Руководство JavaFX для начинающих - Hello JavaFX
1. Требования
В данной статье я покажу вам как программировать JavaFX в Eclipse IDE.
e(fx)eclipse

e(fx)clipse это набор инструментов и необходимых библиотек для того, чтобы вы программировали JavaFX, удостоверьтесь что вы установили его как Plugin для eclipse. Если вы еще не установили e(fx)clipse вы можете посмотреть инструкцию:
JavaFX Scene Builder
JavaFX Scene Builder это визуальный инструмент дизайна, позволяющий вам быстро создавать интерфейс приложения способом перетаскивания. И код создается в виде XML. Это опция для программирования JavaFX, вам стоит его установить

Если вы еще не установили JavaFX Scene Builder, вы можете посмотреть инструкцию по ссылке:
2. Создать Project Hello World
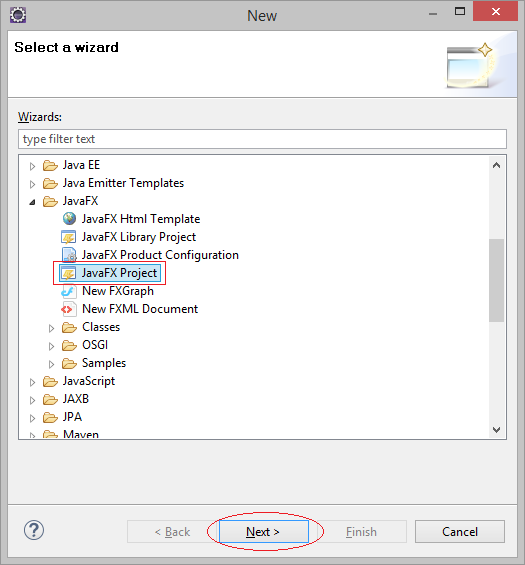
В Eclipse выбрать:
- File/New/Others..



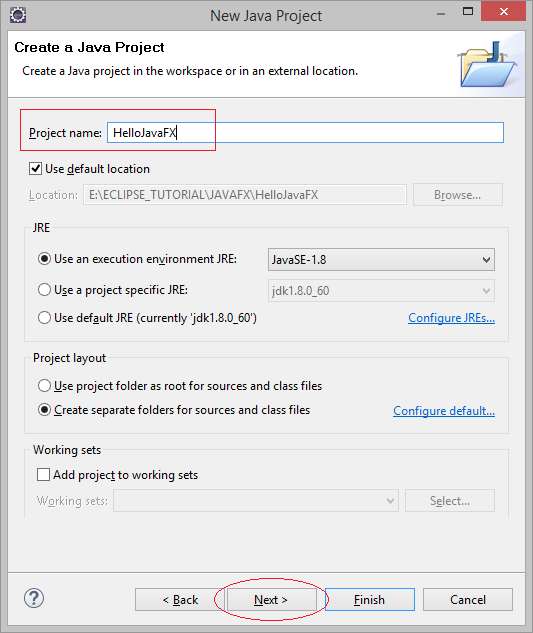
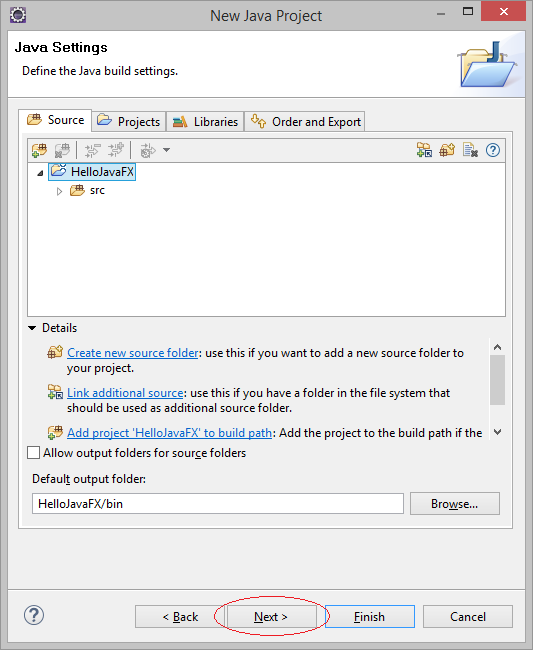
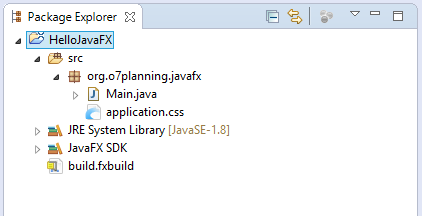
Project создан:

