в статус 'entering', и держится в данном статусе 'timout' милисекунду, после этого он меняется в статус 'entered'.
Наоборот, когда значение 'in' меняетя из true в false, компонент <Transition> переходит в статус 'exiting', и держится в данном статусе 'timout' милисекунду, после этого он меняется в статус 'exited'.
props: enter
- type: boolean
- default: true
Включить (enable) или отключить (disable) 'enter' transition.
props: exit
- type: boolean
- default: true
Включить (enable) или отключить (disable) 'exit' transition.
props: mountOnEnter
- type: boolean
- default: false
<ReactTransitionGroup.Transition mountOnEnter = {true/false}>
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition>По умолчанию, подэлемент у <Transition> прикрепляется (mount) к родительскому компоненту <Transition> немедленно, поэтому он отобразится для пользователя. Но если вы хотите, чтобы подкомпонент был прикреплен (mount) ленивым способом (lazy), используйте props: mountOnEnter.
<Transition mountOnEnter = {true}>: значит подкомпонент будет прикреплен (mount) к <Transition> когда статус <Transition> будет 'entered'.
props: unmountOnExit
- type: boolean
- default: false
<ReactTransitionGroup.Transition unmountOnExit = {true/false} >
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition><Transition unmountOnExit={true}> : значит когда компонент <Transition> переходит в статус 'exited' он будет unmount (откреплен) от всех своих подкомпонентов, это значит подкомпонент у <Transition> будет устранен.
props: appear
- TODO
addEndListener
Позволяет вам добавить кастомиизрованную функцию в середину процесса transition (перехода), как в изображении ниже:

-

// Example:
addEndListener={(node, done) => {
console.log(node);
console.log(done);
// Use the css 'transitionend' event to mark the finish of a transition
// @see more: https://developer.mozilla.org/en-US/docs/Web/Events/transitionend
node.addEventListener('transitionend', done, false);
}}
// See on Console Log:
// console.log(done):
ƒ (event) {
if (active) {
active = false;
_this4.nextCallback = null;
callback(event);
}
}3. CSSTransition Component
На самом деле, вам нужен только компонент <Transition> чтобы сделать все с transition. Но вам может понадобиться компонент <CSSTransition> в некоторых случаях, так как он поддерживает вас в легкой работе с CSS Transition.
Компонент <CSSTransition> имеется все props похожие на компонент <Transition>, и имеет дополнительный props это classNames.
** CSSTransition Component **
<ReactTransitionGroup.CSSTransition
in = ..
classNames = "yourClassNamePrefix"
unmountOnExit
mountOnEnter
timeout = {{ enter: 1500, exit: 2500 }}
onEnter = ..
onEntering = ..
onEntered = ..
onExit = ..
onExiting = ..
onExited = ..
onFucus = ..
onClick = ..
....
>
</ReactTransitionGroup.CSSTransition>props: "classNames" является отличием между 2-мя компонентами <CSSTransition> и <Transition>.
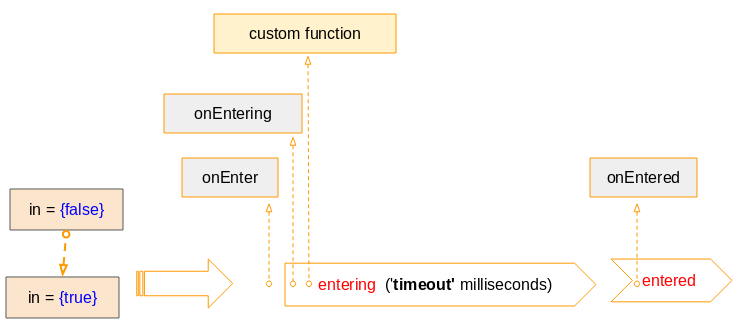
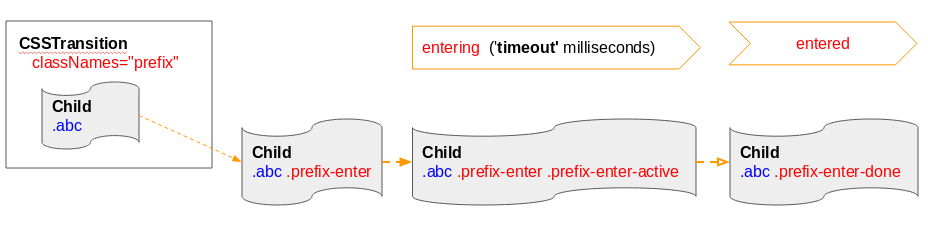
Когда значение props: 'in' меняется из false в true, <CSSTransition> меняет статус в 'entering', и держит данный статус 'timeout' милисекунду, перед тем как перейти в статус 'entered'. В этом процессе классы CSS будут применены для подкомпонентов у <CSSTransition>, как в изображении ниже:

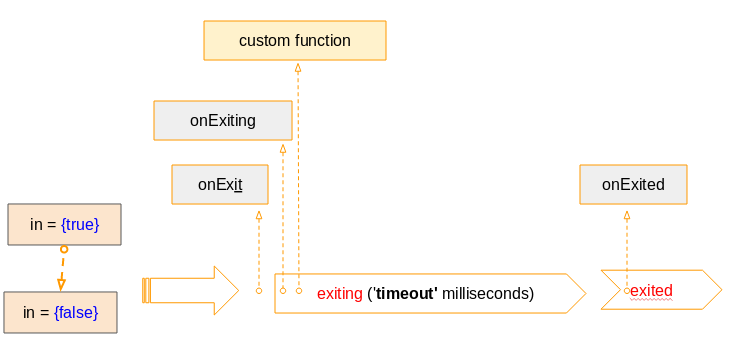
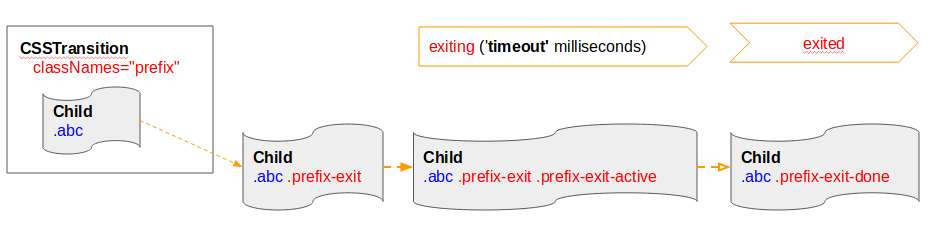
Когда значение props: 'in' меняется из true в false, <CSSTransition> меняет статус в 'exiting', и держит данный статус 'timeout' милисекунду, перед тем как перейти в статус 'exited'. В этом процессе классы CSS будут применены для подкомпонентов у <CSSTransition>, как в изображении ниже:

props: 'classNames' так же может получить значение в виде объекта:
classNames={{
appear: 'my-appear',
appearActive: 'my-active-appear',
enter: 'my-enter',
enterActive: 'my-active-enter',
enterDone: 'my-done-enter,
exit: 'my-exit',
exitActive: 'my-active-exit',
exitDone: 'my-done-exit,
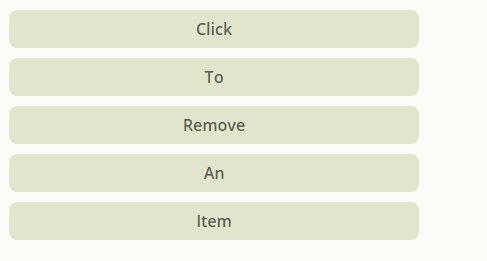
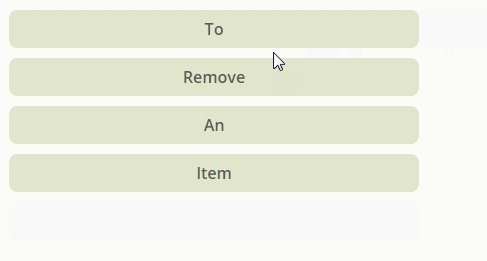
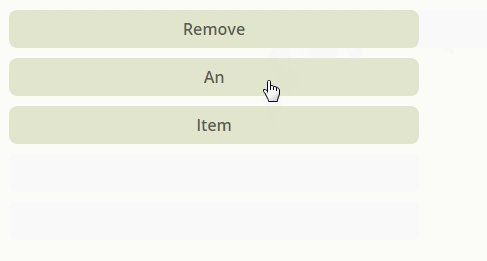
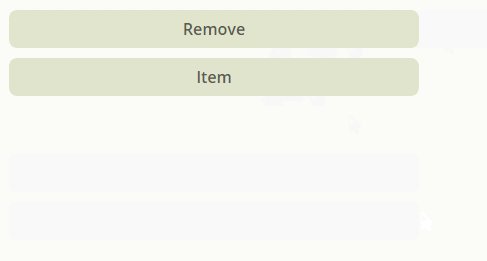
}}4. TransitionGroup Component
Компонент <TransitionGroup> управляет коллекцией <Transition> (Или <CSSTransition>) в одном списке. Похоже на <Transition> & <CSSTransition>, <TransitionGroup> помогает управлять mount & unmount (прикрепить и открепить) компоненты со временем.
<ReactTransitionGroup.TransitionGroup
appear = {true/false}
enter = {true/false}
exit = {true/false}
childFactory = {a function}
>
....
</ReactTransitionGroup.TransitionGroup>Pуководства ReactJS
- Руководство ReactJS props и state
- Руководство ReactJS Events
- Руководство ReactJS Component API
- Методы в жизненном цикле ReactJS Component
- Руководство ReactJS Refs
- Руководство ReactJS Lists и Keys
- Руководство ReactJS Form
- Понимание ReactJS Router с примером на стороне клиента
- Введение в Redux
- Простой пример с React и Redux на стороне клиента
- Руководство React-Transition-Group API
- Быстрый запуск с ReactJS в среде NodeJS
- Понимание ReactJS Router с базовым примером (NodeJS)
- Пример React-Transition-Group Transition (NodeJS)
- Пример React-Transition-Group CSSTransition (NodeJS)
- Введение в ReactJS
- Установка React Plugin для редактора Atom
- Создание простого HTTP Server с NodeJS
- Быстрый запуск с ReactJS - Hello ReactJS
Show More