Руководство CSS Lists
1. HTML Lists
В HTML имеется два вида списка (List) это Unordered Lists (Неупорядоченные списки) и Ordered Lists (Упорядоченные списки).
- Unordered Lists - Использует символ "точки маркер" (bullets), чтобы отметить элементы (item) в списке.
- Ordered Lists - Использует числаố (Арабские, или римские), или буквы (Letter), чтобы отметить элементы в списке.

Свойства (property) CSS List позволяют вам настроить следующее:
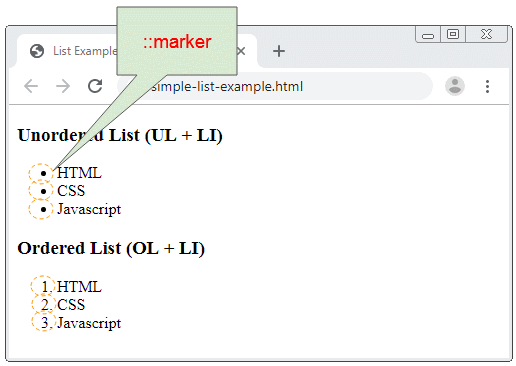
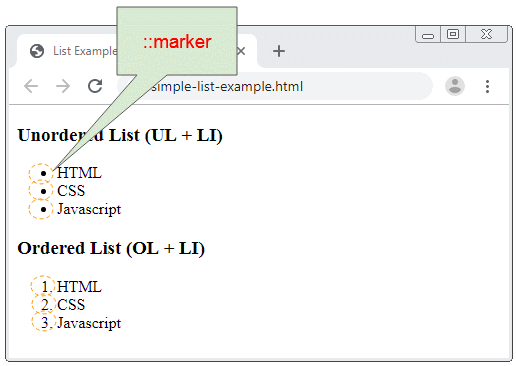
- Позволяет выбрать стиль ::marker видимый в Unordered List (Неупорядоченном списке).
- Позволяет выбрать стиль ::marker видимый в Ordered List (Упорядоченном списке).
- Использует изображение (Image) как ::marker для Unordered List (Неупорядоченного списка).
- Настроить положение ::marker.
2. CSS list-style-type
Атрибут (property) CSS list-style-type используется для тега <UL> (Unordered List) чтобы настроить стиль пунктам (item) списка.
CSS list-style-type может принять одно из значений:
- disc
- circle
- square
- none
ul-list-style-type-example.html
<h3>list-style-type: dist (Default)</h3>
<ul style="list-style-type: dist;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: circle</h3>
<ul style="list-style-type: circle;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: square</h3>
<ul style="list-style-type: square;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: none</h3>
<ul style="list-style-type: none;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>CSS list-style-type так же можно применить для <OL> (Ordered List), его значениями могут быть:
- none
- disc
- circle
- square
- armenian
- decimal
- cjk-ideographic
- decimal-leading-zero
- georgian
- hebrew
- hiragana
- hiragana-iroha
- katakana
- katakana-iroha
- lower-alpha
- lower-greek
- lower-latin
- lower-roman
- upper-alpha
- upper-greek
- upper-latin
- upper-roman
list-style-type-example.html
<!DOCTYPE html>
<html>
<head>
<title>List Styles Example</title>
<meta charset="UTF-8">
<style>
table {
border-collapse: collapse;
border: 1px solid black;
width:100%;
}
td {
border: 1px solid black;
padding: 5px;
vertical-align: top;
white-space: nowrap;
}
</style>
<script src="list-style-type-example.js"></script>
</head>
<body onLoad="initRadios()">
<table>
<tr>
<td id="radio-container"></td>
<td>
<h3 id ="my-info">list-style-type: none</h3>
<ol style="list-style-type: none;" id="my-list">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
</td>
<tr>
</table>
</body>
</html>list-style-type-example.js
var types= [
"none",
"disc",
"circle",
"square",
"armenian",
"decimal",
"cjk-ideographic",
"decimal-leading-zero",
"georgian",
"hebrew",
"hiragana",
"hiragana-iroha",
"katakana",
"katakana-iroha ",
"lower-alpha",
"lower-greek",
"lower-latin",
"lower-roman",
"upper-alpha",
"upper-greek",
"upper-latin",
"upper-roman"];
function initRadios() {
var radioContainer = document.getElementById("radio-container");
for(var i = 0; i< types.length; i++) {
var radioElement = document.createElement("input");
radioElement.type = "radio";
radioElement.name = "type";
radioElement.value = types[i];
var spanElement = document.createElement("span");
spanElement.innerHTML = types[i];
spanElement.style.marginRight = "5px";
var brElement = document.createElement("br");
radioElement.addEventListener("click", function(event) {
var infoElement = document.getElementById("my-info");
infoElement.innerHTML = "{ list-style-type: " + event.target.value + " }";
var listElement = document.getElementById("my-list");
listElement.style.listStyleType = event.target.value;
});
radioContainer.appendChild(radioElement);
radioContainer.appendChild(spanElement);
radioContainer.appendChild(brElement);
}
}3. CSS list-style-image
Свойство (property) CSS list-style-image используется для тега <UL> для отображения изображения вместо::marker.