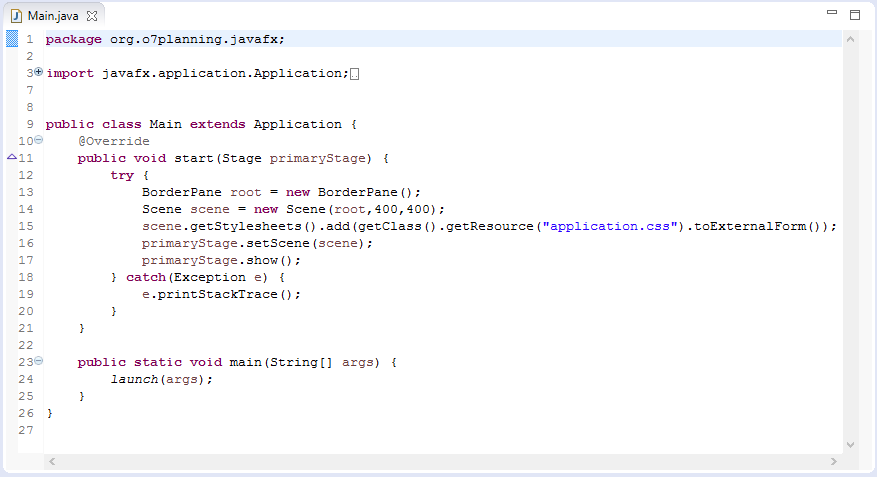
Так же создан Code примера Hello World.

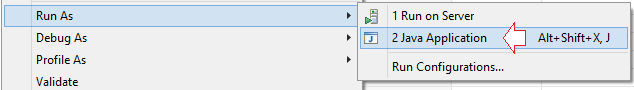
Для начала, удостоверьтесь что вы успешно запустили этот пример Hello World. Нажмите на правую кнопку мыши в класс Main выберите:
- Run As/Java Application

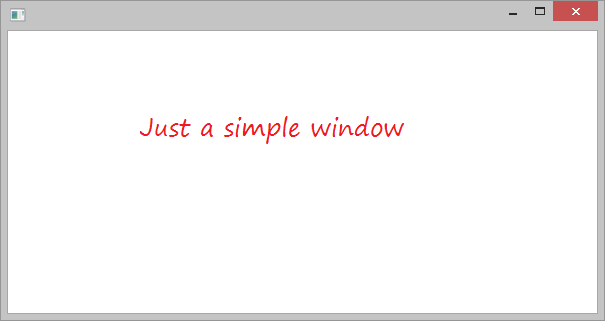
Приложение Hello World запущено:

3. Объяснение примера Hello World
В шаге выше вы упешно создали и запустили пример Hello World JavaFX.
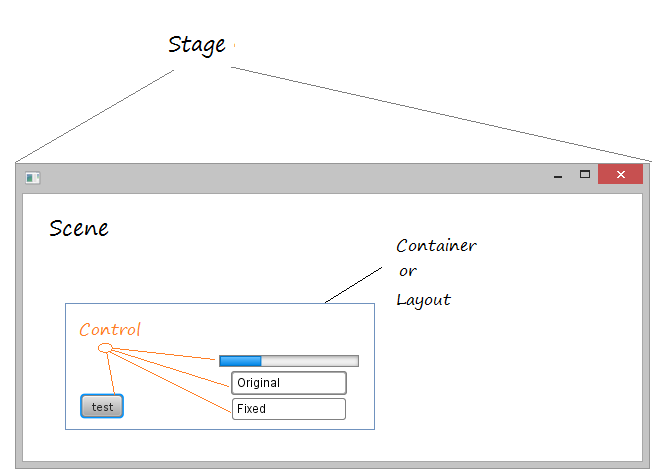
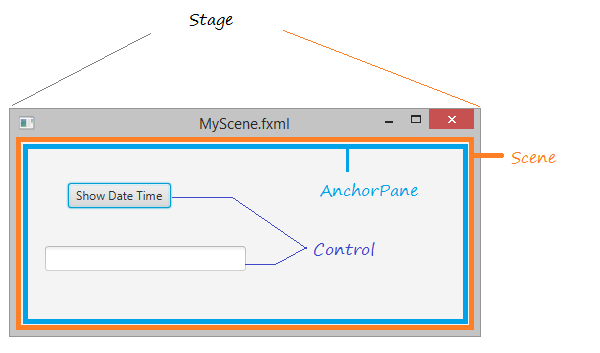
Пример изображенный ниже иллюстрирует связь между Stage, Scene, Container (контейнер), Layout (размещение) и Control:

В JavaFX, Stage (сцена) это окно приложения, содержащее пространство, это пространство называется Scene (сцена), Scene будет хранить компоненты такие интерфейса как Button, Text, ... или содержать другие контейнеры (container).
4. JavaFX Scene Builder
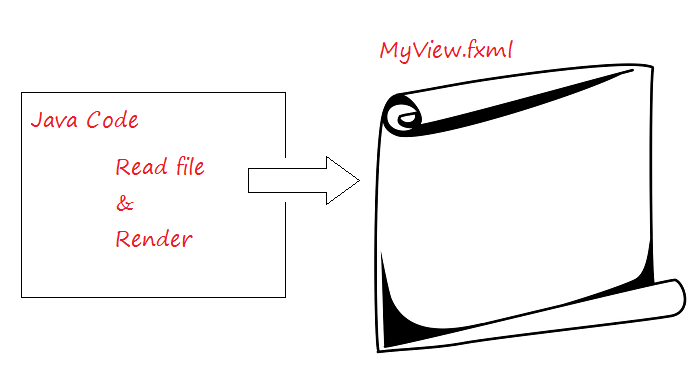
Чтобы создать интерфейс приложения JavaFX вы можете написать полный код Java. Но чтобы сделать это потратится много времени, JavaFX Scene Builder это визуальный инструмент позволяющий вам сделать дизайн интерфейса Scene (Сцена). Код генерирования это код XML сохраненный в файле fxml.

5. Пример с JavaFX Scene Builder
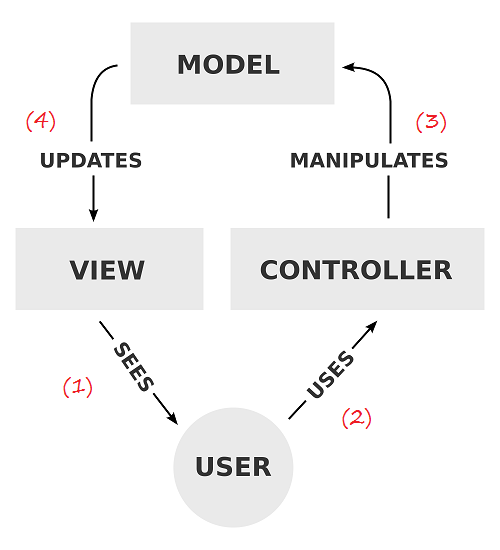
Это маленький пример, я использую Scene Builder чтобы сделать дизайн интерфейса. Модель MVC применяемый для данного примера вы можете посмотреть по изображению ниже:

- После просмотра на VIEW
- Пользователь использует CONTROLLER
- Манипулировать данные (Обновить, изменить, удалить,..), данные на измененном MODEL.
- Отобразить данные MODEL на VIEW.
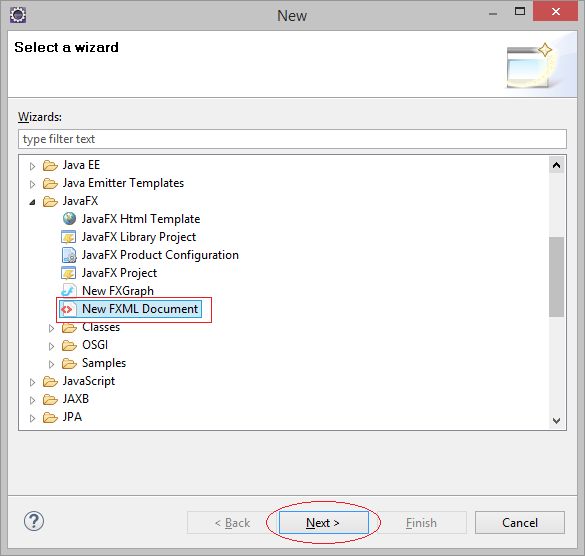
Просмотр примера:

- File/New/Other...


