Руководство CSS Display
1. Обзор CSS display
CSS display используется в следующих ситуациях:
1 - CSS {display: none}
CSS {display:none} используется для скрытие элемента и освободить занимаемое им пространство.
2 - CSS {display: block | inline | inline-block}
Используйте CSS display с одним из значений block, inline, inline-block чтобы элемент обрабатывался как блочный элемент (Block element), встроенный элемент (inline element), или блочный встроенный элемент(inline-block element).
3 - CSS {display: grid | flex | ... }
Используйте CSS display с другими значениями (grid, inline-grid, flex,...) чтобы настроить лэйаут (Layout) для подэлементов текущего элемента. Например, CSS {display:grid | inline-grid} делит поверхность текущего элемента на сетку (grid), включая разные строки (row) и разные столбцы (column), его подэлементы будут расположены в этих ячейках сетки.
2. CSS {display: none}
CSS {display:none} используется для скрытия элемента и освободить занимаемое им пространство. Для отображения данного элемента, используйте CSS {display:block | inline | inline-block} или уберите CSS display.
display-none-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {display:none}</title>
<meta charset="UTF-8"/>
<script>
function showHideImage(event) {
var myImage = document.getElementById("myImage");
var displayValue = myImage.style.display;
if(!displayValue) {
myImage.style.display = "none";
} else {
// Remove CSS display.
myImage.style.display = null;
// OR Set to: block|inline|inline-block.
}
}
</script>
</head>
<body>
<h2>CSS {display:none}</h2>
<button onClick="showHideImage(event)">Show/Hide Image</button>
<div style="padding:5px; margin-top:10px; background:#eee;">
<img src="../images/flower.png" id= "myImage"/>
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>CSS {visibility:hidden} делает элемент невидимым (invisible), но он не освобождает пространство, которое занимает элемент.
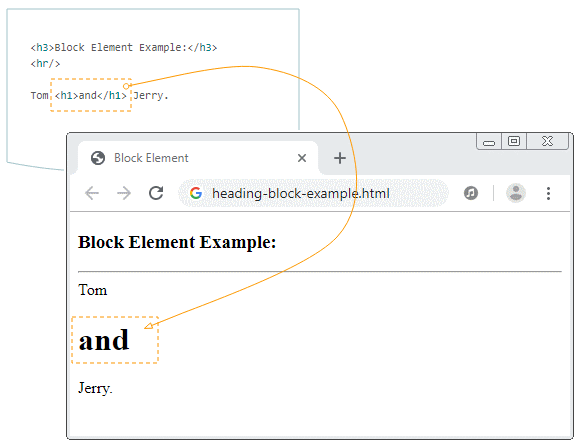
3. CSS {display:block}
Используйте CSS {display:block} для элемента, чтобы к нему относились как к блочному элементу (Block-level element).
- Некоторые элементы по умолчанию являются блочными элементами, например <div>, <hr>, ...
- Некоторые элементы по умолчанию являются встроенными элементами (Inline element), например <span>, вы можете использовать CSS {display:block} чтобы превратить их в блочные элементы.
Блочный элемент всегда отображается как прямоугольник, браузер автоматически добавляет разрывы строк (line break) к передней и задней части данного элемента.