Примечание: list-style-image имеет приоритет по сравнению с list-style-type. Если изображение, предоставленное list-style-image не существует или не может отображаться, будет использован list-style-type.
<ul style="list-style-image: URL('../right-arrow-16.png')">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>4. CSS list-style-position
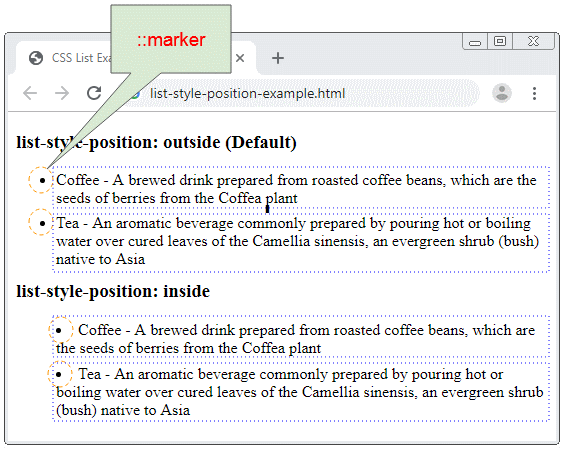
Свойство (property) CSS list-style-position используется для тега <UL>, <OL>, чтобы настроить местоположение ::marker.

Возможные значения CSS list-style-position:
- outside
- inside
- initial
- inherit
list-style-position | Описание |
outside | ::marker будут вне пунтов (item) списка. |
inside | ::marker будут внутри пунктов (item) списка. |
list-style-position-example.html
<h3>list-style-position: outside (Default)</h3>
<ul style="list-style-position: outside">
<li>
Coffee - A brewed drink prepared from roasted coffee beans,
which are the seeds of berries from the Coffea plant
</li>
<li>
Tea - An aromatic beverage commonly prepared by pouring hot
or boiling water over cured leaves of the Camellia sinensis,
an evergreen shrub (bush) native to Asia
</li>
</ul>
<h3>list-style-position: inside</h3>
<ul style="list-style-position: inside">
<li>
Coffee - A brewed drink prepared from roasted coffee beans,
which are the seeds of berries from the Coffea plant
</li>
<li>
Tea - An aromatic beverage commonly prepared by pouring hot
or boiling water over cured leaves of the Camellia sinensis,
an evergreen shrub (bush) native to Asia
</li>
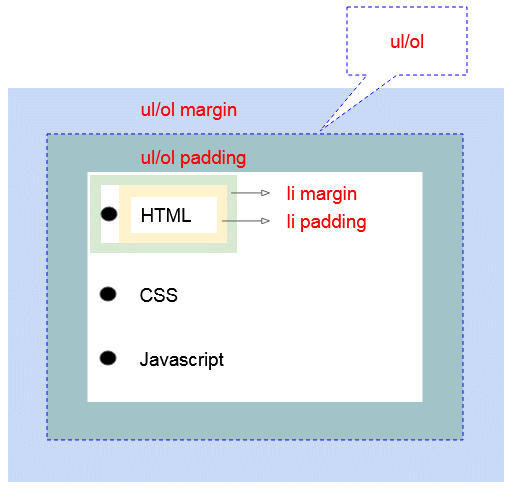
</ul>5. CSS margin, padding
Изображение ниже показывает структуру HTML List, и вы можете использовать CSS, чтобы изменить его margin/padding.

Например кастомизировать margin/padding у HTML List:
margin-padding-example.css
ul {
background: #3399ff;
padding: 20px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
ol {
background: #ff9999;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}margin-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS List</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="margin-padding-example.css" />
</head>
<body>
<h3>ul {padding: 20px;} ul li {margin: 5px}</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>ol {padding: 20px;} ol li {margin-left: 35px; padding: 5px;}</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
</body>
</html>Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More