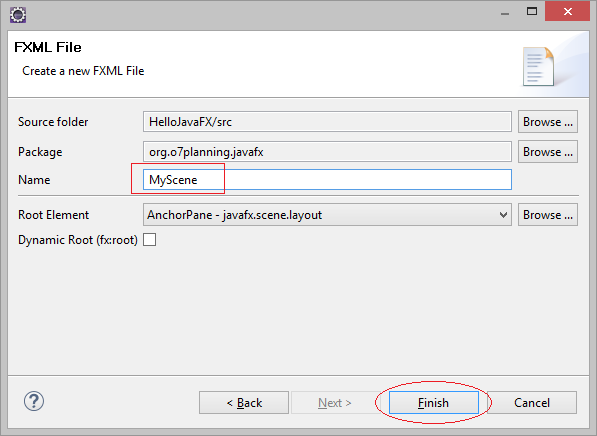
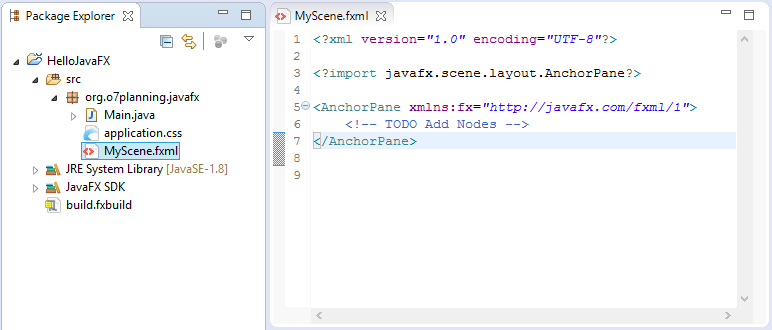
Файл MyScene.fxml создан.

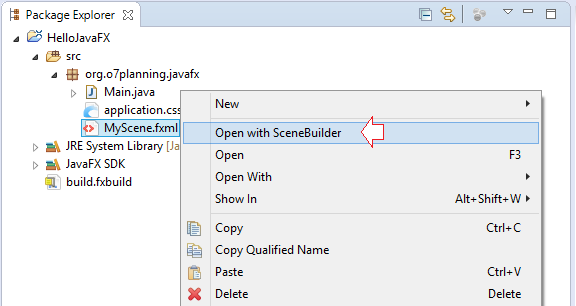
Вы можете открыть этот файл fxml с JavaFX Scene Builder.
Примечание: Вам нужно удостовериться, что вы установили JavaFX Scene Builder, и интегрировали в Eclipse.