Например: Примените CSS {display:block} к элементу <span> чтобы превратить его в блочный элемент:
display-block-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {display:block}</title>
<meta charset="UTF-8"/>
<script>
function setDisplayBlock() {
var mySpan = document.getElementById("mySpan");
mySpan.style.display = "block";
}
// Use default display.
function removeDisplay() {
var mySpan = document.getElementById("mySpan");
mySpan.style.display = null;
}
</script>
</head>
<body>
<h2>CSS {display:block}</h2>
<button onClick="setDisplayBlock()">Set {display:block}</button>
<button onClick="removeDisplay()">Remove display property</button>
<div style="padding:5px; margin-top:10px; background:#eee;">
<img src="../images/flower.png" id= "myImage"/>
<span id="mySpan" style="background:yellow">Apollo 11</span> was the
spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
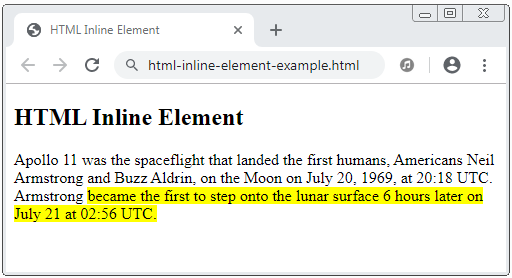
</html>4. CSS {display: inline}
Используйте CSS {display:inline} для элемента, чтобы превратить его в встроенный элемент (Inline element).
- Некоторые элементы по умолчанию являются встроенными элементами, например <span>, <strong>, ...
- Некоторые элементы по умолчанию являются блочными элементами, например <div>, вы можете использовать CSS {display:inline}, чтобы превратить их в встроенные элементы.
Встроенный элемент во многих случаях может быть не прямоугольником, он может находиться на разных строках (line).
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong
<span style="background:yellow;">
became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</span>
Например, примените CSS {display:inline} к элементу <div>, чтобы превратить его в встроенный элемент.
display-inline-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {display:inline}</title>
<meta charset="UTF-8"/>
<script>
function setDisplayInline() {
var myDiv = document.getElementById("myDiv");
myDiv.style.display = "inline";
}
// Use default display.
function removeDisplay() {
var myDiv = document.getElementById("myDiv");
myDiv.style.display = null;
}
</script>
</head>
<body>
<h2>CSS {display:inline}</h2>
<button onClick="setDisplayInline()">Set {display:inline}</button>
<button onClick="removeDisplay()">Remove display property</button>
<div style="padding:5px; margin-top:10px; background:#eee;">
<img src="../images/flower.png" />
<div id="myDiv" style="background:yellow">
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
</div>
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
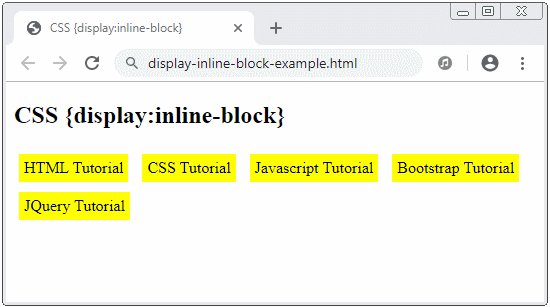
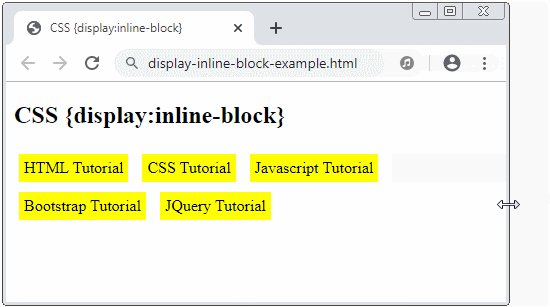
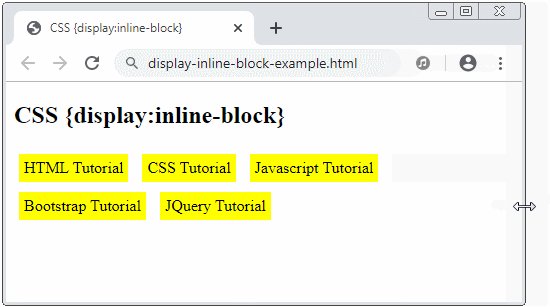
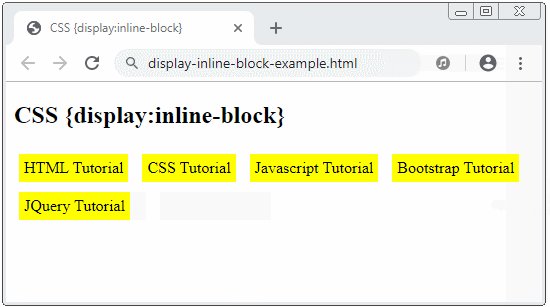
</html>5. CSS {display: inline-block}
Используйте CSS {display:inline-block} для элемента, чтобы к нему обращались как к "встроенному блочному" элементу (Inline-block element).
"Встроенный блочный" элемент (Inline-block element) является прямоугольником, браузер не будет автоматически добавлять разрывы строк (line break) спереди и сзади данного элемента. Это позволяет встроенному блочному элементу возможным находиться на одной строке (Line).

display-inline-block-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {display:inline-block}</title>
<meta charset="UTF-8"/>
<style>
div {
background: yellow;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h2>CSS {display:inline-block}</h2>
<div style="display:inline-block">
HTML Tutorial
</div>
<div style="display:inline-block">
CSS Tutorial
</div>
<div style="display:inline-block">
Javascript Tutorial
</div>
<div style="display:inline-block">
Bootstrap Tutorial
</div>
<div style="display:inline-block">
JQuery Tutorial
</div>
</body>
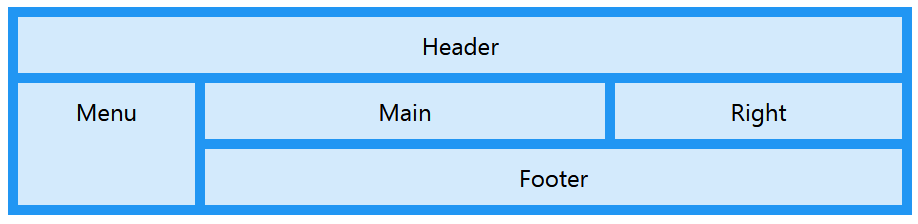
</html>6. CSS {display: grid | inline-grid}
CSS {display:grid | inline-grid} применяется к элементу, чтобы разделить его поверхность на сетку (grid), включая строки (row) и столбцы (column), его подэлементы будут распределены на ячейках сетки. Помогает вам легче смоделировать страницы вместо того, чтобы использовать CSS float или техники расположения элементов.

Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More