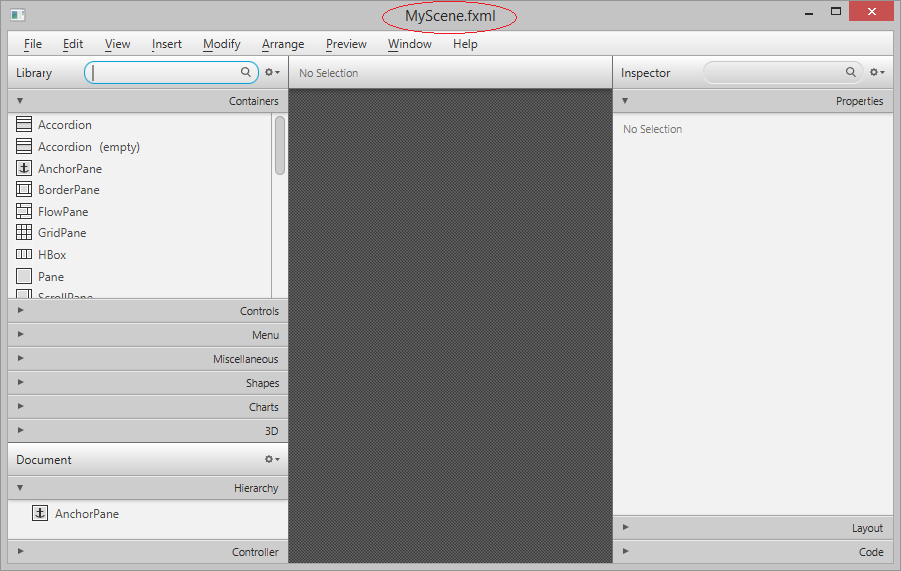
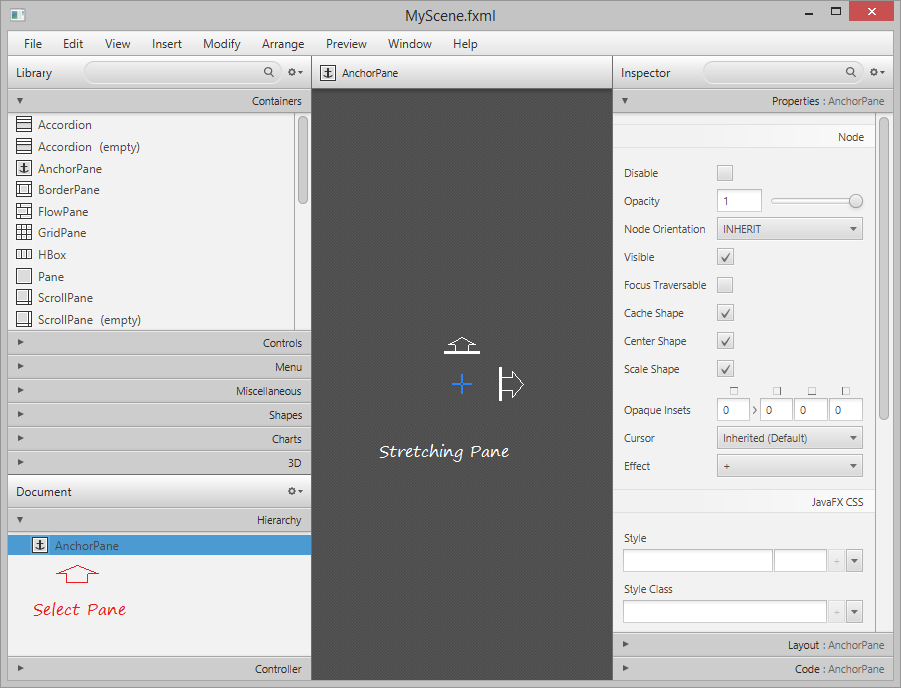
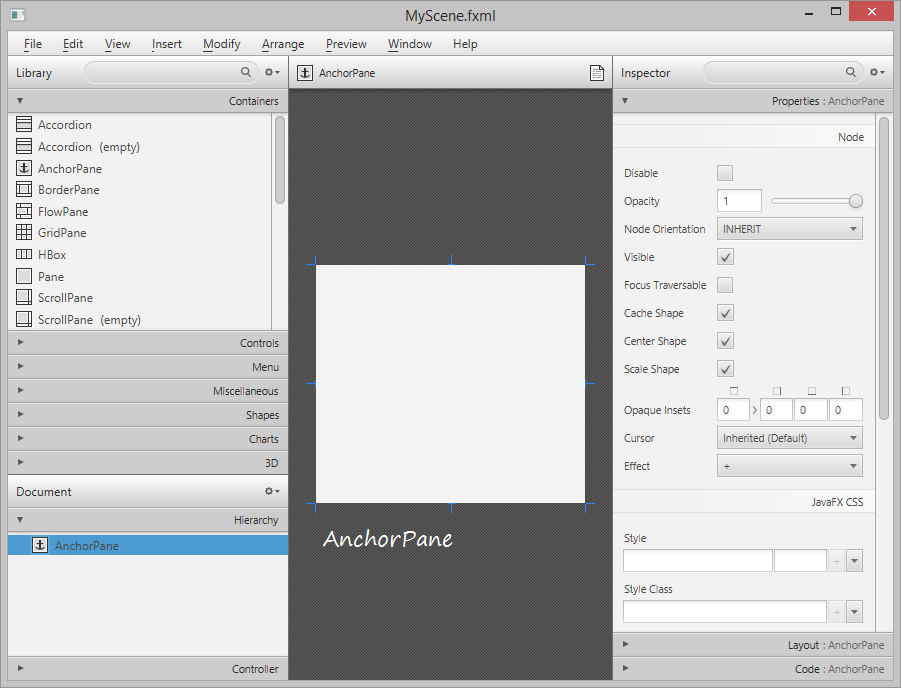
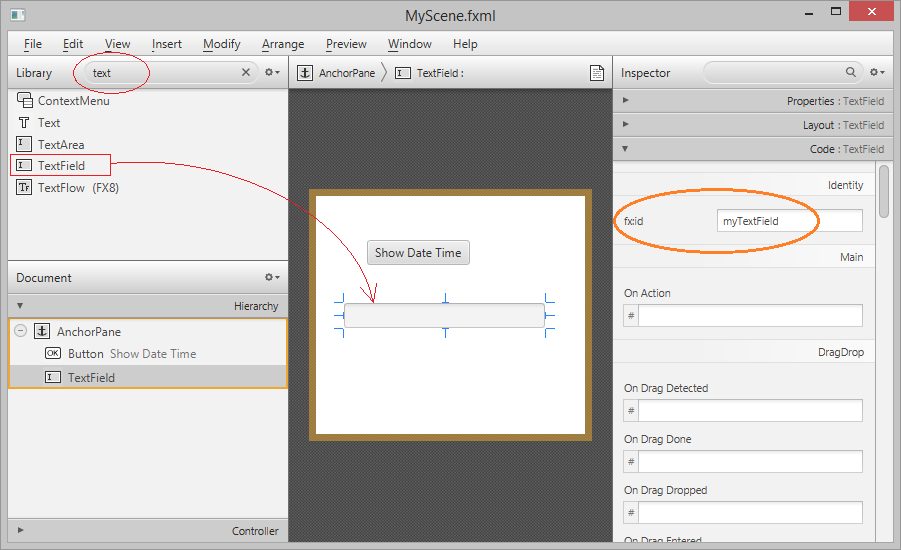
Экран дизайна интерфейса MyScene.fxml:

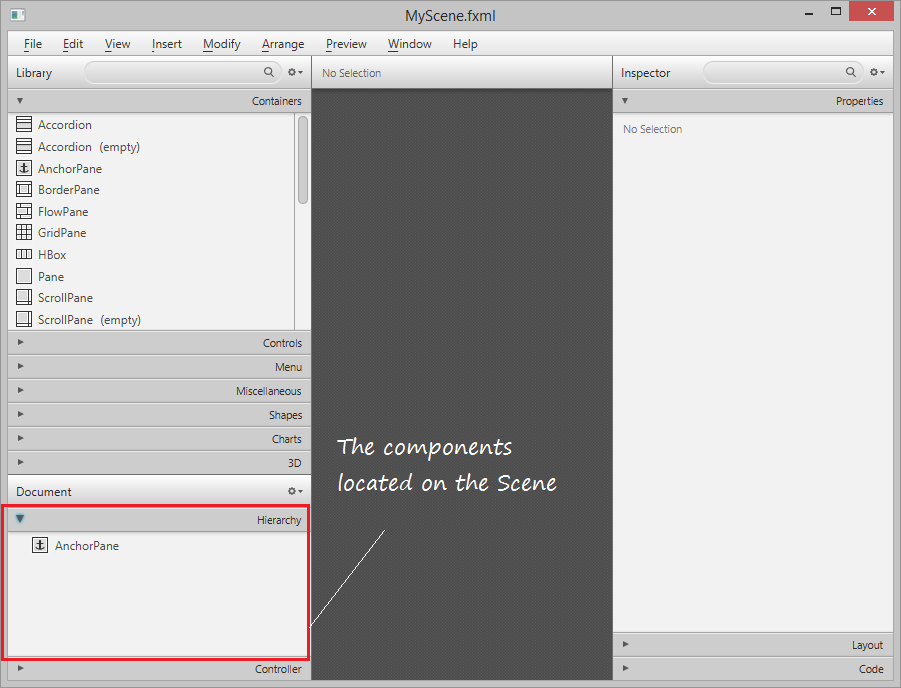
Области содержащие компоненты находящиеся на Scene:



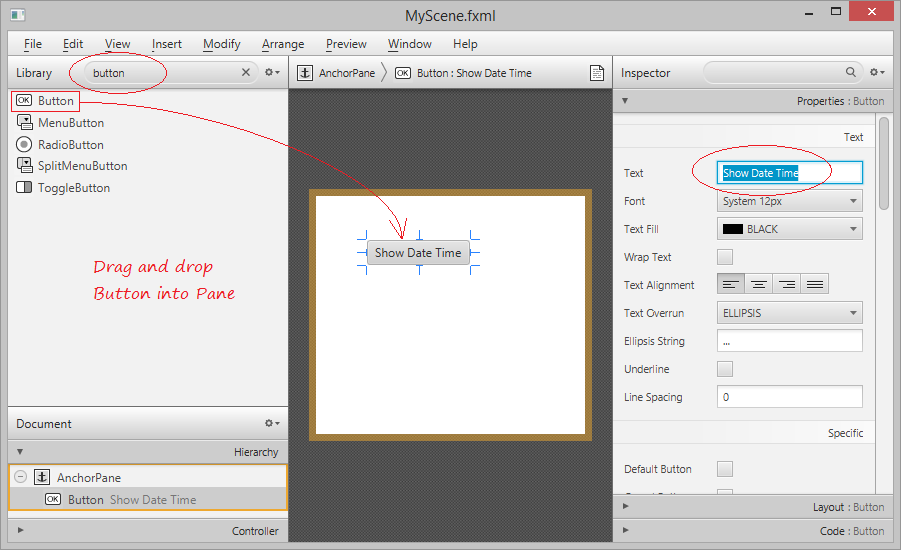
Найти Button и перетащить в AnchorPane:

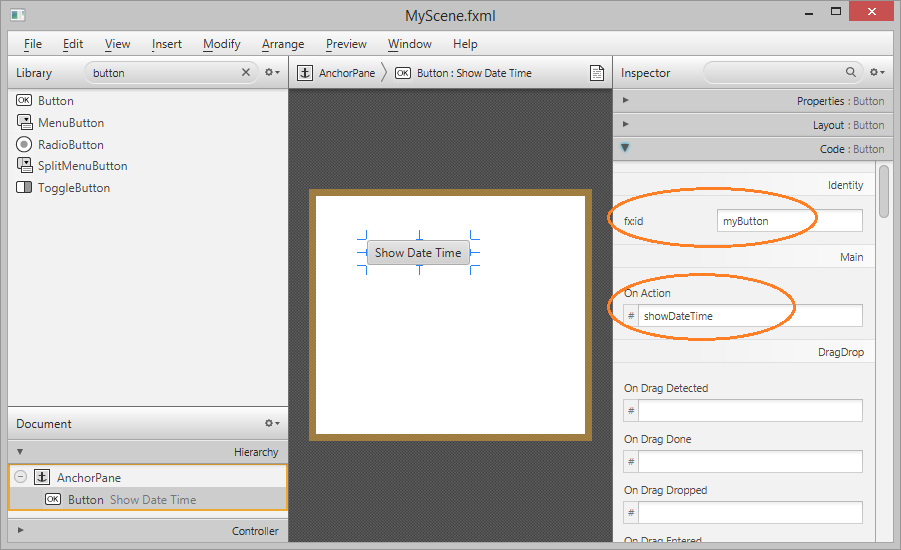
Установить ID для Button как "myButton", вы можете зайти в этот Button из кода Java через его ID. Установить метод вызова при нажатии на эту кнопку.

Перетащить TextField в AnchorPane. Установить ID для TextField который только что перетащили AnchorPane как "myTextField", вы можете войти в этот объект TextField на коде Java через его ID.

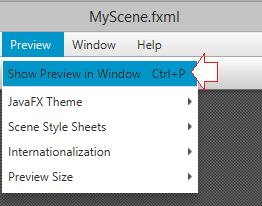
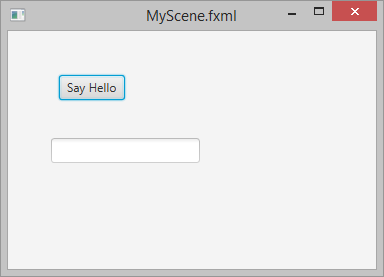
Выбрать File/Save чтобы сохранить изменения. И выбрать Preview/Show Preview in Window чтобы предварительно просмотреть ваш дизайн.


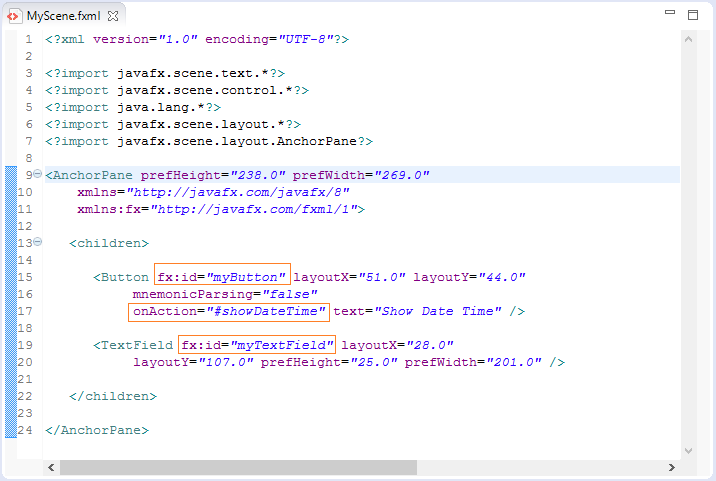
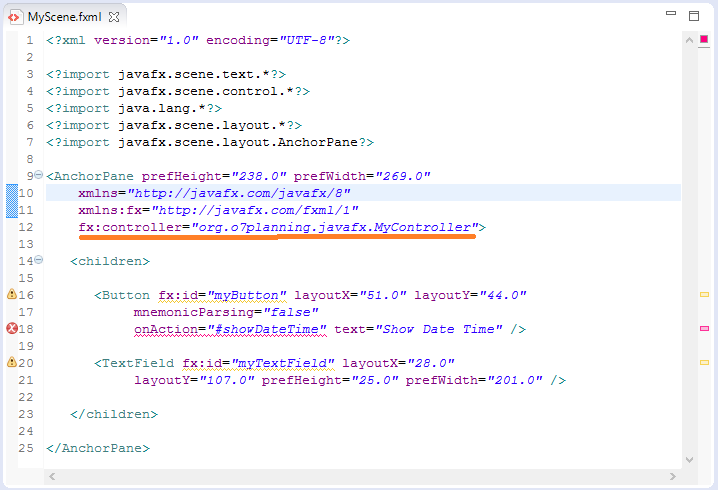
Закрыть окно Scene Builder и обновить Project в Eclipse. Вы можете увидеть созданный код на файле MyScene.fxml:

Добавить атрибут fx:controller в <AnchorPane>, этот Controller (контроллер) будет полезен для Control находящихся в AnchorPane, здесь точнее это myButton и myTextField.

Примечание: Класс org.o7planning.javafx.MyController будет создан после.

Controller
MyController.java
package org.o7planning.javafx;
import java.net.URL;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
public class MyController implements Initializable {
@FXML
private Button myButton;
@FXML
private TextField myTextField;
@Override
public void initialize(URL location, ResourceBundle resources) {
// TODO (don't really need to do anything here).
}
// When user click on myButton
// this method will be called.
public void showDateTime(ActionEvent event) {
System.out.println("Button Clicked!");
Date now= new Date();
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss.SSS");
// Model Data
String dateTimeString = df.format(now);
// Show in VIEW
myTextField.setText(dateTimeString);
}
}MyApplication.java
package org.o7planning.javafx;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class MyApplication extends Application {
@Override
public void start(Stage primaryStage) {
try {
// Read file fxml and draw interface.
Parent root = FXMLLoader.load(getClass()
.getResource("/org/o7planning/javafx/MyScene.fxml"));
primaryStage.setTitle("My Application");
primaryStage.setScene(new Scene(root));
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
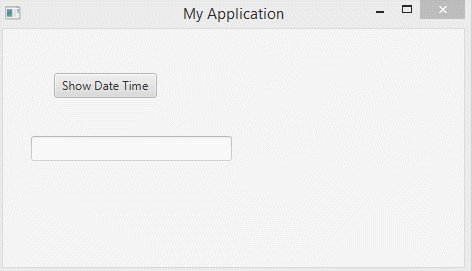
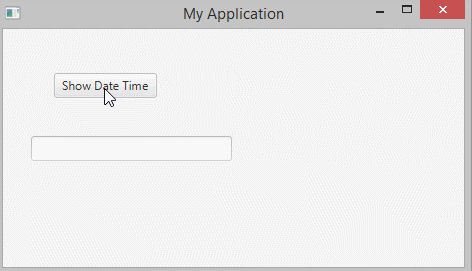
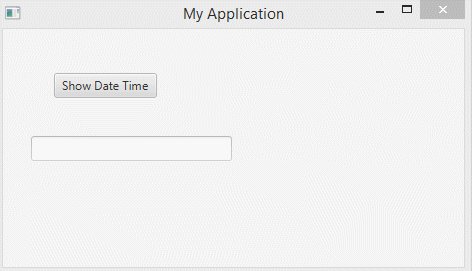
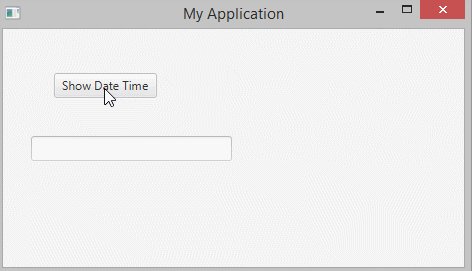
}Запустить класс MyApplication:

Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More